# SuperPage交互-登录
使用登录交互,可以通过低代码方式在页面中搭建登录界面,其功能与系统自带的登录功能逻辑一致。如在SuperPage页面中点击登录按钮,即可弹出登录对话框进行登录操作:

# 使用登录
使用登录交互,一般需要配合文本输入、密码输入、按钮、文本等组件使用,使用文本输入组件来输入用户信息;使用密码输入组件来输入密码信息。然后在登录交互中获取该输入信息,与数据库中存储的信息进行比对,一致就能登录成功。具体操作步骤如下:

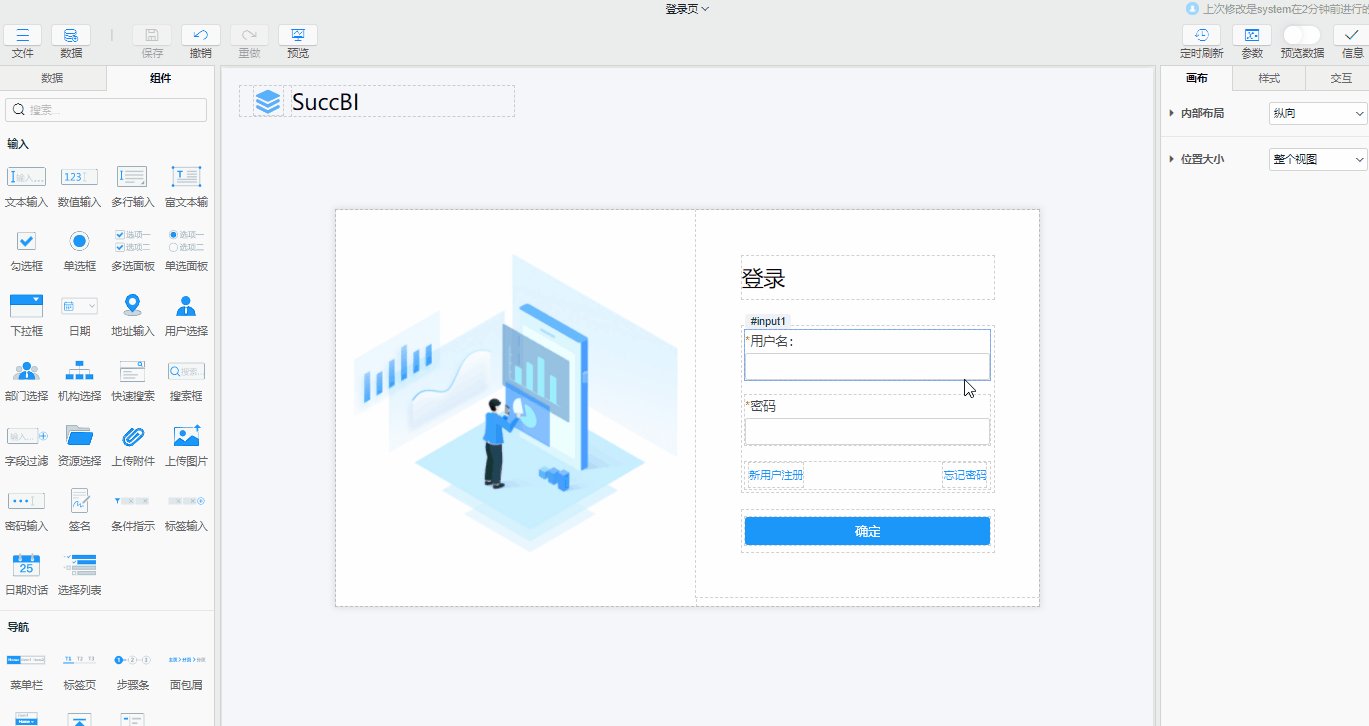
- 添加组件: 在页面中添加
用户名文本输入组件、密码输入组件以及确定按钮 - 添加交互并设置属性:
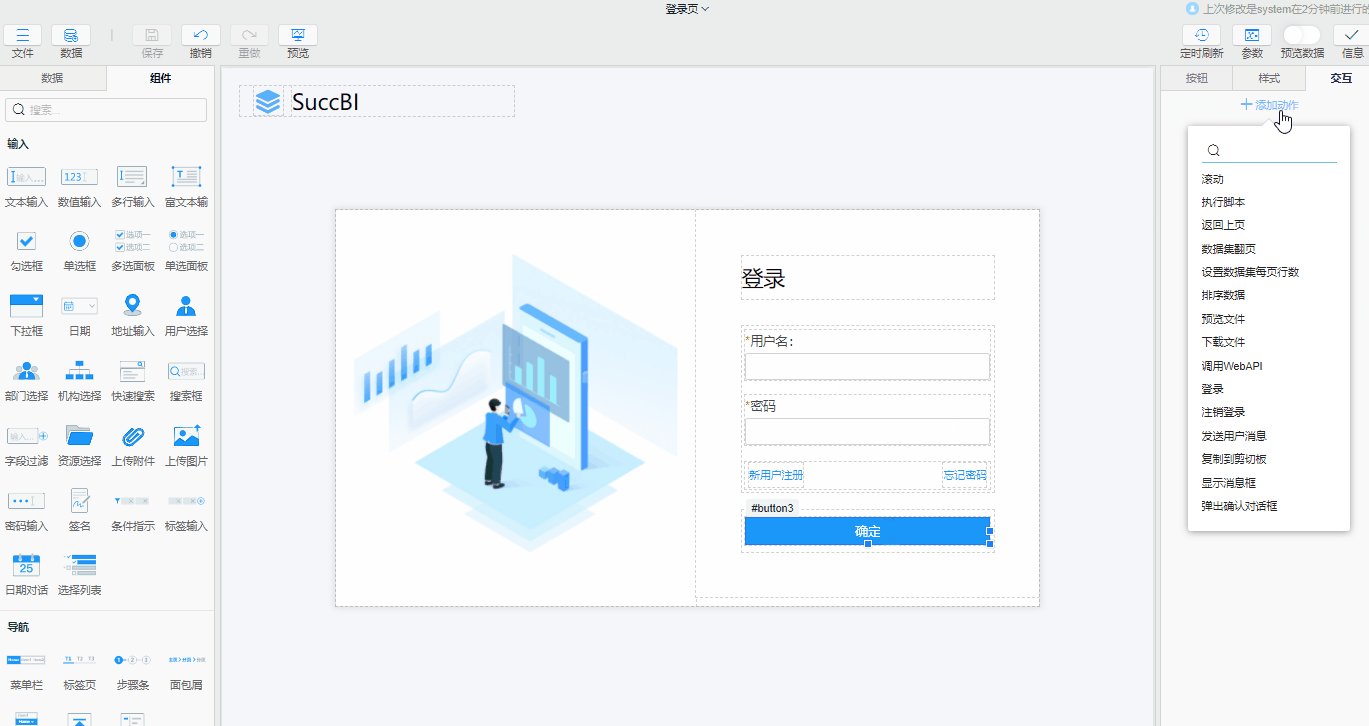
- 选中
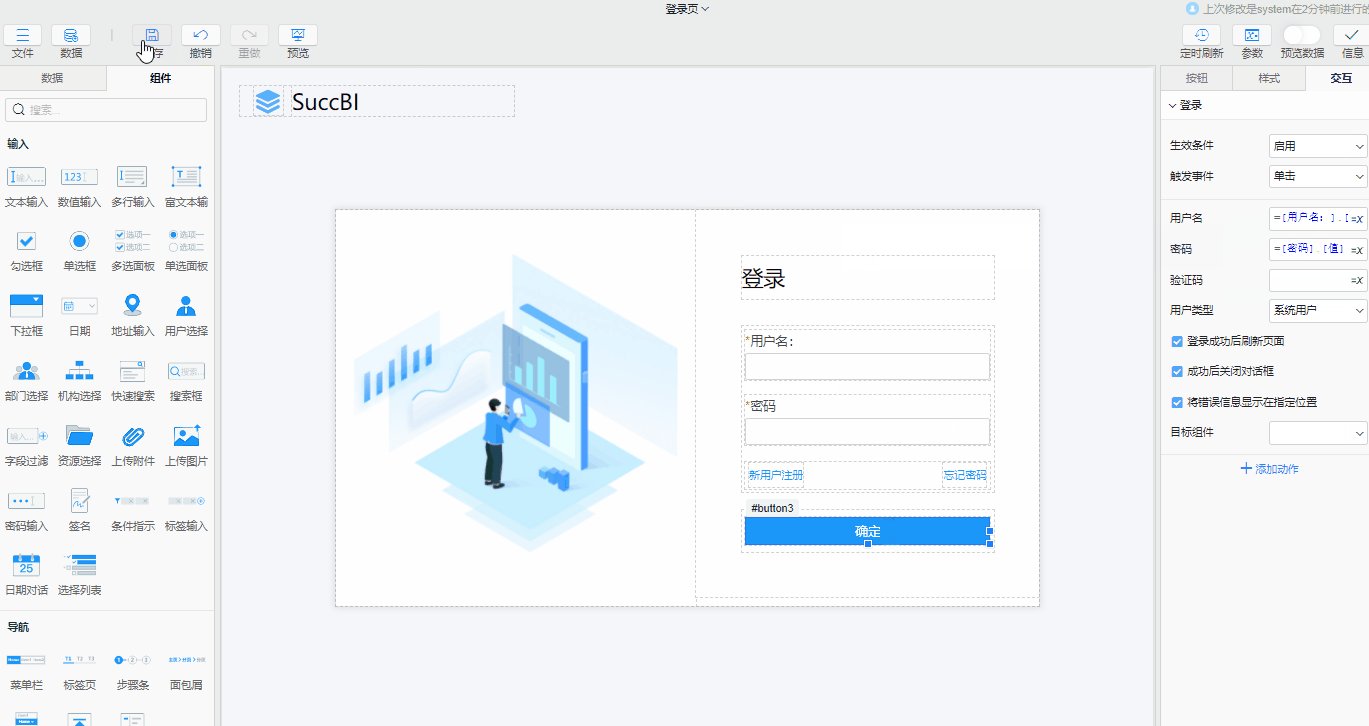
确定按钮,添加登录交互 - 在交互中,用户名设置为
=[用户名:].[值],密码设置为=[密码].[值]即可,更多设置可查看登录设置
- 选中
# 登录设置
在登录交互中,需要获取用户输入的用户名、密码等信息,与数据库中的数据进行匹配。同时也可以根据需求进行其他属性设置,具体如下:
- 用户名:必填项,获取用户输入的用户名信息,如
=[用户名:].[值] - 密码:必填项,获取用户输入的密码信息,如
=[密码].[值] - 验证码:获取用户输入的验证码信息,如
=[验证码].[值]。验证码由后端自动生成以图片形式显示,根据用户的输入自动在服务层校验。使用该值主要防止恶意软件随意登录 - 用户类型:包括系统用户、外部用户两种,当为系统用户时,自动与
/sysdata/data/tables/sec/USERS.tbl模型表中的数据进行匹配;当为外部用户时,自动与/sysdata/data/tables/sec/EXTERNAL_USERS.tbl模型表中的数据进行匹配。默认为系统用户 - 登录成功后刷新页面:登录成功后立即刷新页面
- 成功后关闭对话框:当登录操作是在一个对话框中操作时,登录成功后可关闭该对话框
- 将错误信息显示在指定位置:勾选后,会弹出目标组件,该下拉框中只能选择文本组件,并将错误信息
用户名或密码错误显示在选中的文本组件中
是否有帮助?
0条评论
评论