# 登录页
SuccBI支持灵活的设置登录页面,满足不同项目的个性化登录页面需求。
# 在系统设置中设置登录页
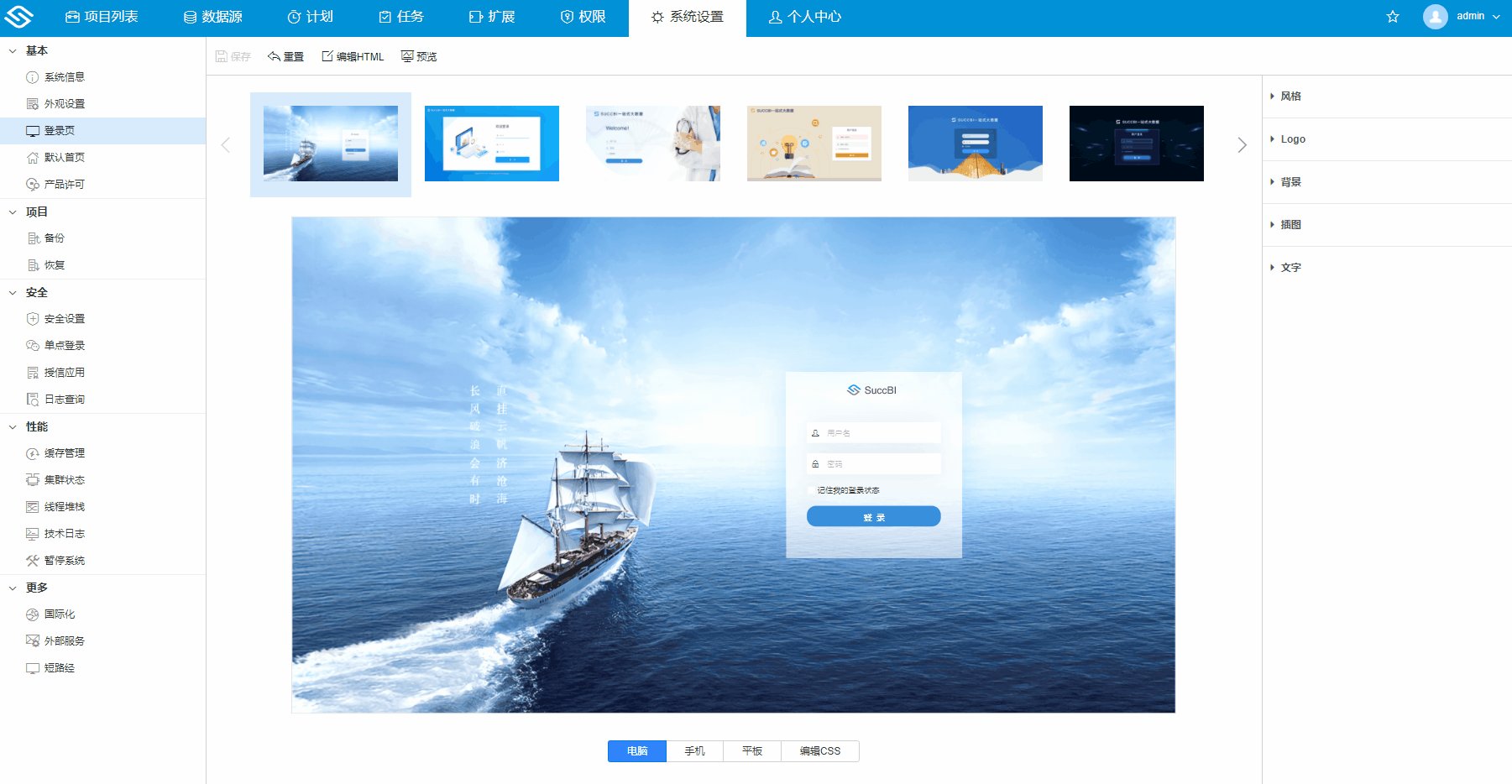
在系统设置>基本>登录页中可以自定义系统登录页,内置了精美的登录模板:

- 点击切换模板查看预览效果
- 点击某个模板后保存,系统的登录页面会即时更新为该模板
- 每个登录模板都可以重新定义标题和样式,参考登录页标题和样式设置
- 系统支持多种设备的登录,见支持的设备类型,每种类型也可以单独定义样式
- 支持自定义登录页的样式,参考自定义css设置登录页样式
# 支持的设备类型
系统的登录页支持多种设备类型,如电脑、手机、平板,登录页会自动根据设备类型适配不同的样式。每个登录页模板都包含了这三种设备的效果,,可点击下方的设备类型按钮进行样式预览。
# 登录页标题和样式设置
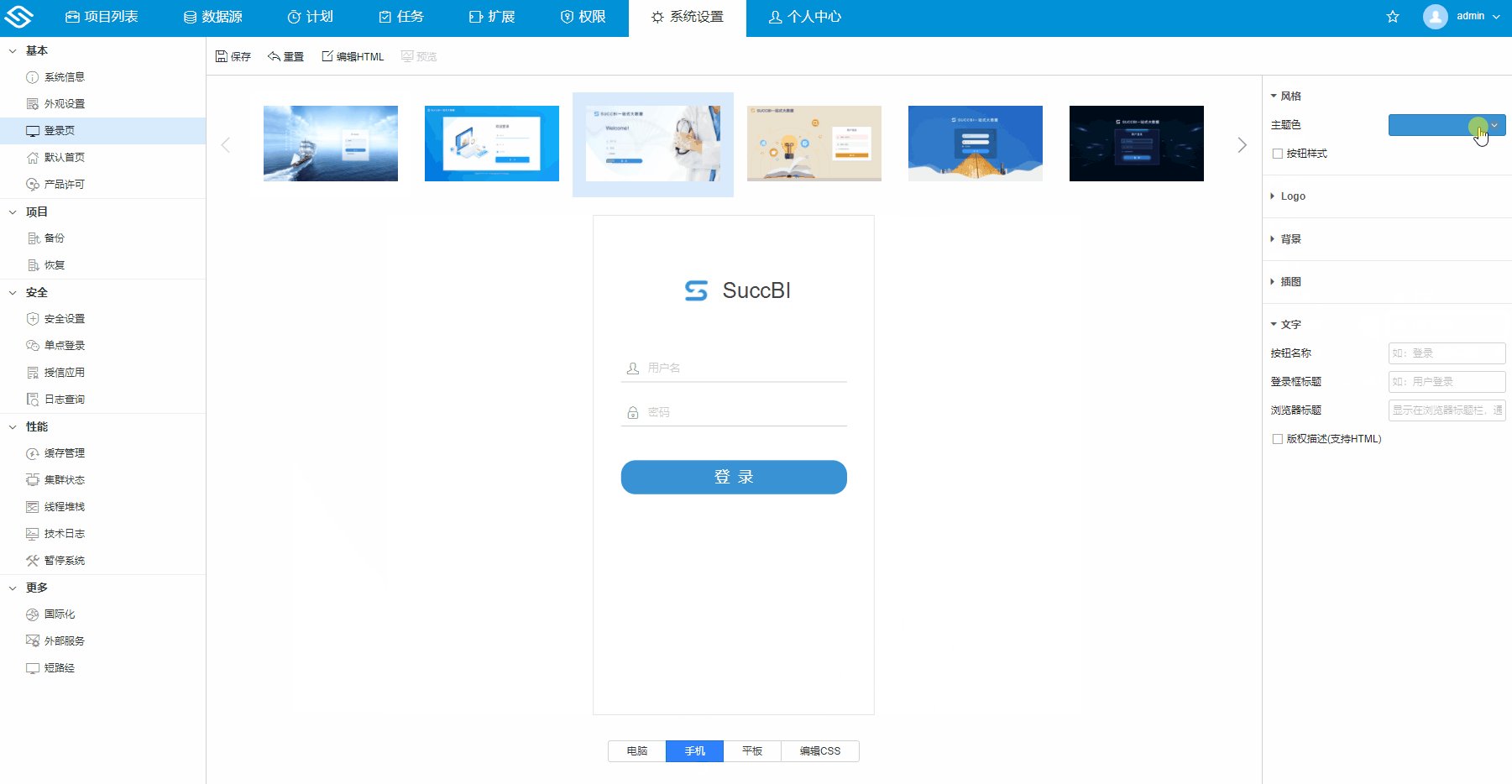
选中某一个模板,可以在右侧进行属性设置,修改模板。选择不同设备,修改相关属性,可以根据属性设置PC端和移动端有不同的效果。
风格
- 主题色:主题色一般作用于按钮背景色、勾选框选中、输入框聚焦的样式
- 按钮样式:启用后,与按钮相关的设置才会生效
- 按钮颜色:设置后改变按钮的背景色,优先级大于主题色
- 按钮阴影:设置按钮阴影,主要是外阴影
Logo
- Logo:设置logo的文字和图标
- Logo字体:作用于logo文字,可以改大小和字体样式,加粗、下划线等等
背景
- 背景:设置整个登录页面的背景图片
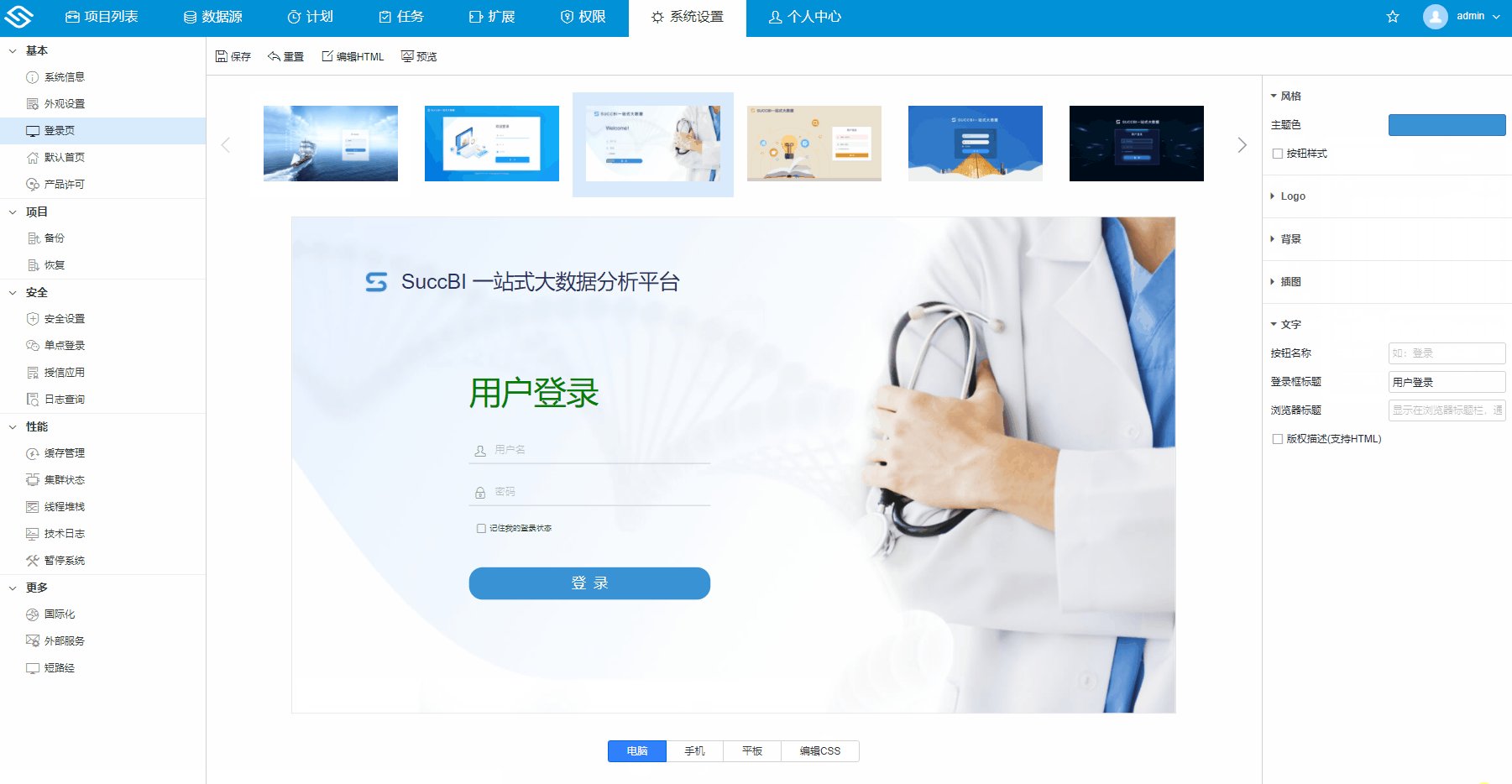
文字
- 按钮名称:可以设置登录按钮上的文字,默认是登录
- 登录框标题:设置登录框顶部的文字,一般只有一种用户类型时才会出现
- 浏览器标题:登录页的浏览器标签页上的文字标题
- 版权描述:介绍当前项目的版本,支持写HTML
- 内部用户描述:用户类型描述,启用外部用户后才会区分内部用户
- 外部用户描述:用户类型描述,启用外部用户后才会区分外部用户
样式类属性的修改仅会作用于当前选中的模板,文字类属性的修改会作用于所有模板。根据登录页扩展的实现,实现者可能会增加一些扩展属性,这些扩展属性将会出现在高级分组中。
TIP
移动端如果没有单独设置属性的话,会继承PC端的设置
# 通过自定义css设置登录页样式
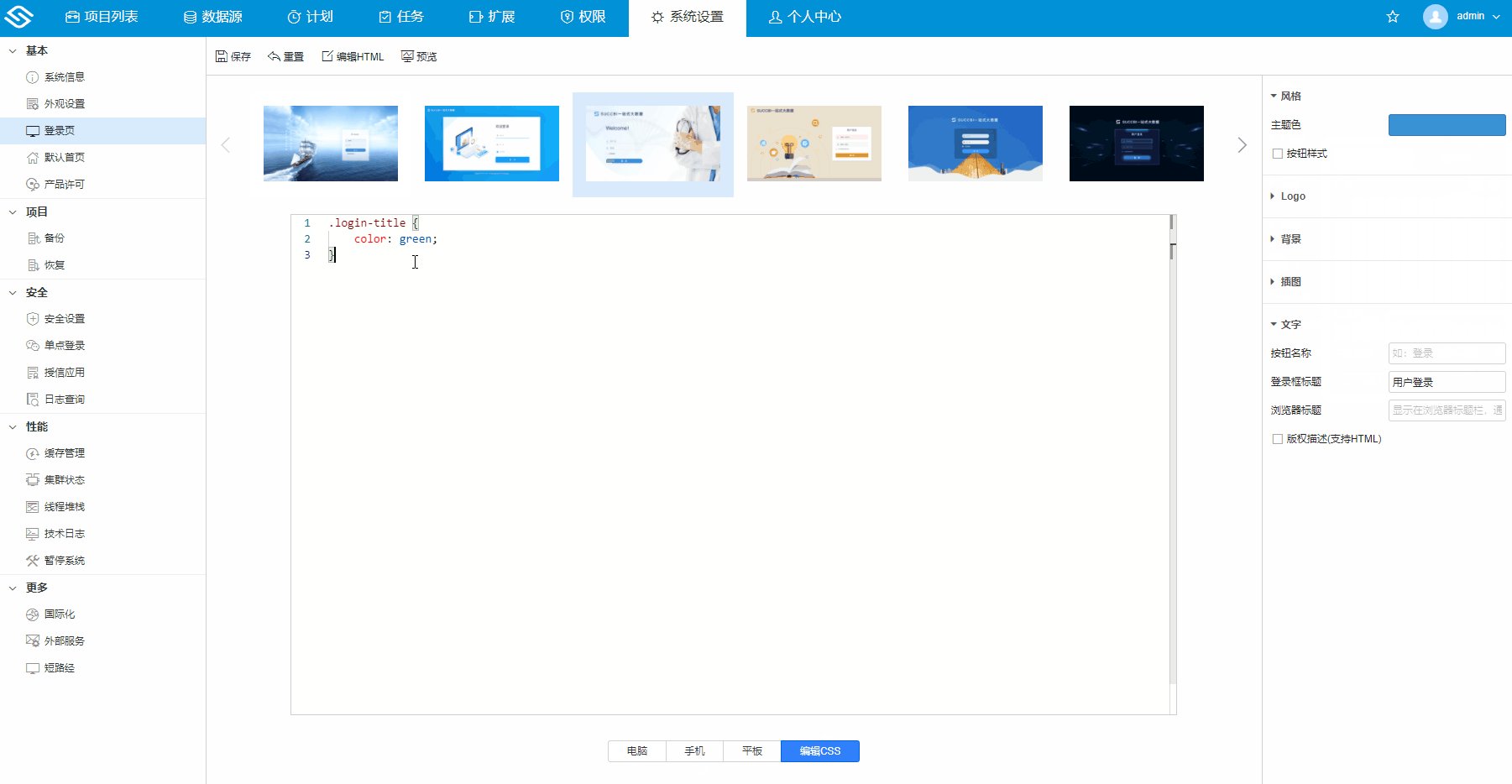
当需要对模板进行一些局部细节调整时,我们可以通过自定义css来对模板的样式进行修改,支持less的语法格式。
//登录框标题的字体
.login-title {
font-size: 24px;
}
//登录按钮高度
.login-btn {
height: 50px;
}
/*----作用于屏幕宽度为0到480px的容器,这里一般是手机端 -- */
@media screen and (min-width: 0px) and (max-width: 480px) {
//登录按钮高度
.login-btn {
height: 60px;
}
}
也可以在键盘上按F12键,打开开发者模式,确定元素的样式名,进行样式修改。
# 安装登录页面扩展
可以通过安装登录页扩展的方式增加登录页面风格,安装后的登录页扩展会出现在上方的模板列表中,可点击进行查看。参考扩展安装
# 登录类型设置
登录页提供了不同种登录模式的设置,不同用户类型的登录方式多样,移动端还有第三方登录。
# 用户登录模式设置
用户登录模式包含对用户类型的设置和登录方式的设置。在安全登录-登录安全提供选项进行设置。
- 启用了外部用户,登录页面会出现外部和内部用户的选择入口登录,还可以对内外用户入口的描述进行修改,见内外用户描述属性设置。
- 针对内部用户和外部用户,系统分别提供了多种登录模式,包括账号密码登录、手机短信验证登录、二维码登录方式。其中二维码只会在pc端出现。
# 移动端提供微信授权登录入口
移动端还可以进行微信授权登录,在系统设置单点登录-微信配置好以后,移动端登录页会出现对应图标,点击后授权登录。
# 直接在约定位置开发登录页面
在登录页做了一些属性修改,包括登录页标题和样式设置或者自定义css修改,保存后会在系统数据/sysdata/public/文件夹下生成一个login文件夹,文件夹内部文件形式如下:
/
├──customImages //用户上传的图片目录
├──images //模板自己携带的图片目录
├──custom.css //编译custom.less生成的css文件
├──custom.less //用户自定义输入的样式
├──login.css //模板自带的css,使用了响应式布局兼容多种设备
├──login.html //必须存在
└──login.json //登录页设置的属性数据
- 在登录页配置界面,可以通过点击左上角的编辑HTML按钮,也可以直接定位到具体文件
/sysdata/public/login/index.html。 - 如果在这里面直接修改了html文件,会改变登录页面的样式,不会对登录页的模板有影响。
WARNING
- 直接修改html文件美化登录页,建议不要再在登录页修改默认登录页面了,否则会直接覆盖html文件的修改
- login目录下的所有文件名称均为系统命名规范,不要重命名。否则系统是无法识别出登录页面,会直接使用系统默认的模板登录页面
具体方法见登录页面扩展开发。
是否有帮助?
0条评论
评论