# SuperPage交互-显示/隐藏组件
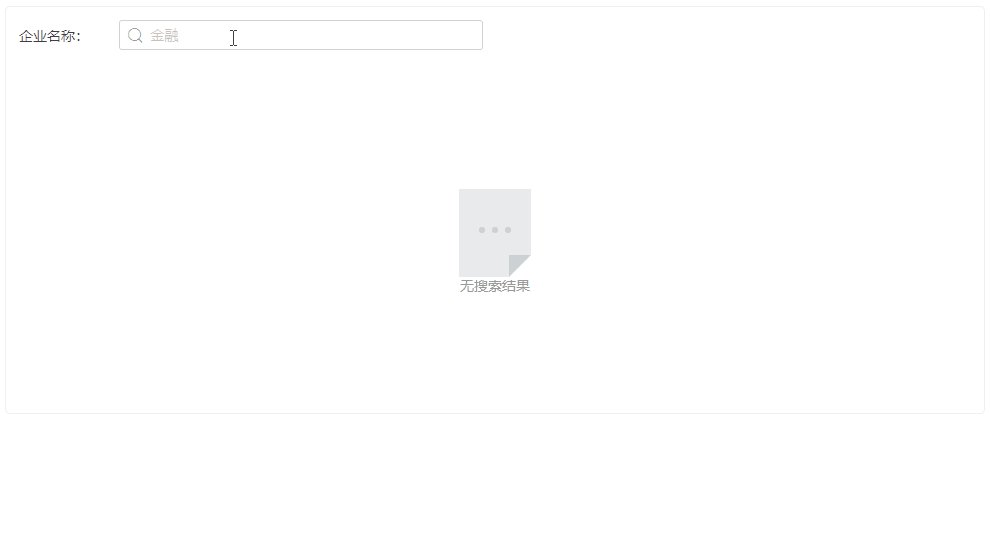
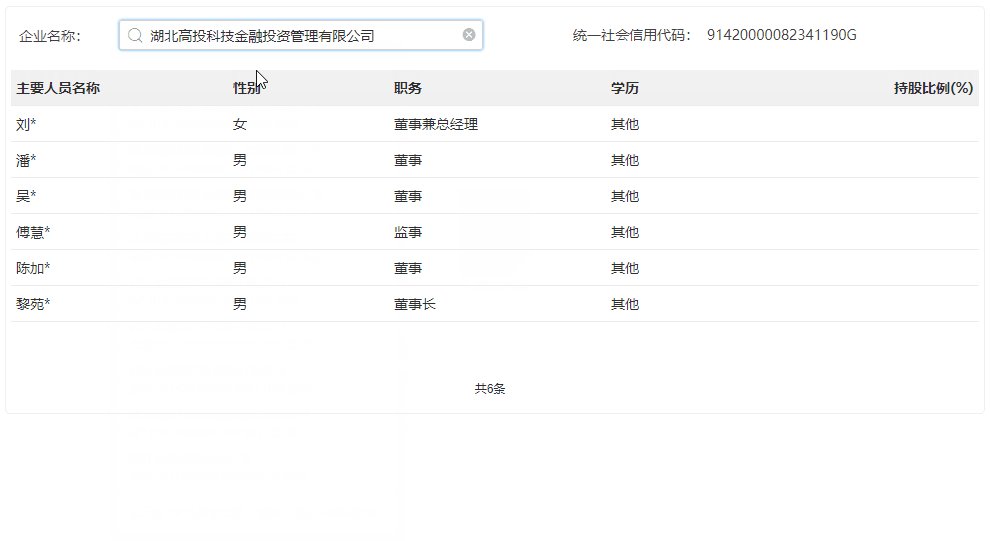
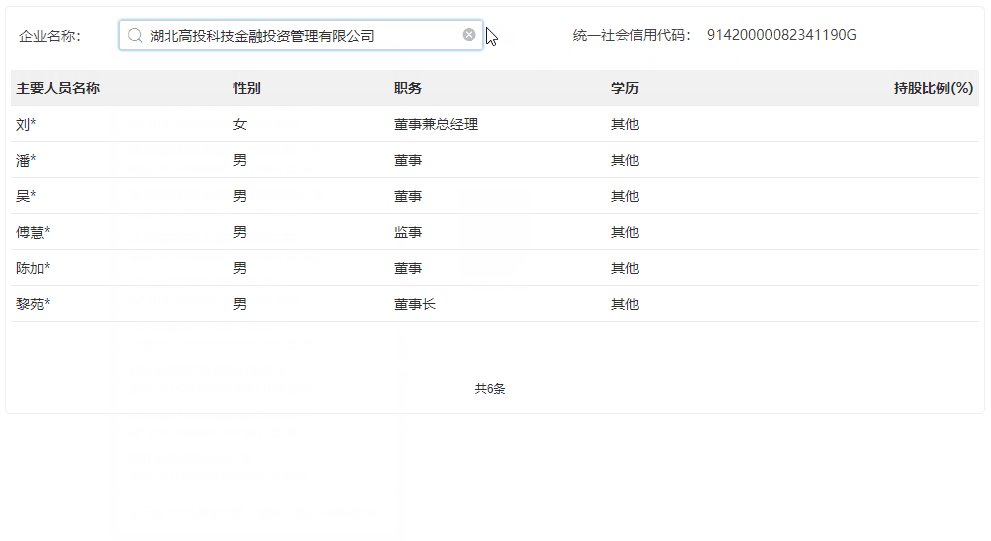
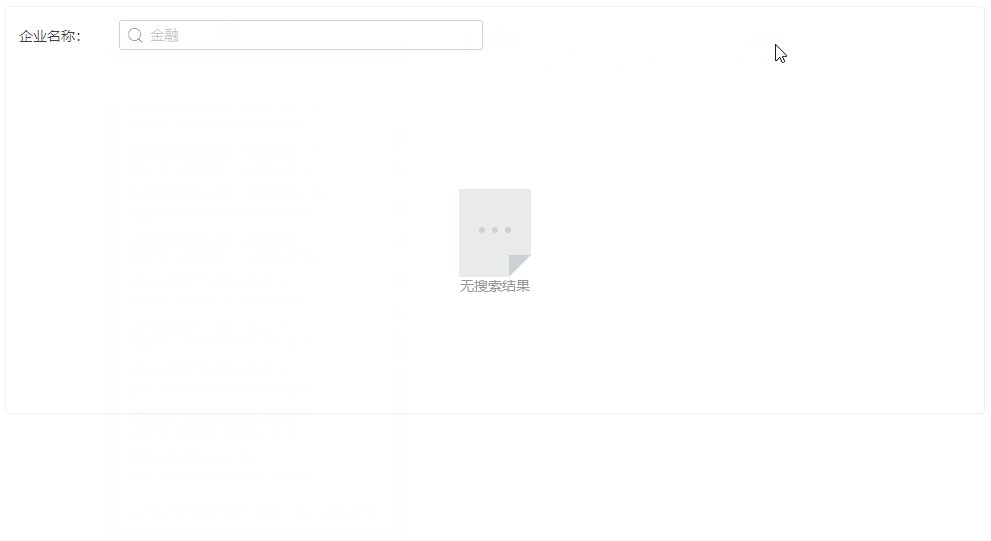
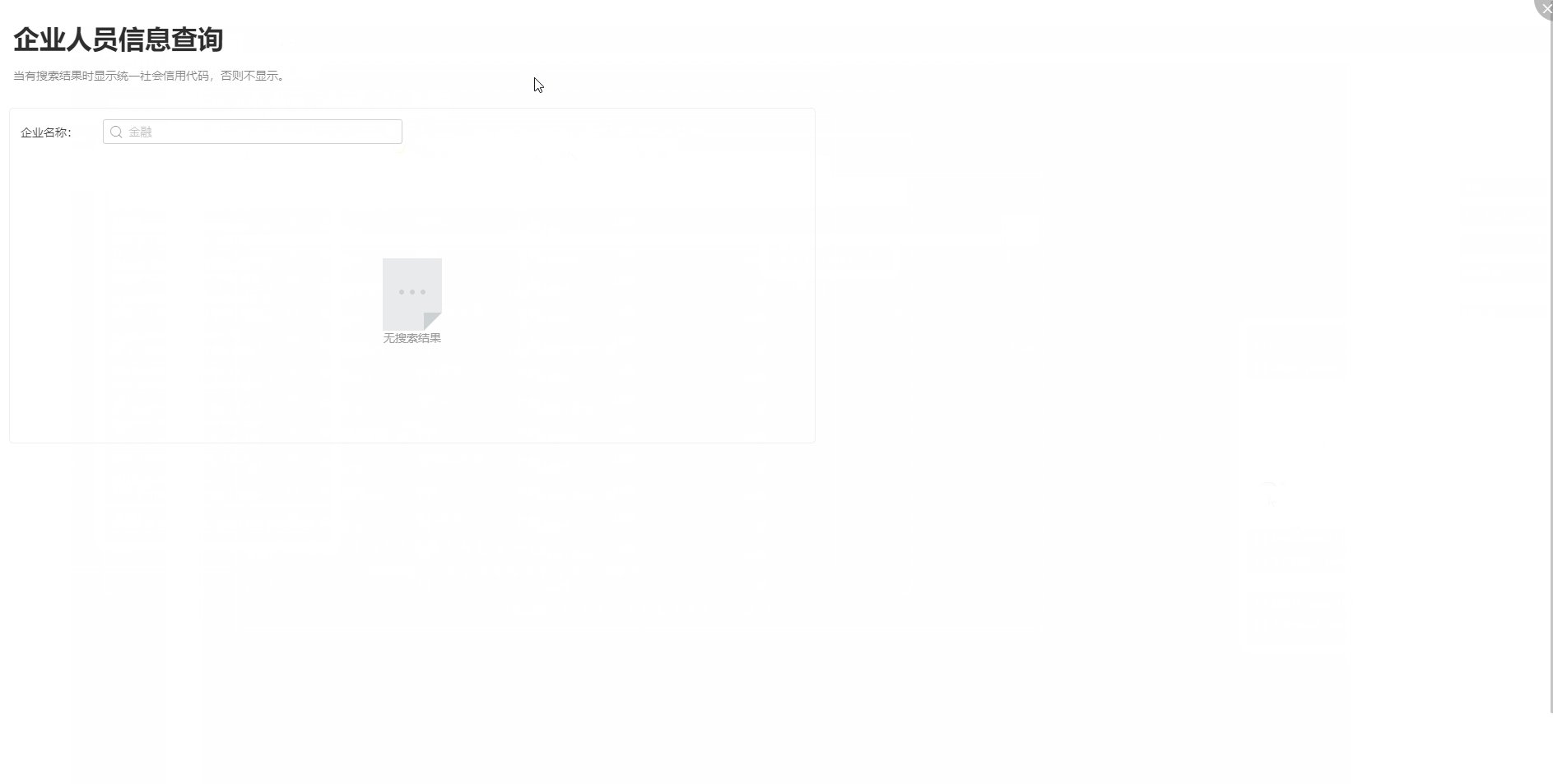
显示组件交互用于显示被隐藏的组件,与隐藏组件交互组合使用,可以实现动态显示与隐藏效果。如搜索企业名称,当企业名称不为空时,显示统一社会信用代码,否则不显示:

示例地址:显示隐藏组件交互 (opens new window)
# 使用显示组件
使用显示组件交互,搭配隐藏组件交互,根据不同的启用条件,可以实现组件的动态显示。以搜索企业名称为例,企业名称不为空,则显示统一社会信用代码,具体步骤如下:

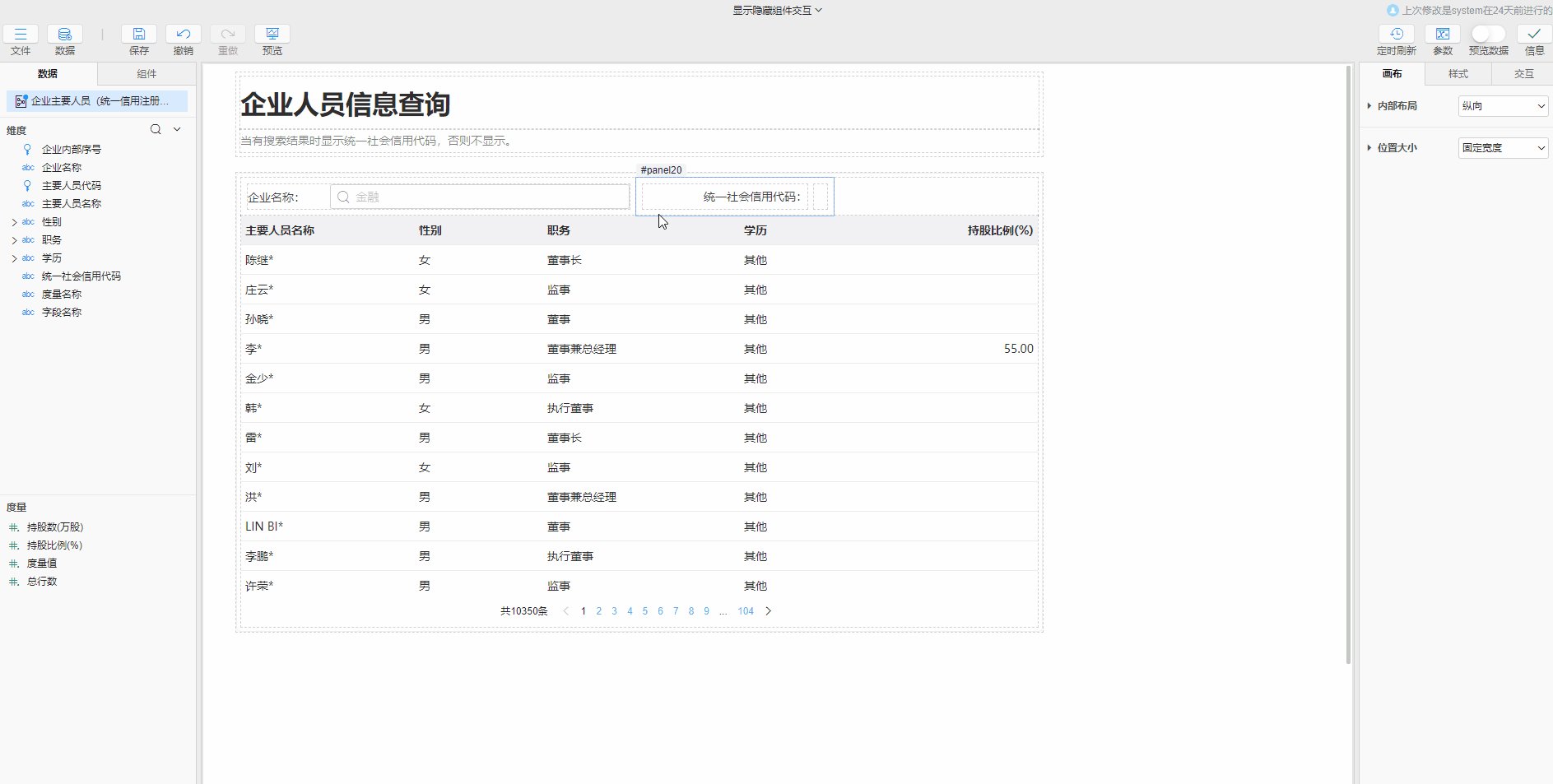
- 添加需要显示的组件: 在页面中添加面板组件,如
面板20,并在面板中添加两个文本组件,用于显示信用代码信息 - 添加交互并设置属性: 选中
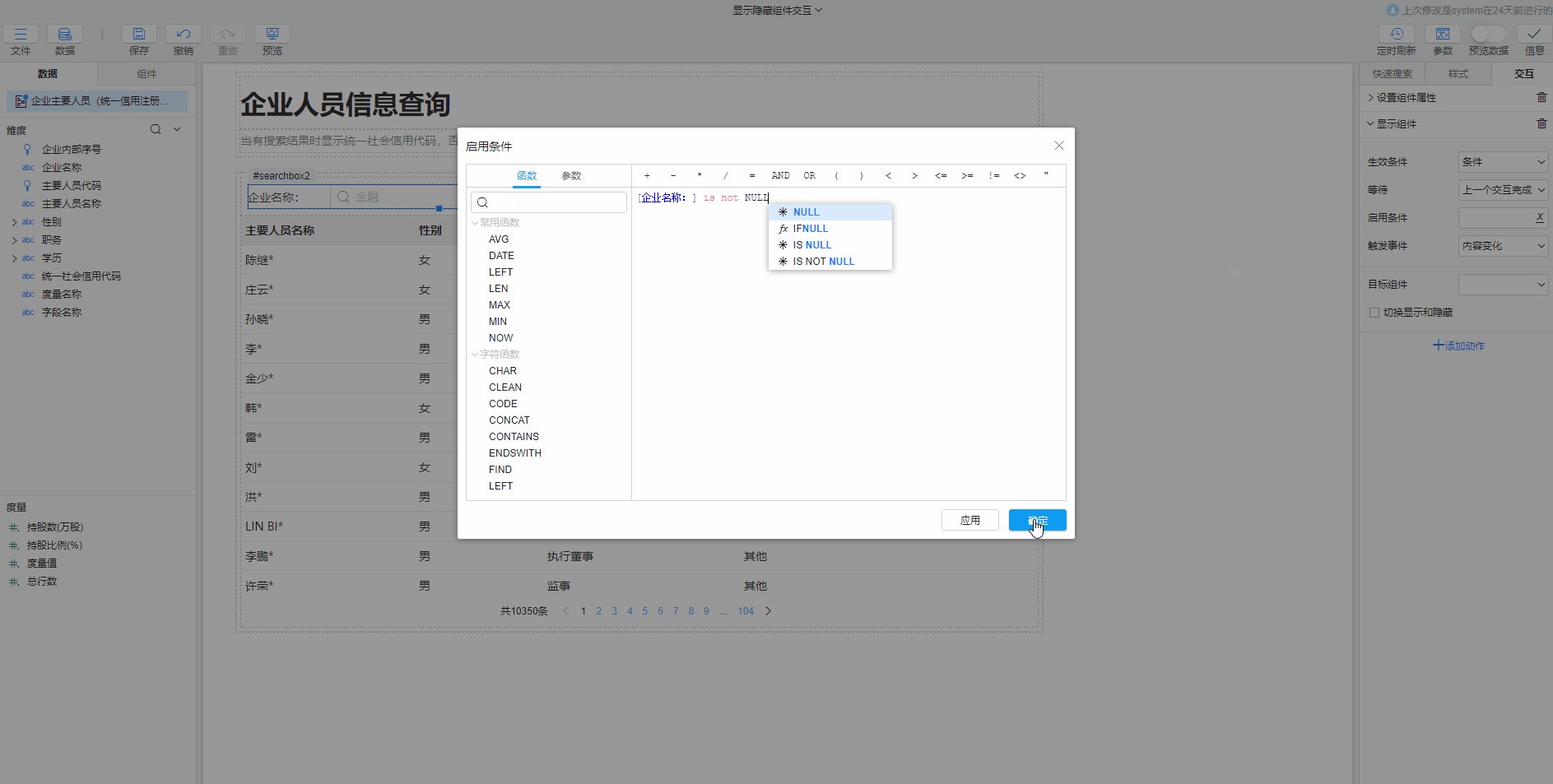
企业名称的快速搜索框- 添加显示组件交互,生效条件设为
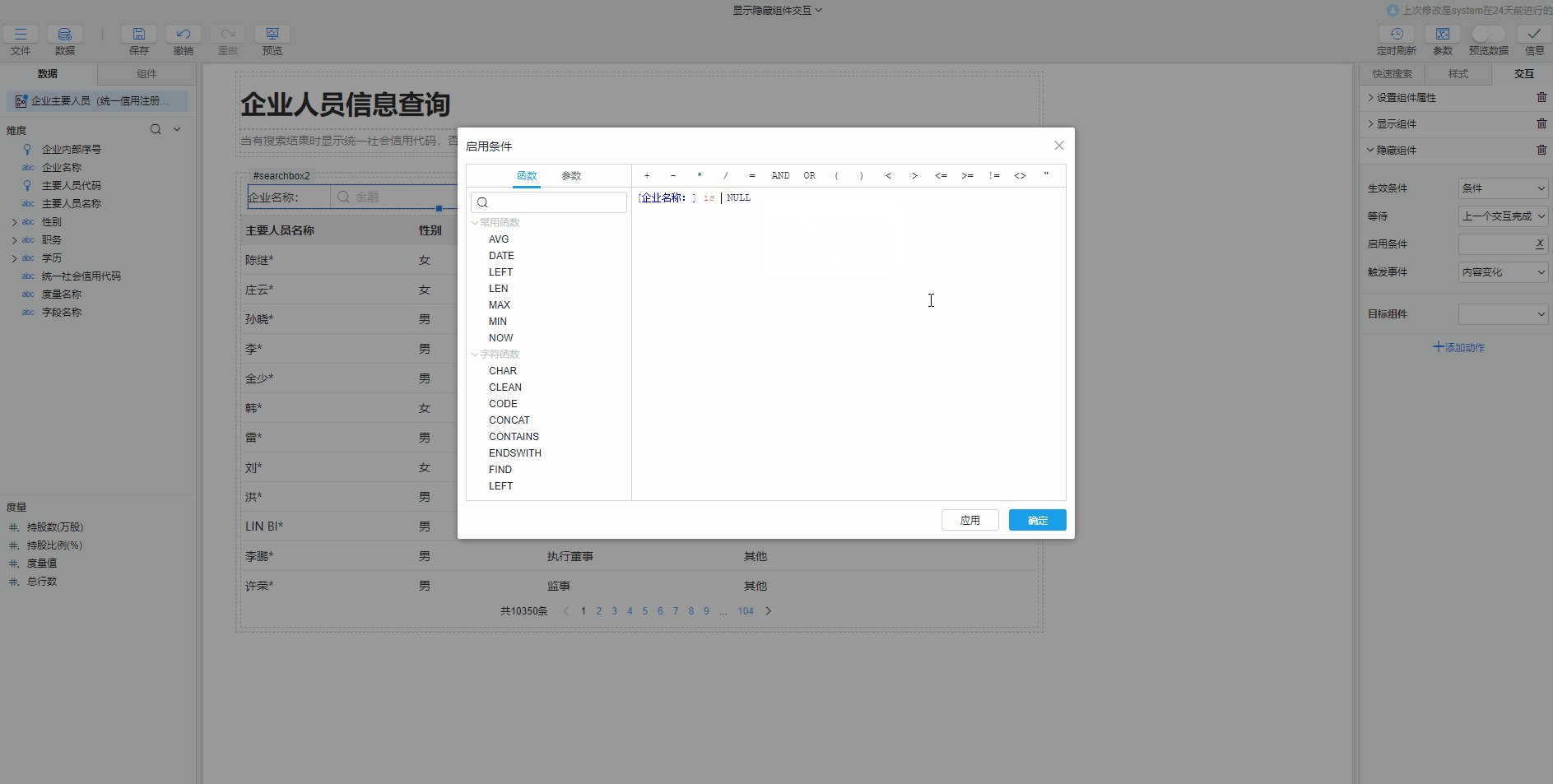
条件,启用条件为[企业名称:] is not NULL,同时将目标组件选择上方加入的面板20 - 同理,添加隐藏组件交互,设置启用条件为
[企业名称:] is NULL,并将目标组件选择面板20即可
- 添加显示组件交互,生效条件设为
# 切换显示和隐藏
显示组件交互除了与隐藏组件交互组合使用,实现组件动态显示效果之外,只利用显示组件交互也可以实现动态显示效果。需要在显示组件交互中勾选切换显示和隐藏属性,勾选后,无论组件的初始状态为显示或隐藏,每触发事件发生一次,就可动态切换一次状态。如下图所示:

示例地址:按钮-菜单按钮 (opens new window)
# 使用隐藏组件
隐藏组件交互的用法与显示组件交互一致,但作用相反,具体使用可查看使用显示组件交互。
是否有帮助?
0条评论
评论