# 移动端设计指南
SuccBI支持在移动端展示仪表板:
| 指标看板 | 高校师生情况 | 中国经济变化 |
|---|---|---|
|
|
|
移动仪表板既可以基于移动模板新建,也可以在已有仪表板上增加移动端视图,有如下区别:
- 基于模板新建:若当前仪表板仅需要在移动端进行展示,则可以在创建仪表板时选择移动模板来新建一张移动仪表板,具体介绍可参考新建移动仪表板
- 在已有仪表板上增加移动布局:若需要在多终端如PC或移动设备上访问同一张仪表板时,可以在已有的仪表板中新增移动布局,具体介绍可参考添加移动布局
# 新建移动仪表板
在新建仪表板时,选择移动模板即可创建一个移动仪表板。当该页面的内容制作完成后,还可以将页面加入到移动APP内进行查看。
# 添加移动布局
SuccBI支持根据设备的不同自适应调整仪表板的展示效果,只需为仪表板添加不同的布局。当仪表板创建为PC端时,若为其添加移动布局,即可使该仪表板在移动端打开时展示为移动效果。添加移动布局的具体步骤如下:

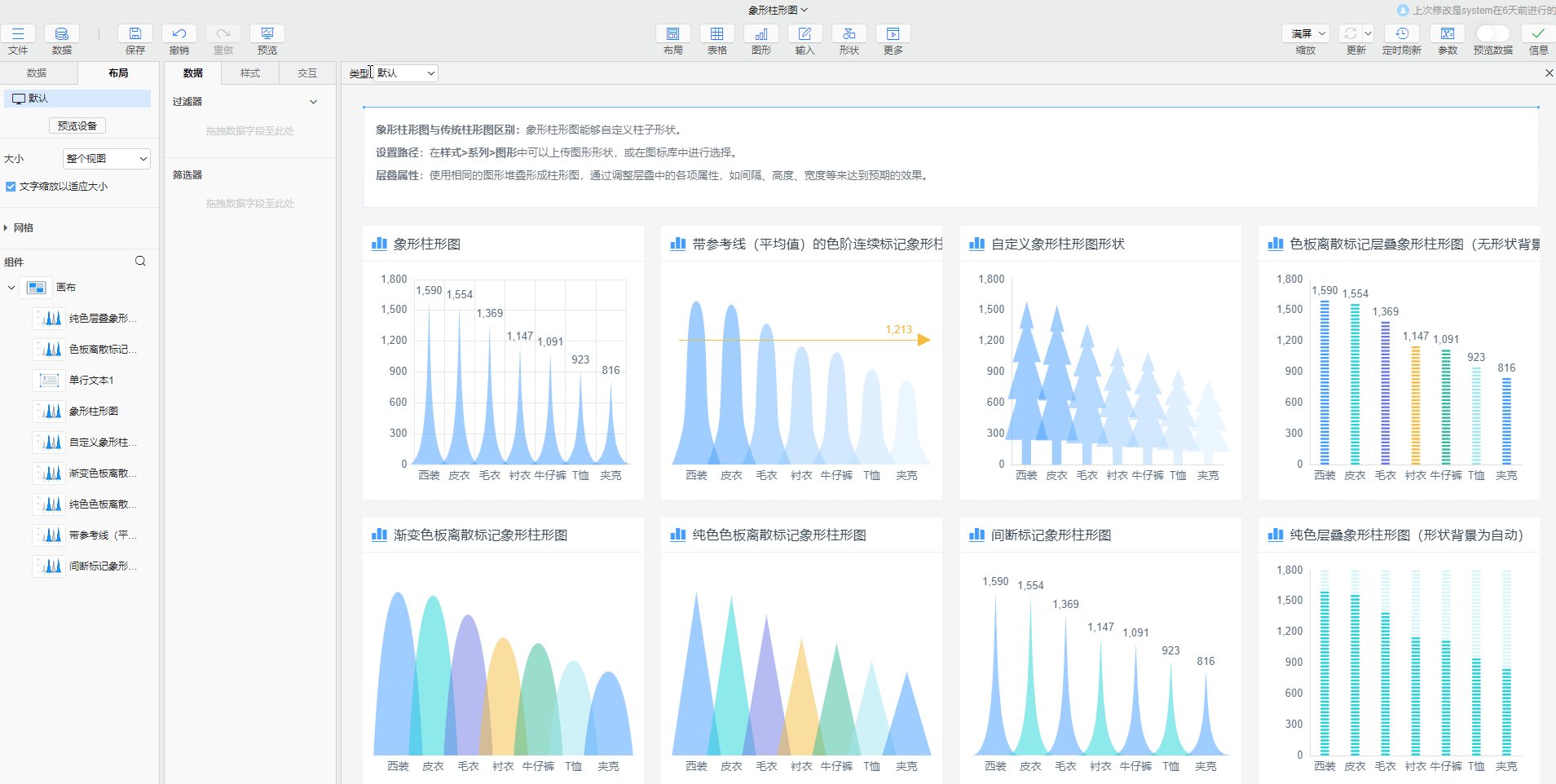
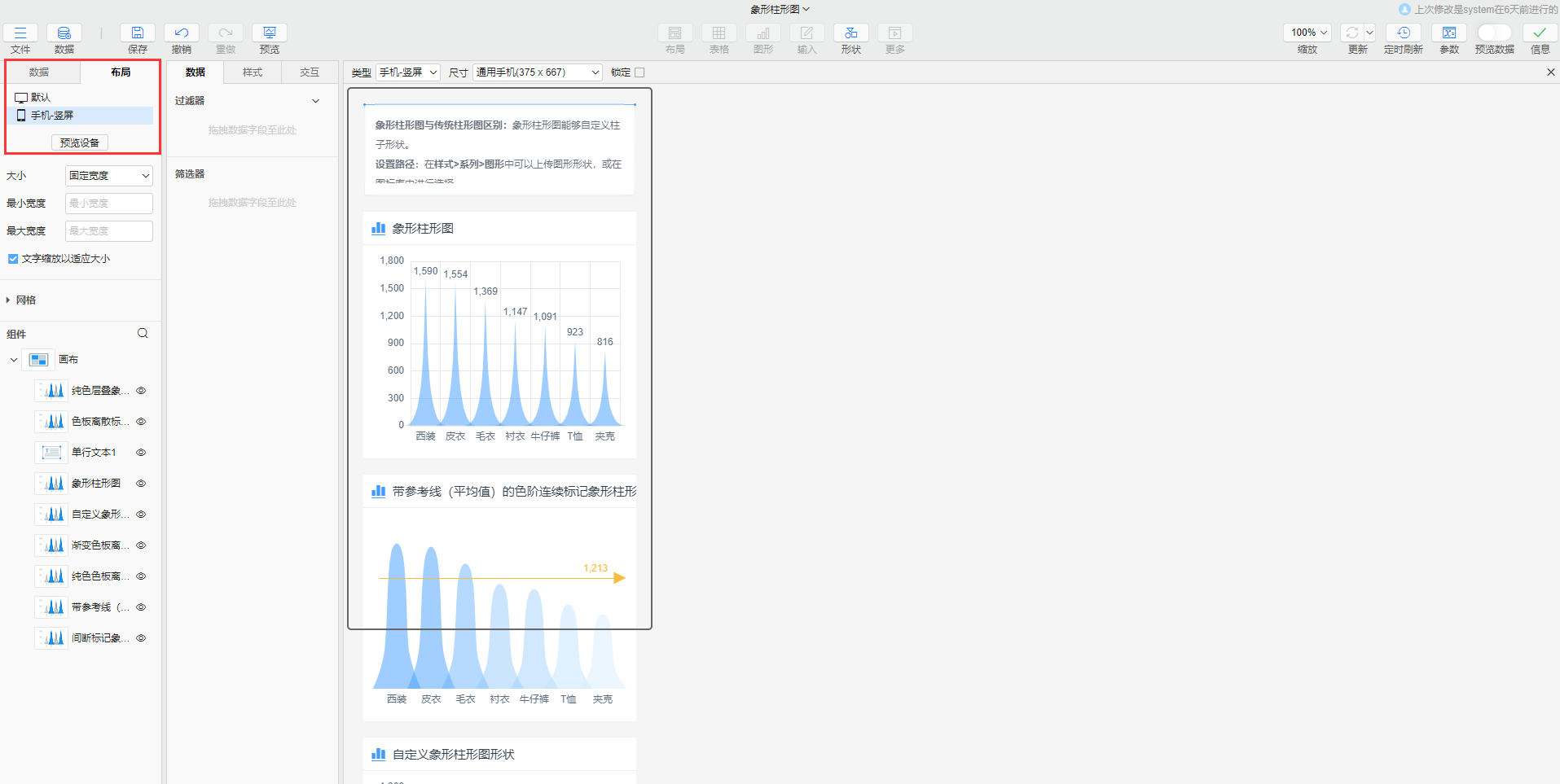
- 在仪表板设计器的数据源区,切换到布局栏
- 在布局栏中点击预览设备按钮
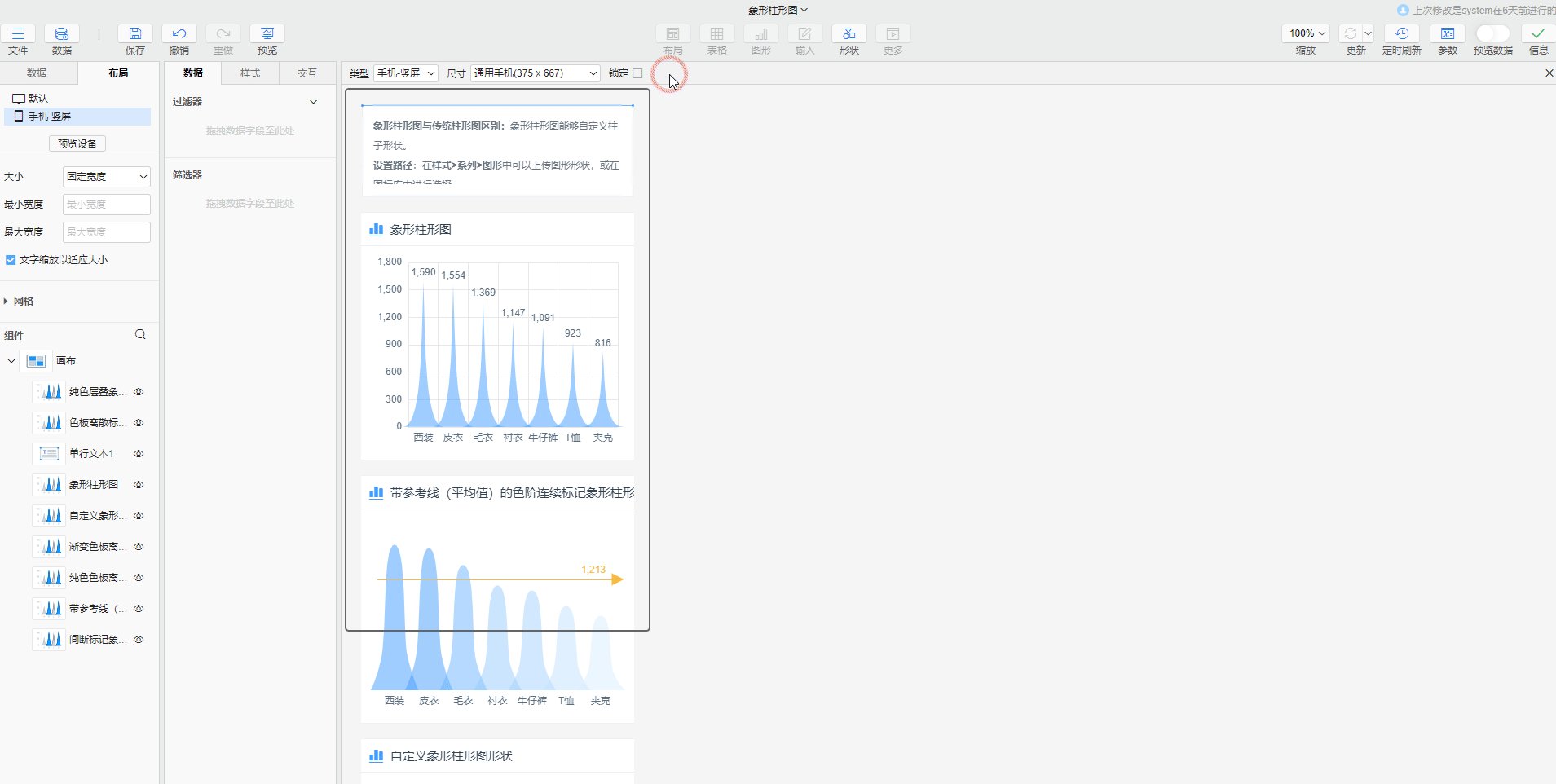
- 在仪表板设计器的画布区域的左上方,在类型中选择手机竖屏
- 选择类型时,可根据需要选择其他样式的移动端布局,如:手机横屏、平板竖屏、平板横屏等
- 更多布局设置可以查看文档布局
- 布局类型选择完成后,点击右侧的添加布局按钮,将布局添加至数据源区域的布局栏中
- 在布局栏中选择已有布局,可以编辑查看不同布局下的效果
TIP
移动布局下组件的使用方法不会发生变化,可以拖拽组件调整其顺序、位置及大小,并且各布局之间图形的摆放位置、大小等样式互不影响。值得注意的是,不同布局之间的样式虽然并不共用,但取数相同,若在任意一个布局中改变了组件的取数,另一布局下该组件的数据也随之产生变化。
# PC端与移动端布局
仪表板的移动端页面不是一个“全新”的仪表板,他与PC端页面存放在一个仪表板内部,用不同的布局加以区分,如仪表板默认为PC端布局,添加一个移动布局后,在PC端的门户页面中打开该页面,则仪表板展示为PC端效果,若在移动APP中打开该页面,则仪表板展示为移动端效果。

是否有帮助?
0条评论
评论