# 新建门户页面
新建一个门户的步骤如下:

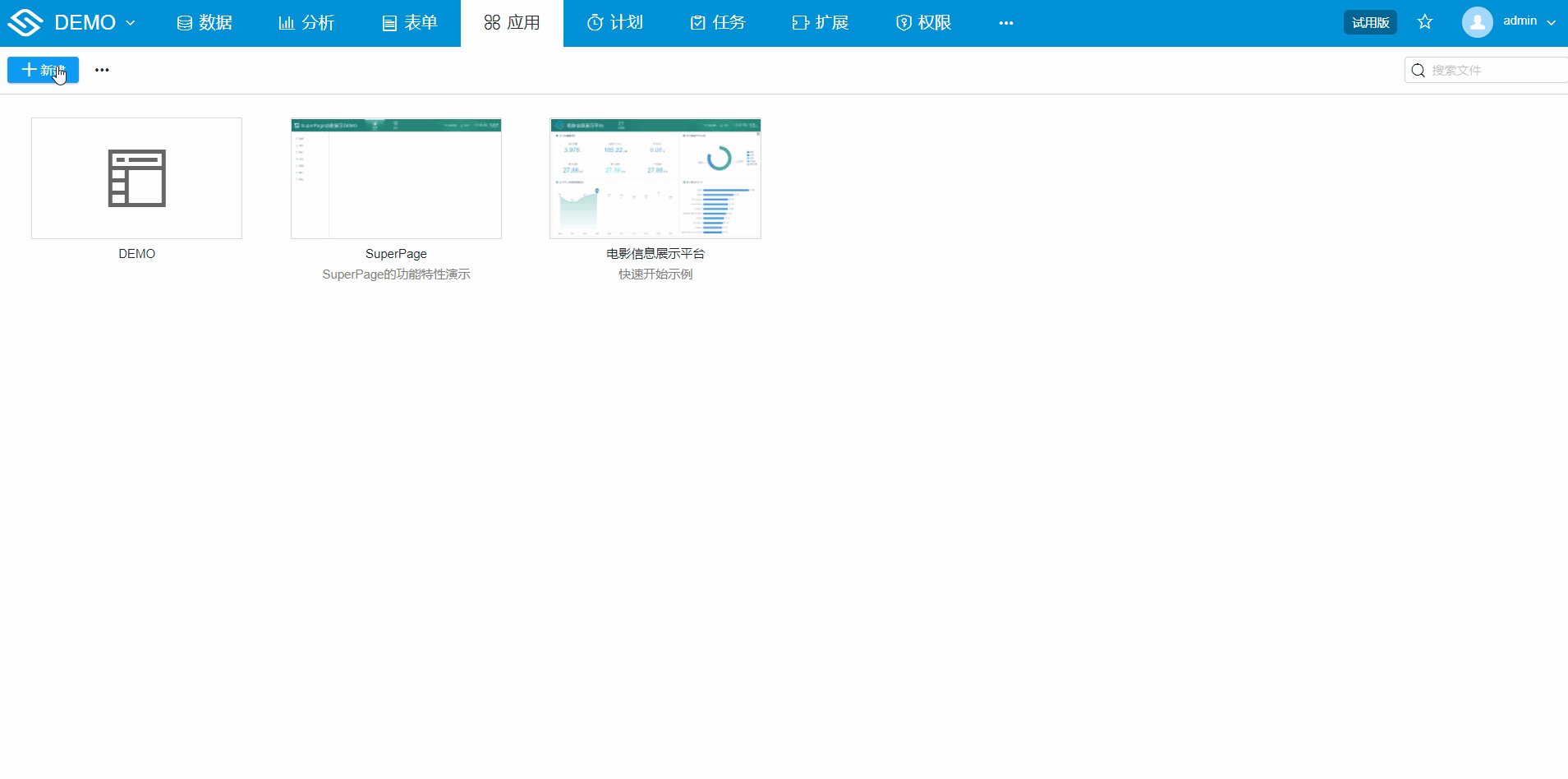
- 进入项目的应用模块
- 点击新建,选择门户模板并点击根据模板新建,此时进入了新的门户页面
- 接下来可以添加资源至门户页面,并对门户内容属性、门户页面属性进行设置
- 最后点击保存按钮保存新建的门户页面,之后可以在应用模块下单击该门户直接进行查看,也可以右键选择编辑对该门户页面进行编辑修改
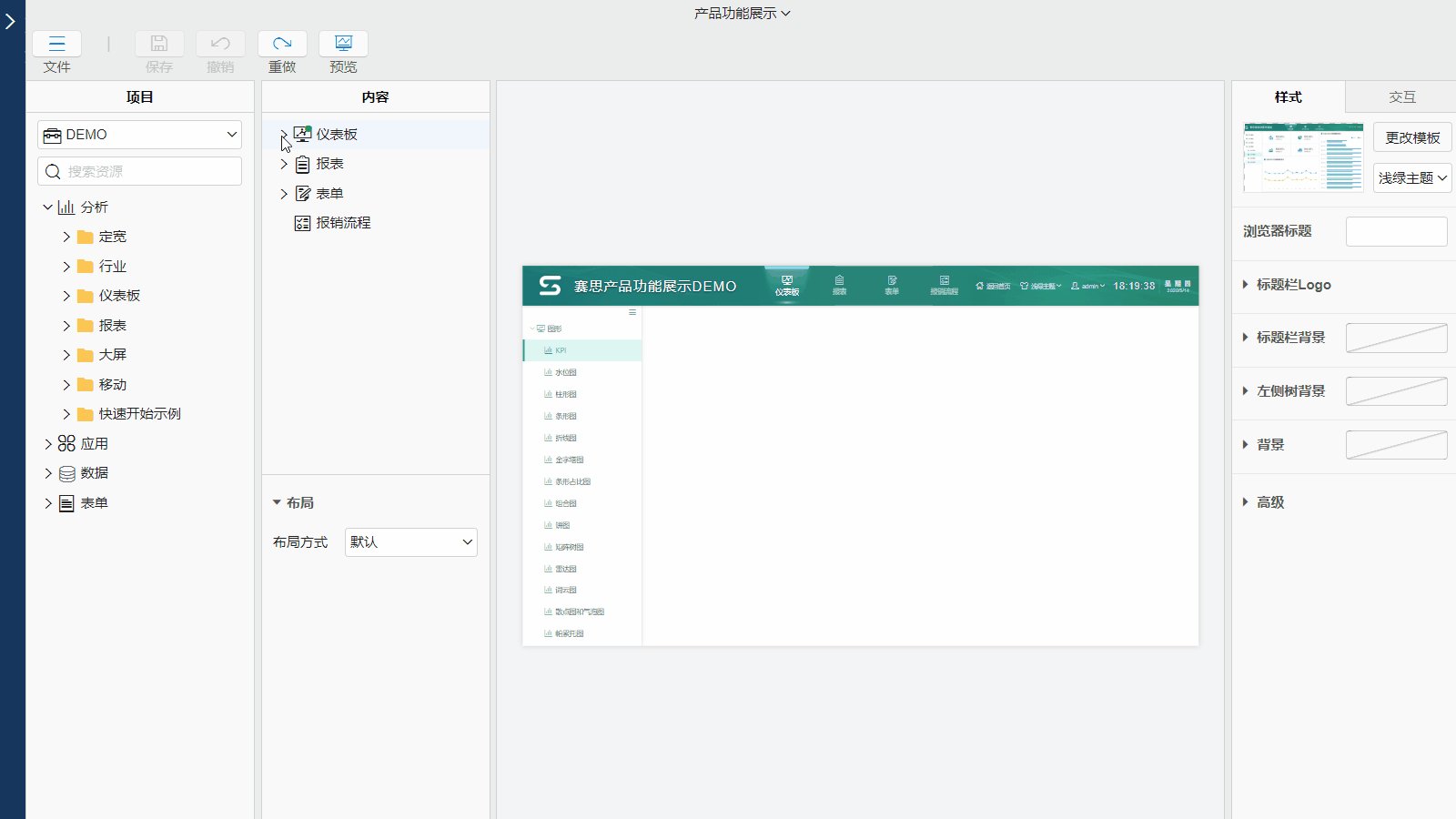
# 门户设计器
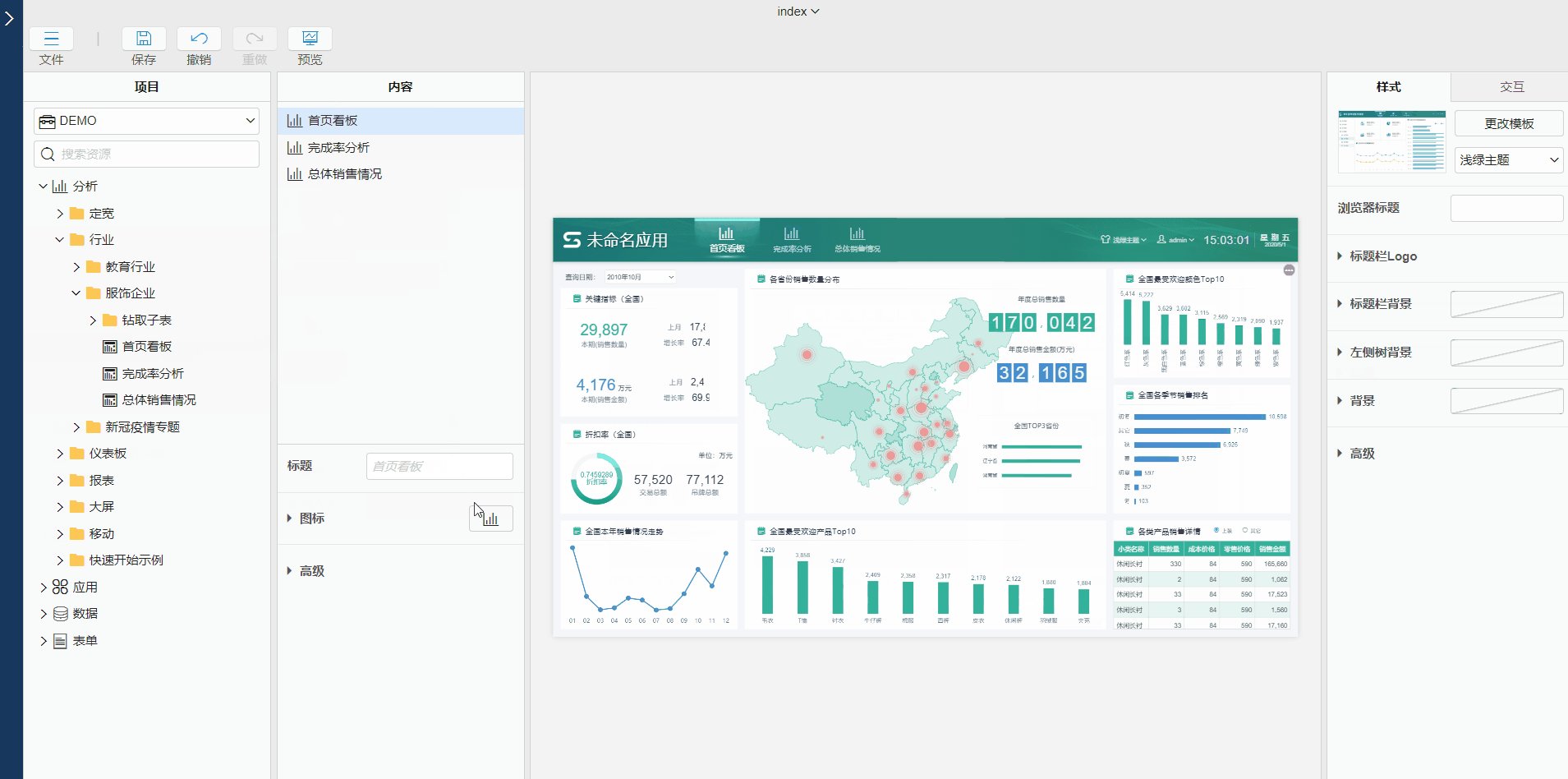
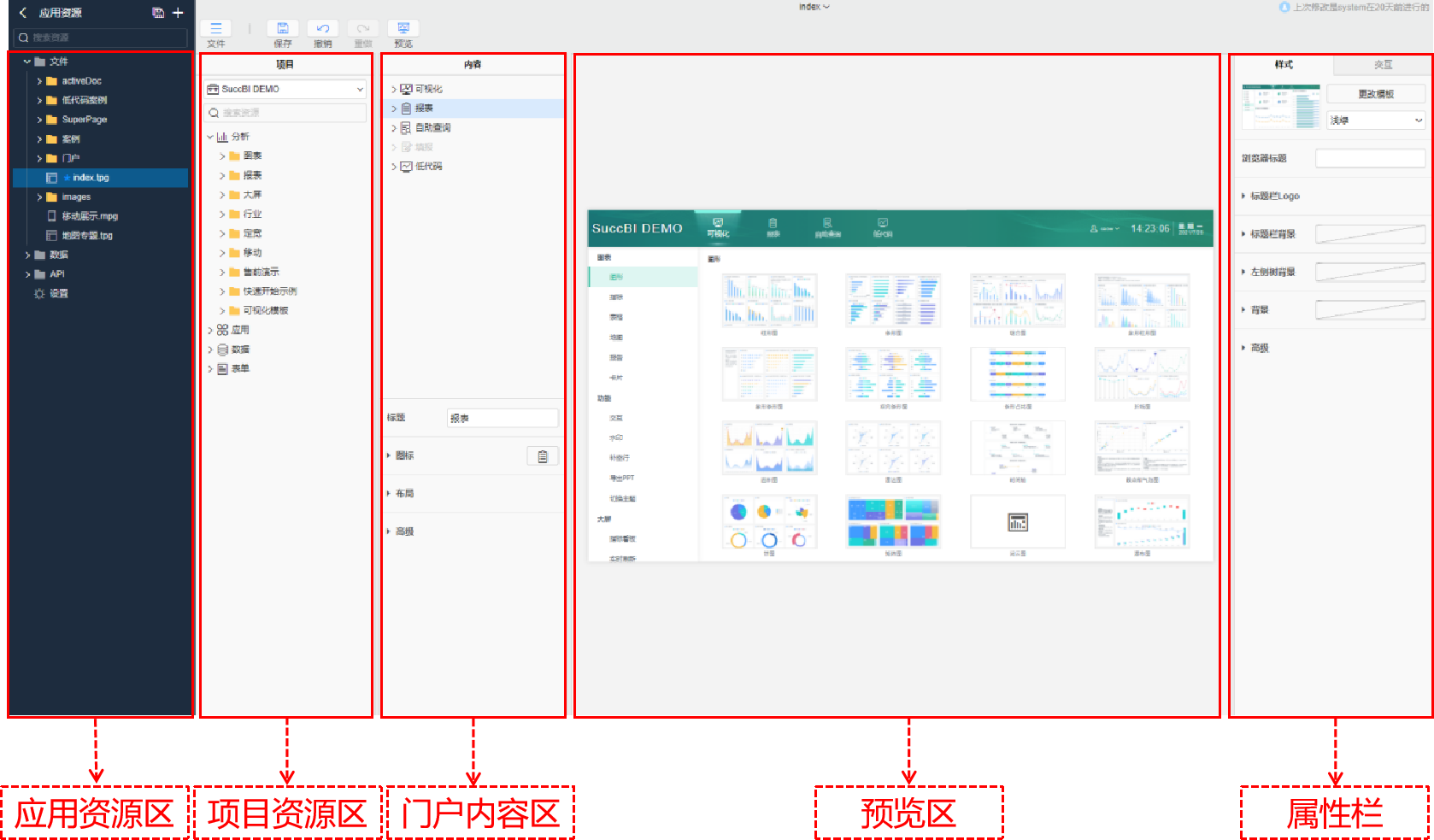
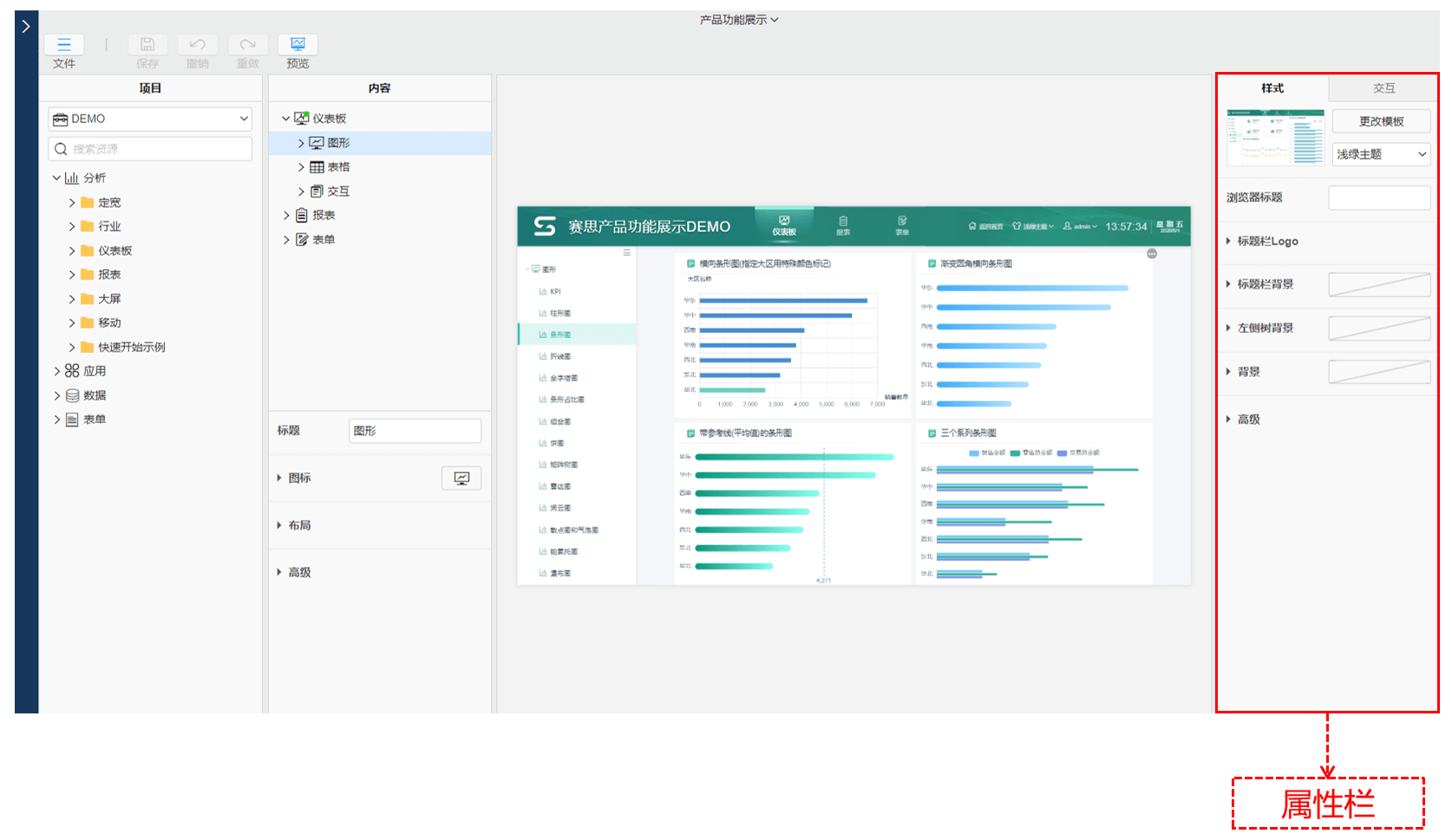
系统提供了所见即所得的门户设计器,可以通过拖拉拽快速实现门户应用,门户设计器界面如下图所示:

可以将其划分为如下几个区域:
- 应用资源区:应用资源区列出了当前应用下的所有资源,可点击+号新建资源
- 项目资源区:项目资源区列出了当前项目中的所有资源,可在项目名称下拉框中选择对应的项目,或者在搜索框中搜索项目下的资源
- 门户内容区:门户中需要展示的内容需要添加至内容区,点击对应的内容节点可在内容下方的属性栏中进行样式等属性设置
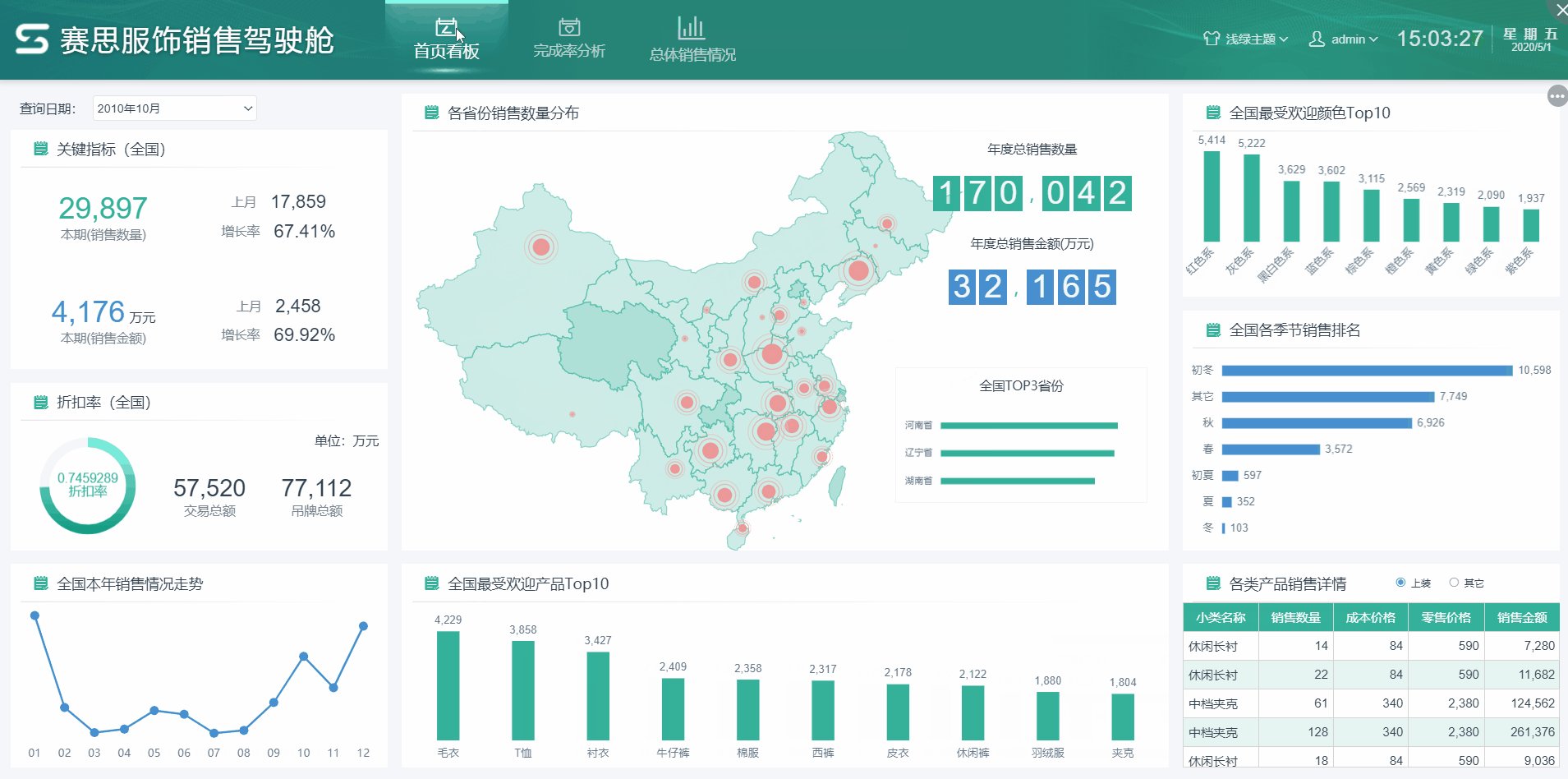
- 预览区:在预览区可以即时预览当前门户页面的效果
- 属性栏:在属性栏中可以针对整个门户页面进行样式及交互设置,如主题切换、门户背景等
# 门户模板选择
为了方便用户快速的设计门户页面,系统将常见的页面“版式”制作成了一系列门户模版,模版固化了页面的主体版式,提供了一些简单的属性设置、主题设置,这样用户只需要进行简单的设置即可快速完成一个门户页面(门户模版页面可以进行扩展开发,参考文档扩展管理、门户模板扩展)。
制作一个门户页面首先要做的就是选择一个合适的模版,系统内置了丰富的门户模板可供选择。选择门户模板的方式有2种:
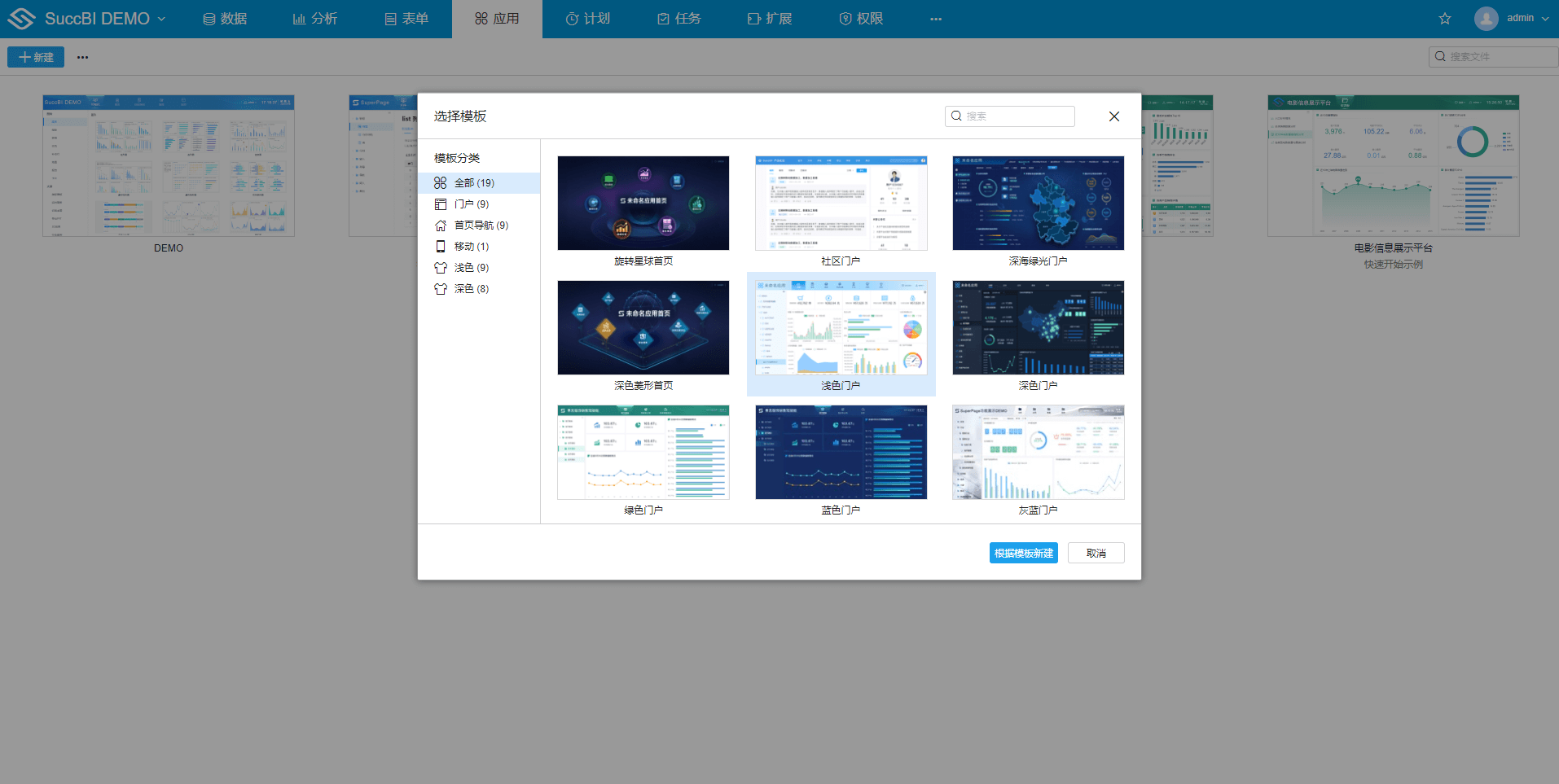
- 新建门户是根据模板创建的,在新建时可以选择适合的门户模板:

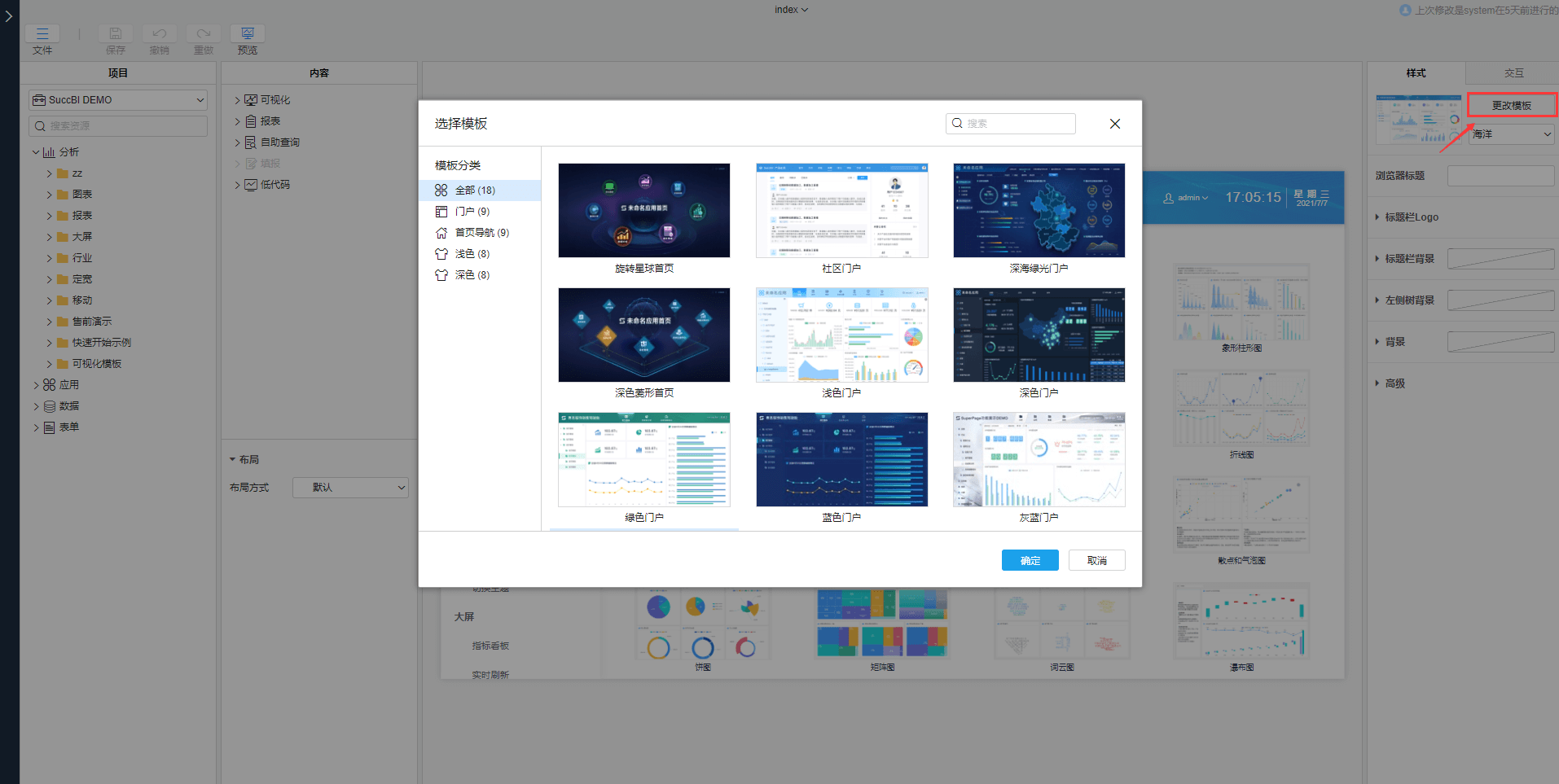
- 门户创建后,在门户设计器里可以更新模板,在属性栏>样式>更改模板

门户模板的分类及规则如下:
- 首页型门户:展示门户中包含的业务模块,不会直接显示文件内容,该类型门户一般用于系统首页。系统内置了丰富的首页型门户,如【旋转星球首页】、【蓝色首页】、【经典磁贴】等
- 内容型门户:即可直接在当前门户页面中直接查看节点页面内容,如【海洋门户】等
- 播放型门户:该类门户可进行页面自动播放,如【通用幻灯片模板】,可进行多个页面的左右切换和自动播放
- 移动门户:移动门户可用来快速搭建移动端效果的移动app,如【默认移动模板】,移动APP的介绍可参考文档移动App
TIP
首页型门户只支持叶子节点,不支持文件夹节点
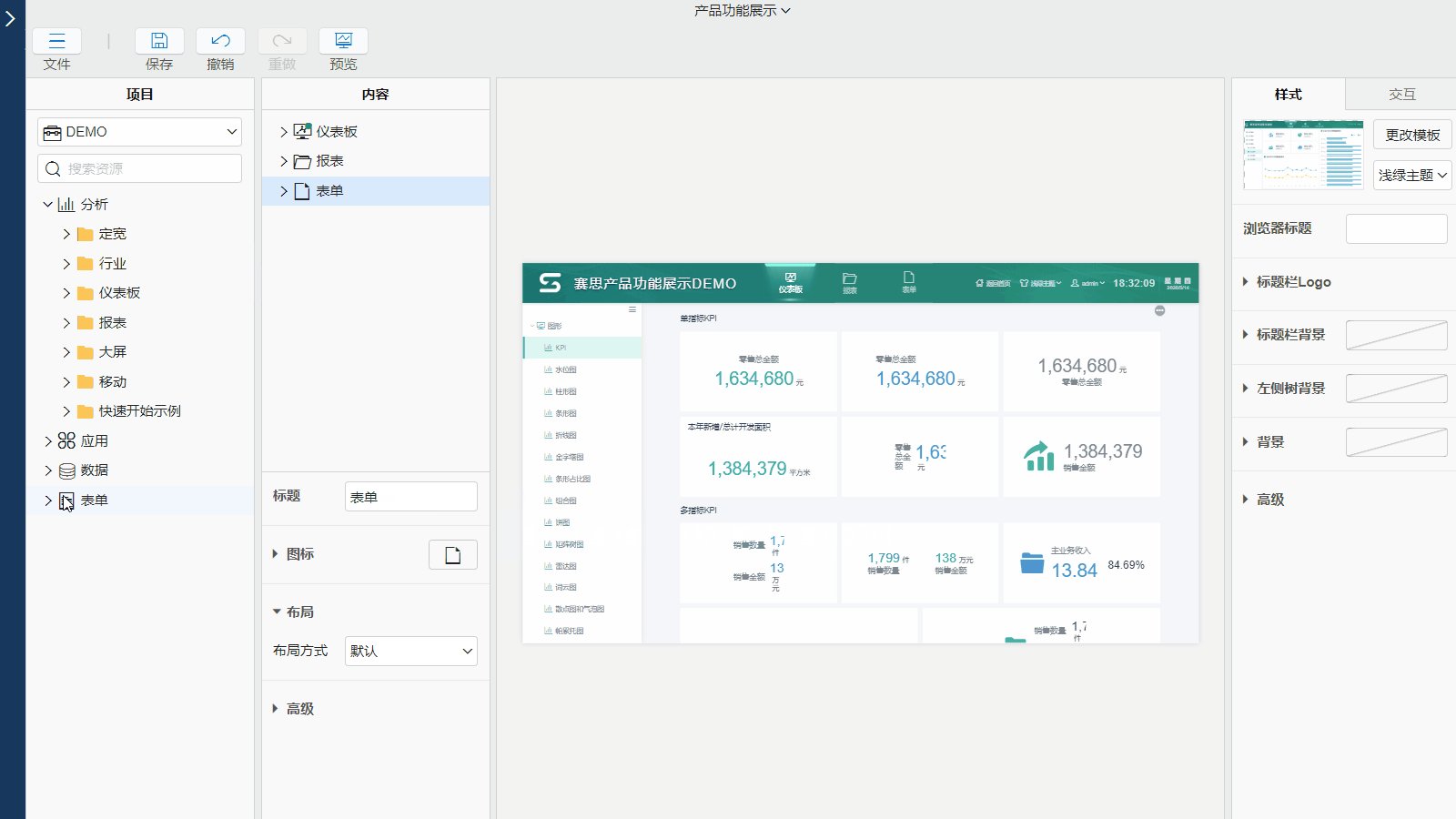
# 添加资源到门户页面
门户页面本身只是一个框架,没有内容,需要引用各类资源(包括仪表板、报表、表单应用等)最终才能组合成一个完整的业务页面。引用资源的方法很简单,将制作好的资源拖入到门户页面“内容”面板即可:
- 添加当前项目的资源:项目资源区中会显示当前项目下的所有资源,直接从项目资源区拖入资源至门户内容区即可
- 跨项目引用:如果拥有其它项目的查看权限,可以在项目列表下拉框中切换选择其它项目,将资源拖入到门户内容区

系统提供了多种拖入资源的操作方式:
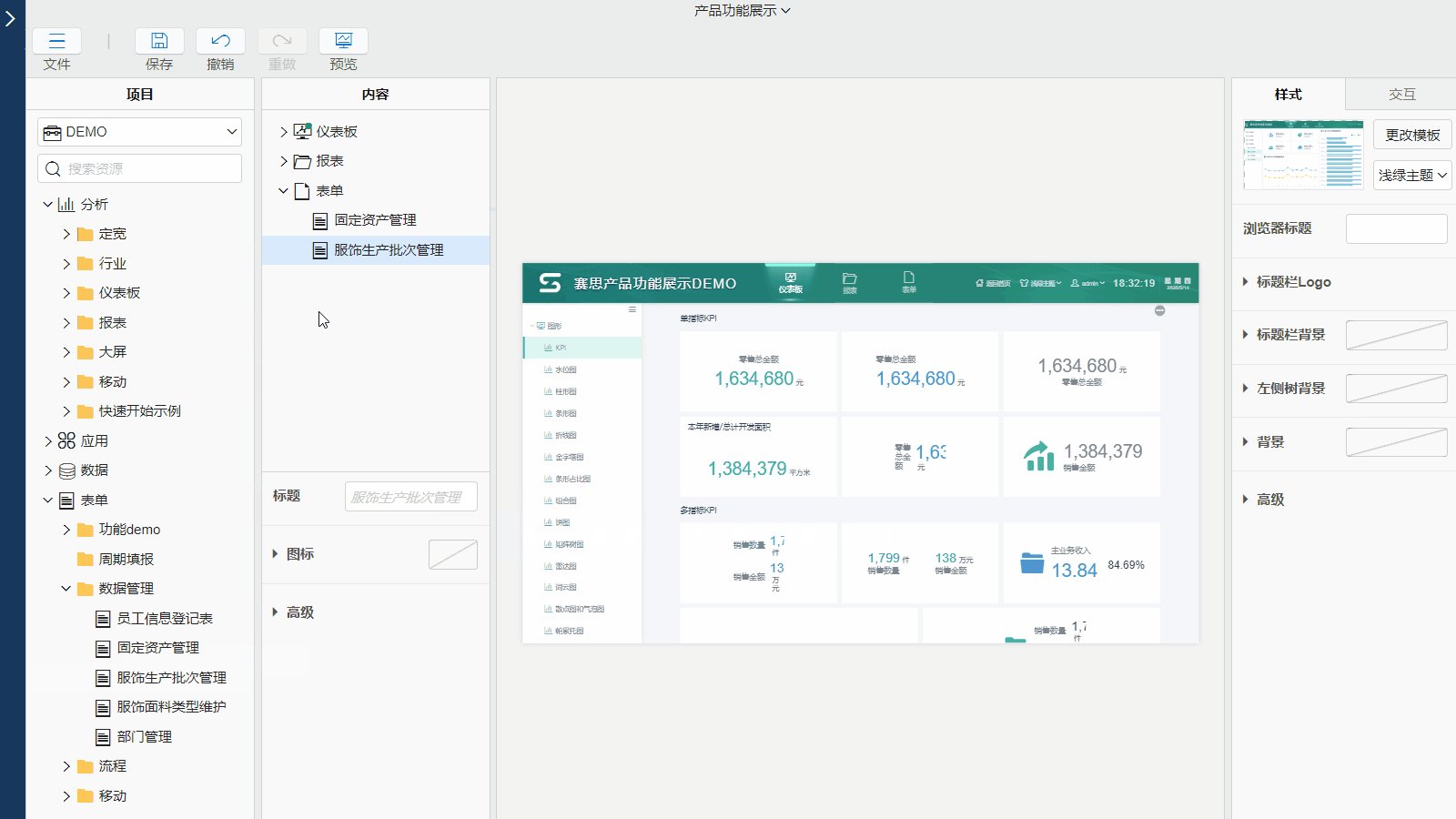
- 拖入资源操作方式:从项目资源区将需要在门户中展示的资源拖入至门户内容区即可
- 直接拖入文件或文件夹
- 将资源拖拽至叶子节点上替换当前节点内容
- 将资源拖到文件夹节点上时,即添加文件夹子节点
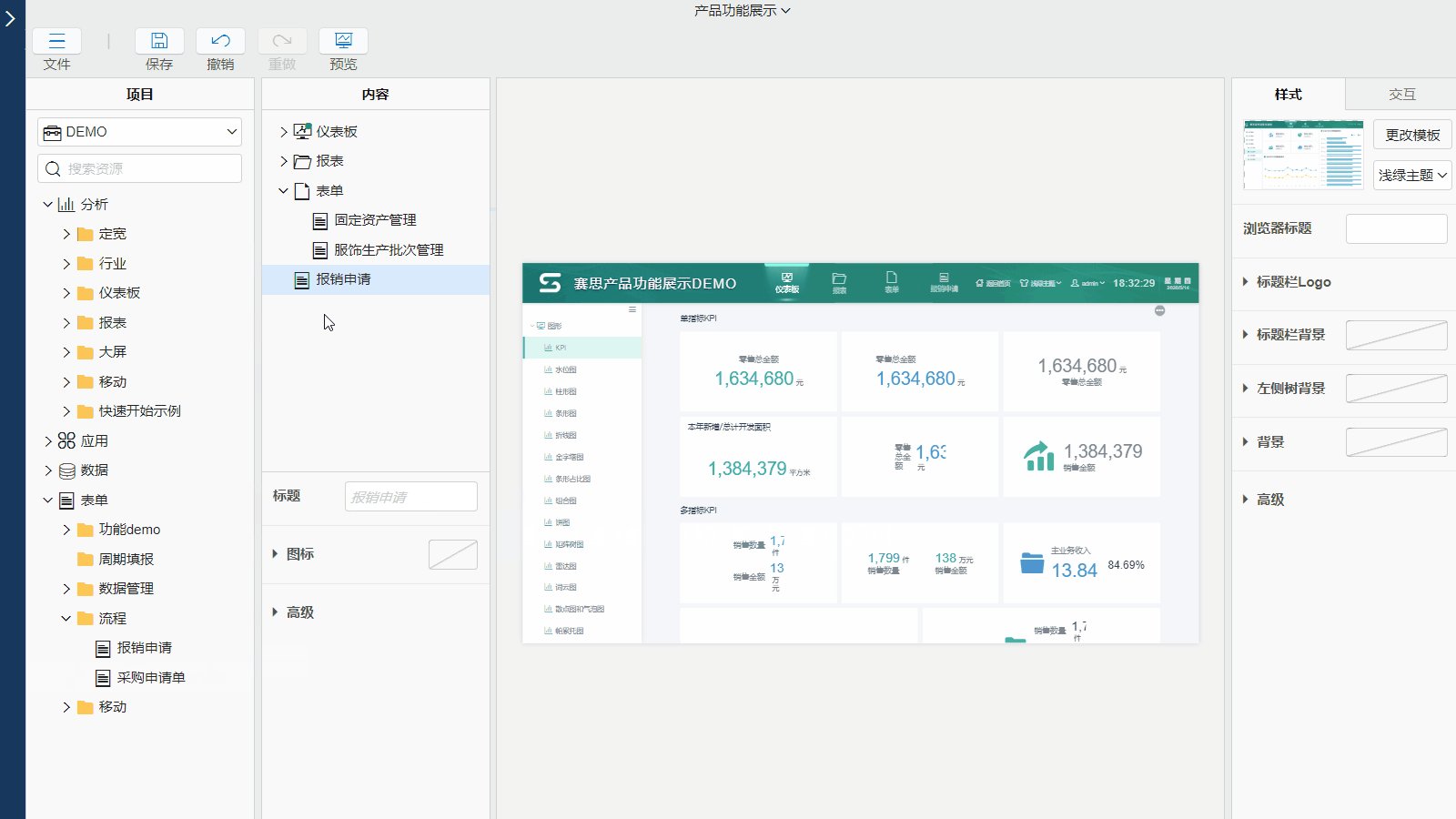
- 新增节点操作方式:当需要将拖入的资源自定义分类时,可以在内容区右键新增节点方式自由组织目录结构。包括新增节点和新增文件夹节点两类:
- 新增子节点:即叶子节点,可在链接属性处,自定义添加资源路径,如:
/DEMO/ana/报表/分组报表/钻取子表/店面销售情况表.rpt - 新增子文件夹节点:即在当前文件夹节点下新建子文件夹
- 新增子节点:即叶子节点,可在链接属性处,自定义添加资源路径,如:
TIP
- 拖入到内容区域的资源包括文件夹或文件,可以通过右键方式快速定位并高亮项目资源区所在位置,即选中节点右键>在项目资源中定位
- 当资源在原始路径下有修改,门户中也会自动更新内容,不需重新将资源拖入至门户中
- 拖入文件夹至内容区域,无法对文件夹内的内容进行调整,空的子目录也会在门户中显示,对于有些子目录不希望在门户页面中显示,可以在内容下方的属性设置>高级>显示中选择隐藏
- 在叶子节点上为新增节点,在文件夹上为新增同级节点,新增的节点可拖入文件夹或叶子节点
# 移除资源
当需要将资源从门户中移除时,提供了2种操作方式:
- 在内容区将资源内容直接拖入项目资源区
- 在内容区节点上右键选择移除
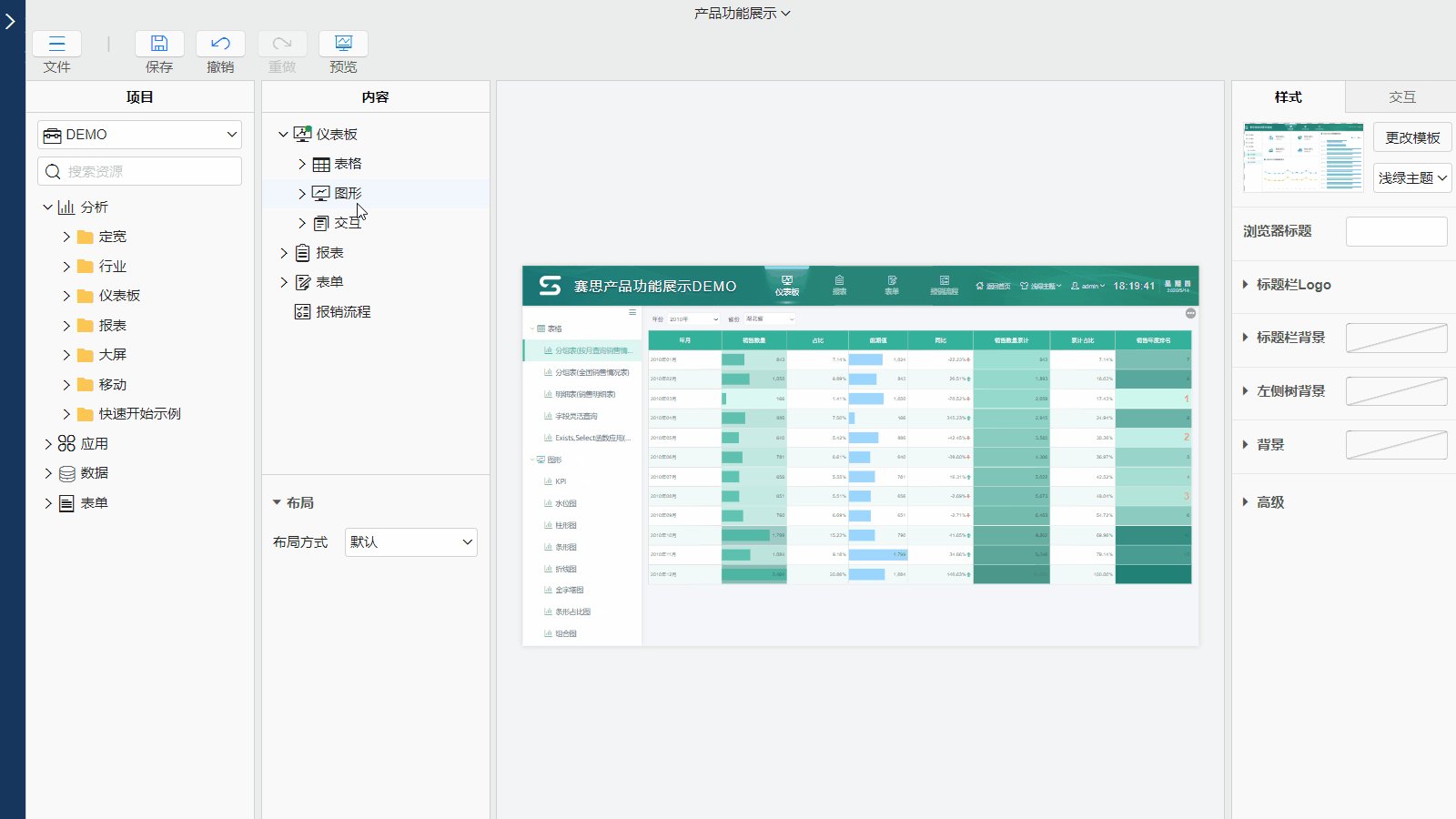
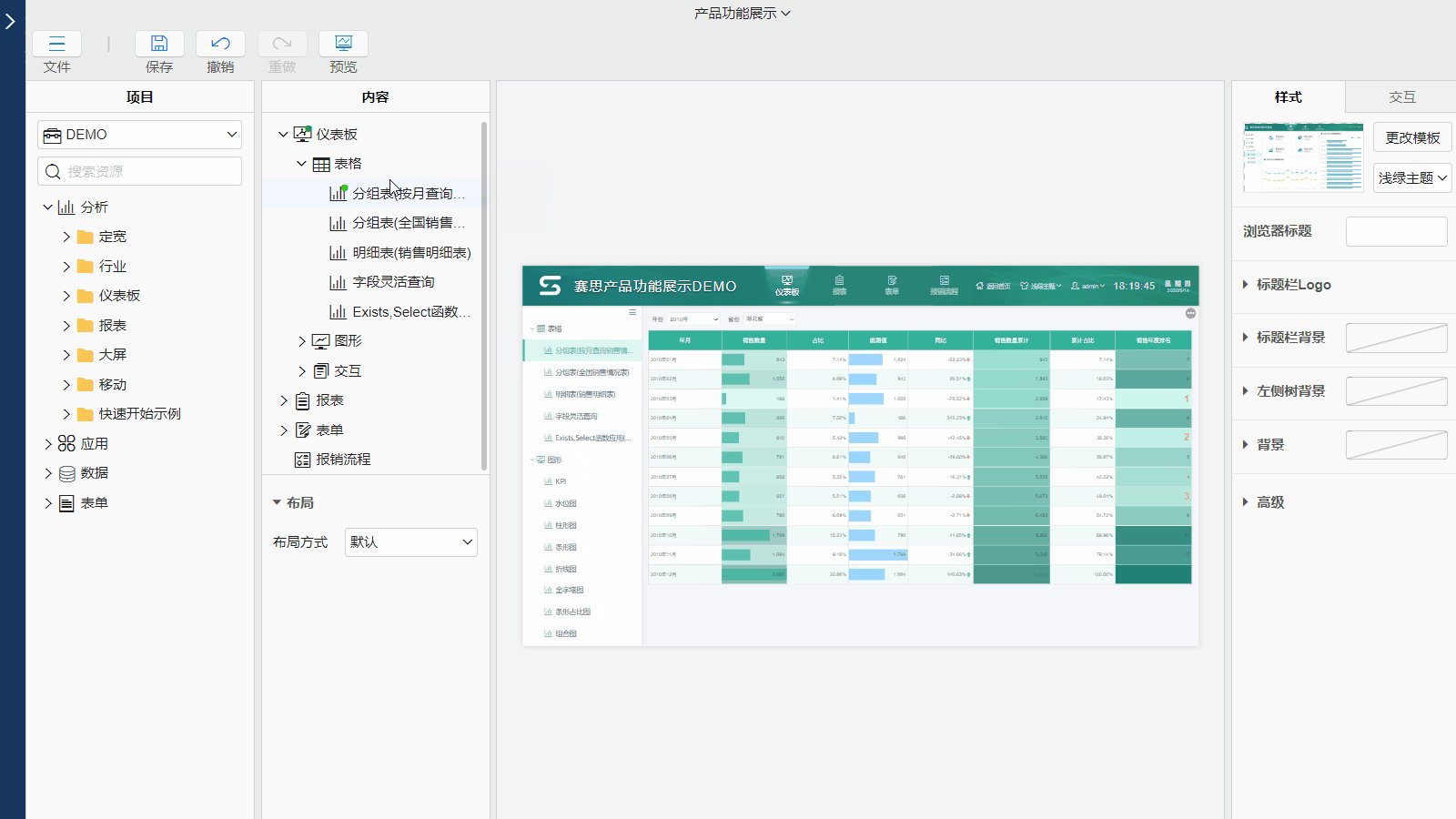
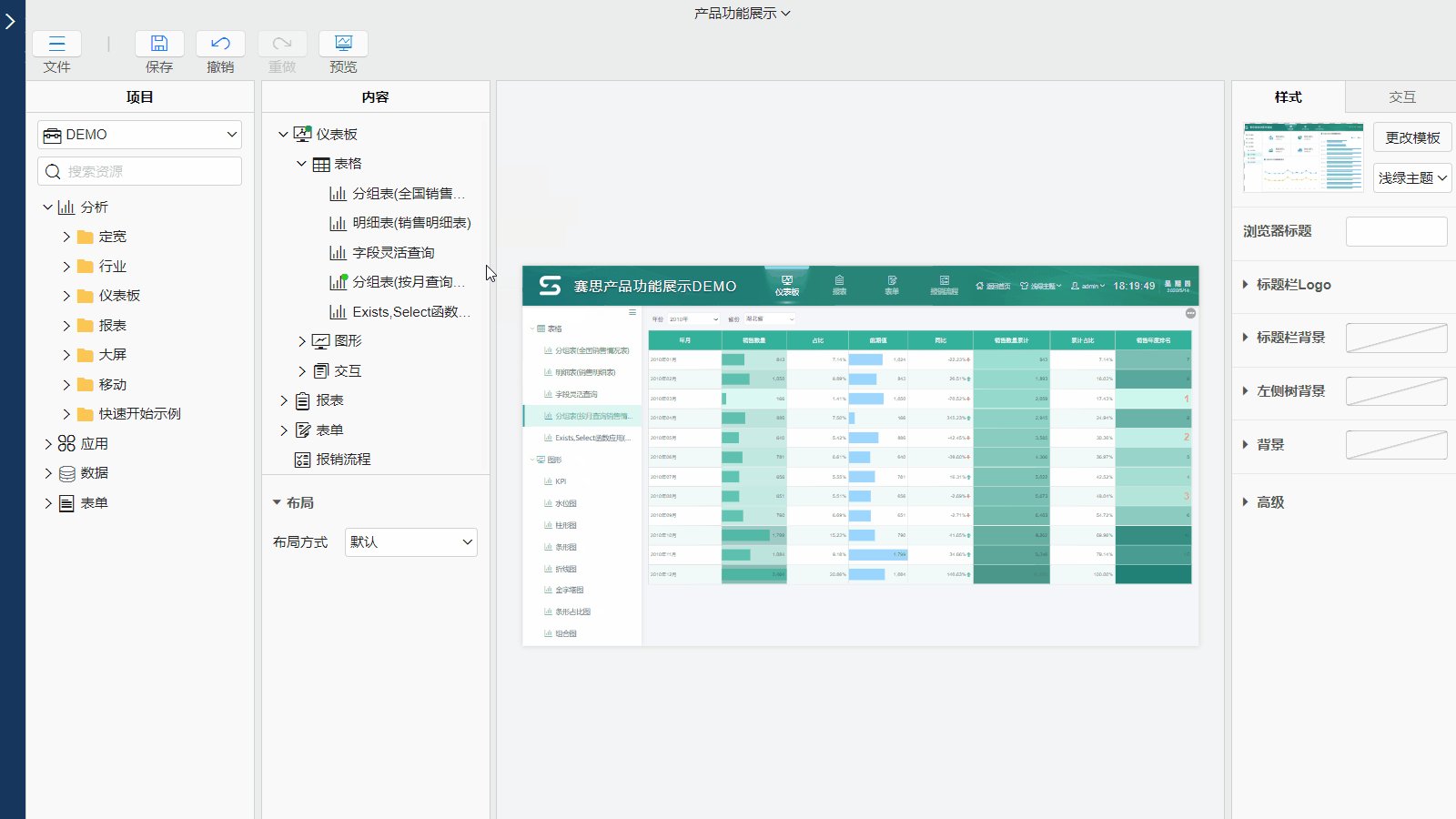
# 调整资源顺序
在内容区,可以对自定义节点的内容调整顺序,拖动节点进行调整即可,在预览区中会即时生效:

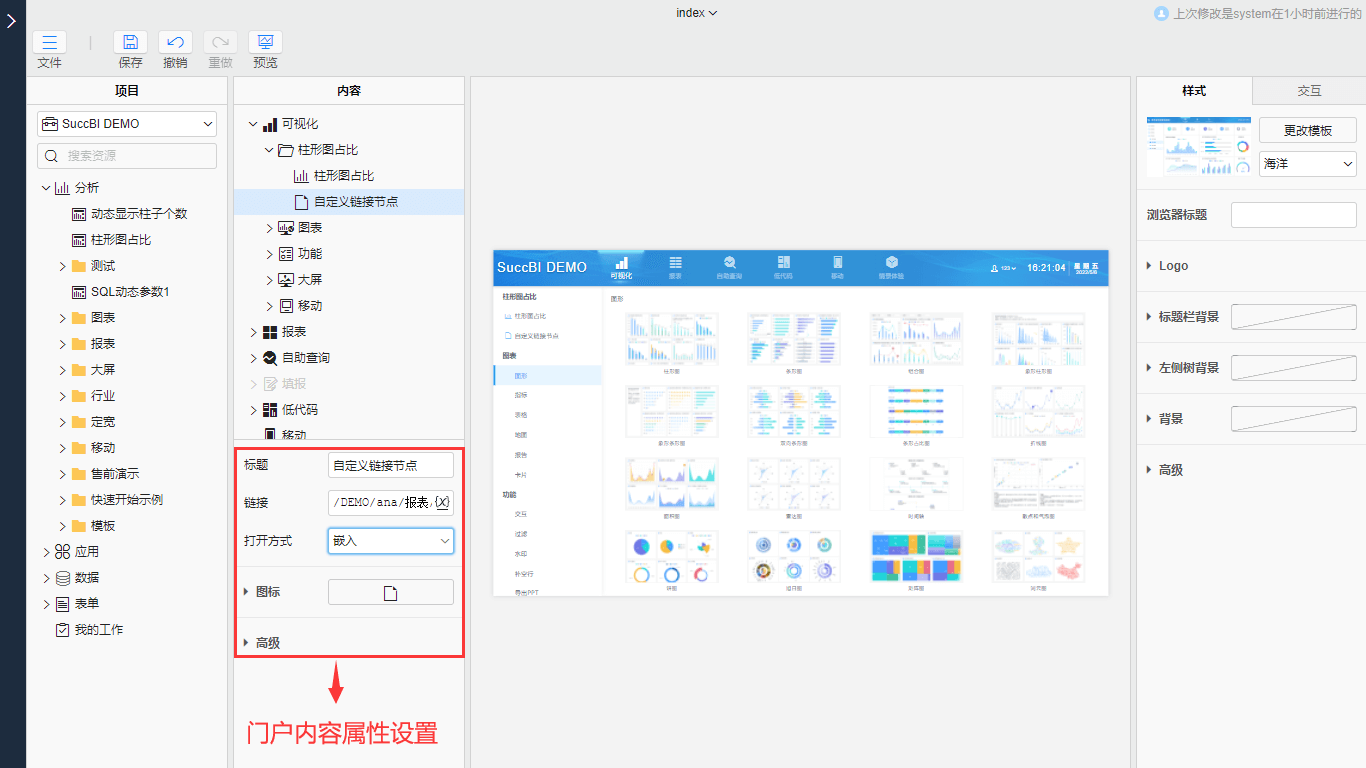
# 门户内容属性设置
门户内容区可分为2部分,上半部分是当前门户中所引用的资源内容,下半部分可以对选中的内容节点进行相关的属性设置:

- 标题修改:当资源拖入到门户内容区后,该资源节点的标题默认是资源的名称属性。可以修改标题,当删除默认标题后,界面显示为空。修改后,可以在预览区看到效果
- 链接设置:自定义资源链接,可设置外部系统链接,仅有在增加同级节点和增加子节点时可进行设置
- 打开方式:可设置自定义链接节点的打开方式,如
嵌入、新浏览器标签页、替换当前浏览器界面,仅可对链接节点进行设置 - 图标设置:设置资源在门户中的图标,以及图标颜色、大小。分为4种状态:
- 默认:即不管节点是何种状态,如鼠标移入或鼠标点击,都始终是一种图标。对拖入的不同的资源类型系统都有内置的默认图标
- 鼠标移入:鼠标移到节点上时显示的图标
- 鼠标点击:鼠标点击节点时显示的图标
- 不可用:当节点属于禁用时显示的图标,禁用一般是自动的,不需要设置
- 布局方式设置:设置门户的资源的展示方式,只有文件夹节点有此属性,更多布局方式介绍可参考文档门户布局方式
- 高级设置:
- 默认展开:表示当切换到当前节点时,默认展开节点下的所有资源,只有文件夹节点才有此属性
- 默认选择:表示当初次打开门户或切换到当前节点所在的文件夹节点时,默认显示当前页面,只有叶子节点有此属性
- 显示:表示资源在门户中是否显示,可选项有:显示、隐藏和条件,当选择条件时,可以输入表达式对该资源的显示进行限制
- 参数设置:在门户中的页面可以从URL上读取参数,将参数传递到切换后的页面上。参考文档如何在门户页面传递参数给资源
# 内容属性扩展
门户模板内容节点的扩展属性,此属性是由扩展开发作者提供的,不同的门户模板有不同的扩展属性:
- 磁铁型首页门户:
- 纵向排列:设置当前节点的标题和图表纵向排列
- 换行显示:设置当前节点所在行中当前节点之前的内容(包括当前节点)与节点之后的内容换行显示
- 背景:设置当前节点方块的显示背景
- 宽度:设置当前节点方块的宽度,支持输入具体的像素值或百分率,如90px或50%
# 门户页面属性设置
在门户属性栏中,可自定义门户页面的样式及导航栏的交互事件。

# 门户样式设置
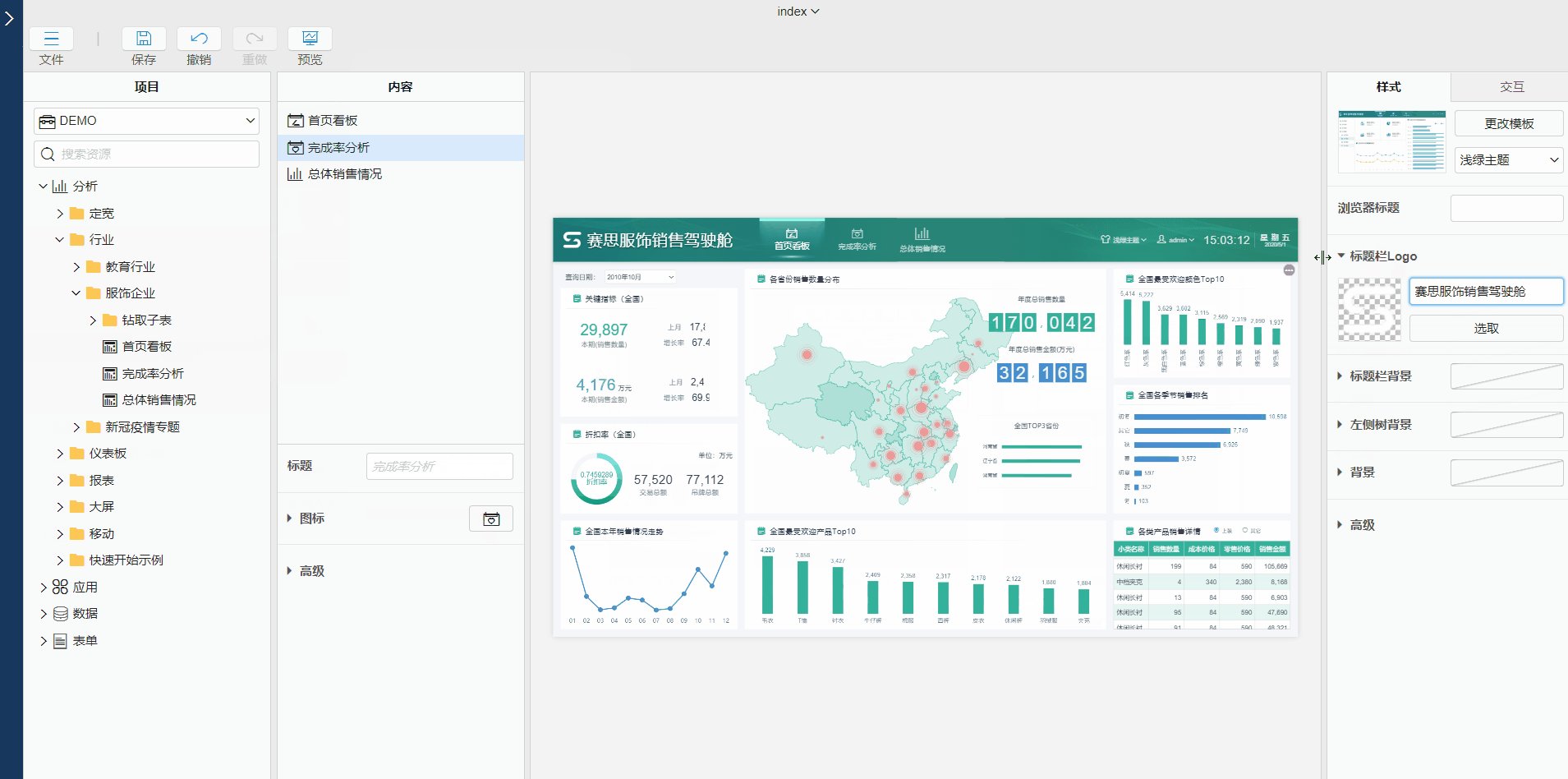
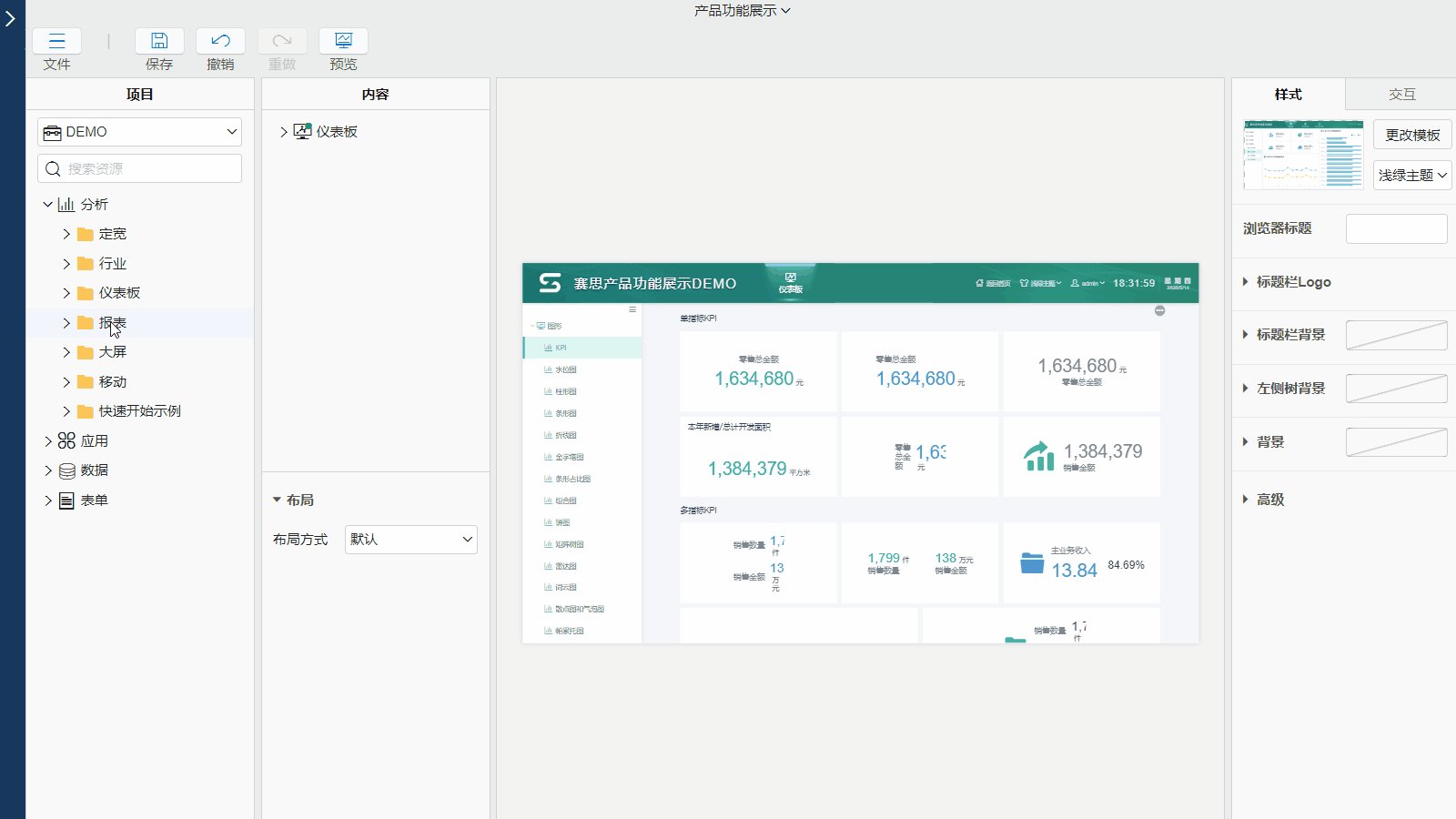
在属性栏>样式下设置门户页面的相关样式:
- 浏览器标题设置:在浏览器中打开当前门户页面时,在浏览器标签页上会显示该属性设置的标题内容
- 标题栏Logo和标题设置:标题栏在门户页面的顶端,可以设置标题栏的logo和标题文字内容,一般是使用单位的logo和业务标题
- 背景设置:门户页面背景可分为3部分:
- 标题栏背景:在门户中一般门户顶端属于门户的标题栏,只有内容型门户模板可以设置标题栏背景。
- 左侧树背景:门户左侧内容树的背景,只有带左侧树的门户模板有此设置,如【绿色门户】、【海洋门户】等
- 背景:设置资源的背景颜色
- 高级:
- 内容自适应模板主题:此属性默认勾选。当内容(如仪表板、报表等)的主题与门户中的主题不一致时,内容等将自适应调整主题使其适应该门户的主题风格。取消勾选可让内容的主题风格不受门户模板主题风格的影响
- 设置适配主题:在不同的门户主题下,为各资源类型适配不同的主题风格。点击设置适配主题,设置门户主题映射到的资源类型的主题,当门户切换到设置的主题时,对应的资源将自动适配为设置的主题(注:当资源有多个适配主题时,会按照选择的选择的先后顺序进行适配,当资源不支持该适配主题时,会自动适配下一个主题)
# 样式扩展
门户样式扩展是由门户模板的开发者提供的,根据模板此类属性的选项也不同:
- 区块磁贴首页模板:
- 标题栏居中对齐:设置门户的标题居中对齐
- 标题栏在顶部显示:设置门户的标题栏在顶端显示,勾选此项后标题栏和区块作为整体将居中对齐
- 区块文字显示在外面:区块磁贴首页型门户模板中区块文字默认在区块内部显示,勾选此项后文字将显示在区块下方
- 视图宽度:表示门户中标题栏和区块的整体宽度
- 区块高度:设置每个区块的高度
- 区块宽度:设置每个区块的宽度
TIP
- 视图宽度及区块的高度和宽度,支持输入具体的像素值或百分率,如900px或80%
- 每个区块的高度都是一致的,不支持单独设置单个区块的高度。支持设置单个区块的宽度,点击区块对应的内容节点,在内容区属性中扩展属性>宽度,参考门户内容属性设置
- 当每个区块的总宽度超过视图宽度时,区块的排列位置起点不变,宽度会往右侧超出
- 通用幻灯片模板:
- 显示标题:通用幻灯片中会默认展示节点的标题
- 内容撑满页面:在ppt幻灯片中,默认有一个展示窗口,节点内容会在窗口中展示。当页面内容较多需要全屏展示时取消勾选即可
# 导航栏交互设置
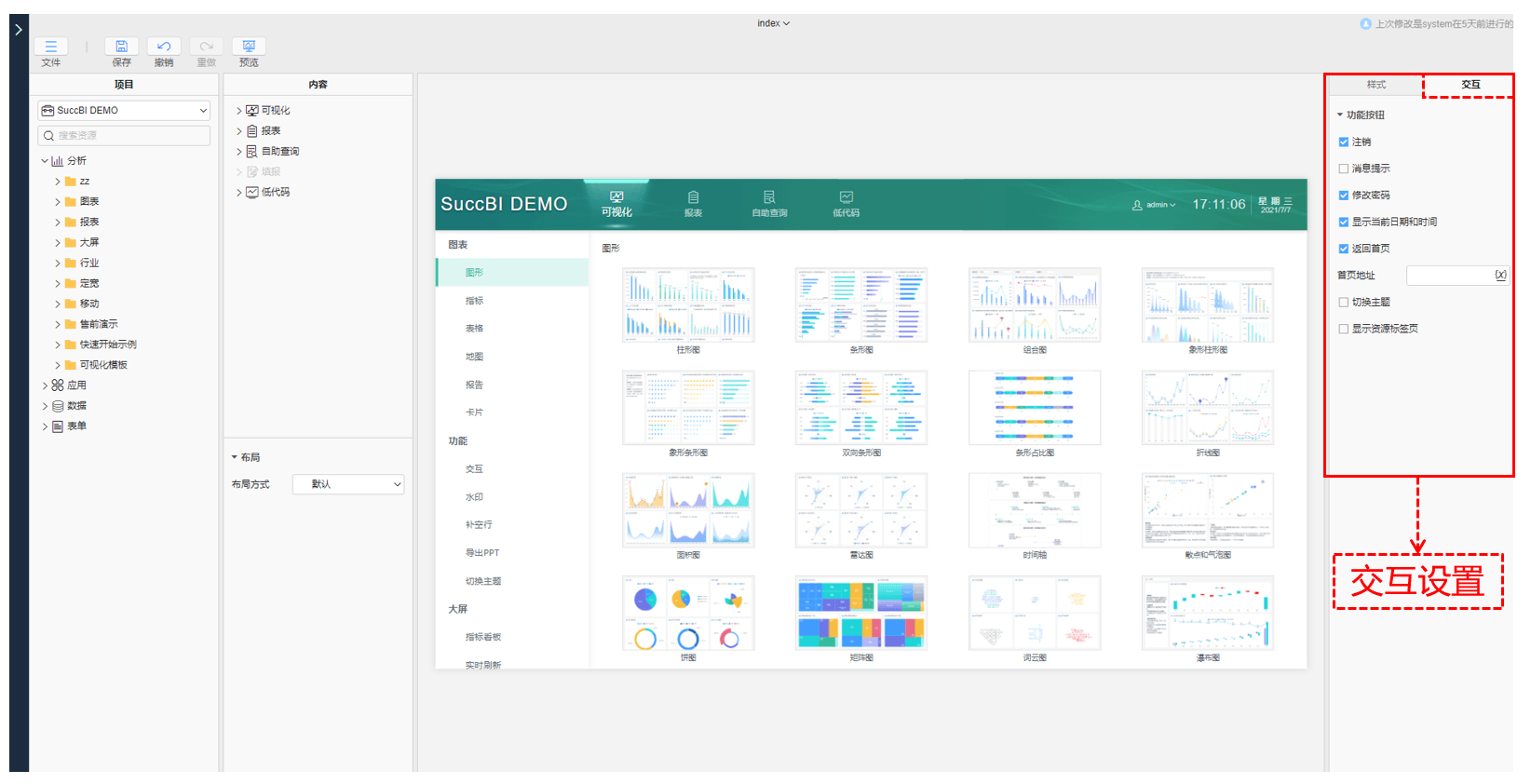
导航栏即门户页面顶端右侧区域,在属性栏>交互中提供了对门户导航栏的设置,用户可以自定义导航栏的交互事件。设置交互事件后,会在门户顶部导航栏右侧出现对应的选择按钮:

- 注销:勾选后导航栏即会出现个人头像,点击个人头像下拉选择注销即可退出登录系统
- 显示当前日期和时间:勾选后,即可在导航栏中显示系统的当前日期和时间
- 返回首页:勾选后根据是否设置首页地址会有以下2种情况,其中首页地址支持相对地址和绝对地址,或者系统外部地址:
- 设置了首页地址:输入地址后,导航栏上即会出现返回首页的按钮,点击后即可返回指定的首页地址。
- 未设置首页地址:当该门户是作为其他门户的子门户时,勾选返回首页导航栏上即会出现返回首页的按钮,在该门户页面点击后会跳转到该门户所在的父门户首页。若不是作为子门户,未设置首页地址,即返回首页不生效,导航栏不会出现该交互按钮。
- 切换主题:系统对各类门户模板都提供了适应当前模板的主题(除首页型模板门户外),勾选后并选择允许切换的主题,即可在预览界面选择对应主题进行切换。当允许切换的主题选择0个或1个时,则表示没有其他主题可进行切换,导航栏上不会显示切换主题的按钮。若需要在门户模板中添加自定义的主题,可参考文档如何切换门户页面主题
TIP
在设计器中不能进行注销和返回首页,需保存门户后进行查看时才可操作
# 交互扩展设置
扩展属性是由门户模板开发作者提供的,不同门户页面有不同的扩展属性。
- 通用幻灯片模板:
- 显示全屏按钮:在门户右上角的功能按钮处提供全屏查看的按钮
- 显示缩略图按钮:在门户右上角的功能按钮处提供查看缩略图的按钮,勾选后在播放页面时点击该按钮,将显示该门户下的所有页面内容,并以缩略图的形式展示
- 显示左右切换键:在门户左右两侧显示左右切换的按钮
- 显示顶部自动切换按钮:勾选后顶部会增加自动切换的按钮,点击后门户中的内容即可自动进行轮播
- 页面停留时间(毫秒):当启动自动切换页面后,每个页面停留设置的时间后,会轮播展示下一个页面
- 显示底部圆点:在门户底部会以圆点的形式代表每一个页面,点击对应圆点即可显示对应页面
- 自动隐藏功能按钮