# SuperPage组件-步骤条
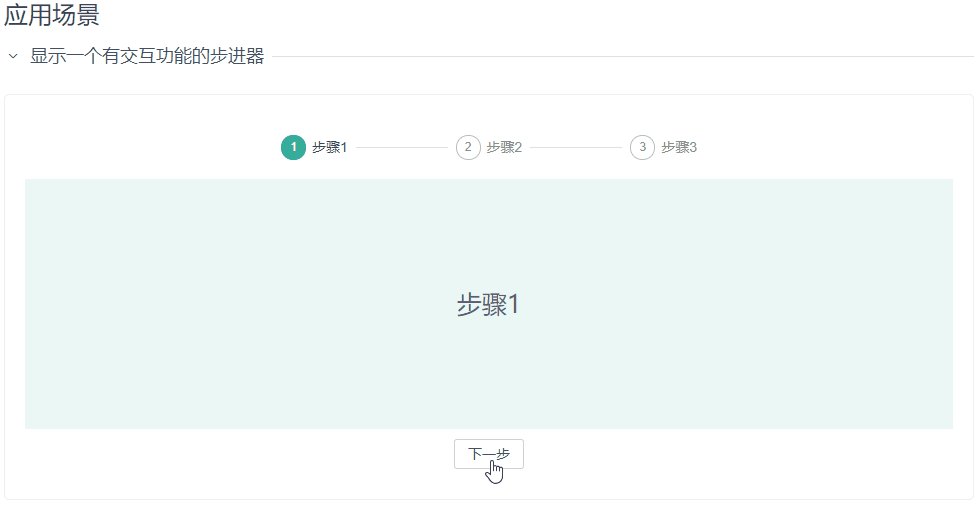
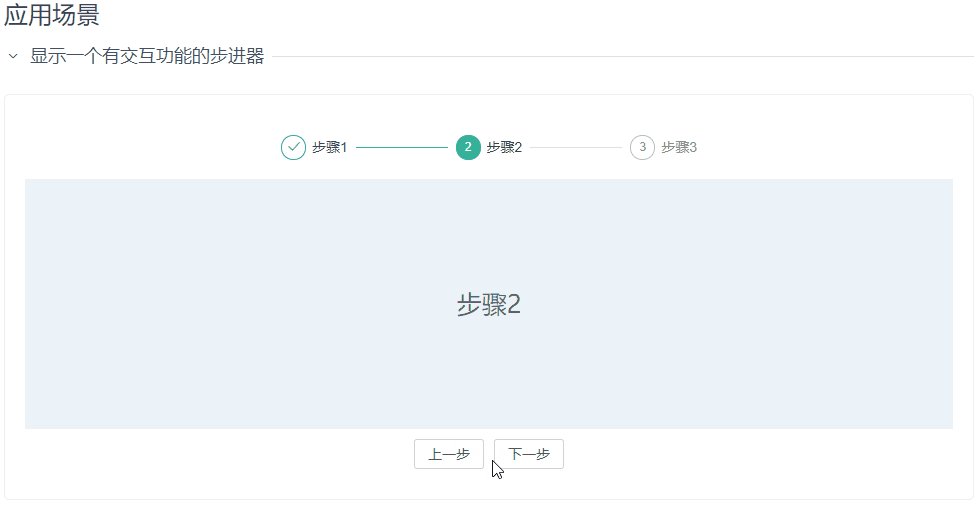
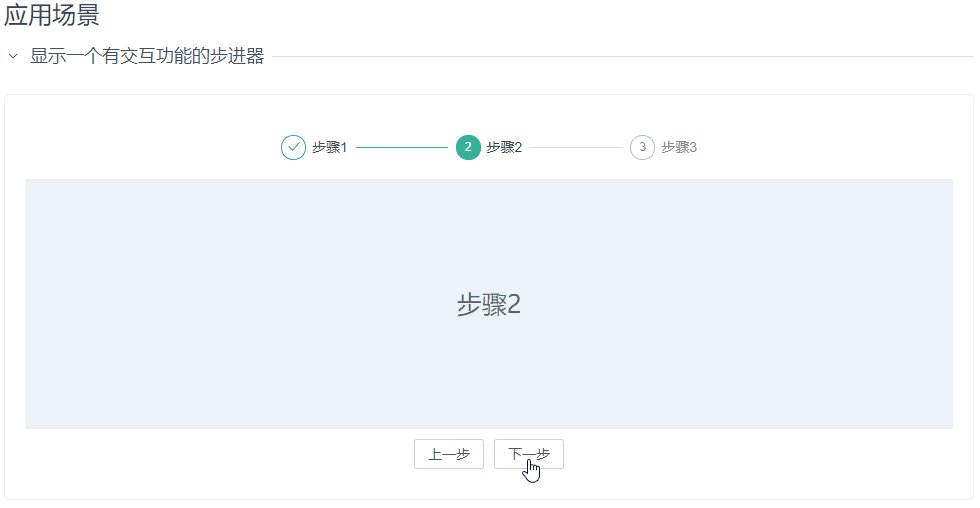
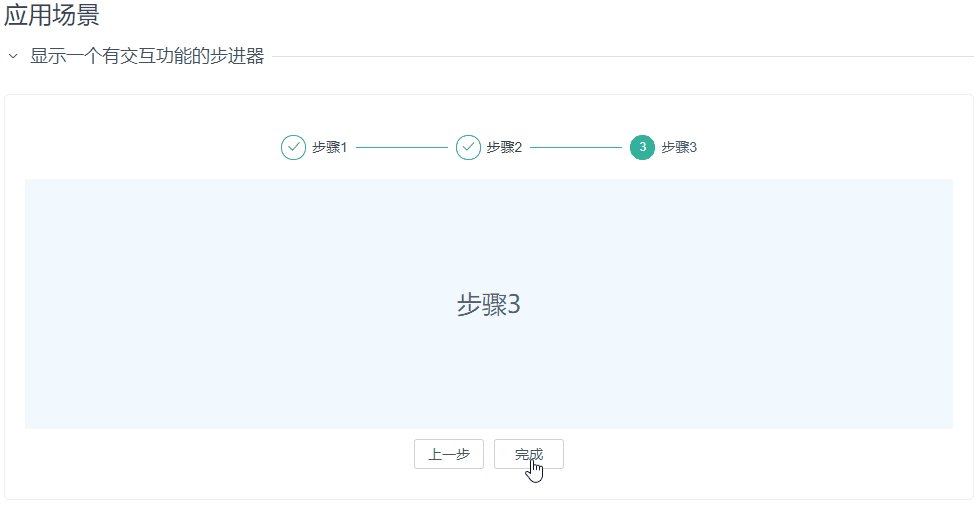
步骤条是引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤。步骤条组件可以配合其他组件及交互一起使用,实现达到流程每进行一步时,步骤条状态也随之变化的效果:

# 使用步骤条组件
步骤条组件可以根据需求设置多个步骤选项,并结合按钮组件、多页面板组件,及改变组件属性交互、切换多页面板交互一起使用。 实现思路:
具体操作步骤如下:

- 设置步骤条子项:在属性栏>组件>子项设置,设置子项属性,新添加的步骤条组件默认会有三个子项
步骤1、步骤2、步骤3 - 下拉选择默认选项为
步骤2,也可通过表达式获取 - 在多页面板的第1页添加下一步按钮,设置按钮的交互:
- 设置组件属性:选择组件->
步骤条1,属性名->value,属性值->步骤2 - 切换多页面板:目标对象->
多页面板1,目标面板->下一页
- 设置组件属性:选择组件->
- 多页面板中其他页面中的上一页及下一页的按钮交互中,只需修改对应的设置组件属性->属性值,切换多页面板->目标面板
# 属性介绍
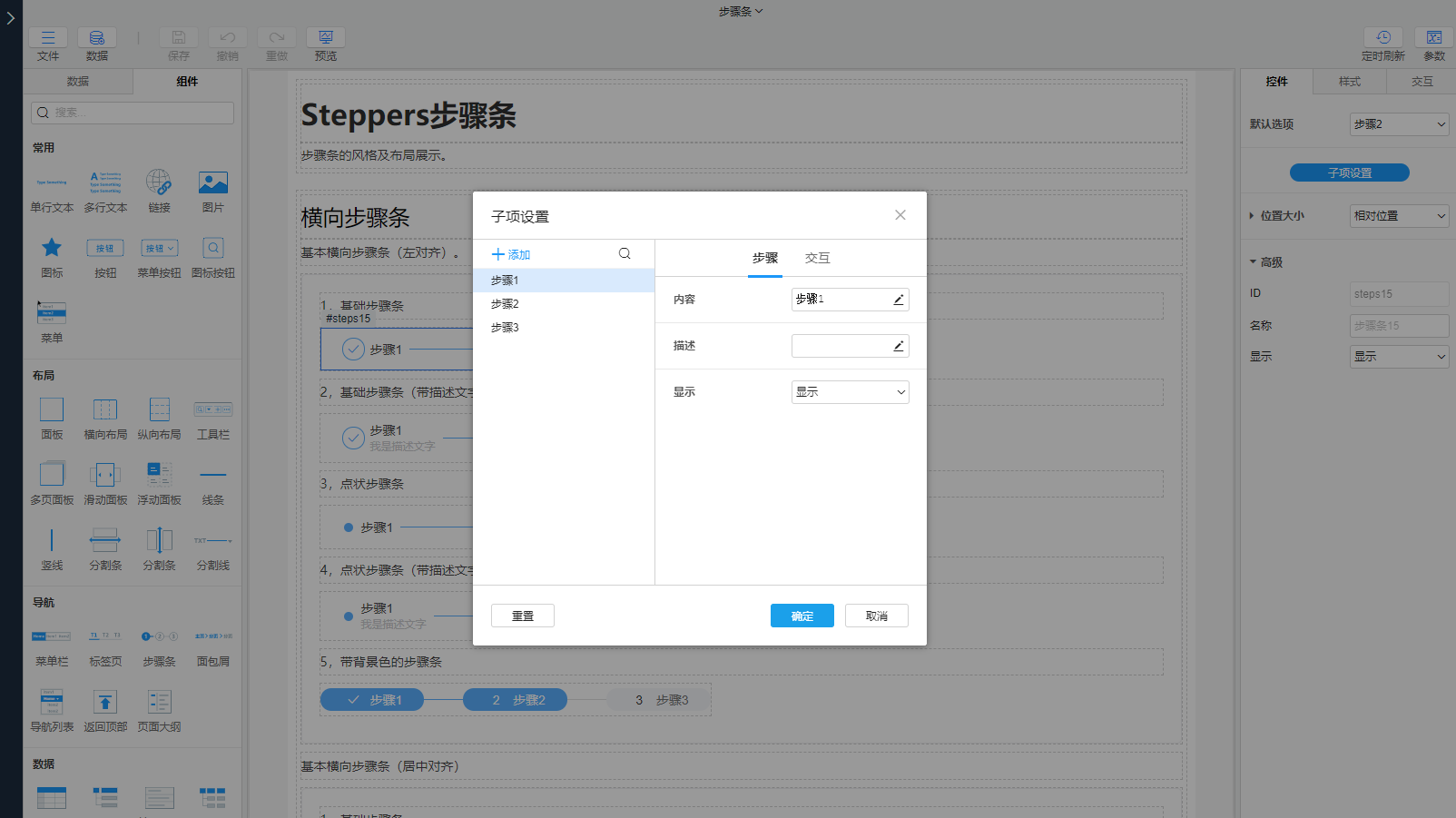
# 子项设置
子项列表设置
在设置子项对话框的左侧,可以设置子项列表。步骤条默认包含3个子项,内容分别为步骤1、步骤2、步骤3,可自定义修改或删除,点击添加可添加新的子项。点击添加默认在一级子项尾部添加新的子项,名称默认为步骤+数字。子项列表具体设置如下所示:
- 添加:点击添加按钮可添加新的选项
- 搜索:点击搜索按钮可对选项内容进行搜索
- 复制:点击复制按钮可复制选项,属性会保持一致,系统会自动通过ID加以区分
- 删除:点击删除按钮即可删除当前选项
- 移动:选中子项拖动即可移动子项的顺序
子项选项设置
选中某个子项,在设置子项对话框的右侧,可以设置该子项的步骤内容和交互。具体属性内容如下:

- 内容:即步骤条上显示的子项标题
- 描述:对该步骤进行补充说明的描述性内容,可以为空
- 显示:设置该步骤在满足一定条件时是否显示,可使用表达式,如当登录人员下拉框的值为管理员时不显示步骤3,设置步骤3的显示条件表达式为
[登录人员].[值]!="admin" - 交互:点击对应步骤可触发的交互动作,如打开链接、刷新数据等,点击添加动作并设置对应属性即可,可参考文档交互。
# 步骤条
在属性栏>样式>步骤条中可设置整个步骤条组件的属性和样式。
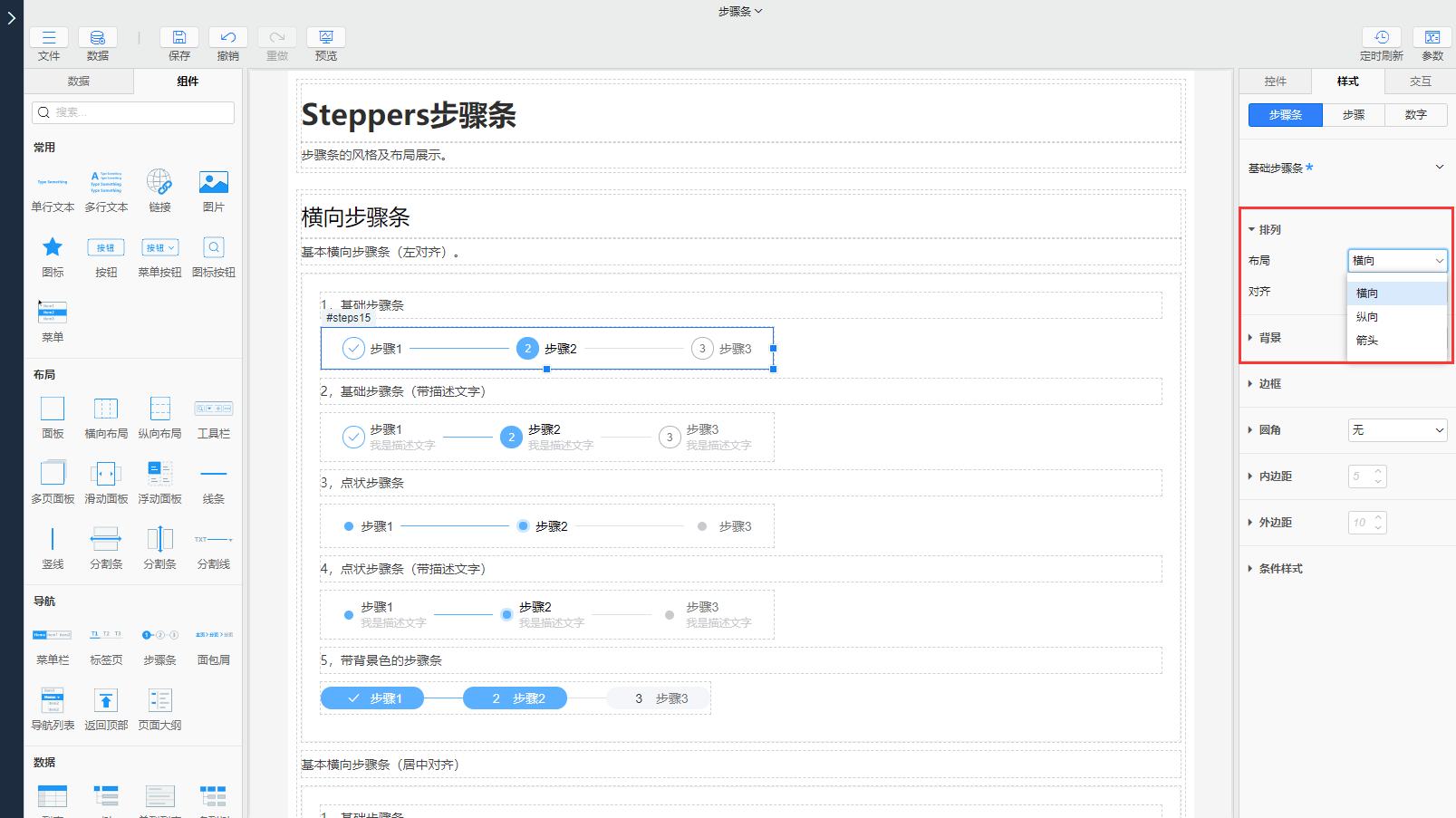
# 排列
设置步骤条的布局方式,有3种布局方式:

- 横向:默认为横向布局,当为横向布局时,可设置步骤条文字的对齐方式
- 对齐:左对齐或者居中对齐
- 纵向:可设置为纵向布局,即步骤条的进度走向为从上至下
- 箭头:即步骤形状为箭头形,当布局为箭头时,可勾选是否显示最后一个箭头
- 是否显示最后一个箭头:默认勾选,且可设置箭头的颜色及宽度,宽度的单位为px
| 横向 | 纵向 | 箭头 |
|---|---|---|
|
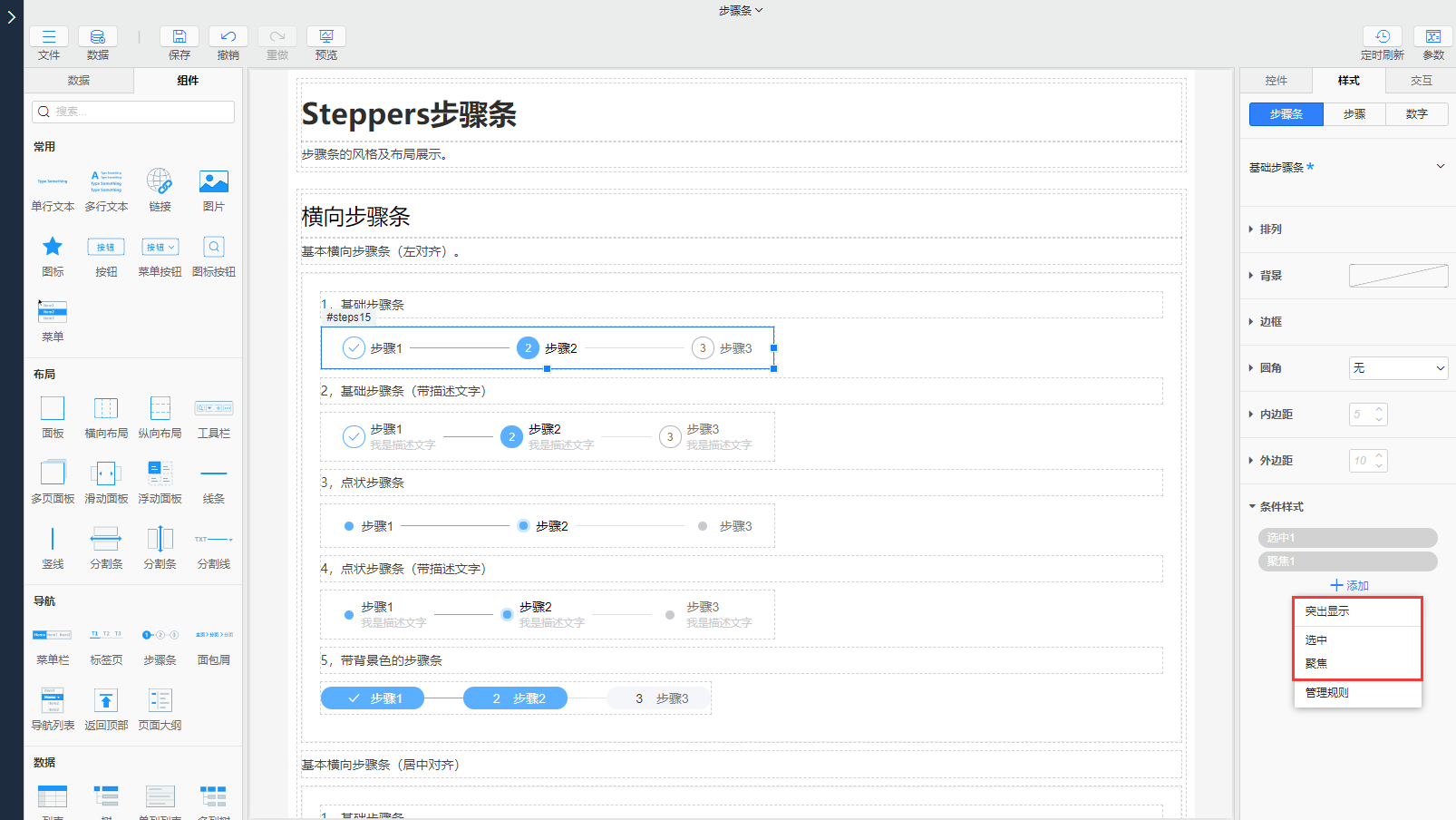
# 状态样式
用于标注步骤条的特殊值,或者设置鼠标在步骤条上进行操作时,步骤条的状态样式,主要有以下几种类型:

# 步骤属性
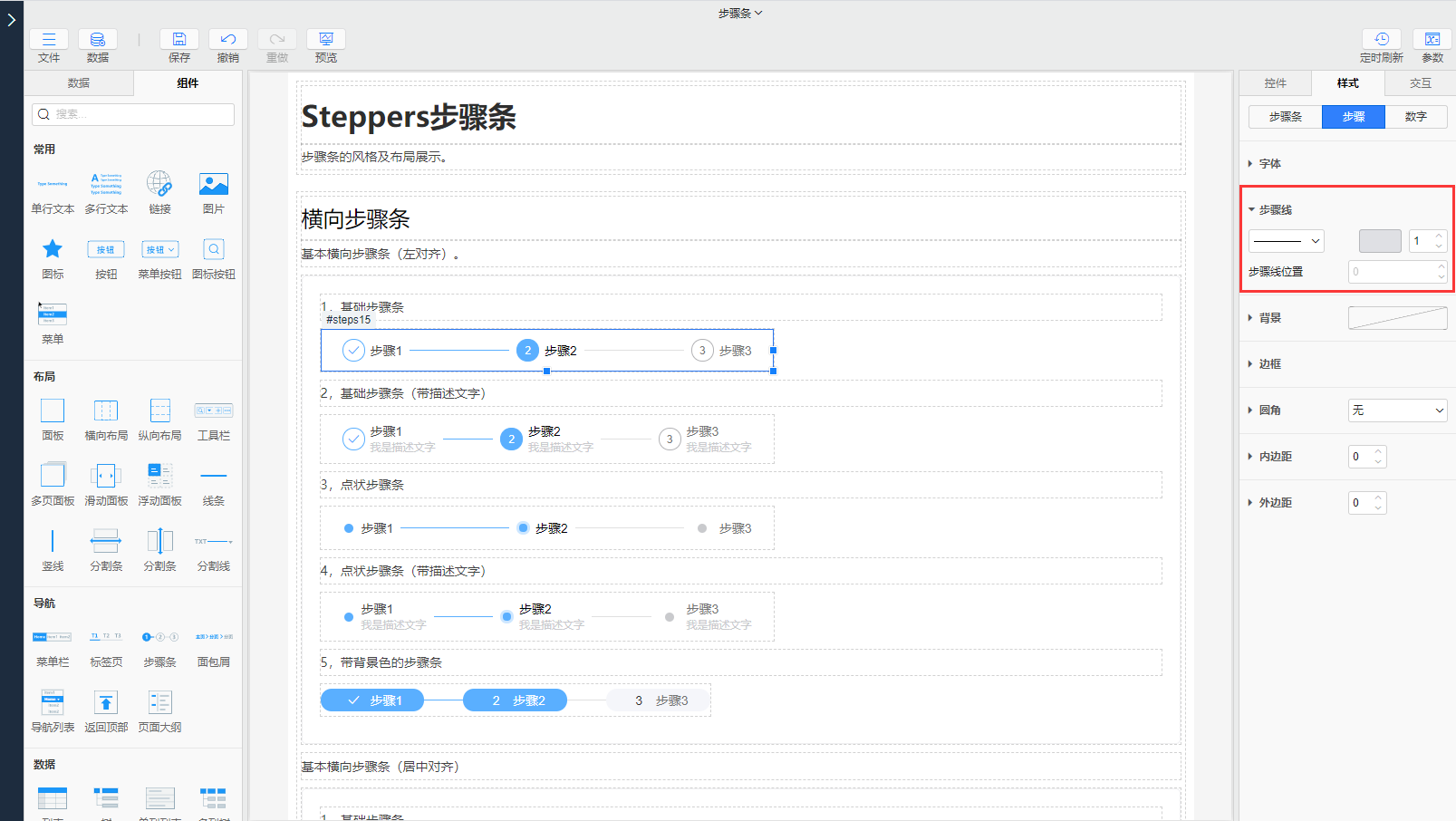
在属性栏>样式>步骤可设置步骤条中的步骤子项的字体、步骤线、背景等样式。
# 步骤线
即每个步骤间相连的线条,可设置步骤线的线型、颜色、宽度及步骤线位置。

步骤线位置:根据数值调整步骤线位置,即步骤线与步骤条组件顶部的距离,数值不能小于0,单位为px。0默认为居中位置,1为最顶端的位置
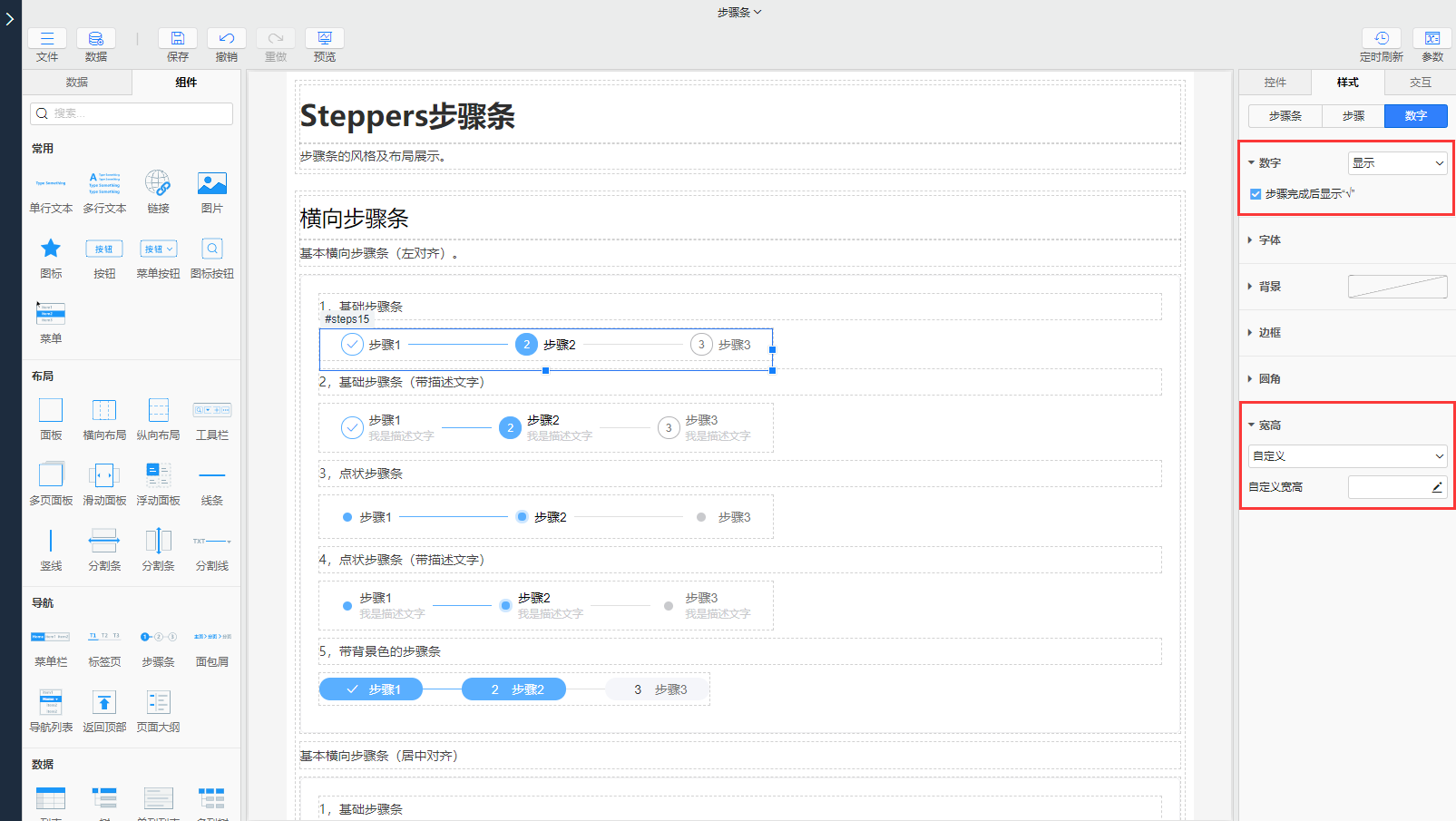
# 数字样式
即步骤条中标记当前是第几步的数字标记,显示在步骤的标题前,在属性栏>样式>数字可设置数字的是否显示,及字体、背景、宽高等样式。

- 显示:设置步骤数字的显示隐藏,当显示数字时,可勾选步骤完成后显示“√”
- 宽高:设置数字位置的宽度及高度,支持自定义宽高,输入大于0的数字即可,单位为px
是否有帮助?
0条评论
评论
