# 新建移动App
新建一个移动App步骤如下:
- 进入项目的应用模块,点击新建,选择移动分组中的默认移动模板
- 对应用进行命名,如
移动App,进入移动App设计器 - 接下来可以将应用资源面板或项目资源区中的移动页面拖入内容区,即可在首页中浏览该资源。具体操作可查看添加资源到移动App
- 保存后,在应用模块下点击即可查看,右键选择编辑可以继续修改该App应用
- 也可以打开右上角的二维码,在同一局域网下,使用手机扫码查看该移动App
# 移动App设计器
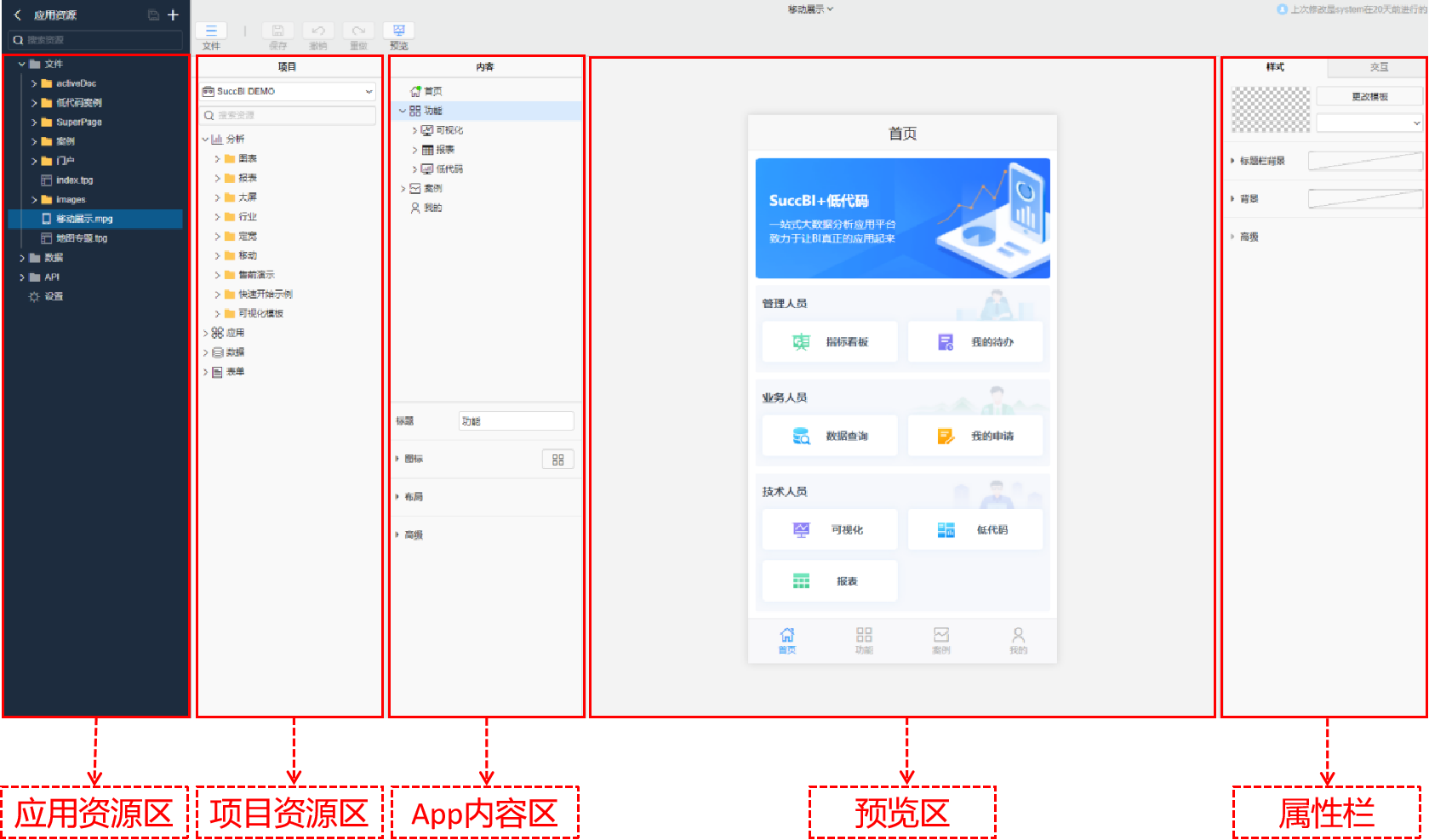
系统提供了所见即所得的移动App设计器,可以通过拖拉拽快速实现移动App,与门户设计器一致。App设计器界面如下图所示:

# 添加资源到移动App
移动App是门户的一种,可以引入各种资源(包括仪表板、报表、SuperPage等)组合成一个具有完整业务意义的移动App。只需将制作好的移动资源拖入到App内容区即可,具体方法可查看添加资源到门户页面,也可以调整资源顺序以及移除资源。
TIP
移动App中需要引用移动资源,以保证移动上的效果适配。移动资源制作方法可查看仪表板-移动、SuperPage-移动
# 移动App内容属性设置
在App内容区下半部分,可以设置节点属性,包括标题、图标、布局方式以及其他一些高级设置,具体可查看门户内容属性设置。移动App的布局可查看文档移动App布局方式
# 移动App页面属性设置
在属性栏中,可设置App页面的样式及交互事件。
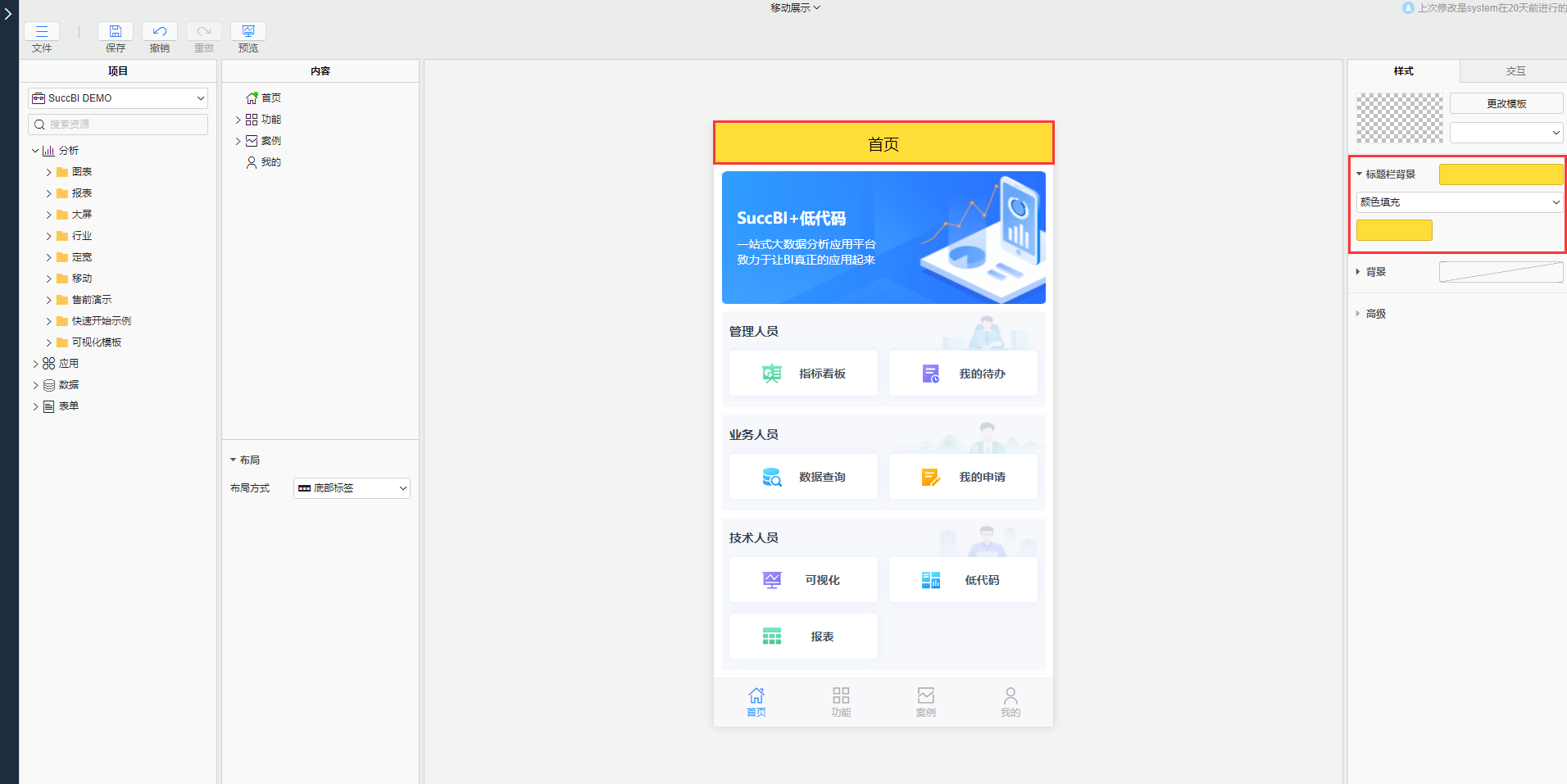
- 在属性栏>样式下可设置移动App页面的标题栏背景,背景填充方式可参考填充样式。标题栏在App页面的顶端,如下图所示。
- 在属性栏>交互下可设置移动App页面下拉刷新功能,下拉页面,即可在页面顶部时出现刷新数据,与刷新数据交互功能一致。

是否有帮助?
0条评论
评论