# 企业分类信息表
预计用时:45分钟
本课程使用企业信息分类信息表介绍SuperPage页面布局交互的基本操作和知识。

学习小贴士
点击链接跳转观看学习视频:过滤与交互 (opens new window)
可以选择直接跟着上方视频开始学习,视频的每一步都讲解的很仔细;或者按照下方的学习目标以及课程讲解进行分解学习。学习完之后别忘了完成练习哦!
# 学习目标
学习本课程可以掌握到如下知识点:
- 简单的页面布局方法,如调整画布方向,左右布局等
- 布局容器类组件的使用,如面板、横向/纵向布局、多页面板、浮动面板等
- 组件的交互操作,如打开链接、弹出菜单等
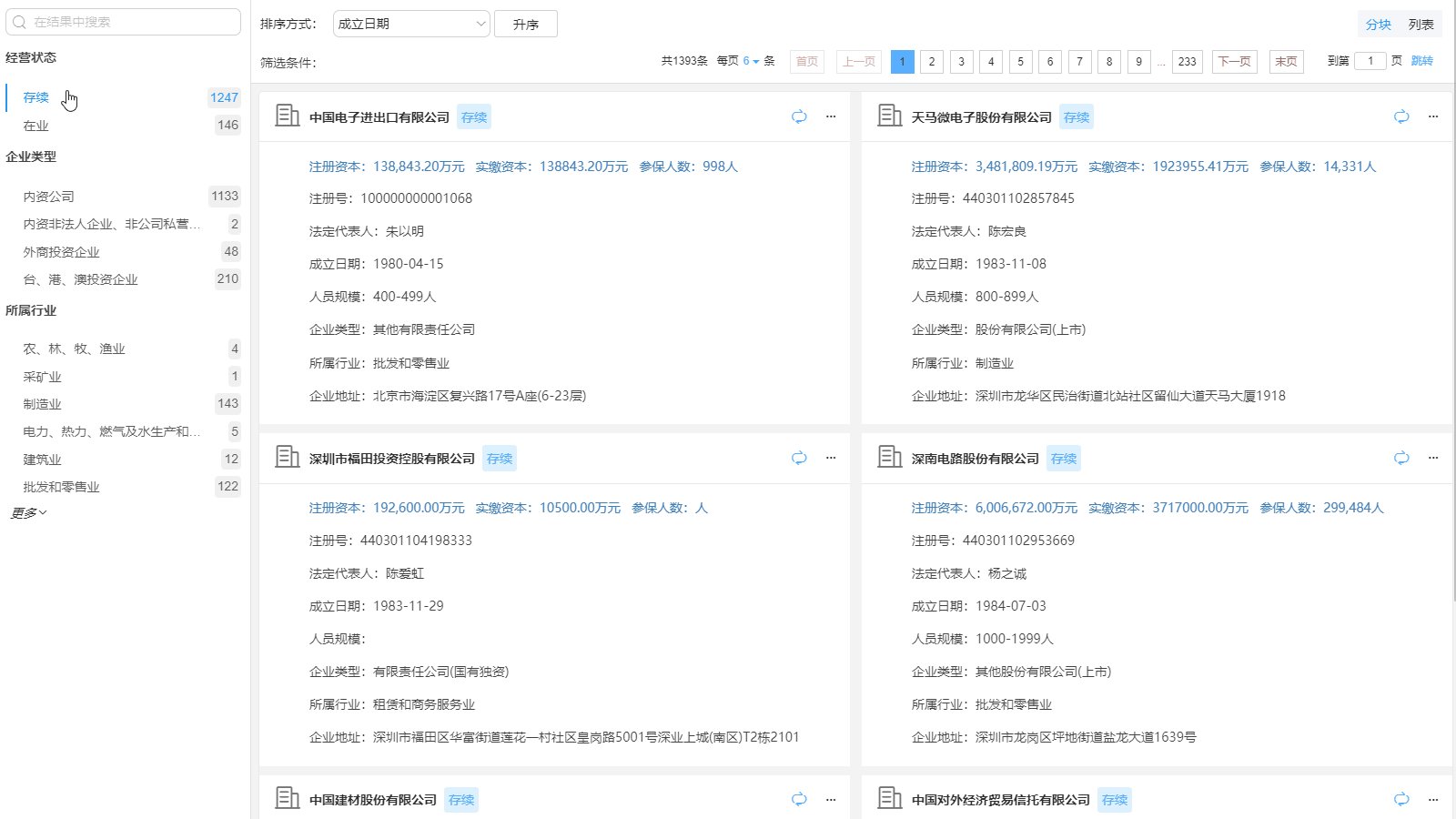
学习完本课程后,即可掌握到一个数据查询页面的基本制作。本课程将以企业信息分类表为例来展开学习,企业信息分类表展示了如下信息:

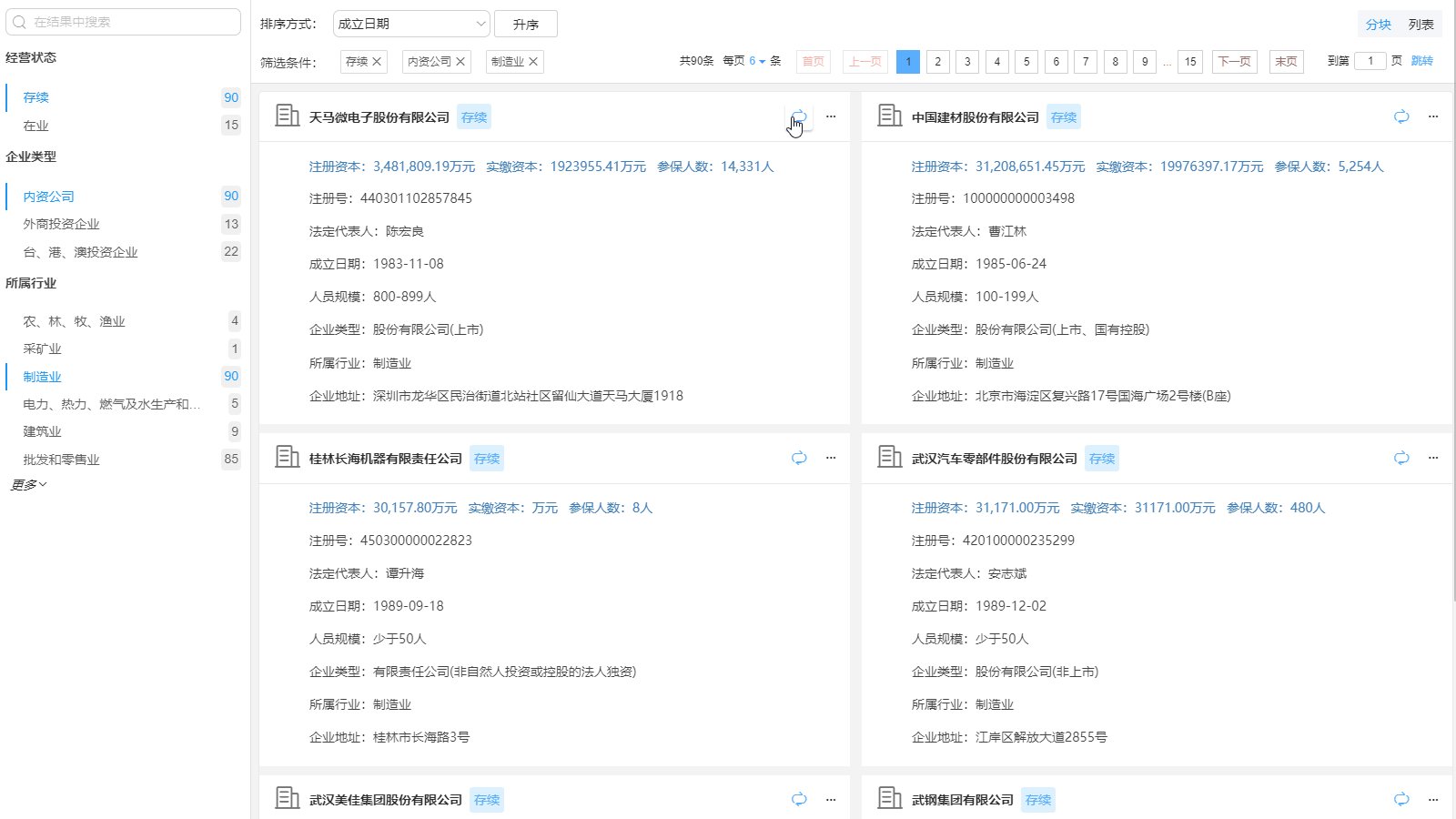
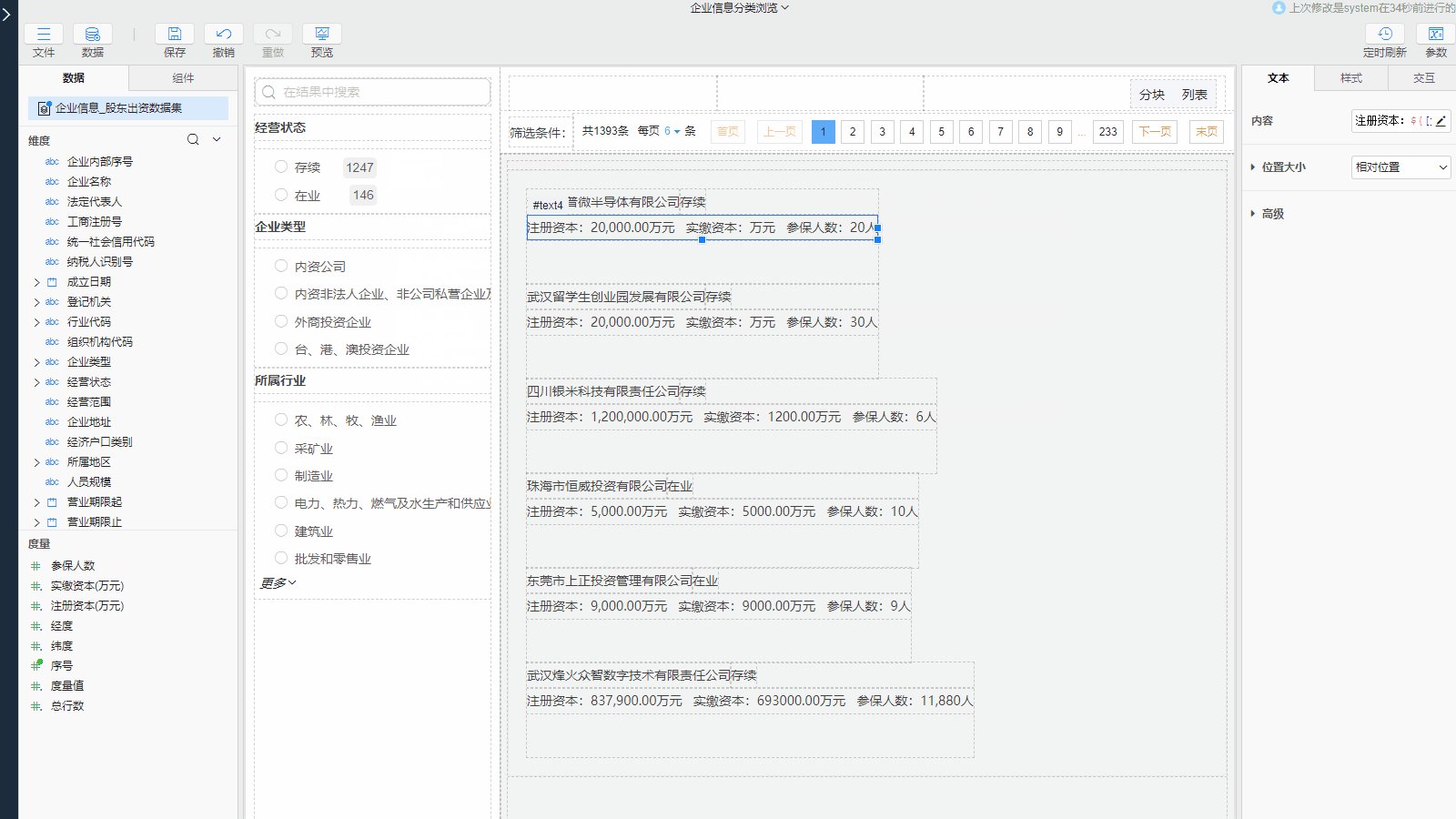
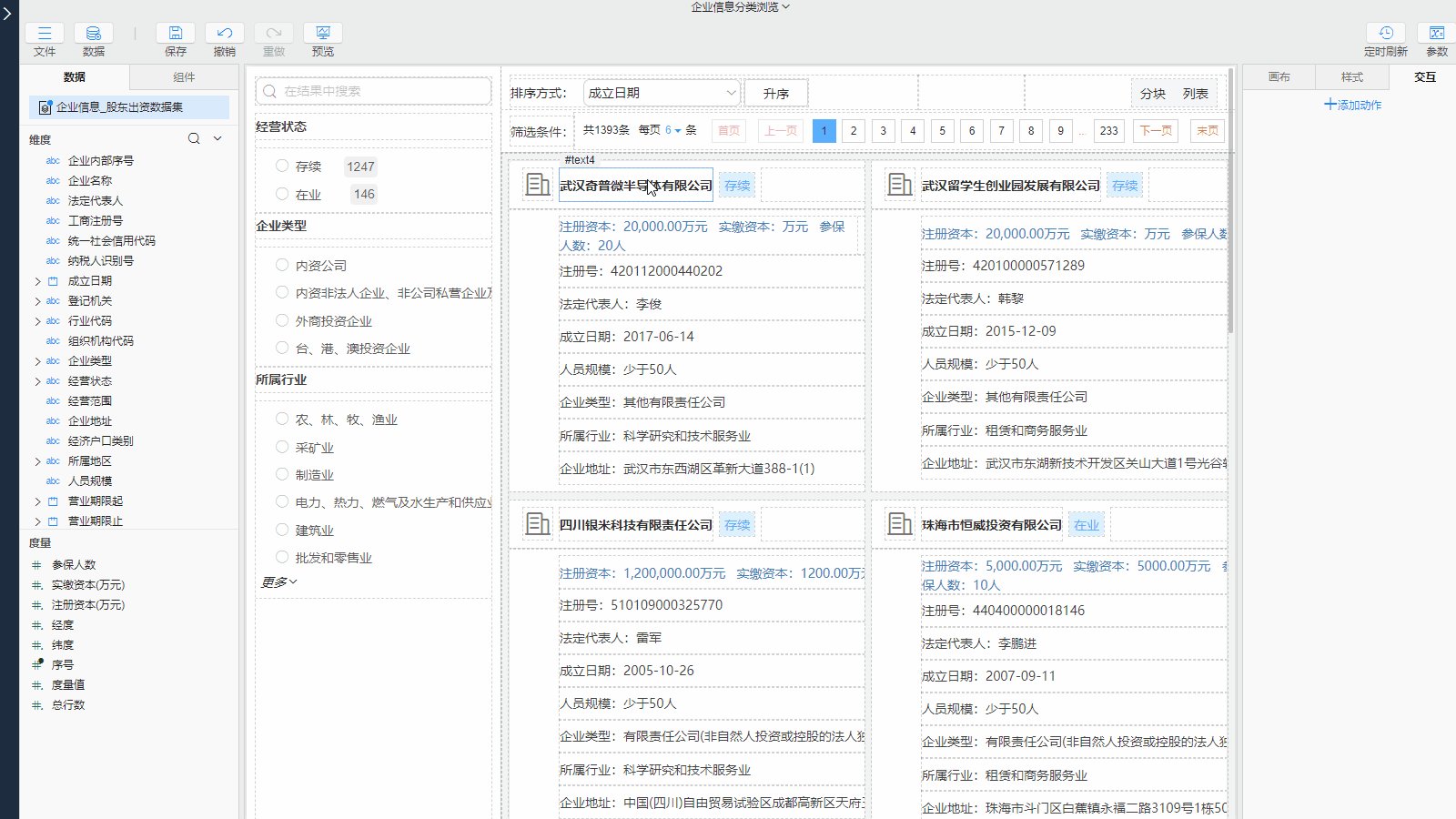
- 提供列表和分块两种查看模式,在分块模式下企业的信息是以卡片方式展示
- 提供经营状态、企业类型和所属行业筛选条件,加入的筛选条件可以在页面上显示,也可以一键删除筛选条件
- 提供动态排序功能,用户可以自由选择字段排序企业数据
# 课程讲解
下面一起学习制作企业分类信息表,本课程重点讲解各部分组件的布局及交互事件的使用,建议在学习过程中跟着步骤练习操作。
# 引入企业信息表
SuperPage页面是从数据模型中获取数据,需要添加对应的模型,企业信息分类表需要经过分组筛选,故我们可以新建数据集模型,操作步骤如下:

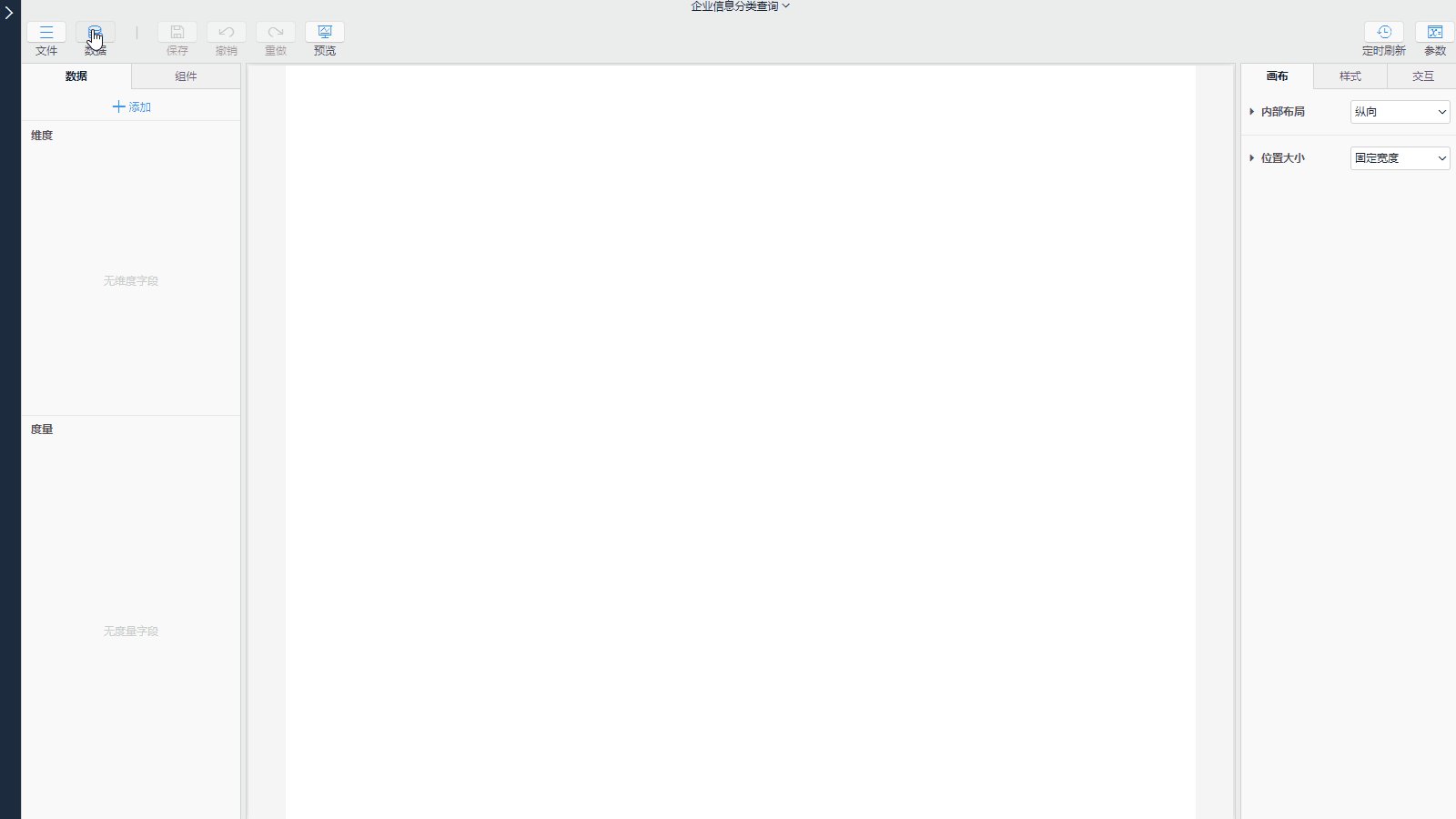
- 在数据模型列表处,点击数据,在下拉菜单中选择新建数据集,弹出数据集对话框
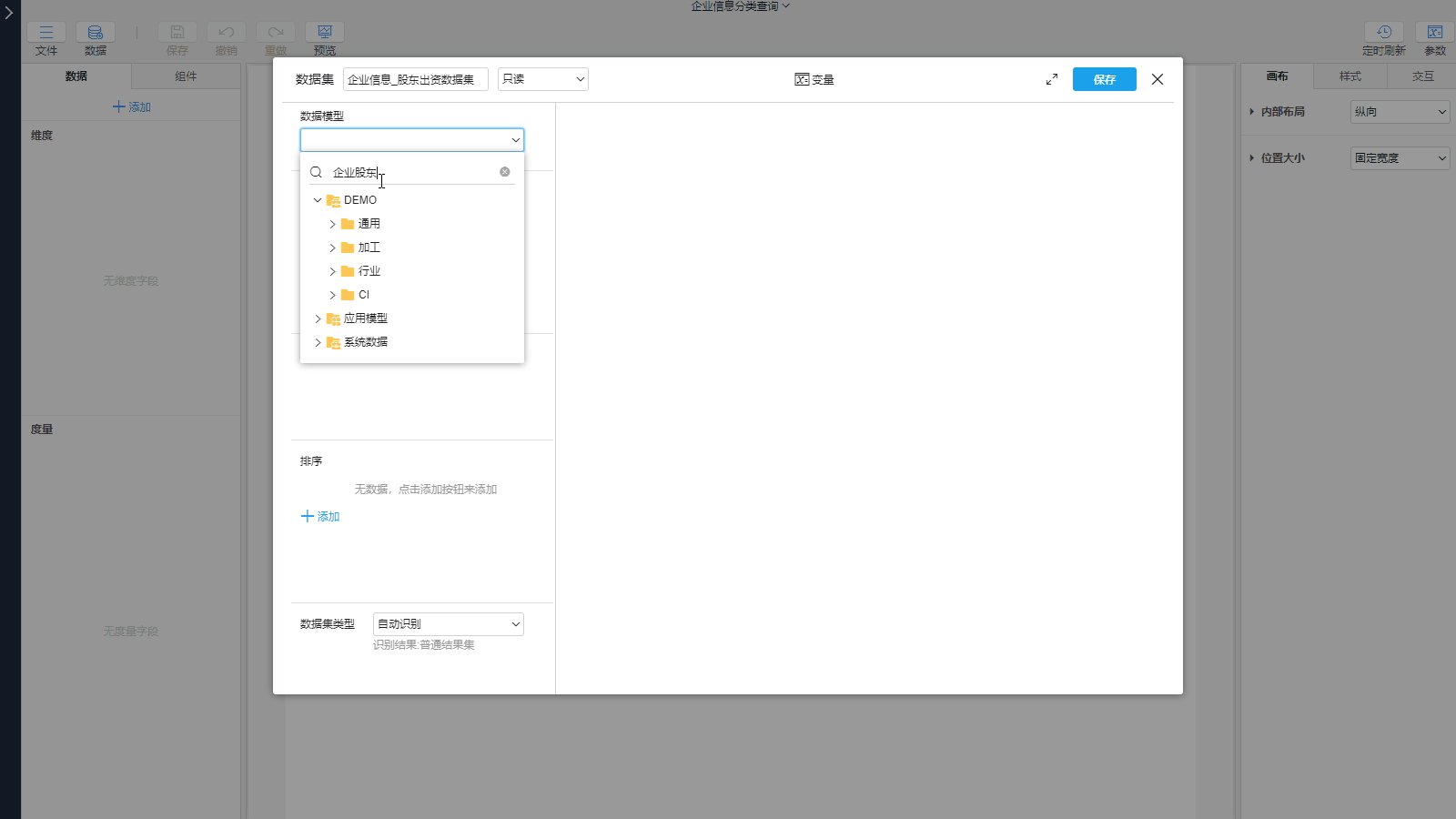
- 在数据集名称输入框中输入企业信息_股东出资数据集,在数据模型出下拉选择或者搜索找到企业股东出资信息表
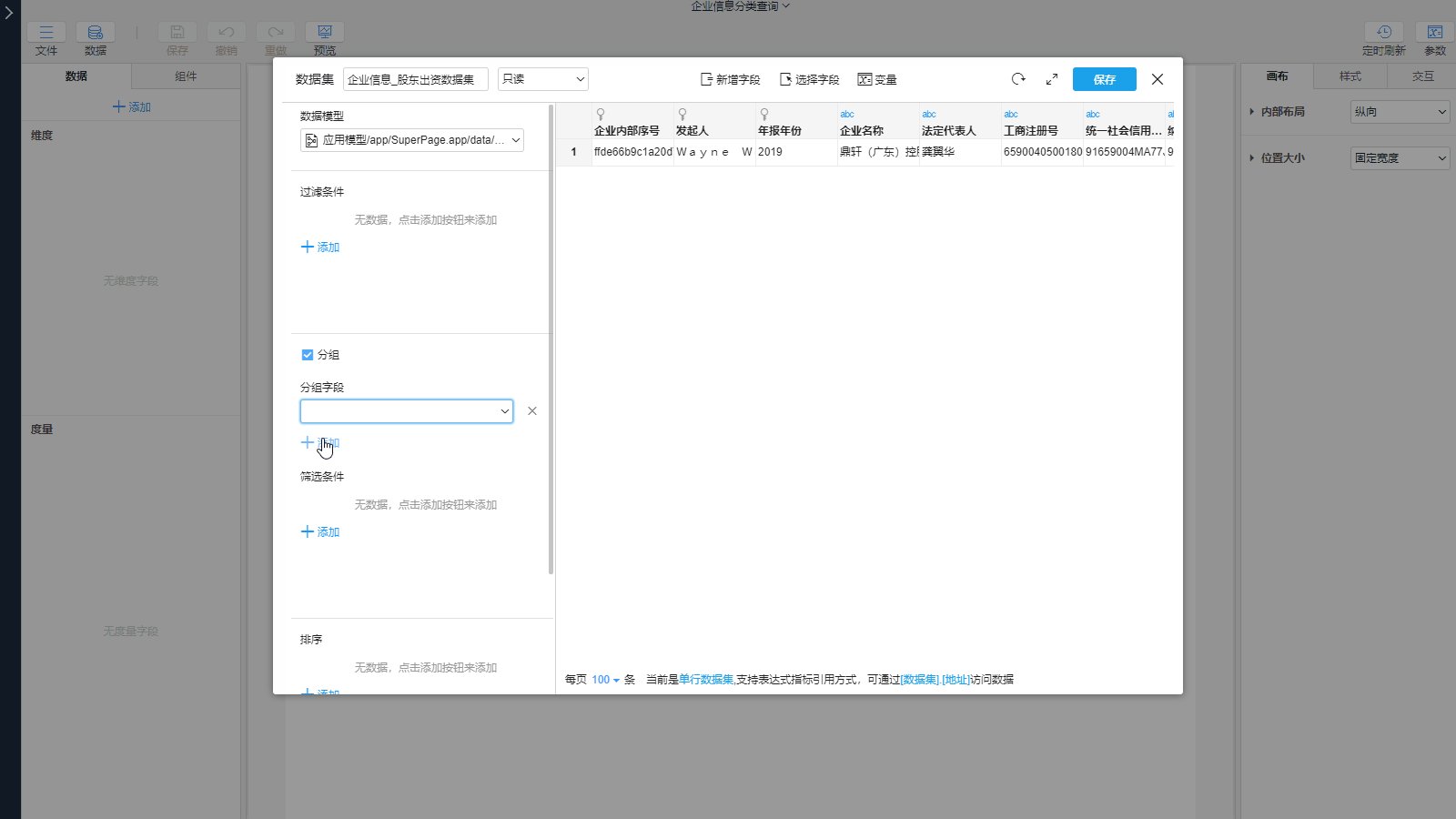
- 勾选分组,点击添加按钮添加分组字段,下拉选择企业内部序号
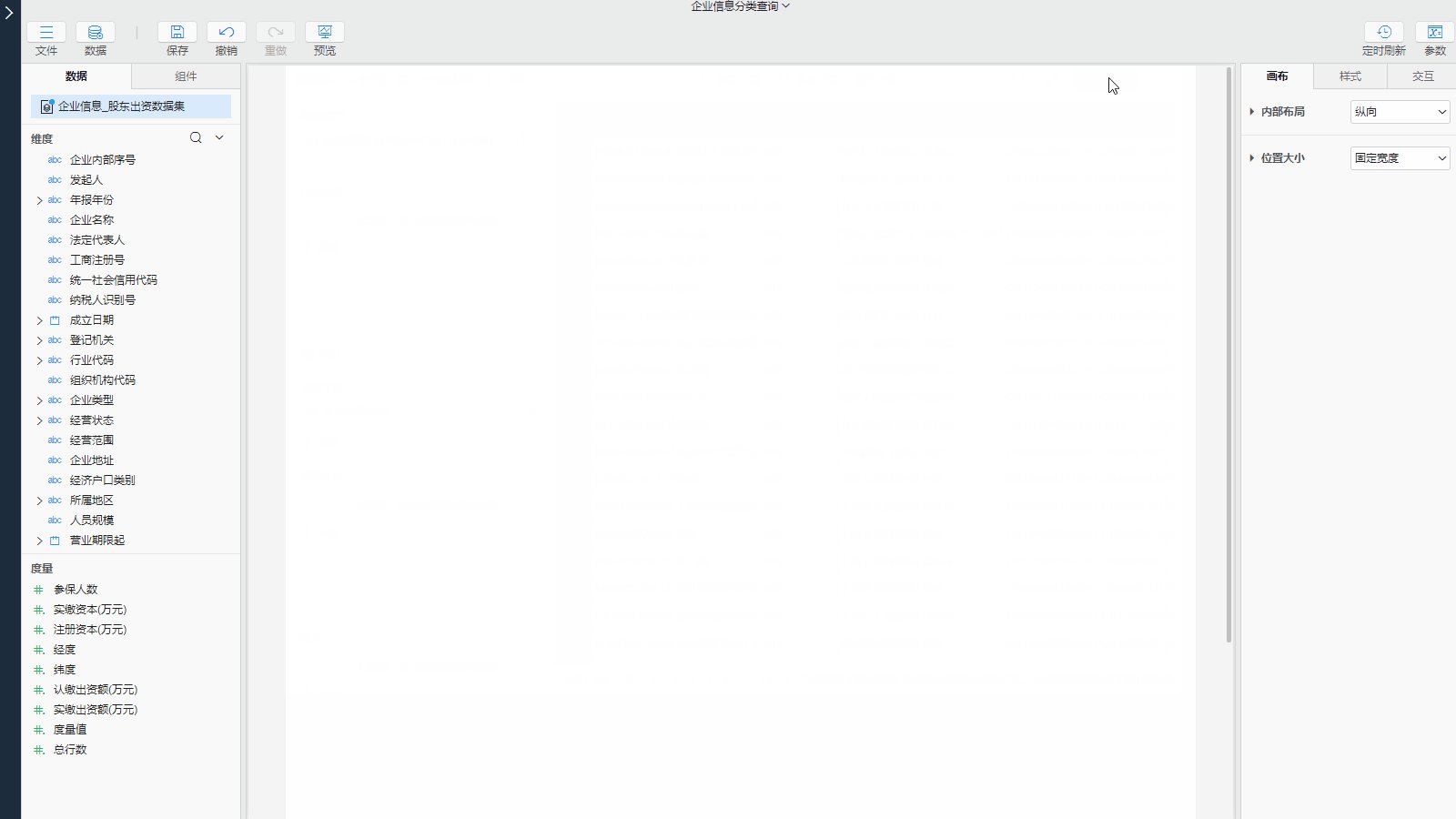
- 点击保存即可在左侧数据列表查看到新建的数据集模型及模型字段
TIP
数据集是对已有的模型表进行过滤、关联、分组、字段筛选后形成的一个子集,关于数据集的介绍可参考文档新建数据集
# 页面整体布局
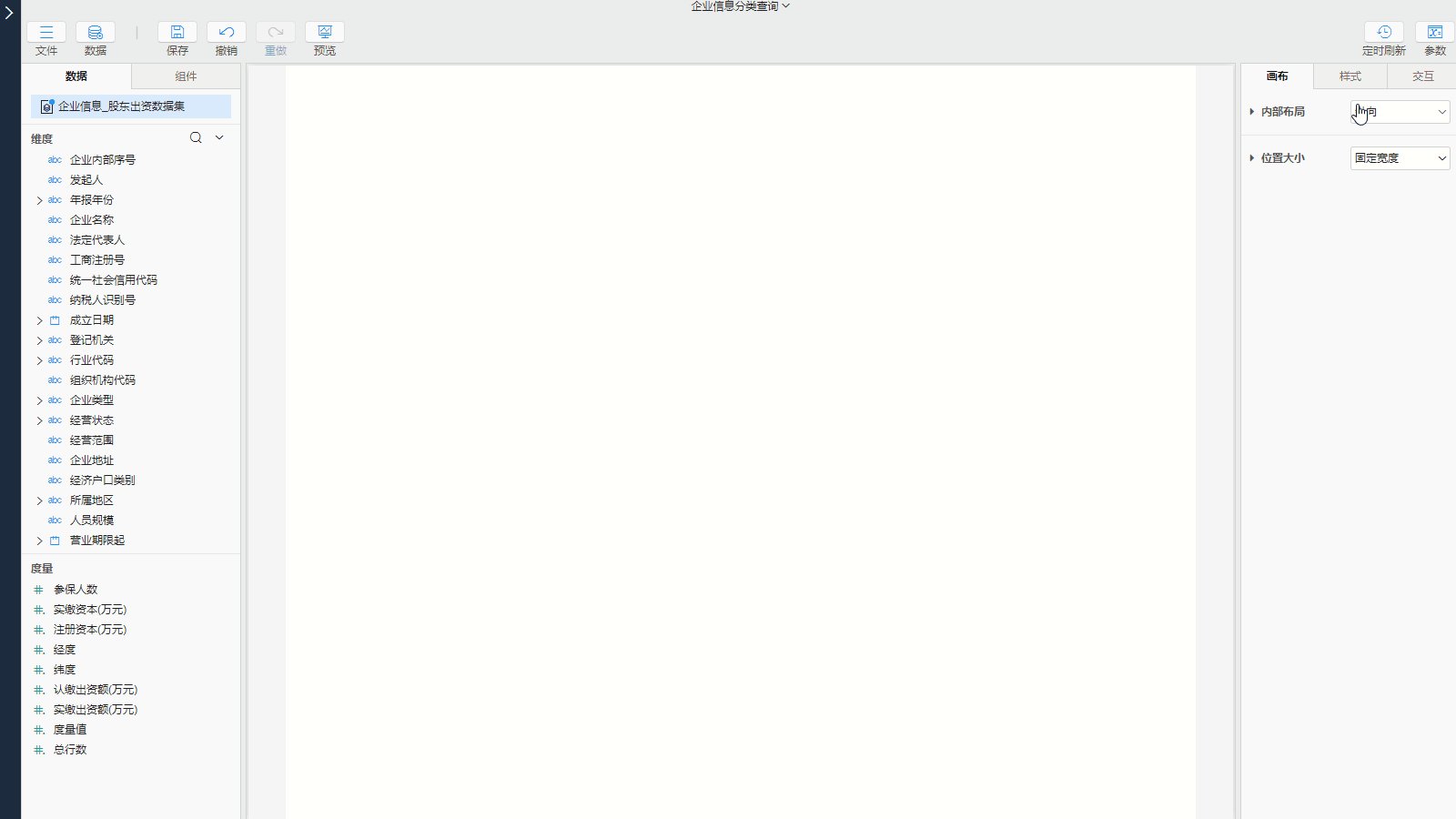
企业分类信息页面是常见的左右布局,左侧是过滤筛选条件内容,右侧是企业信息主体区域。可以先做好页面的整体布局,如下步骤:

- 选中画布在属性栏中设置内部布局为横向,展开位置大小属性,设置宽度为100%(下拉选择为百分比,输入100即可)
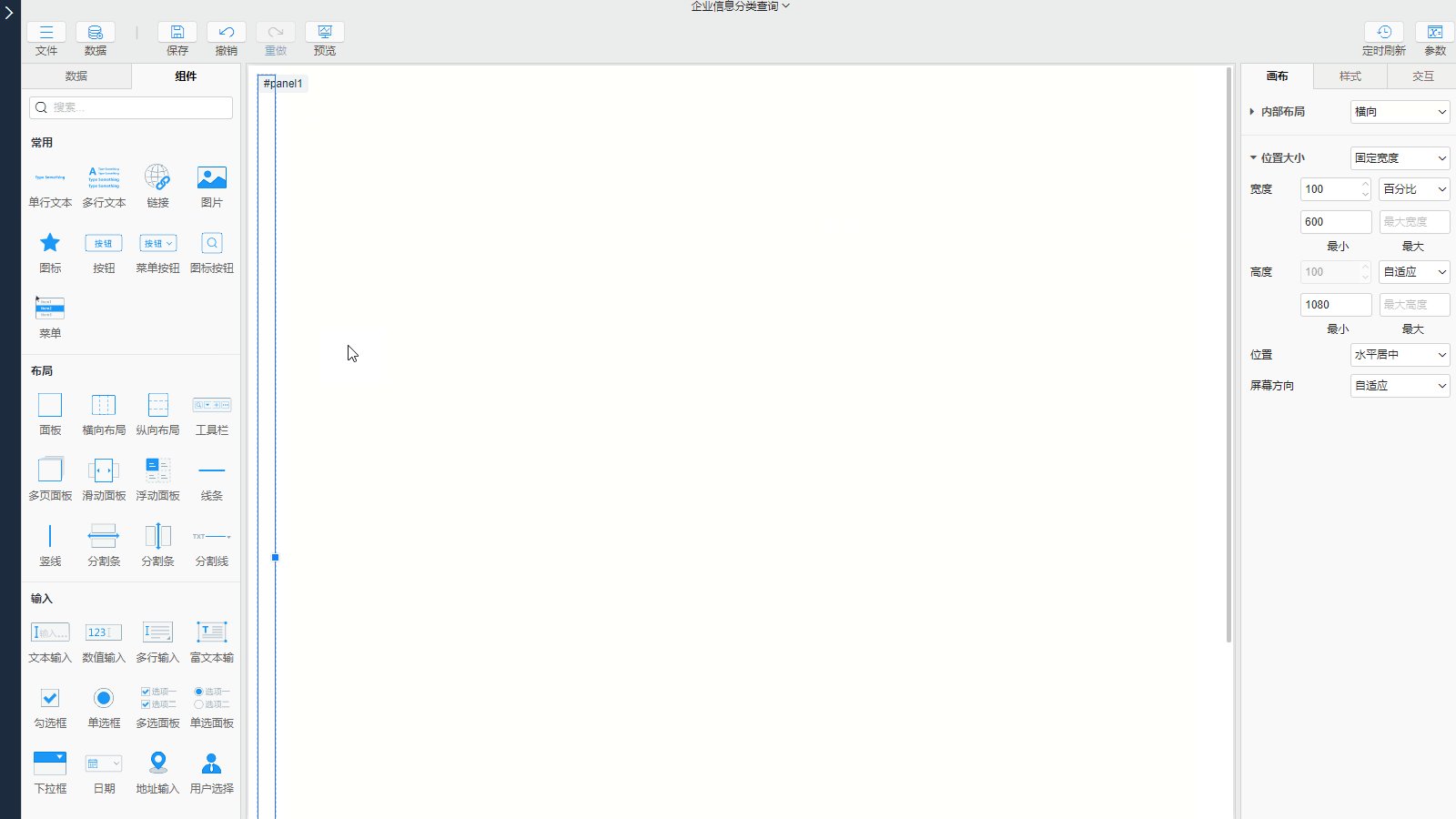
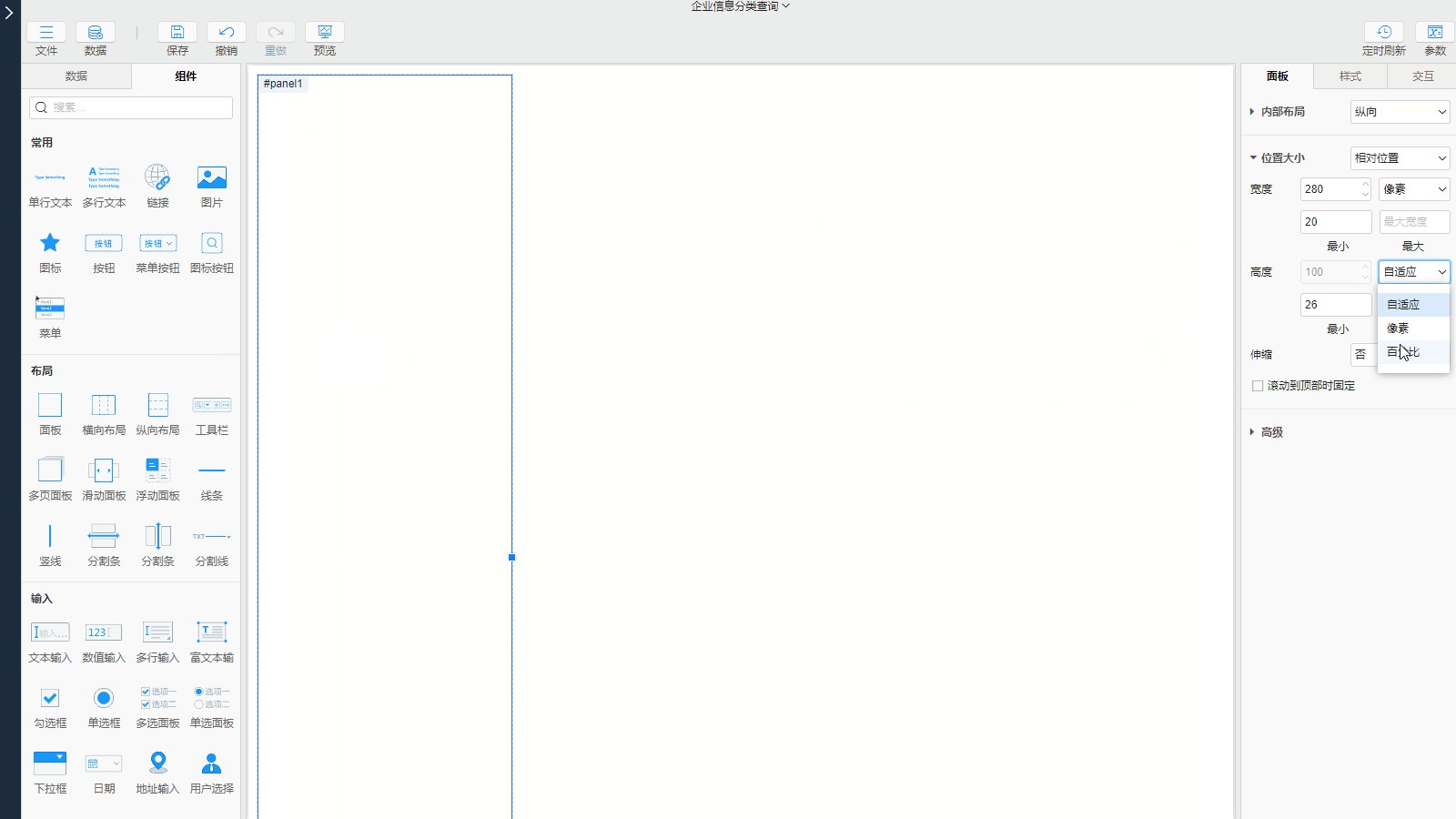
- 在组件区>布局分组下将纵向布局组件拖入到画布的左侧,在属性栏中设置位置大小>宽度为280(下拉选择为像素,输入280即可),高度为100(下拉选择为百分比,输入100即可)
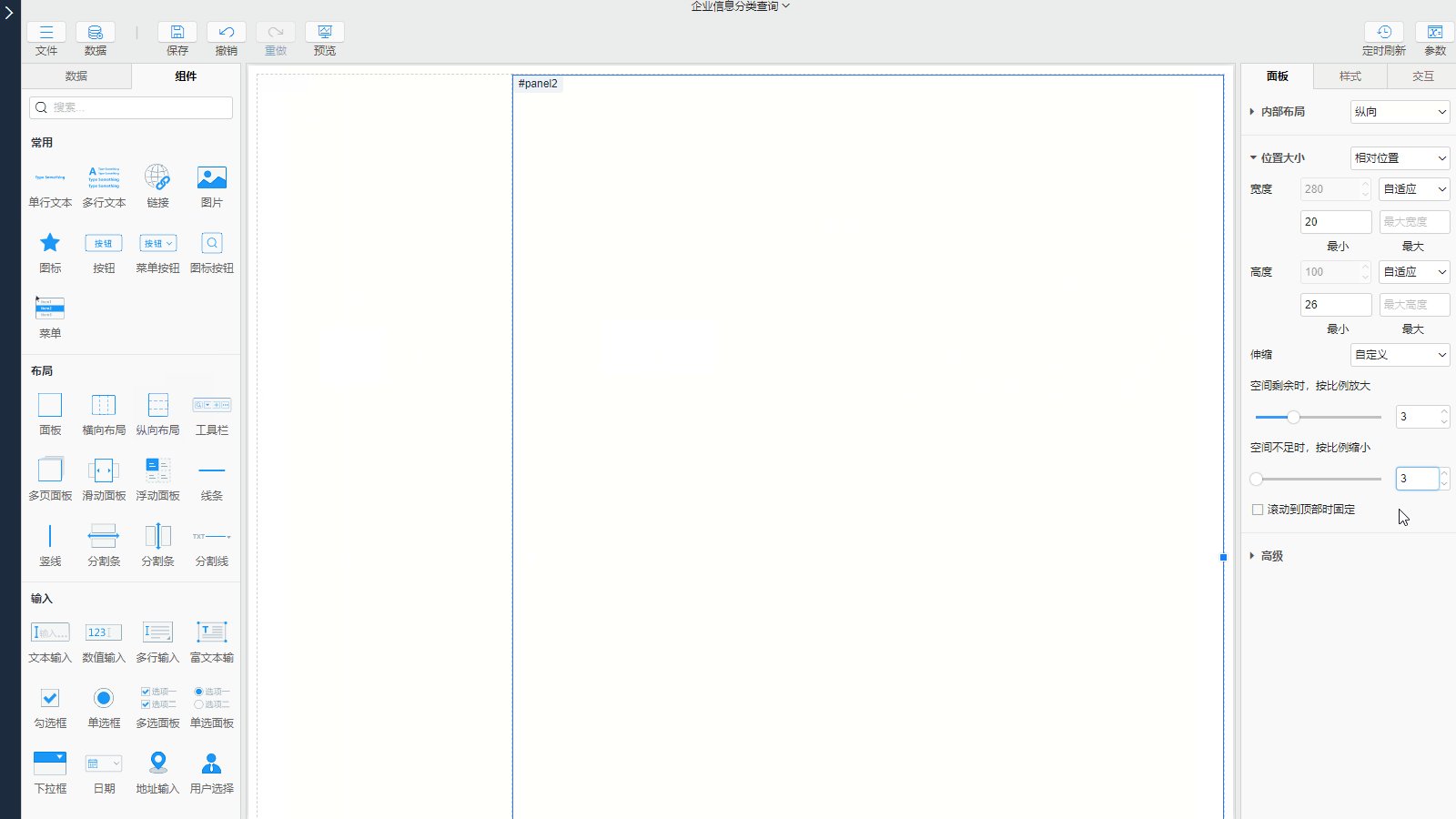
- 在组件区>布局分组下将纵向布局组件拖入到画布的右侧,在属性栏>位置大小>伸缩设置为自定义,将空间剩余/不足时,按比例放大/缩小均设置为3
TIP
- 设置空间剩余/不足时,按比例放大/缩小能满足页面在不同大小的屏幕时按一定的比例进行缩放
⁉️ 延伸思考:将第一步换成横向布局或者面板组件方式,试试如何设置。
# 制作左侧筛选条件
页面布局完成后,接下来实现左侧过滤筛选的制作。左侧的筛选包括企业名称的搜索、企业经营状态、企业类型和所属行业的筛选。
添加企业名称的搜索操作如下:

- 在组件区>输入分组下拖入一个搜索框到纵向布局1中
- 在属性栏>搜索框>数据下勾选自动过滤,条件字段下拉选择
企业名称 - 在属性栏>搜索框>高级>占位符,输入
在结果中搜索
- 在属性栏>搜索框>数据下勾选自动过滤,条件字段下拉选择
企业经营状态的筛选,使用多选面板组件,添加引用数据字段即可实现,操作步骤如下:
- 设置多选面板的数据:在组件区>输入分组下拖入一个多选面板到纵向布局1中
- 在属性栏>标题设置为
经营状态 - 在属性栏>搜索框>数据下勾选自动过滤,条件字段下拉选择
经营状态 - 可选项下拉选择经营状态,勾选显示统计数,统计字段下拉选择经营状态,勾选隐藏统计数为0的项
- 在属性栏>标题设置为
- 设置多选面板的样式:在属性栏>样式>面板>标题选项设置标题显示在上方
- 设置多选项的纵向排列,排列>排列方向>纵向
- 在属性栏>样式>选项下取消勾选显示勾选图标
企业类型和所属行业的筛选操作和企业经营状态的筛选操作方式类似,其中行业代码的选项较多,可以使用收起部分选项的方式,如下操作:
- 在属性栏>样式>排列下勾选启用展开收起,勾选默认收起,设置显示行数为6
TIP
当输入组件和模型字段绑定时,过滤的是模型数据,会作用到所有引用了该模型的组件上。
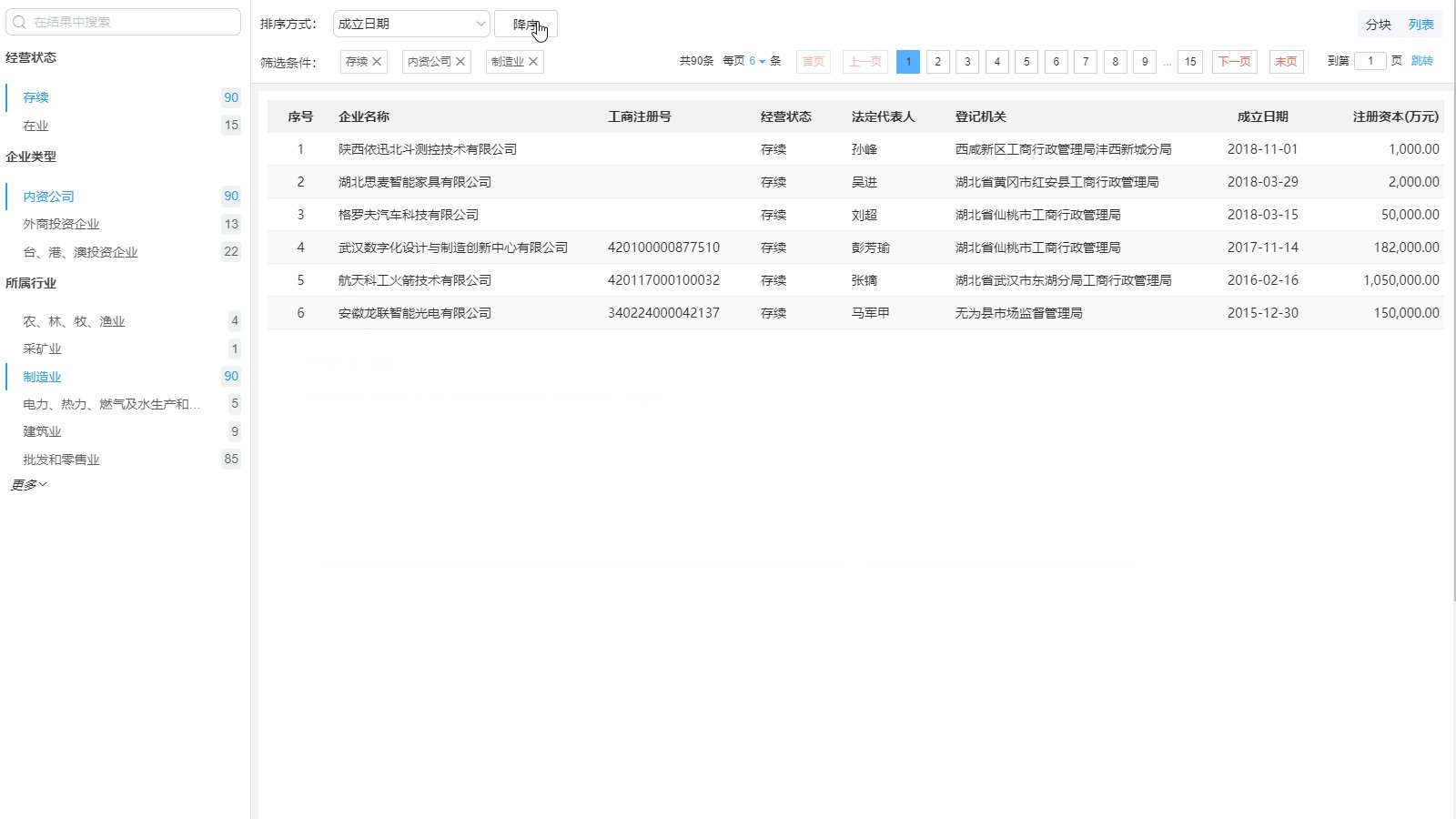
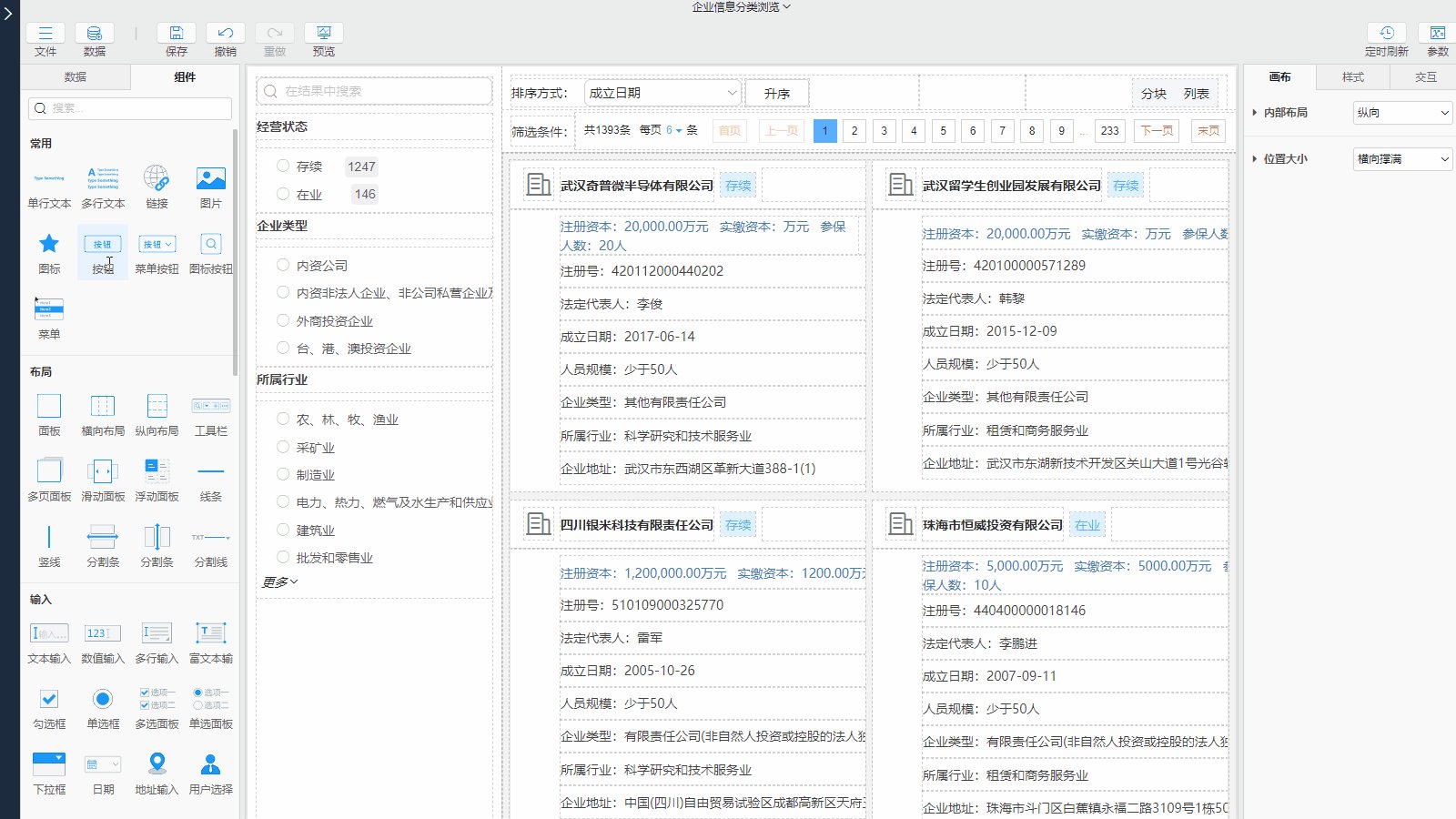
# 列表和卡片视图切换
接下来我们可以开始制作右侧的主体部分,在右侧我们看到可以以分块或者列表的方式查看企业信息,我们可以使用多页面板进行布局:

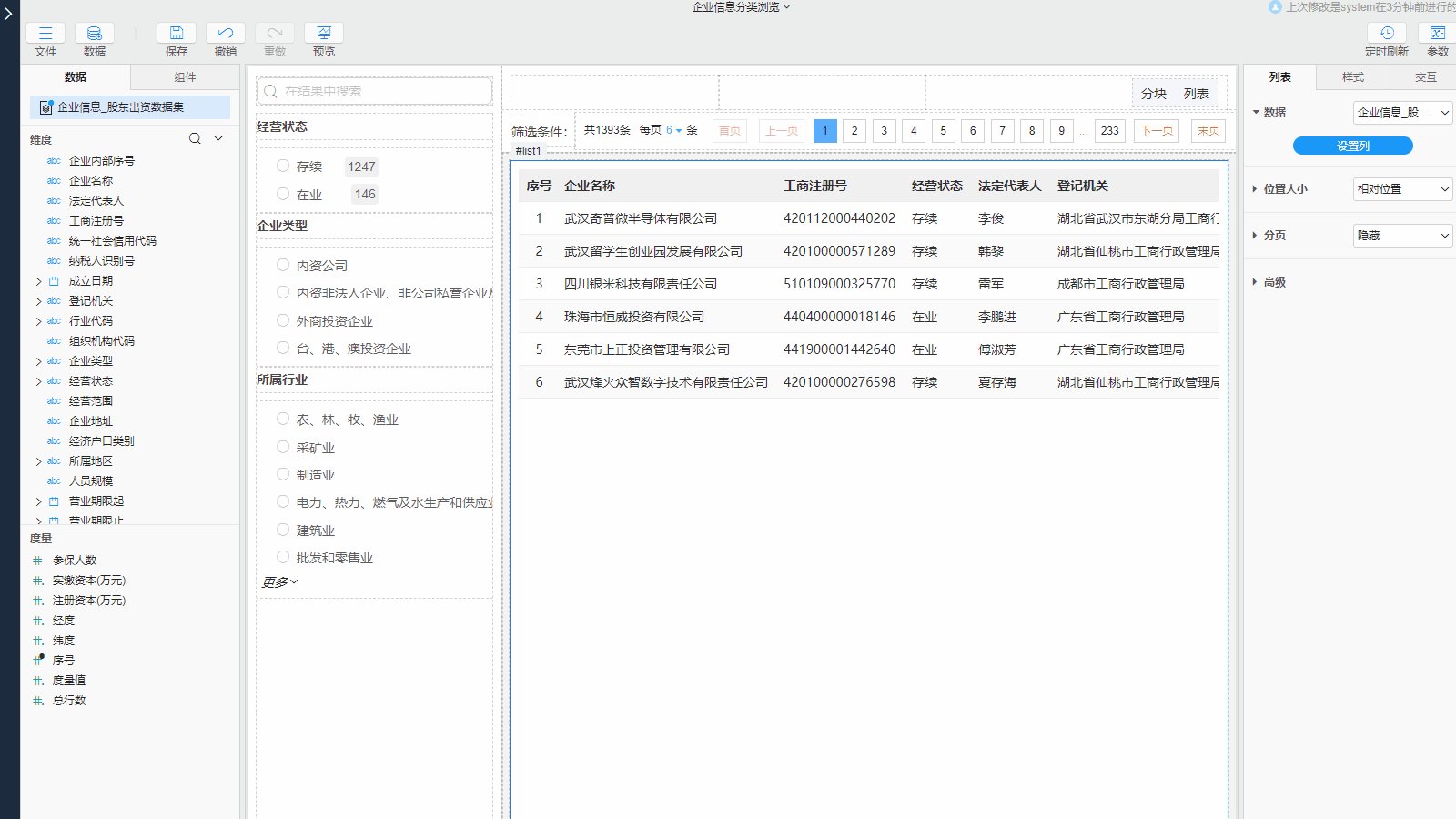
- 在组件区>布局分组下拖入多页面板组件至纵向布局2中,在多页面板panel1中进行列表的制作,列表展示的是企业信息,已经在基本入门中制作过,可参考文档SuperPage基础概念和入门操作完成制作
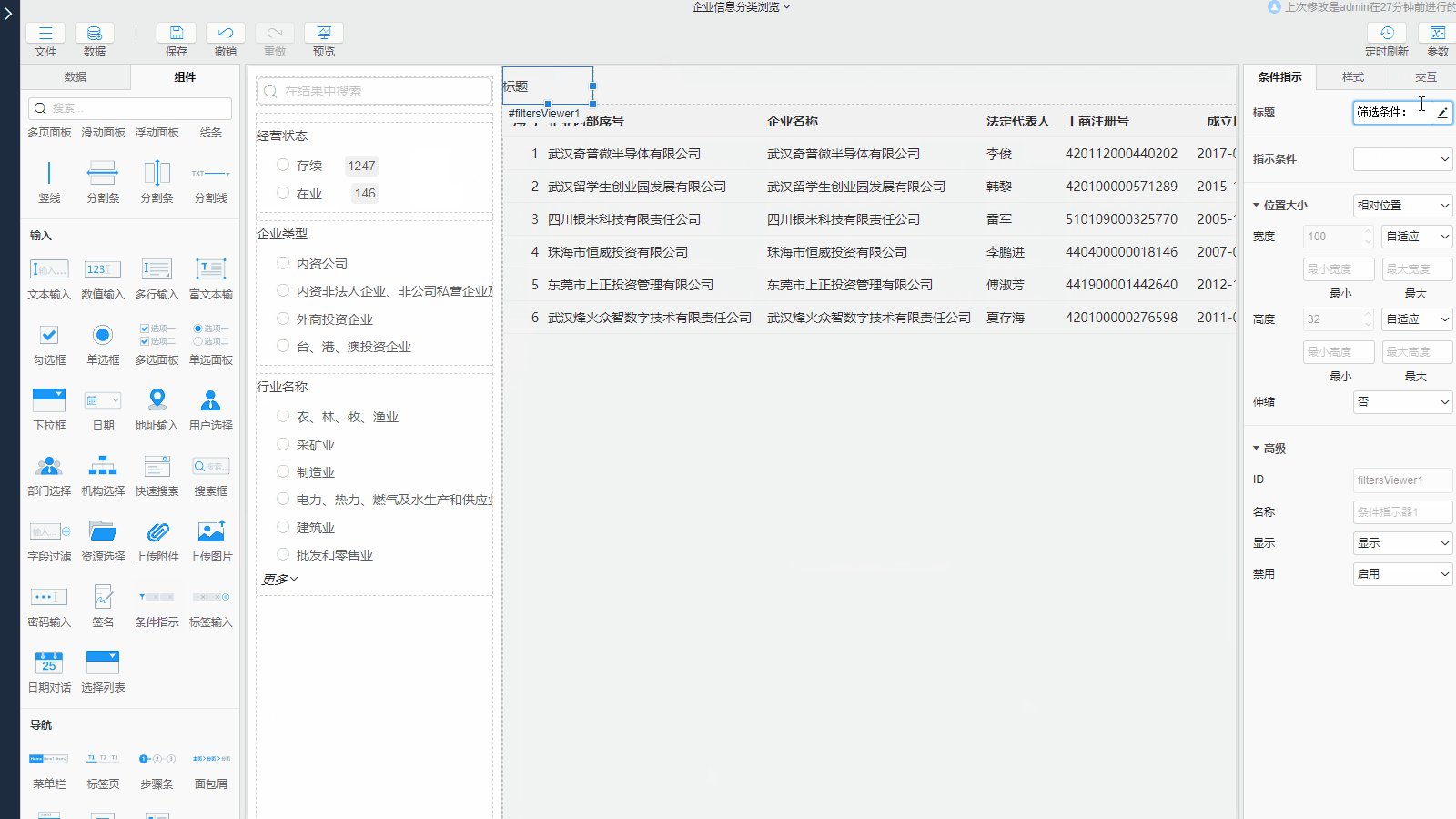
- 添加条件指示:在组件区>输入区拖入一个条件指示组件至列表上方,设置标题为
筛选条件:,设置指示条件为搜索框1、经营状态、企业类型、所属行业 - 添加分页导航:在组件区>数据区拖入一个分页导航组件至列表上方,在属性栏>分页属性下设置数据为新建的数据集模型
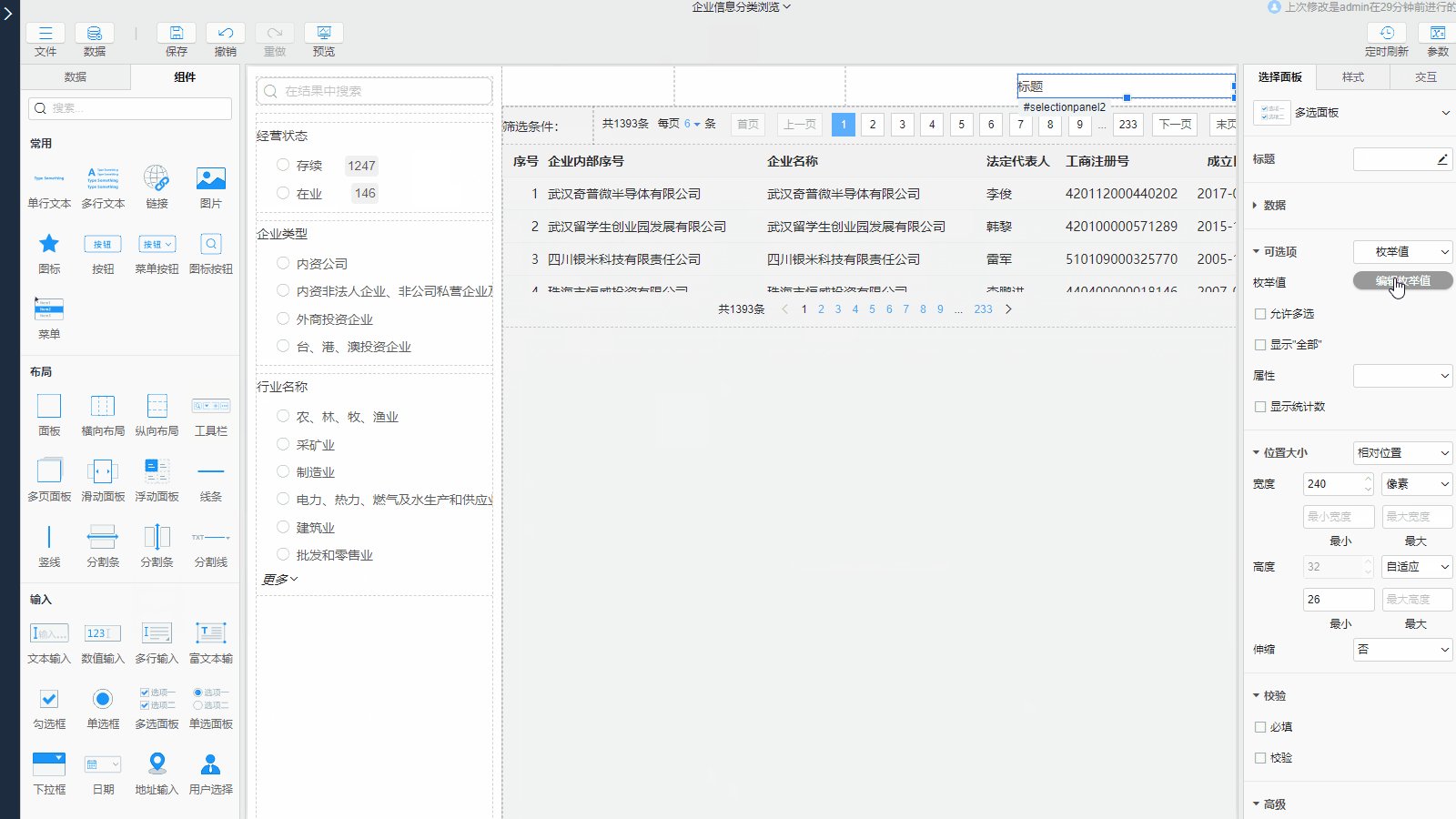
- 进行分块和列表的切换:在分页导航的上方拖入一个布局组件-工具栏,在组件区>输入分组下拖入一个多选面板至工具栏内部右侧,设置多选面板的可选项为枚举值,点击编辑枚举值,插入两行内容,分别是
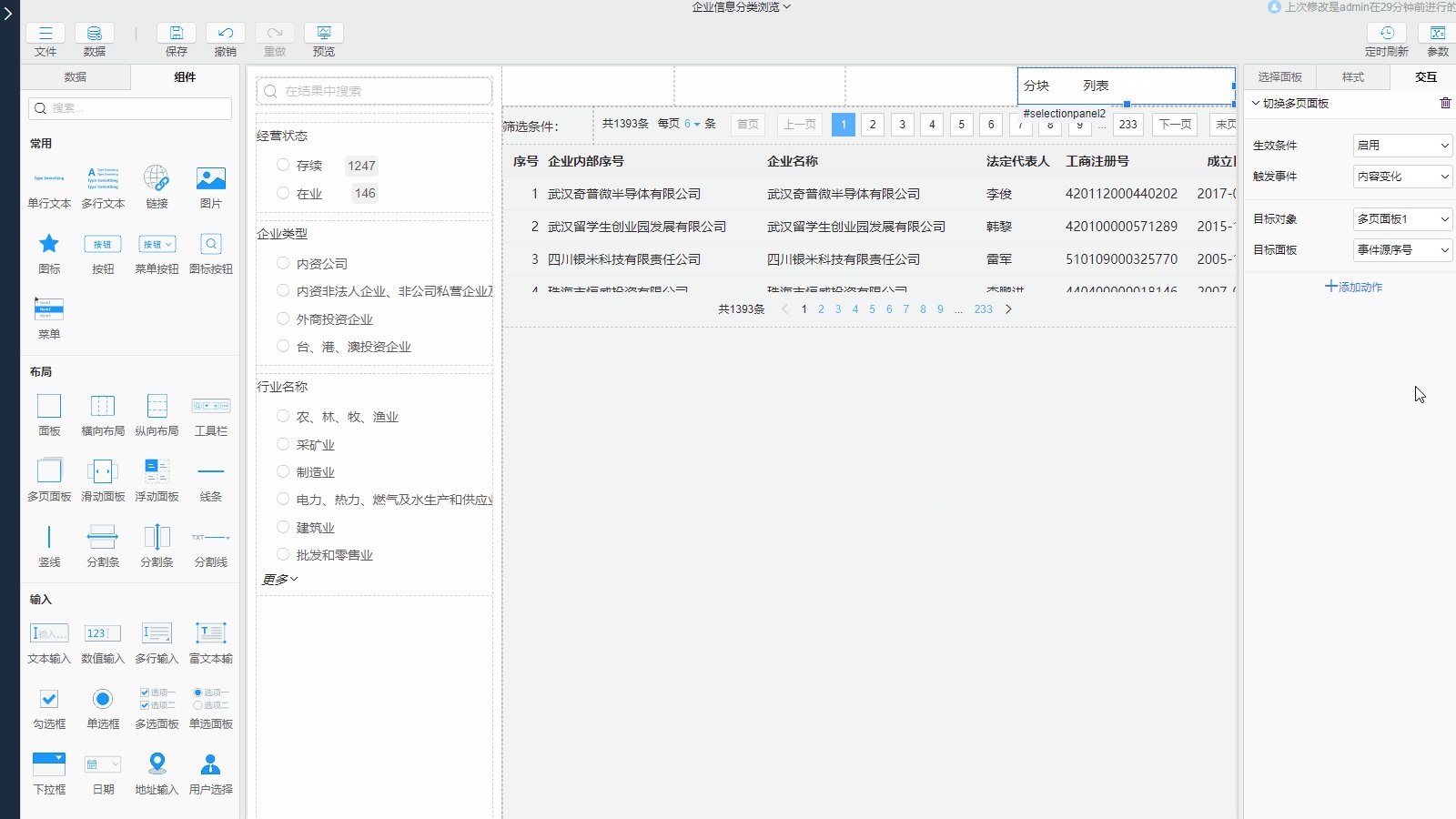
1:分块;2:列表 - 添加切换多页面板交互:在属性栏>交互>添加动作,选择切换多页面板,目标对象下拉选择
多页面板1
TIP
可参考文档[SuperPage组件-多选面板]对多选面板样式进行美化及添加状态样式
通过上述我们就完成了企业信息查询一个简单的页面制作,接下来我们来完成分块信息中的主体内容。
# 使用浮动面板制作卡片式信息
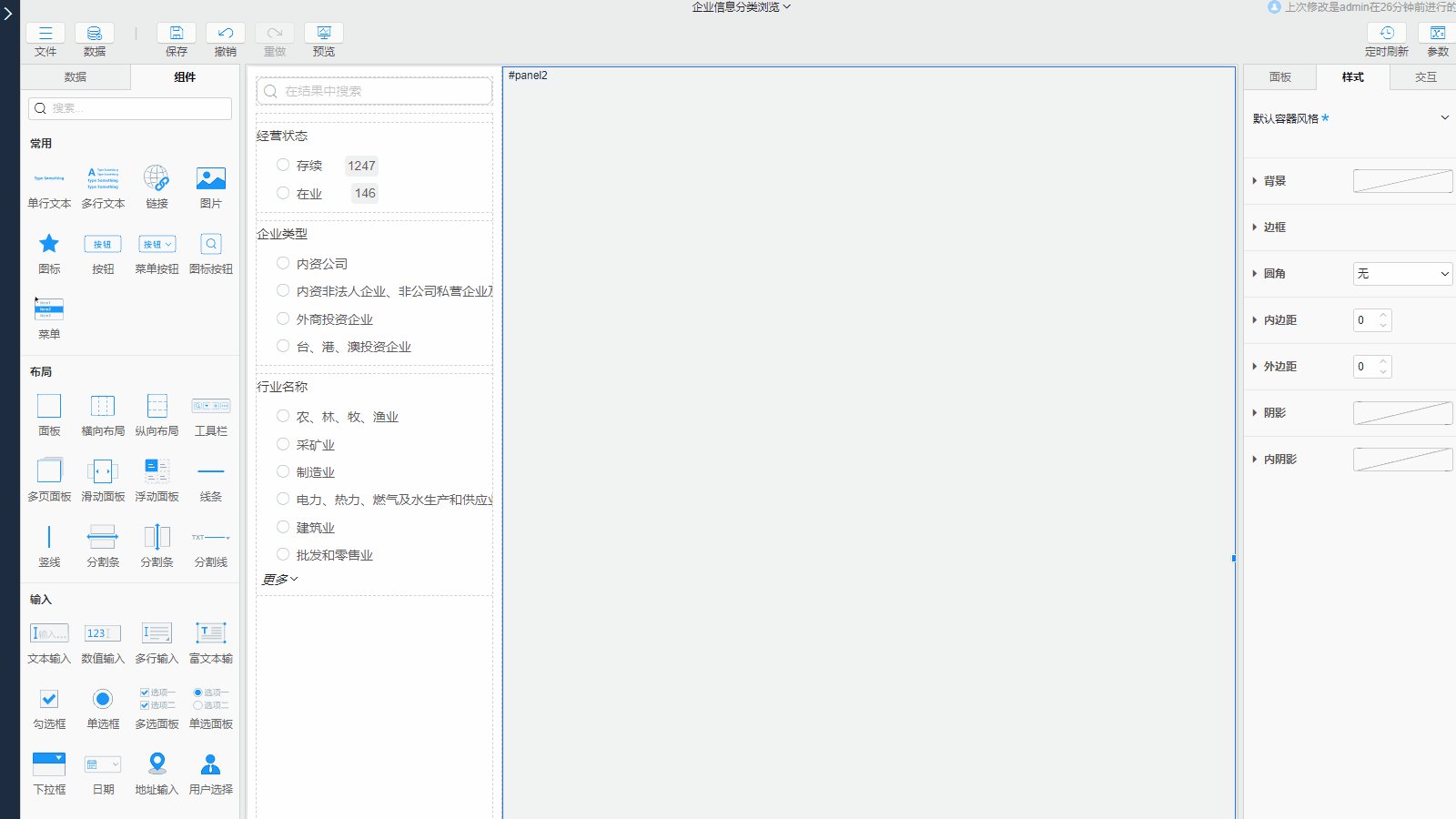
在多页面板的panel2进行分块信息的制作,切换到多页面板的panel2,可以通过Esc键选中多页面板,下拉选择panel2:

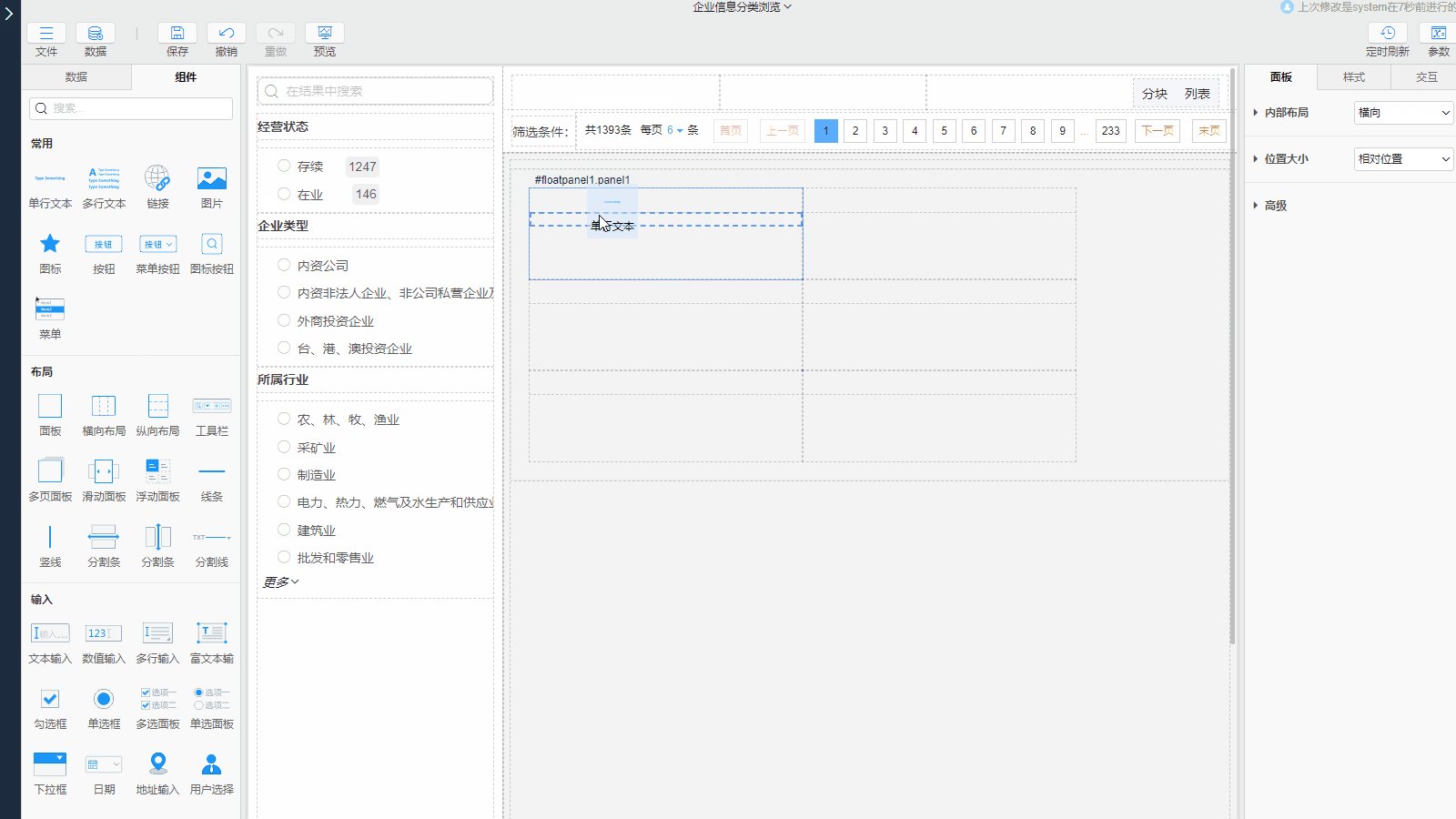
- 在组件区>布局分组中拖入一个浮动面板到panel2中,在属性栏>数据中选择添加的数据集模型,内部布局选择横向
- 在浮动面板的子面板panel1中制作卡片式信息展示:
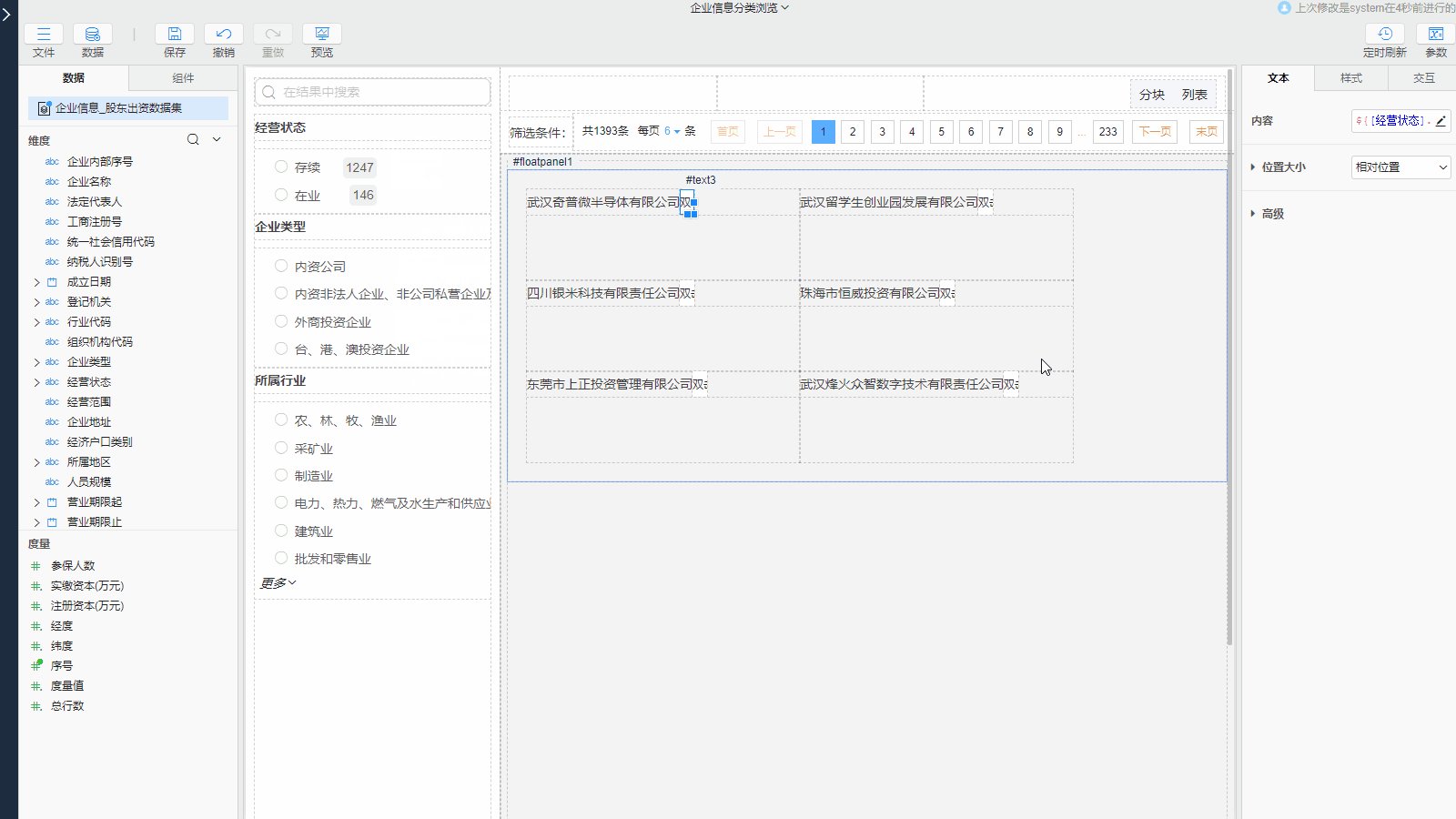
- 标题行企业名称及经营状态信息展示:拖入一个横向布局组件,在内部拖入2个文本组件,分别在属性栏设置文本的内容为
${[企业信息_股东出资数据集].[企业名称]},${[企业信息_股东出资数据集].[经营状态].[名称]} - 企业信息内容制作:拖入一个纵向布局至标题行下方,拖入1个文本组件,在属性栏设置文本的内容为
注册资本:${[企业信息_股东出资数据集].[注册资本(万元)]}万元 实缴资本:${[企业信息_股东出资数据集].[实缴资本(万元)]}万元 参保人数:${[企业信息_股东出资数据集].[参保人数]}人 - 注册号、法定代表人、成立日期、人员规模、企业类型、所属行业、企业地址的实现方式如上,使用文本组件将内容获取为对应字段即可
- 标题行企业名称及经营状态信息展示:拖入一个横向布局组件,在内部拖入2个文本组件,分别在属性栏设置文本的内容为
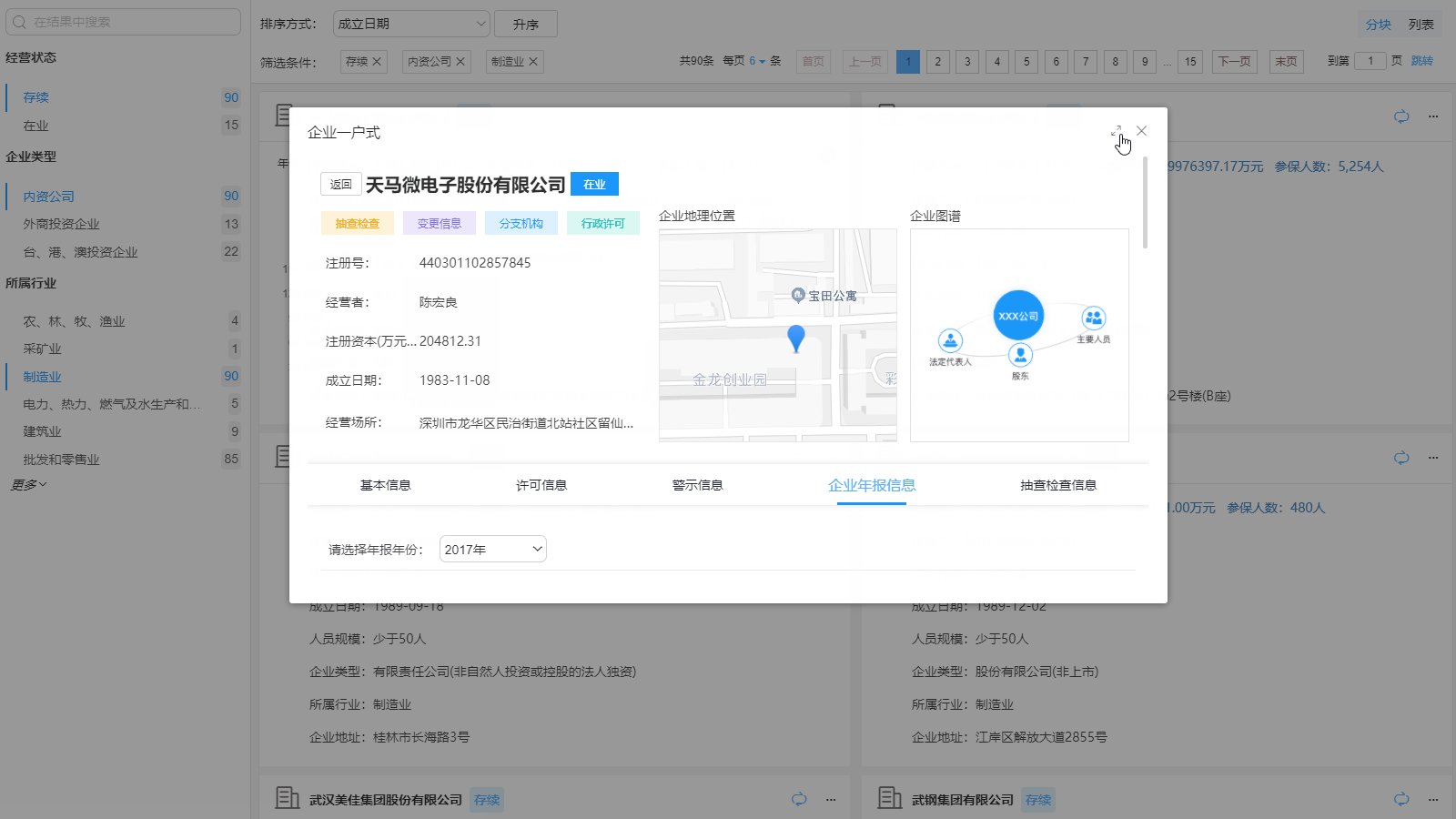
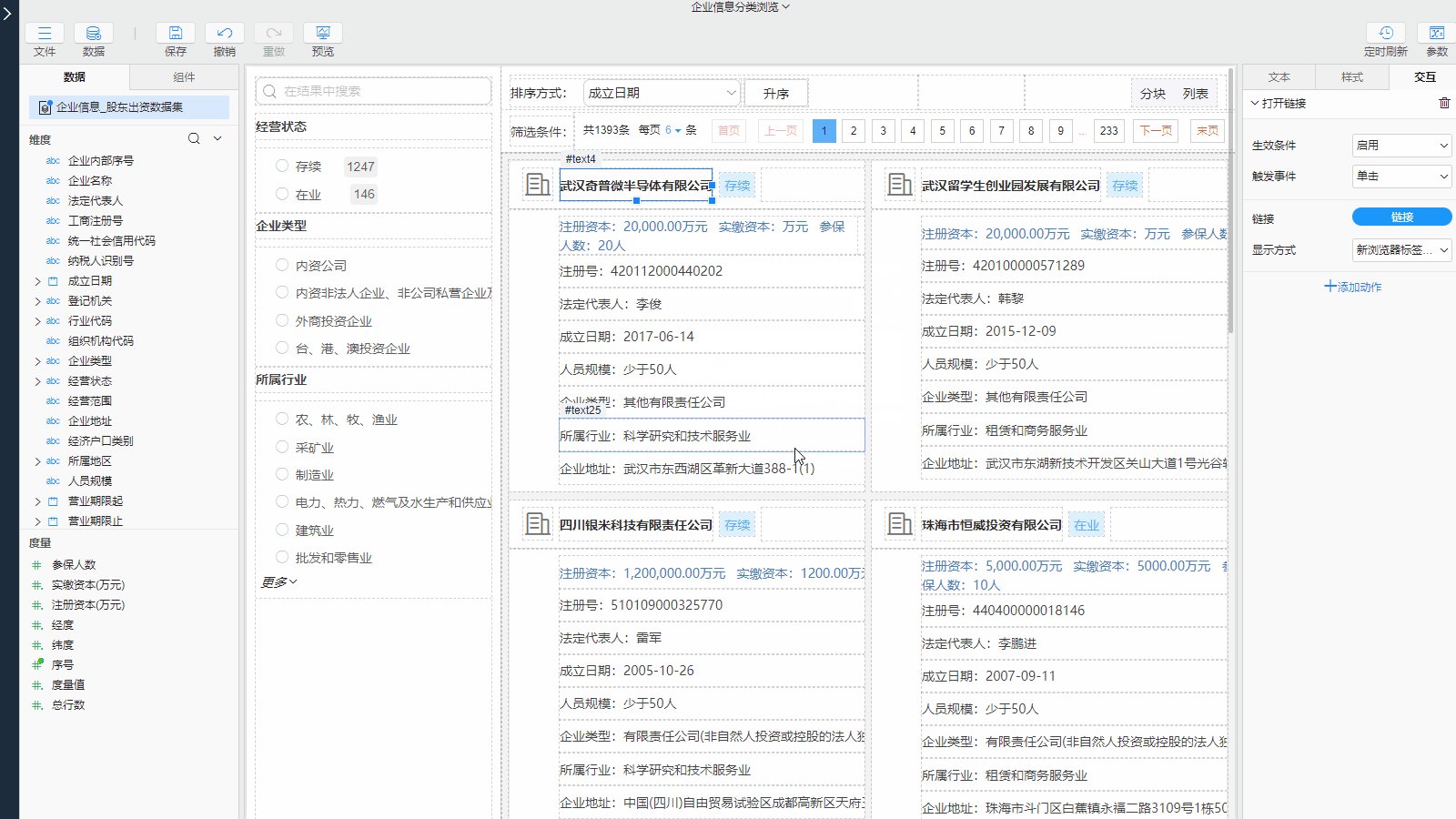
# 钻取到企业一户式页面
企业列表只展示了企业的部分关键信息,如果希望点击企业名称查看企业的详细信息,可以在企业名称列增加链接到新的页面,在新的页面中展现该户企业的所有信息,如下操作步骤:

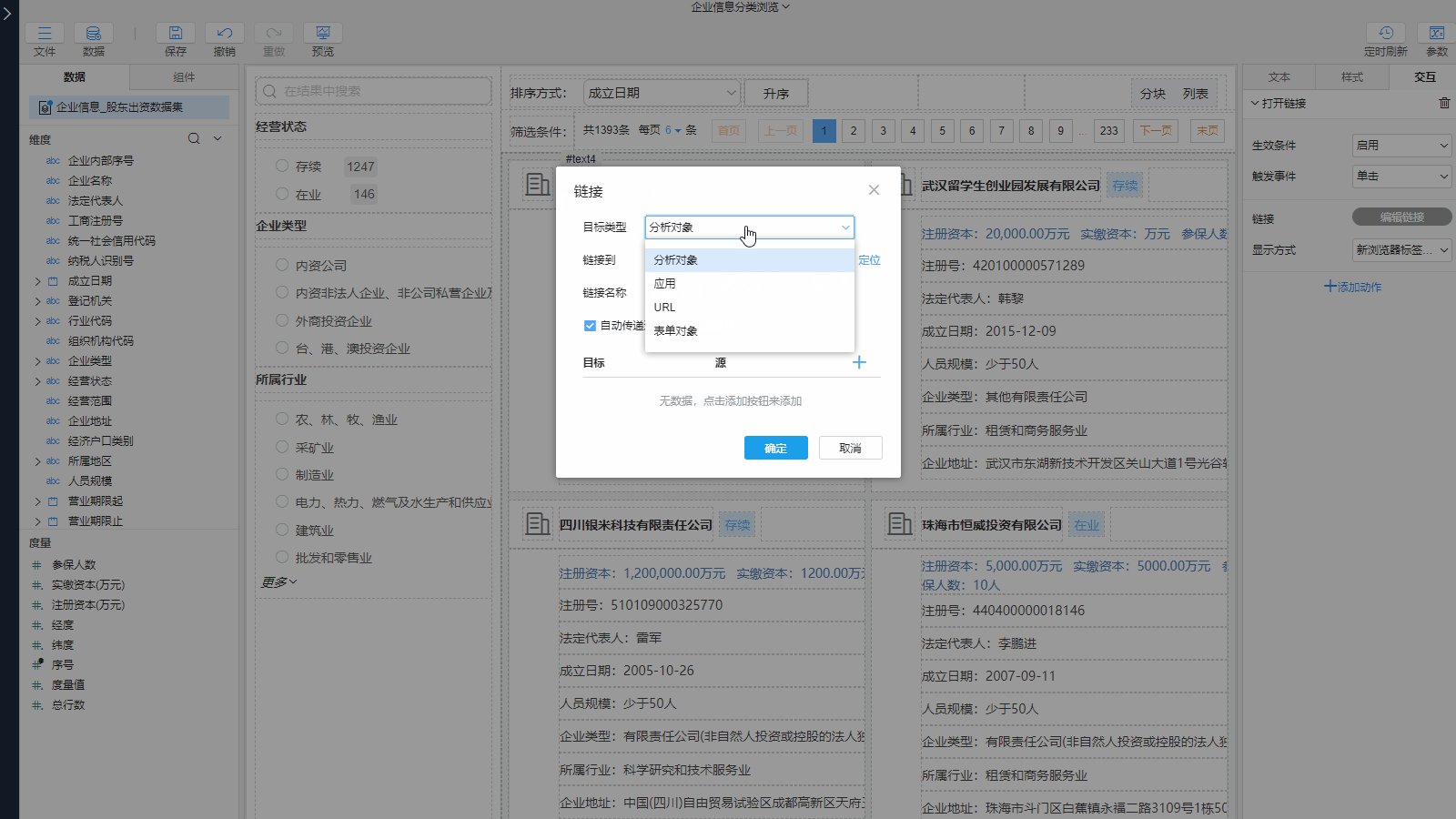
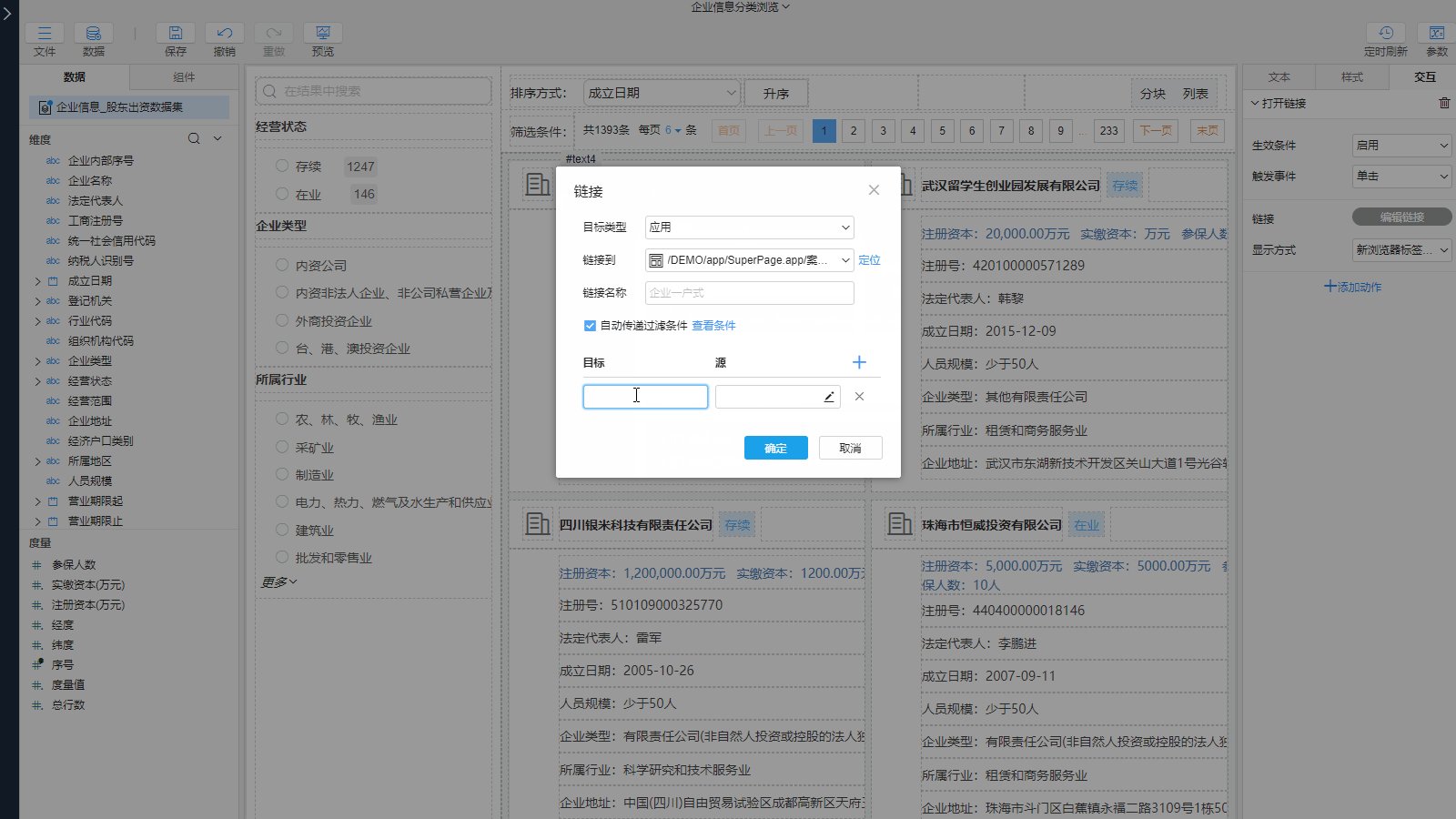
选中浮动面板>子面板panel1中的企业标题,在属性栏>交互>添加动作,选择打开链接,点击编辑链接弹出对话框,配置链接的相关属性:
- 目标对象:下拉选择应用
- 链接到:下拉选择企业一户式页面,也可以直接进行搜索
- 点击+号添加参数:目标:
qydm;源:[企业信息_股东出资数据集].[企业内部序号] - 显示方式:下拉选择当前容器
- 面包屑路径:下拉选择隐藏
TIP
企业一户式页面是提前制作准备好的,示例地址企业一户式 (opens new window)
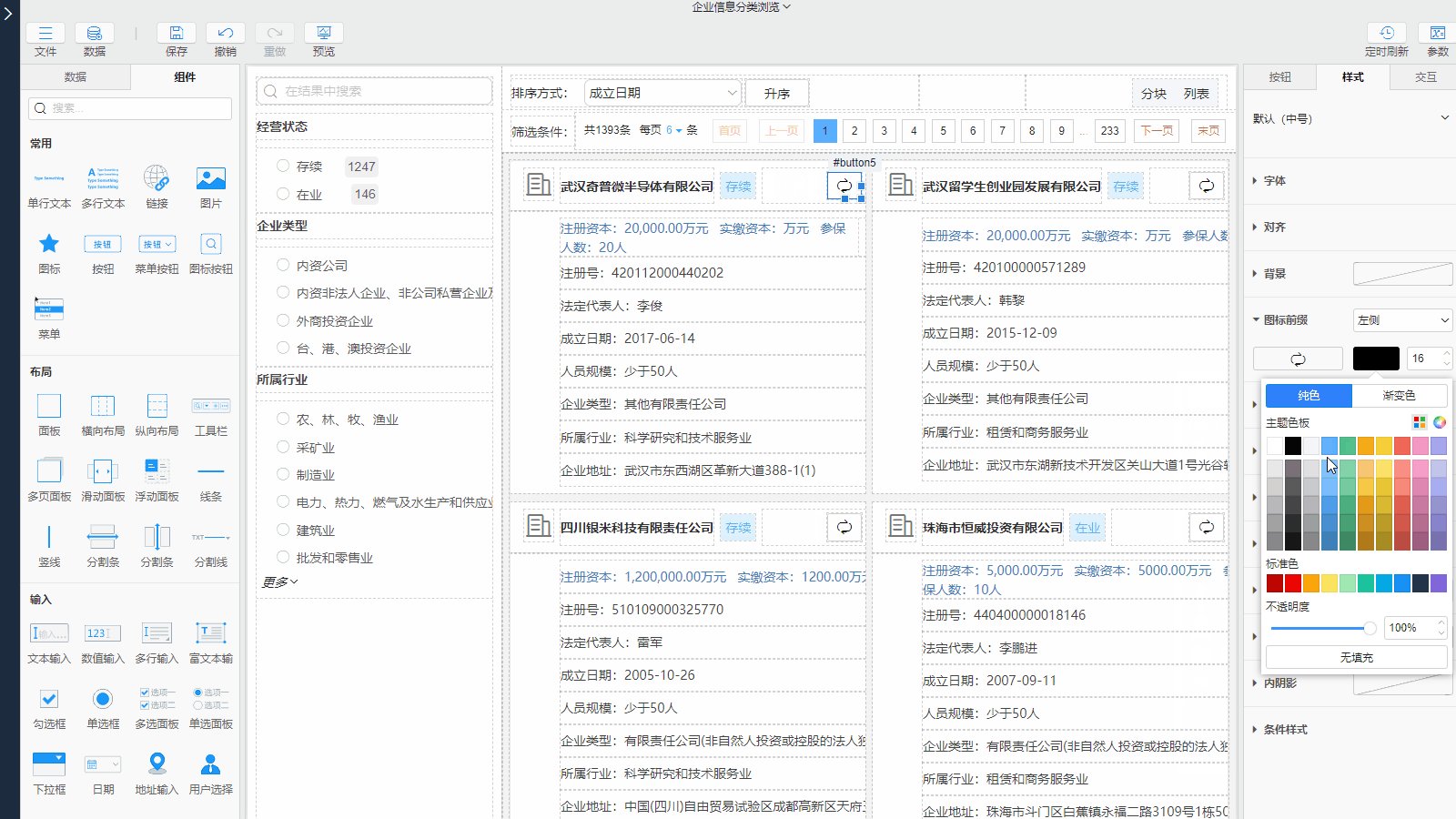
# 卡片中切换指标和图形显示
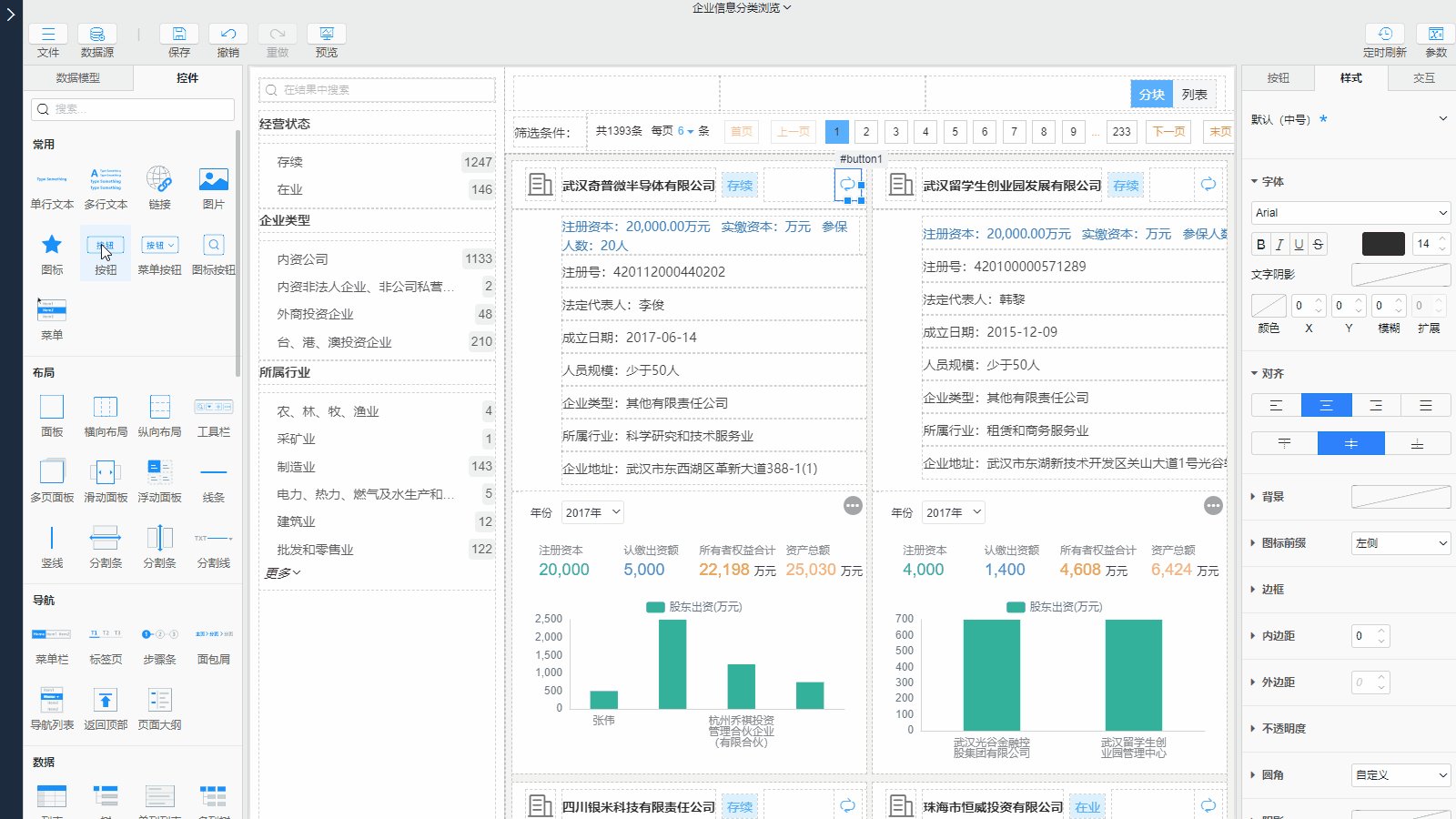
在卡片式方式显示企业信息,可以增加丰富的展现形式,例如提供切换按钮,实现企业文本信息与关键指标的显示切换,如下操作步骤:

- 在组件区>常用分组下拖入一个按钮至企业名称文本右侧的面板中,在属性栏>样式>图标前缀设置为左侧,并选取图标及设置颜色
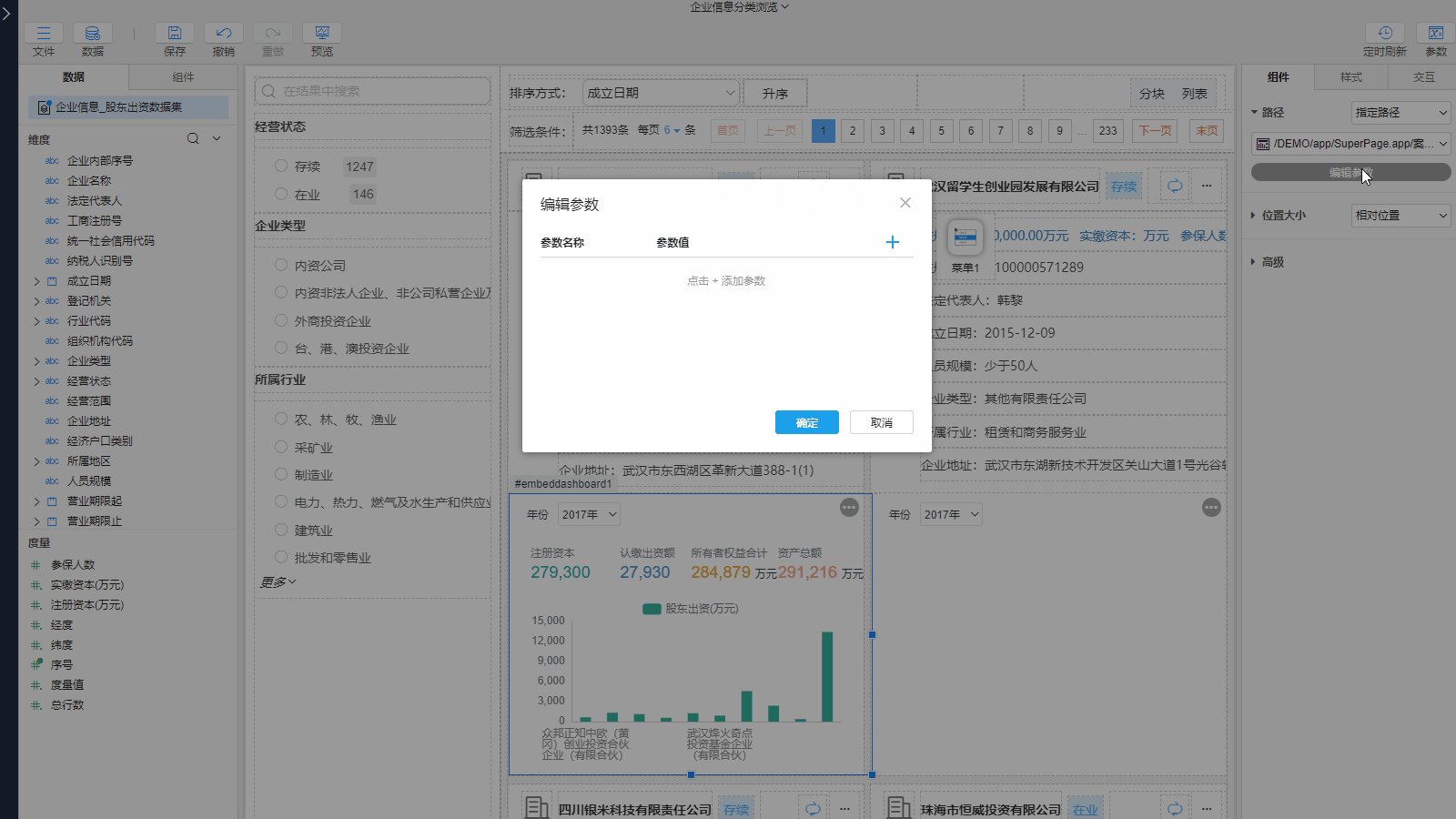
- 嵌入仪表板:在浮动面板的子面板panel1中卡片式信息下拖入一个嵌入组件-嵌入仪表板:
- 在属性栏>路径下拉选择指定路径,下拉在资源下拉框选择企业关键指标和股东柱图嵌入
- 点击编辑参数在参数对话框中点击+号,新增一条参数:参数名称:nbxh;参数值:
=[企业信息_股东出资数据集].[企业内部序号] - 默认隐藏仪表板:展开高级属性,将显示属性设置为隐藏
- 添加显示组件交互:在属性栏>交互>添加动作,选择显示组件,设置目标组件分别为文本信息所在的面板panel14及仪表板1,勾选切换显示和隐藏
TIP
分块信息中分为卡片式信息及关键指标仪表板2部分,可先将某一部分内容设为默认隐藏,通过显示组件的交互点击按钮即可实现显示/隐藏的切换。
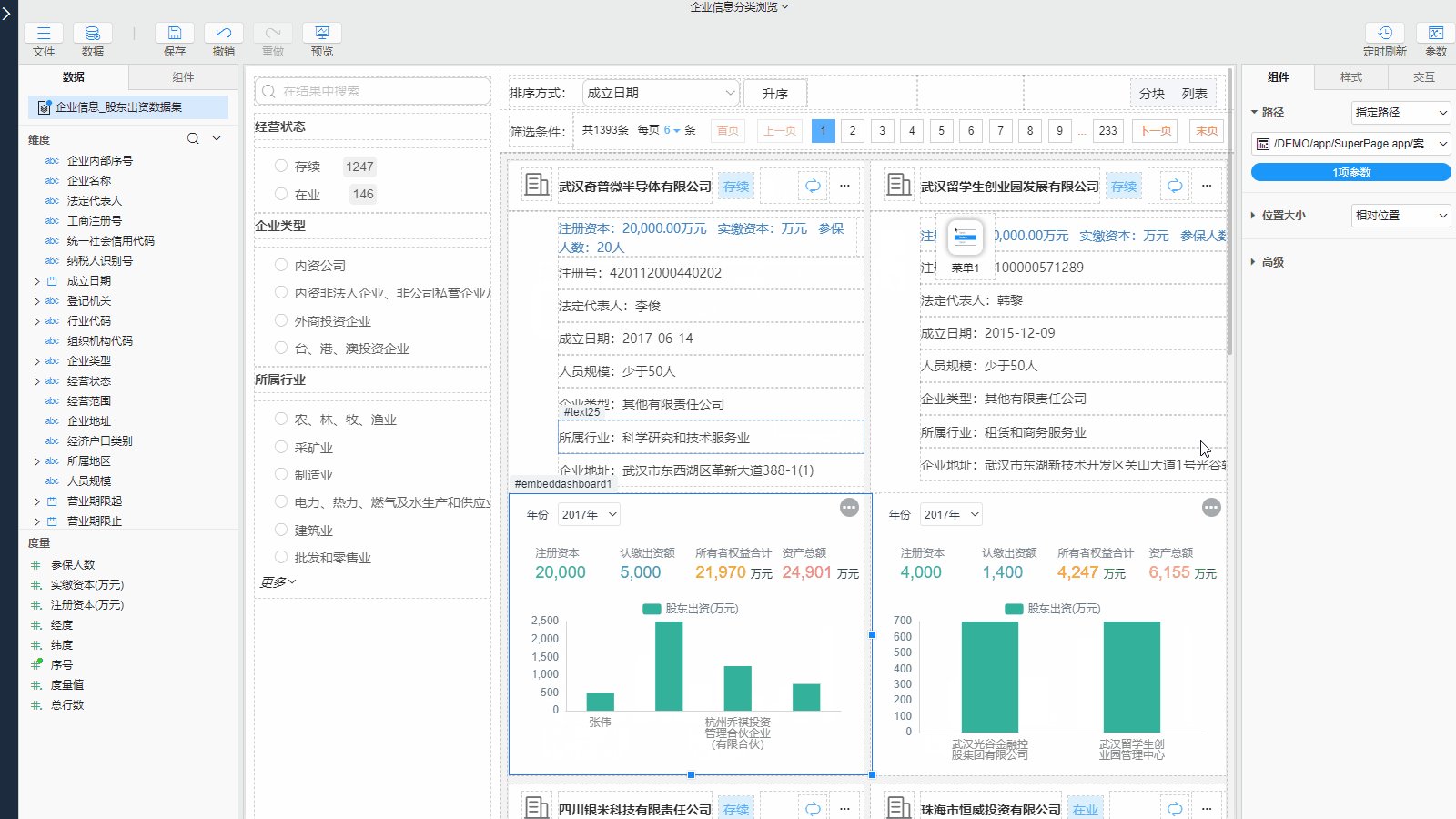
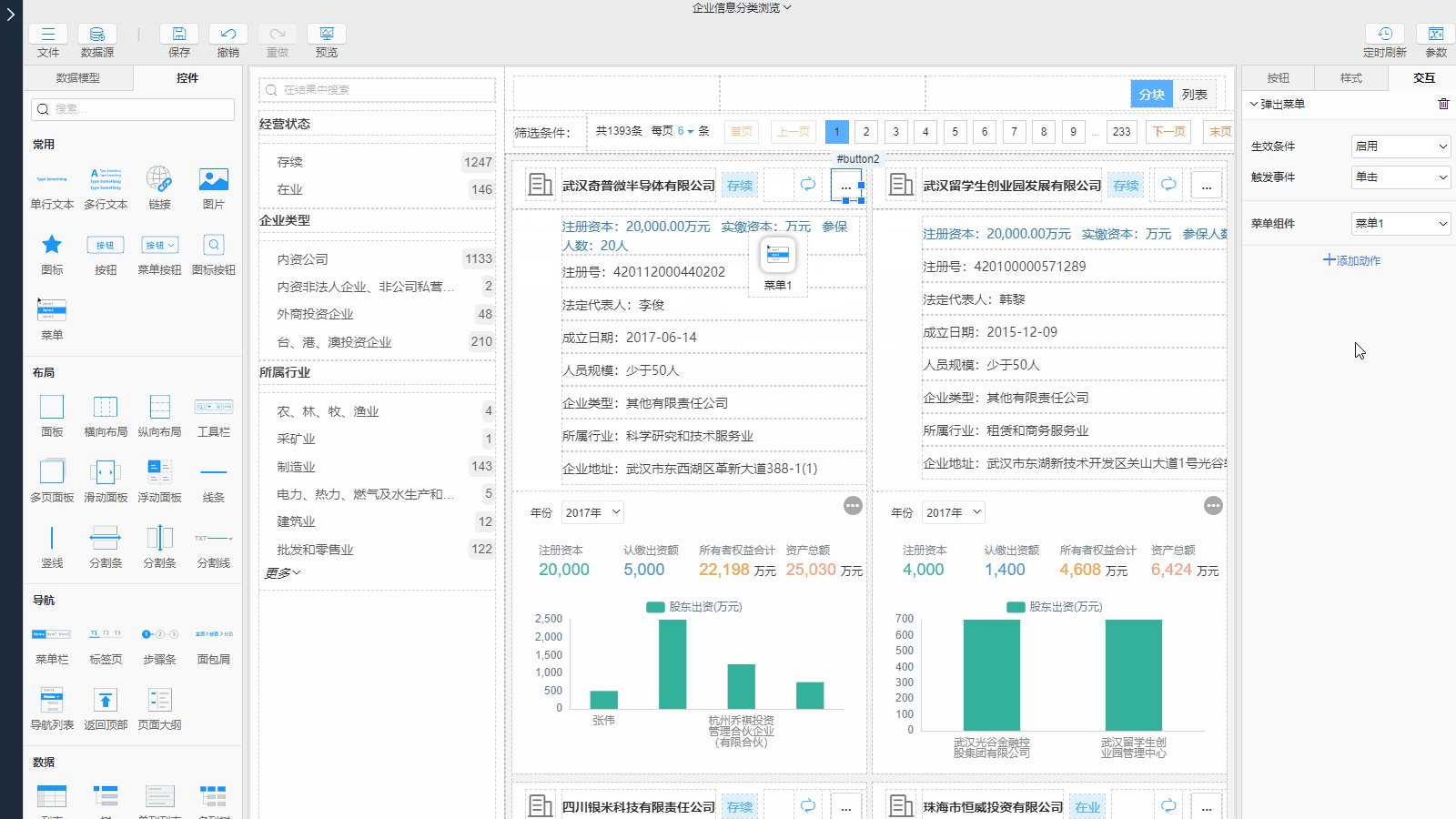
# 使用弹出菜单钻取更多企业信息
使用按钮弹出菜单显示企业的更多信息,包括年报信息、警示信息、更多信息,如下操作步骤:

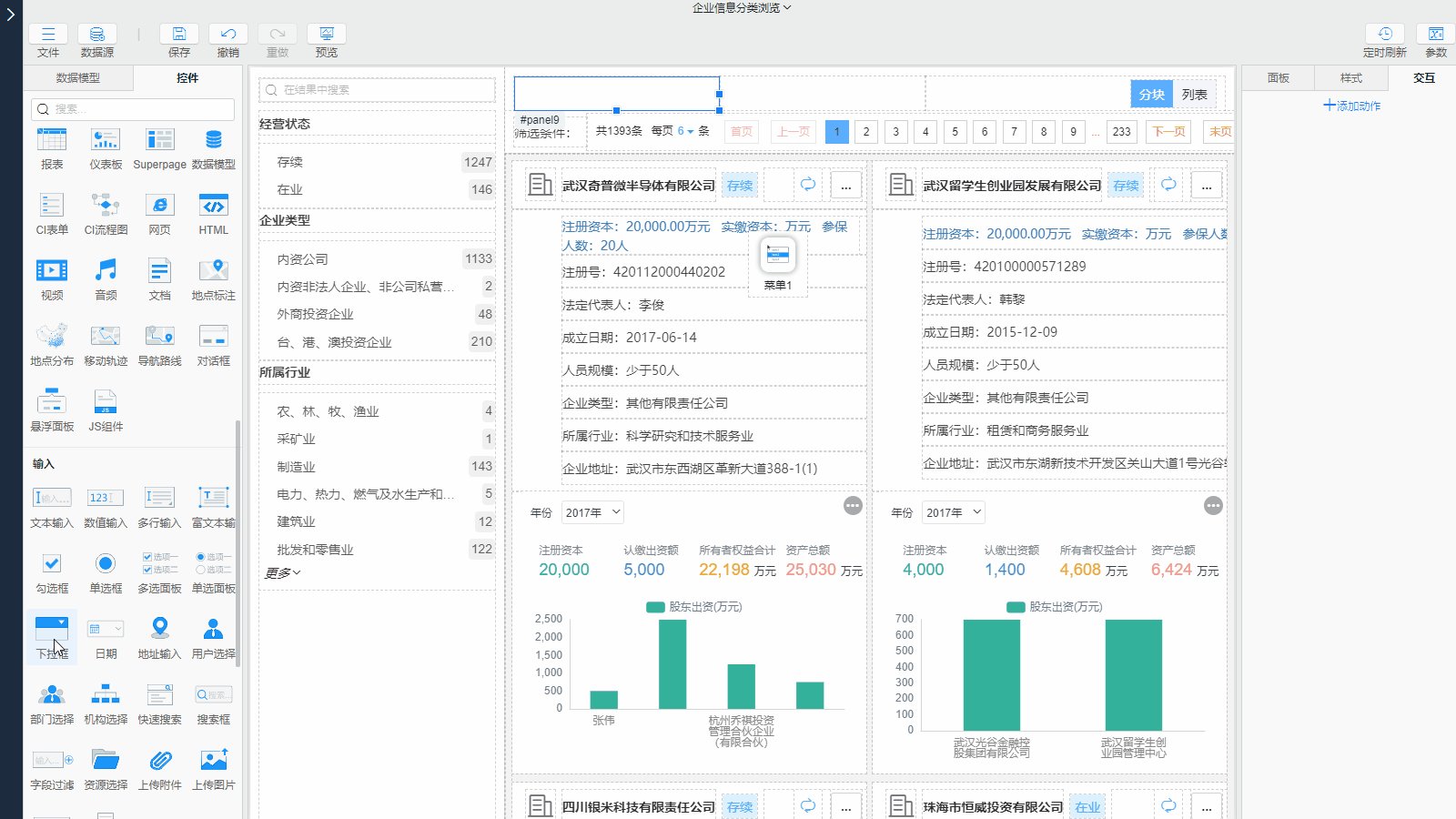
- 在组件区>常用分组下拖入一个按钮至企业名称文本右侧的面板中,设置按钮的标题和样式
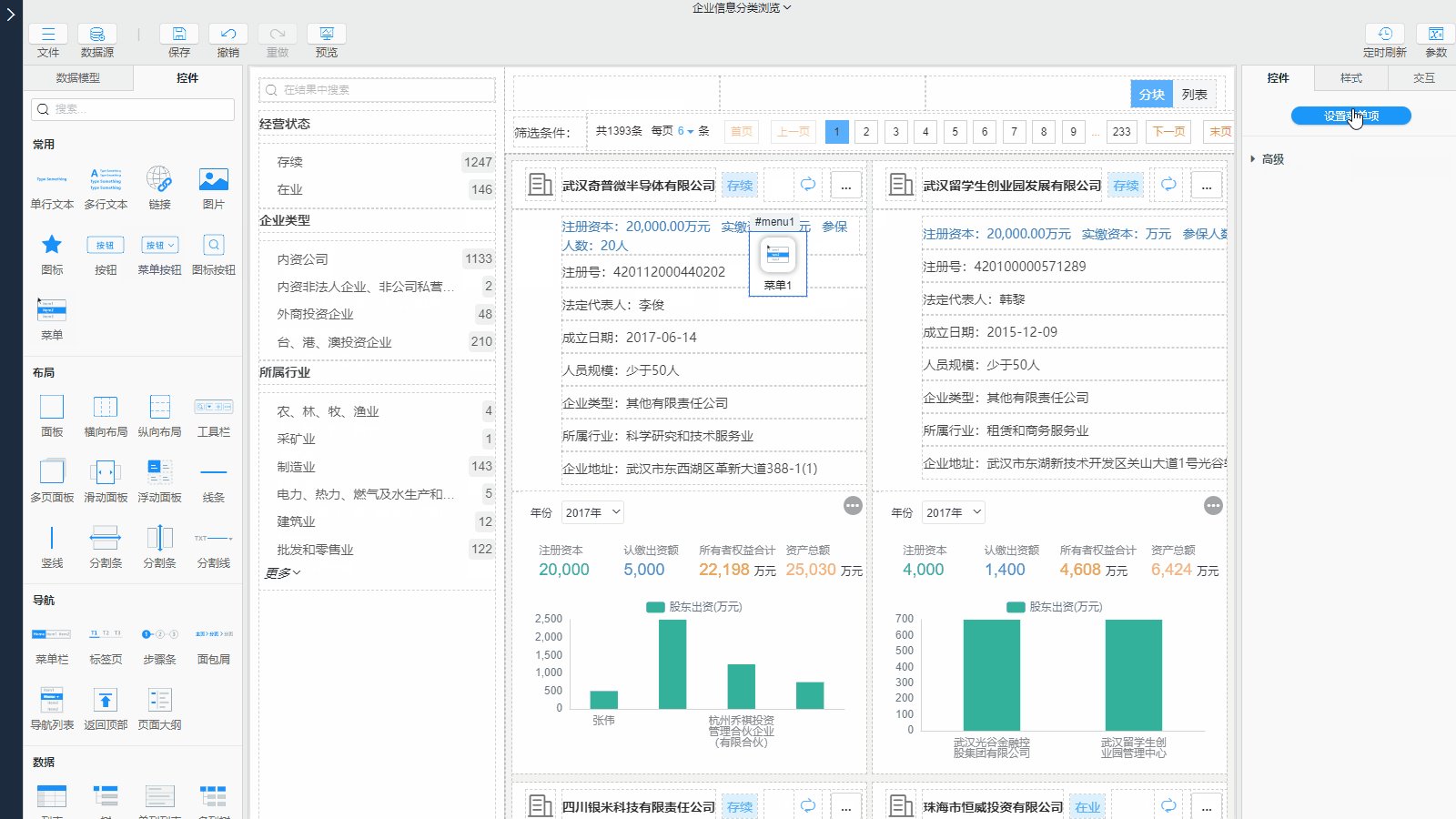
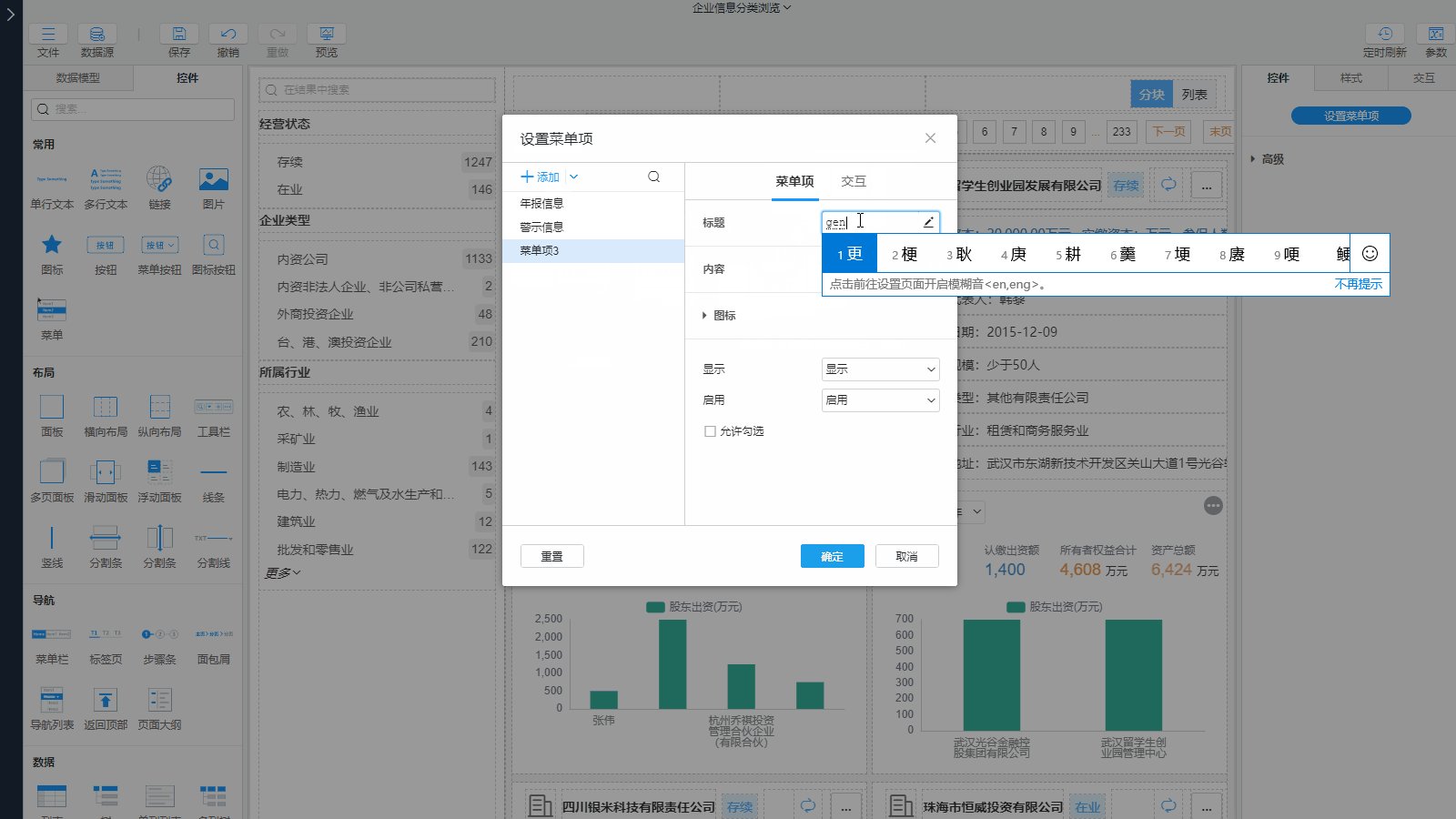
- 在组件区>常用分组下拖入一个菜单至企业信息右侧,在属性栏>菜单>编辑菜单项,连续点击添加按钮添加3条菜单项,分别设置3条菜单项的标题为
年报信息、警示信息、更多信息 - 设置按钮的交互:选中步骤1的更多按钮,在属性栏>交互>添加动作,选择弹出菜单,下拉选择菜单组件为步骤2中添加的
菜单1
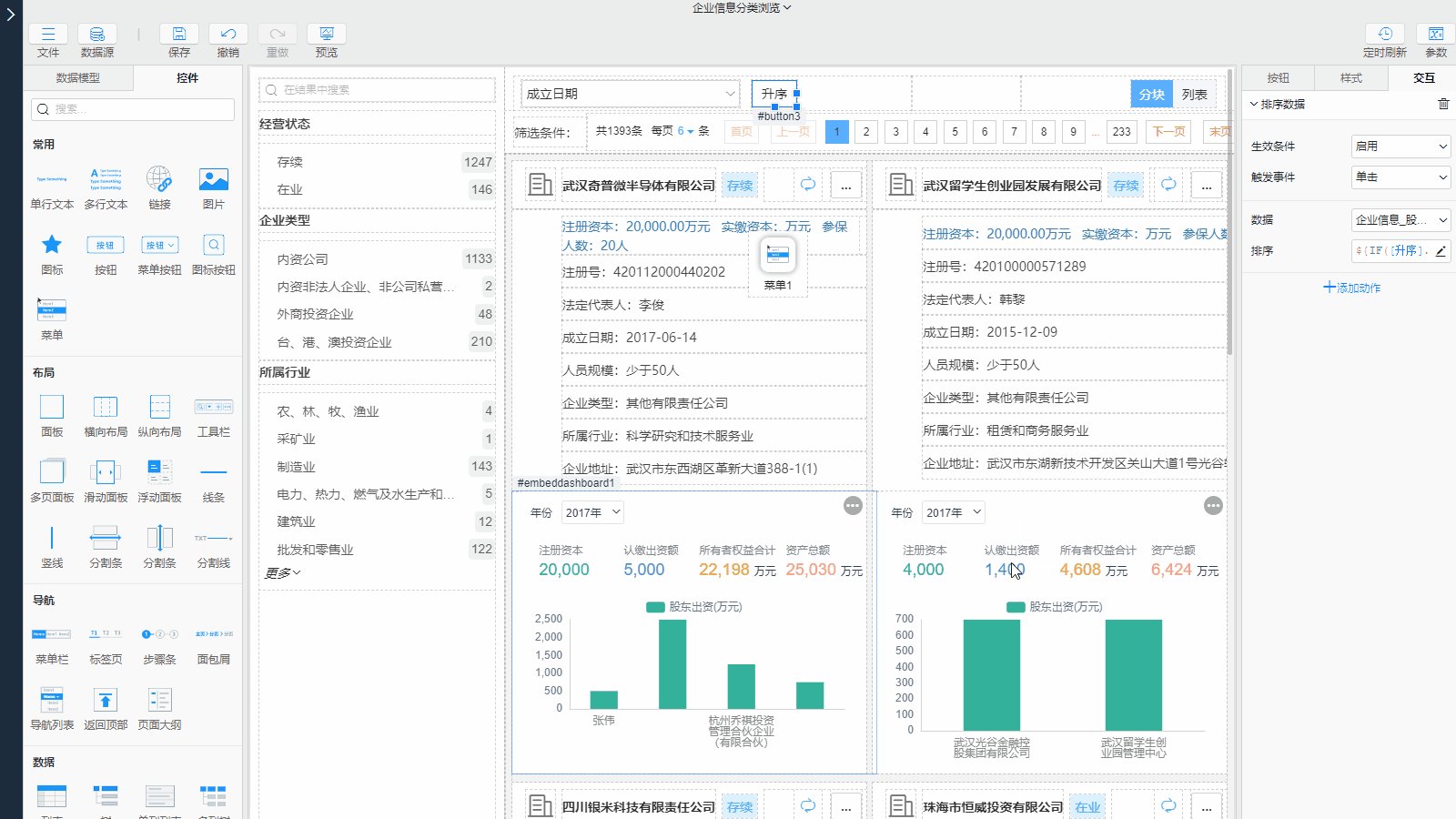
# 允许用户选择排序字段
可以将页面信息根据选择的字段及排序方式进行展示:

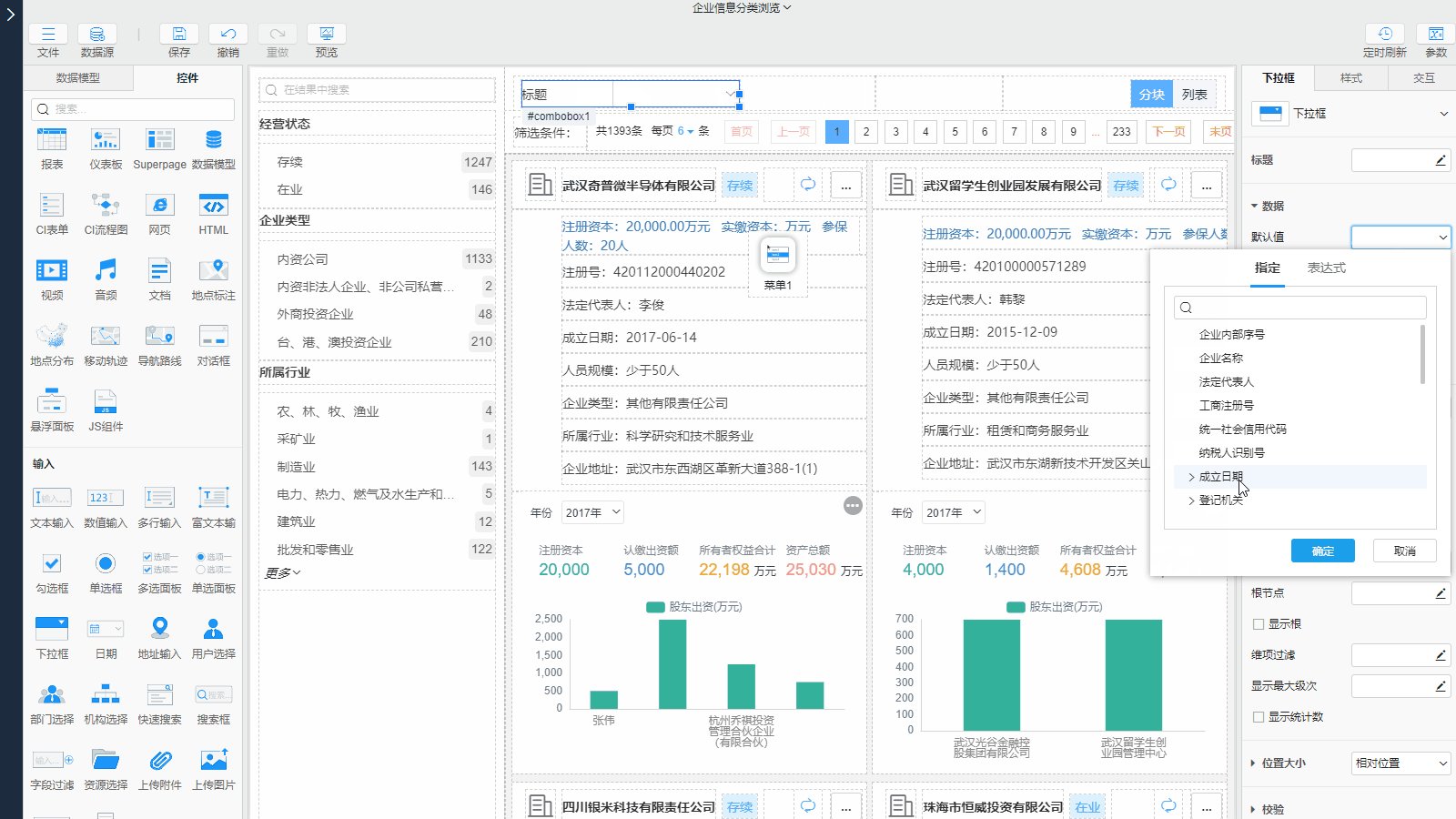
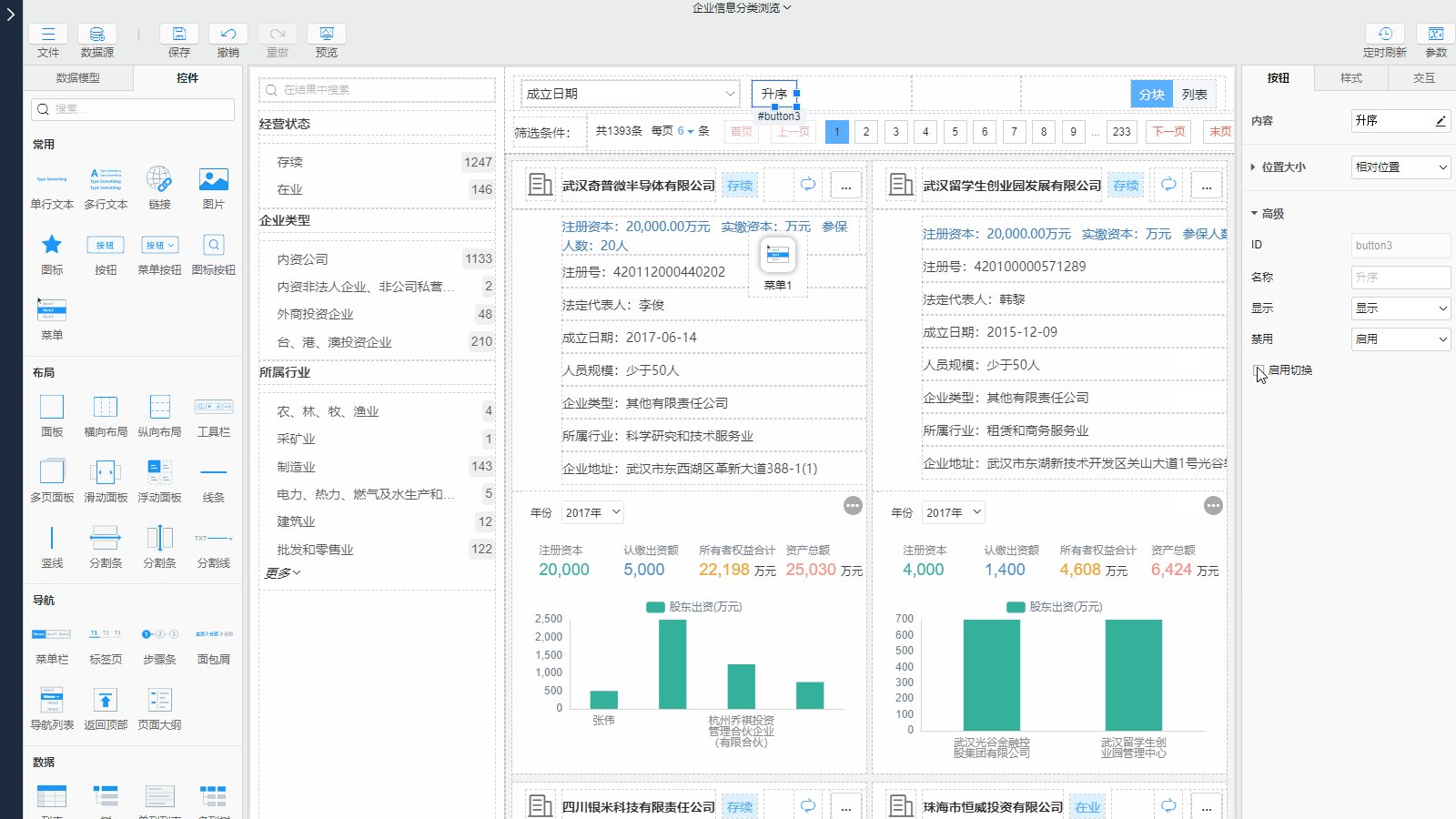
- 在顶部的工具栏组件中依次拖入一个下拉框组件及按钮组件
- 绑定下拉框的数据:在属性栏>下拉框>可选项中下拉选择添加的数据集,勾选允许清空,设置属性为字段名称,在数据>默认值下拉选择成立日期
- 给按钮添加交互:在属性栏>交互>添加动作,选择排序数据,数据下拉选择添加的数据集模型、设置排序规则为
${[排序方式:].[值]} ${IF([升序].[选中值], 'desc', 'asc')}
# 页面美化和布局优化
到这一步,整个页面中的功能已经完成的差不多,现在的效果是自适应页面,可以将界面优化为满屏的效果,并添加到门户中,可参考文档SuperPage基础概念和入门操作对页面进行优化。
# 总结
通过上面的学习,我们了解到SuperPage中各个布局组件的用法、常见的交互事件。接下来,我们通过练习加深这部分内容的学习。
# 课程练习
- 按照课程中涉及的知识点,将企业查询换成人员信息查询,完成
人员信息查询页面 - 将分块信息展示中上下布局的企业信息与嵌入仪表板改为使用多页面板
- 将按钮切换显示组件改为切换多页面板,及第2步中添加的多页面板
- 在列表上给企业名称列添加交互,链接到企业一户式页面