# SuperPage组件-分割线
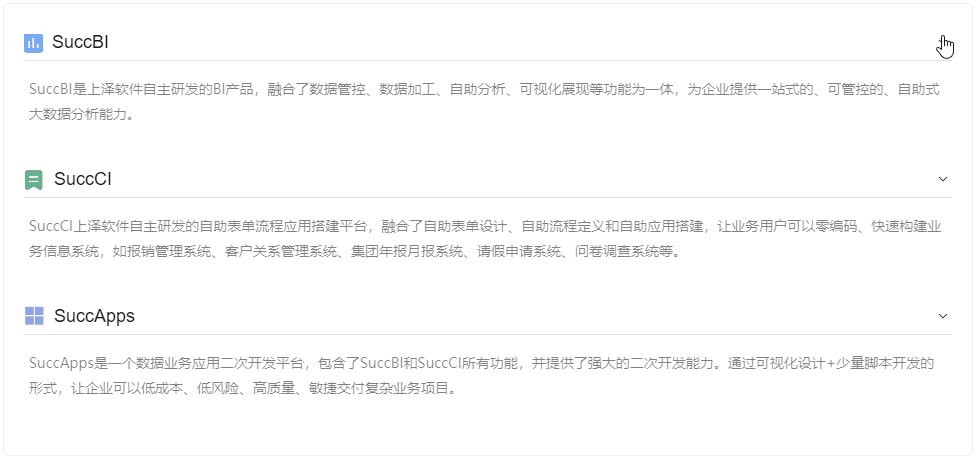
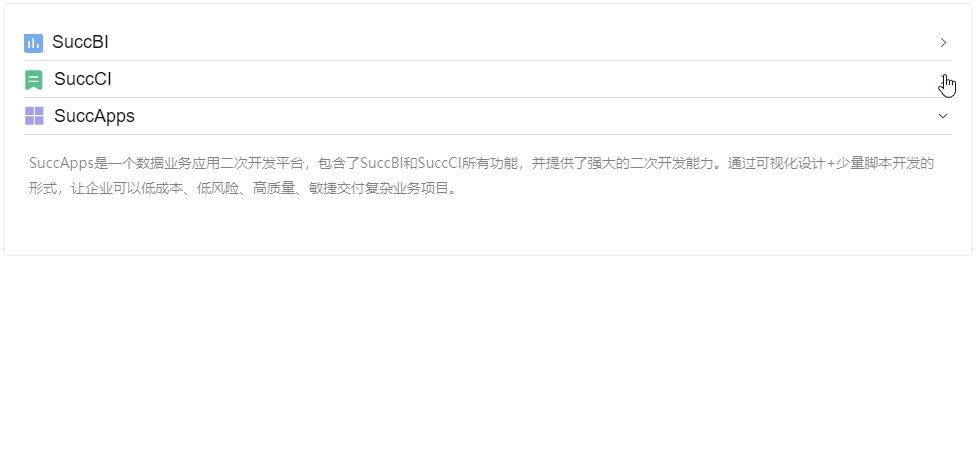
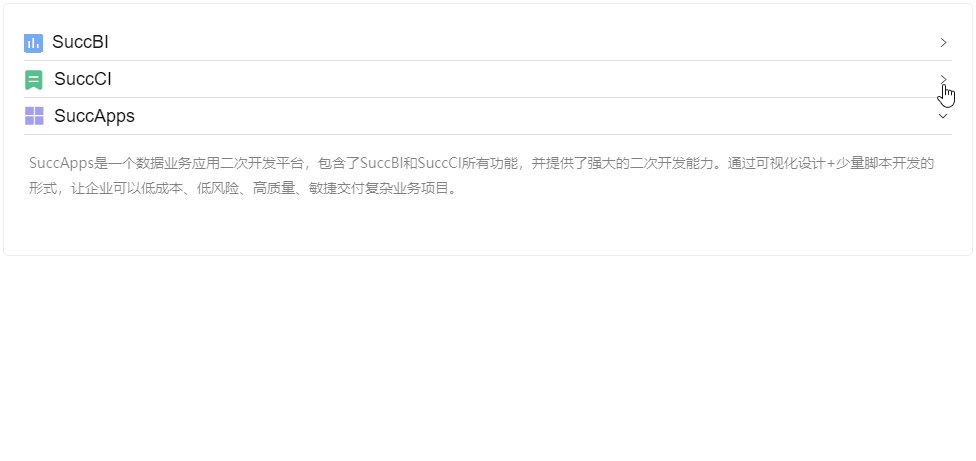
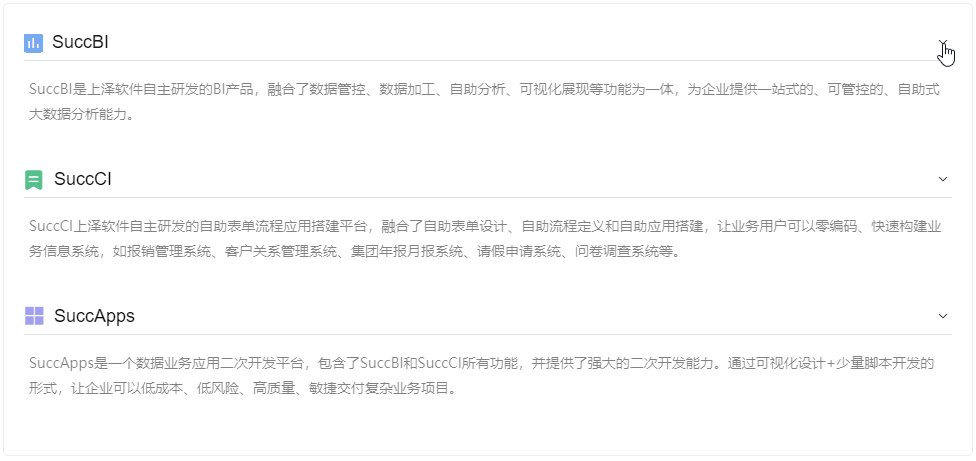
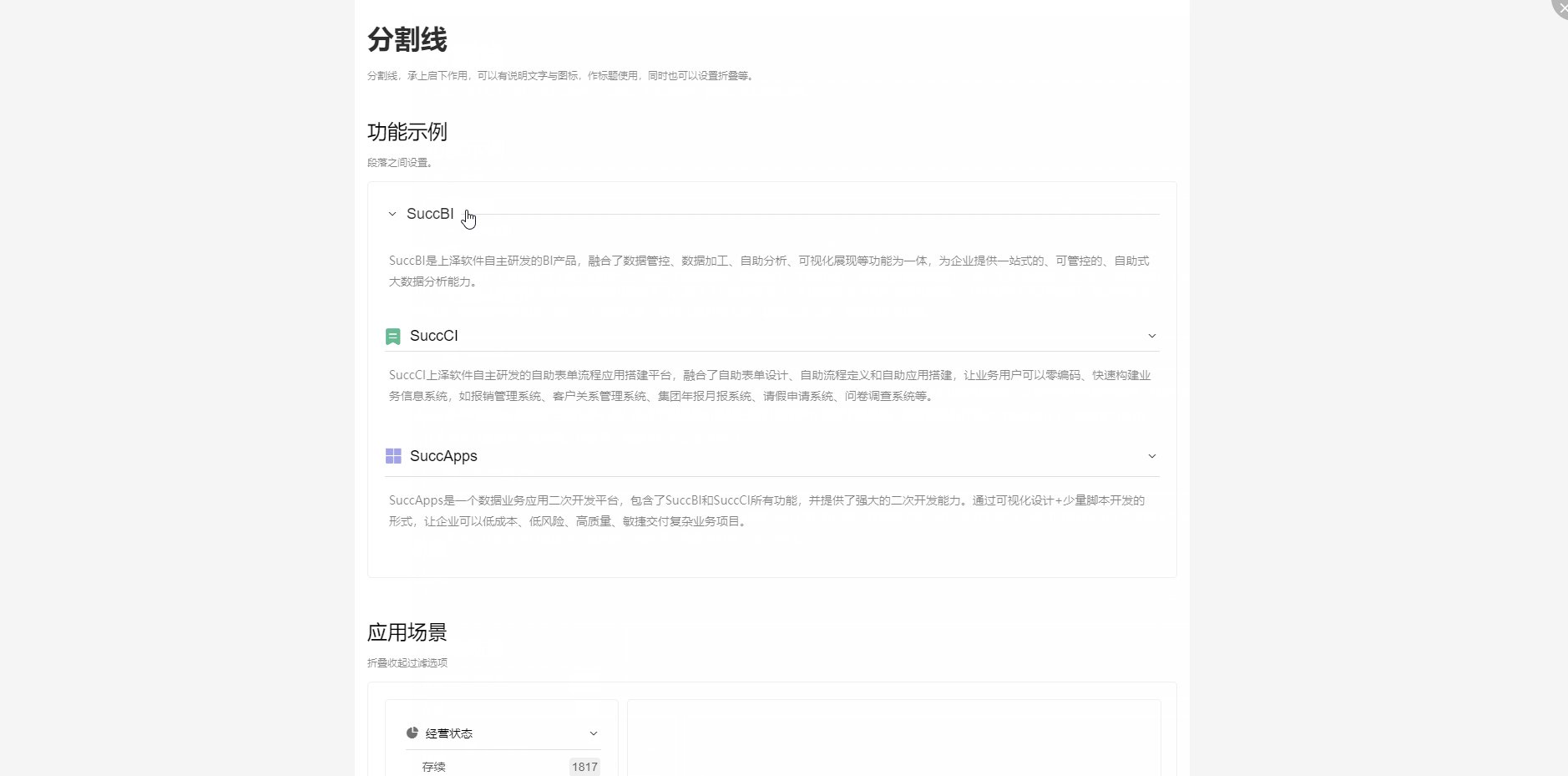
分割线是用于分割页面布局的组件,类似分割条组件。与分割条的区别是,分割线适用于上下布局的页面且带有标题,可以折叠收起与分割线同级的组件。如下是在段落之间设置分割线且能折叠的效果:

# 使用分割线组件
分割线用于分割上下布局,可为下方组件设置标题以及折叠下方组件,只需将分割线拖入到需要被折叠组件的上方使用即可,具体操作步骤如下所示:

- 使用分割线组件: 在组件区>布局中将分割线组件拖入到画布中
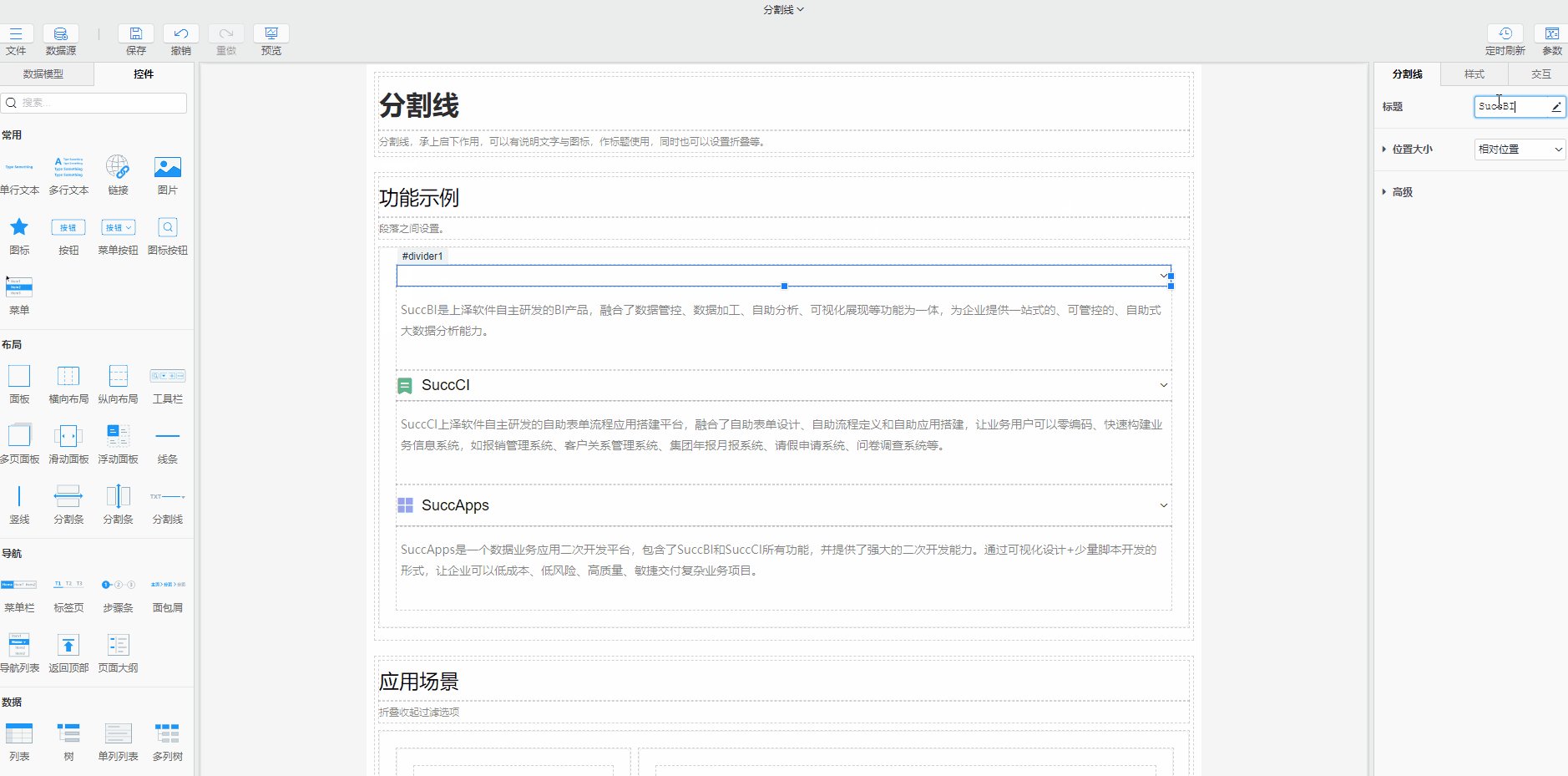
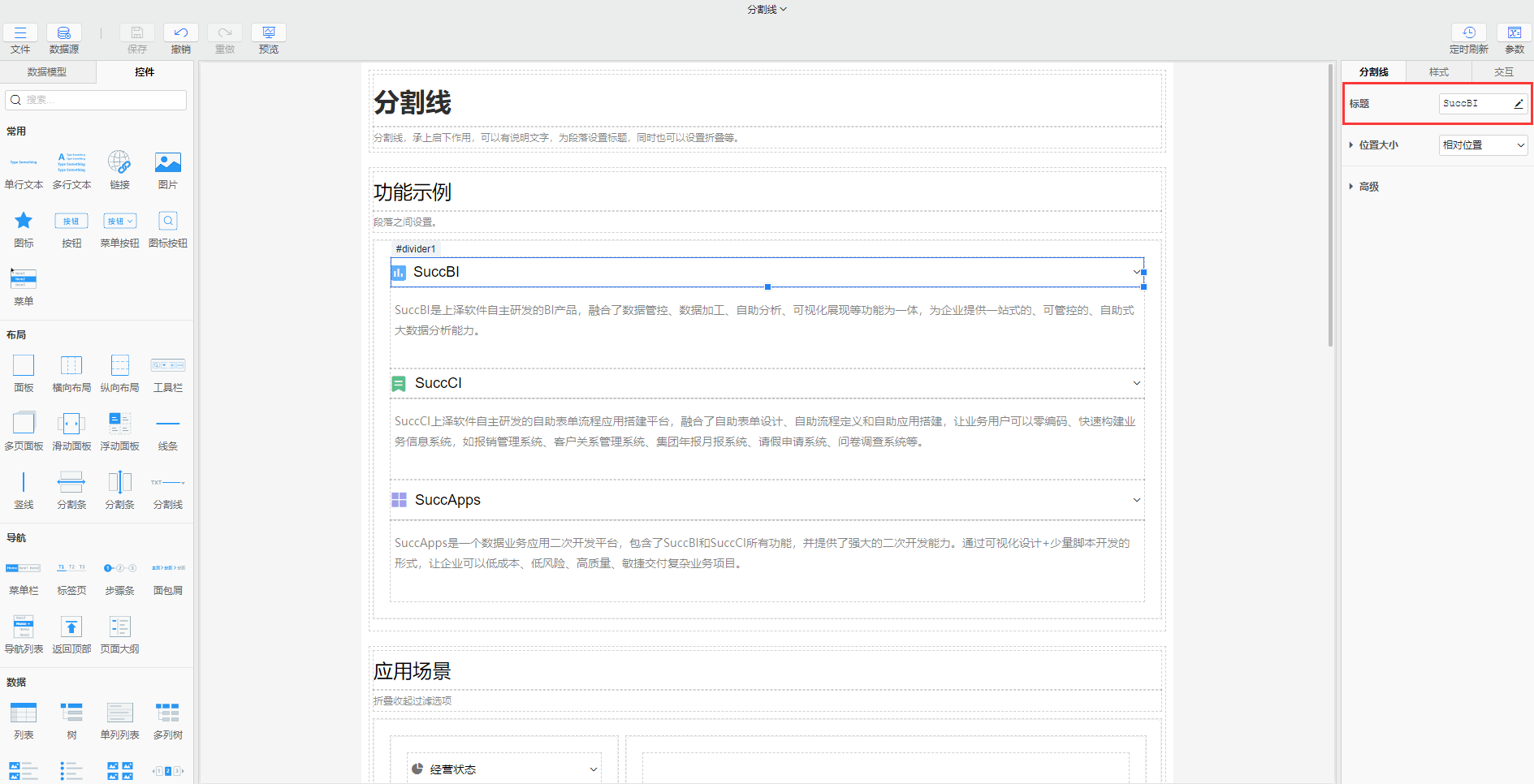
- 设置分割线标题:在属性栏>分割线>标题中设置即可,例如
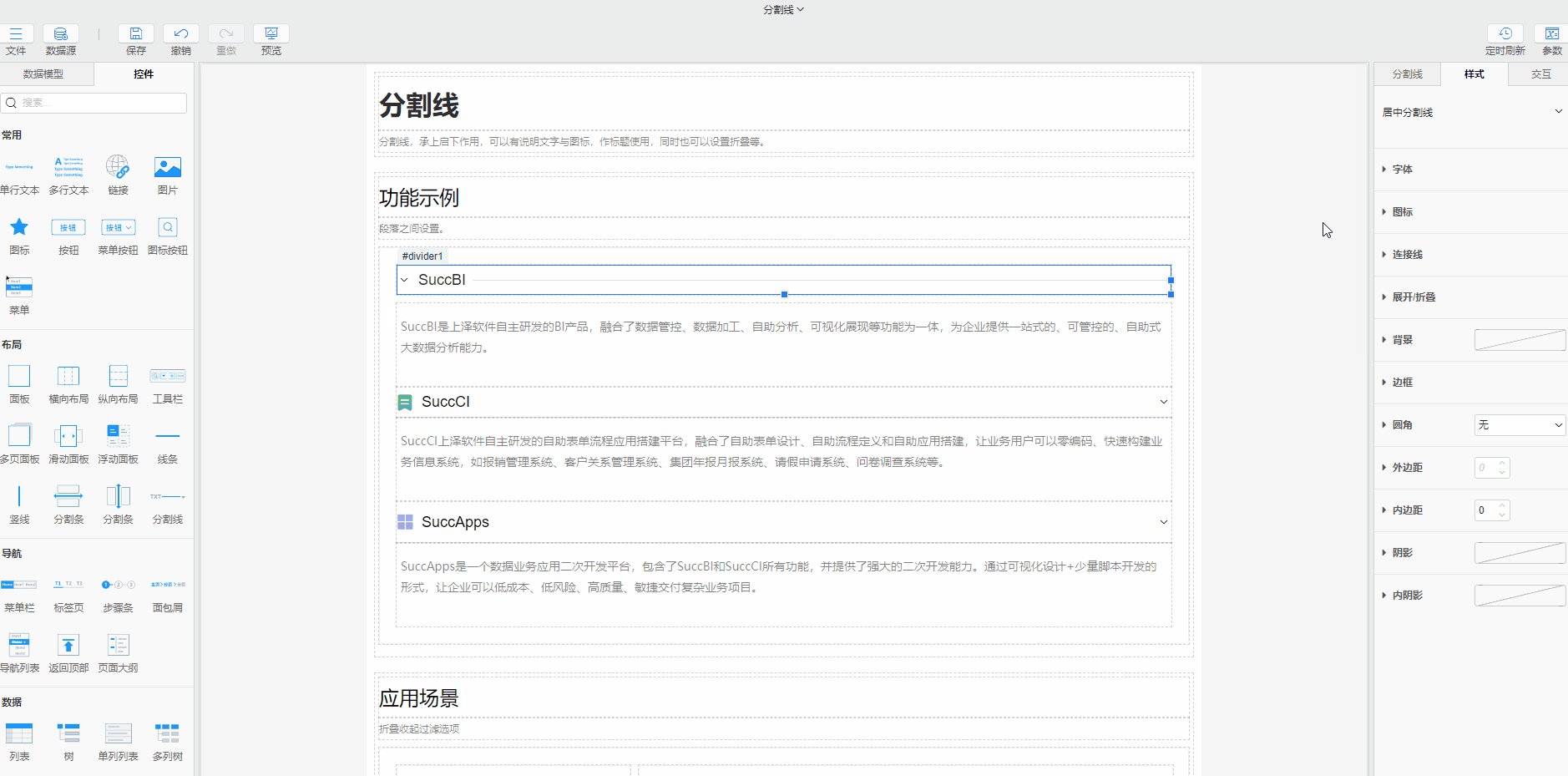
SuccBI - 设置分割线样式: 在属性栏>样式中可设置分割线的风格,比如设置居中分割线
# 属性介绍
# 标题
设置分割线的标题内容,也可以为标题设置图标前缀:
- 标题内容:在属性栏>分割线>标题中设置即可
- 图标前缀:在属性栏>样式>图标中设置即可,也可设置图标样式

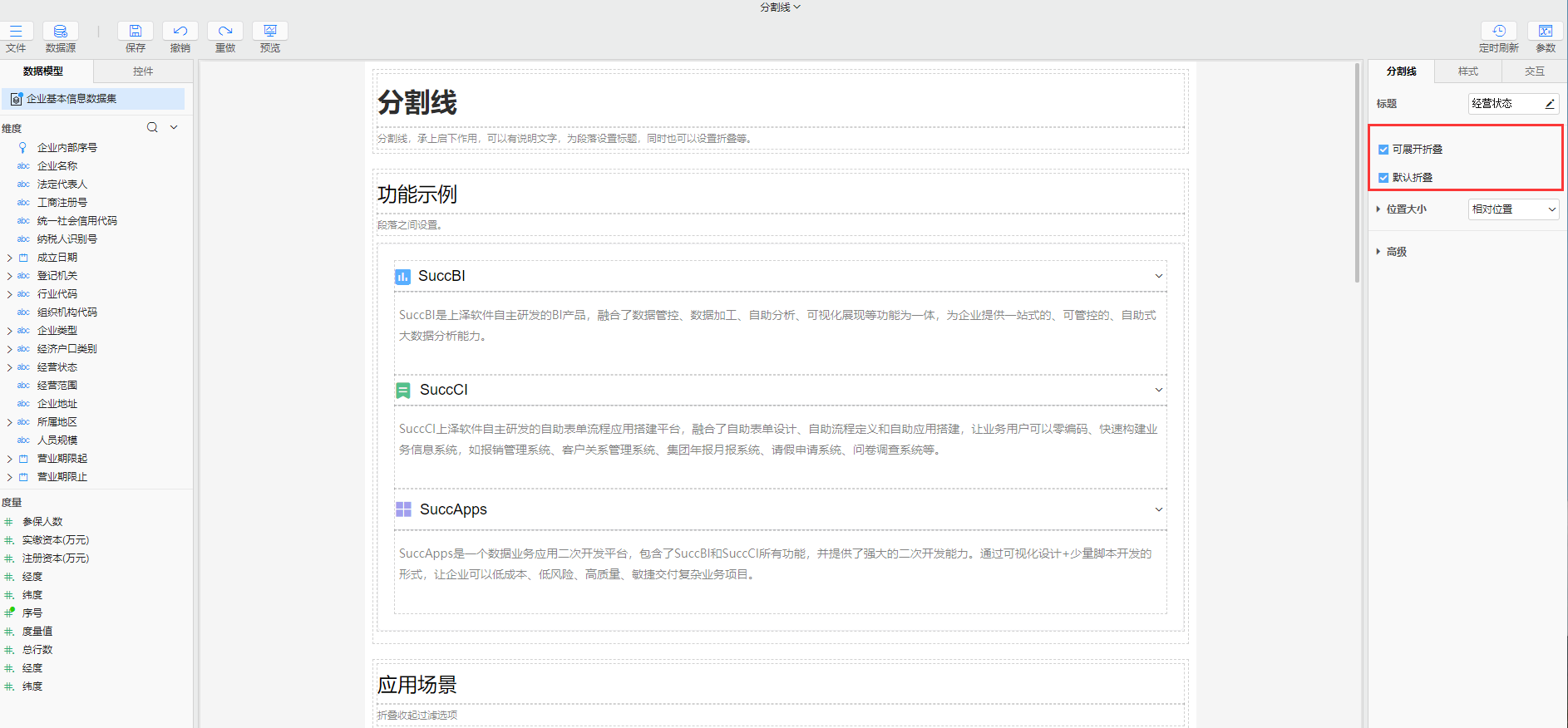
# 展开折叠
对分割线下方到下一个分割线之前的同级组件进行折叠或展开,当内容较多可进行折叠,以便查看其他内容。
在属性栏>分割线下勾选可展开折叠属性即可,默认勾选,当勾选该属性后可对下方属性进行设置:

- 默认折叠:属性勾选后,分割线下方同级组件初始为折叠状态
- 折叠/展开图标:在属性栏>样式>折叠/展开图标中可对图标显示位置与颜色进行设置
- 左侧显示:将折叠/展开图标显示在最左侧,包括图标前缀的左侧,不勾选时默认显示在右侧
- 颜色:设置折叠/展开图标的颜色
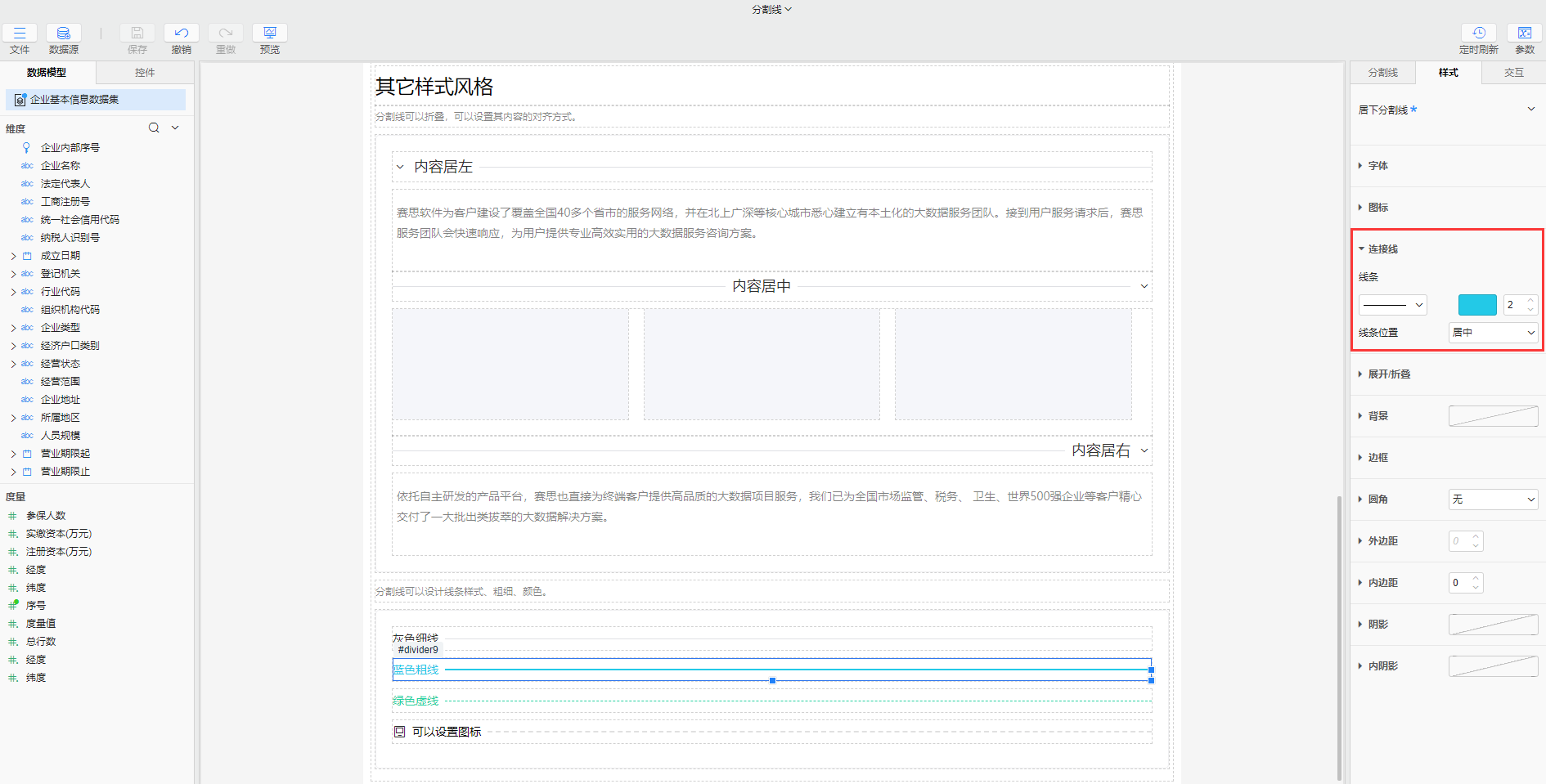
# 连接线
连接线即分割线中的线条,用于修饰分割效果,可设置线条样式与线条位置。在属性栏>样式>连接线中设置即可:

- 线条:设置分割线的线条虚实线、颜色与粗细
- 线条位置:设置分割线相对于标题的位置,可设置居上、居中、居下
# 应用场景
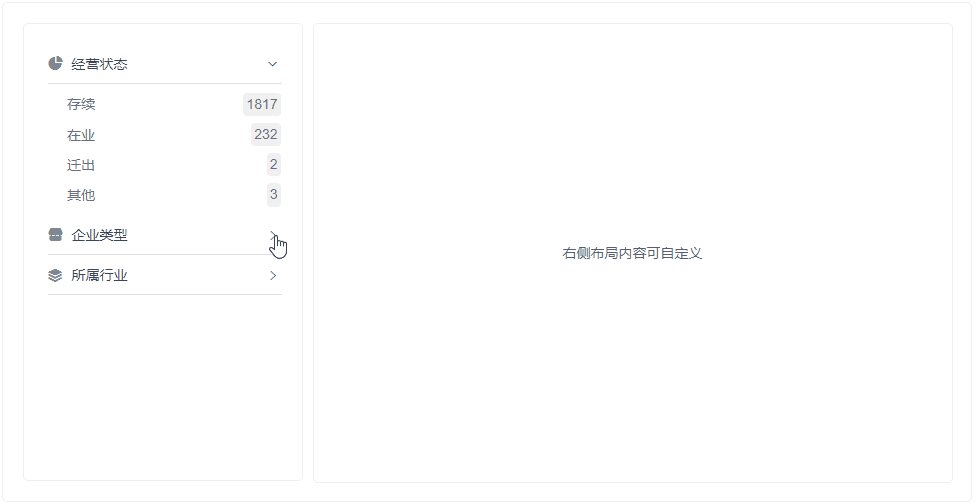
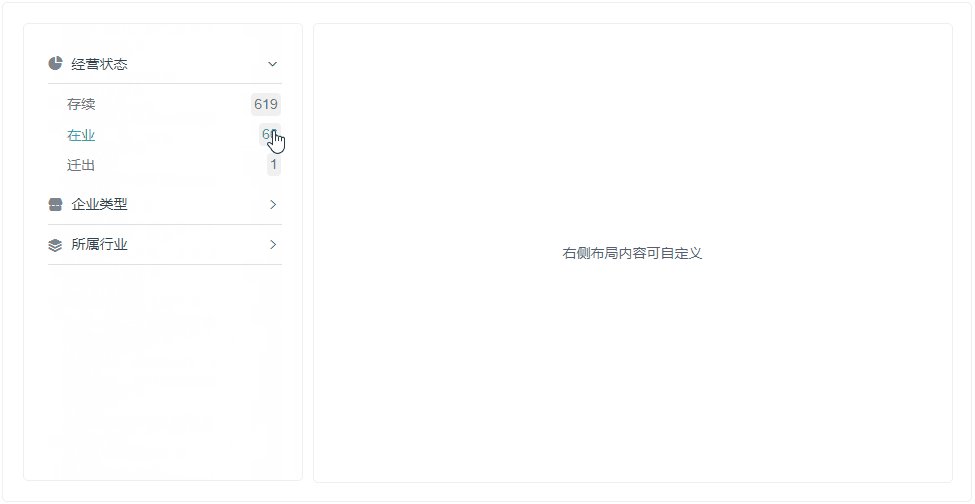
# 折叠收起过滤选项
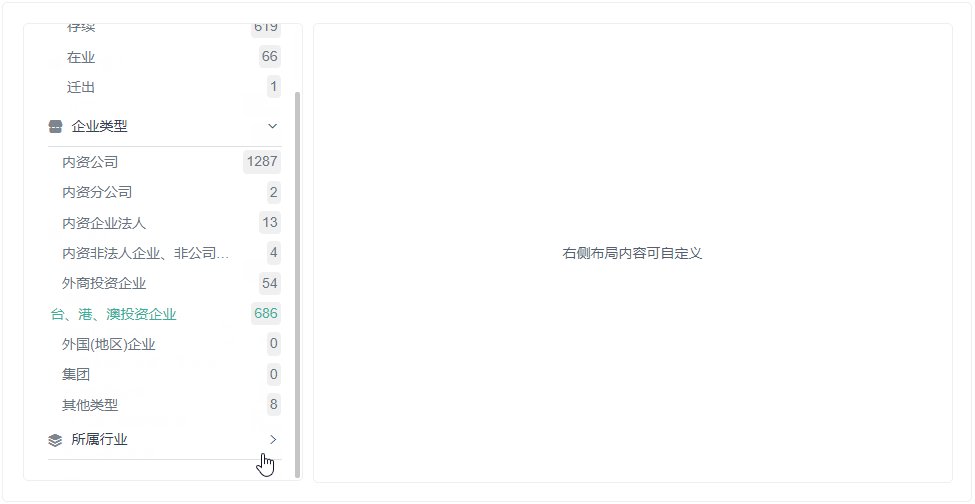
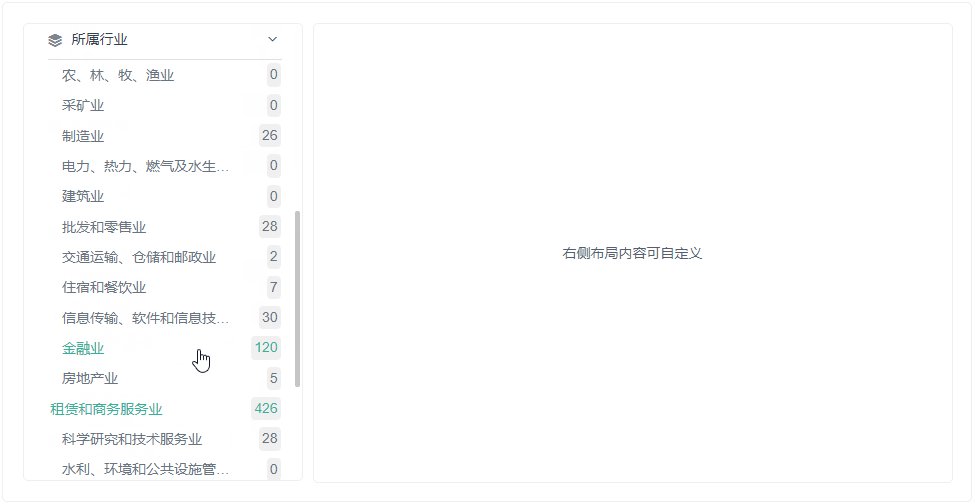
选项较多时,可使用分割线对其进行分类隔开,分别设置标题,且对选项较多类别可设置默认折叠,方便查看其他类别选项。如企业类型和所属行业类别选项较多,可设置默认折叠:

是否有帮助?
0条评论
评论