# 如何个性化登录对话框
SuccBI前端页面会在登录失效后,下次用户进行操作时弹出登录对话框来提示用户。默认的策略是将系统的登录页面使用iframe嵌入到对话框中,用户可直接在登录对话框完成重新登录。这样的好处有:
- 用户在当前页面中产生的数据不会丢失。
- 在登录对话框中完成登录后,页面会继续进行弹出登录对话框时用户的操作。
考虑到业务系统可能会因为配置单点登录或者登录界面在登录对话框中展示不够美观等问题,需要重载默认登录对话框的样式或者功能。
# 修改登录对话框样式
请在全局css脚本中进行重载,主要包括如下HTMLElememt:
<div class="logindialog-base" style="">
<div class="logindialog-content">
<span class="logindialog-close"></span>
<iframe class="logindialog-page" src="/login?:inLoginIFrame=true"></iframe>
</div>
</div>
- .logindialog-base:登录对话框的最顶层容器,包含了灰色遮罩层。
- .logindialog-content:登录对话框内容容器,内部包含iframe和关闭按钮两个组件。
- .logindialog-page:展示登录页面的容器,本质为一个iframe。
- .logindialog-close:现在在内容容器右上角的灰白按钮。
# 完整重载登录对话框
请在全局脚本中添加如下代码来控制需要登录的逻辑:
window.SZ.events = {
/**
* 当前端出现异常时,会调用此函数,此函数可以重载系统的错误处理逻辑。
*
* 使用场景:
*
* 1. 当界面出现了需要登录的异常时调用(如匿名用户在访问了某些需要有权限才能访问的页面时),此调用会在默认的登录对话框弹出前
* 调用,开发者可以通过此函数实现个性化的提示逻辑。
* 2. 当界面出现了无权限的异常时调用(如用户访问了某些没有权限的页面,匿名用户不会出现此异常,匿名用户只会出现需要登录的异常),此调用
* 会在弹出系统默认的权限异常对话框前调用,方便开发者个性化提示信息。
*
* @param e 错误信息,
* @param e.properties.loginTime 需要登录的原因可能是因为系统限制了一个账号只能在一台机器上登录,如果当前登录的账号在其他机器上重新登录,就会将当前的登录挤掉,
* 这个参数就是为了告诉用户挤掉当前登录账号的登录操作时间。
* @param e.properties.loginIpAddress 挤掉当前登录账号的登录IP地址
* @returns 根据不同的返回结果会有不同的后续执行逻辑:
* 1. true或者undefined 继续执行默认的登录逻辑,弹出登录对话框
* 2. false 表示开发者已经自己处理了此异常,系统将不再弹出默认的登录对话框了,并直接reject之前用户发起的业务逻辑
* 3. 其他返回值表明开发者自己完成了登录,系统将继续完成用户所做的业务,
*/
onError: function(e: Error) {
if(e.httpStatus === 401){
// 自定义控制逻辑
}
}
}
注:如果仍旧期望从定制脚本中唤起默认的登录对话框,代码参考如下:
import("sys/sys").then(sys => {
/**
* @param args
* @param args.onsuccess 登录成功的回调函数。
* @param args.oncancel 关闭登录对话框的回调函数。
* @param args.loginTime 挤掉当前登录会话的登录时间
* @param args.loginIpAddress 挤掉当前登录会话的登录IP 地址
* @returns 等待完成显示对话框后,返回登录对话框。
*/
sys.handler401(args)
})
# 附录:默认登录对话框介绍

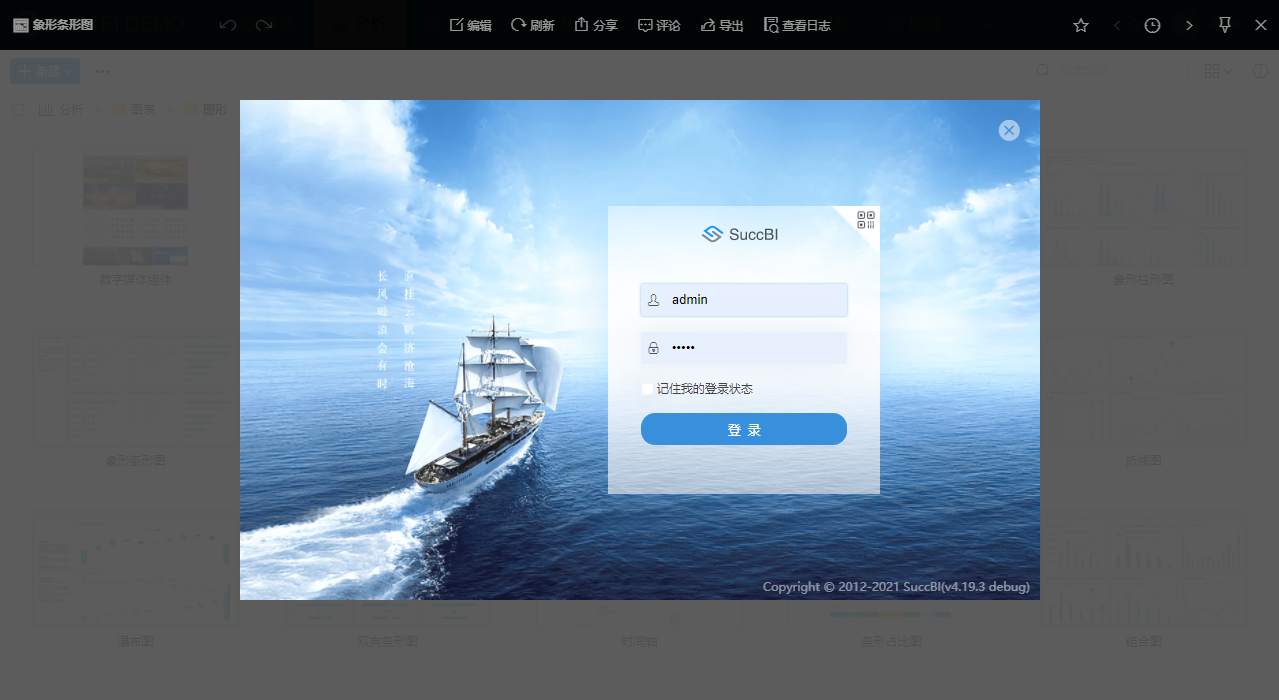
# 默认登录对话框展示
- 如果网页宽度小于800px,登录对话框会撑满整个屏幕,也就是整个网页完整展示登录页面。
- 网页宽度从1200px起,每增加300px宽度,登录对话框就会同比增宽200px,增高125px,网页最大适应自适应宽度为3900px。SuccBI自带的登录界面是响应式布局 (opens new window),会根据宽度调整页面内容,所有也建议定制登录界面也使用响应式布局,以跟通用的显示在登录对话框中。
# 对于单点登录的支持
默认对话框支持的单点登录流程类似于OAuth2协议单点登录方式:系统配置的登录方式会控制访问系统登录界面跳转到第三方系统页面登录,然后在登录后会跳转回到SuccBI系统。
在session注销后,弹出默认登录对话框的效果就会是:登录对话框iframe中嵌入第三方系统登录页(考虑跨域问题),在第三方系统登录页登录后,就会关闭登录对话框,与使用SuccBI系统登录页登录的体验保持一致。
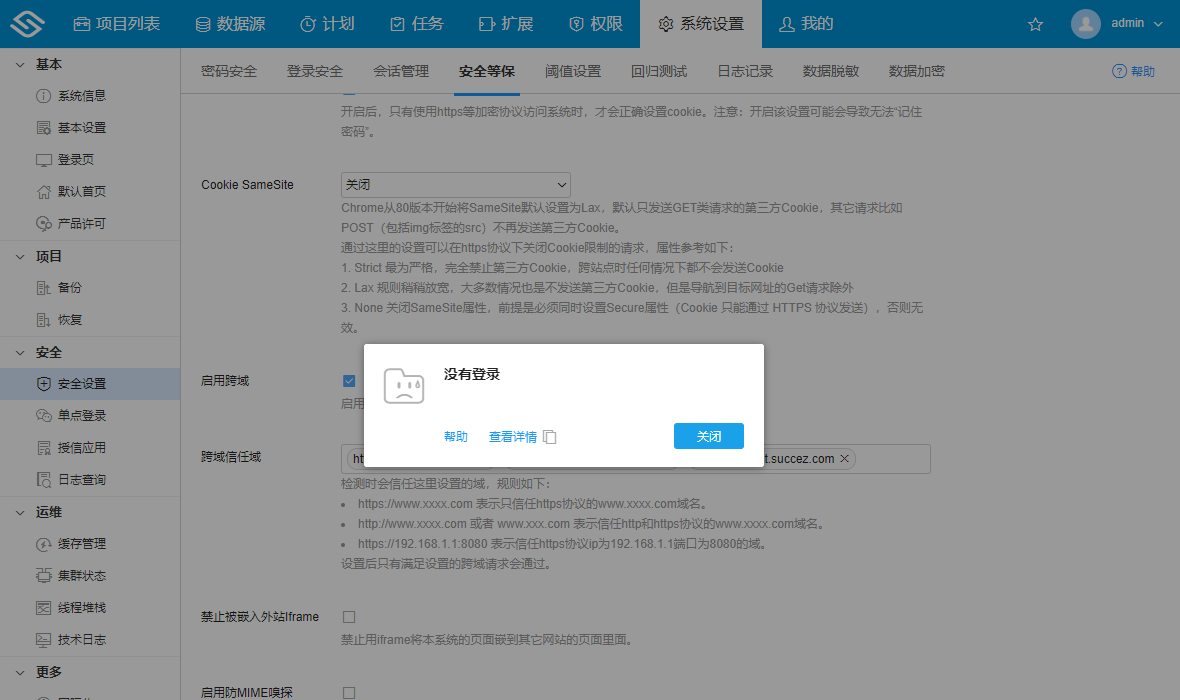
# 直接关闭对话框
将会使用系统默认的错误提示框展示没有权限提示:

是否有帮助?
0条评论
评论