# SuperPage组件-标签页
标签页组件可以根据需求新增多个标签选项,可以结合多页面板使用,通过切换标签选项控制切换多页面板页面的显示:

# 使用标签页组件
标签页组件可以根据需求新增多个标签选项,可以结合多页面板使用,如下是操作步骤:

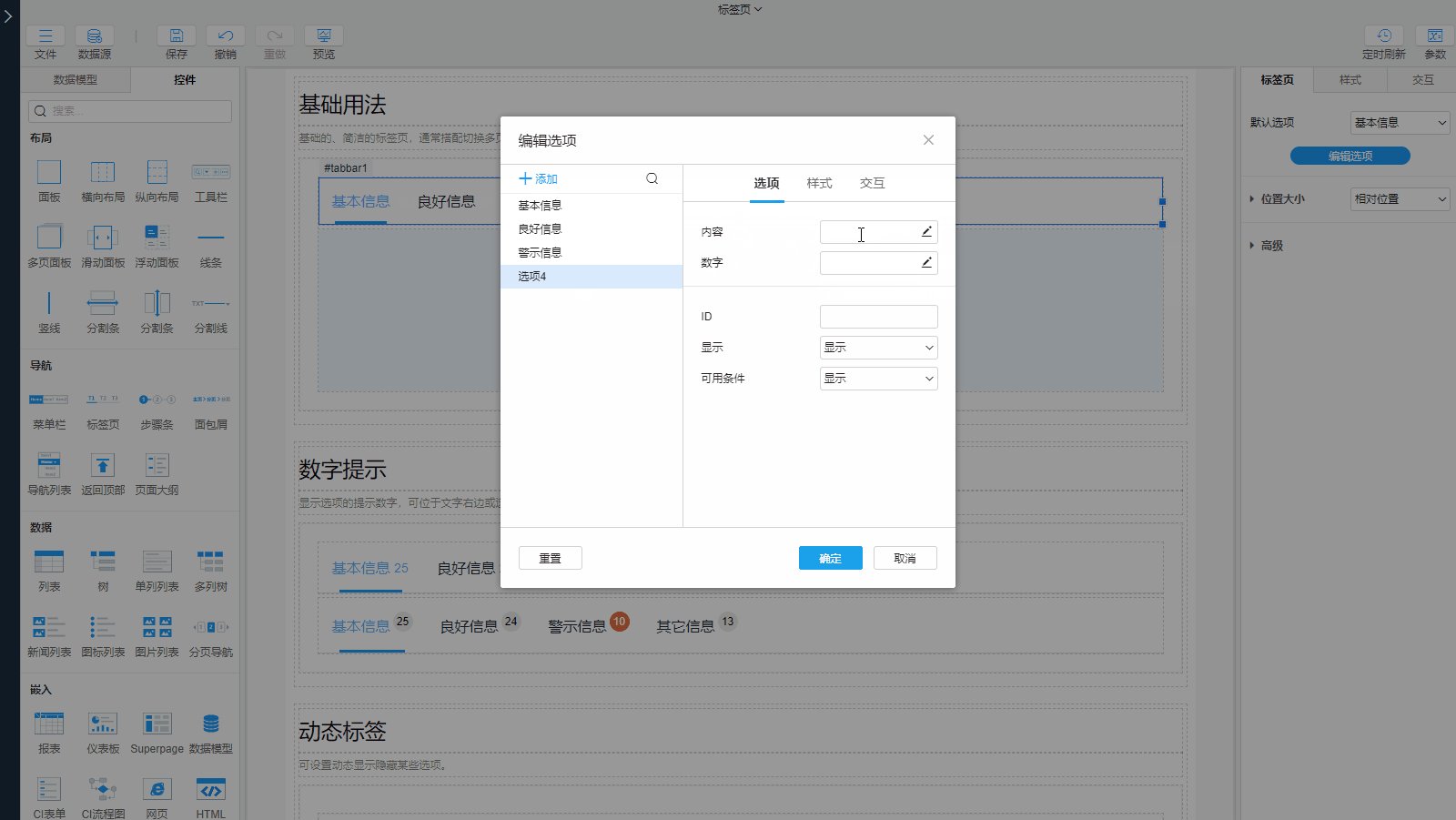
- 设置标签页选项:在属性栏>标签页>编辑选项,点击添加分别添加4条选项,并设置内容信息
- 下拉选择默认选项为基本信息,也可通过表达式获取
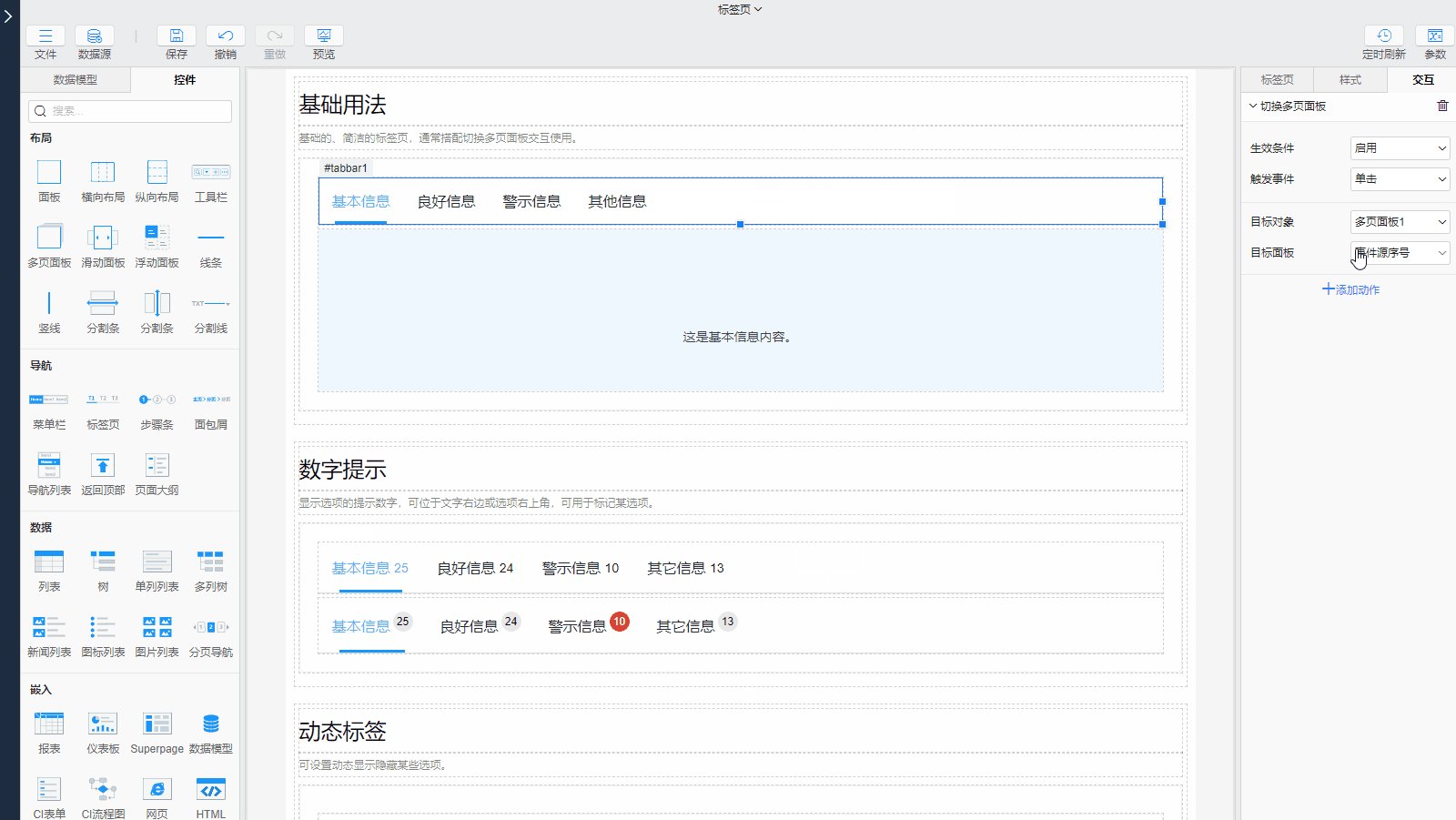
- 添加交互:属性栏>交互>切换多页面板,多页面板的制作可参考文档多页面板
- 目标对象:多页面板1
- 目标面板:事件源序号
# 属性介绍
# 选项设置
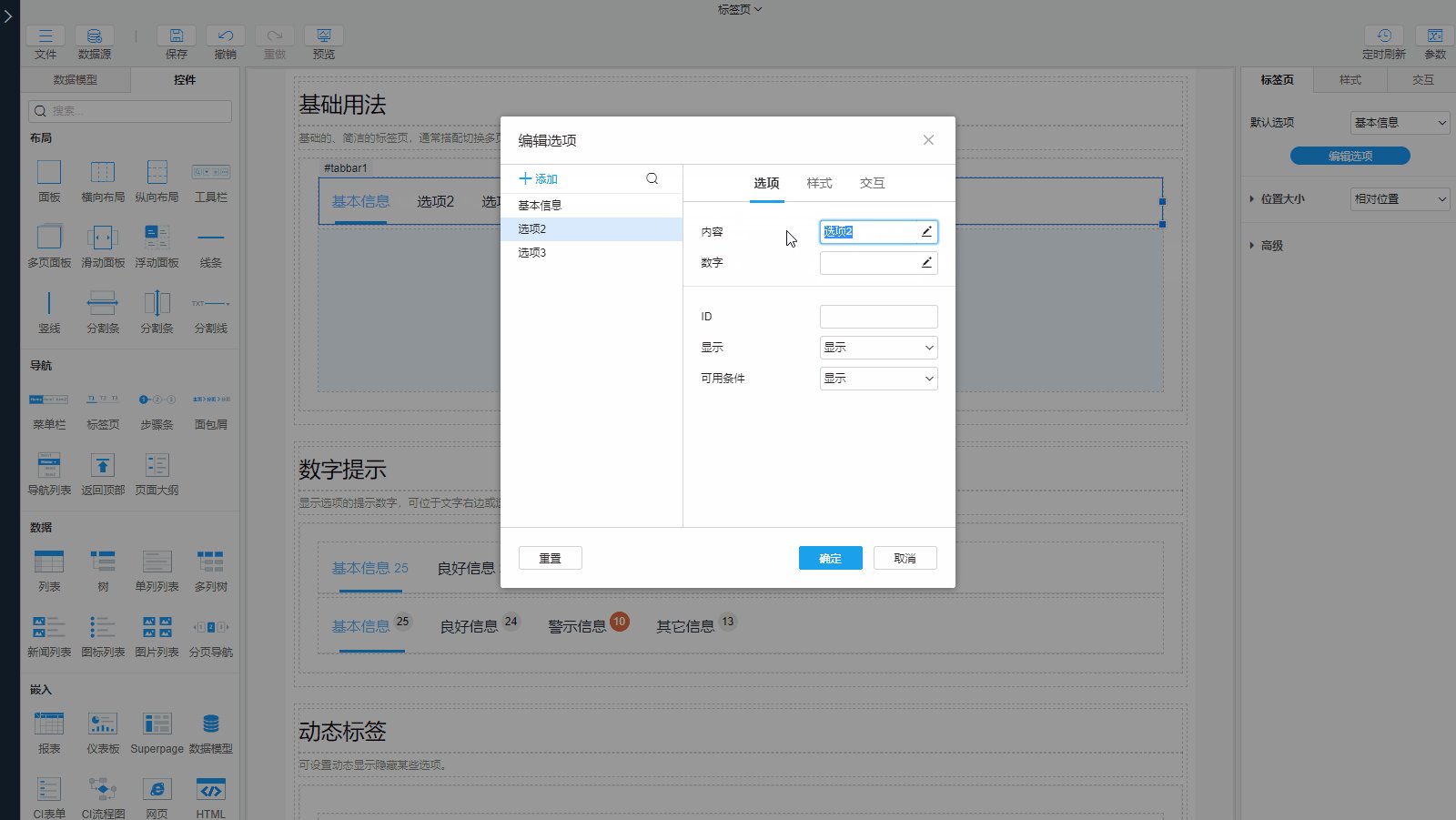
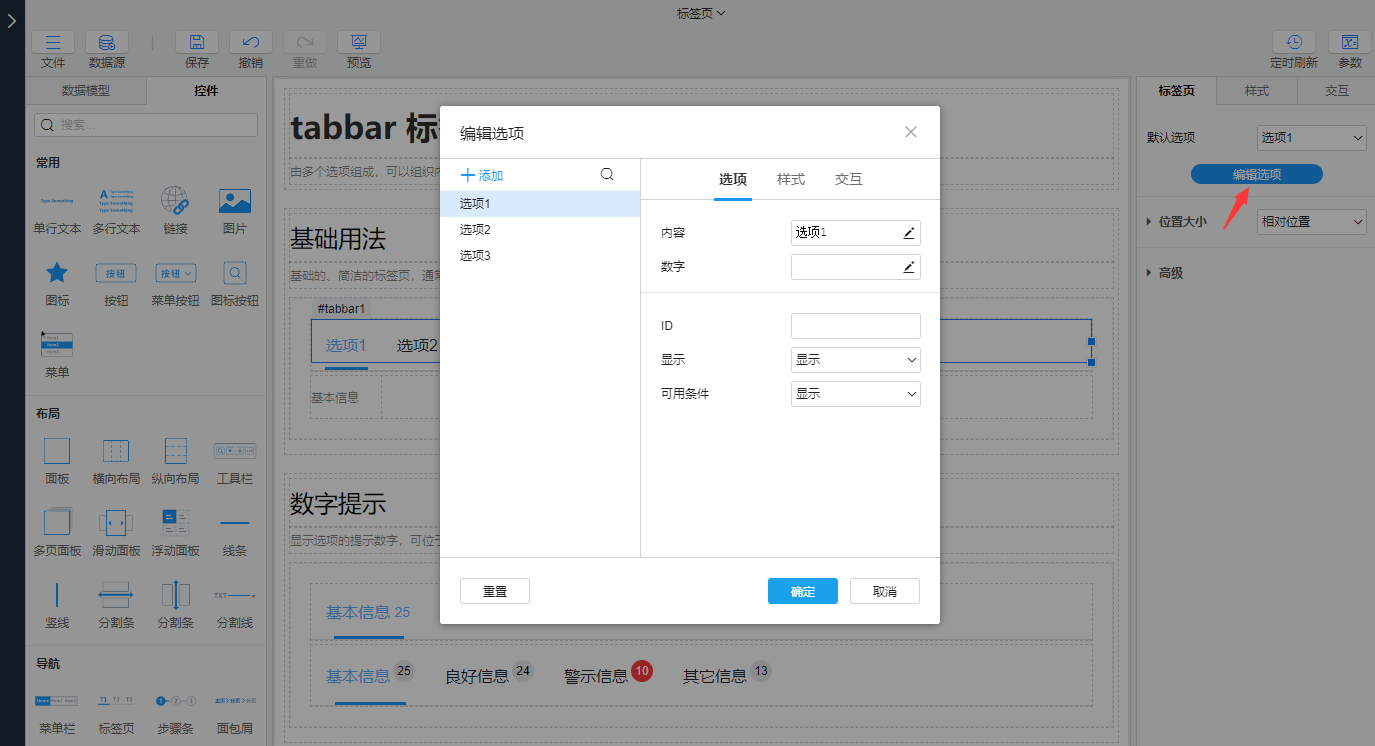
点击编辑选项可进行选项设置,编辑选项对话框分为3部分:选项、样式、交互。

选项
定义标签页中各个选项值。标签页默认包含3个选项,内容分别为选项1、选项2、选项3,可自定义修改或删除,点击添加可添加新的选项。选项包含以下几个属性:
- 内容:即标签页上显示的选项标题,可以重复
- 数字:可在内容上添加数字进行标记,可使用表达式进行取数,数字会显示在选项内容的右上角,示例见数字提示
- ID:用区分不同的选项,可为空,不可重复,当为空时系统会自动增加标识
- 显示:设置该选项在满足一定条件时是否显示,可使用表达式
- 可用条件:设置该选项满足一定条件时点击可发生交互,可使用表达式
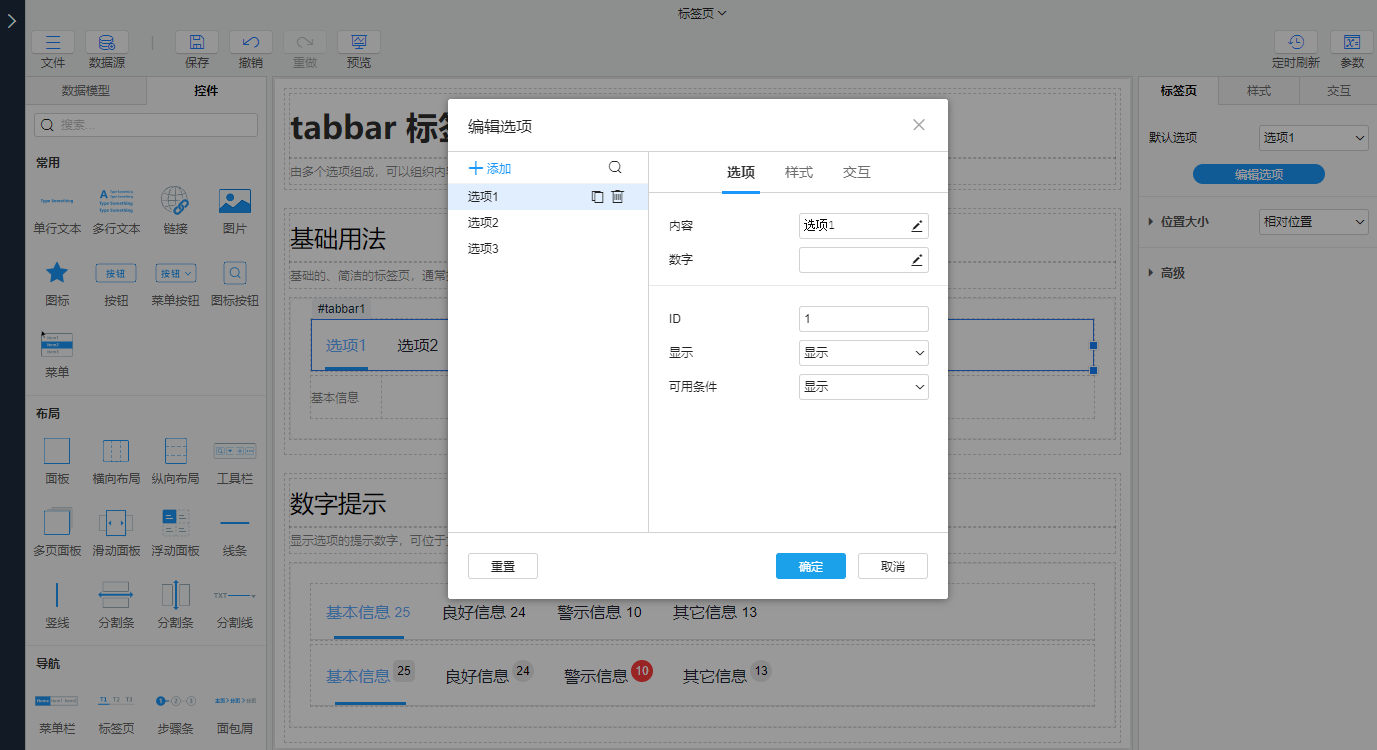
选项管理

- 添加:点击添加按钮可添加新的选项
- 搜索:点击搜索按钮可对选项内容进行搜索
- 复制:点击复制按钮可复制选项,属性会保持一致,系统会自动通过ID加以区分
- 删除:点击删除按钮即可删除当前选项
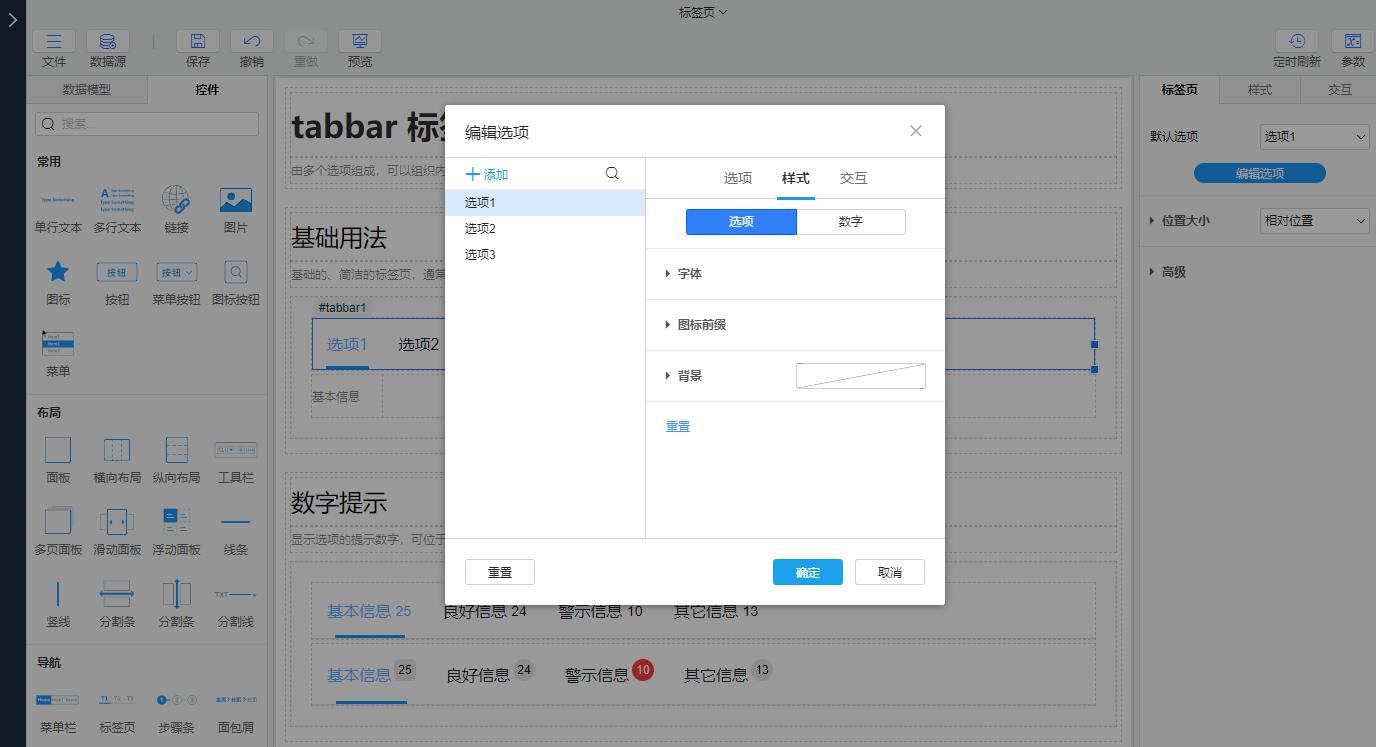
样式
在样式下可分别设置选项和数字的字体、背景等。在编辑选项对话框中的样式设置优先级高于属性栏中的样式设置。

当修改了样式的相关属性,重置按钮会高亮显示,点击重置可恢复至默认的样式设置。
交互
点击对应选项可触发的交互动作,如打开链接、刷新数据等,点击添加动作并设置对应属性即可,可参考文档交互。
# 标签页属性
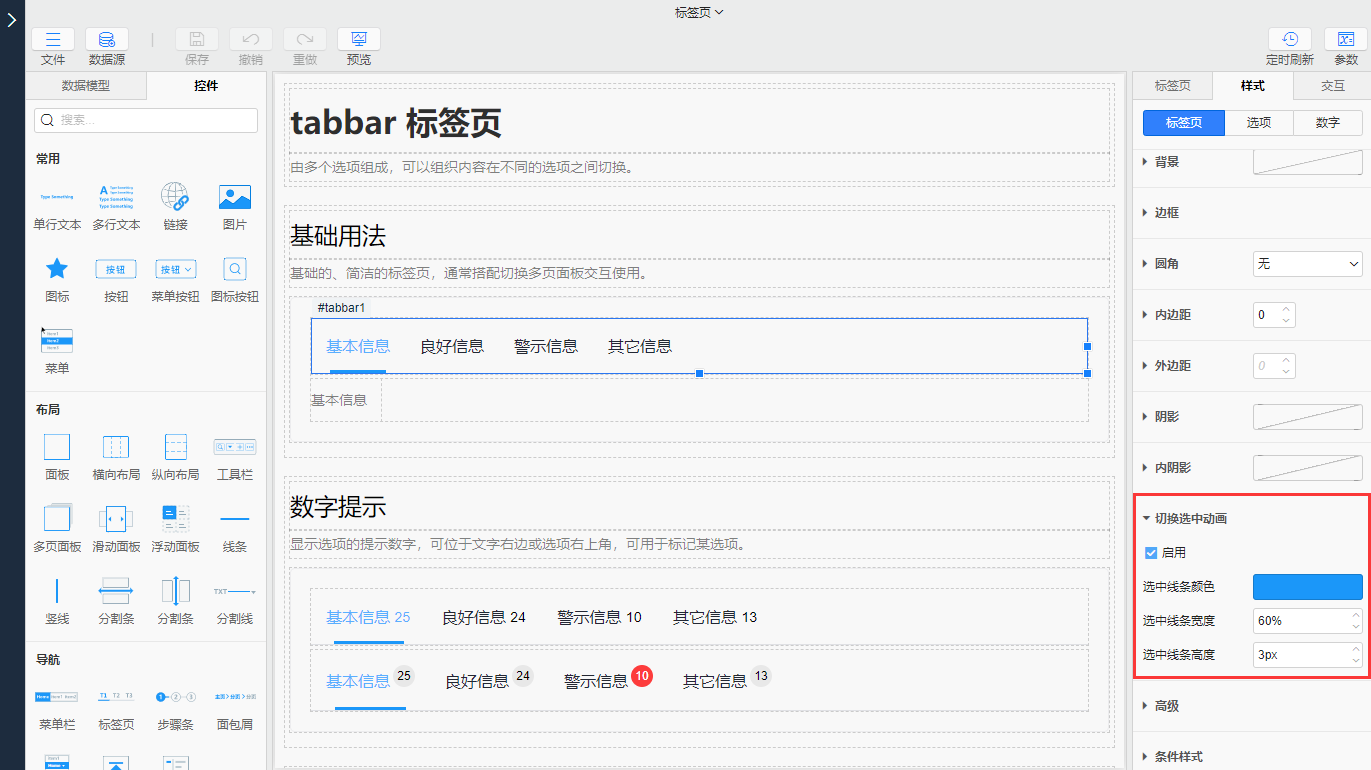
在属性栏>样式>标签页中可设置整个标签页组件的属性和样式。
# 切换选中动画
勾选启用后,可以设置动画属性,即选中时标签页选项下线条标记的样式:

- 选中线条颜色:设置线条的颜色,可设置为纯色和渐变色
- 选中线条宽度:设置线条占其对应选项的占比,100%即为线条与选项等宽
- 选中线条高度:设置线条的高度,最小为1,最大为10
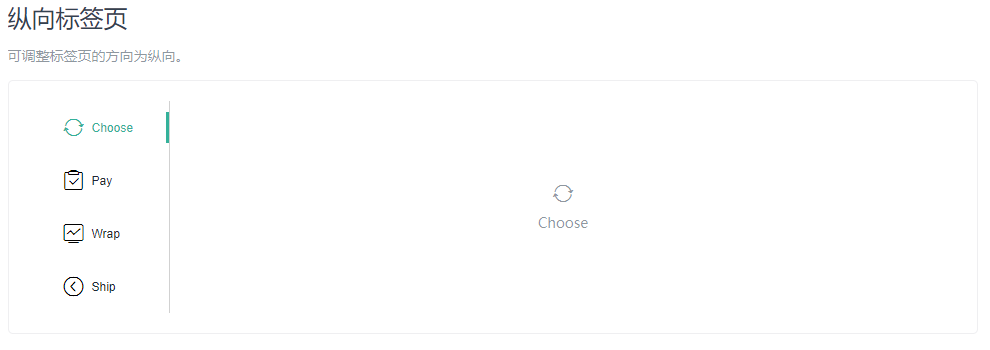
# 方向
可设置标签页的选项布局为纵向,在属性栏>样式>标签页>高级里设置,默认为横向。

# 状态样式
用于标注标签页的特殊值,或者设置鼠标在标签页上进行操作时,标签页的状态样式,主要有以下几种类型:

# 选项属性
在属性栏>样式>选项可设置标签页中的选项字体、排列大小、对齐方式及图标等样式。
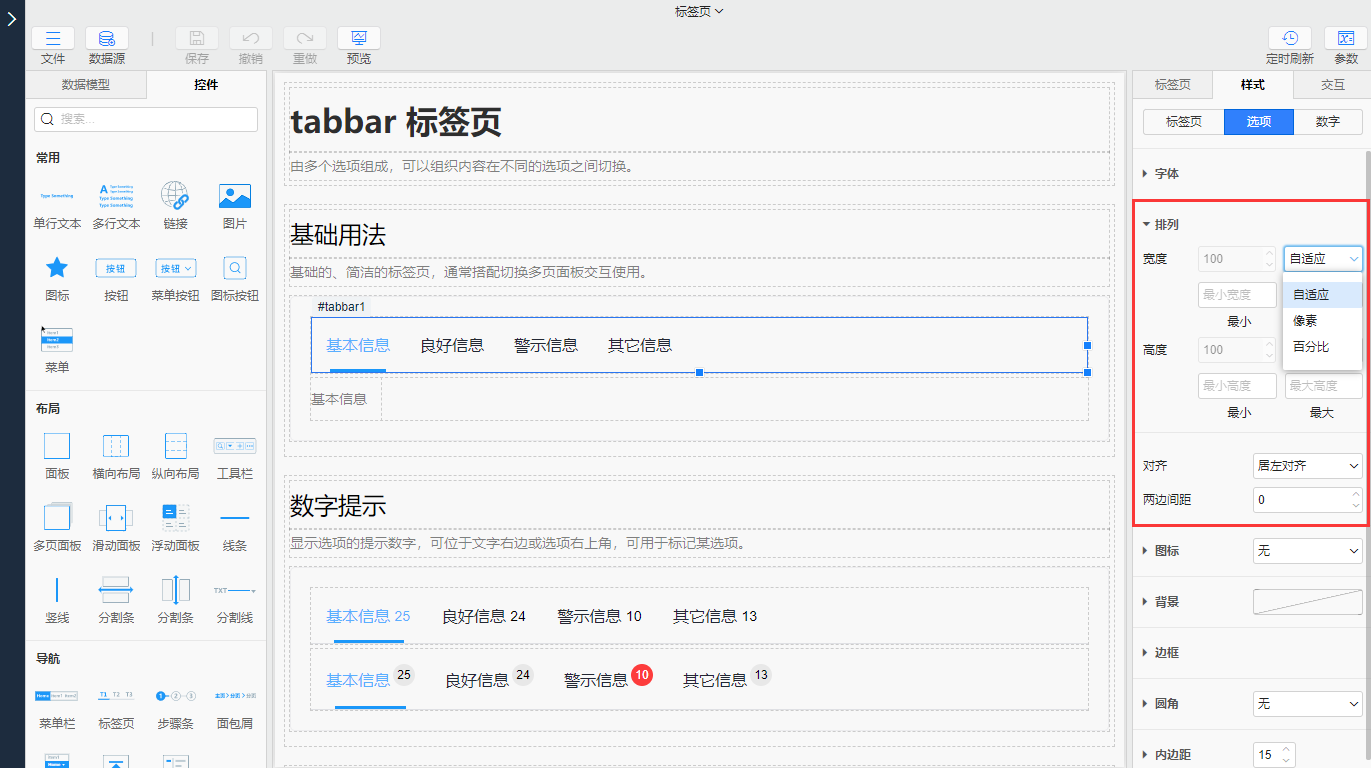
# 排列
设置选项排列时的宽度、高度及对齐方式等

宽度:可对最大宽度和最小宽度进行设置,对标签页组件的宽度进行调整,可选择为以下三种方式:
- 自适应:文本自适应容器的大小,默认为自适应
- 像素:输入具体像素值的时候,在任何屏幕大小下组件大小都是固定的
- 百分比:百分比的时候,组件大小会根据屏幕大小变化
高度:高度的设置可参考宽度设置
对齐:设置选项在标签页中的对齐方式,包含居左对齐、居中对齐、居右对齐、两端对齐、均匀分散
两边间距:设置选项值与标签页两端的间距,输入大于0的具体数值即可,不可大于宽度的一半
# 数字属性
当在选项中设置了数字,可在属性栏>样式>数字中设置数字提示的字体、背景、边框等样式。

# 应用场景
通过对标签页的相关属性设置,可实现不同的效果及交互满足不同的应用场景。
# 数字提示
显示选项的提示数字,可位于文字右边或选项右上角,可用于标记某选项。

示例地址:标签页-数字提示 (opens new window)
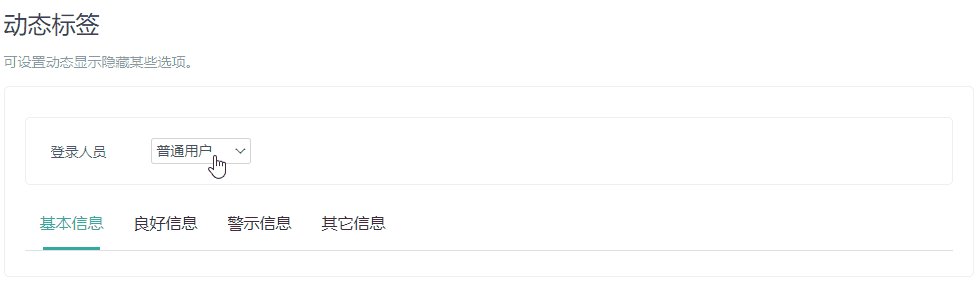
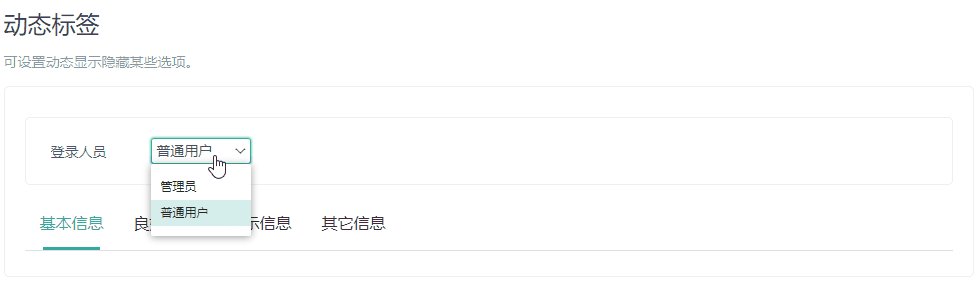
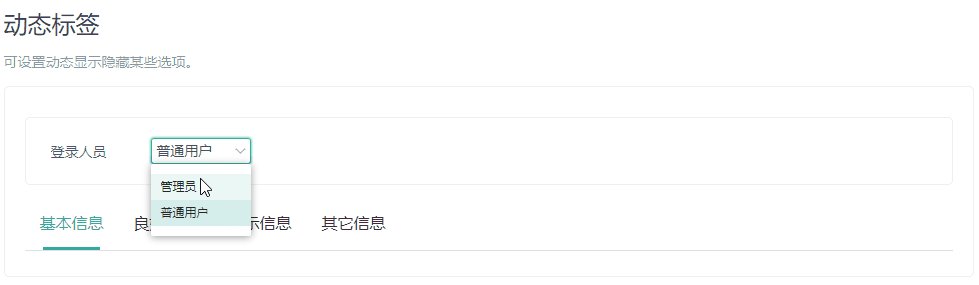
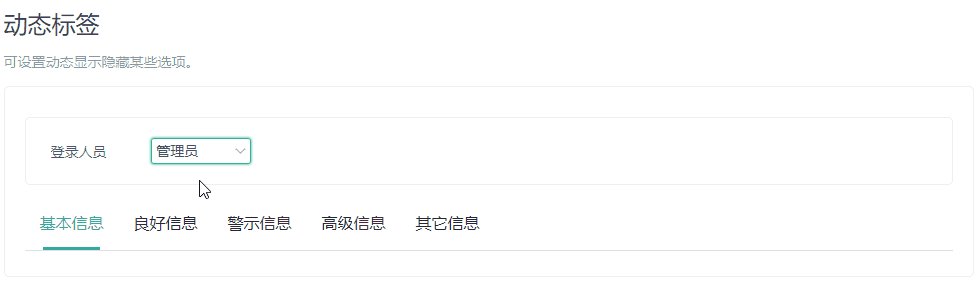
# 动态标签
可设置动态显示隐藏某些选项。通过下拉框组件与标签页的选项>显示条件属性即可实现,如当登录人员下拉框的值为管理员时显示高级信息,设置选项高级信息的显示条件表达式为[登录人员].[值]=="admin":