# 如何个性化系统提示页面
# 浏览器兼容提示页面
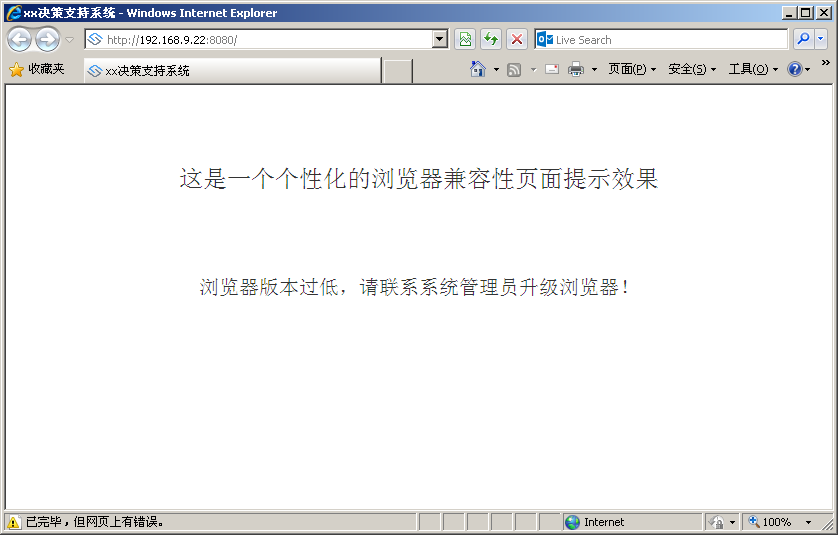
SuccBI兼容最新版本的浏览器,当使用低版本的浏览器(如IE6、7、8、9、10等)访问系统时,系统会显示一个浏览器兼容性页面的提示页面,如下:

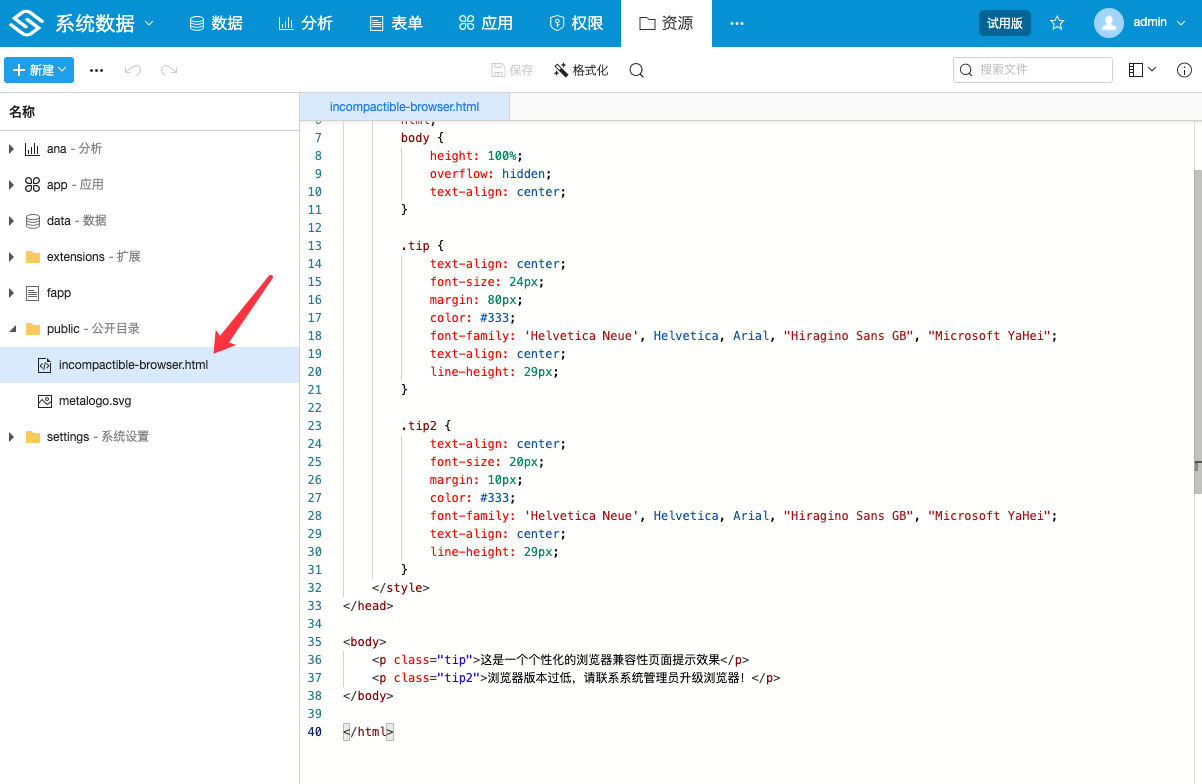
个性化兼容提示页面存放元数据地址:/sysdata/public/incompactible-browser.html,如下:

最终效果如下:

# QQ链接卡片优化
有时通过QQ发送系统的链接地址时出现如下的链接卡片:

这是因为:
- 腾讯远程服务器使用IE9等过时浏览器连接你发送的地址,以便获取地址的信息
- 系统收到腾讯服务器的请求后返回了浏览器兼容性页面,导致腾讯服务器获得到了错误信息
在编写兼容性页面时加入下面的代码可以解决此问题:
<meta itemprop="name" content="SuccBI">
<meta name="description" itemprop="description" content="SuccBI">
如果没有设置个性化的兼容性提示页,那么可以在系统设置 > 基本设置中设置正确的系统名称使QQ提示友好的卡片信息。
# 403页面
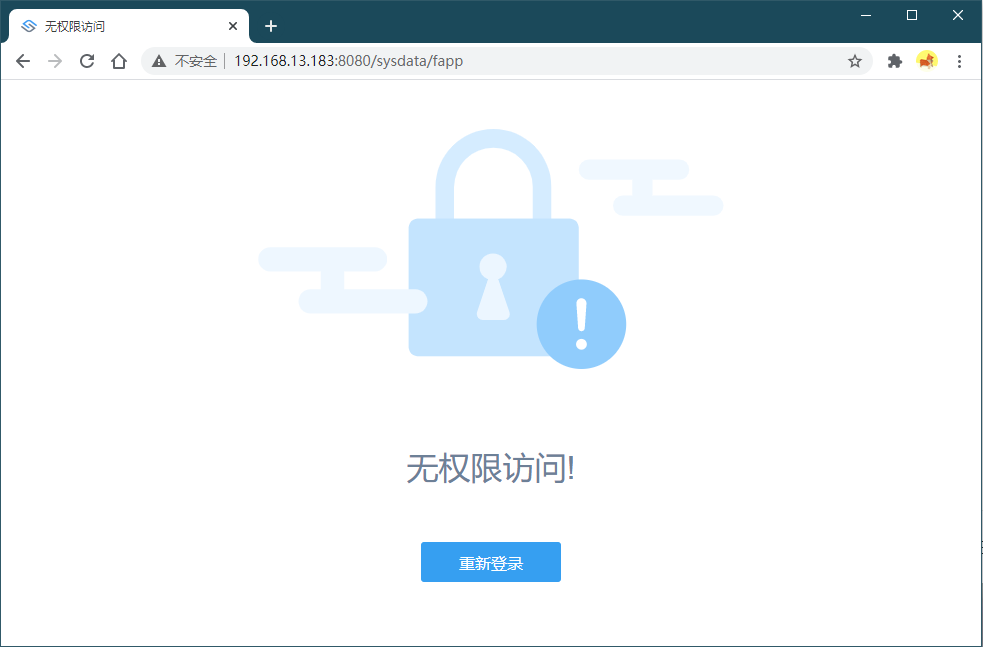
403页面用于提示当前登录用户没有权限访问当前页面,默认的403页面为:

个性化403页面存放元数据地址:/sysdata/public/403.html或/sysdata/public/403.action。请参考个性化兼容性页面方式进行设置。
# 404页面
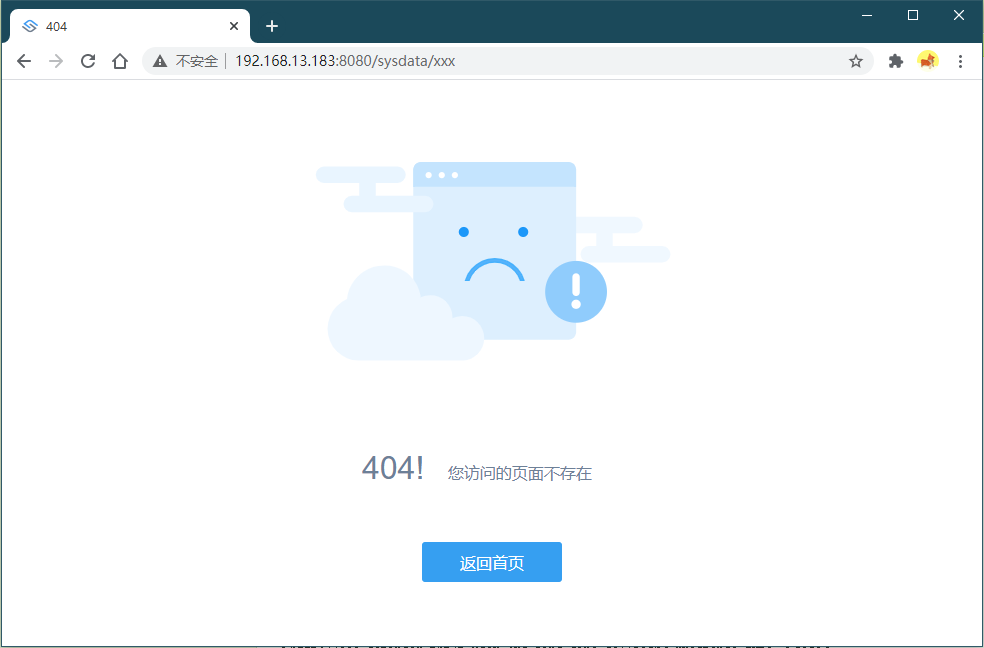
404页面用于提示当前访问URL在系统中不存在,默认的404页面为:

个性化404页面存放元数据地址:/sysdata/public/404.html或/sysdata/public/404.action。请参考个性化兼容性页面方式进行设置。
使用/sysdata/public/404.action可以做到当用户访问了一个约定的URL地址时(此URL不存在对应资源),系统根据业务逻辑需要返回一个业务化的页面给浏览器,如:
"use strict";
exports.execute = function(request, response, params) {
let uri = request.getRequestURI();
if (uri.indexOf('/code/')!=-1) {
response.reset();//清除404状态
//返回业务化的页面
var req = request.getInnerHttpServletRequest();
return "forward:/BZLL/app/home.app/public/viewsource.spg";
}
//返回系统默认的404页面
return "forward:/serverstatus/default-status-page/404";
}
# 500页面
500页面用于提示当前访问URL时,服务器报错,默认的500页面为:

个性化500页面存放元数据地址:/sysdata/public/500.html或/sysdata/public/500.action。请参考个性化兼容性页面方式进行设置。
使用/sysdata/public/500.action可以做到当用户访问了一个约定的URL地址时(此URL不存在对应资源),系统根据业务逻辑需要返回一个业务化的页面给浏览器,如:
"use strict";
exports.execute = function(request, response, params) {
let uri = request.getRequestURI();
if (uri.indexOf('/code/')!=-1) {
response.reset();//清除500状态
//返回业务化的页面
var req = request.getInnerHttpServletRequest();
return "forward:/BZLL/app/home.app/public/viewsource.spg";
}
//返回系统默认的500页面
return "forward:/serverstatus/default-status-page/500";
}