# 仪表板组件-标签页
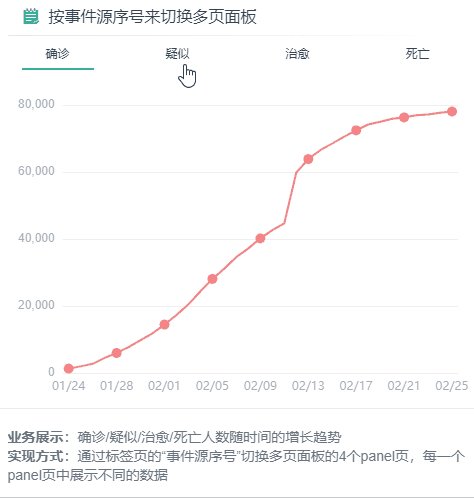
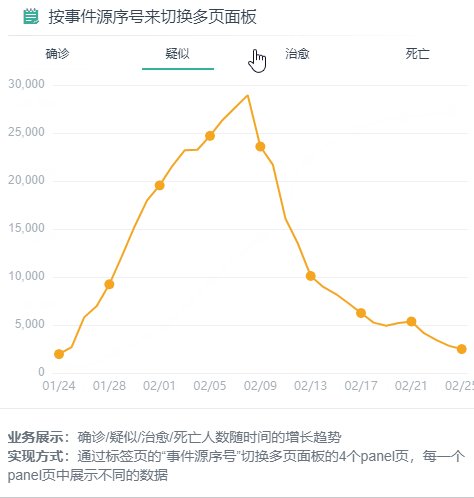
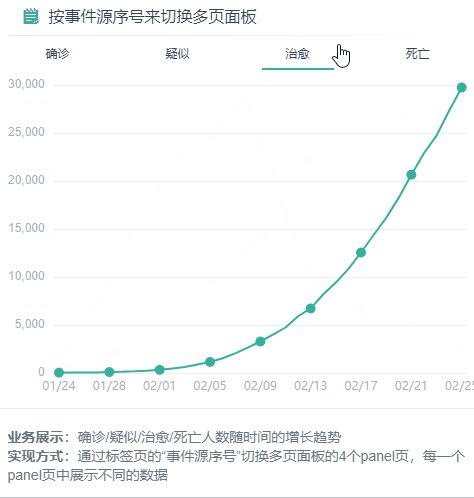
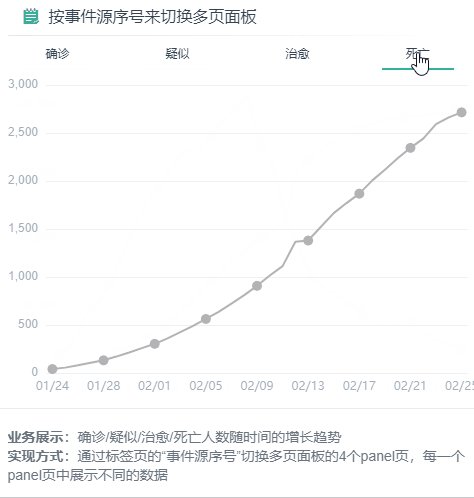
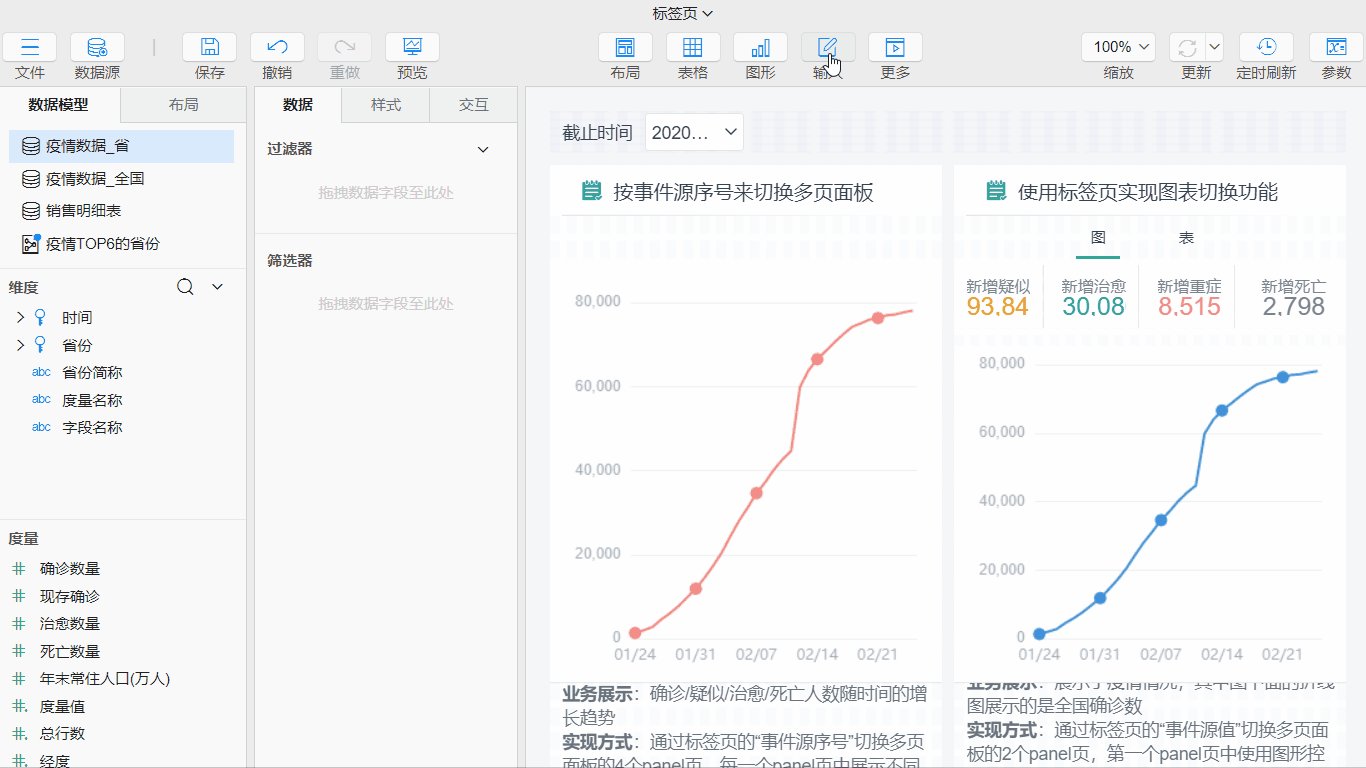
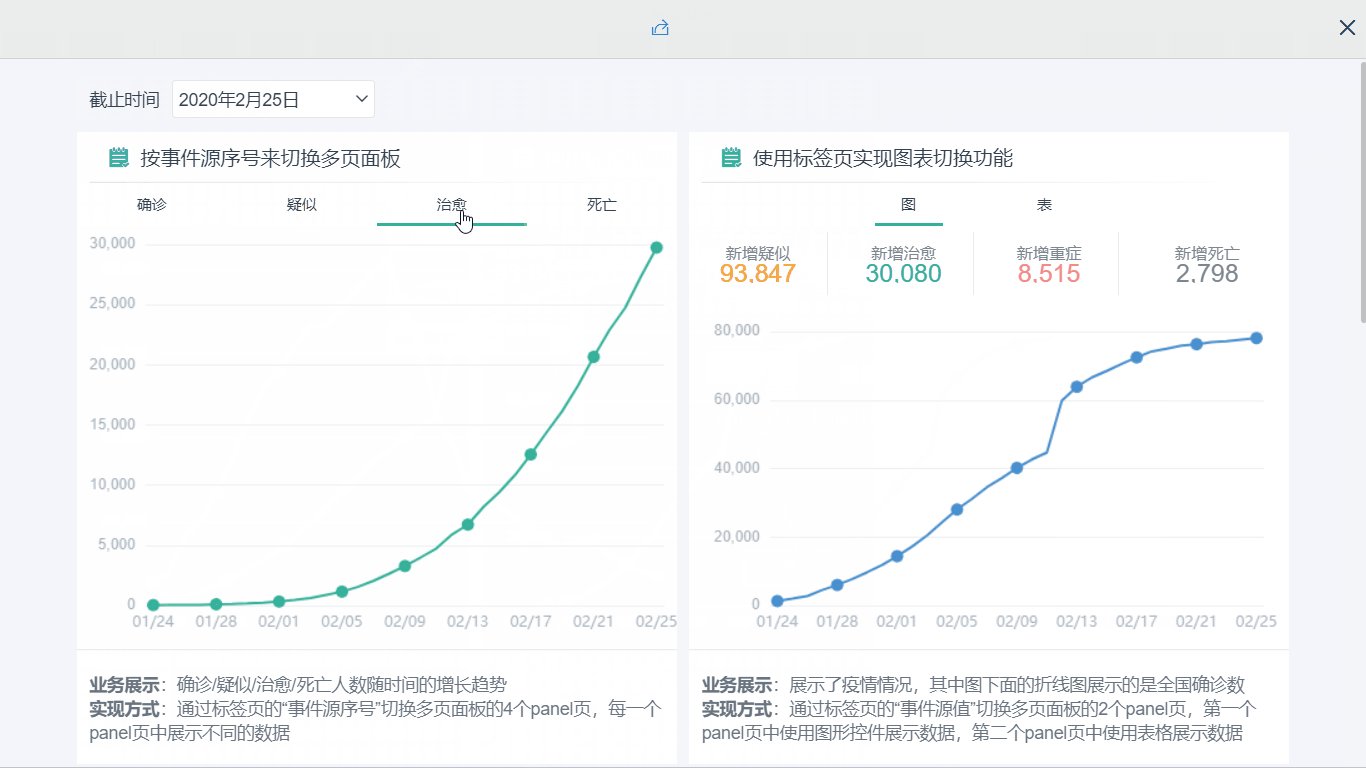
标签页组件可以根据需求新增多个标签选项,可以结合多页面板使用,通过切换标签选项控制切换多页面板页面的显示;也可以切换标签页过滤图表组件。如使用标签页切换疫情指标,展示选中指标随时间的变化趋势:

# 使用标签页组件
标签页组件可以根据需求新增多个标签选项,可以结合多页面板使用,如下是操作步骤:

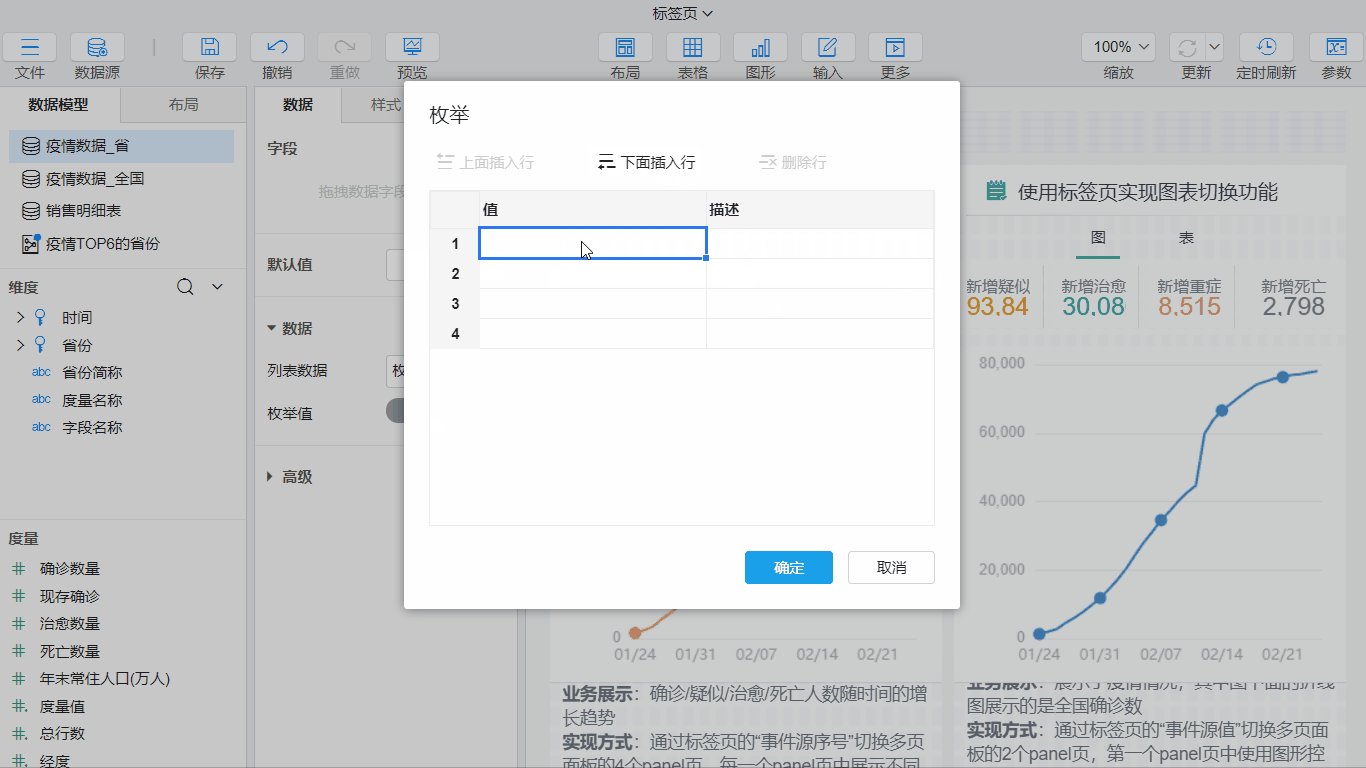
- 设置标签页数据:在属性栏>数据>列表数据,下拉选择枚举值,并点击枚举值在对话框中添加4条枚举值
- 设置标签页默认值:属性栏>数据>默认值,下拉选择确诊
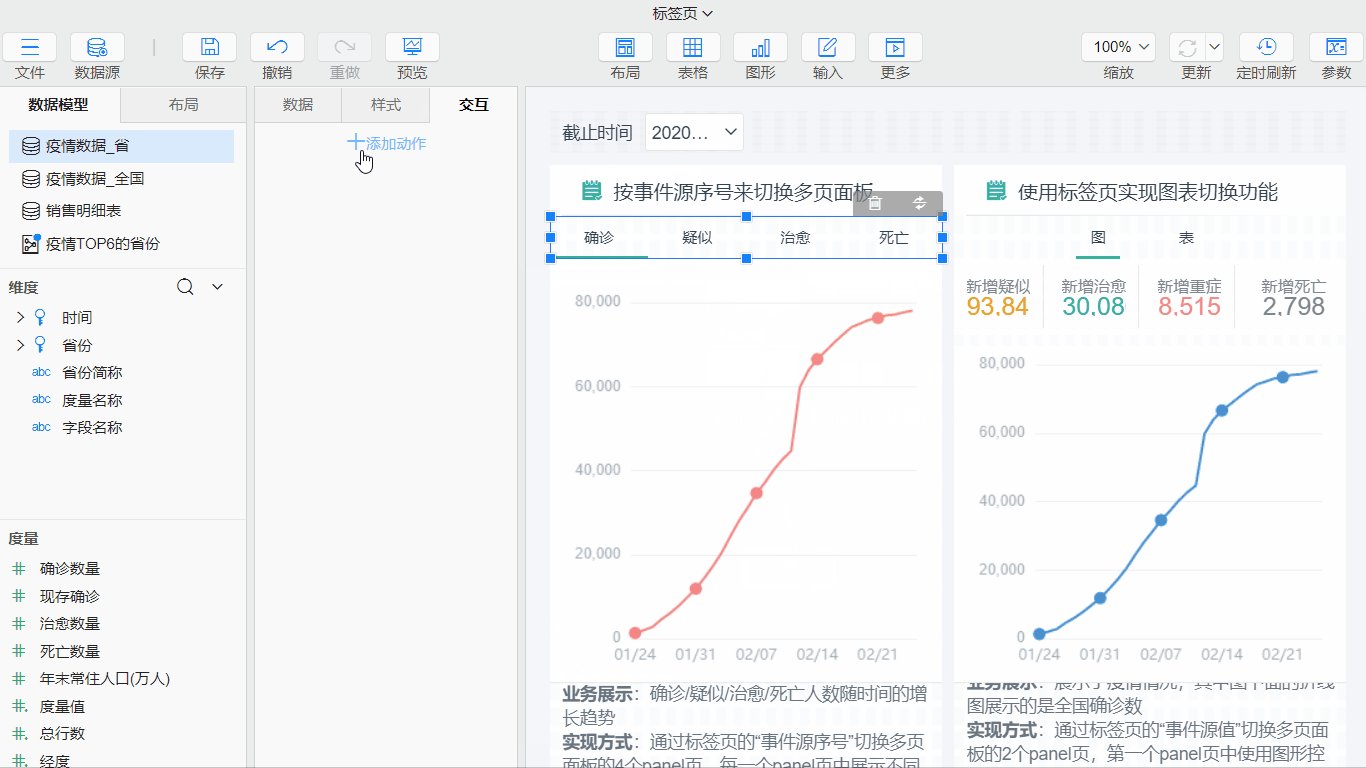
- 添加交互:属性栏>交互>切换多页面板,多页面板的制作可参考文档多页面板
- 目标对象:多页面板1
- 目标面板:事件源序号
# 标签页属性
在属性栏>样式>标签页中可设置整个标签页组件的属性和样式。
# 切换选中动画
勾选启用后,可以设置动画属性,即选中时标签页选项下线条标记的样式:
- 选中线条颜色:设置线条的颜色,可设置为纯色和渐变色
- 选中线条宽度:设置线条占其对应选项的占比,100%即为线条与选项等宽
- 选中线条高度:设置线条的高度,最小为1,最大为10
# 条件样式
用于标注标签页的特殊值,或者设置鼠标在标签页上进行操作时,标签页的状态样式,主要有以下几种类型:
# 滚动到顶部时固定
可以在属性栏>数据>高级中设置滚动到顶部时固定,勾选后,当标签页滚动到页面顶部时会固定显示并切换其他页面展示。例如移动设备上展示时可以不必回到顶部就可以切换选项卡,示例地址:疫情动态 (opens new window)。

是否有帮助?
0条评论
评论