# 表格样式
# 主题选择
系统自带了多个主题,主题里面定义了常用的单元格风格,包括正文、大标题、小计等,一般使用风格就可以实现比较美观的报表了。
如果自带的风格不能满足需求的,可以再单独设置每个单元格样式。
# 单元格样式
# 单元格风格
对报表来说,风格是单元格的所有属性样式的集合。每个主题中都存有10个默认的单元格风格,如正文、大标题1、行(列)标题_一级标题等。可以随时对单元格风格进行一键切换,来应对不同的使用场景。
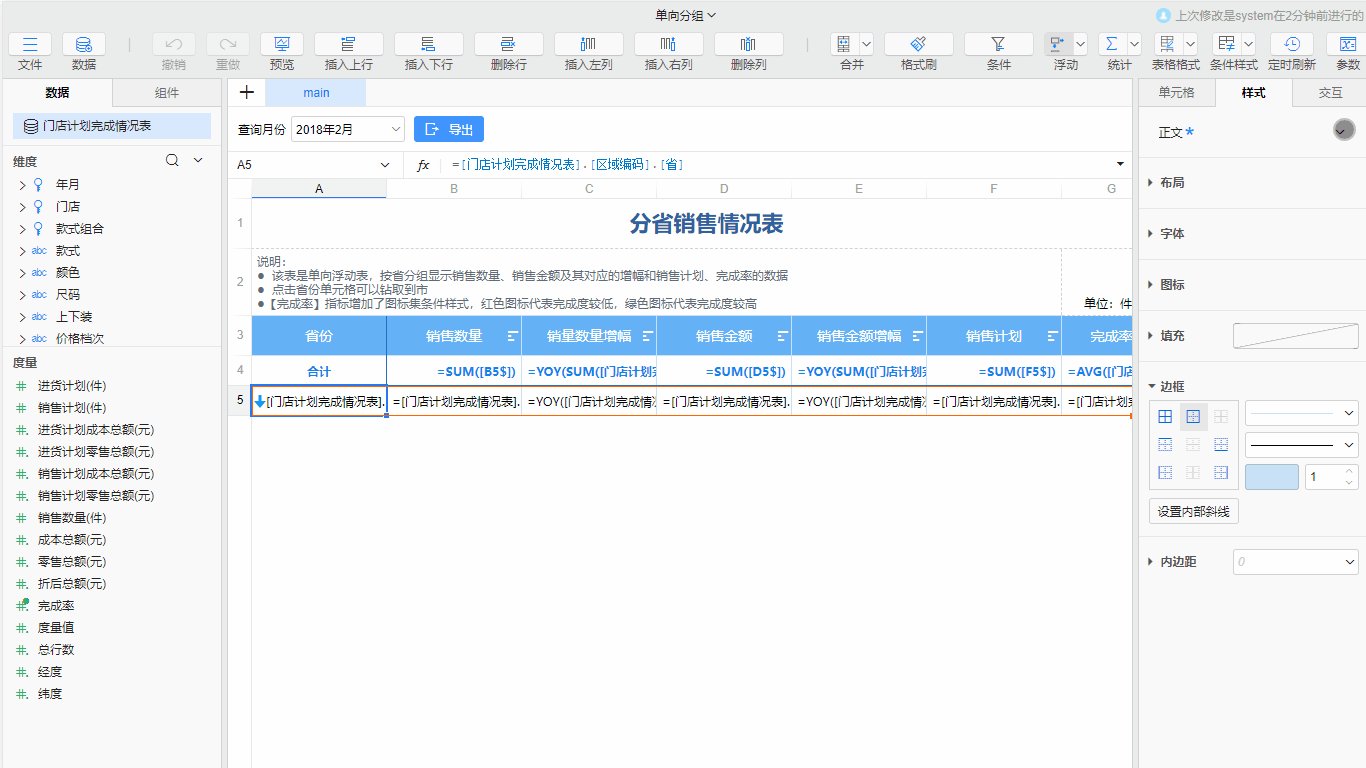
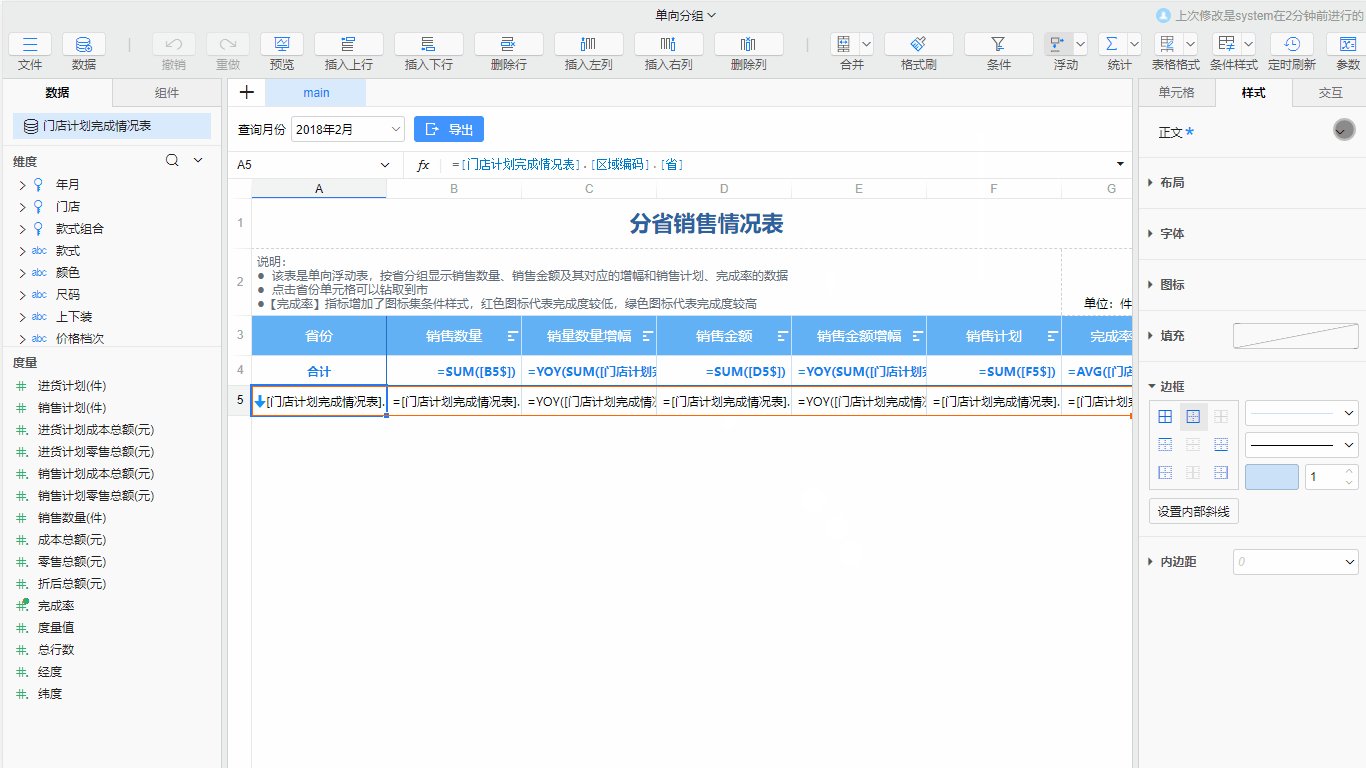
在报表设计器中,选中单元格,在右侧属性栏>样式下可以使用和管理单元格风格:

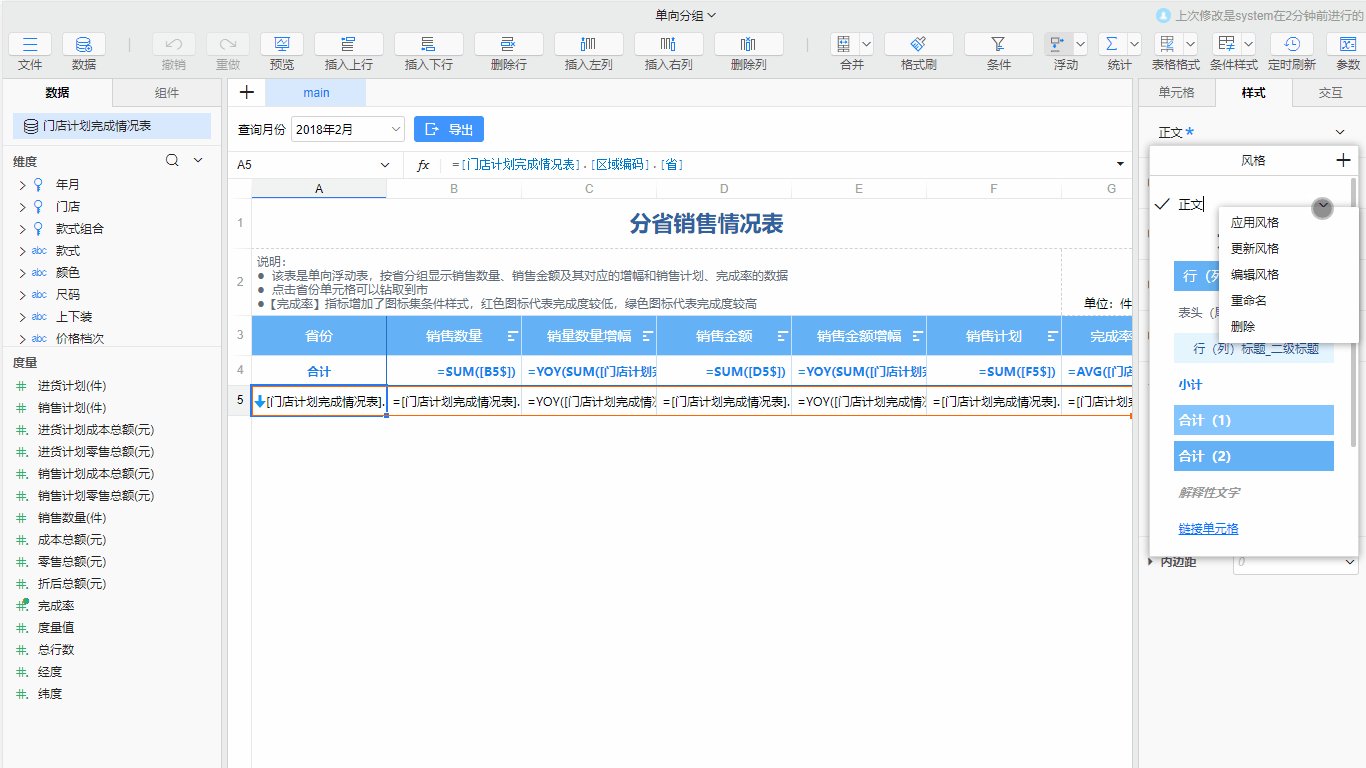
- 新增风格:当已有的风格都无法满足我们的需求时,我们可以通过点击风格列表右上角的+号来新增风格。新增的风格默认为单元格当前样式风格
- 应用风格:当我们需要快捷设置单元格样式的时候,可以应用风格,一键设置单元格的样式
- 更新风格:当我们想要将当前样式覆盖到当前风格中时,可以更新风格
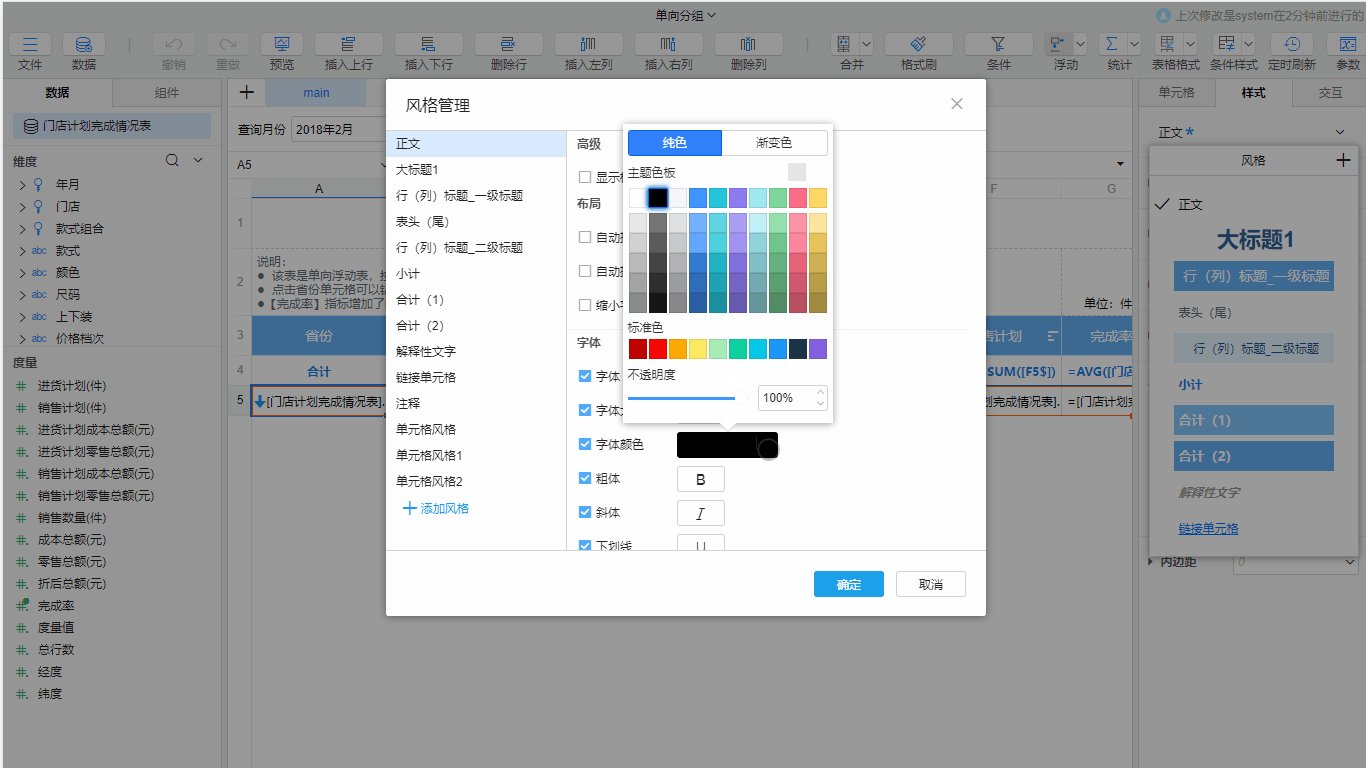
- 编辑风格:编辑风格适用于需要手动调整风格的情况。点击编辑风格按钮可以打开风格管理,在风格管理中对当前风格进行编辑
- 重命名:修改当前选中风格名称
- 删除:删除当前选中风格
# 单元格大小
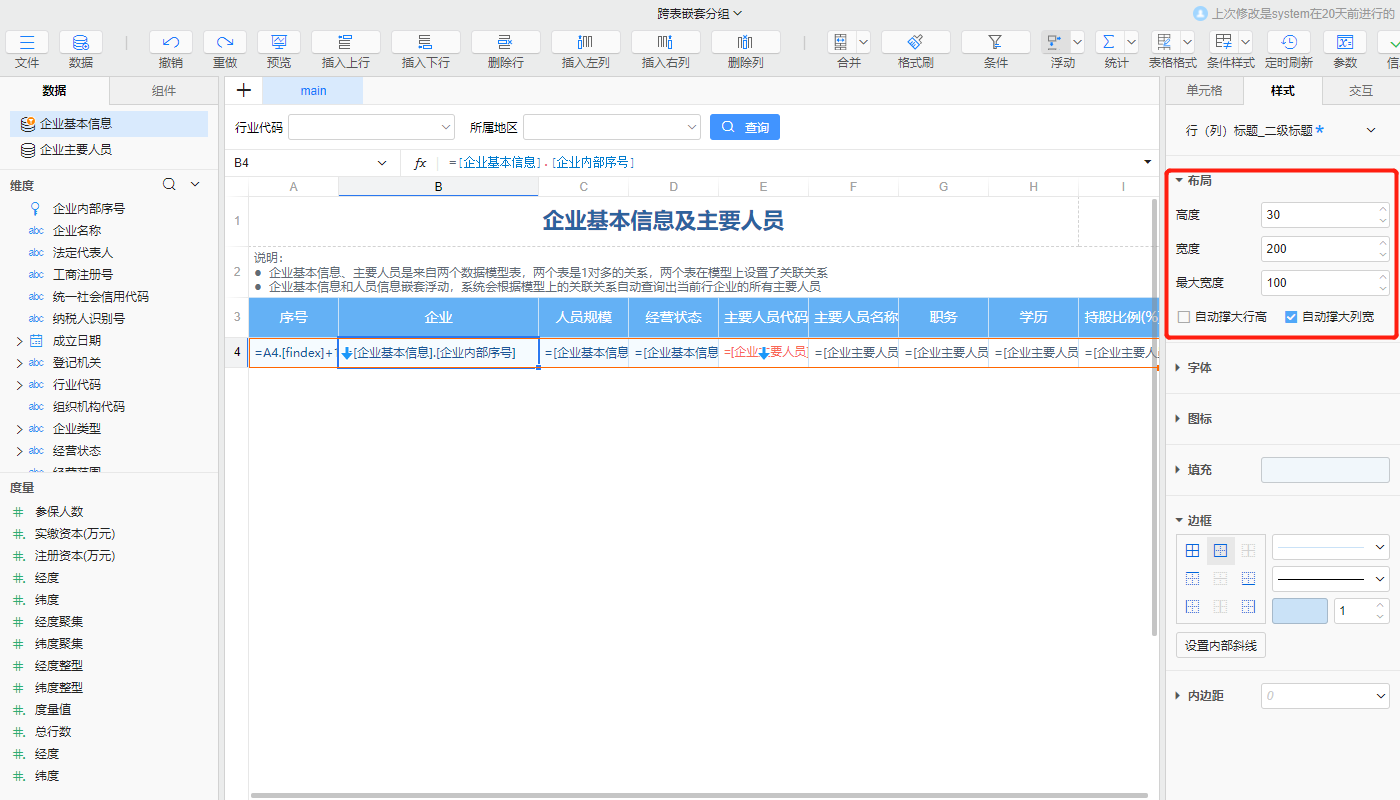
单元格大小用于设置单元格的高度和宽度。选中单元格,在属性栏>样式,展开布局属性,可以设置单元格大小:

- 高度、宽度:决定单元格的行高和列宽,单位是px
- 自动撑大行高:单元格设置自动换行后,勾选该属性,可以实现单元格的行高跟随文字高度自动撑大
- 自动撑大列宽:勾选该属性后,可以实现单元格的列宽跟随文字内容自动撑大
- 最大宽度 :当勾选了自动撑大列宽属性后,可以设置最大宽度。当单元格的内容超出宽度设置后,会自动撑大单元格宽度,宽度不会超过该属性的设置,单位是px。例如,设置单元格宽度为
100,最大宽度为200:- 当内容长度未超过100px时,单元格宽度为100px
- 当内容长度在100px-200px之间时,单元格宽度随内容自动撑大
- 当内容长度超过200px时,单元格宽度只能撑大到200px
- 最大宽度 :当勾选了自动撑大列宽属性后,可以设置最大宽度。当单元格的内容超出宽度设置后,会自动撑大单元格宽度,宽度不会超过该属性的设置,单位是px。例如,设置单元格宽度为
- 缩小字体填充:未设置自动撑大行高或自动撑大列宽时,提供该属性设置。勾选后,单元格的内容超出宽度的设置时,文字会自动缩小显示,最小为12px
自动撑大列宽计算
- 某一列有单元格勾选自动撑大列宽属性时,此列最终列宽的计算规则为:
- 列宽跟随勾选该属性的单元格文字内容自动撑大
- 该列勾选此属性的单元格宽度里,剔除大于单元格(随文字撑大单元格的内容)平均宽度+150px的特殊宽度,取剩下的最大宽度+20px作为此列自动撑大的列宽
- 最终列宽须大于该列80%勾选此属性的单元格(随文字撑大单元格的内容)宽度,此项优先级高于第2条
- 自动撑大后最终列宽不得超过800px,即当宽度撑大到800px后,不再撑大
- 该列勾选此属性的单元格个数不超过200时,每个单元格都参与计算,超过时将通过采样计算自动撑大的列宽,参与采样计算的单元格个数不超过2000
# 单元格字体样式
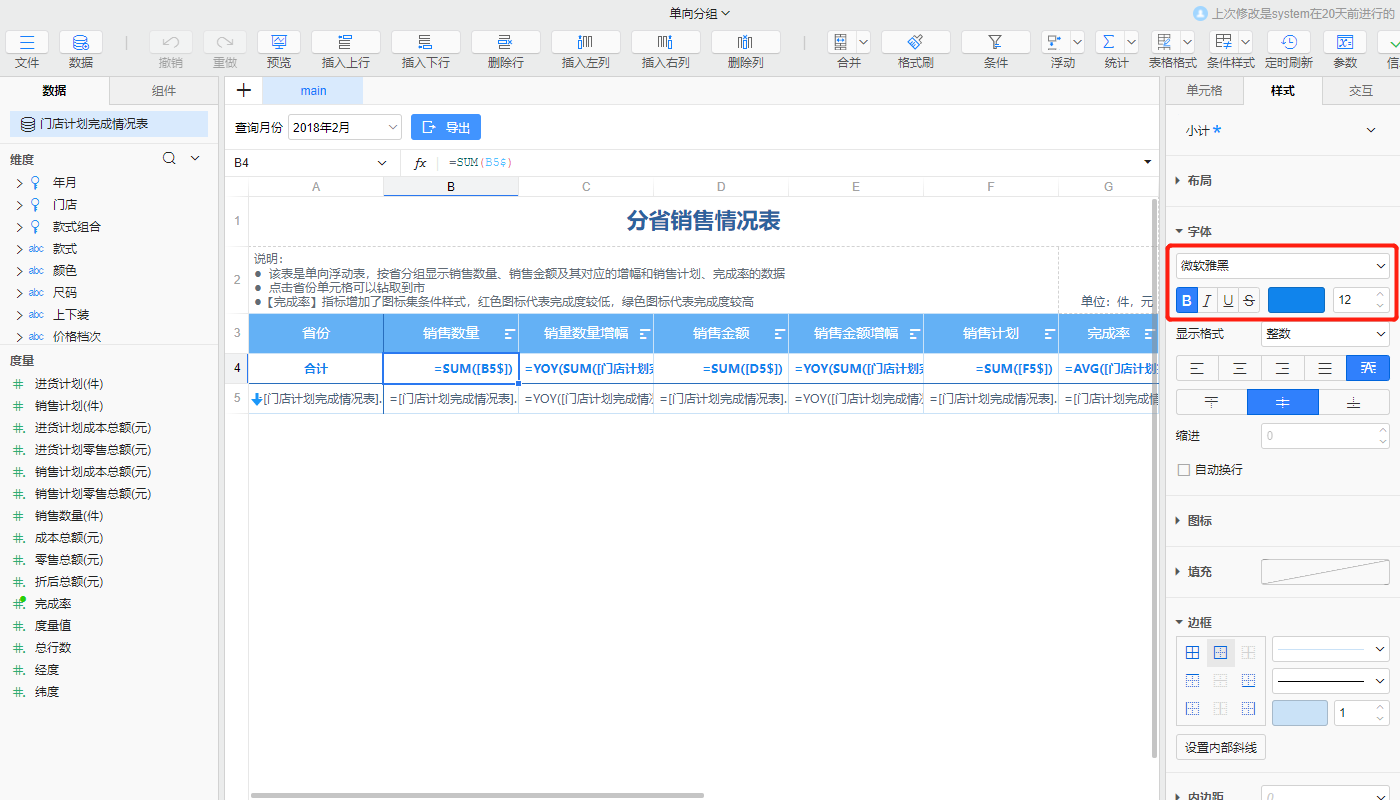
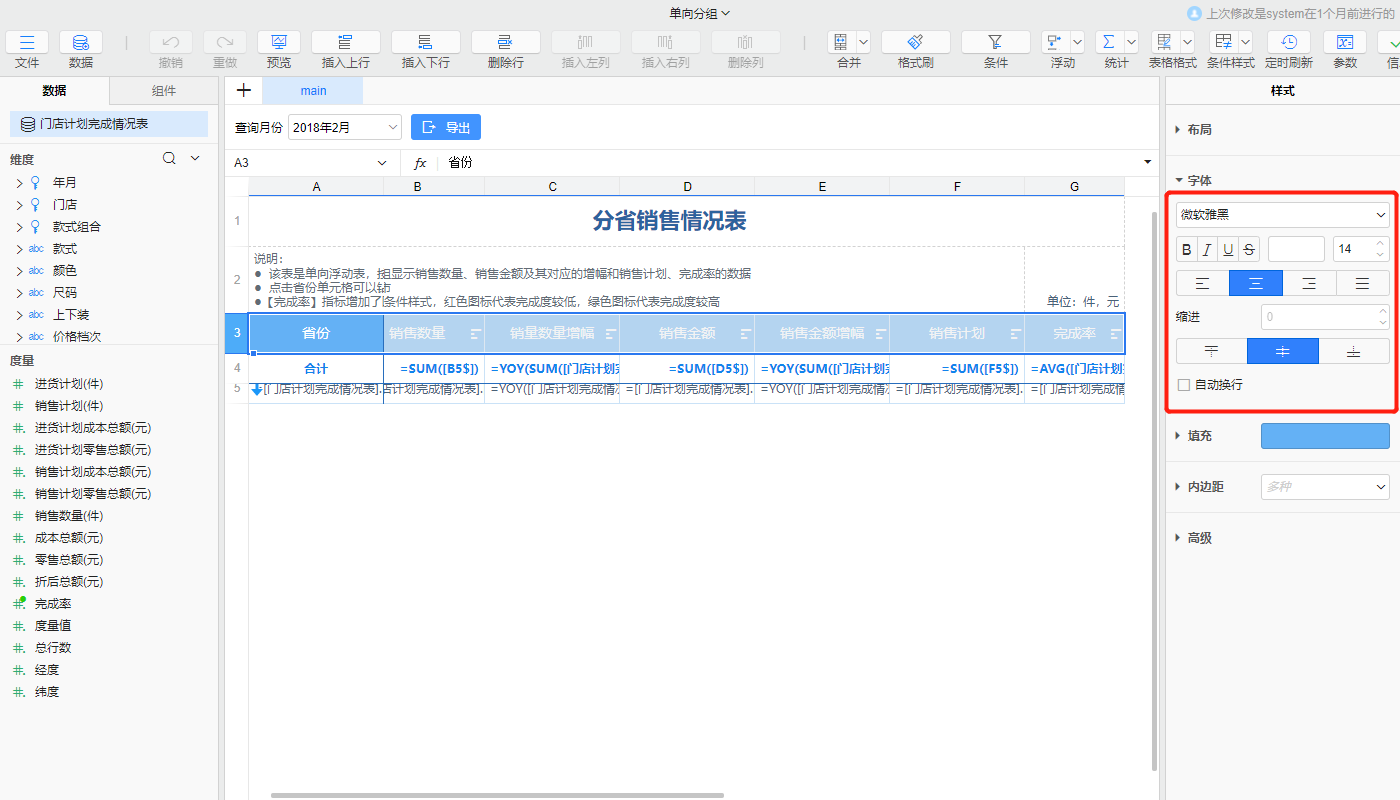
选择单元格后,可以在属性栏>样式>字体中设置单元格的字体、形状、颜色和大小,同样的选择一列、一行或一片单元格,也可以进行批量设置。

- 字体:提供多种常见的字体。点击字体下拉框进行设置,支持用户按需进行字体扩展
- 形状:提供四种形状,分别是粗体、斜体、下划线、
删除线。点击选择字体形状按钮进行设置,允许同时选择多种形状 - 颜色:单元格文字的显示颜色。点击颜色区域,下拉展开主题色板进行设置,默认为主题色板第一行的第二个颜色,支持用户按需自定义颜色,具体操作参考文档制作自定义主题
- 大小:单元格文字的显示大小,单位是px,默认是12px。如果在属性栏>布局中勾选了缩小字体填充,文字的大小会根据单元格内容长度自动缩小显示
# 单元格文字显示格式
选择一个或多个单元格,可以在属性栏>样式>字体中设置,将单元格内文字(包括数字、日期、字符串等)按照指定格式显示出来,支持用户添加和管理自定义显示格式,具体的规则和语法参考文档显示格式。
# 单元格文字对齐方式
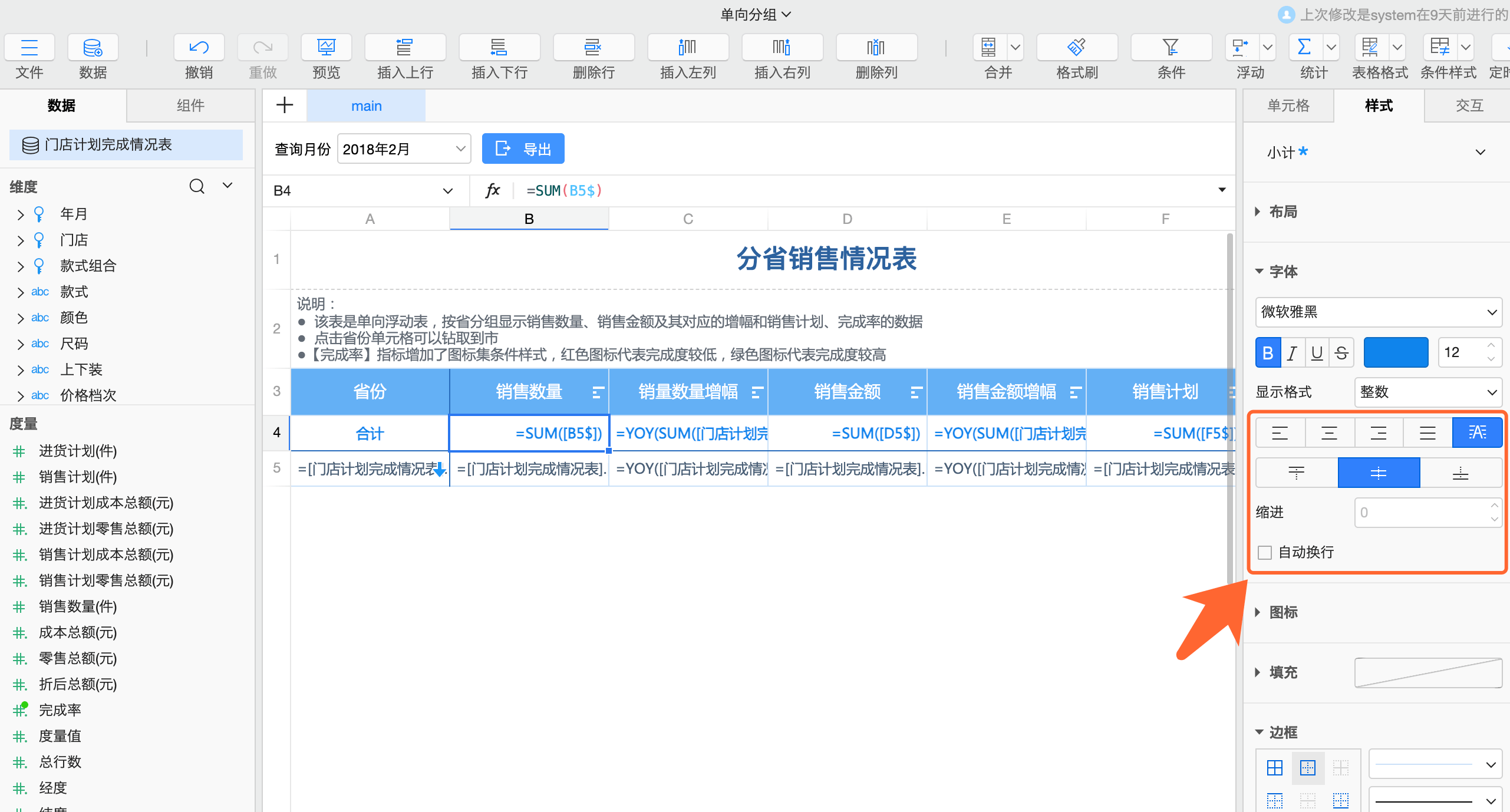
对齐属性用于设置单元格内文字的对齐方式。选中单元格,在属性栏>样式,展开字体属性,选择需要设置的对齐方式。单元格提供4种类型的对齐方式:

- 横向对齐:左对齐、居中、右对齐、两边对齐、自动对齐(适用于单元格内容为字段的情况,数值型居右,非数值型居左)
- 纵向对齐:垂直居上对齐、垂直居中对齐、垂直居下对齐
- 缩进:输入数值,单位是px,和横向对齐有关系
- 左对齐、两边对齐:朝右缩进
- 右对齐:朝左缩进
- 居中:缩进无效
- 自动换行:勾选自动换行后,当单元格文本长度超过列宽时,会自动换行显示
文字过长自动换行说明
若文字过长,设置了自动换行后,行高不会自动撑大,如需行高跟随文字高度自动撑大,需要在样式>布局下勾选自动撑大行高属性。
输入组件标题的对齐方式
输入组件的标题可以设置文字的对齐方式。选中组件的标题,在属性栏>样式,展开字体属性,组件标题提供了水平方向的4种对齐方式,包括:左对齐、居中、右对齐、两边对齐。
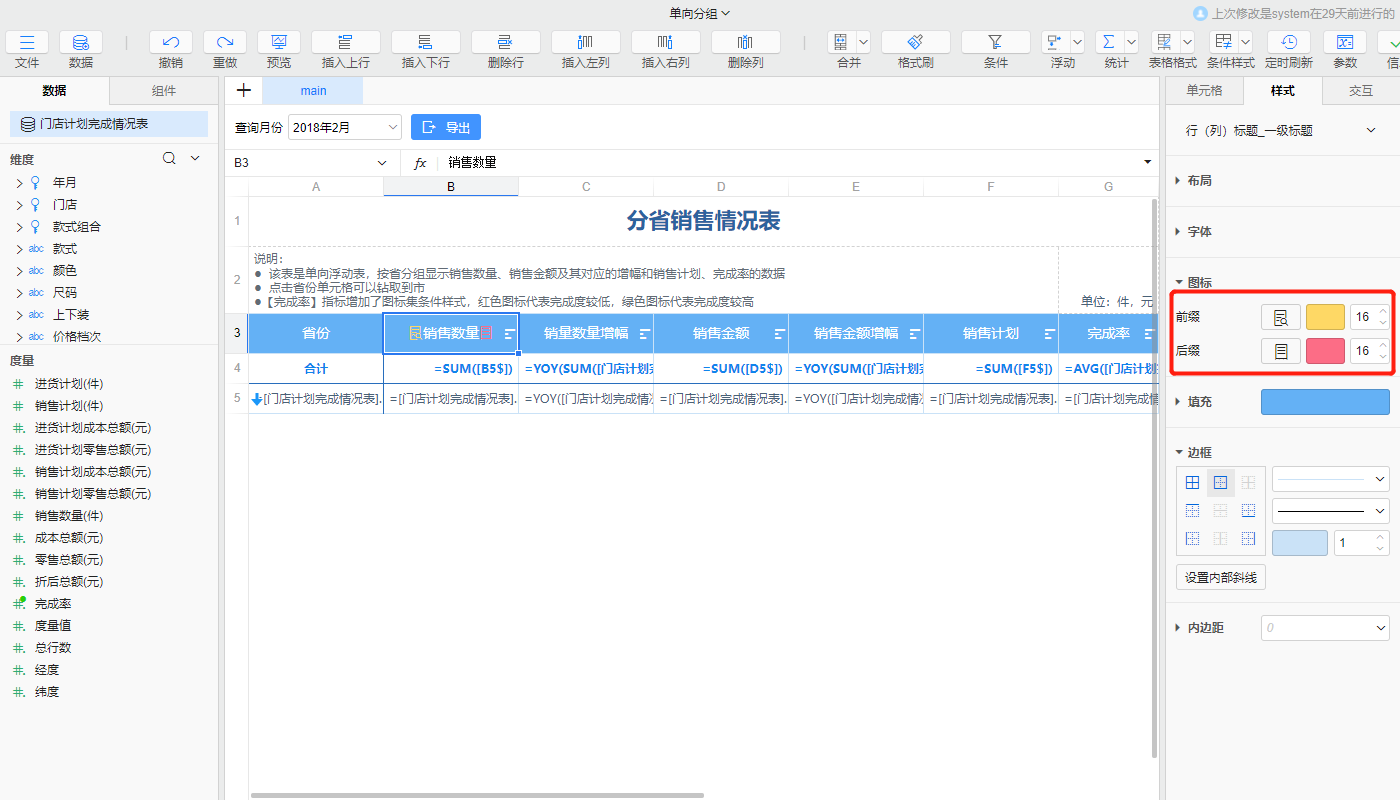
# 单元格前后缀图标
报表支持设置单元格的前缀图标和后缀图标。选中单元格B3,在属性栏>样式中展开图标分组,可以分别设置图标前后缀的图标来源、大小、颜色三个属性。其中,图标来源属性设置可以参考仪表板的图标来源文档。
图标的位置受单元格内边距影响,给单元格设置左右边距后,图标会随单元格文字内容左移或右移。

设置动态前后缀图标
支持给单元格设置动态的前后缀图标,例如单元格数值大于1时图标为绿色,单元格数值小于1时图标为红色,设置说明可以参考条件样式文档。
# 单元格背景填充
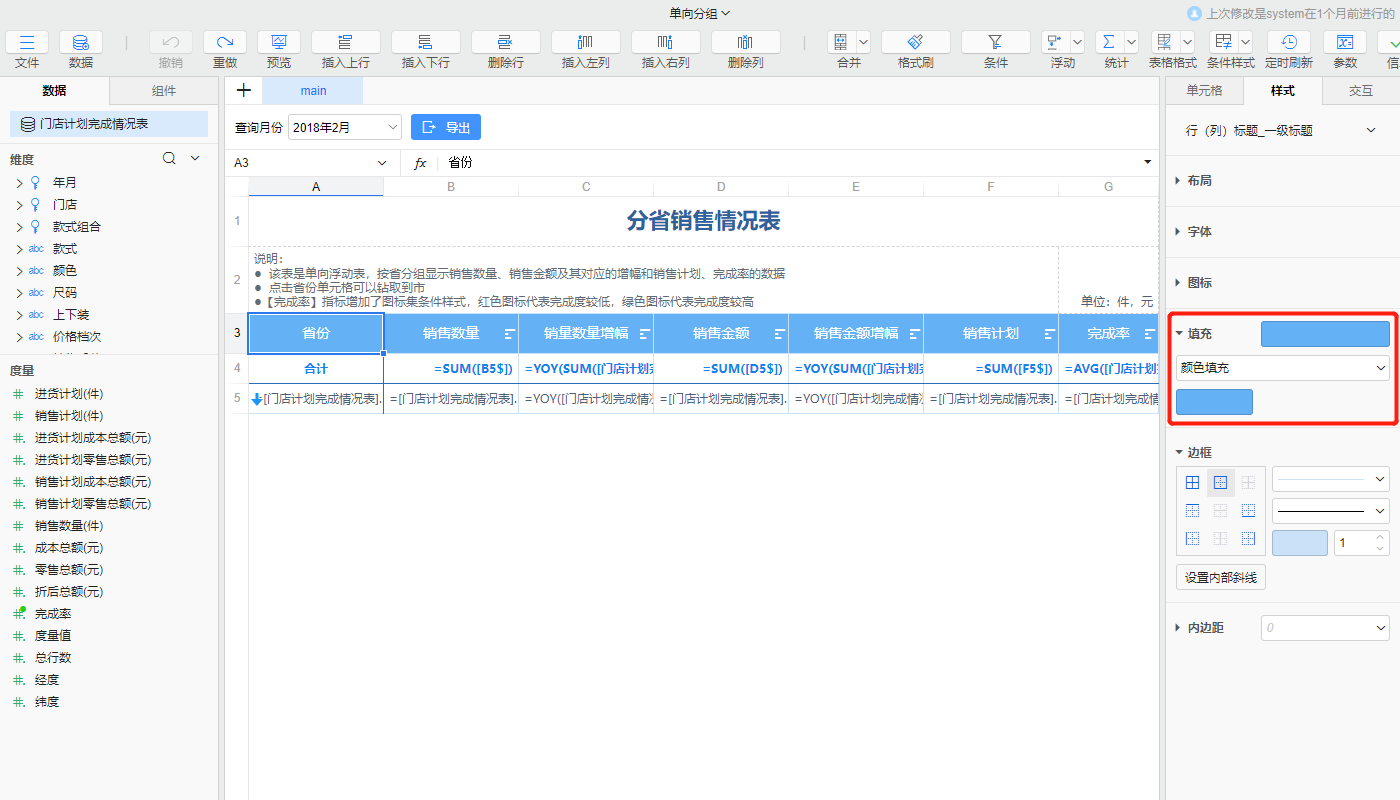
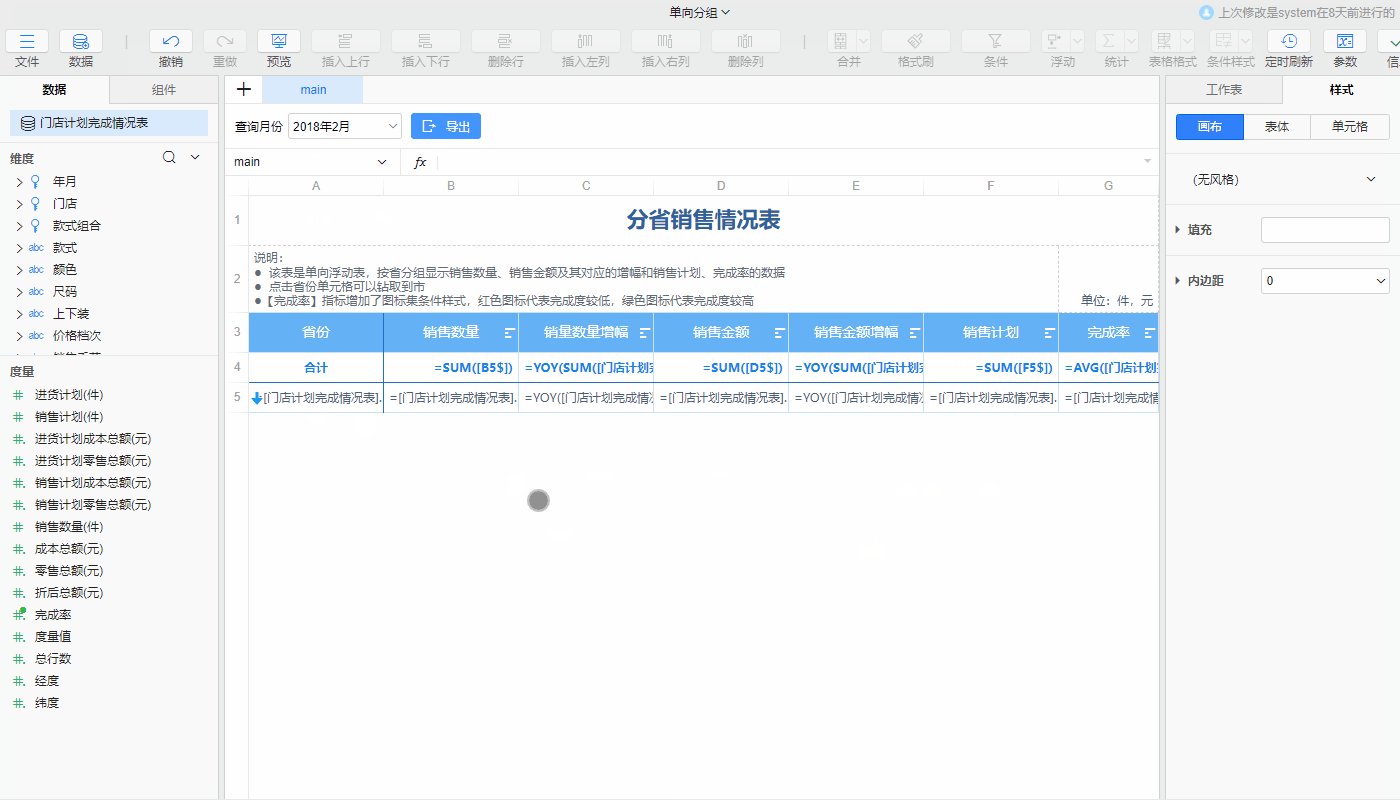
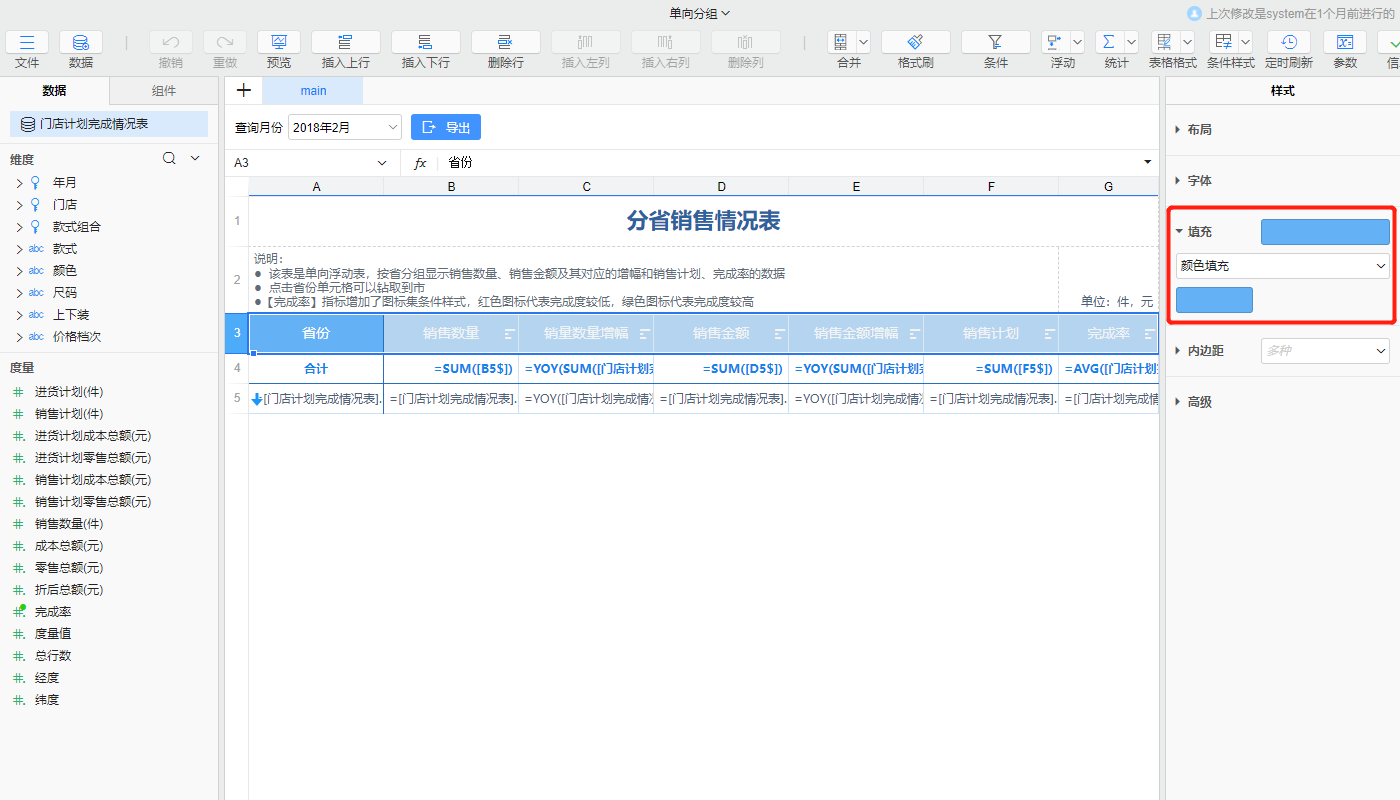
报表支持设置单元格的背景填充样式。选中单元格A3,在属性栏>样式中展开填充分组,系统提供三种填充方式:无填充、颜色填充、图片填充,具体设置及区别参考文档背景。

# 隔行换色
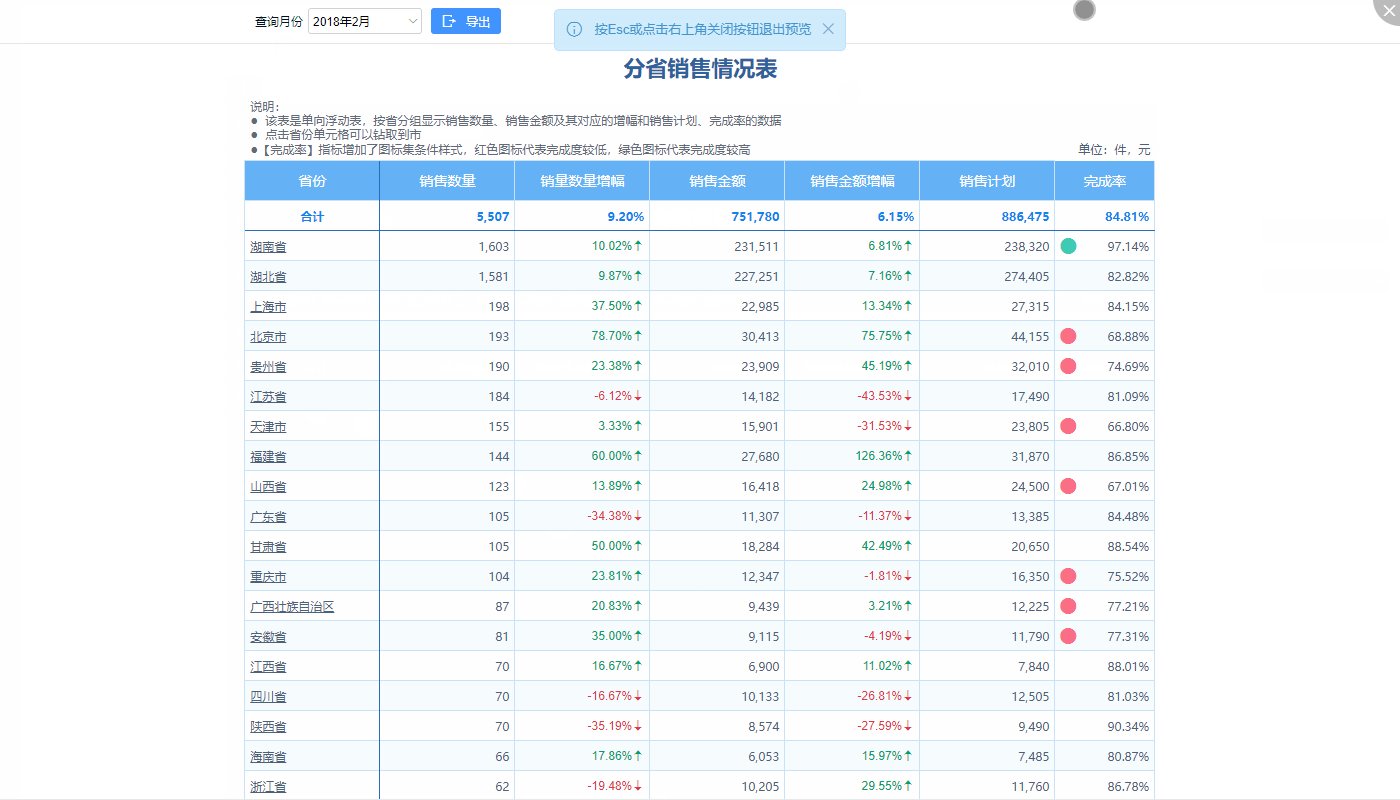
隔行换色可以实现浮动范围内的数据行奇偶行颜色各异。如隔行换色展示各省的销售情况,操作步骤如下:

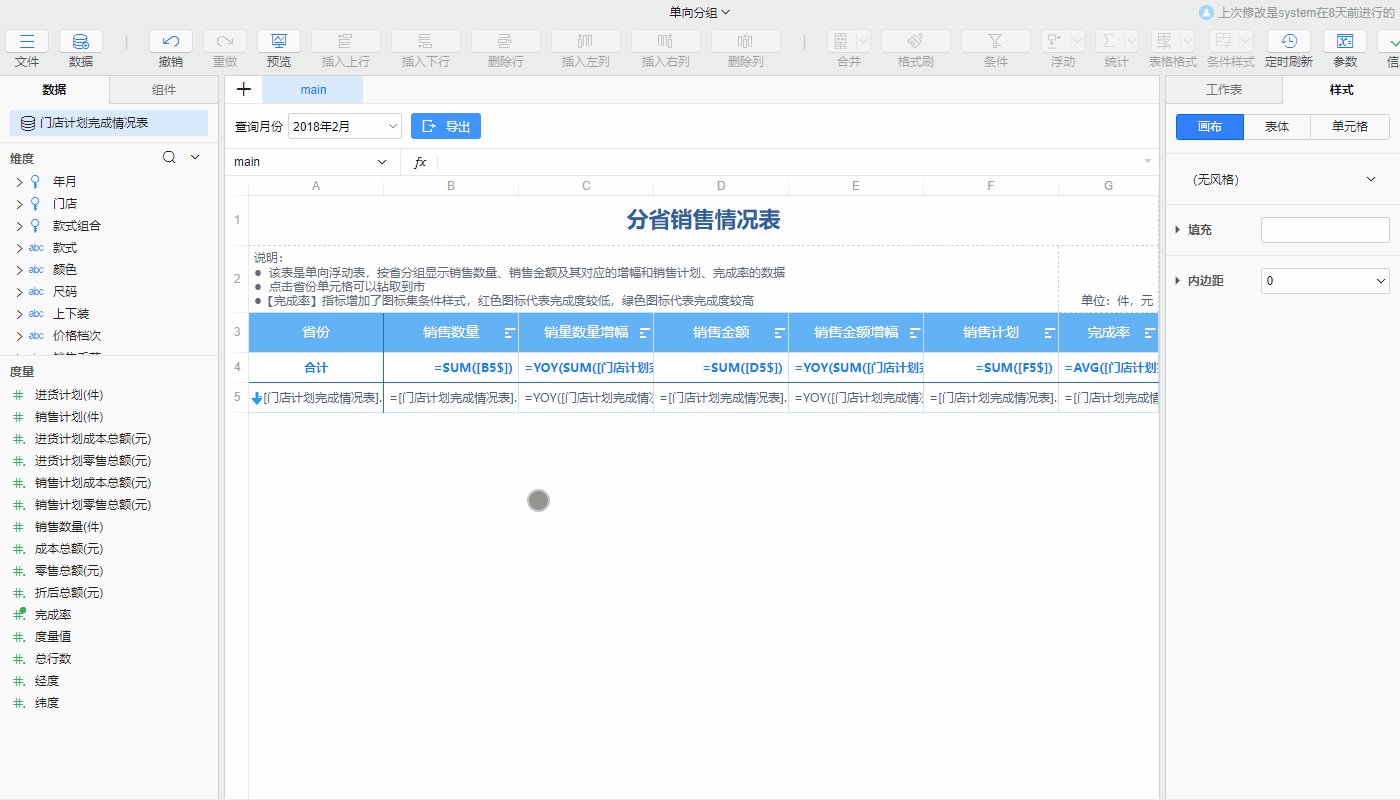
- 启用隔行换色:选中浮动主单元格
A5,在右侧属性栏>样式>填充展开,勾选隔行换色 - 设置标题行/列数:默认值为0,当需要前面两列为标题列,不希望参与隔行换色,则设置值为
2
示例地址:分省销售情况表 (opens new window)
隔行换色说明
- 在报表主题中,已经配置了符合当前主题风格的隔行换色颜色。切换主题时,该颜色也会发生变化
- 隔行换色功能设置的是偶数行的颜色,奇数行的颜色继承单元格上设置的背景颜色
- 设置标题行/列数该属性设置为0时,即不启用该功能。如果浮动范围内的标题行或者列,不希望参与各行换色,则通过设置标题行的功能实现。例如设置值为
2,则隔行换色不作用前两列
# 单元格边框
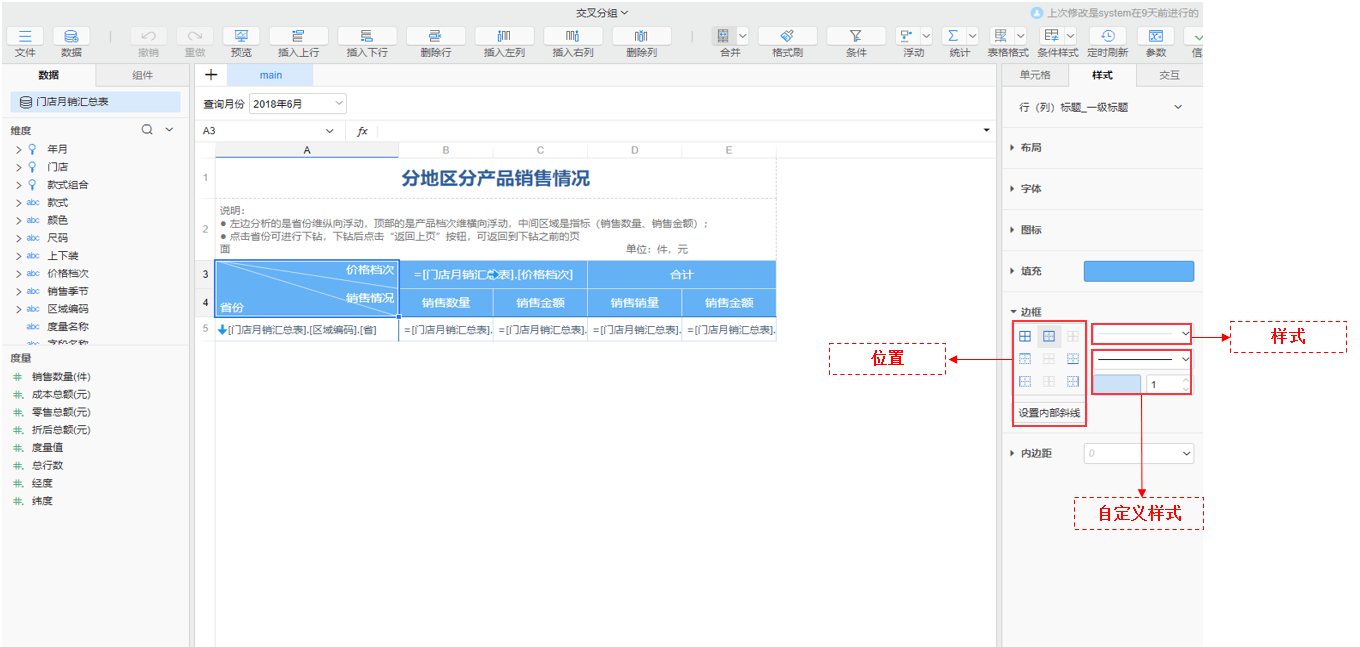
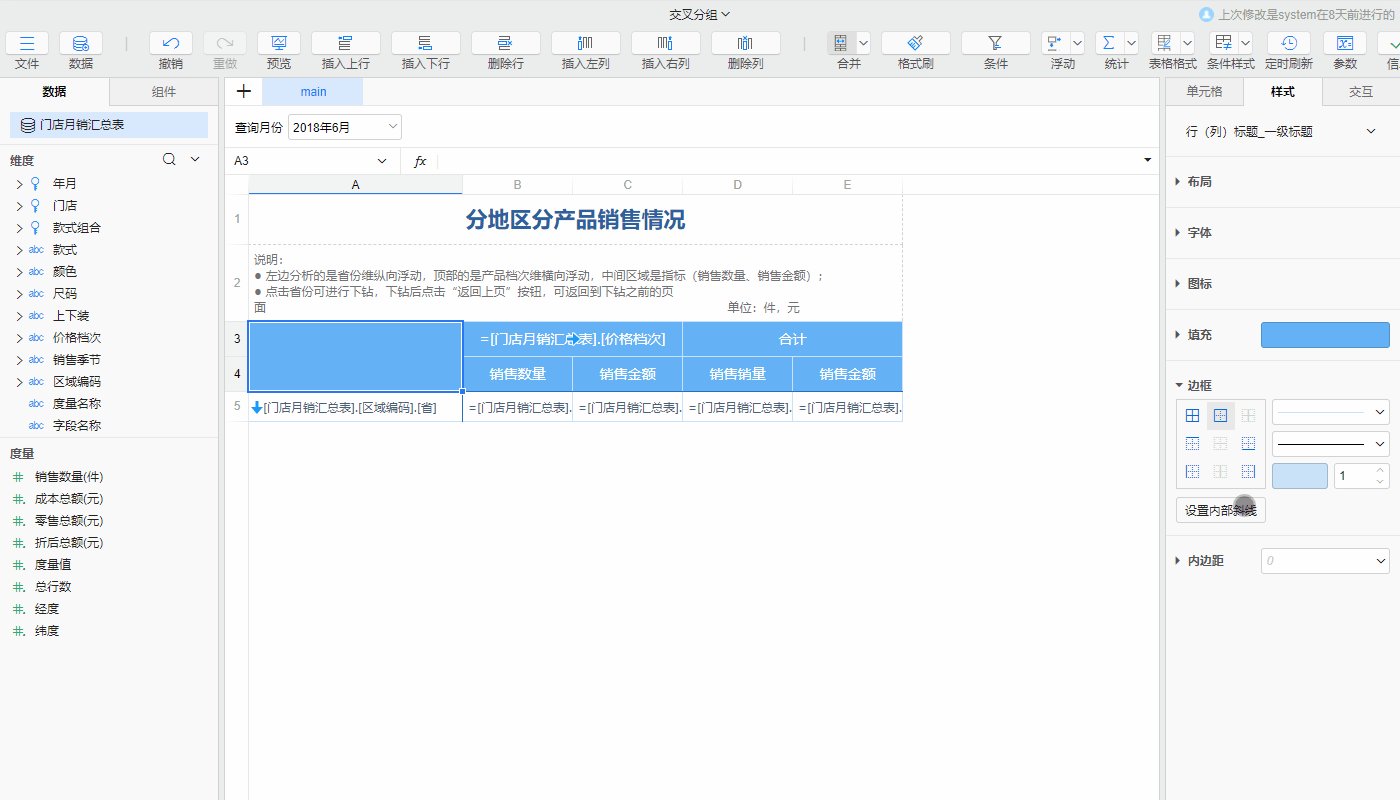
边框属性用来设置单元格的边框和内部斜线。选中A3单元格,在右侧属性栏样式>边框中进行设置
- 位置:上边框、右边框、下边框、左边框、内部斜线
- 样式:提供几种常用的样式。选择常用样式后,下方的自定义样式会随之变化
- 自定义样式:
- 线型:虚线、实线、点线
- 颜色:边框线颜色
- 粗细:线条宽度

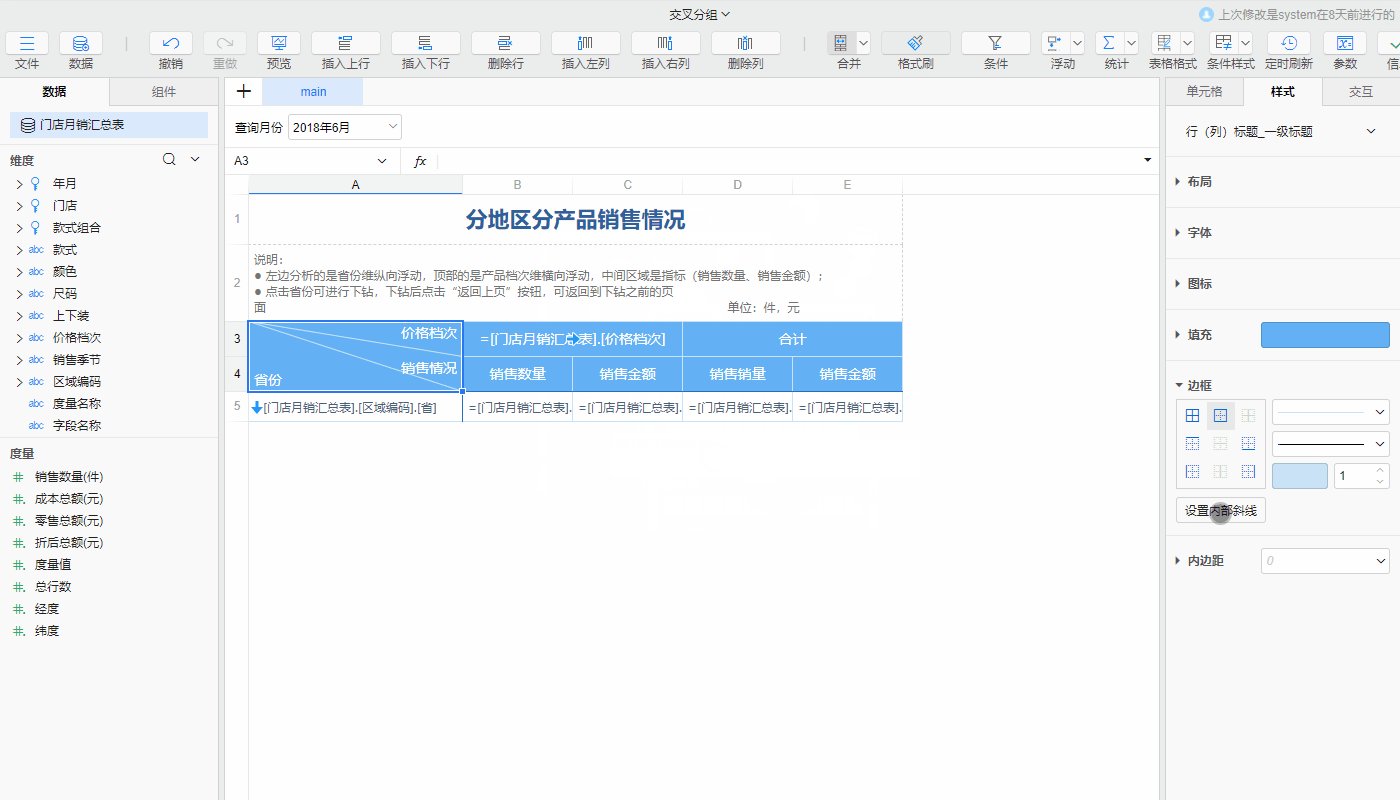
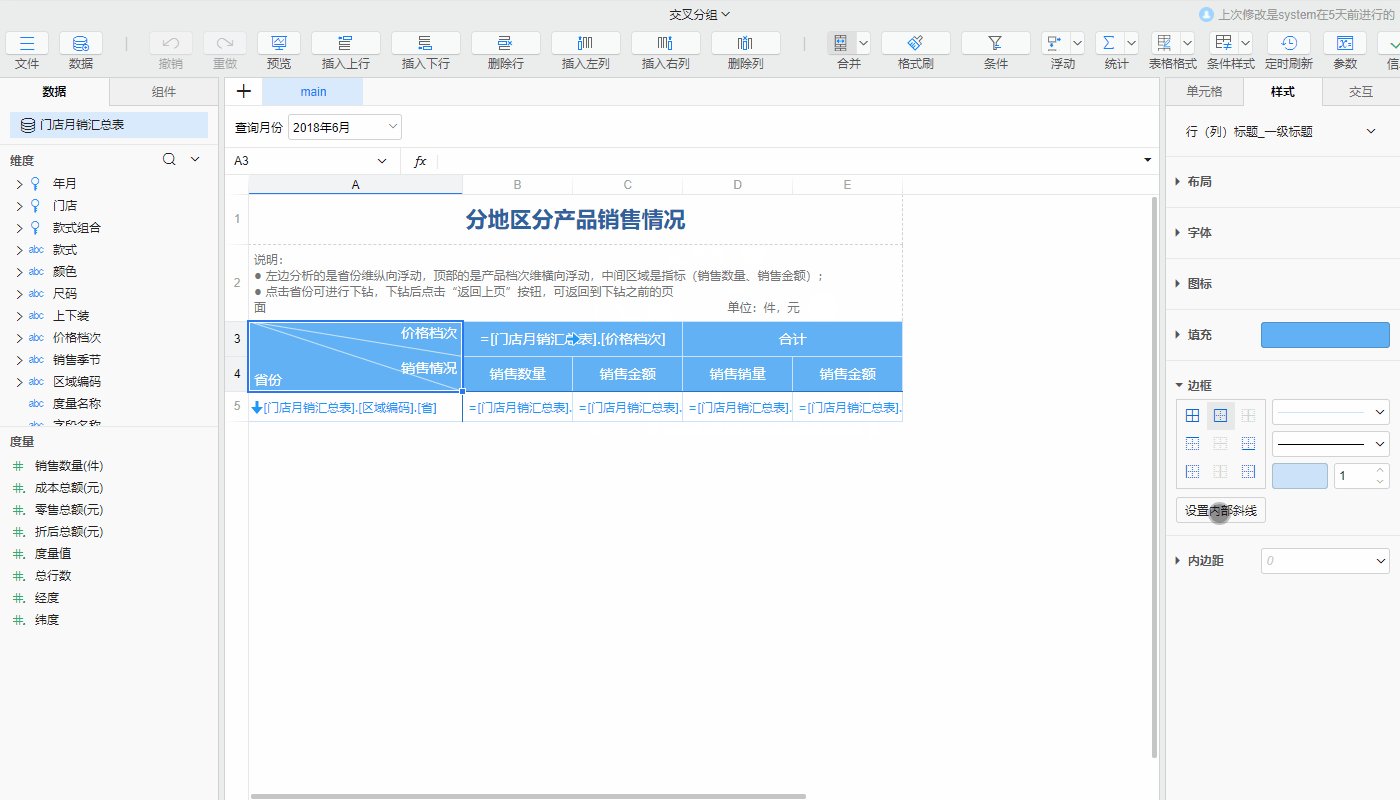
# 斜线单元格
斜线单元格是统计报表中常见的操作,系统内置了多种斜线类型可供选择。
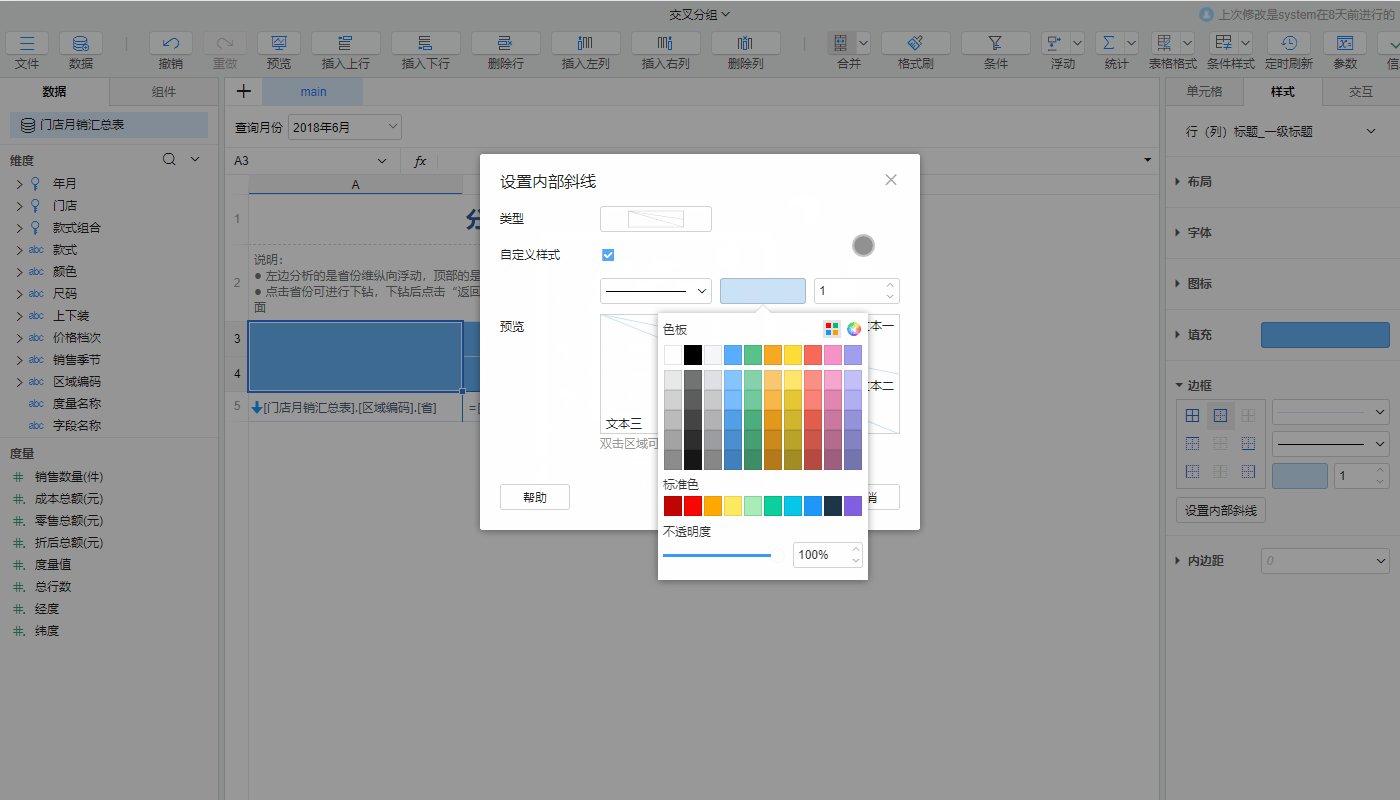
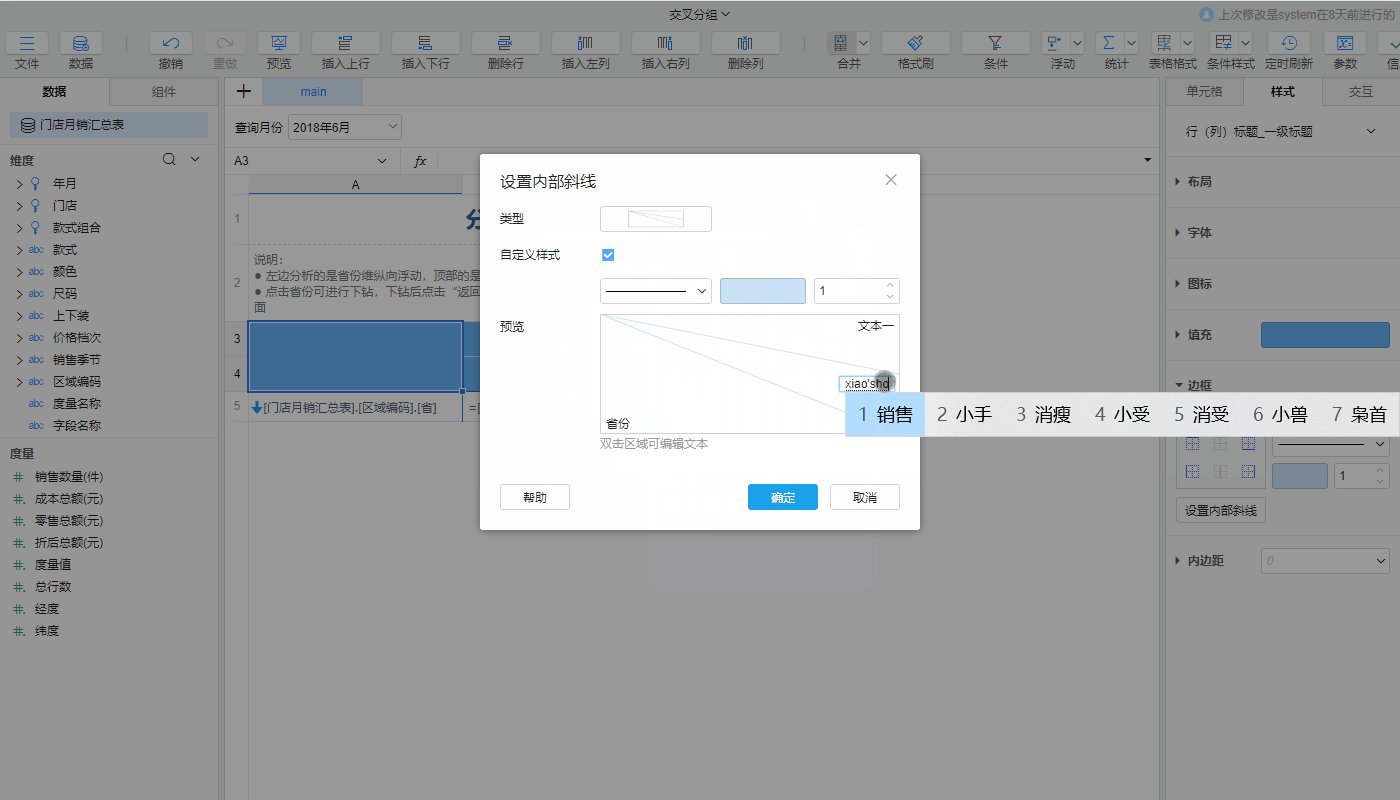
选中A3单元格,在右侧属性栏>样式>边框中,点击设置内部斜线按钮,弹出设置单元格斜线样式对话框:
- 类型:下拉按需选择合适的斜线类型
- 自定义样式:设置显示的边框类型、颜色和粗细
- 区域文字:设置斜线单元格区域文字,可以双击修改

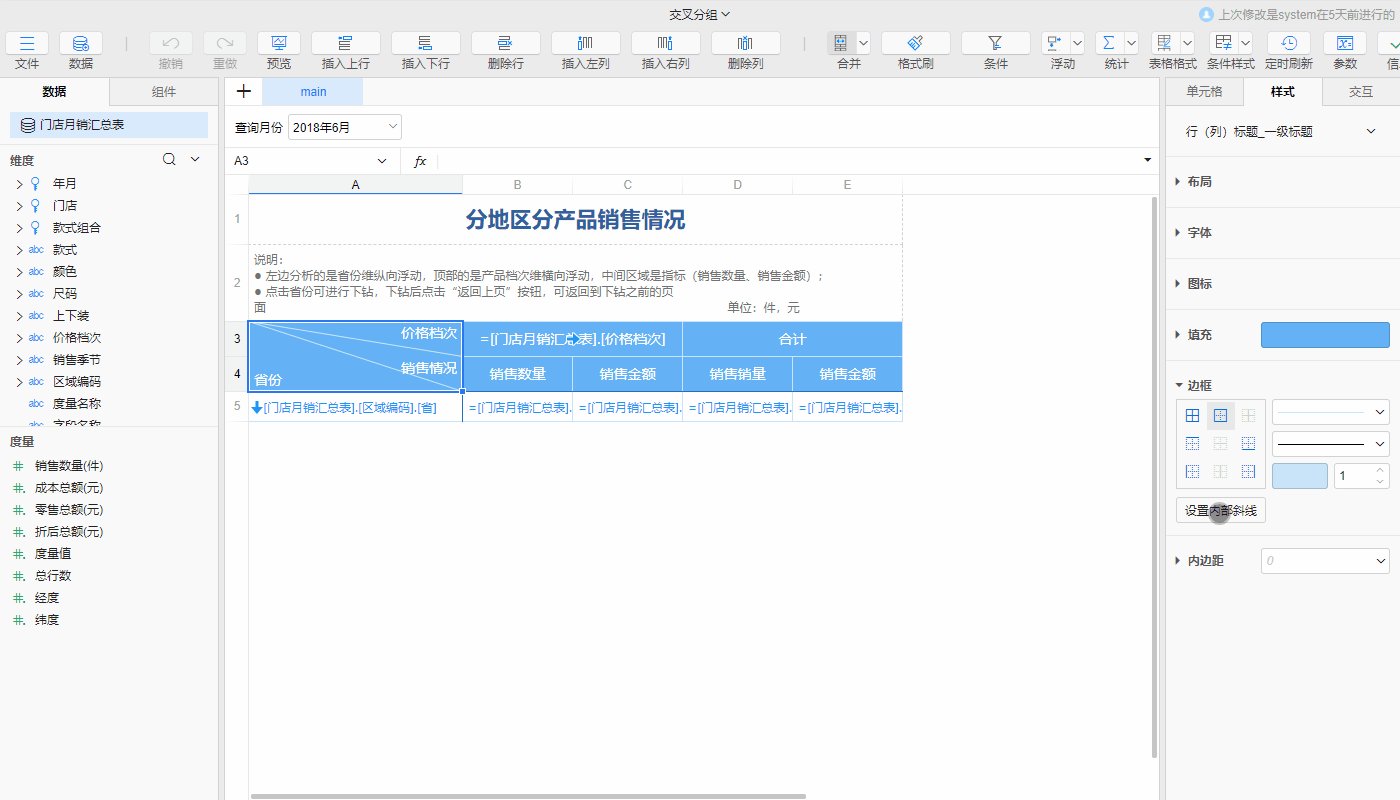
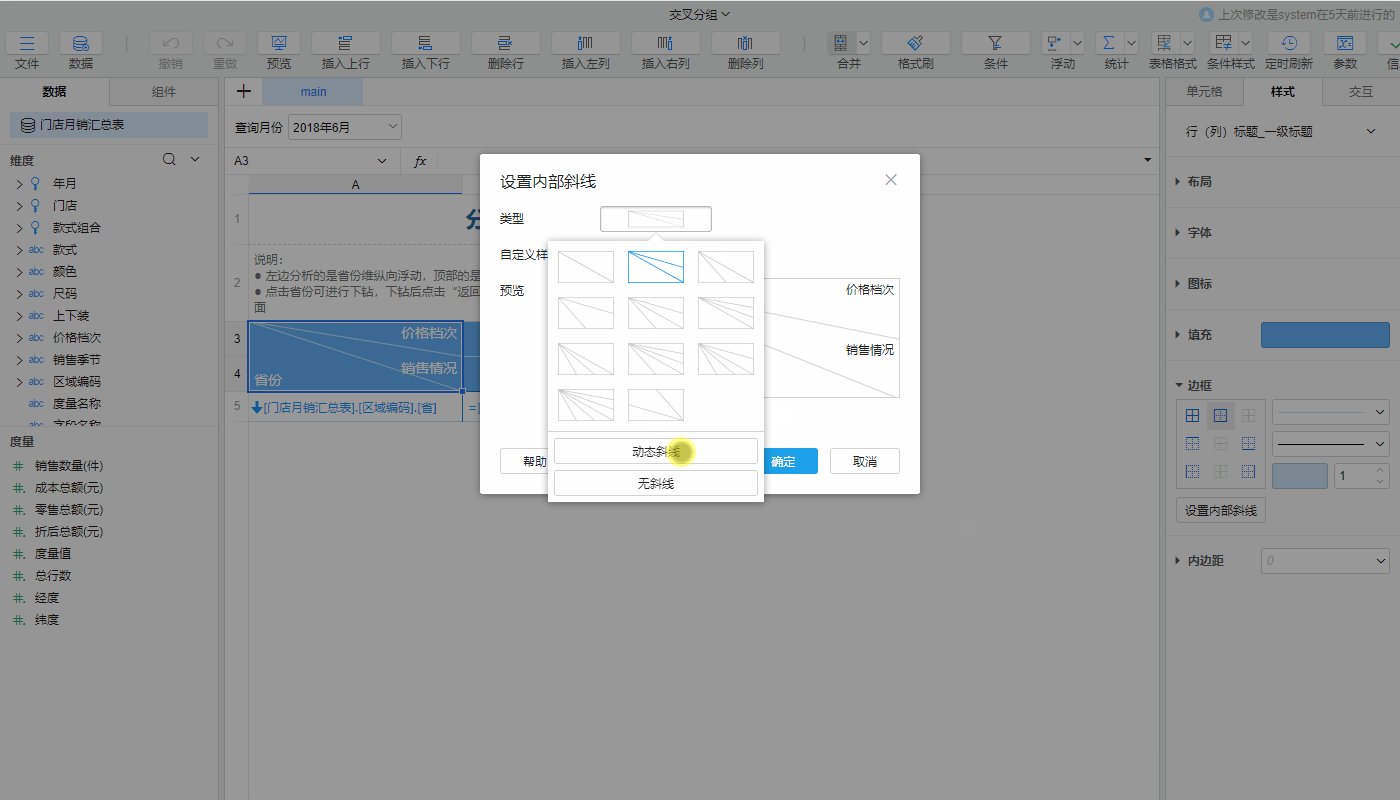
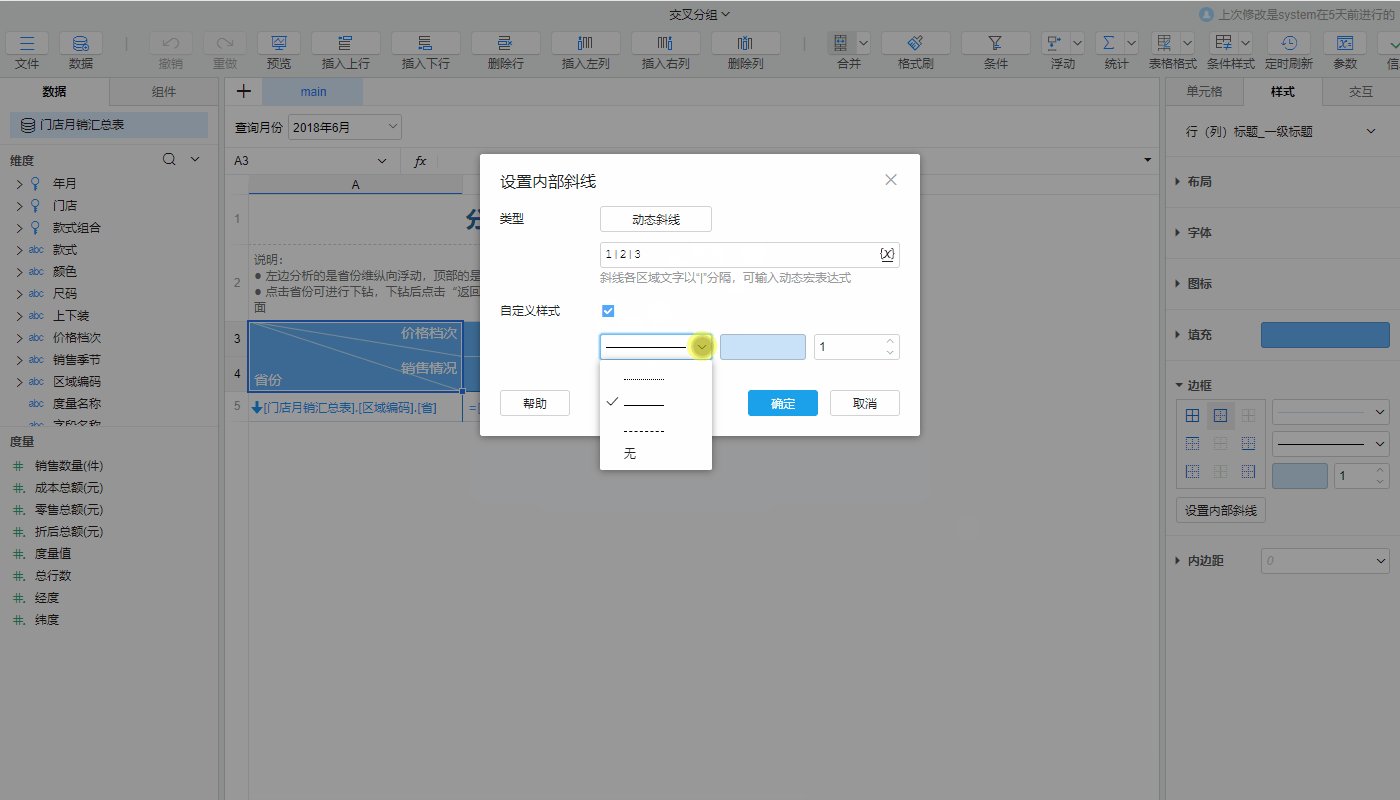
# 动态斜线单元格
动态斜线适用于报表行列动态变化的场景。
选中A3单元格,在右侧属性栏>样式>边框中,点击设置内部斜线按钮,弹出设置斜线单元格对话框
- 类型:下拉选择
动态斜线- 区域文字:可输入动态宏表达式,支持从参数栏组件进行获取。例如,报表行列标题由组件cx1、cx2、cx3决定,
${if(cx1!='',cx1+"|")}|${if(参数2!='',参数2+"|")}|${if(参数3!='',参数3+"|")}
- 区域文字:可输入动态宏表达式,支持从参数栏组件进行获取。例如,报表行列标题由组件cx1、cx2、cx3决定,
- 自定义样式:设置显示的边框类型、颜色和粗细

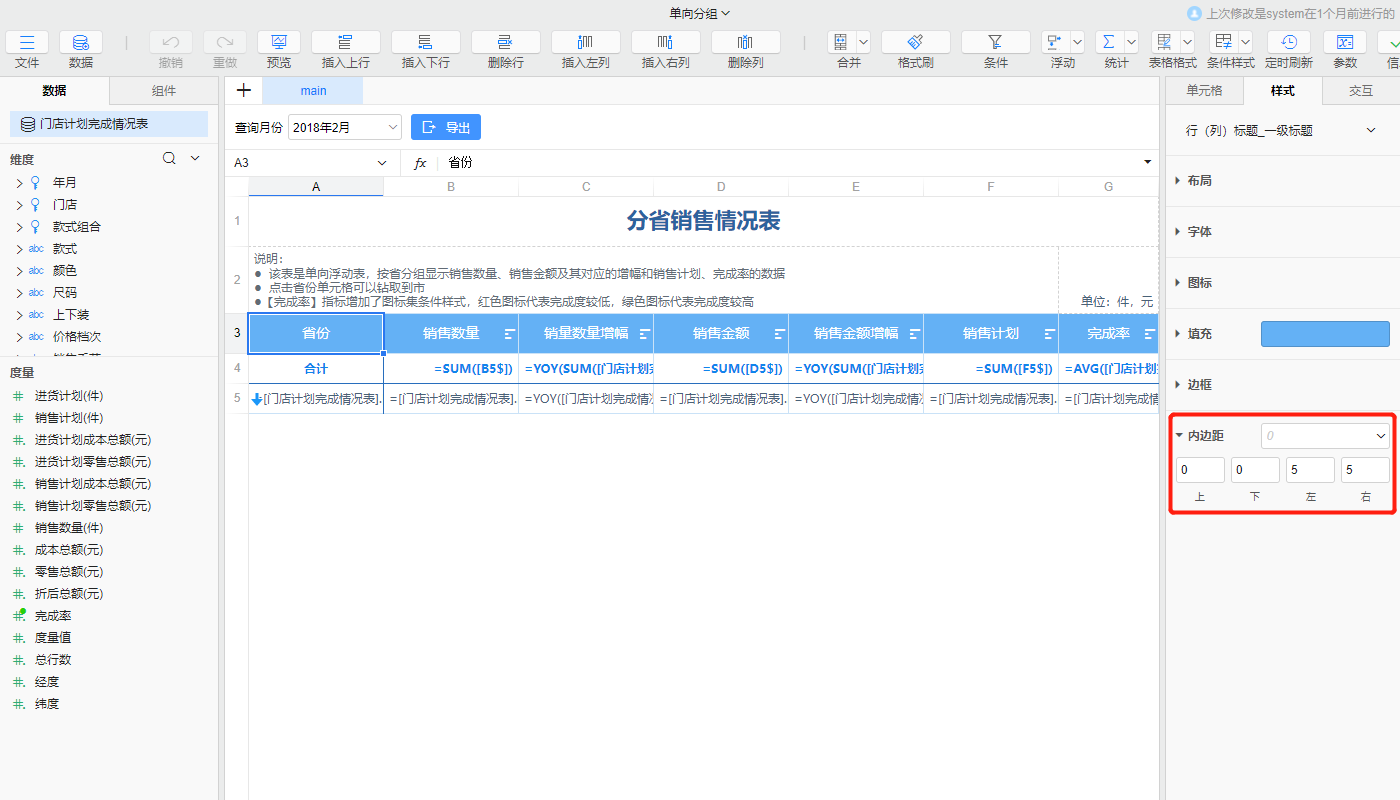
# 单元格内边距
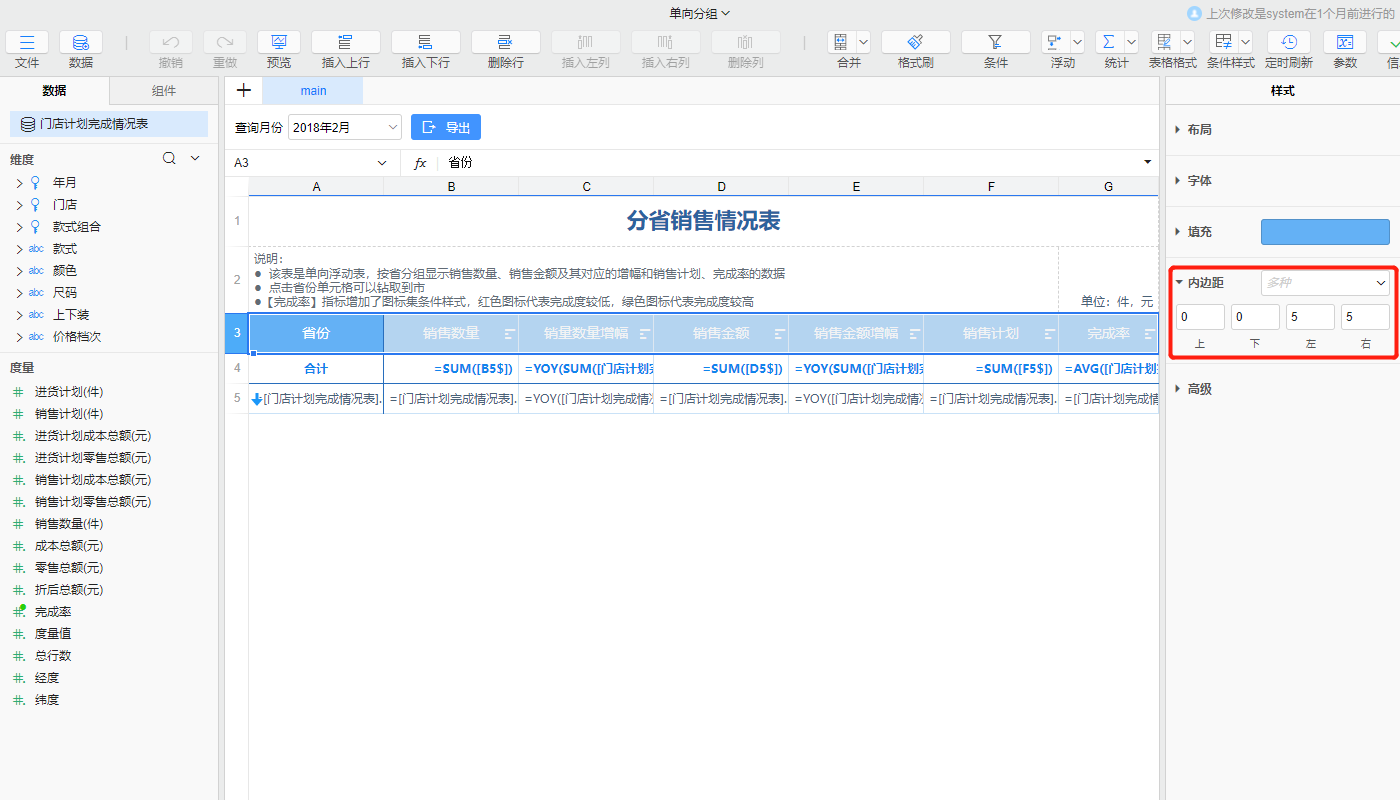
报表支持给单元格设置内边距,内边距数值越大,单元格内容与边框距离越远。选中单元格A3,可以在属性栏>样式>内边距中设置单元格的上、下、左、右内边距,单位为px。

# 行/列样式
当一行一列或多行多列单元格的样式一致时,可以直接点击行表头或列表头,批量设置行/列样式。行/列样式起到批量为单元格设置样式的作用,当设置行列样式之后,会把行列区域里所有单元格样式更新。
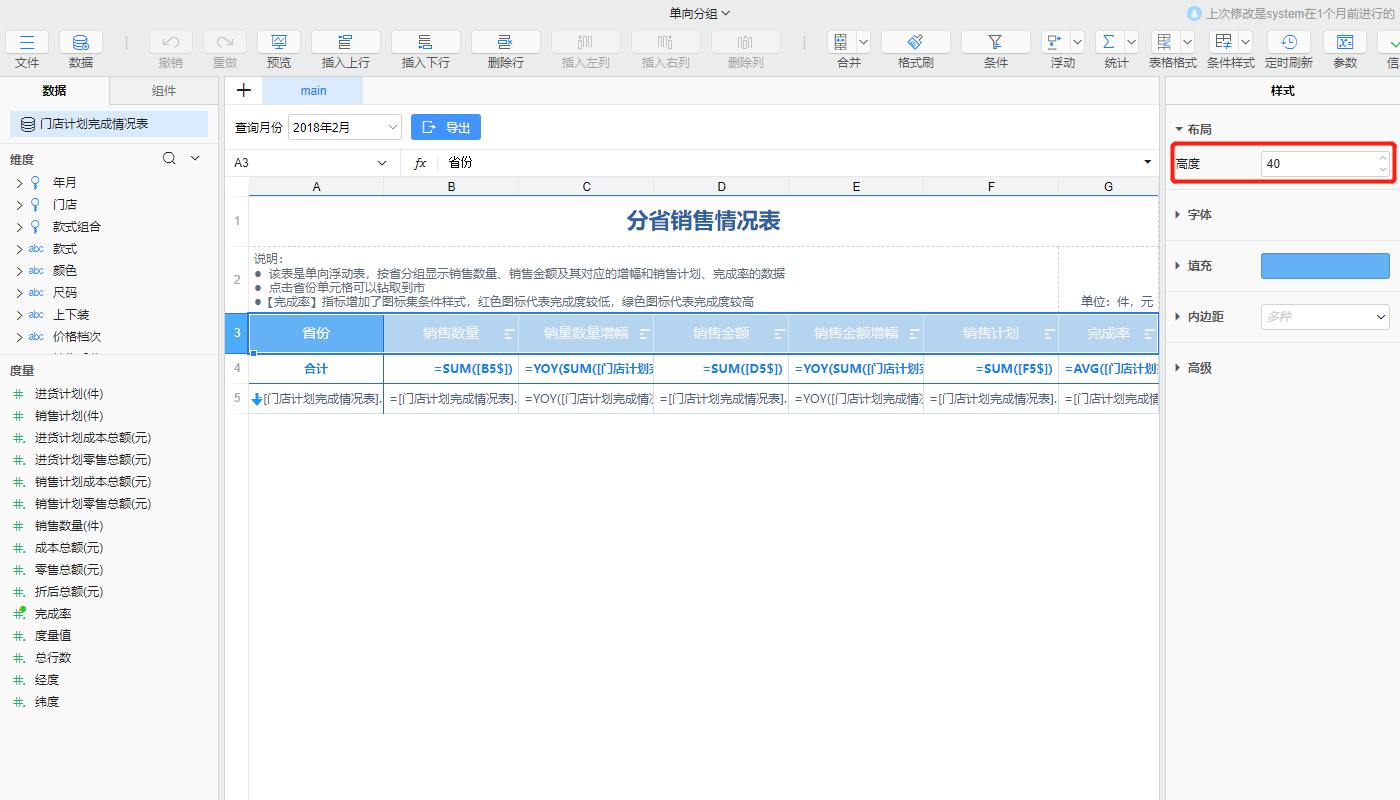
# 行/列的高度和宽度
点击行表头选中第三行,在右侧样式>布局中,可以输入数值批量设置单元格行高,单位是px,设置列宽操作同理。

# 整行字体属性
点击行表头选中第三行,在右侧样式>字体中,可以批量设置整行单元格的字体属性:

# 整行背景填充
点击行表头选中第三行,在右侧样式>填充中,可以设置整行单元格的背景填充方式,具体方法参考文档单元格背景填充。

# 整行单元格的内边距
点击行表头选中第三行,在右侧样式>内边距中,输入数值,可以设置整行或整列单元格的上下左右内边距,具体方法参考文档单元格内边距。

# 行/列显示
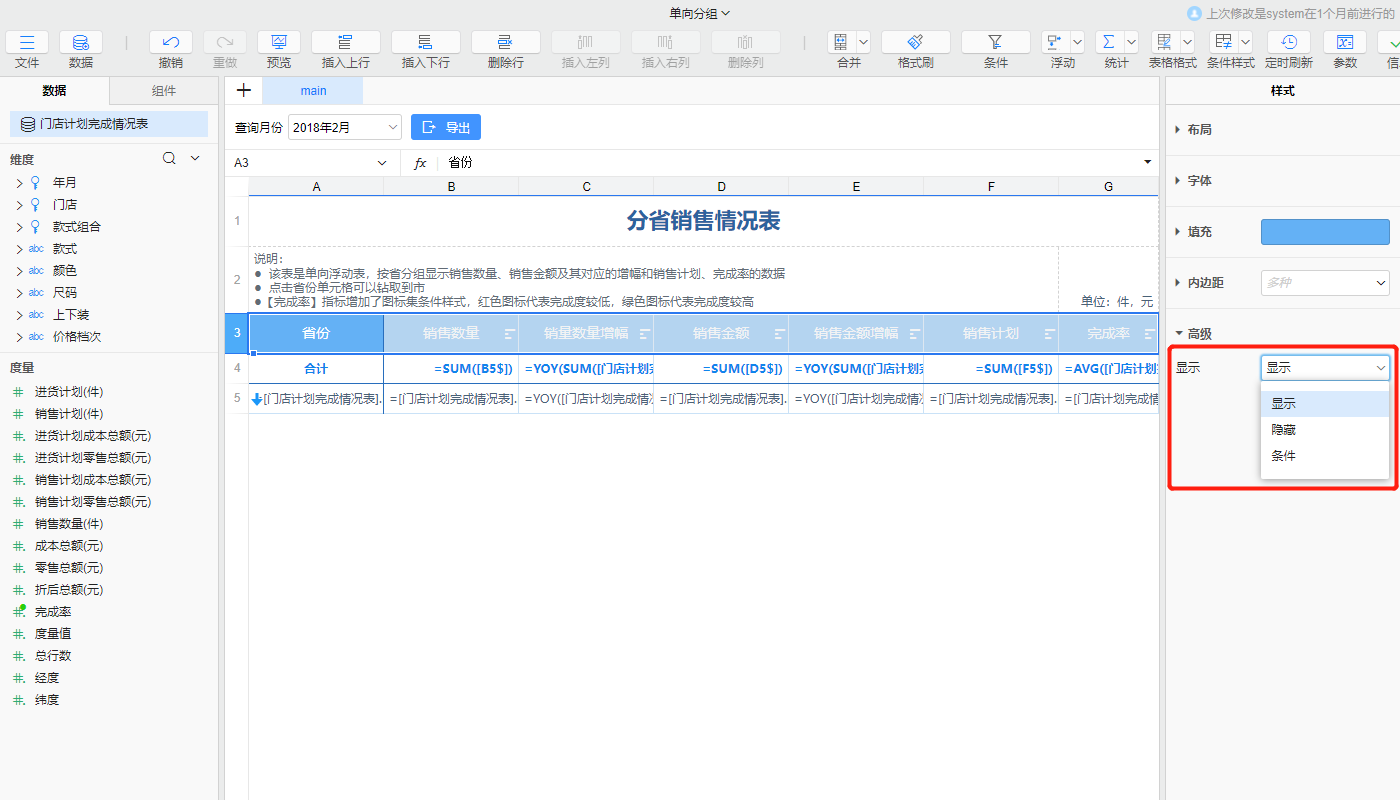
对于报表中的单个单元格,无法对其设置显示属性,只能对整行或整列进行设置。点击行表头选中第三行,在右侧样式>显示中,可以设行的显示属性,提供如下选项:
- 显示
- 隐藏
条件:表达式动态设置行列的显示隐藏。当表达式返回true则显示行列,返回false则不显示行列

# 工作表样式
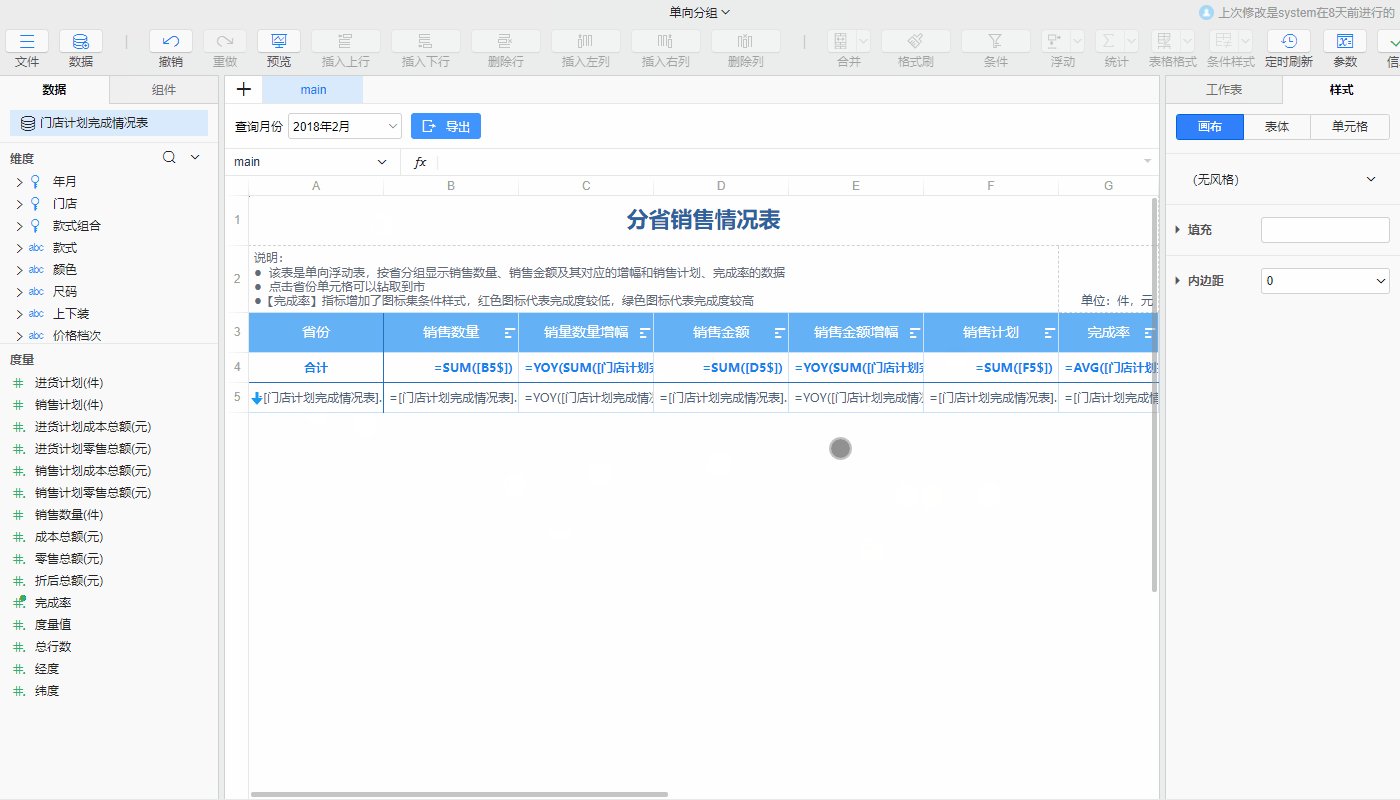
工作表中可以设置当前工作表的整体样式,如画布样式、表体位置等。点击画布空白处,右侧属性栏即显示为工作表相关设置。

# 画布填充
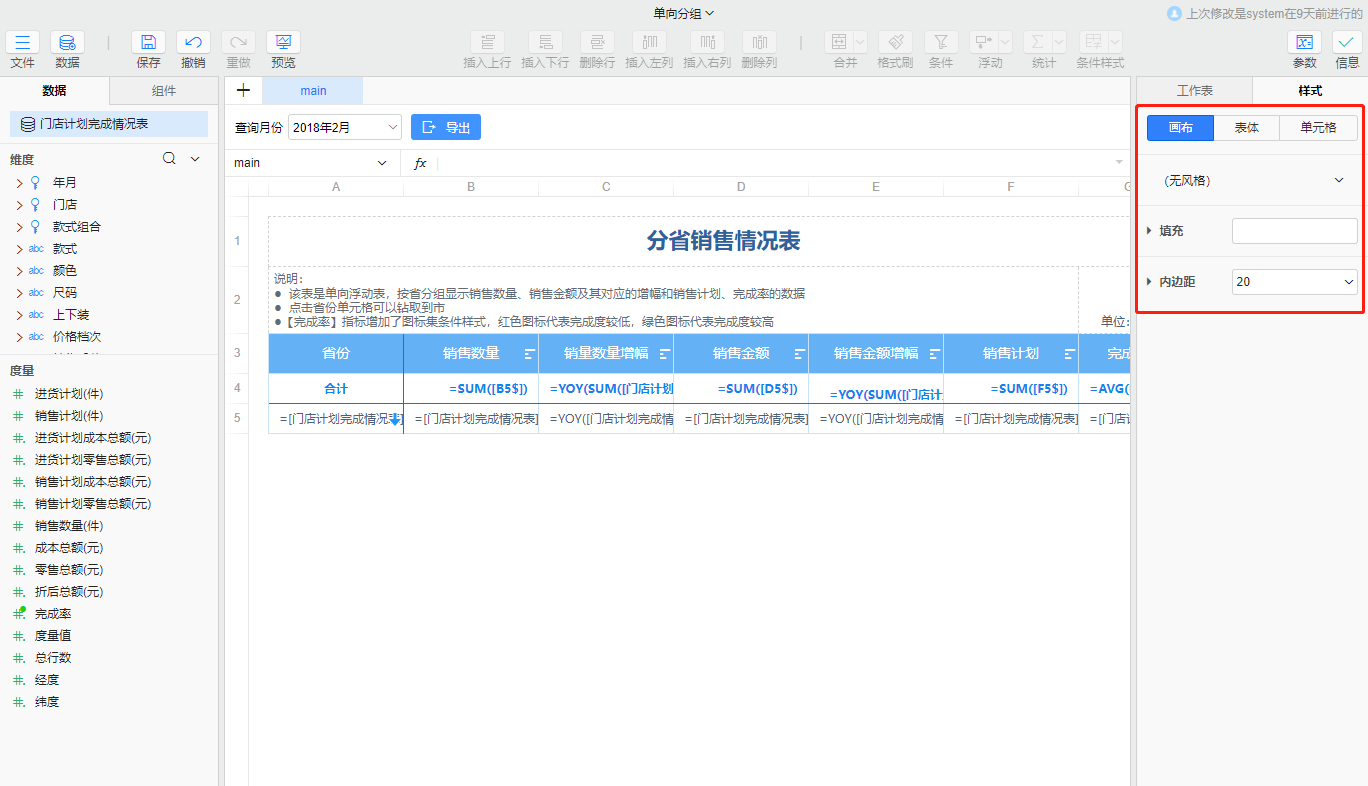
可以设置当前工作表的画布背景,在属性栏>工作表样式>画布>填充中设置,支持无填充、颜色填充以及图片填充三种填充方式,具体可查看文档填充。
# 画布内边距
可以设置画布的内边距,即当前工作表的表体与画布边框之间的距离,单位为px,在属性栏>工作表样式>画布>内边距中设置。
# 表体显示位置
可以设置查看界面中,工作表在画布上的显示位置为居左或居右。在属性栏>工作表样式>表体>布局>位置中设置:

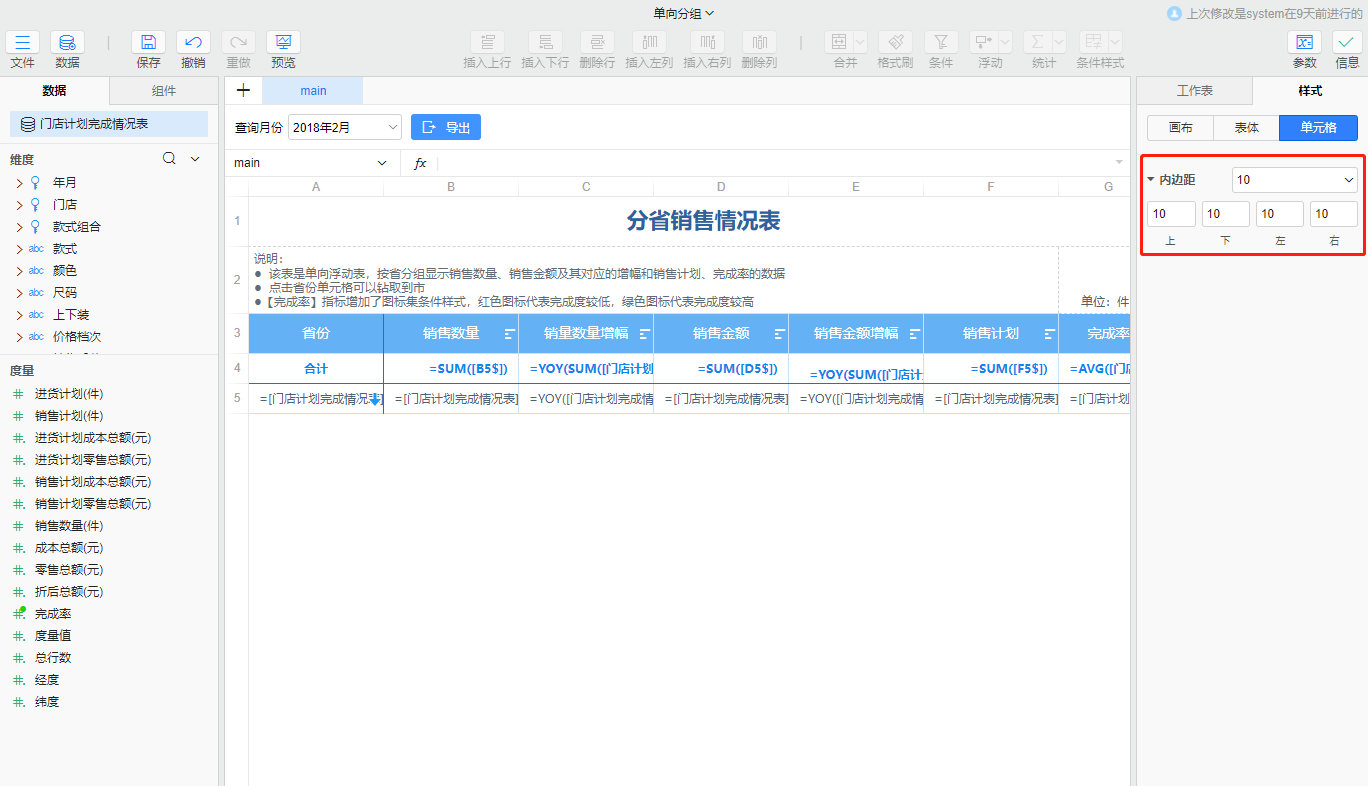
# 一键修改单元格内边距
报表中单元格的内边距支持一键修改,在属性栏>工作表样式>单元格>内边距中设置即可。如果想单独修改某个单元格内边距,需在单元格内边距中设置。

单元格内边距设置优先级
- 单独设置每一个单元格的内边距优先级最高
- 一键修改只针对未设置过单元格内边距的单元格,并将内边距值也写入对应单元格下的内边距中