# 使用SuccIDE开发扩展
SuccBI提供扩展能力,可个性化产品的默认功能和行为,SuccBI扩展即插即用,关于SuccBI扩展详细说明见扩展开发介绍,本文将重点介绍如何通过SuccIDE开发扩展。
# 开发前准备
- 安装好SuccIDE,详见SuccIDE安装
- 准备一个SuccBI产品环境并启动好(注意:可以用已有的环境,但不要是生产环境),下载与更新详见SuccBI版本介绍
- 使用SuccIDE初始化一个开发环境,并连接上已启动的SuccBI环境,详见SuccIDE界面和配置介绍中的
初始化界面 - 在
SuccBI Servers——服务中添加已经启动的服务器地址,并输入账号密码,初始化模板和同步都需要连接服务器 - 安装typescript,能使用tsc命令
# 创建扩展
开发环境准备好后,就可以使用SuccIDE创建一个新的扩展,具体步骤如下:

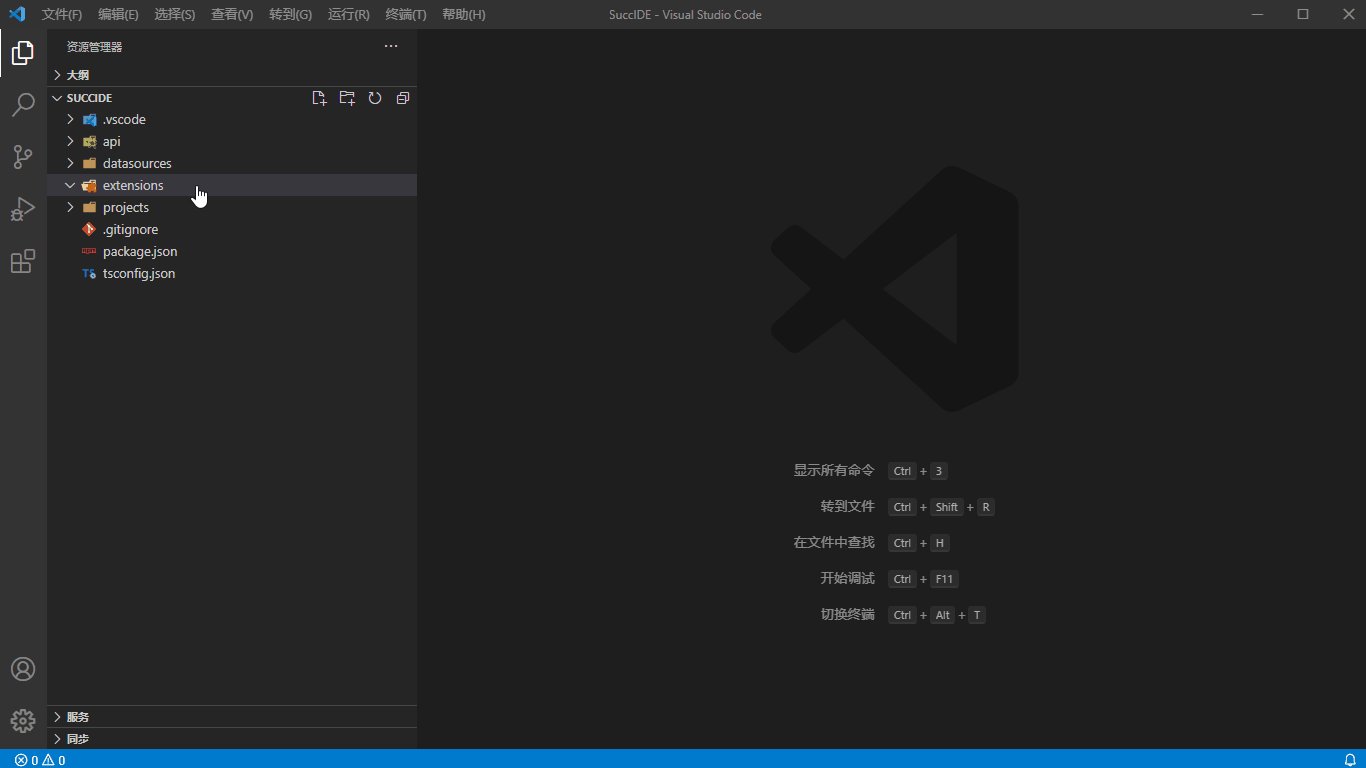
- 创建扩展入口: 在初始化后的extensions目录右键,选择创建扩展(注意:只有extensions右键才有该菜单)
- 选择开发语言: 点击创建扩展后,会出现弹框让选择开发语言,支持两种:typescript和javascript,推荐使用typescript
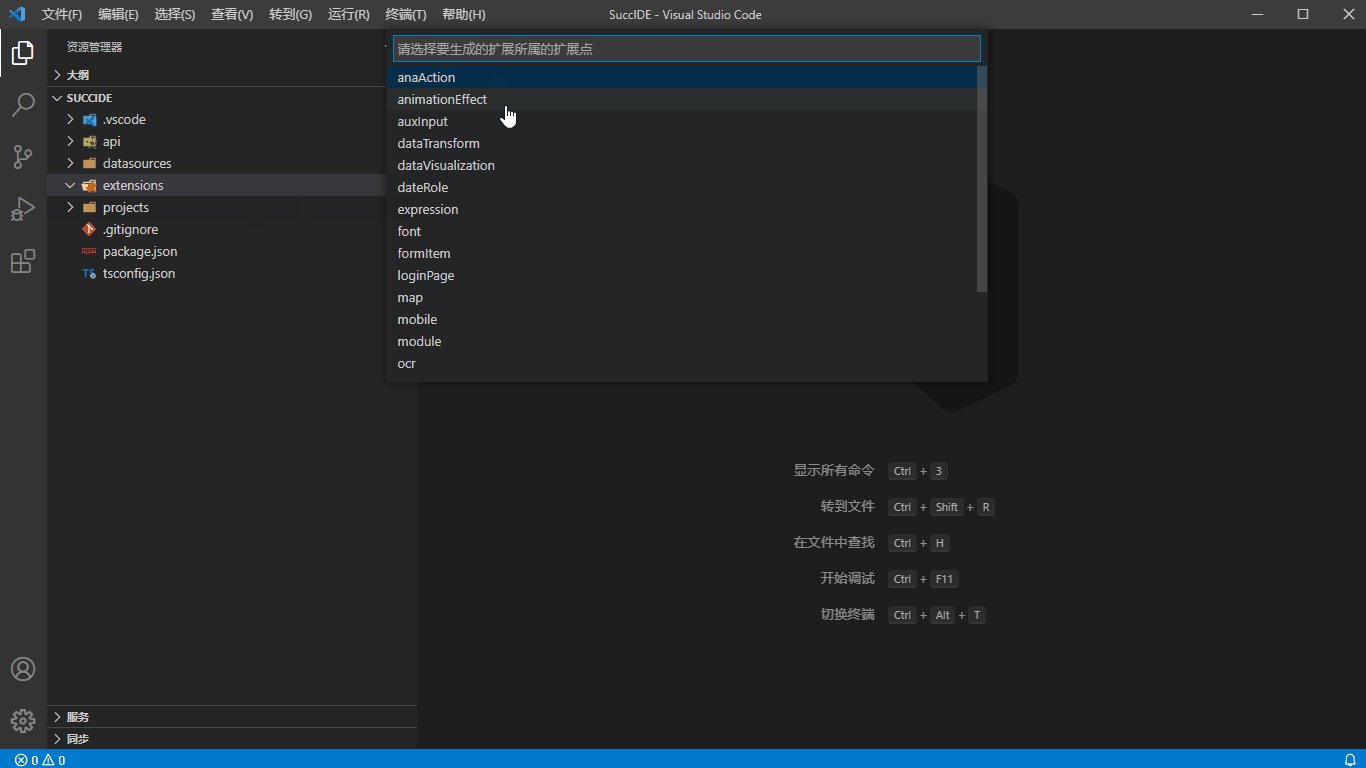
- 选择扩展点: 选择完开发语言后,会继续让选择要创建扩展的所属扩展点,关于扩展点请参考扩展点
- 选择扩展模板: 接下来需要选择要创建扩展的模板,同一个扩展点可能提供了不同的模板可以选择,不同的业务需求选择合适的模板能够大大提高开发的效率,当仅提供了一个模板的时候,会跳过这个选项
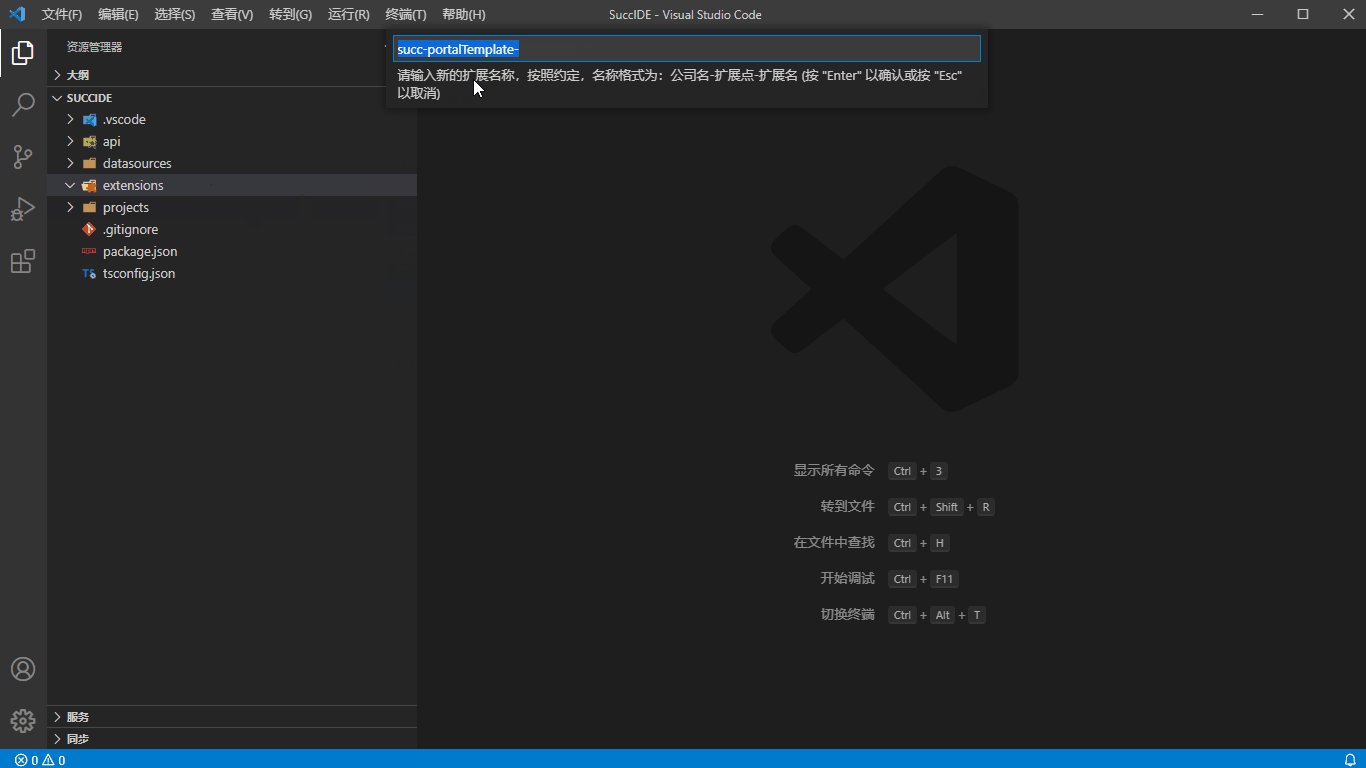
- 命名保存: 输入要创建扩展的名称,扩展名称的格式为
公司名-扩展点-名称,其中的扩展点必须和上一个步骤输入的扩展点相同,输入完按下Enter键即可
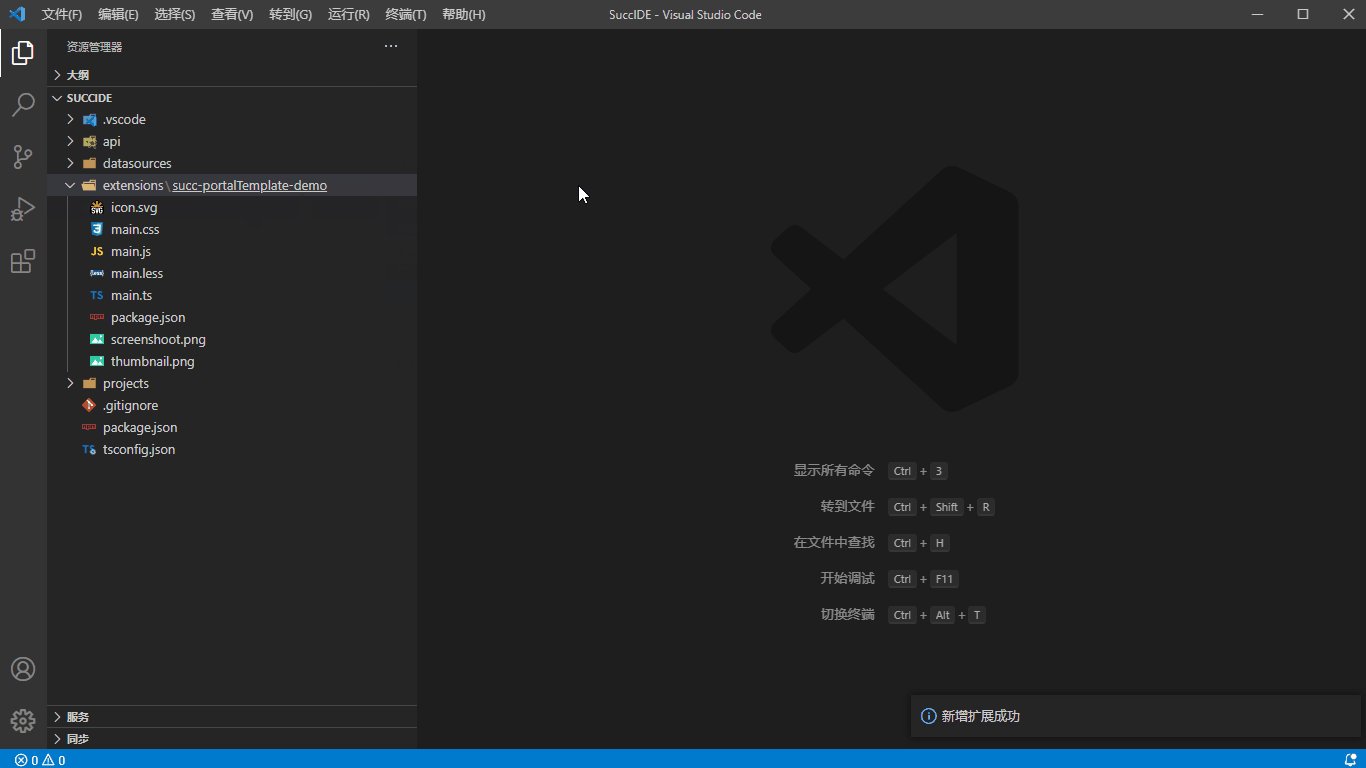
# 扩展的文件结构
不同的扩展根据实现的扩展点不同,会有不同的文件结构,这些文件结构的差异见扩展点中各个扩展点的具体介绍,这里主要介绍一些整体的信息
# 基本目录结构
一个扩展对于它的文件结构并没有太多强制的要求,创建扩展的时候基本上可以自行组织,但是建议遵循扩展点中每个扩展点中建议的文件结构。在一个扩展下必须要有一个pacakge.json文件,除此之外,一般还应有的文件如下:
- pacakge.json 扩展描述文件
- icon.svg 扩展图标
- thumbnail.png 扩展缩略图
- main.js 扩展主文件
- screenshot.png 扩展效果截图
- ...
# package.json
package.json描述了扩展的所有配置信息,文件格式符合npm规范 (opens new window)。
{
"name": "succ-loginPage-light", //扩展名,和扩展所在的目录同名。
"displayName":"SuccBI默认登录页", //扩展标题。
"description": "Awesome Plugin!", // 扩展描述信息。
"version": "1.0.0", // 扩展版本。
// 扩展兼容的succbi系统api版本。
"compatibilities" : {
"platform" : "^4.0.0"
},
"author": {
"name": "SuccSoft", // 发布者名称。
"homePage": "https://www.succsoft.com/" // 发布者地址。
},
"categories": ["loginPage"], //扩展所属类别,可以属于多个类别,将作为用户选择时的分类使用
"keywords" : ["login", "light"], // 扩展的关键词。
"icon": "icon.svg",//扩展的icon
"thumbnail": "thumbnail.png",//扩展缩略图,只能一张
"screenshots": ["screenshot1.png", "screenshot2.png"],//扩展的截图,可以有多张
"repository": {
"type": "git",
"url": "https://github.com/xxxxxxx"
},
"license": "MIT",
"main": "main",//扩展的入口,对于二次开发的有此属性,注意:不需要写文件后缀
"bugs": ["https://github.com/yyyyy/issues"],
"contributes": {
// 见[扩展点](/v4/dev/extension-points)
}
}
注意:
pacakge.json里的一些路径均是相对路径,包括icon,thumbnail,screenshots,main等,禁止使用绝对路径- 对于
main属性,不需要带文件后缀 - 一般而言,根据模板创建的扩展中的这些路径配置都是符合规则的,无需进行额外的修改,只有在主动修改了对应文件的路径后才需要手动进行修改
# 开发调试
扩展创建完成后即可进行代码的编写,代码规范请参考扩展开发介绍的代码开发规范部分。
开发完成后如何将一个新的扩展上传至SuccBI环境(最好是开发测试环境,不是生产环境)进行功能测试呢,具体步骤如下:

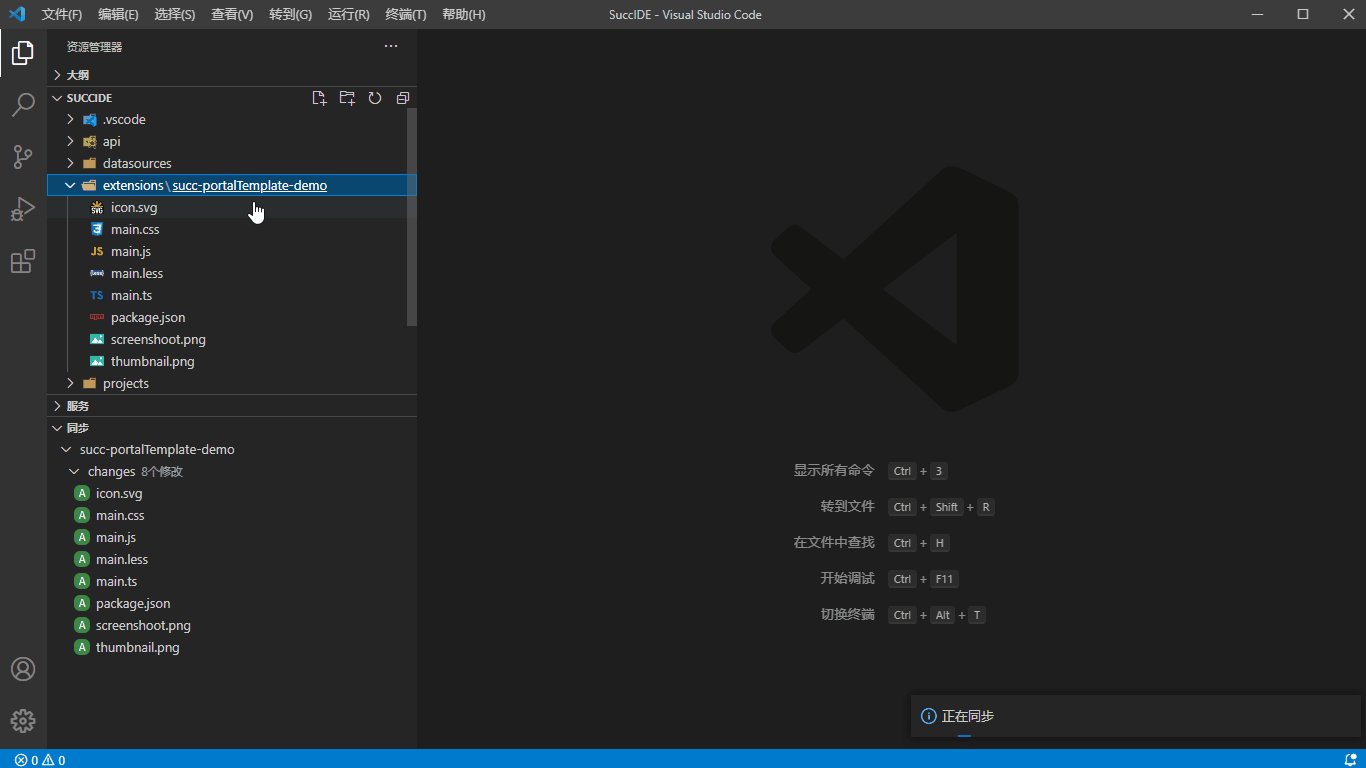
- 与服务器同步: 选择扩展根目录及以下任意文件均可,如上图扩展根目录为
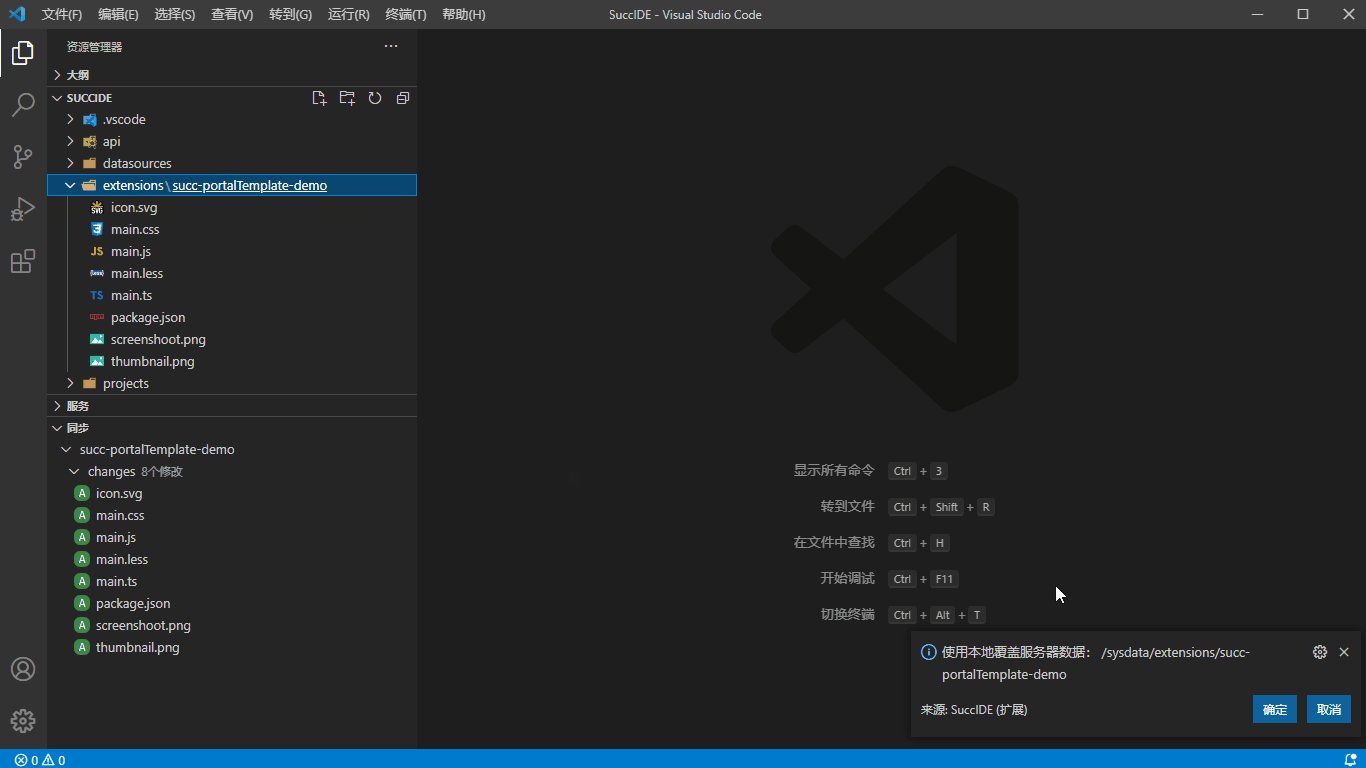
succ-protalTemplate-demo,右键选择与服务器同步 - 上传文件: 切换至服务视图,选择根节点右侧按钮
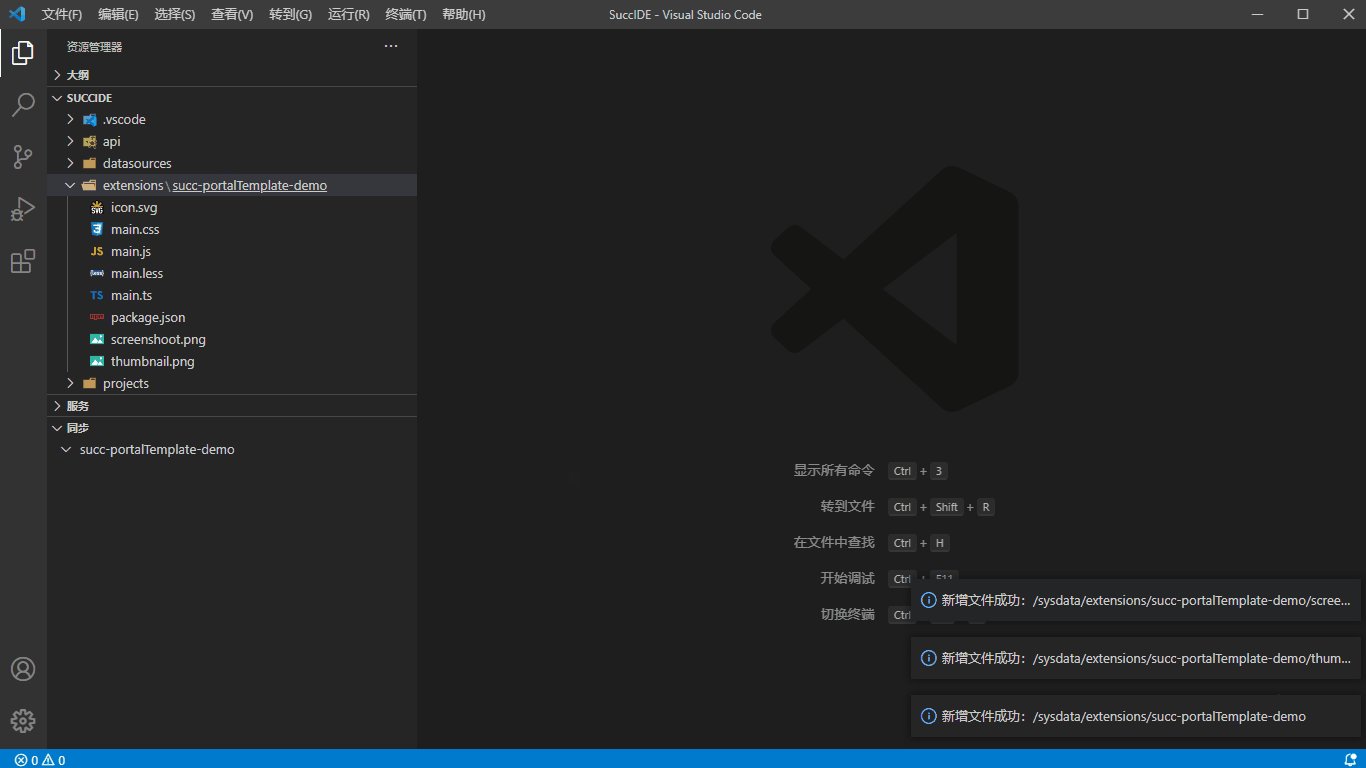
↑,点击进行上传,同步树文件列表消失,即代表上传完成
测试调试过程中,可能需要反复修改代码,总是通过手动同步上传会很麻烦,此时就需要用到SuccIDE的自动同步功能,其可以将修改的代码实时自动同步上传至服务器,方便快速调试测试,详情请参考SuccIDE界面和配置介绍
是否有帮助?
0条评论
评论