# 脚本调试
SuccBI提供了强大的脚本开发能力,支持前端和后端脚本开发。
- 前端使用javascript或TypeScript,推荐TypeScript,系统会自动编译成javascript执行
- 后端也使用TypeScript语法,系统会自动编译成java字节码执行
本文将介绍如何调试前后端脚本
# 前端脚本调试
- 前端脚本文件后缀为
.ts(TypeScript)或者.js(javascript)。 - 开发过程中,脚本一般使用
TypeScript语法进行编辑,ts文件会被编译成js文件在浏览器执行。 - 前端脚本调试主要以Chrome浏览器自带的
DevTools调试工具为主
# 使用Chrome浏览器调试工具
1.断点调试
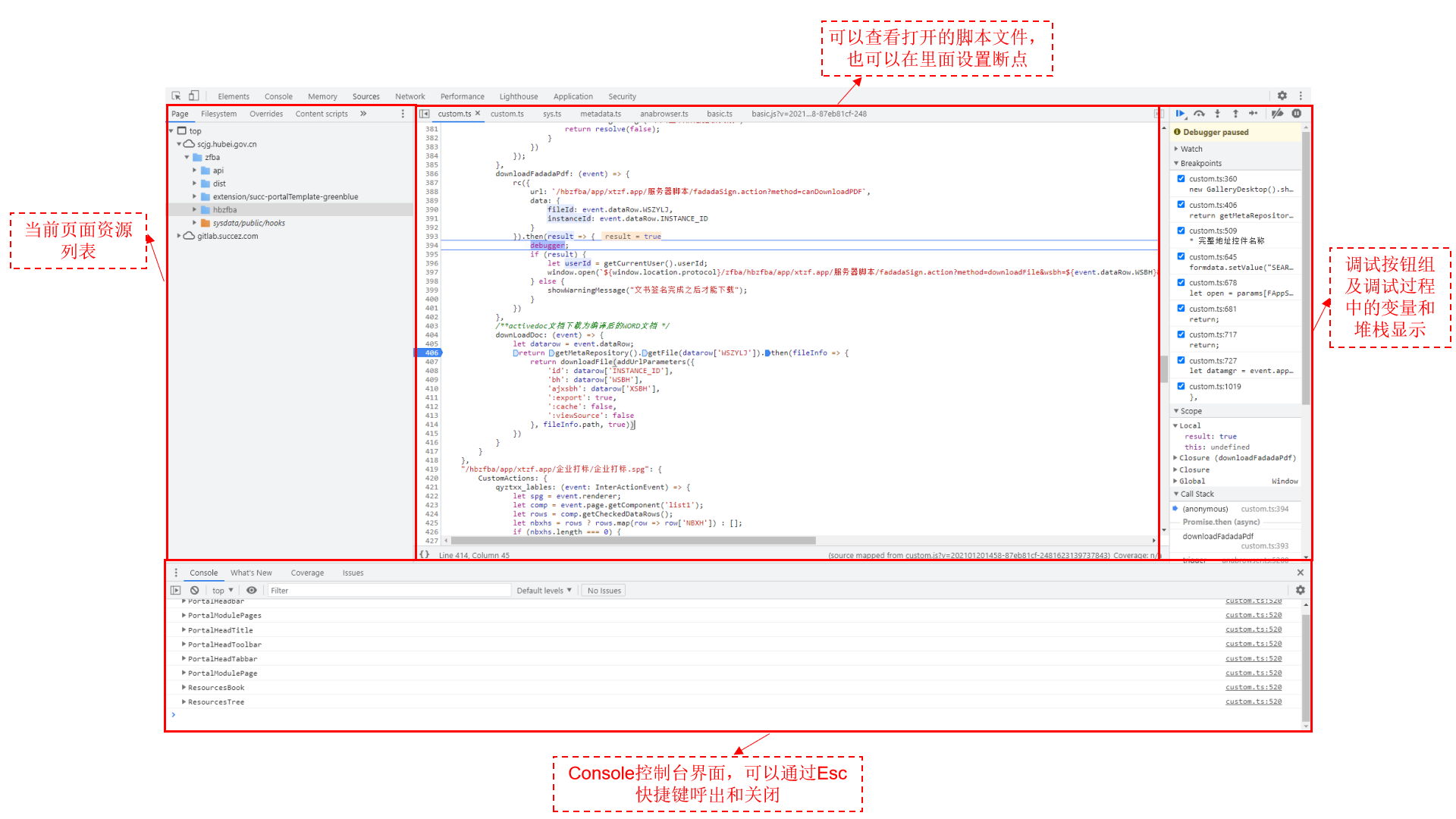
- 通过(F12/Ctrl+Shift+I)快捷键或者浏览器页面右击菜单的检查按钮可以进入到开发者工具界面,如下图所示:

- DevTools界面结构说明
- 界面适配,模拟设备之间的切换
- Elements (opens new window) 用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
- Console (opens new window) 控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- Memory (opens new window) 可以查看当前网页内存占用情况,一搬用于调试内存问题,如内存溢出
- Sources (opens new window) 该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- Network (opens new window) 网络页面主要用于查看header等与网络连接相关的信息。
- Performance (opens new window) 用于监控一段时间内网页各方面的性能,在页面上有耗性能的特效(动画)的时候用的较多
注意:
- 在
Sources中无法定位对应的js文件的时候,在代码中添加debugger关键字可以帮助快速定位文件 - 在调试结束之后应及时去掉
debugger关键字
2.更多调试技巧
参考资料:
- Chrome浏览器调试技巧 (opens new window)
- Chrome调试常用快捷键 (opens new window)
- Chrome设置断点的几种方法 (opens new window)
- 如何利用Network面板分析网络请求 (opens new window)
# 后端脚本调试
- 后端脚本一般使用
TypeScript语法进行编辑。文件的后缀为.action.ts。 - 后端脚本会被编译成
javascript语法的.action文件。 .action文件会被编译成java的字节码文件,并在JVM中运行。- 后端脚本调试主要以日志打印输出为主
# 使用日志打印调试
- 后端脚本暂时无法用断点调试技术,只能使用打印日志的方式逐步排查
- action脚本打印日志提供了两个对象:
print,console,两者均能将日志输出到控制台上
1. print方法
print输出的日志级别为trace/debug,即仅当控制台上设置脚本日志级别为debug的时候才能打印系统日志(可以在日志级别中进行设置)
print(`日志级别为trace,debug的时候打印到控制台`)
2. console对象
为满足能在不同的日志级别中输出日志的需求,引入了console对象
console.trace(`日志级别为trace的时候打印到控制台`)
console.debug(`日志级别为trace,debug的时候打印到控制台`)
console.info(`日志级别为trace,debug,info的时候打印到控制台`)
console.error(`日志级别为trace,debug,info,error的时候打印到控制台`)
不同日志级别下能用于记录日志的方法不同:(推荐使用console打印日志)
- 对应的日志级别只有对应方法才能输出数据,脚本日志级别的设置请参考日志级别
| 日志级别 | 可输出方法 |
|---|---|
| trace | print(),console.trace(),console.debug(),console.info(),console.error() |
| debug | print(),console.debug(),console.info(),console.error() |
| info | console.info(),console.error() |
| error | console.error() |
代码示例
const TESTNAME: string = "张三";
const TESTPERSONINFO: JSONObject = {
name: "张三",
idcard: "420101199902031125",
address: "武汉东方赛思软件有限公司"
}
/**
* 测试控制台打印输出日志
*/
export function getPersonInfo(request: HttpServletRequest, response: HttpServletResponse, params: any) {
let personName: string = params.name;
console.debug(`开始查询${personName}的个人信息`)
if (personName) {
try {
let personInfo: JSONObject = getPersonInfoFromDb(personName);
if (personInfo) {
console.debug(`查询到${personName}的信息,返回数据`)
return { success: true, data: personInfo };
}
console.debug(`未查询到${personName}的信息`)
return { success: false, message: `没有查询到${personName}的信息` };
} catch (e) {
console.error("身份查询接口出现异常")
return { success: false, message: `系统异常` };
}
}
}
function getPersonInfoFromDb(name: string): JSONObject {
if (name = TESTNAME) {
console.debug(TESTPERSONINFO)
return TESTPERSONINFO;
}
return null;
}

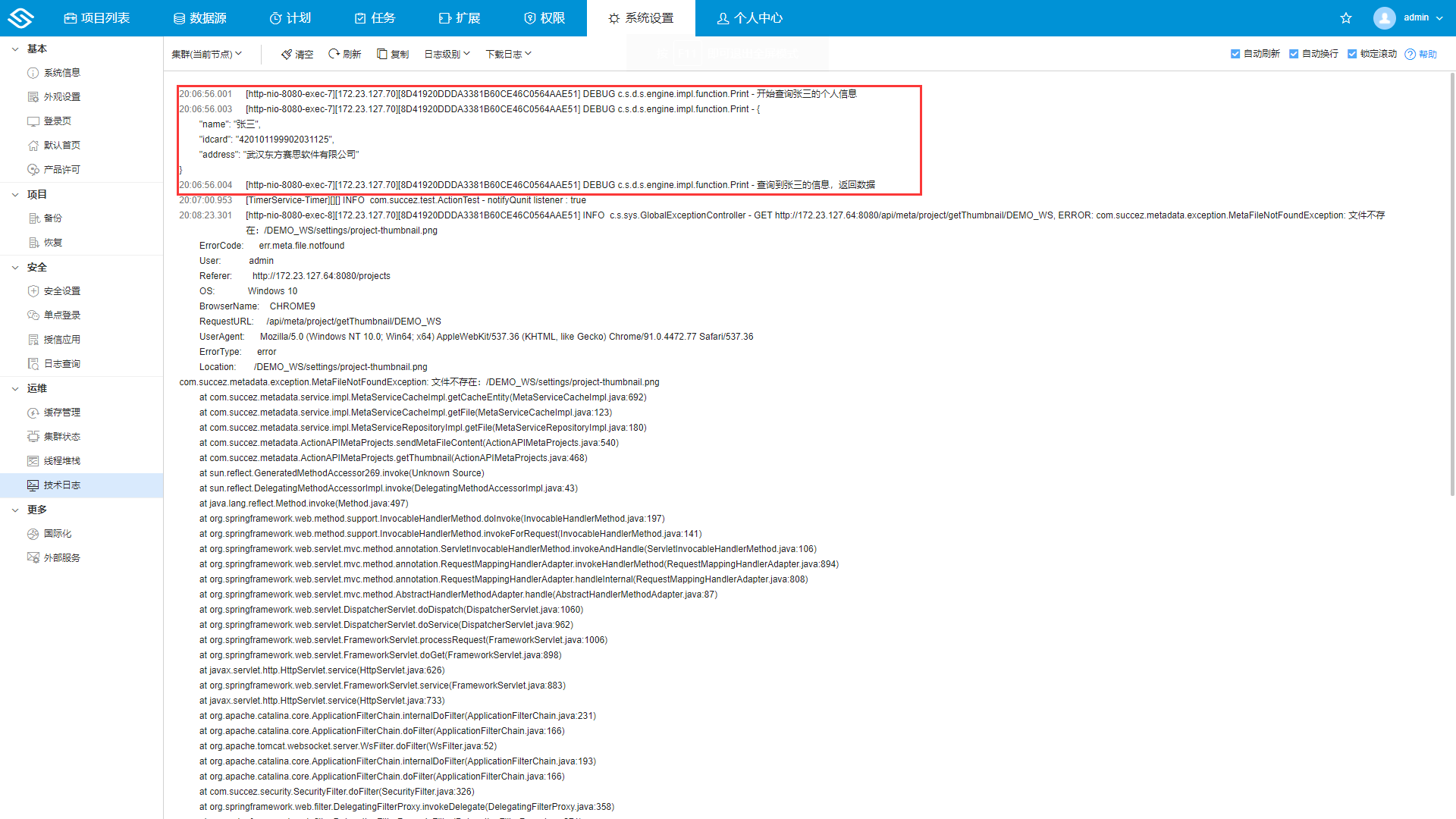
- 脚本的日志最终都会在控制台上显示
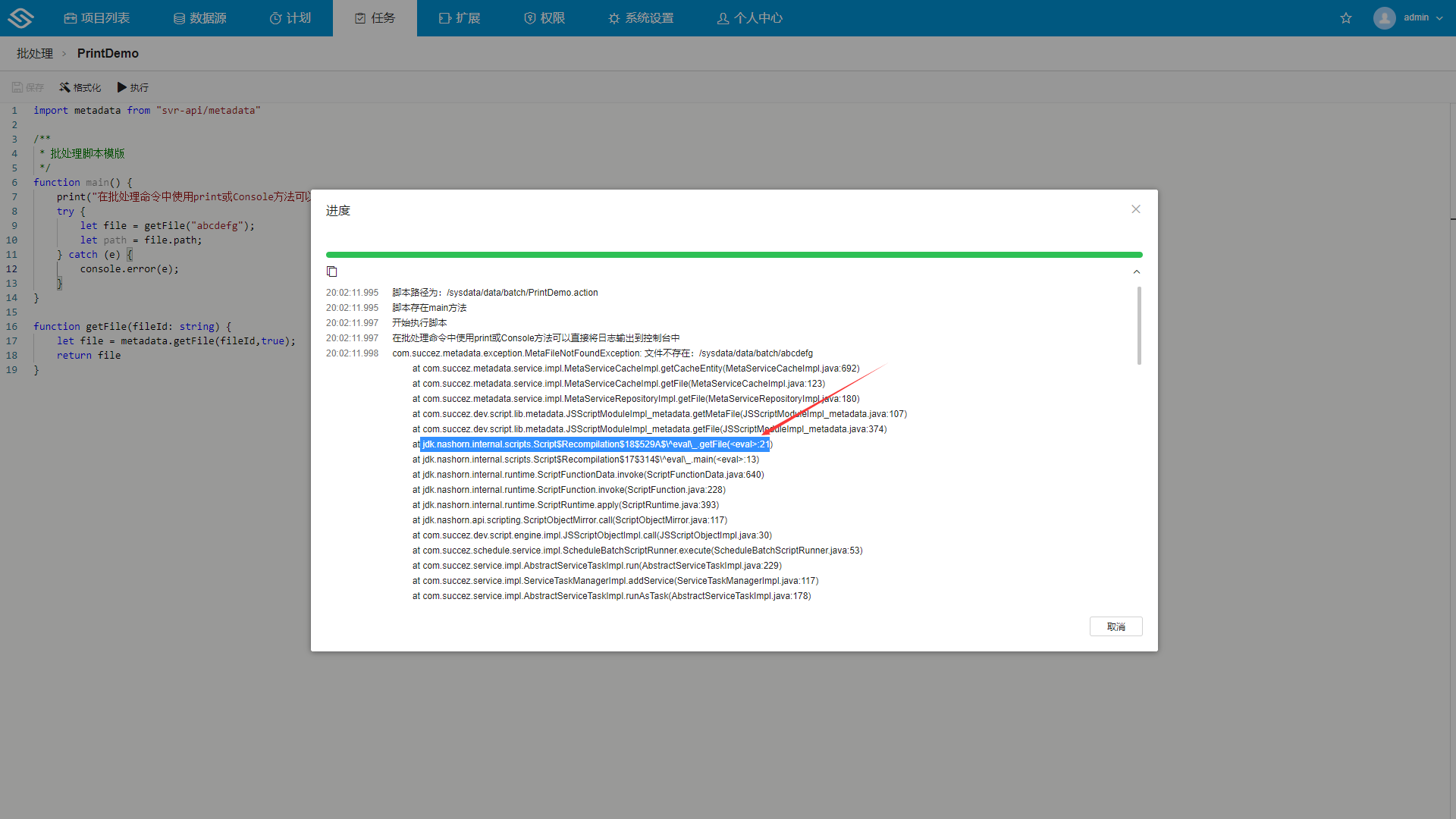
- 在批处理中使用打印日志的方法也会将日志显示在ProgressDialog中
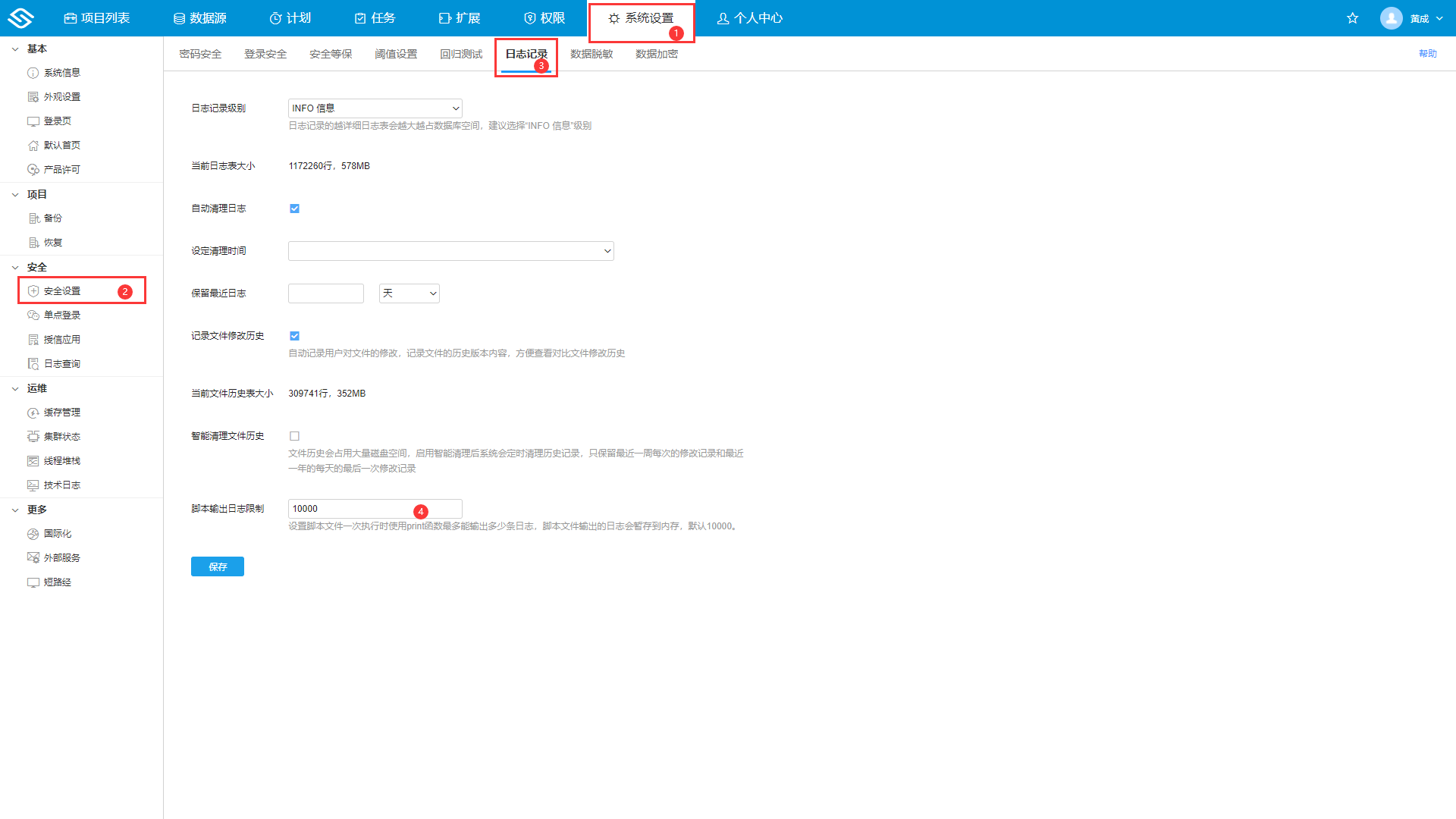
print()方法和console下的方法打印日志均有行数限制,默认为10000,可以在系统设置下更改

3. 如何利用输出的日志定位异常
代码示例
import metadata from "svr-api/metadata"
/**
* 批处理脚本模版
*/
function main() {
print("在批处理命令中使用print或Console方法可以直接将日志输出到控制台中");
try {
let file = getFile("abcdefg");
let path = file.path;
} catch (e) {
console.error(e);
}
}
function getFile(fileId: string) {
let file = metadata.getFile(fileId,true);
return file
}

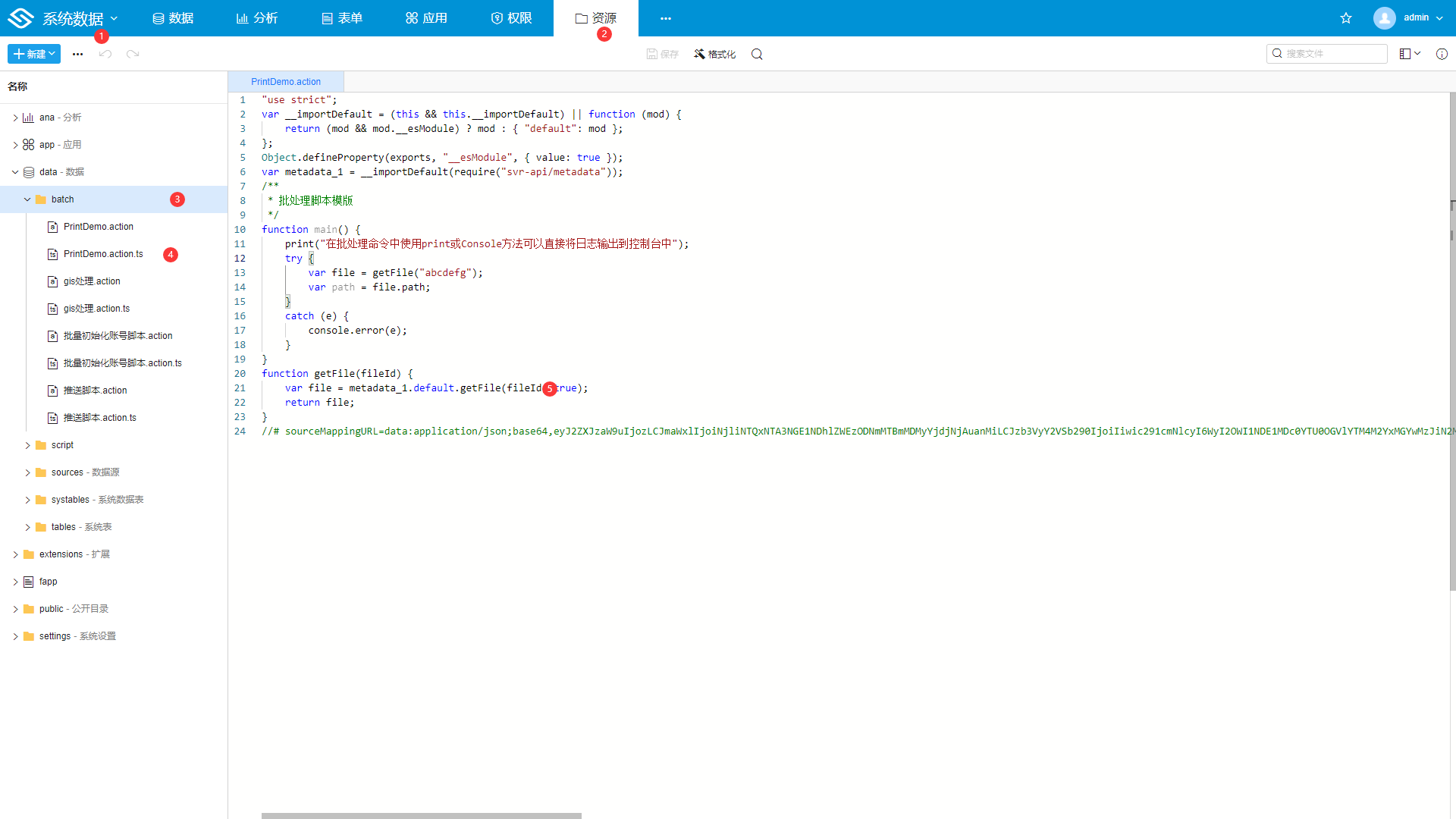
- 对于打印出来的异常信息,我们能很容易地从中找到出错的位置,如上图所示,异常位置在.action文件的第21行
说明:
批处理中的.action文件在系统数据下的资源中可以找到,元数据编辑界面会在同一级目录上生成.action文件

是否有帮助?
0条评论
评论