# SuperPage组件-菜单
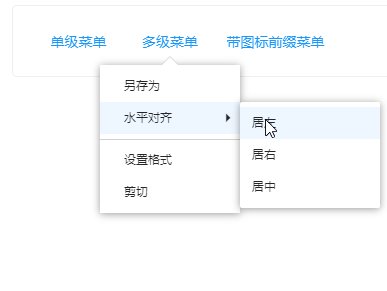
菜单是一系列选项列表,支持配置单级、多级以及带图标的菜单列表。可以与按钮组件组合实现弹出菜单效果,如在PC端和移动端点击按钮弹出菜单会有不同的适配效果:
| PC端 | 移动端 |
|---|---|
|
|
# 使用菜单组件
菜单组件通常是由用户的交互触发而显示的,比如点击按钮后显示下拉菜单、右键点击显示菜单等。使用菜单需要两个步骤,包括拖入菜单并配置菜单项内容、配置交互实现弹出菜单。具体步骤如下:

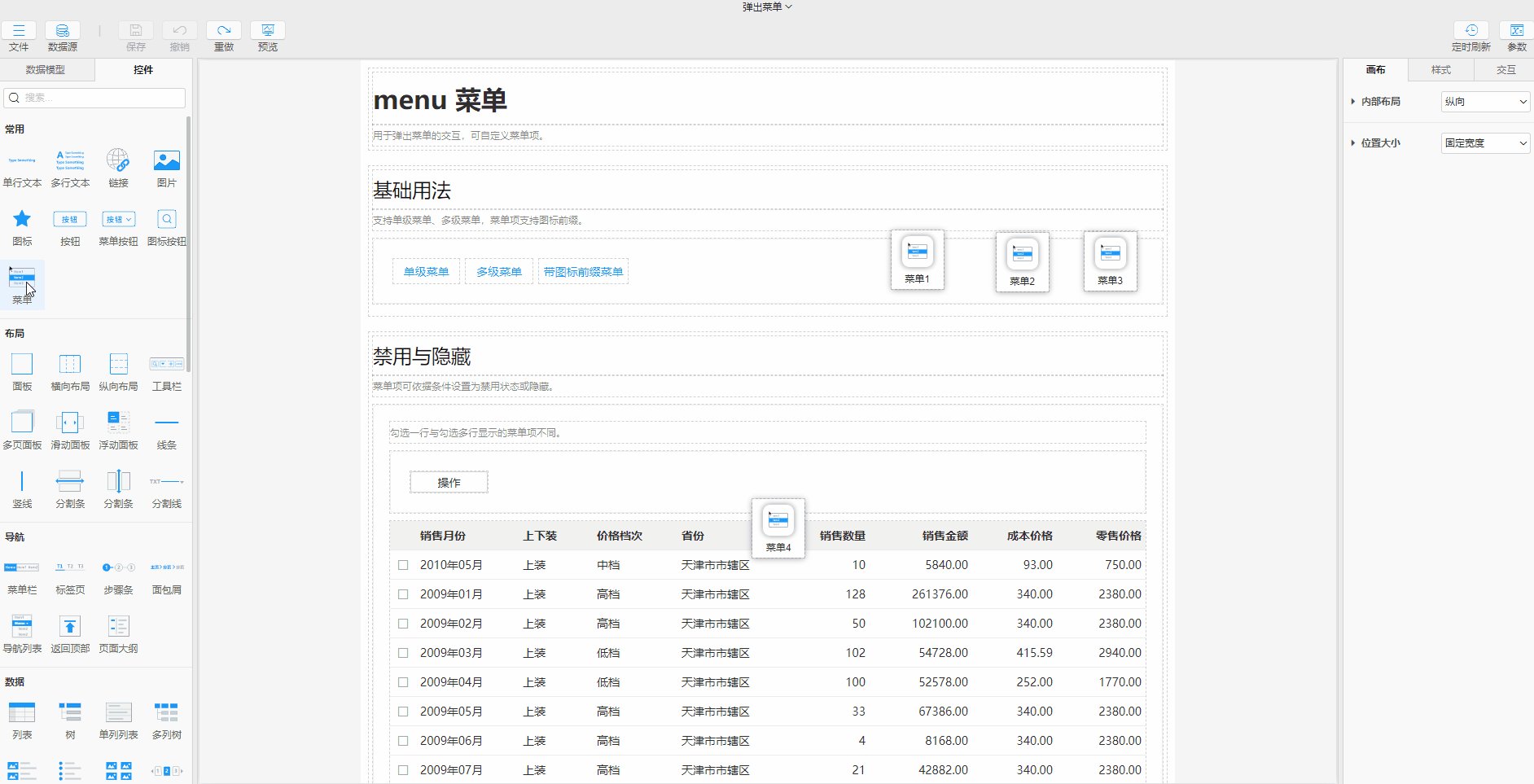
- 拖入菜单: 在组件区>常用分组下将菜单组件拖入到画布中
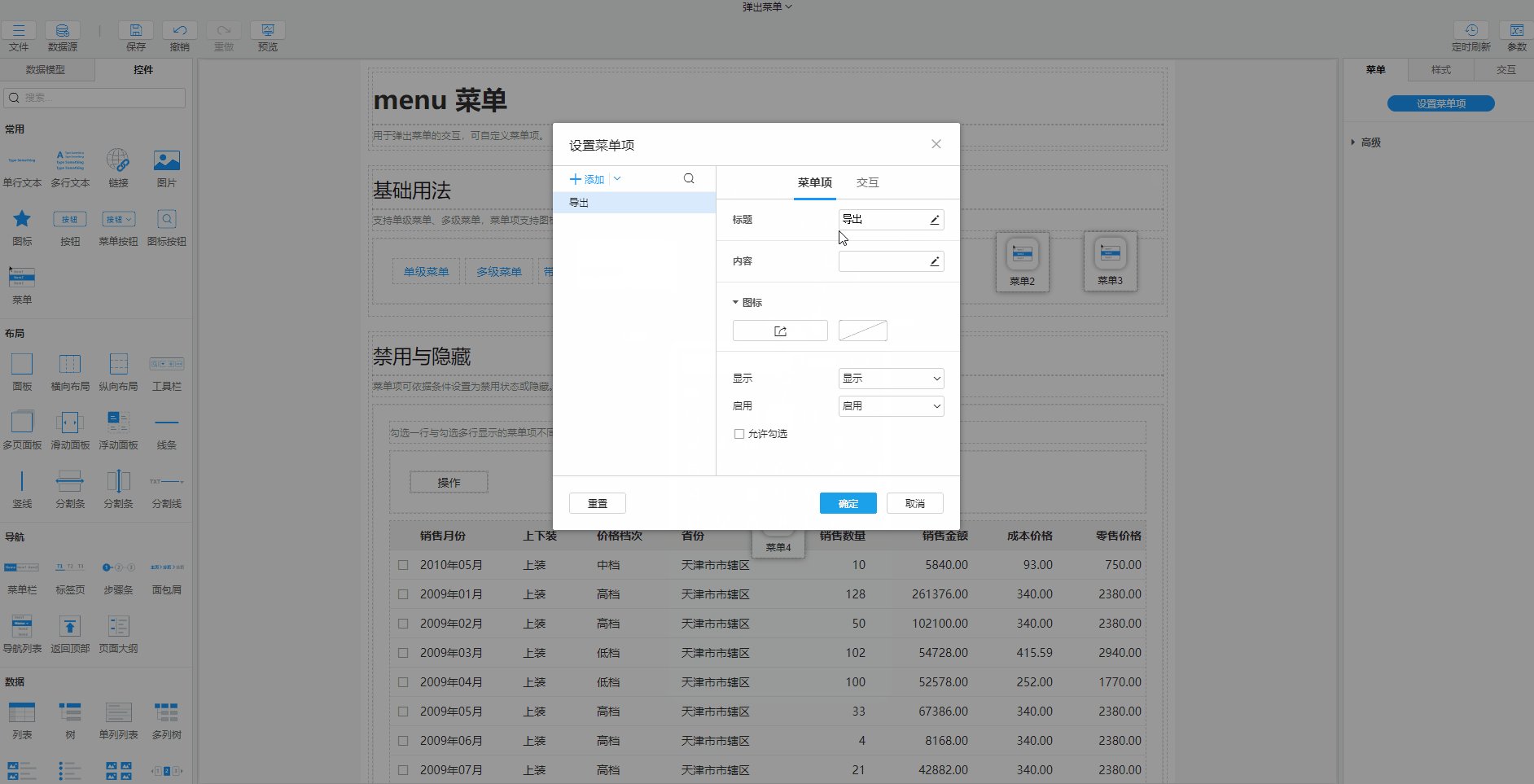
- 设置菜单项: 在属性栏>菜单>设置菜单项中,添加菜单项,并为其设置内容和交互
- 设置内容:标题为
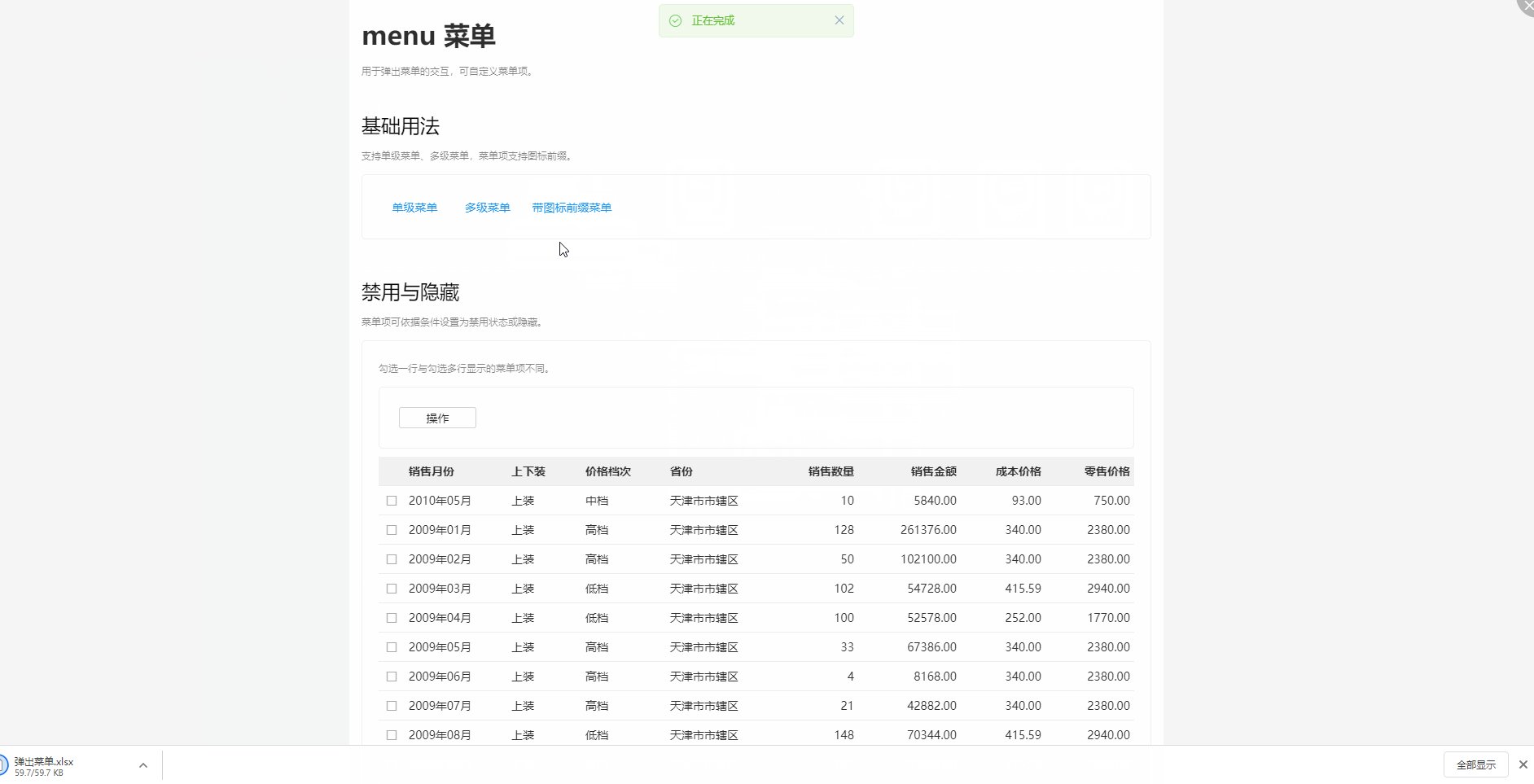
导出,设置导出图标 - 设置交互:切换到交互中,添加动作为
导出数据,并设置数据组件属性为列表1
- 设置内容:标题为
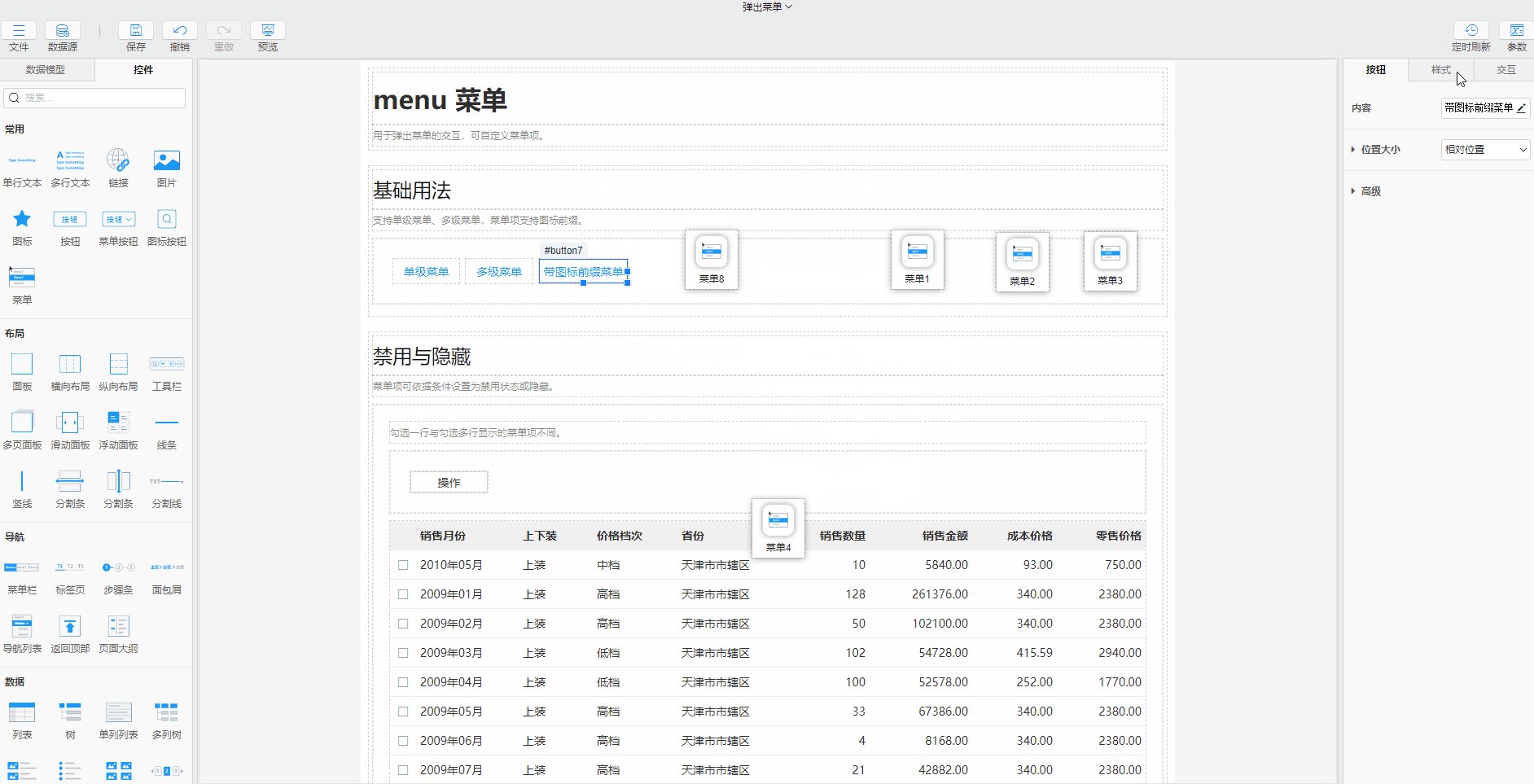
- 配置弹出菜单交互: 在按钮中添加弹出菜单交互,并在菜单组件属性中选择对应的菜单组件
菜单8即可,更多设置查看弹出菜单交互
TIP
在预览、查看等界面不能看见菜单组件,所以菜单组件可以位于画布中任意位置且不影响其他组件,建议位于被弹出菜单交互引用的组件附近。
# 弹出菜单交互
菜单组件必须配合弹出菜单交互使用才能将菜单中设置的内容展示在页面中,才能实现菜单的作用。使用时只需两个步骤:
- 在对应组件中添加弹出菜单交互
- 在菜单组件属性中选择对应的菜单组件
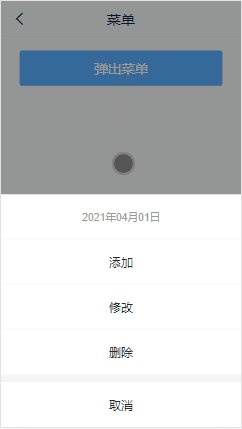
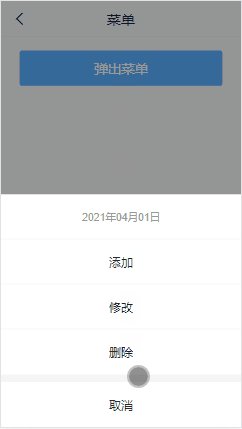
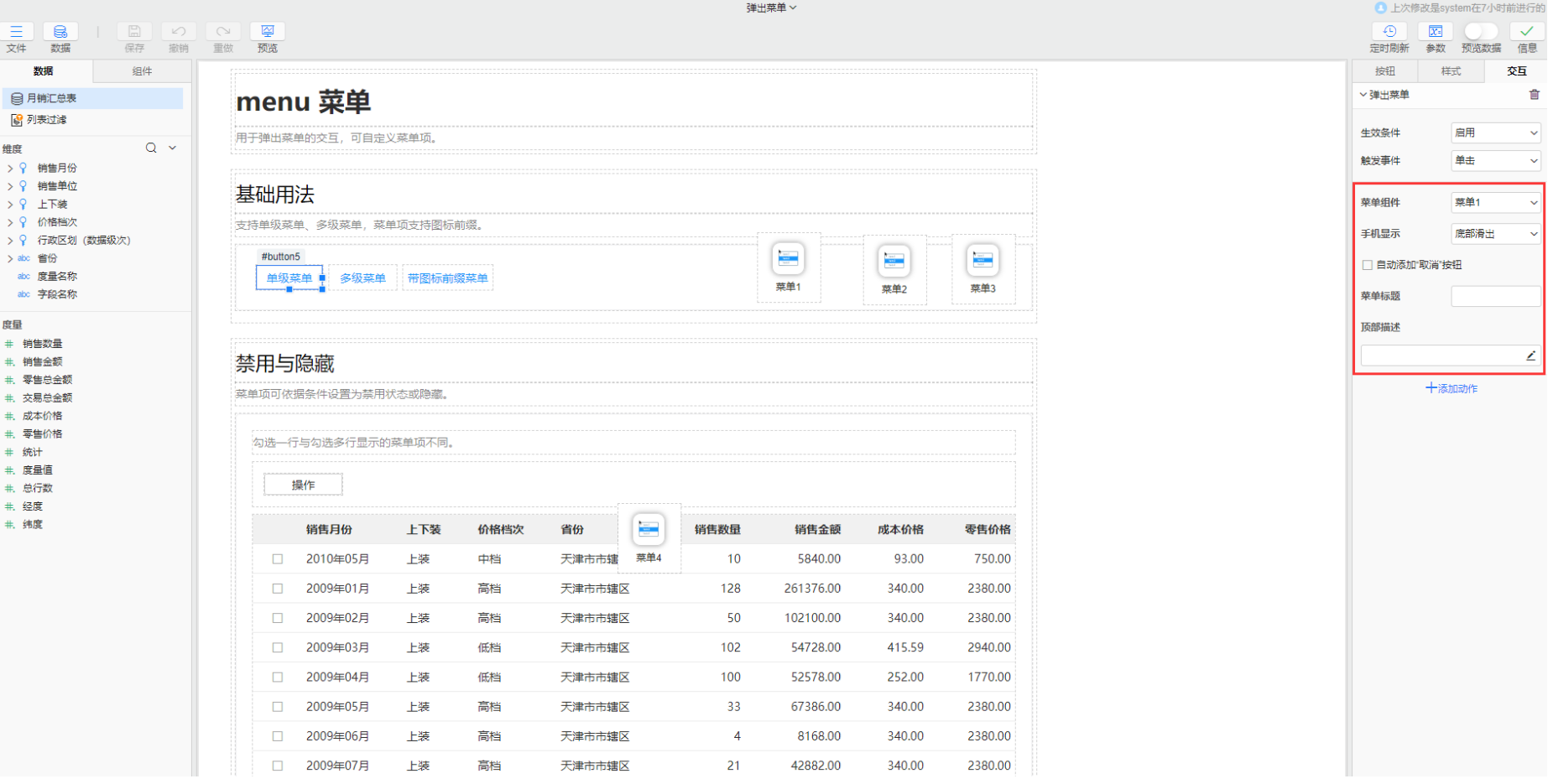
弹出的菜单也能适应手机,效果可见顶部移动端效果动图。在弹出菜单>手机显示属性中提供了移动端弹出菜单的设置:

- 悬浮菜单:从点击的位置以悬浮面板形式显示菜单
- 底部滑出:从底部滑出,停留在底部,默认为底部滑出,此时可对菜单进行以下设置
- 自动添加“取消”按钮:勾选后,则在菜单最底部出现取消按钮
- 菜单标题:在菜单顶部出现菜单标题
- 顶部描述:在标题下方出现描述信息,支持输入宏
# 属性介绍
# 菜单设置
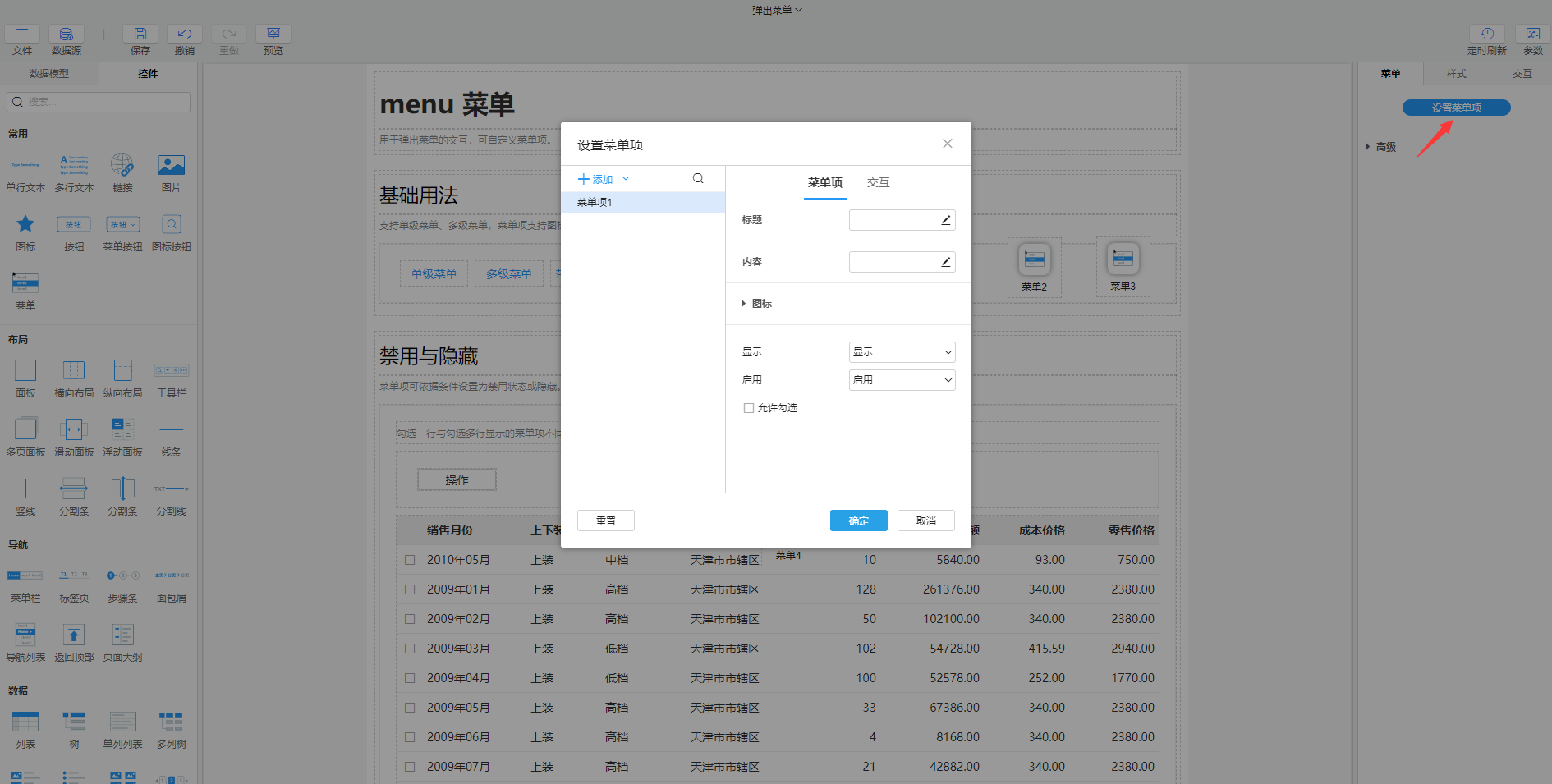
点击设置菜单项,在弹出的编辑对话框中可以设置菜单列表和菜单项。

菜单列表设置
在设置菜单项对话框的左侧,可以设置菜单列表。点击添加默认在一级菜单尾部添加新的菜单项,名称默认为菜单项+数字。菜单列表具体设置如下所示:
- 添加:点击添加或者下拉按钮可以添加新的菜单项或者菜单子项
- 添加菜单项:点击添加或者下拉按钮可直接添加菜单项
- 添加菜单子项:在下拉按钮>添加到下级,选择菜单项,可以添加当前选中菜单项的子项
- 添加分割线:在下拉按钮可以添加分割线,默认添加在菜单项尾部,需要移至菜单项之间,起到分隔菜单项作用
- 搜索:当选项较多时,可以通过搜索按钮输入菜单项标题关键字,能快速找到目标菜单项
- 复制:点击复制按钮可复制菜单项,属性会保持一致
- 删除:点击删除按钮即可删除当前菜单项
- 移动:选中菜单项拖动即可移动菜单项的顺序
菜单项设置
选中某个菜单项,在设置菜单项对话框的右侧,可以设置该菜单项的内容和交互。具体属性内容如下:
- 标题:设置弹出菜单中显示菜单项的标题
- 内容:设置菜单项的值
- 图标:设置菜单项标题的图标前缀,可设置颜色
- 显示:设置该菜单项在满足一定条件时是否显示,可使用表达式
- 启用:设置该菜单项在满足一定条件时是否启用发生交互,可使用表达式
- 允许勾选:设置菜单项在满足一定条件时是否被勾选,可使用表达式,勾选后在标题前方会出现
√的图标。其中分组是对菜单项进行分组,当设置相同时,在同一组的菜单项中默认只能勾选一个 - 交互:设置对应菜单项可触发的交互动作,可参考文档交互
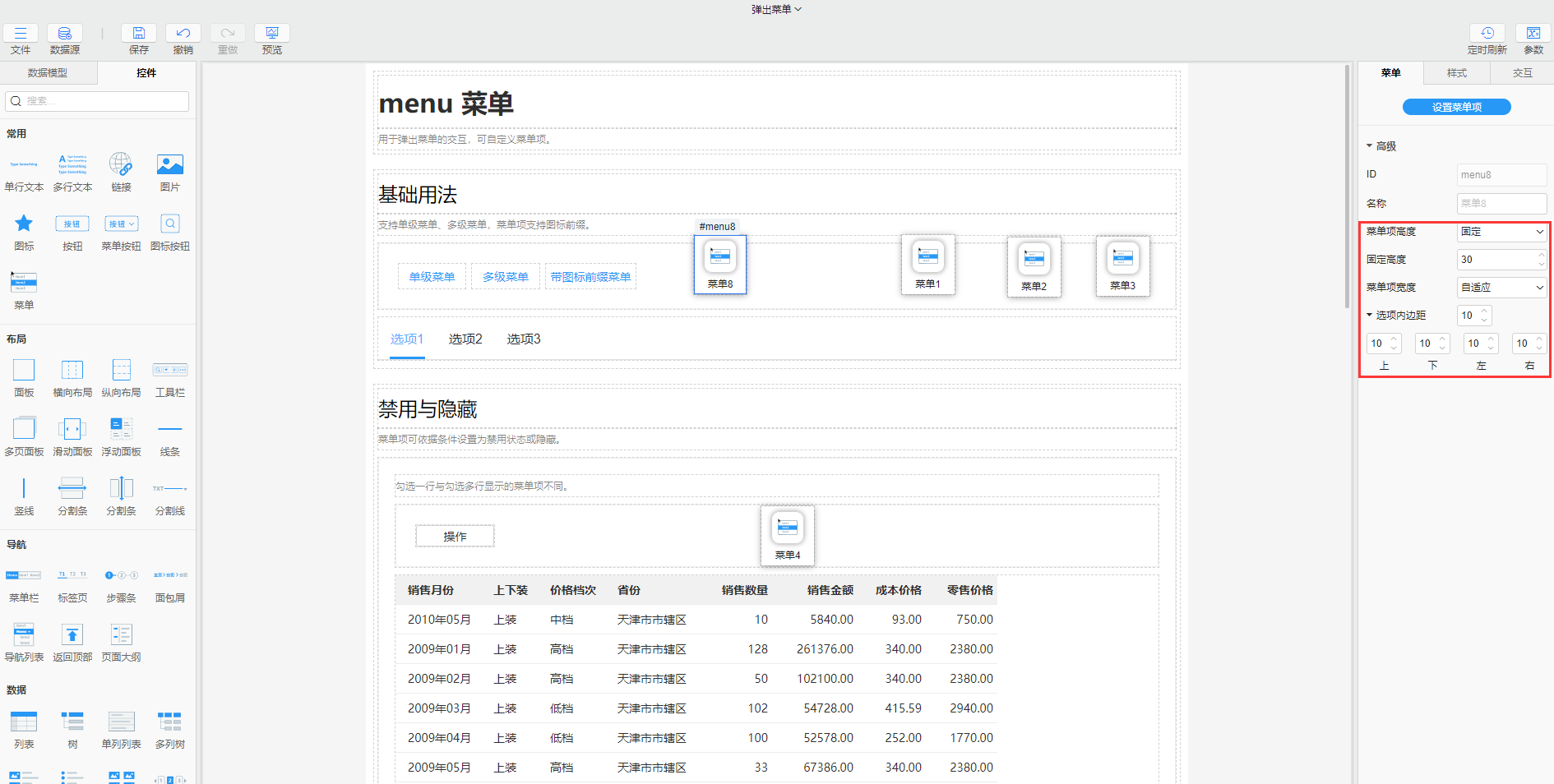
# 弹出菜单大小设置
弹出菜单的大小,默认是根据菜单项个数与标题长度自动调整到合适大小,也可以根据需求手动调整。提供如下属性设置:

- 菜单项高度:默认为自适应,自动根据菜单项个数调整高度,也可以设置固定高度
- 菜单项宽度:默认为自适应,自动根据菜单项标题长度调整宽度,也可以设置固定宽度
- 选项内边距:默认为0,调整弹出菜单上下、左右内边距
# 应用场景
# 多级菜单
当菜单项较多时,可以按照功能为菜单项分类,显示为树形结构的多级菜单。在设置菜单项对话框左侧,选中需要设置下级菜单的菜单项,点击下拉按钮在添加到下级中选择菜单项,即可实现树形结构的多级菜单:
示例地址:菜单-多级菜单 (opens new window)
# 动态菜单项
菜单项可以设置动态的显示隐藏条件和禁用条件,这样可以动态决定某些菜单是否显示是否可用,例如根据登录用户不同决定某个菜单是否显示。通过设置菜单项的显示>显示条件属性或者启用>启用条件属性即可实现。
如勾选一行列表时显示编辑菜单项,设置编辑菜单项的显示条件表达式为[列表1].[勾选行数] = 1:
| 勾选单行列表菜单项 | 勾选多行列表菜单项 |
|---|---|
|
|
示例地址:菜单-禁用与隐藏 (opens new window)
# 移动底部菜单
当需要在手机上显示菜单时,能以底部滑出的效果显示适应手机。只需将弹出菜单交互>手机显示属性设置为底部滑出即可,更多移动设置可参考弹出菜单交互。