# SuperPage交互-调用WebAPI
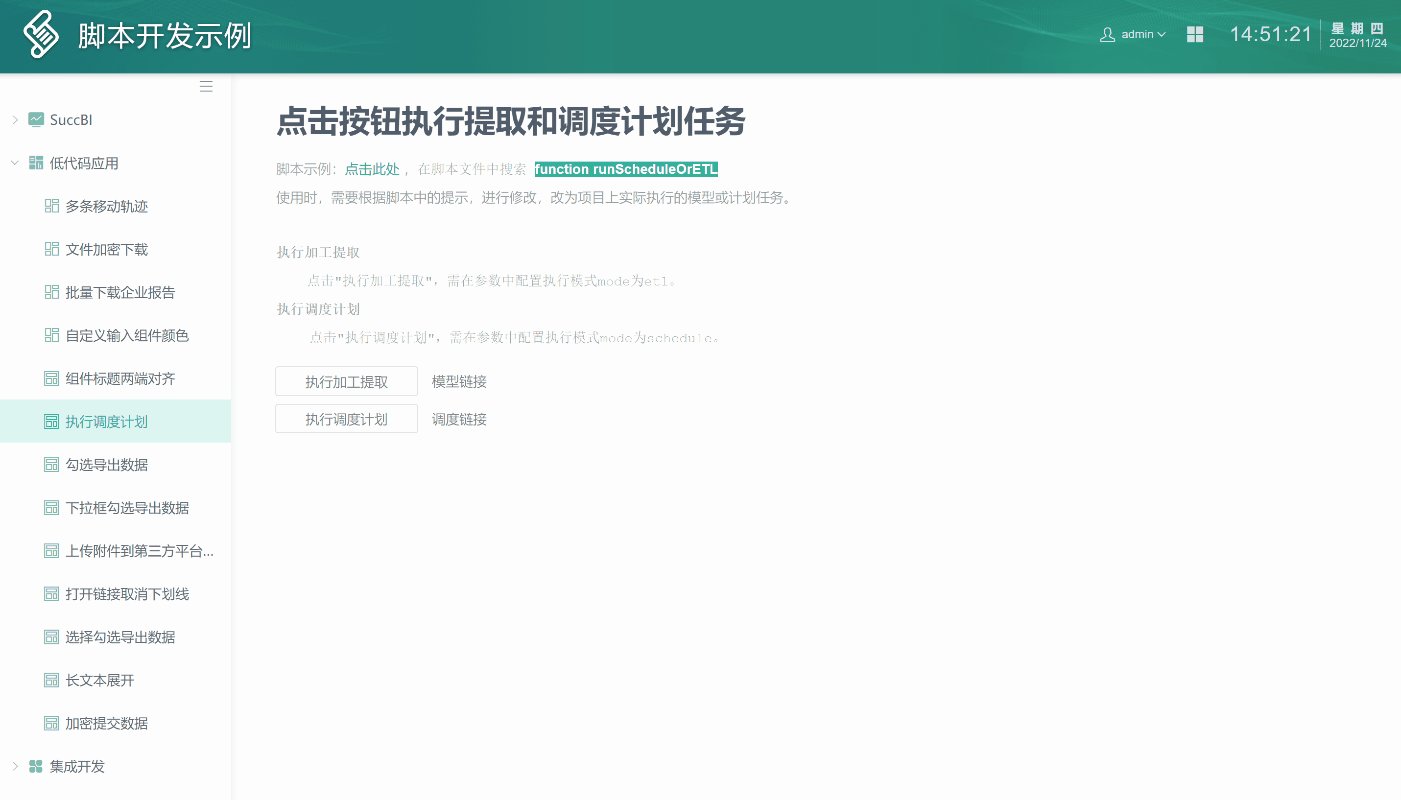
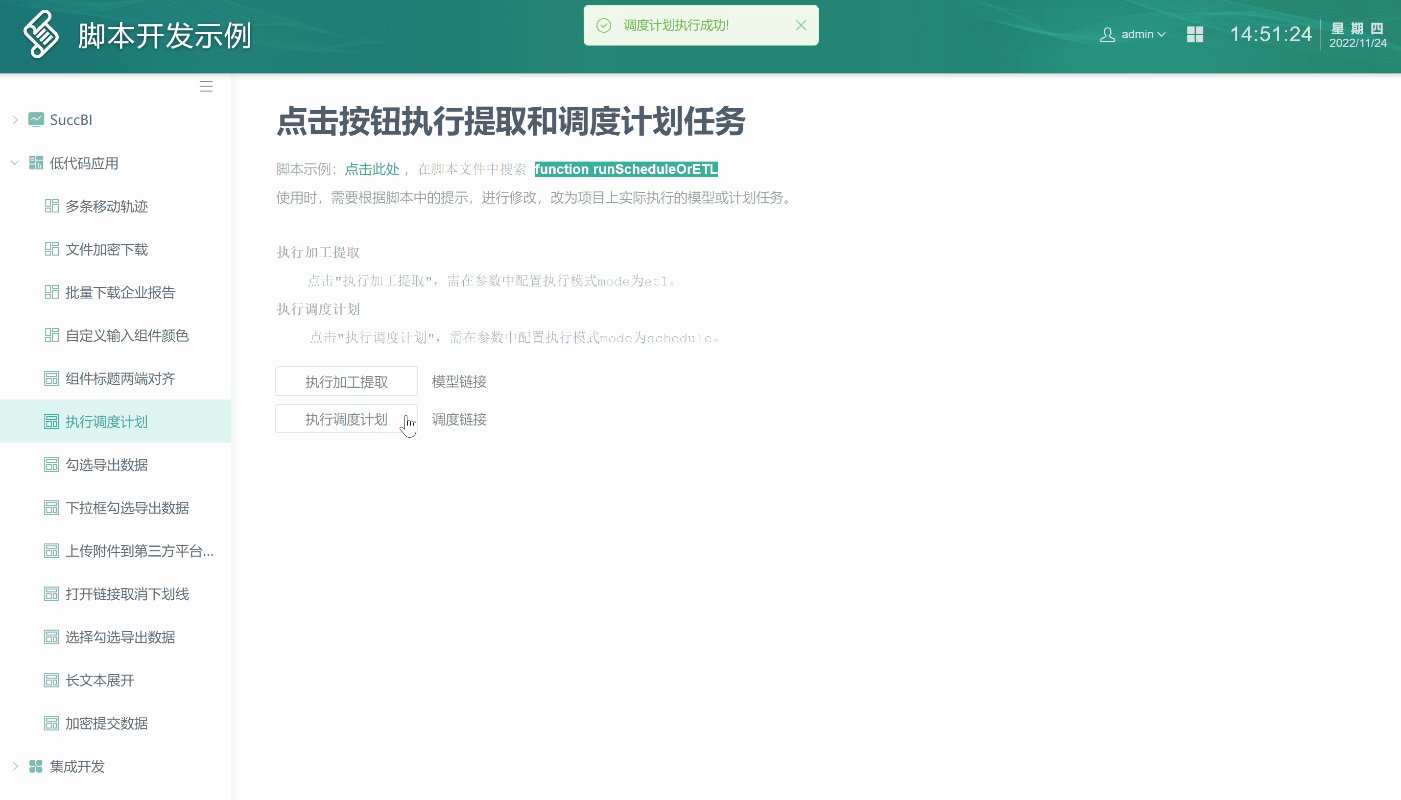
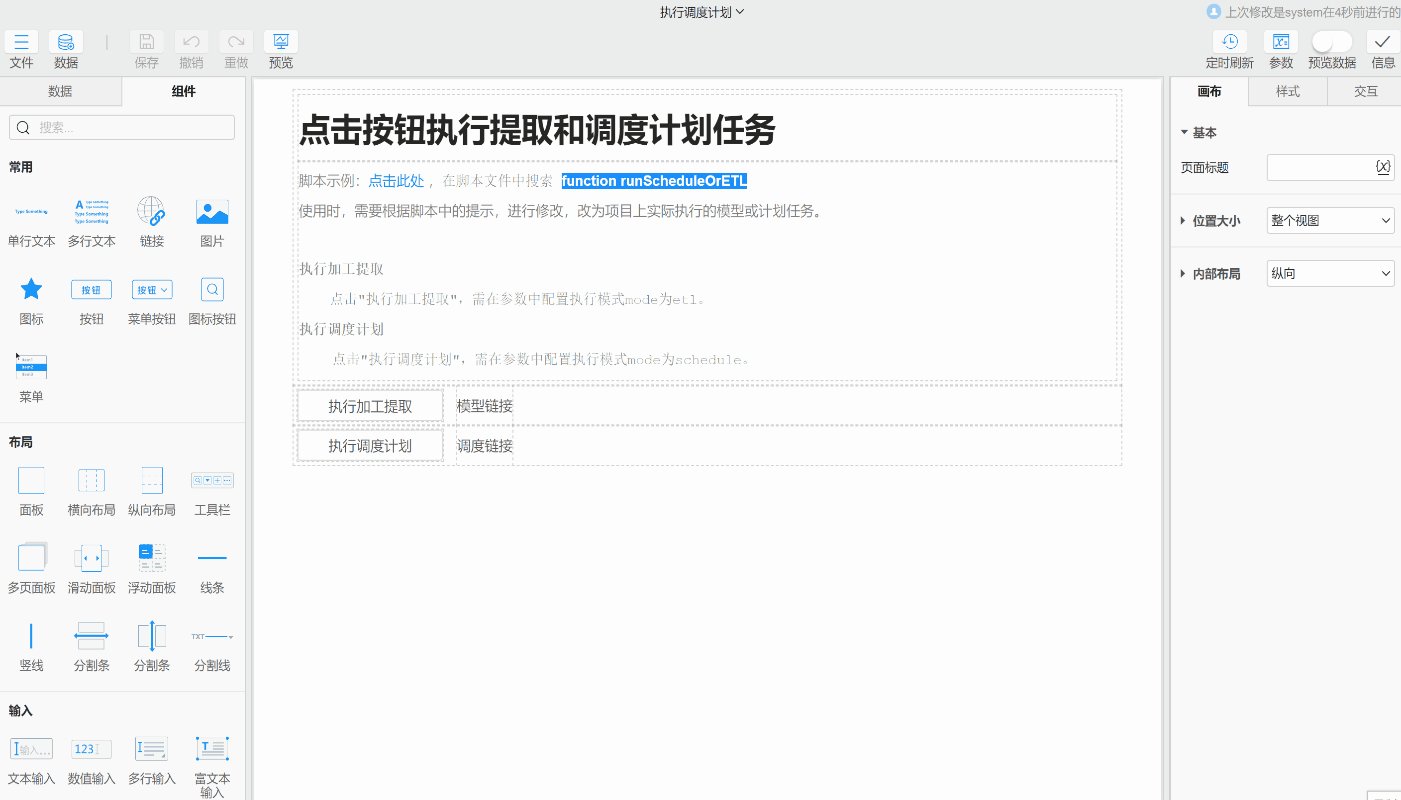
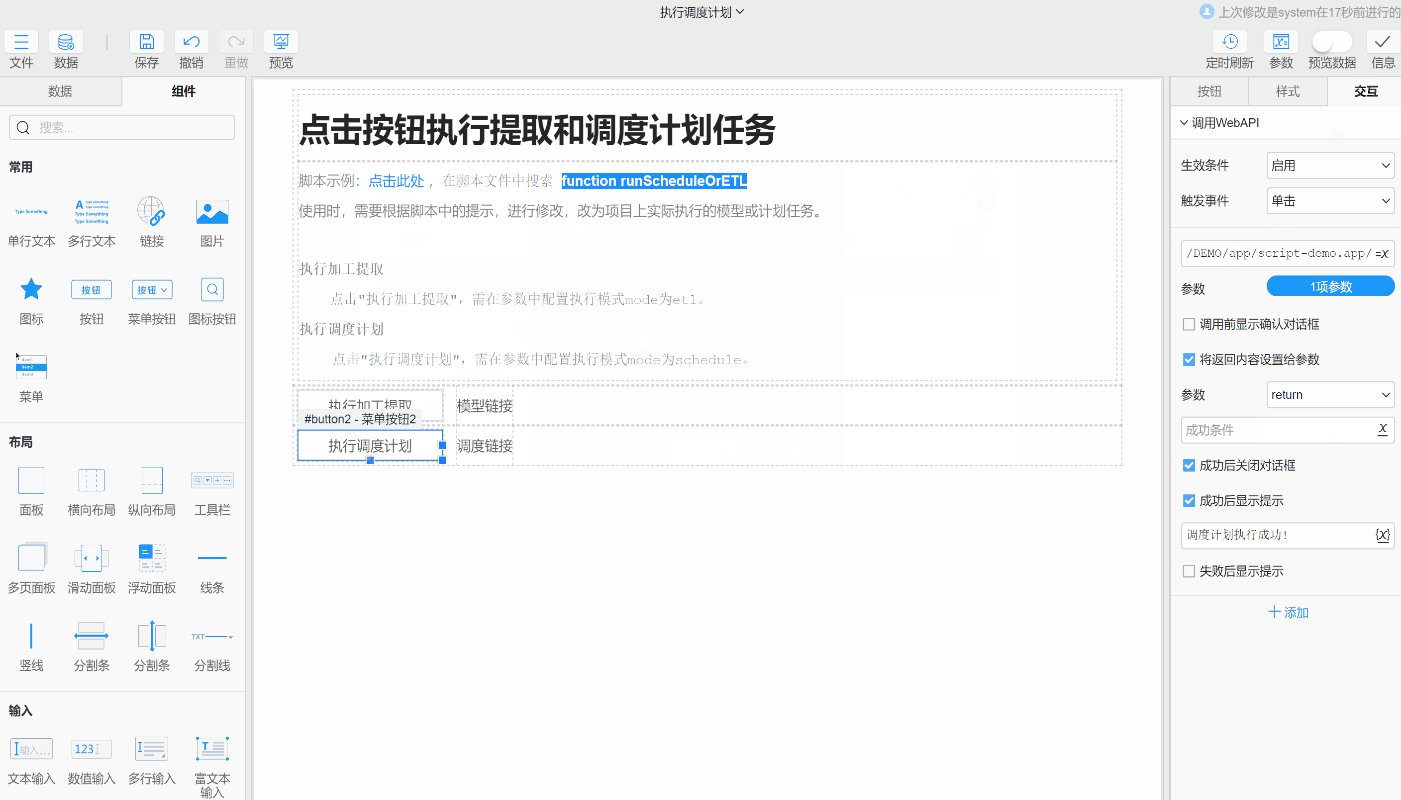
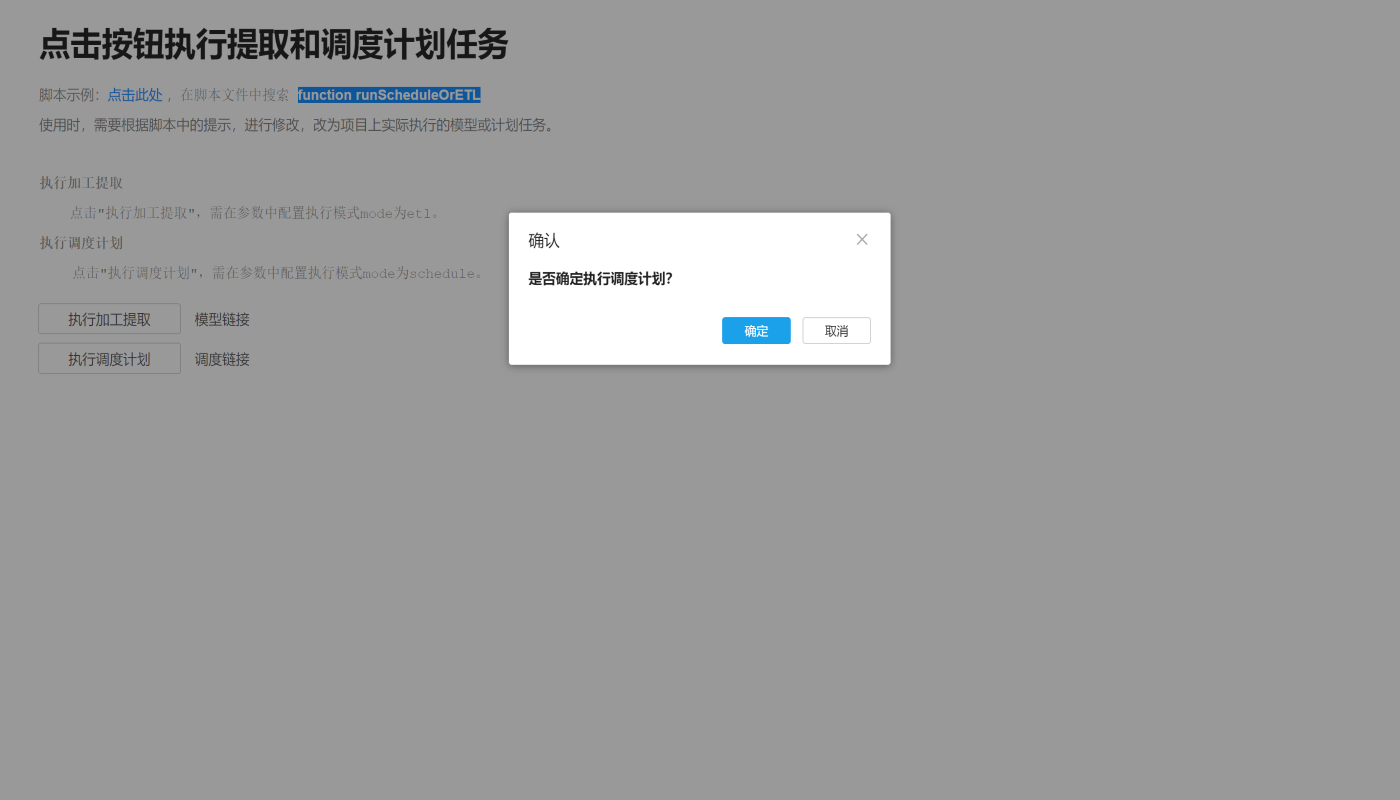
调用WebAPI交互可以调用后端嵌入式脚本,用于对表单或SuperPage页面进行后端的个性化业务处理。如图点击执行调度计划按钮后,立即执行调度计划:

# 使用调用WebAPI
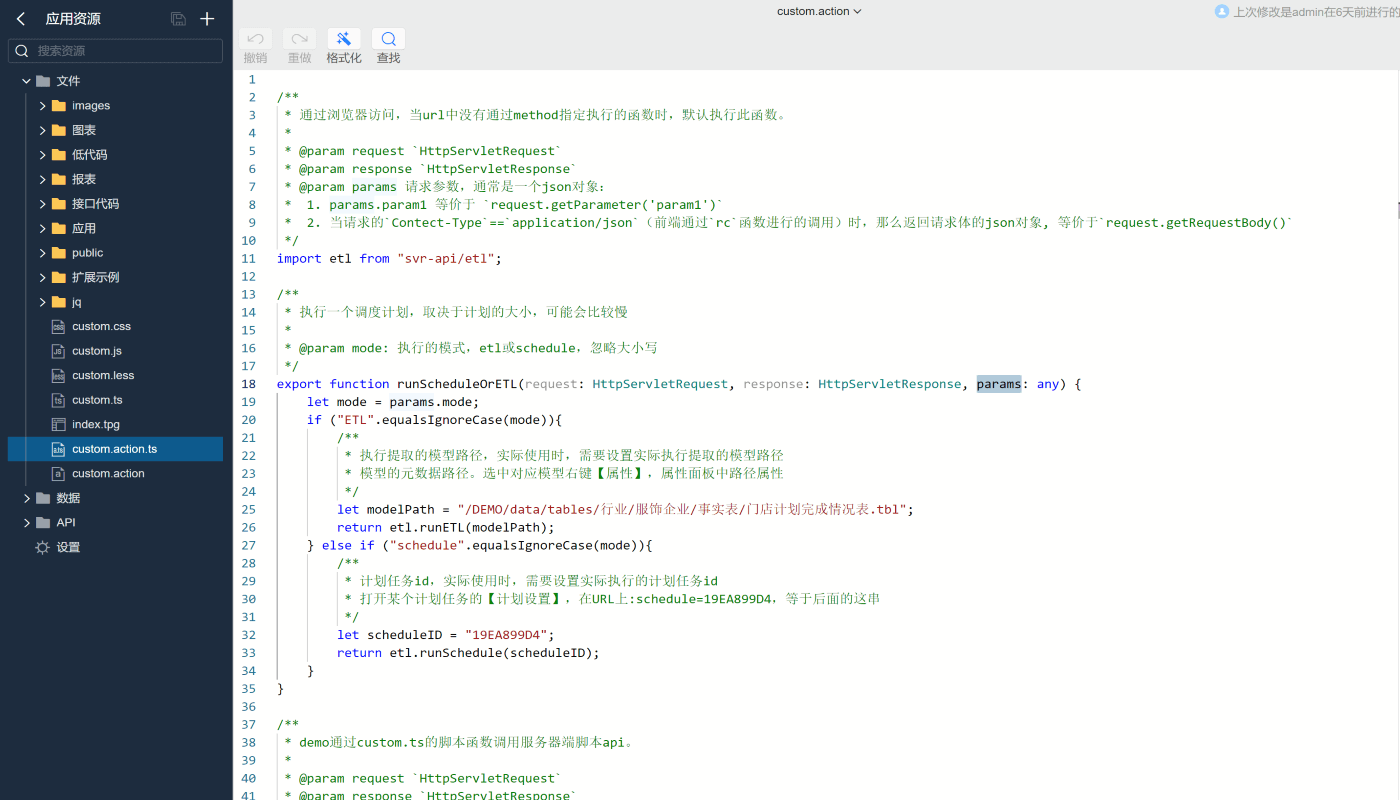
调用WebAPI交互可以通过资源路径调用任意.action的文件,以调用custom.action中runScheduleOrETL方法实现执行调度计划的功能为例,具体操作步骤如下:

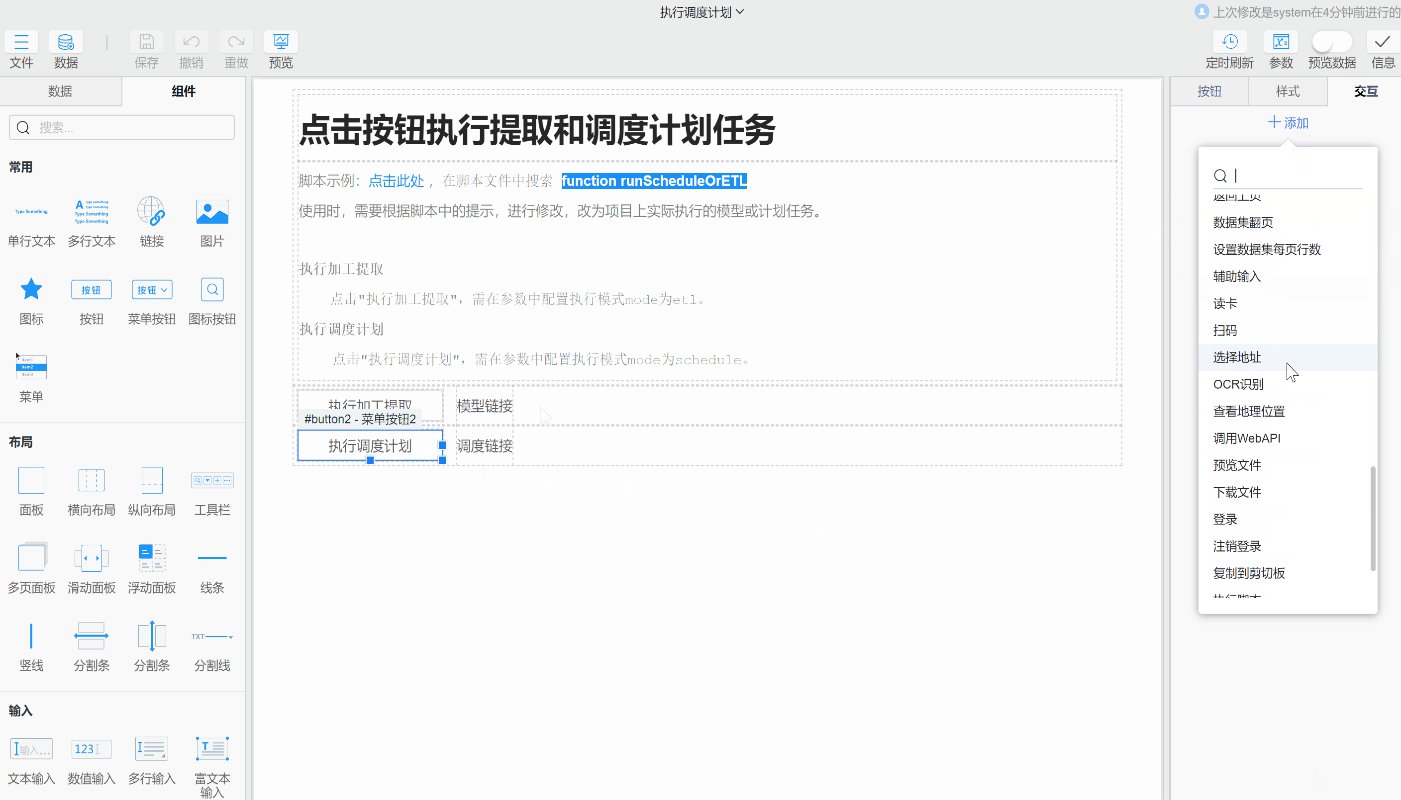
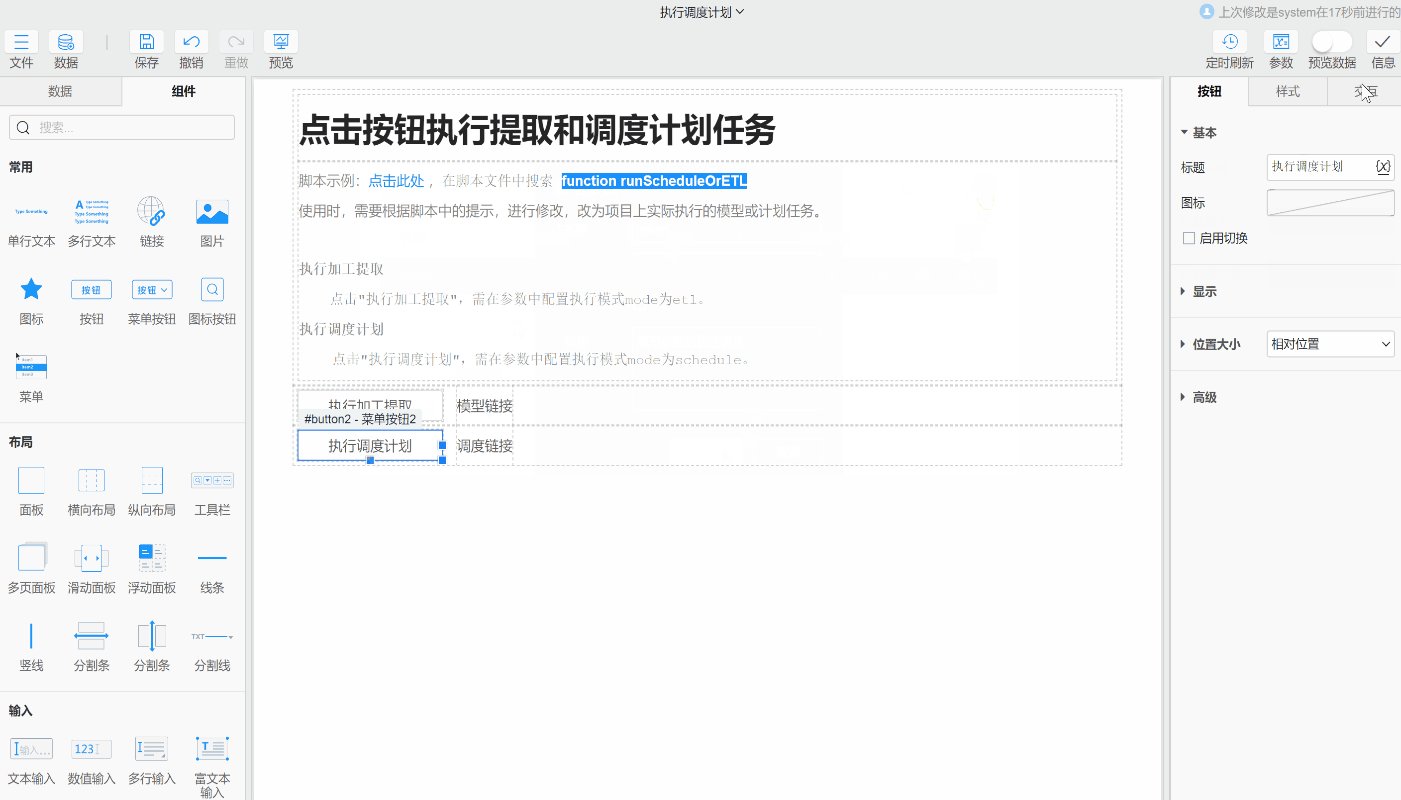
- 添加交互:选择执行调度计划按钮,添加调用WebAPI交互
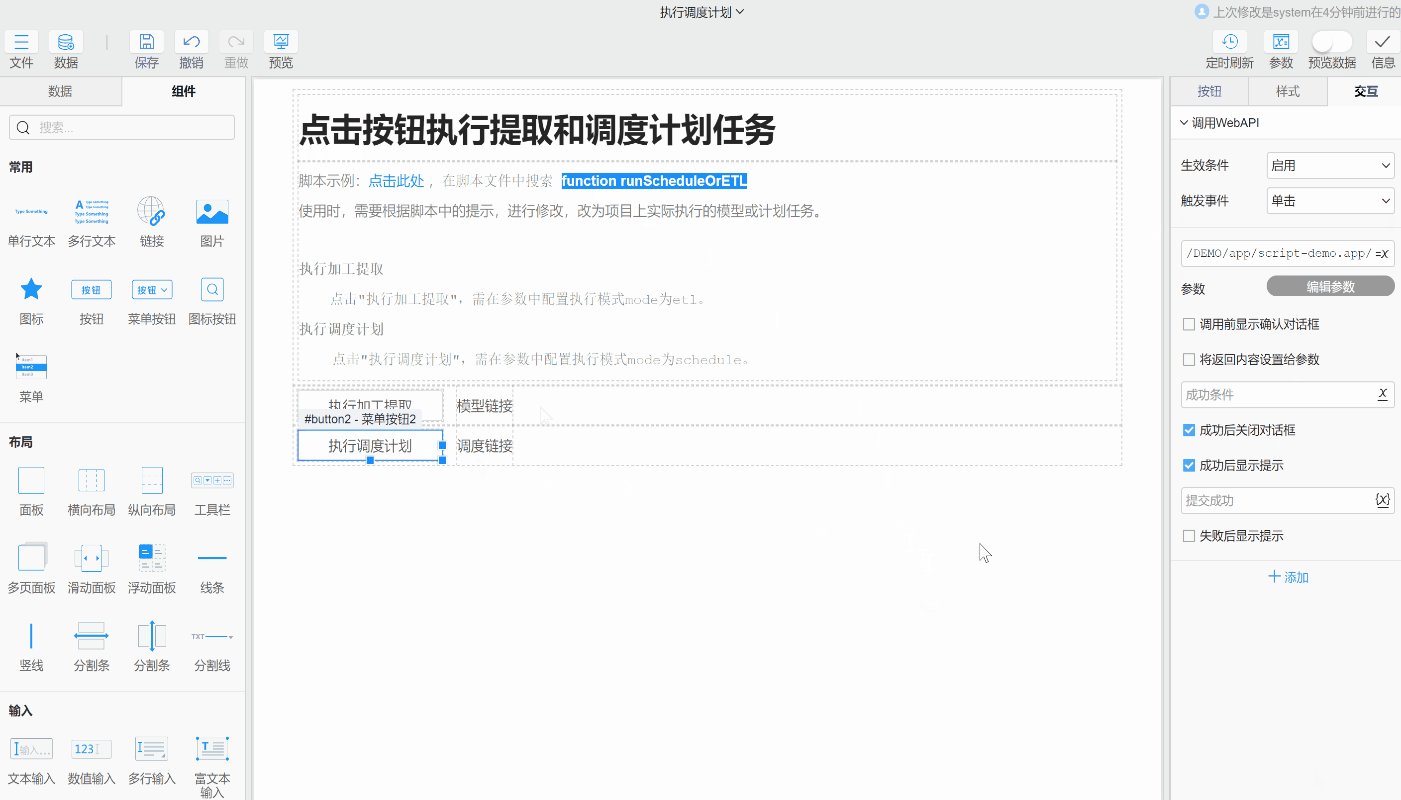
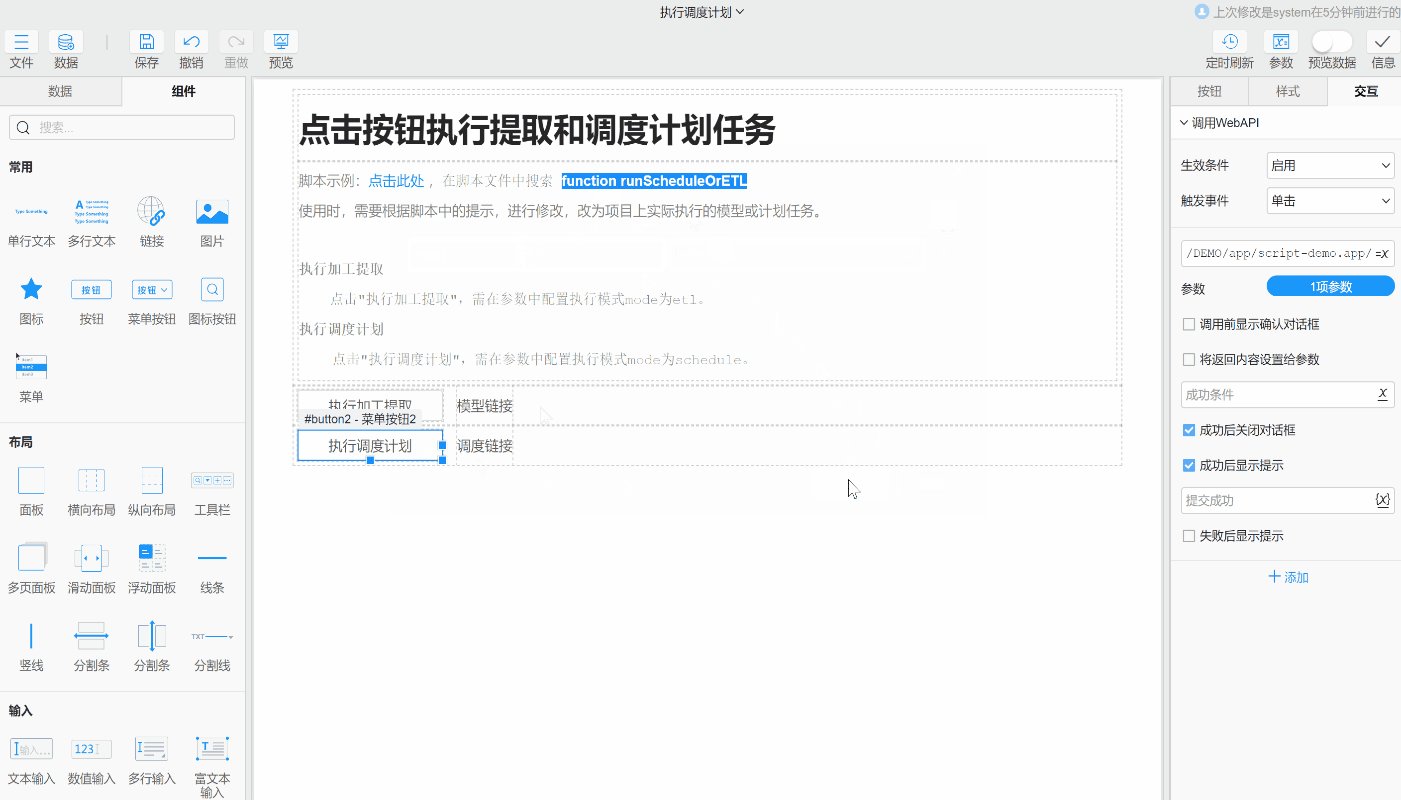
- 配置交互相关属性:API地址中输入
/DEMO/app/script-demo.app/custom.action?method=runScheduleOrETL,参数属性中参数名称设置为mode,参数值设置为schedule。更多参考设置参数
# 设置参数
当后端脚本需要前端页面传递参数时,可在调用WebAPI交互中定义多个参数。而后端脚本方法中提供了自定义参数params来接收,该参数是一个json对象,通过params.参数名的方式(该参数名,是在交互中定义的参数)可以获取页面传递的参数内容。相关使用可参考下图中的注释部分。

# 返回内容设置
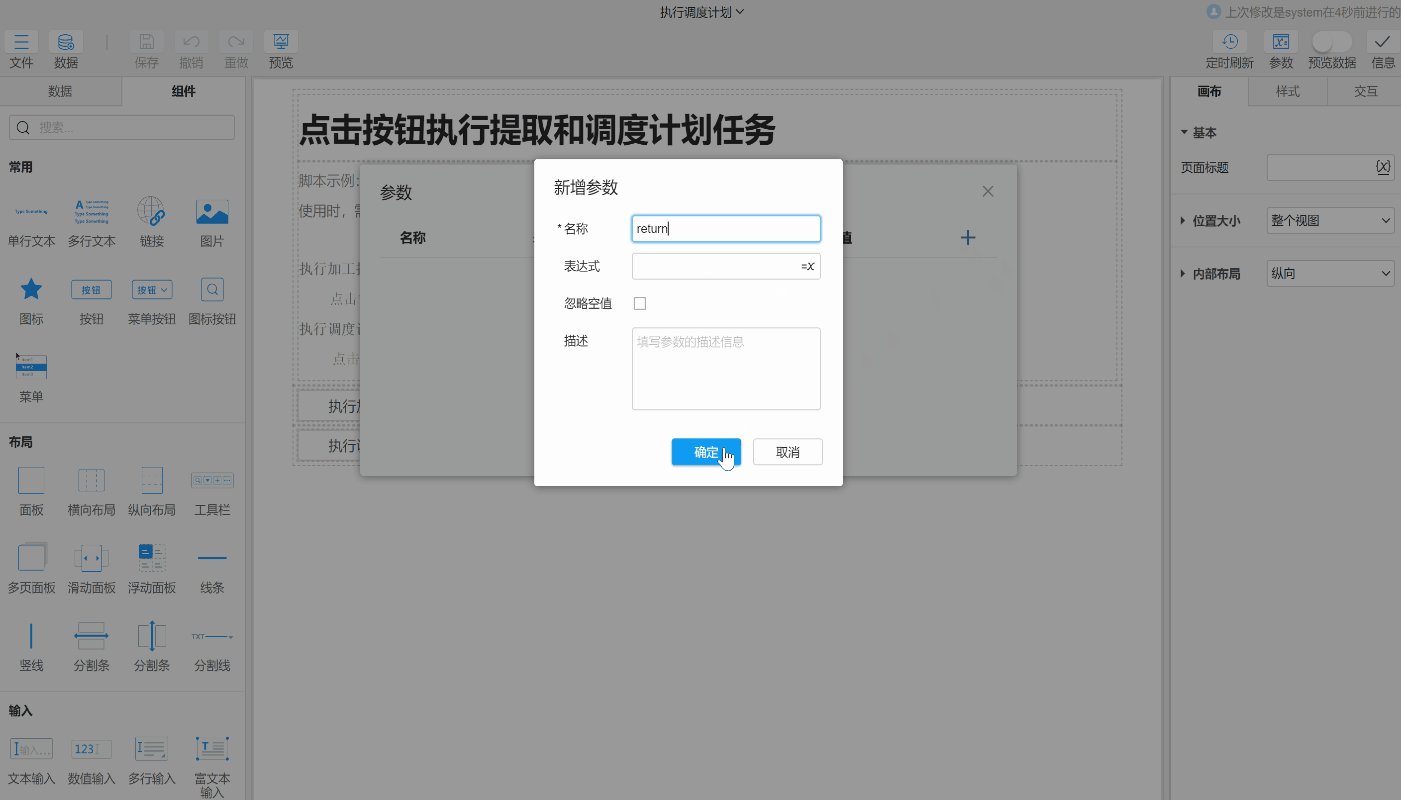
后端脚本在执行完成后会有返回内容,当需要接收脚本处理后的返回内容时,可以勾选将返回内容设置给参数选项,并在参数下拉框中指定参数来接收返回内容。此处下拉框可供选择的参数来源于定义的全局参数,需要提前设置。

# 提示信息设置
# 调用前提示
- 调用前显示确认对话框:交互执行前,弹出对话框提示是否确认

# 调用后提示
- 成功后关闭对话框:默认勾选,调用WebAPI成功后,关闭所在对话框,若没有打开对话框,则无效果
- 成功后显示提示:调用WebAPI成功后,顶部显示自定义的文字内容
- 失败后显示提示:调用WebAPI失败后,顶部显示自定义的文字内容
顶部的提示消息框会在页面中停留3秒再隐藏,若希望更多的自定义设置,可以使用显示消息框交互。
是否有帮助?
0条评论
评论