# SuperPage组件-分页导航
分页导航组件常用于多行明细数据的分页展示,支持设置页码导航、页码样式等,与列表、浮动面板搭配可实现风格各异的分页导航效果。

# 使用分页导航组件
分页导航组件的工作原理是将用户选择的分页选项,先作用到对应的数据集对象上,数据集完成分页查询后,再自动通知界面上的其他组件刷新数据,所以分页导航组件只需要绑定相应的数据集即可实现与其他组件的数据联动。使用分页导航组件主要进行二个设置:
- 绑定分页的数据
- 启用所需的导航功能
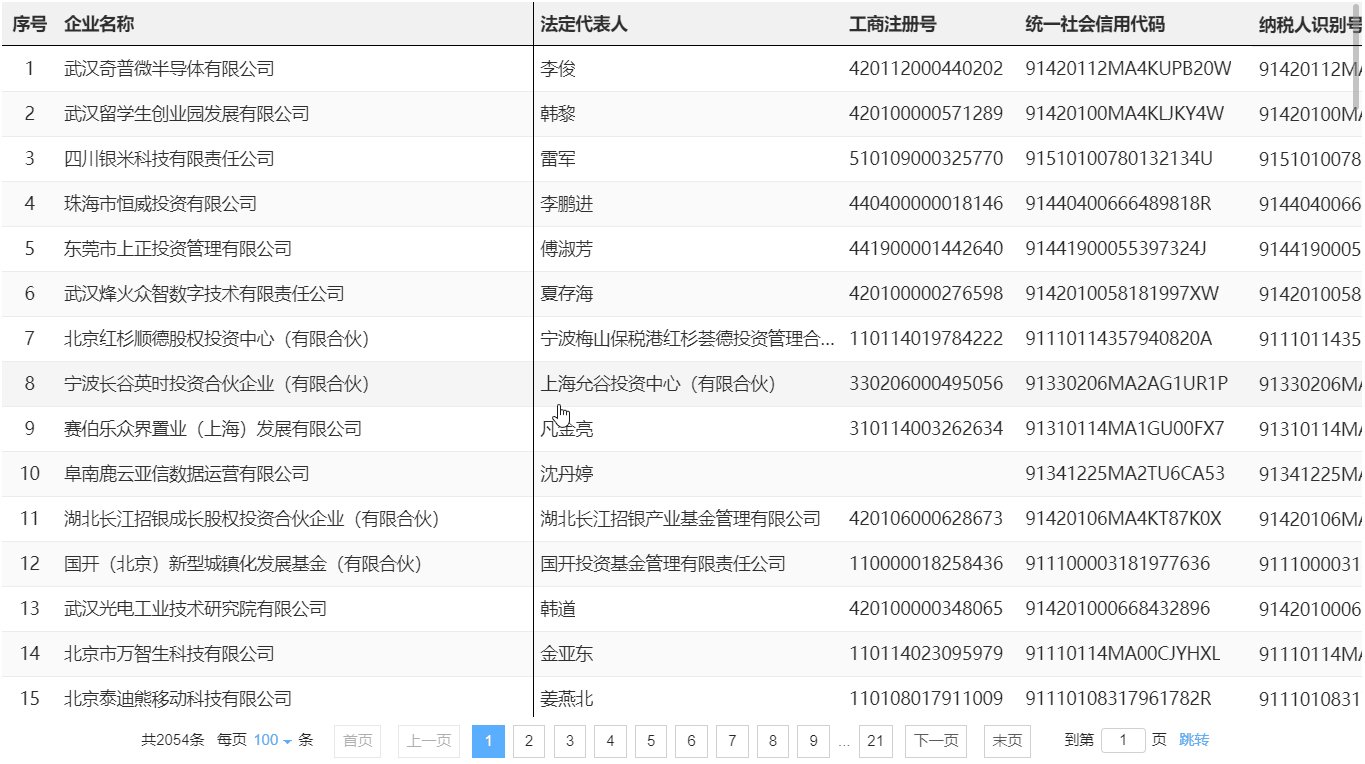
分页导航组件可与列表组件、浮动面板组件等搭配使用,以分页显示企业的基本信息为例,操作步骤如下:

- 拖入分页导航组件:在组件区>数据分组下将分页导航组件拖入到画布中
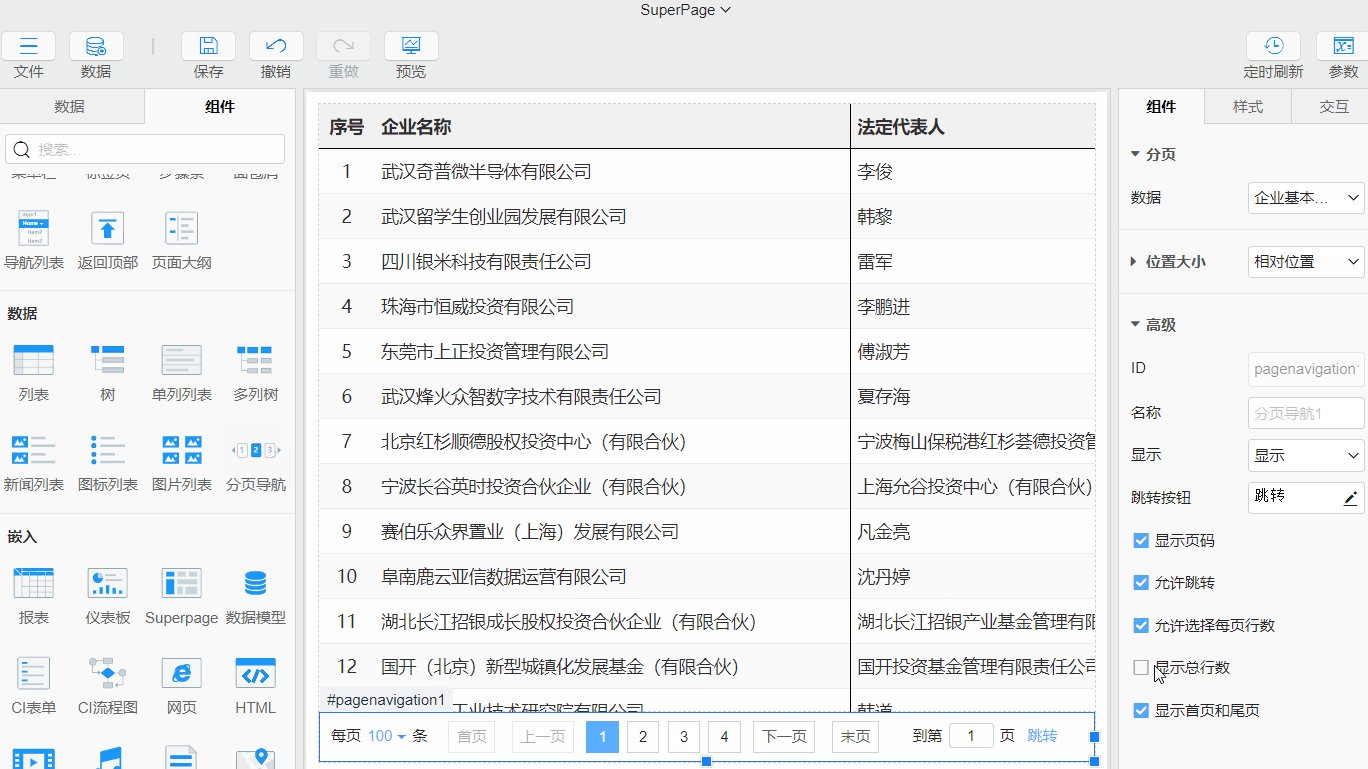
- 绑定分页数据:在属性栏>组件>数据中引用
企业基本信息,该数据为列表引用的数据模型 - 设置导航功能:在属性栏>组件>高级中,按需对显示页码、允许跳转等属性进行取消勾选
- 设置导航栏样式:在属性栏>样式中,按需对页码、按钮等进行样式调整
TIP
部分组件内置了分页功能(如列表组件),但是内置的分页栏样式和位置比较固化,如果使用分页导航组件来实现分页效果,可以将内置的分页功能禁用。
# 属性介绍
分页导航组件在属性栏>组件下提供了数据、位置大小、显示页码等导航功能设置,在属性栏>样式下提供了字体、背景、对齐等导航栏样式设置。
# 页码导航设置
分页导航组件支持多种外观设置,包括是否显示页码、是否显示总行数等,在属性栏>组件>高级中可以设置:
- 显示页码:以按钮的形式,按照页码顺序平铺在导航栏,可通过点击页码来翻页,启用后可进行页码样式设置及按钮样式设置
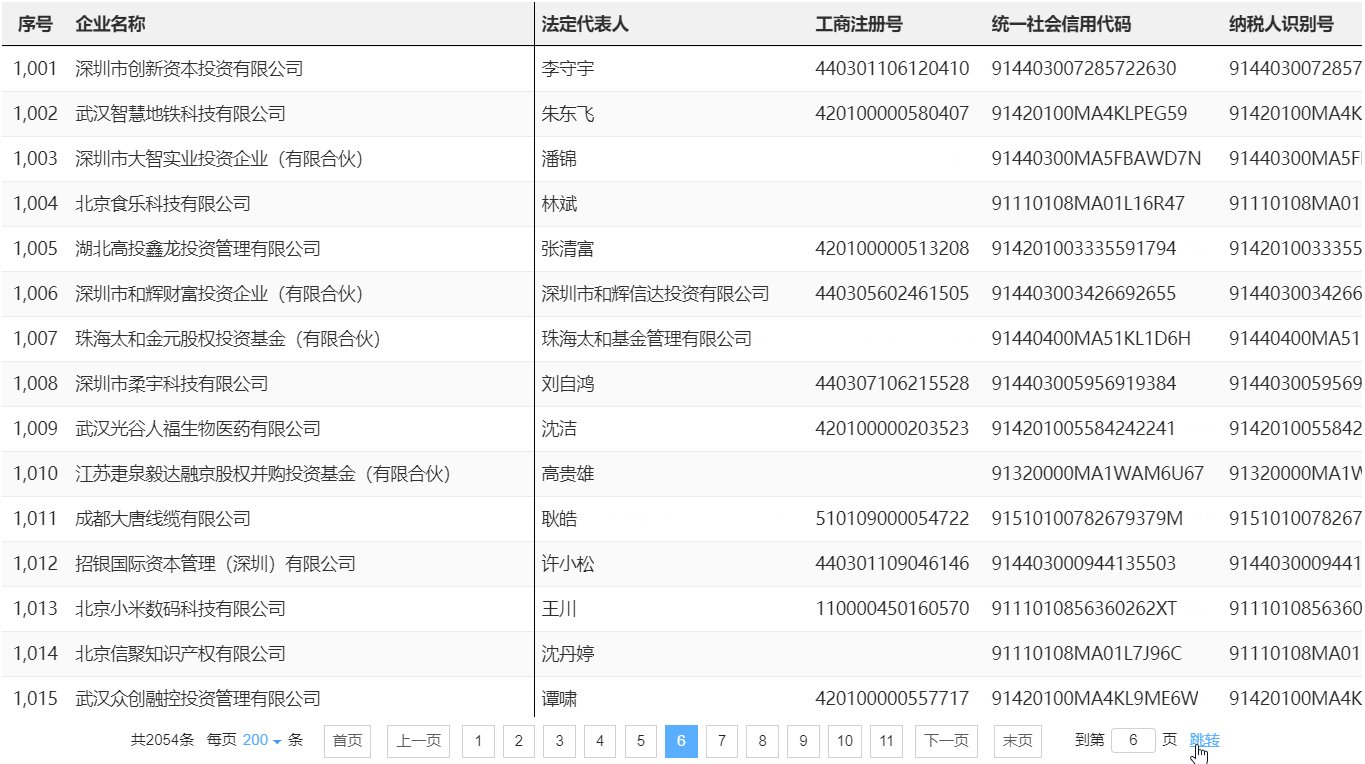
- 允许跳转:仅在显示页码时生效,可手工输入页码数,通过点击跳转按钮进行页数跳转
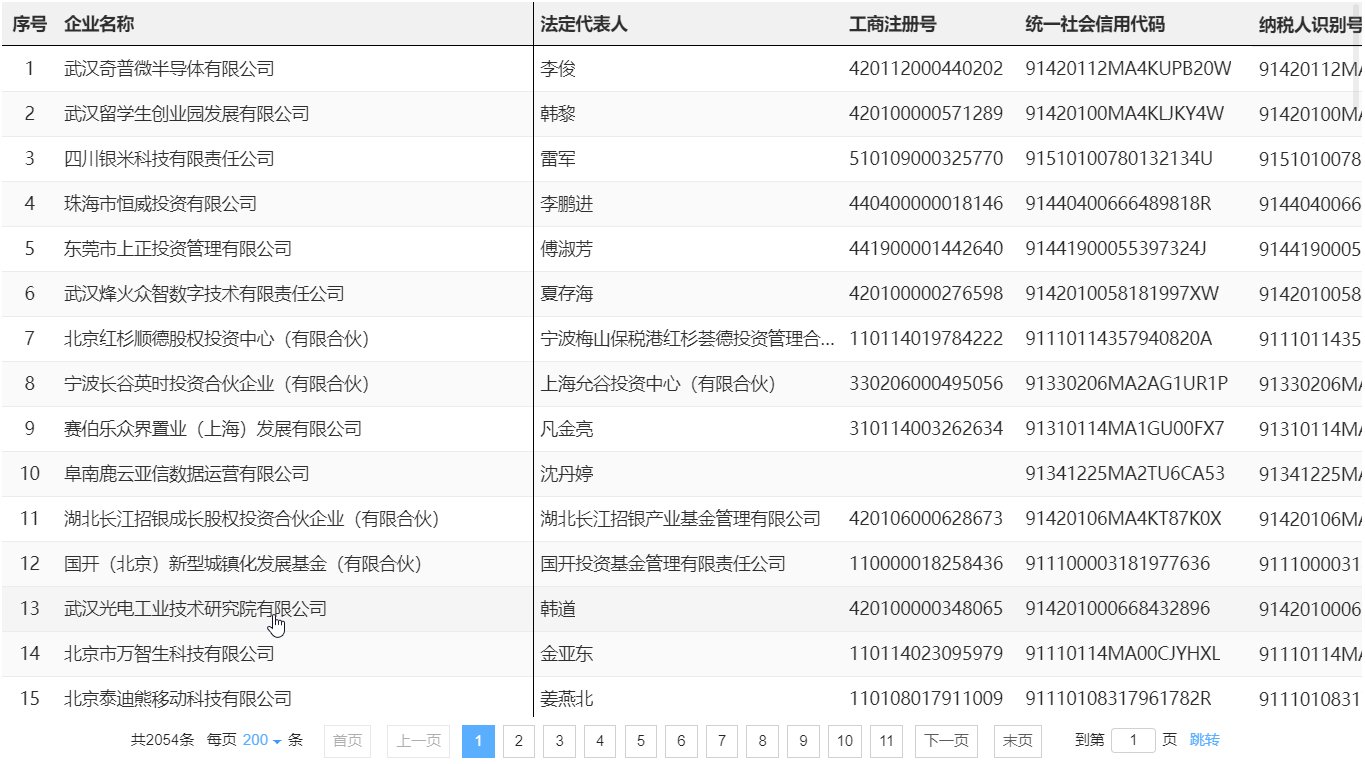
- 允许选择每页行数:用户可以选择每页显示的行数,默认为100行
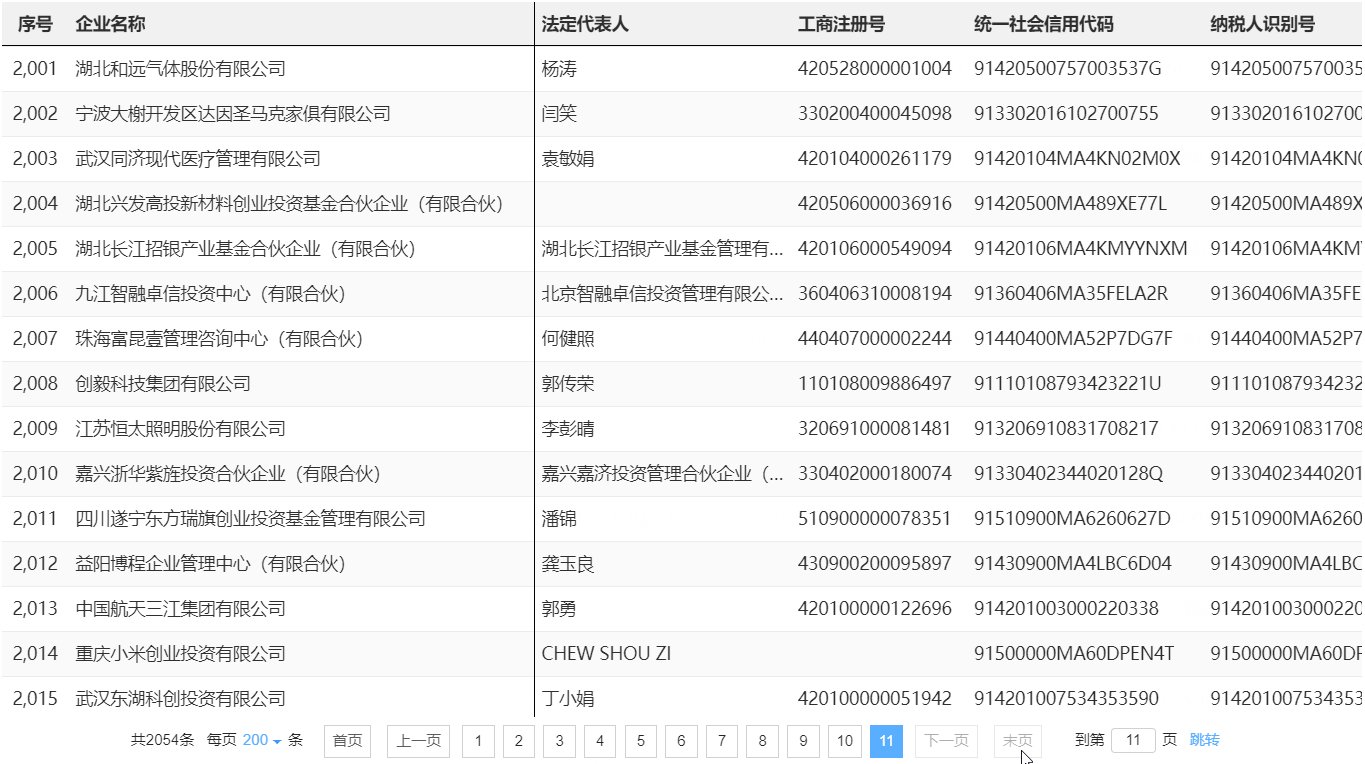
- 显示总行数:在导航栏左侧显示总行数
- 显示首页和尾页:在页码左右两侧,以按钮的形式分别显示首页和尾页
以上设置默认都是启用的,可根据实际需要取消勾选。当页码导航设置均禁用时,分页导航组件会提供默认的导航栏,可以进行翻页及跳转。
# 页码样式设置
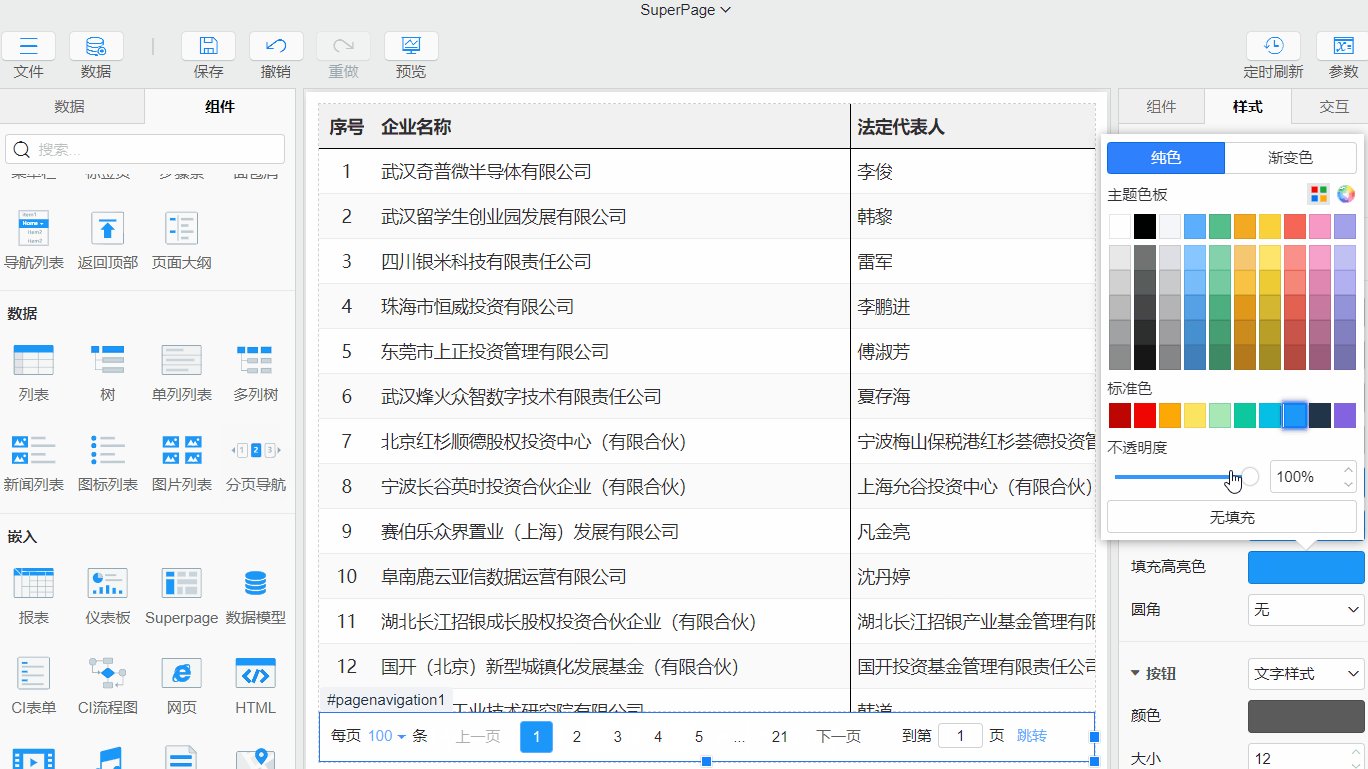
在属性栏>样式>页码中提供了页码样式的设置,包括页码的样式类型、高亮效果、填充效果等:
- 页码样式:提供了方框、方块、数字三种显示模式,不同选项的样式设置有一定区别
- 方块:可设置边框的默认颜色、高亮色、圆角,也可以设置页码的字体大小、默认颜色、高亮色、悬浮高亮色、填充色、填充高亮色,还可以选择是否启用页码之间的间隔
- 方框:可设置边框的高亮色、圆角,也可以设置页码的字体大小、默认颜色、高亮色、悬浮高亮色、填充高亮色
- 数字:默认无边框及填充,可设置页码的字体大小、默认颜色、高亮色、悬浮高亮色
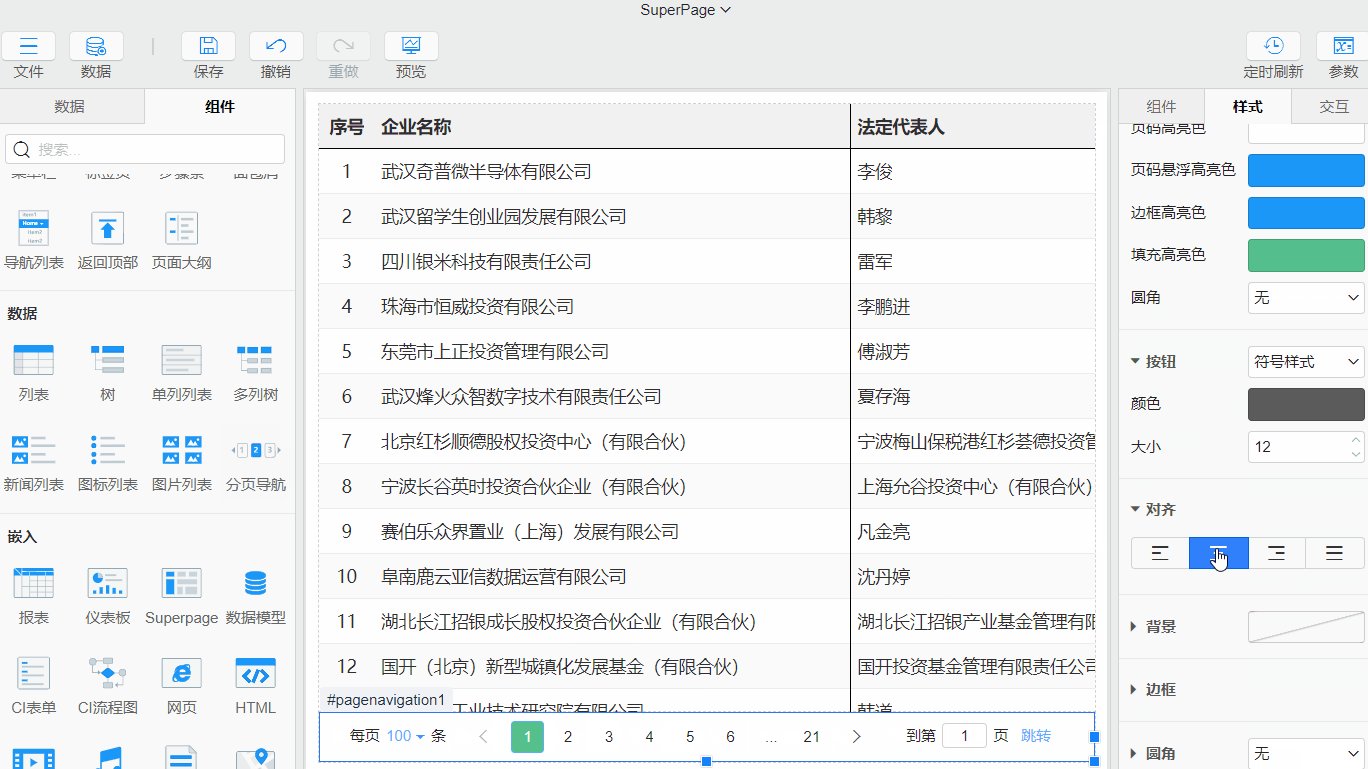
# 按钮样式设置
分页导航中的按钮包括:首页、尾页、上一页和下一页,可以设置样式。在属性栏>样式>按钮下提供了文字样式、符号样式两种显示模式:
- 文字样式:按钮上显示的是文字信息
- 符号样式:按钮上显示的是左右箭头
以上两种样式都可以对颜色、大小进行设置。
是否有帮助?
0条评论
评论