# Chrome80的Cookie SameSite问题
Chrome从版本80开始将SameSite默认设置为Lax,将默认只发送GET类请求的第三方Cookie,其它请求比如POST(包括img标签的src)不再发送第三方Cookie。也就是说SuccBI的报表嵌入到第三方系统时不能很方便的单点登录了,其它系统嵌入到SuccBI也类似,解决方法如下:
# 方法1:配置https和SameSite=None
前提:跨域的双方系统都使用https协议
如果使用nginx作为服务器代理,在nginx配置中添加
proxy_cookie_path / "/; secure; SameSite=None;";
说明: /为服务器上下文,如果部署SuccBI的系统上下文为/bi,请修改为proxy_cookie_path /bi/ "/bi/; secure; SameSite=None;";。
如果单独使用tomcat,则需要添加:
- 配置Tomcat Cookie的
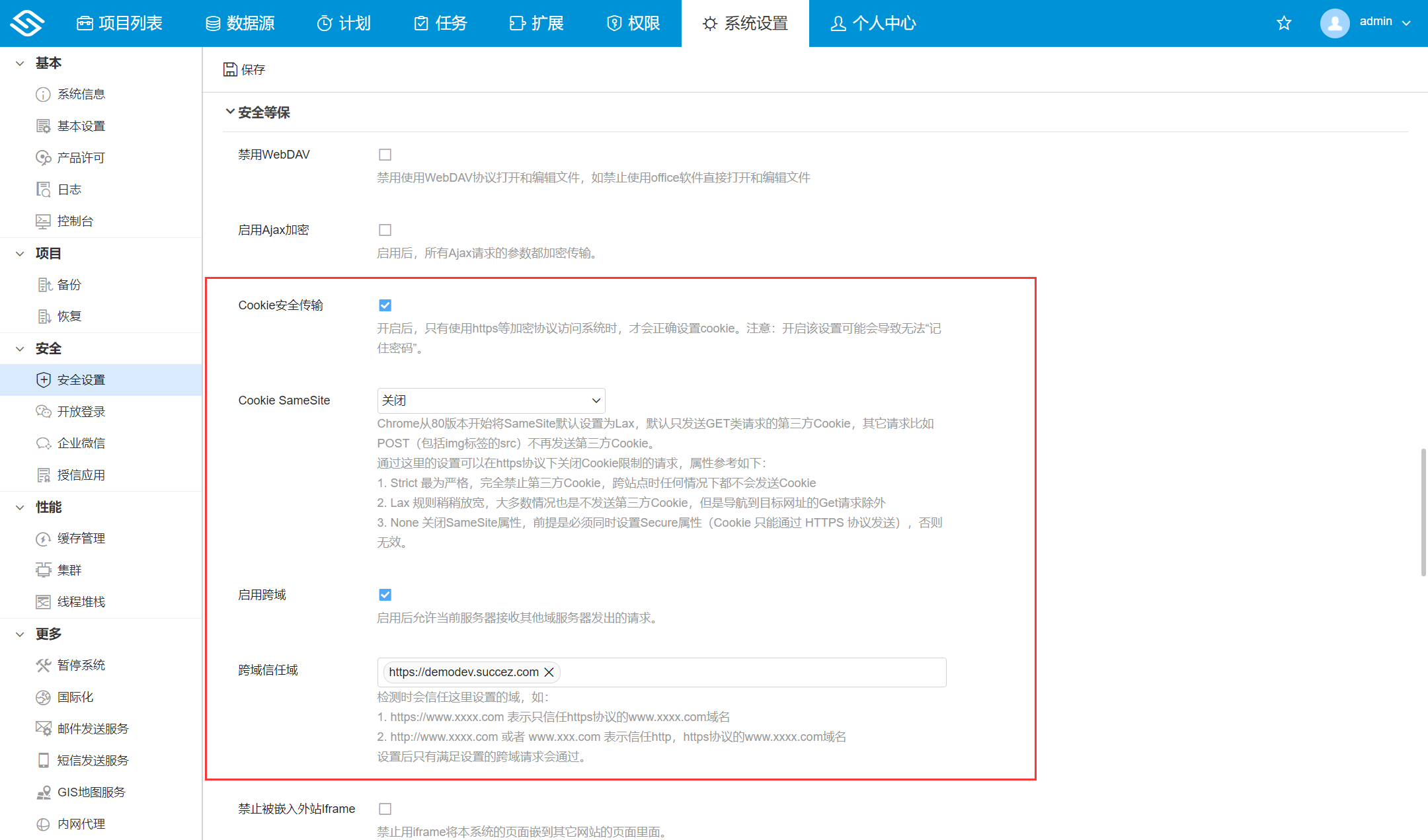
Secure属性,并设置SameSite属性值为None,可参考Tomcat安全性设置 - 进入系统设置>安全设置>安全等保,勾选
Cookie安全传输,设置SuccBI Cookie的Secure属性 - 将
Cookie SameSite设置为关闭,设置SuccBI Cookie的SameSite=None属性

- 配置Tomcat Cookie的
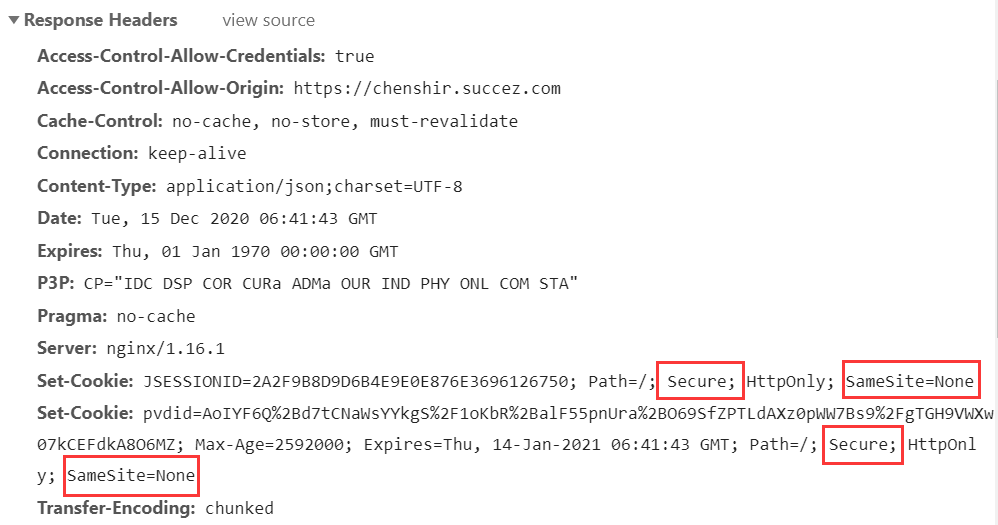
配置完成后,再次发起跨域请求,响应头的Set-Cookie中增加了Secure及SameSite=None属性

# 方法2:反向代理所有服务到同域下
通过反向代理,把各个系统代理到同一个域下,这样就不会有跨域的问题。
TIP
- 为了简化反向代理部署流程,部署的系统需要带上下文根
- 代理以后所有的网络流量都要通过负载均衡,会占用系统带宽
# 方法3:禁用Chrome的SameSite
WARNING
- chrome91版本已经无法通过这种方式来修改设置 (opens new window)。
- 这个方法也不通用,建议使用方法1或者方法2
- 在Chrome地址栏输入
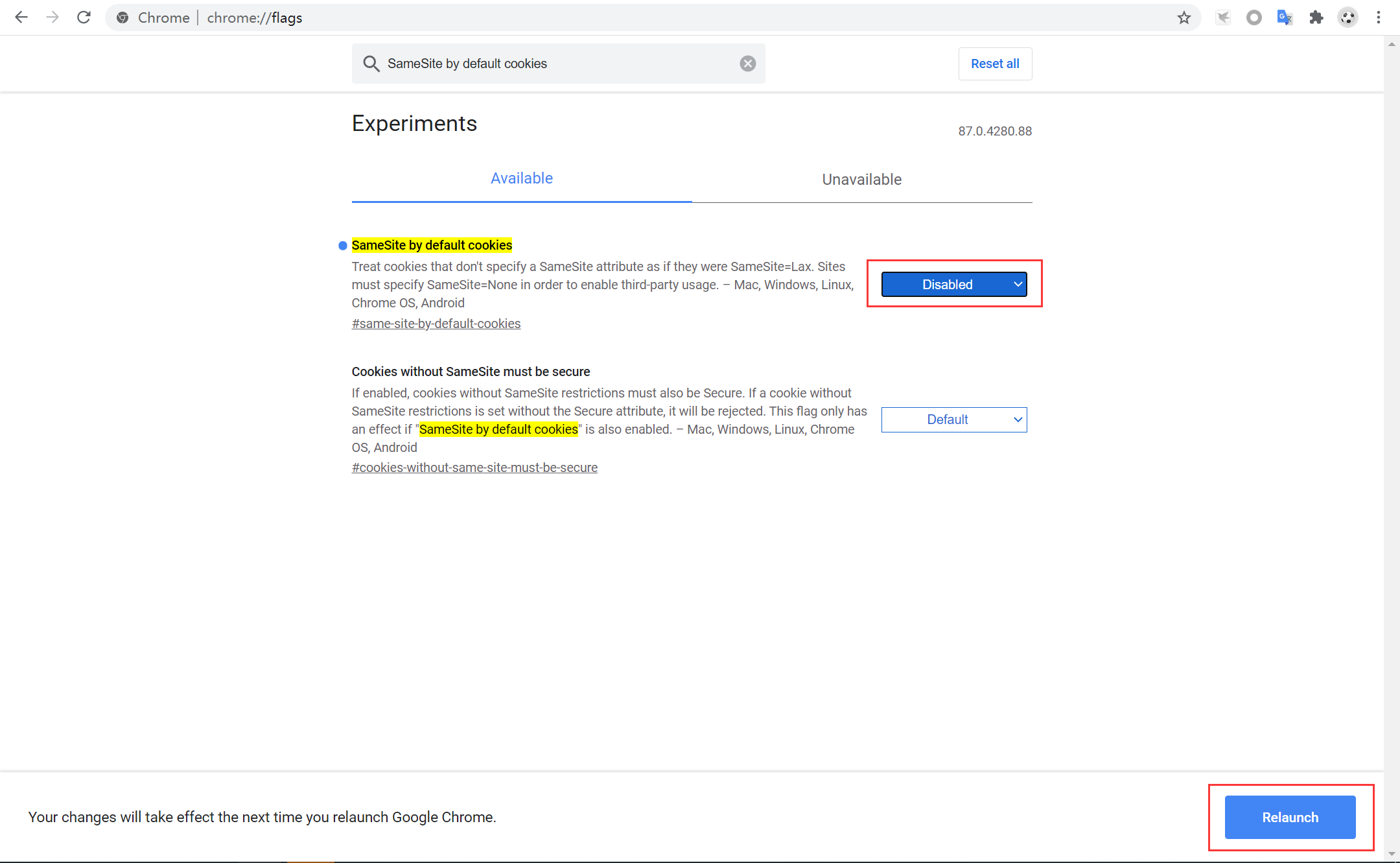
chrome://flags,进入实验功能设置 - 将
SameSite by default cookies修改为Disabled后,点击下方的Relaunch重启Chrome即可
# 方法4:使用其他浏览器
更换80版本以下的Chrome,或其他未限制SameSite的浏览器
# SameSite配置问题解答
# 配置SameSite仍旧无法正常登录访问
问题分析:
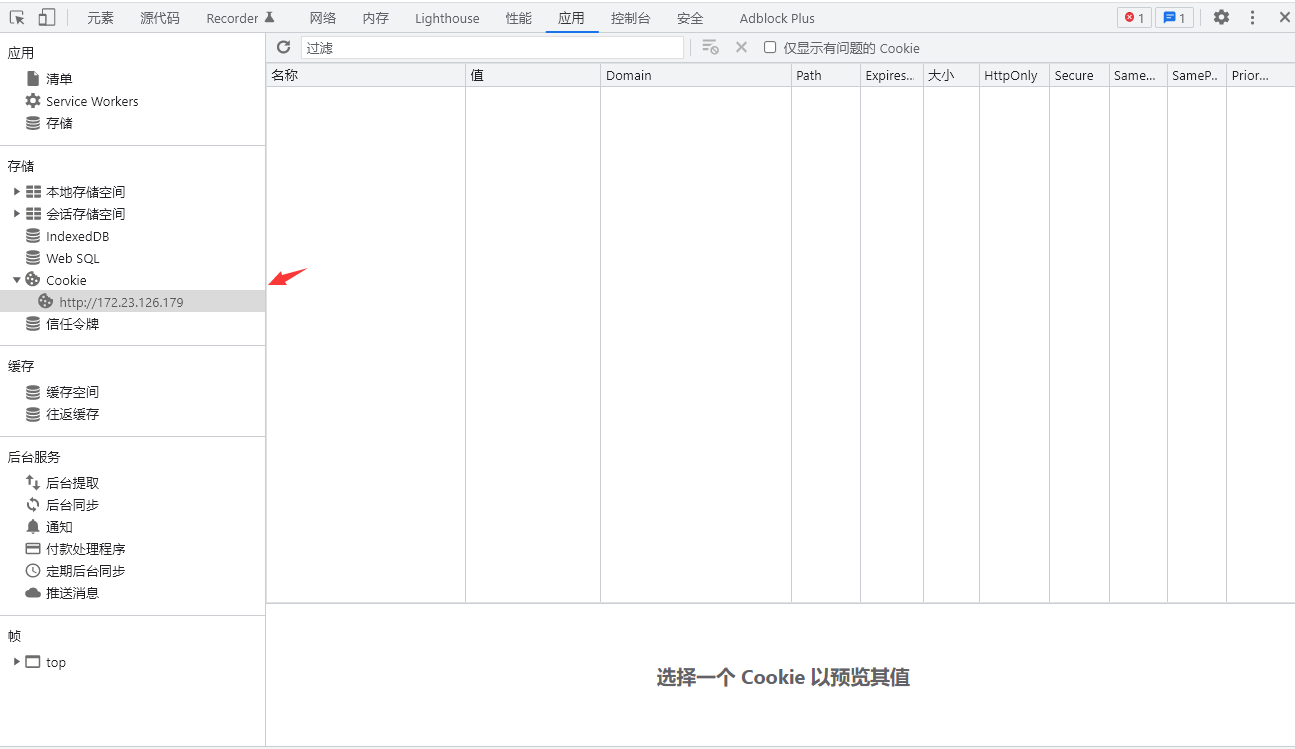
请打开浏览器开发者工具(F12)>应用>存储>Cookie,查看是否有设置上cookie:

这里如果没有显示有名为
JSESSIONID的cookie,则说明登录时候没有设置上Cookie,然后进行下一步。浏览器开发者工具>网络中查找浏览器接收到
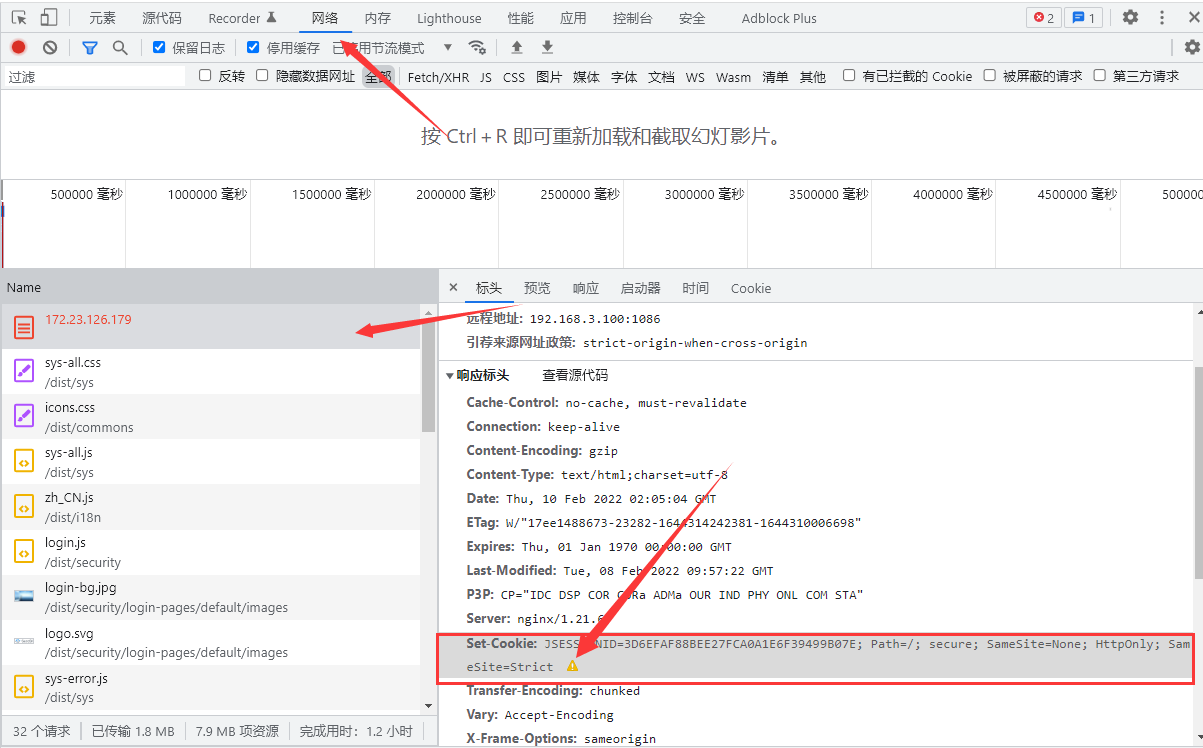
Set-Cookie的响应头(通常为向SuccBI发送的第一个请求中包含):
浏览器会通过这个感叹号来提示什么原因导致无法正确的设置Cookie。通常情况有:
Cookie设置了Secure属性,而发出的请求使用的是
http,改为使用https请求即可。如果接收到响应头设置如下:
Set-Cookie: JSESSIONID=B4F779251E9A39AA7D9B025296142C81; Path=/; secure; SameSite=None; HttpOnly; SameSite=Strict响应头中有两次对于SameSite的描述,第一个使用
proxy_cookie_path针对nginx进行的设置,后一个是被代理服务器(比如tomcat)的设置,浏览器会默认使用后一个。被代理服务器设置SameSite=Strict导致跨域情况下不会设置Cookie。解决方式:- 如果被代理服务器不默认设置SameSite,建议将配置都放到nginx代理中统一配置。
- 如果被代理服务器默认有设置SameSite,就只能针对被代理的所有服务器分别都配置SameSite=None。