# SuperPage组件-图片
SuperPage提供了图片组件,可以显示上传的静态图片、指定路径的图片和数据库中的图片信息。

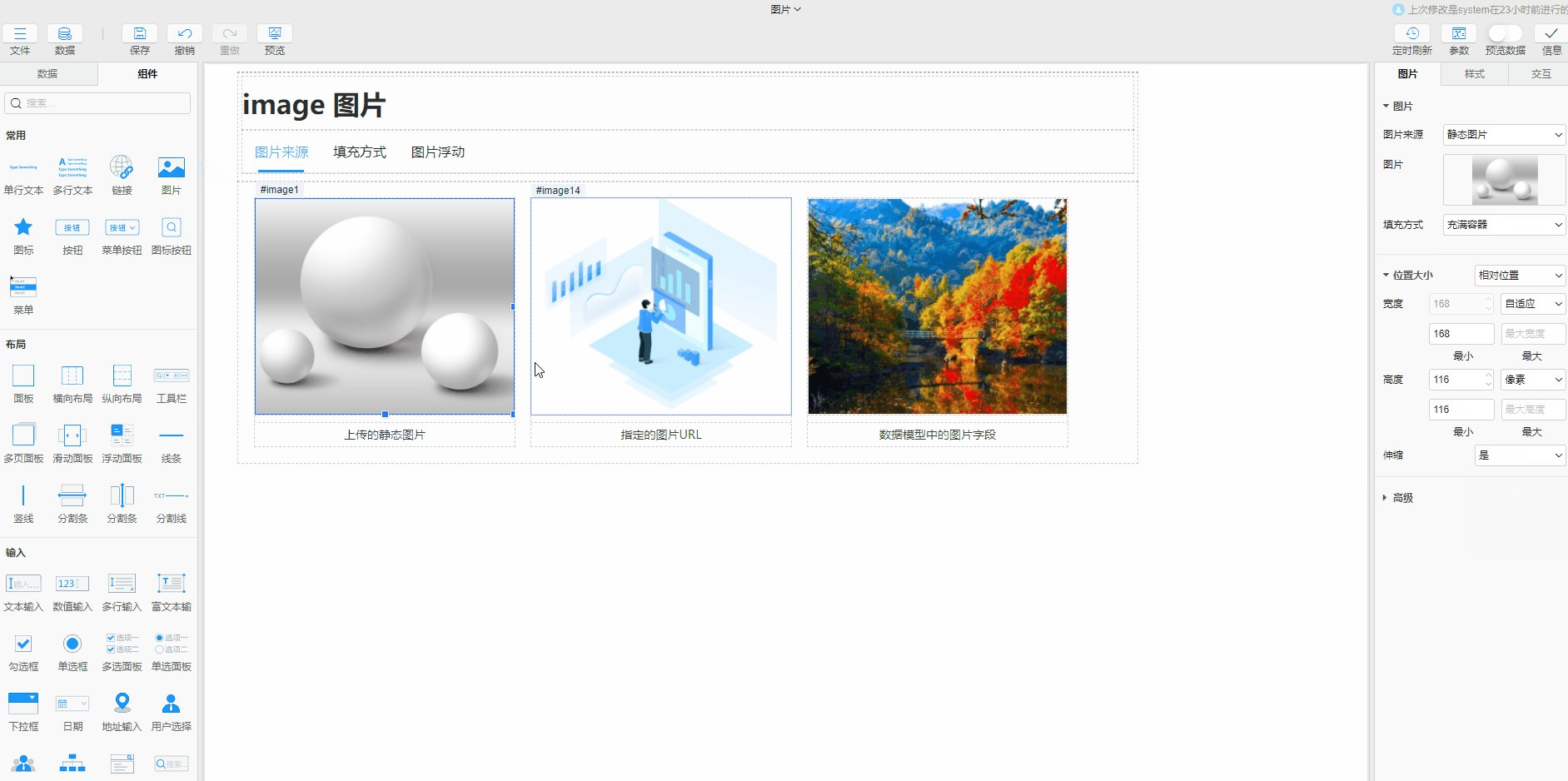
# 使用图片组件
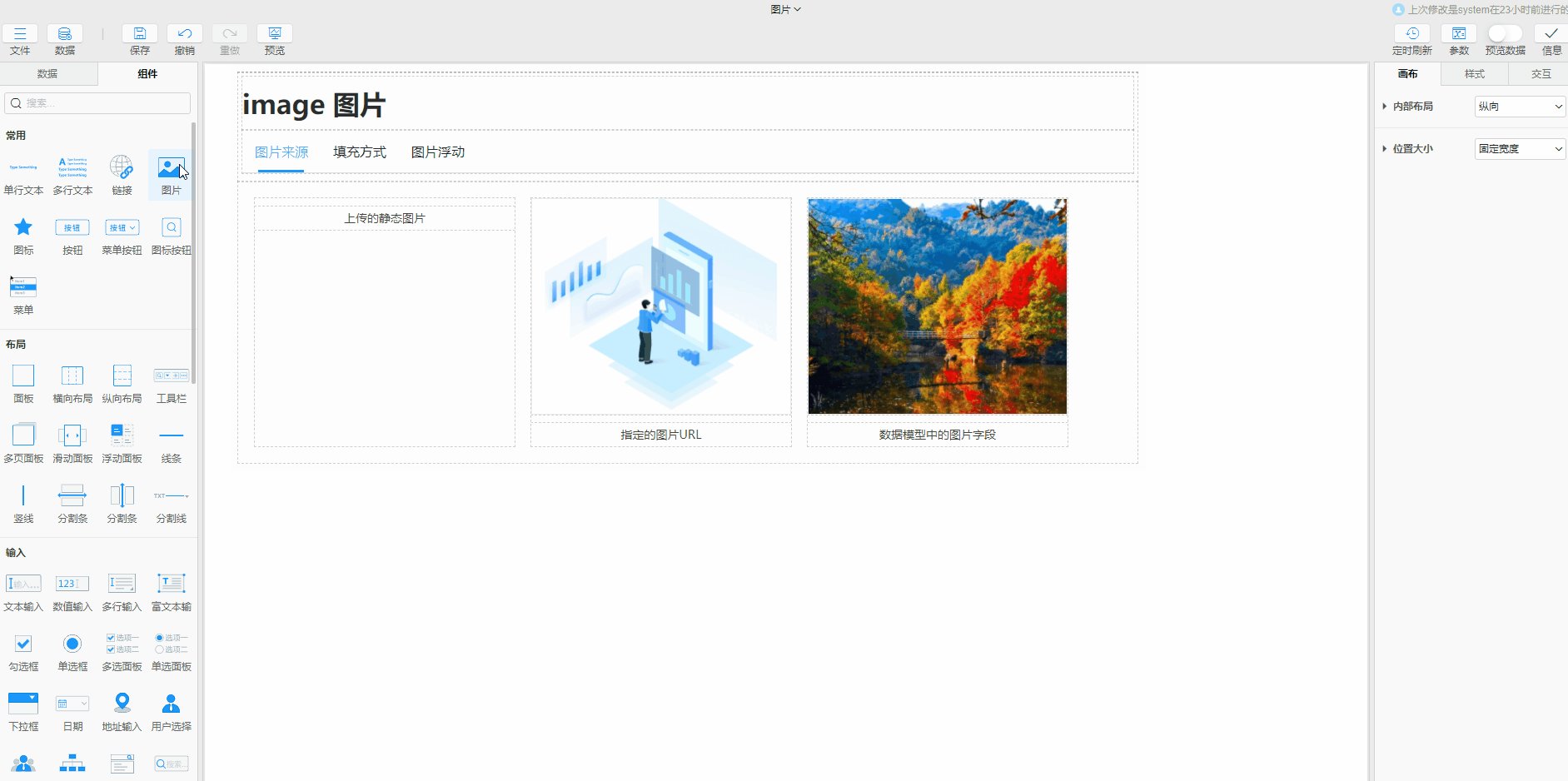
在SuperPage中,图片是一个常用的组件。操作步骤如下:

- 拖入图片组件: 在组件区>常用分组下将图片组件拖入到画布中
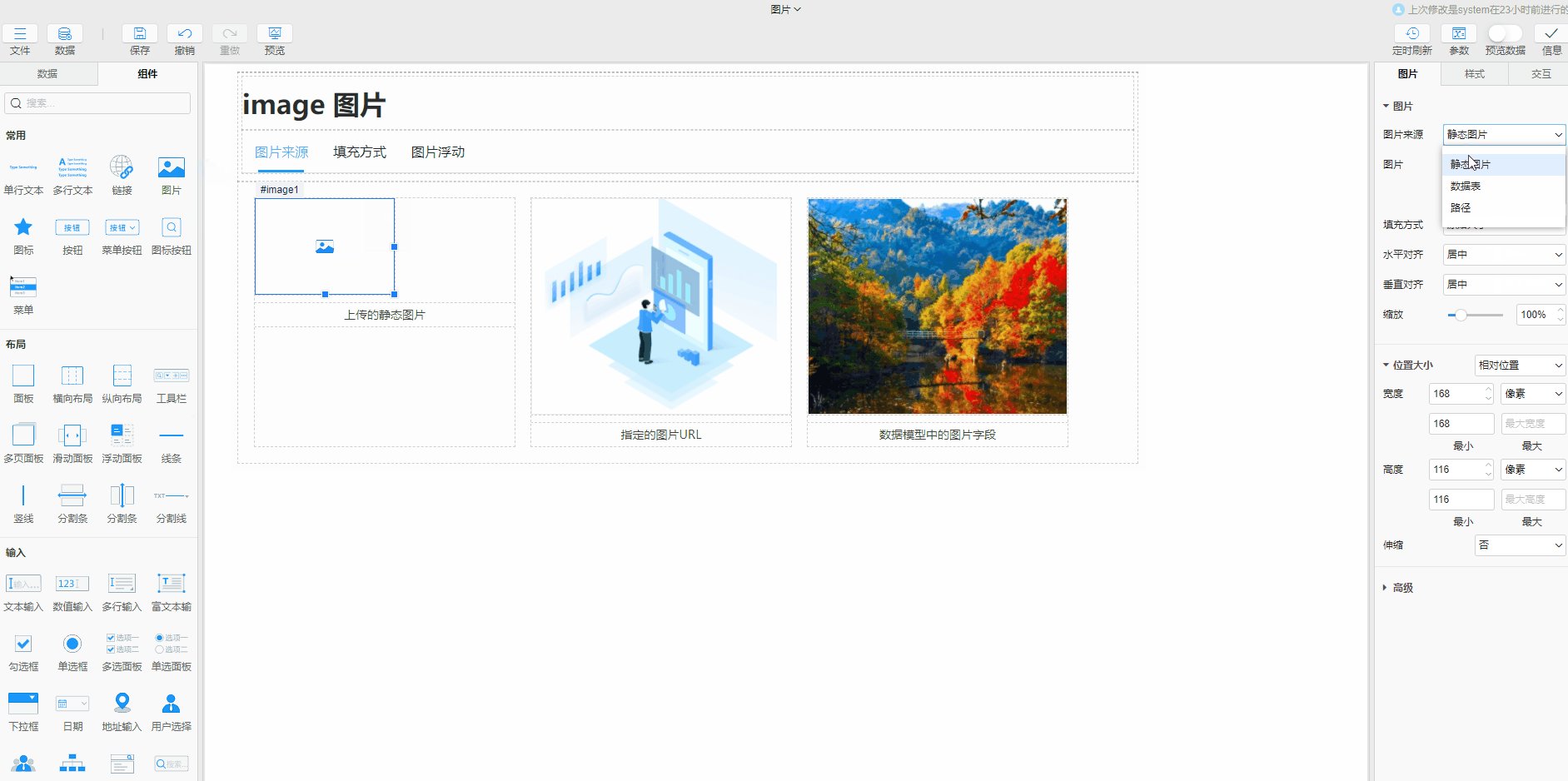
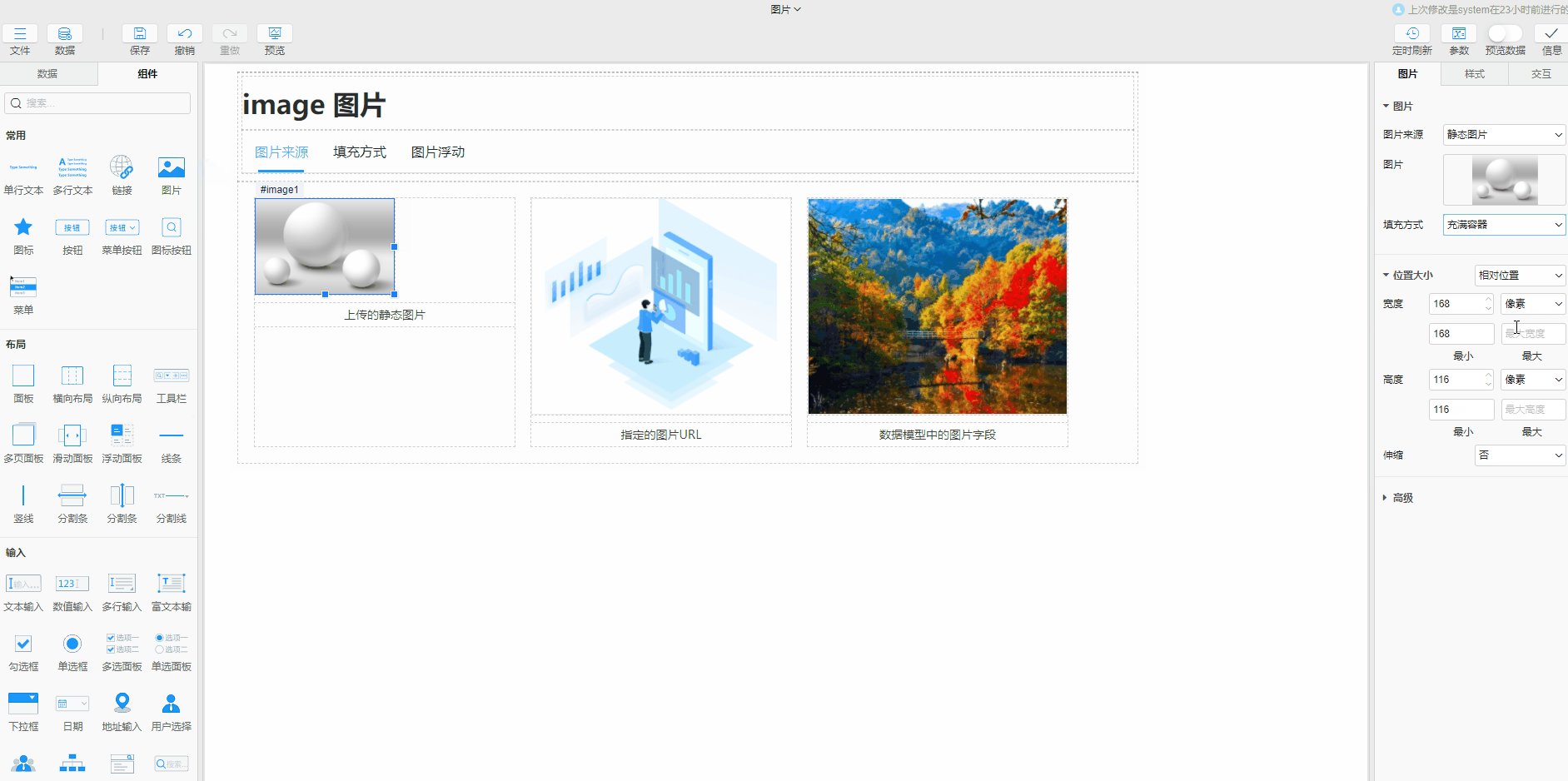
- 设置图片内容: 在属性栏>图片中,图片来源选择
静态图片,在对象内选择图片即可 - 设置填充方式: 在图片>填充方式中根据图片效果选择合适的填充方式,如
充满容器
# 图片来源
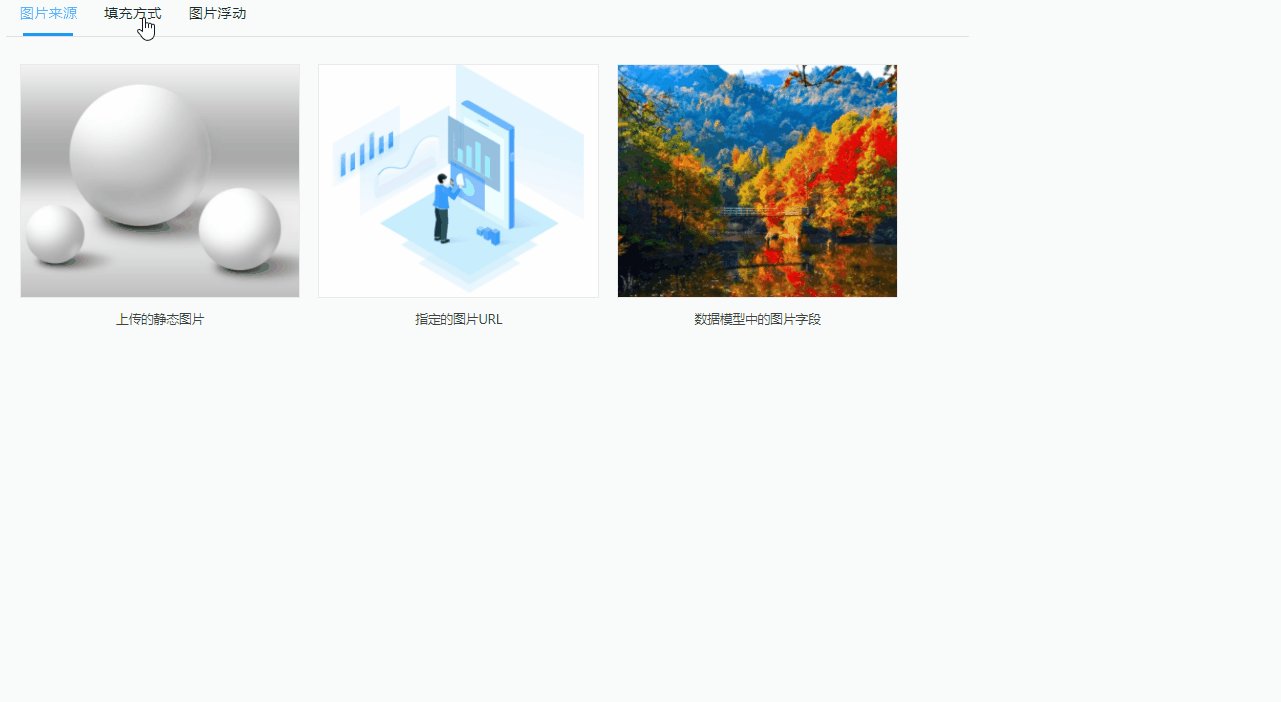
图片组件提供了静态图片、数据表、路径三种可选来源。根据图片的性质可以选择不同方式:
- 静态图片:可选择对象内图片、主题图片以及图片库,也可以自定义上传,具体可参考静态图片
- 数据表:在图片字段属性中,选择数据表中存储图片路径的字段即可。图片字段下拉框中,只显示数据表中字段角色为附件角色和图片角色的字段
- 路径:在图片路径属性中直接写入图片的路径即可,分为以下几种情况
- 使用本主题内的,可直接右键复制图片路径即可,如
$THEMEIMG:/images/picture1.png - 使用其他主题的,可打开对应图片的属性,复制路径粘贴即可,如
/sysdata/settings/themes/dash/purple/images/bg_guage.png - 使用外网的路径,如
https://docs.succbi.com/assets/img/2019-11-24-17-04-53.a004db9f.png - 使用动态路径,即编写表达式控制动态显示图片,且表达式可以使用模型字段和全局参数,如
${if(param=1,'$THEMEIMG:/images/picture1.png','$THEMEIMG:/images/picture2.png')}
- 使用本主题内的,可直接右键复制图片路径即可,如
# 静态图片
静态图片下的三种图片类型主要区别在于存储位置不同,具体如下:
- 对象内图片:存储于当前页面对象中,在其他页面中的对象内图片区域不可见
- 主题图片:存储于对应主题中,不同的页面使用相同主题时,主题图片中内容是一致的
- 图片库:存储于当前项目中的公开图片库,同一个项目中的不同页面图片库内容也是一致的
当原本已有的图片不满足需求时,可根据图片通用性等进行自定义上传,不需要显示图片时,也可以清除图片。
# 填充方式
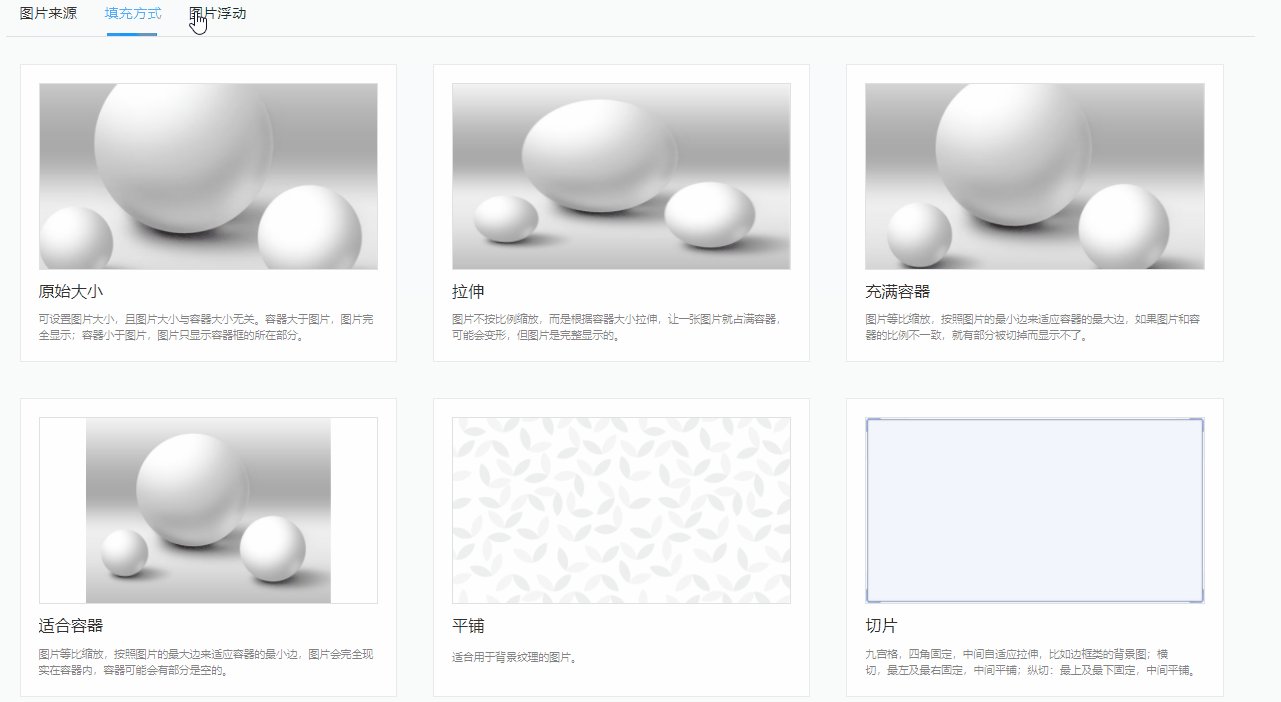
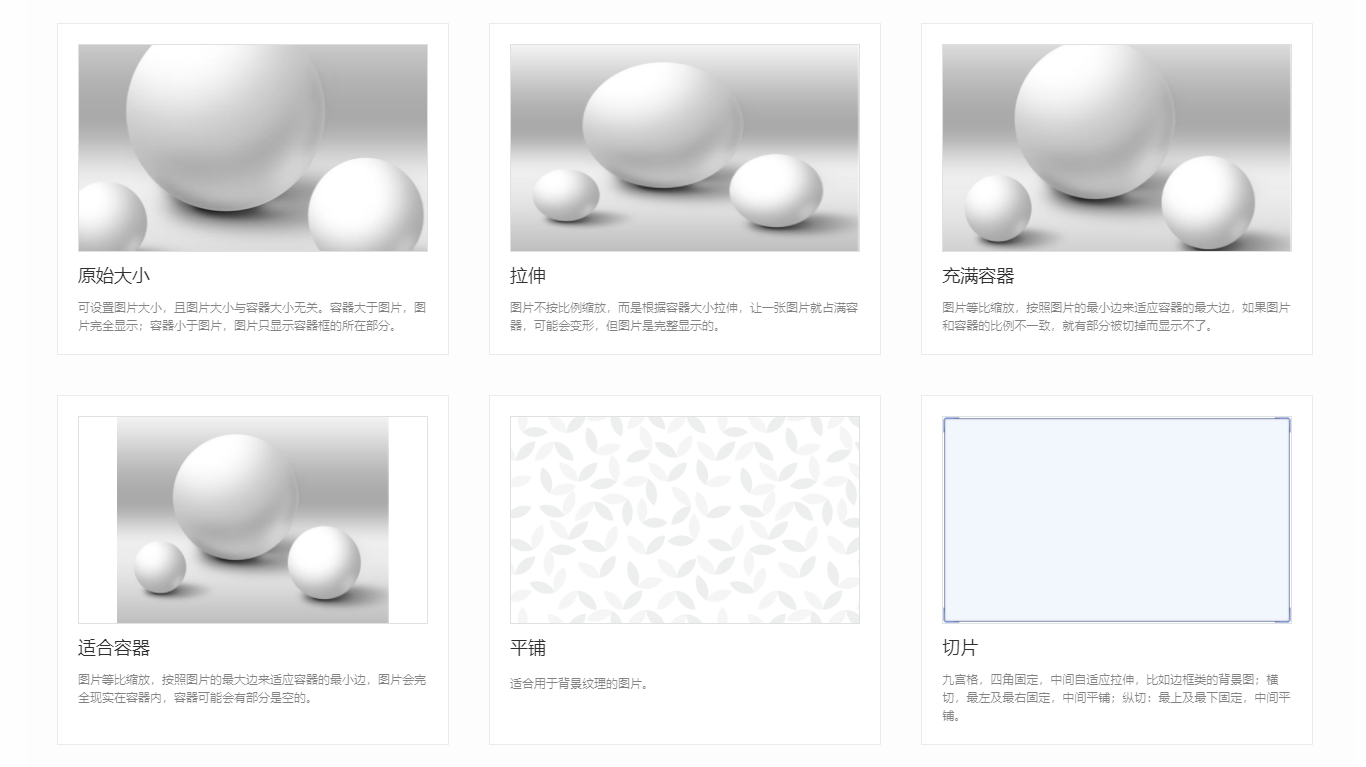
图片组件提供了六种填充方式,可以满足不同大小、不同类型的图片适应更好的场景效果:

- 原始大小:可调节缩放比例调整图片大小,图片大小与容器大小无关。容器大于图片,图片完全显示;容器小于图片,图片只显示容器框所在部分。可设置水平与垂直对齐方式
- 拉伸:图片不按比例缩放,而是根据容器大小拉伸,让一张图片就占满容器,可能会变形,但图片是完整显示的
- 充满容器:图片等比缩放,按照图片的最小边来适应容器的最大边,如果图片和容器的比例不一致,就有部分被切掉而显示不了
- 适合于容器:图片等比缩放,按照图片的最大边来适应容器的最小边,图片会完全显示在容器内,容器可能会有部分是空白的。
- 平铺:将图片平铺显示,可通过缩放比例调整图片大小,比例越小,容器中平铺的图片越多,适用于背景纹理的图片。平铺有三种平铺方式:
- 平铺:同时向横向与纵向进行平铺,铺满容器
- 横平铺:向横向方向进行平铺,只平铺一行
- 纵平铺:向纵向方向进行平铺,只平铺一列
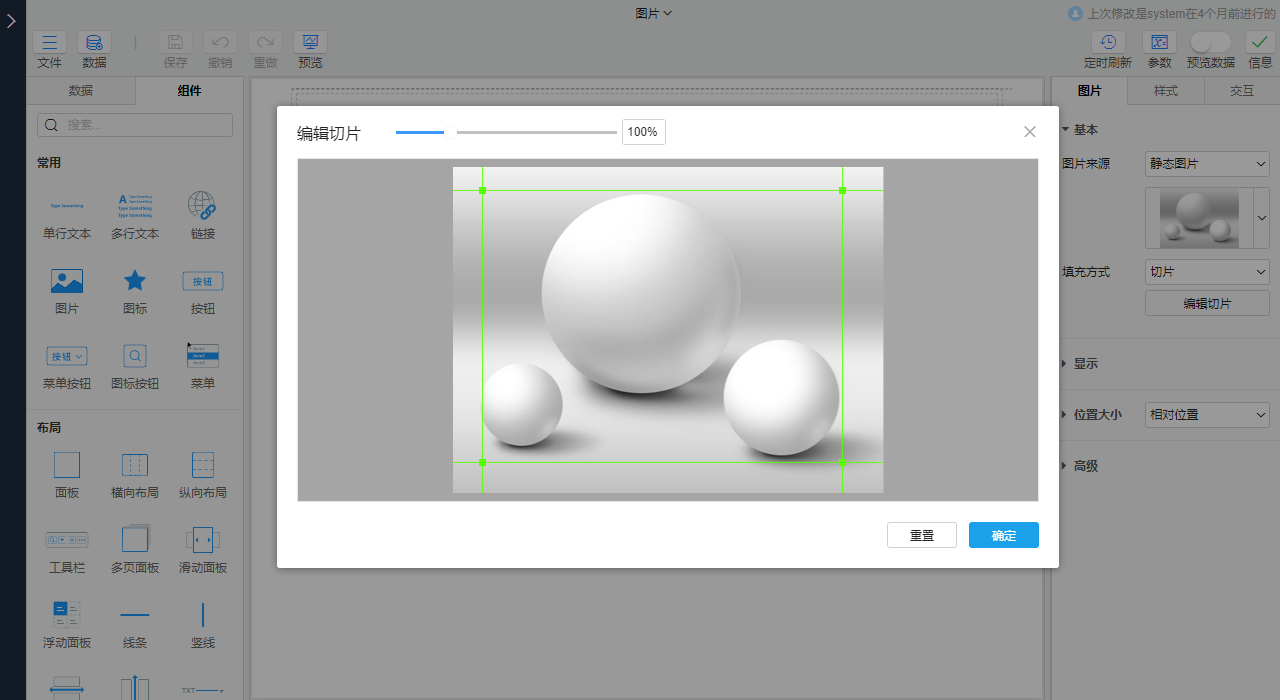
- 切片:切片是一种较为灵活的填充方式,这种方式在填充的时候,会将图片划分为3*3的九宫格区域。其中四个角的图片部分是不会收到拉伸的,上下的中间区域会被水平拉伸,左右的中间区域会被垂直拉伸,具体参考下图
| 切片编辑器 | 切片原理 |
|---|---|
|
|
# 应用场景
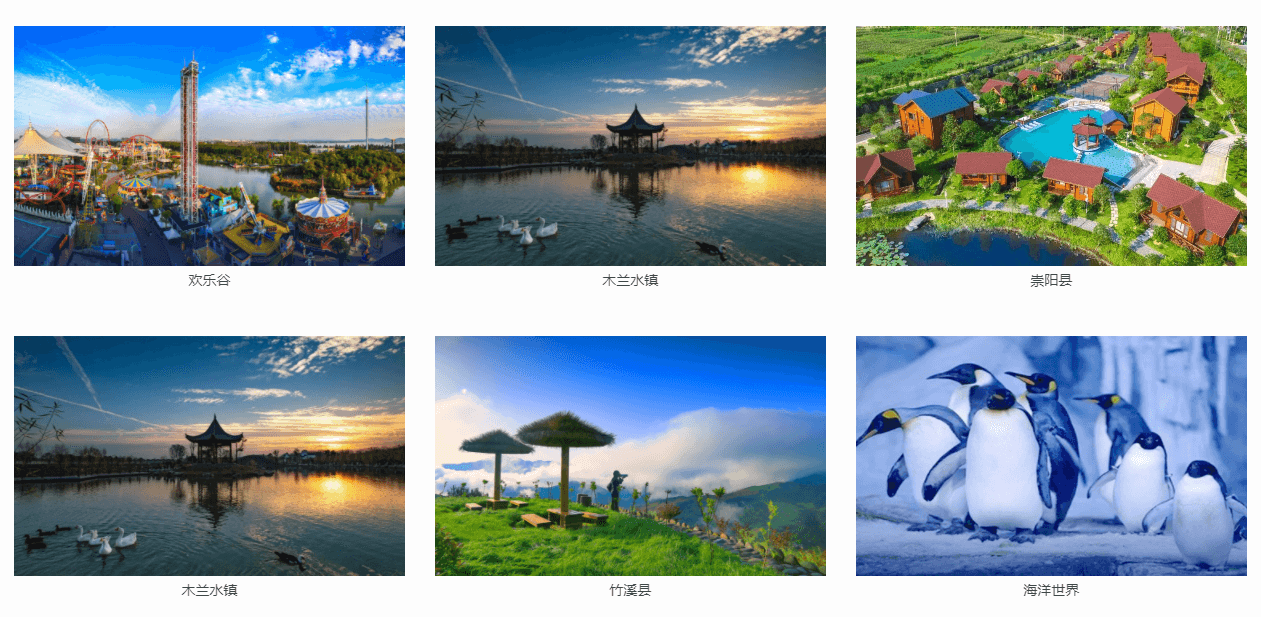
# 图片墙
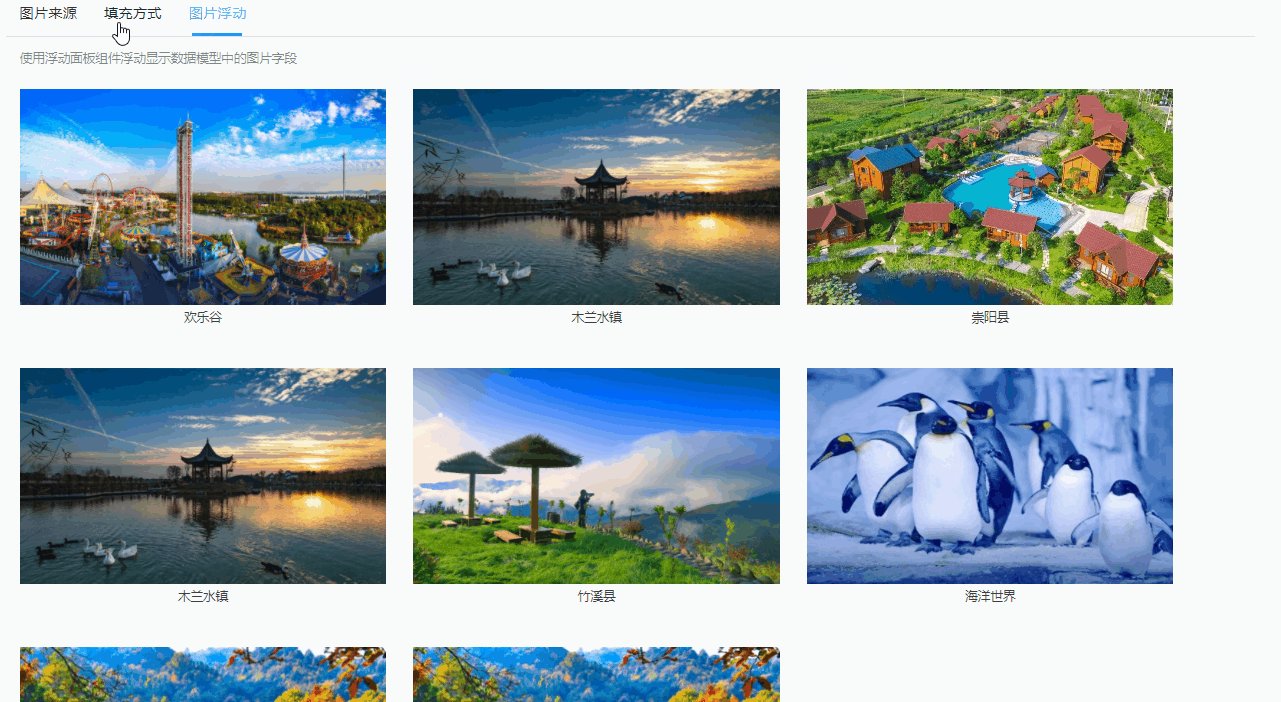
图片可以读取数据库图片,照片墙实现思路:
- 使用浮动面板组件,该组件中拖入图片组件
- 图片组件设置为从数据库中读取图片即可

是否有帮助?
0条评论
评论