# 第一个移动应用
预计用时:5分钟
使用移动应用可以将一系列有关系的内容组织到一个统一的界面,并提供给用户随时随地的在手机、pad等移动终端上进行快速访问。
本课程介绍移动应用的基本操作和知识。
# 学习目标
- 掌握如何调整仪表板布局
- 掌握移动应用的基本操作
# 课程讲解
第一个移动应用是快速开始仪表板示例库,我们将之前课程中所制作的仪表板内容调整为移动端布局,并组织到一个移动应用中,来学习移动应用的使用。
示例地址:第一个移动应用(快速开始仪表板示例库)

# 制作移动仪表板
参考文档移动仪表板完成移动端布局方式的仪表板内容制作
# 新建移动应用
- 应用>新建,弹出选择模板对话框
- 选择模板移动>默认移动模板,并进入应用设计器页面
# 设置移动应用的资源文件
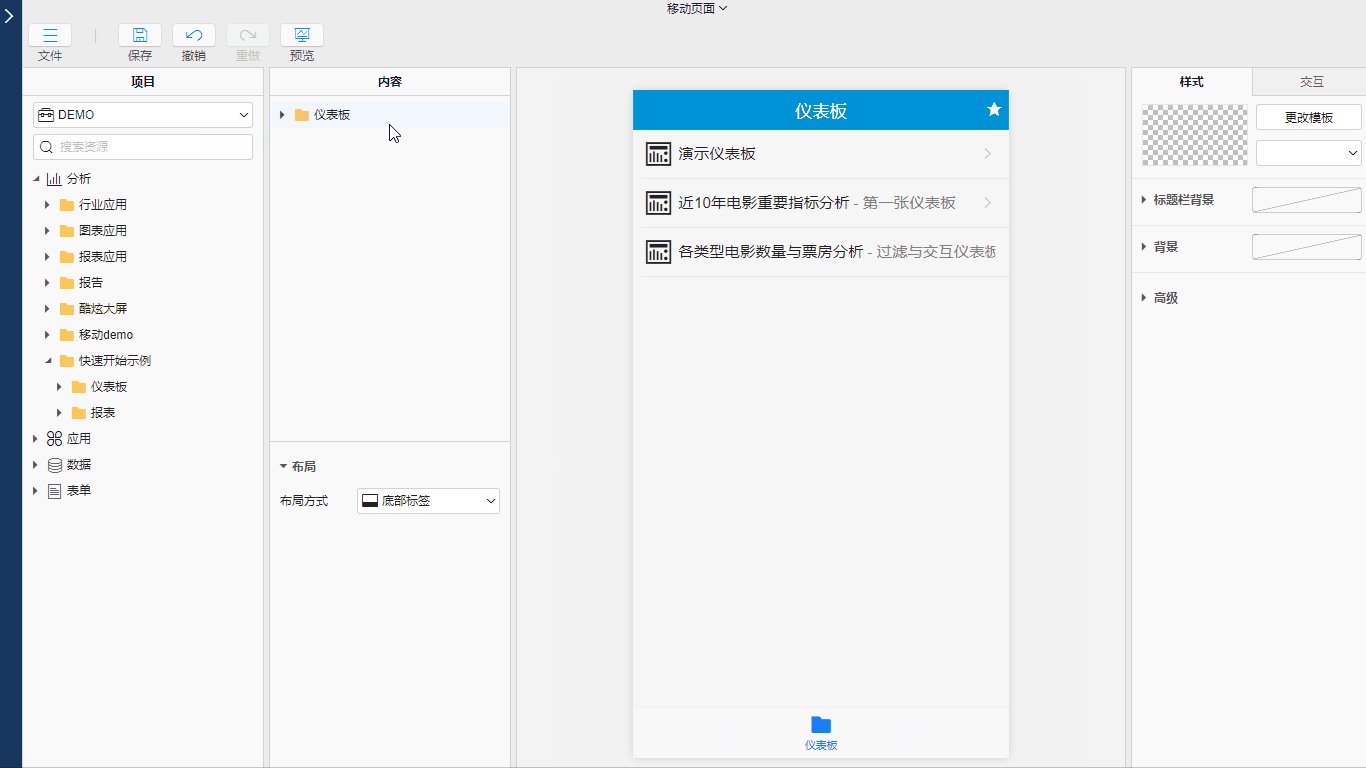
- 在项目资源区展开分析>快速开始示例
- 拖拽仪表板元数据文件到门户内容区
- 在门户内容区点击模块二右键移除
# 个性化移动应用
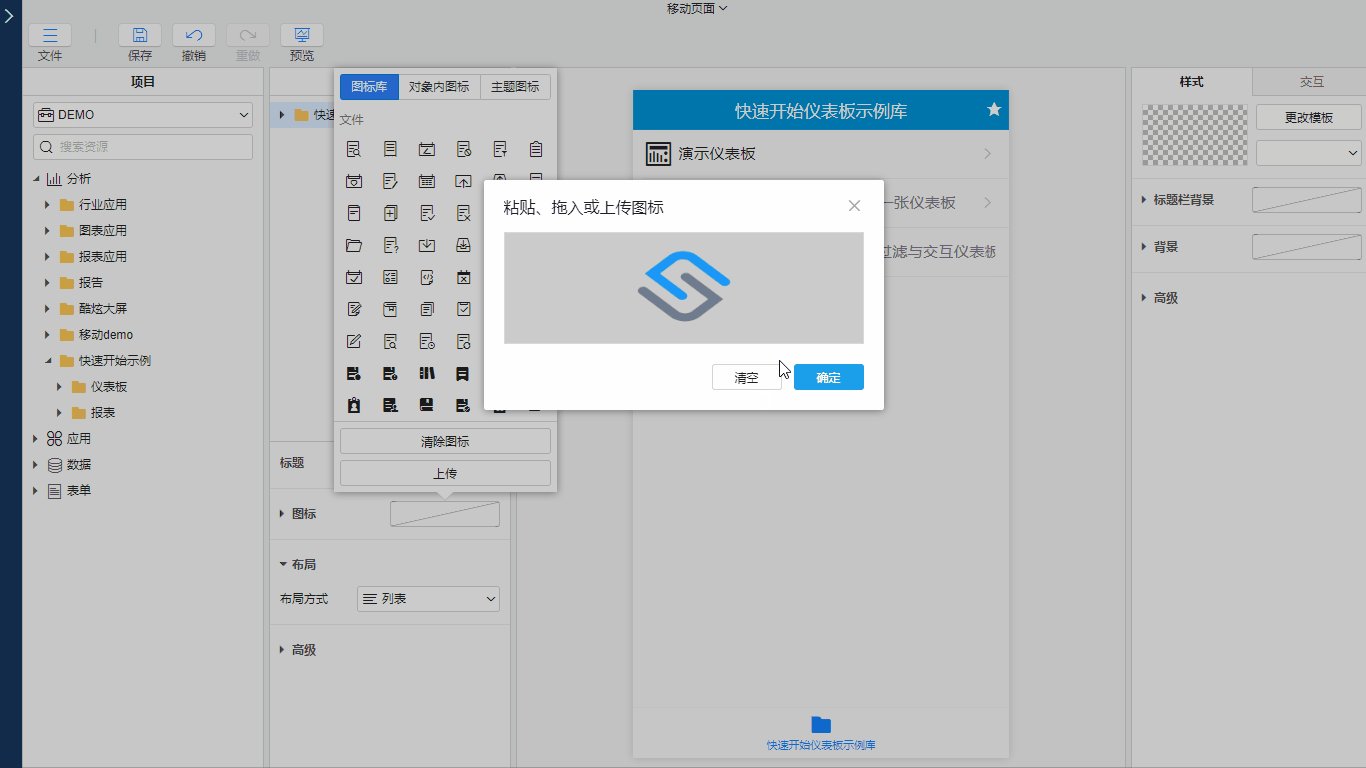
点击门户内容区的仪表板文件,在下方的内容属性栏中设置移动应用的标题、图标、布局:
- 标题:输入快速开始仪表板示例库
- 图标:点击上传,弹出上传图标会话框,点击这里,选择一张图片,点击确定后图标就应用成功了
- 布局:下拉选择布局方式为缩略图
# 总结
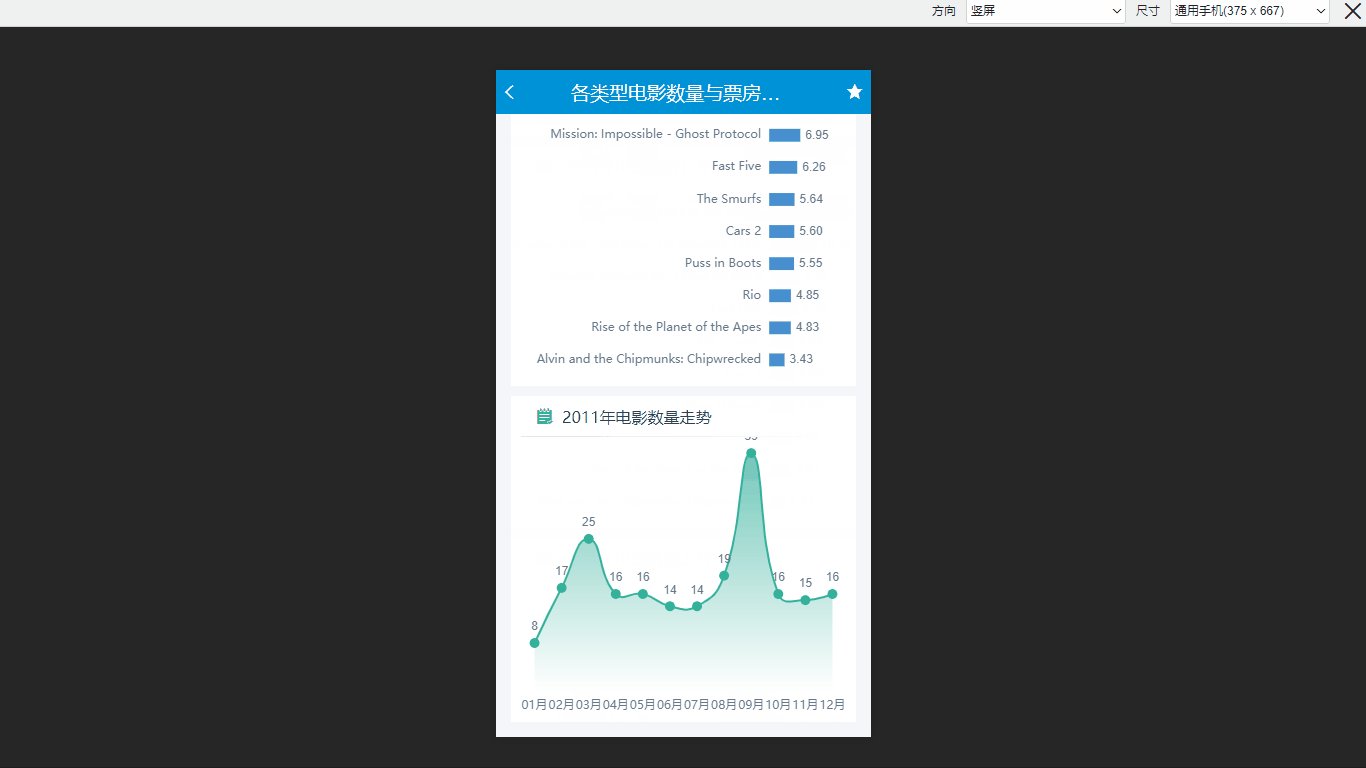
通过上面的学习,我们已经掌握了移动应用的应用场景和基本操作,同时我们也支持在不同手机的分辨率大小下的进行预览,方便我们查看。
是否有帮助?
0条评论
评论