# SuccBI 与微信小程序集成
本文介绍如何将 SuccBI 移动应用与微信小程序集成。
# 技术原理介绍
SuccBI 移动应用本质上是 web 应用,需要使用小程序的web-view (opens new window)组件来展示。web-view 组件有如下限制:
- 个人类型的小程序无法使用。
- web-view 组件会自动铺满整个页面,覆盖其它组件,且不支持自定义导航栏。
- 只能使用 https 域名,并且需要添加到小程序业务域名中。
# 准备工作
- 准备好小程序账号和微信公众号。
- 在产品中中配置小程序的单点登录方式。
- 如果需要使用微信jssdk用于支持扫码、支付等功能,还需要在系统添加微信公众号的配置。
- 在微信公众号管理后台 (opens new window)中配置“ip 白名单 (opens new window)”和“js 接口安全域名”(公众号设置>功能设置)。
- 在小程序管理后台 (opens new window)中配置“request 合法域名”以及“业务域名”(开发管理>开发设置)。
TIP
- 需要配置公众号的原因为,系统中使用到了一些微信 jssdk 的接口,例如小程序页面导航、扫描二维码等。
- ip 白名单中配置的 ip 为服务器的外网 ip。
# 嵌入到已有的小程序
首先需要在已有的小程序中配置好业务域名。
已有的小程序中需要添加一个 web-view 页面,修改页面配置文件(同名 json 文件),将页面标题设置为对应的业务名称,或者直接设为空:
{ "navigationBarTitleText": "" }将 web-wiew 地址设置为 SuccBI 的项目地址,还需要添加参数
:embedded=true。例如:https://demo.succbi.com?:embedded=true。 如果应用没有配置并启用微信公众号单点登录,也可以不用加此参数。
TODO 考虑单点登录
# 开发新的小程序
# 使用 SuccBI 小程序模版
-
如果有gitlab权限,可通过git下载代码:
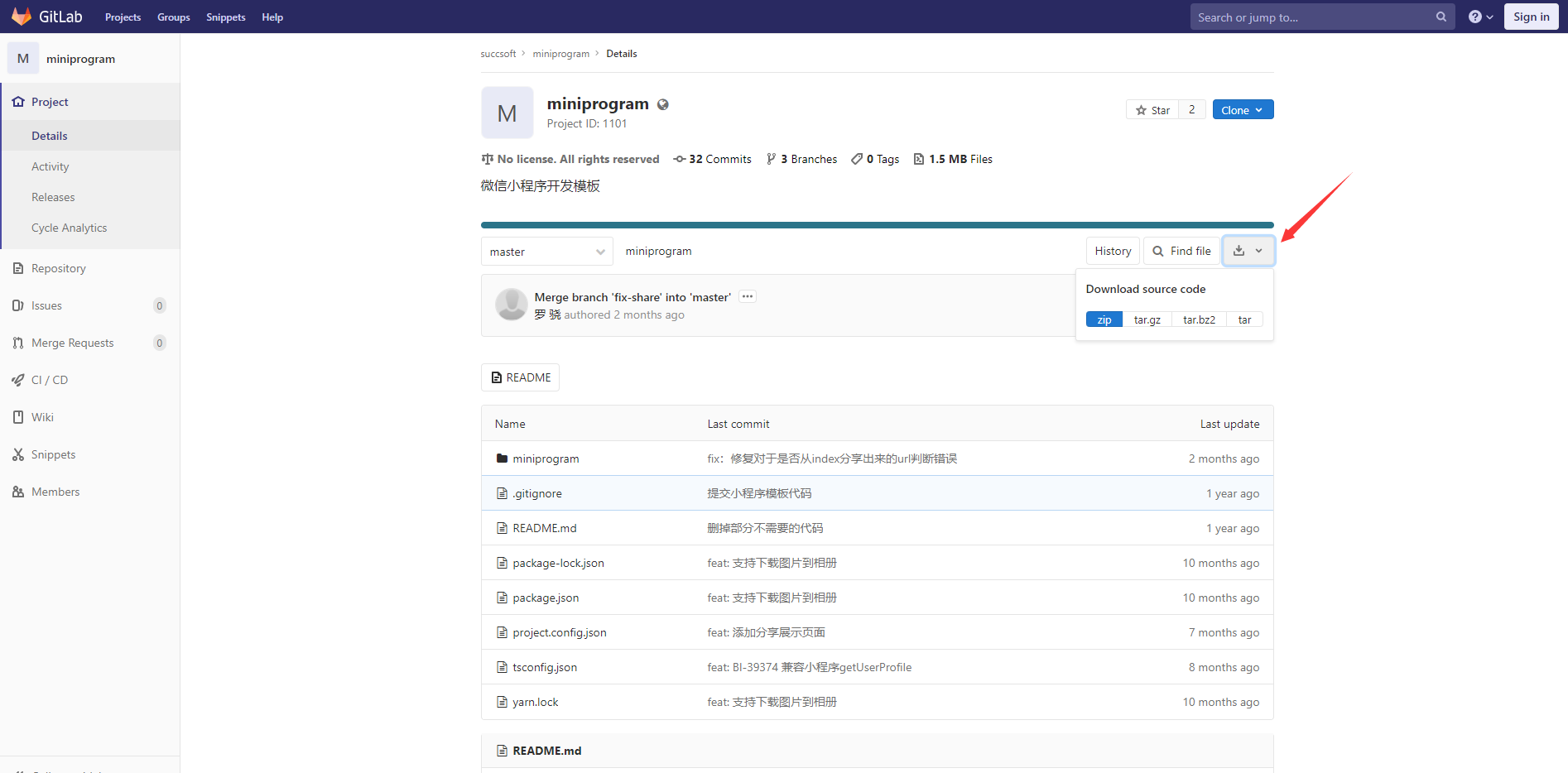
git clone git@gitlab.succez.com:succsoft/miniprogram.git。如果没有权限,可直接在gitlab网站 (opens new window)中下载:

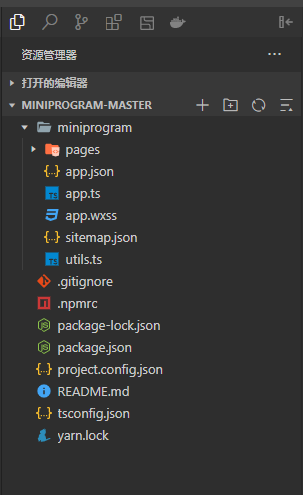
使用开发者工具导入项目,注意导入时需要选择下载的源代码根目录(包含
package.json的目录),不能只导入miniprogram目录。导入后的目录结构应该为:
在项目根目录执行
npm install。(需要安装Node.js (opens new window))勾选“启用自定义处理命令”。(“详情>本地设置”)
修改 appId 为准备的小程序的 appId。(右上角“详情>基本信息”)
修改
app.ts中的相关配置:/** * 项目根地址,包括完整域名和contextpath,不以斜线结尾, 例如:"https://demo.succbi.com","https://demo.succbi.com/contextpath"。 */ export const ROOT_URL: string = ""; /** * 首页地址,一般为移动应用的地址,以斜线加项目名开头,不包括域名和contextPath,例如:"/DEMO/app/DEMO.app/移动展示.mpg"。 * 注意:如果系统配置了移动端首页,则不需要配置这个。 */ export const INDEX_PATH: string = ""; /** * 系统设置中配置的小程序单点登录方案的id。 */ export const SSOID: string = ""; /** * 登录方式设置。 */ export const LOGIN_TYPE: LoginType = LoginType.Switch; /**可选的登录方式 */ export const enum LoginType { /**使用系统内置登录页 */ SYS = "sys", /**使用微信手机号登录 */ WechatPhone = "wechatPhone", /**微信手机号登录和内置账号密码登录方式可切换 */ Switch = "switch", }
# 小程序内的页面说明
pages/login: 小程序的登录页面,支持手机号授权登录。参考手机号认证登录。pages/index: 小程序的首页,用于展示系统移动应用的 web-view 页面,一般不需要修改。pages/page: 二级 web-view 页面,打开应用中的下级页面时使用的 web-view,小程序中必须有该页面,且不能做任何修改。pages/auth: pc 端扫码授权登录时的授权页面,不需要做任何修改。pages/download: 下载文件的页面,ui 可修改定制,下载逻辑一般不需要修改。参考下载文件
# 微信认证登录
todo
# 手机号码认证登录
WARNING
小程序必须通过微信认证,才能获取到手机号。
模板的登录页面中自带手机号认证登录的功能,可以直接使用,只需修改app.ts中的相关配置:
/**
* 登录方式设置。
*/
export const LOGIN_TYPE: LoginType = LoginType.WechatPhone;
内部实现思路为:
- 点击手机号登录按钮时,微信自动弹出授权获取手机号的对话框。
- 用户点击确认授权,会进入按钮绑定的回调中,参数中包含加密的数据以及加密算法的初始向量。
- 通过系统提供的 api
/api/auth/checkTicket将加密数据传到服务器端,服务器端返回 access_token。 - 小程序跳转到 index 页面,使用 access_token 拼接 url,就可以直接进入系统了。
初次登录后,系统会将微信的 openid 写入到用户信息中,同时小程序缓存 access_token,表示已登录。下次进入小程序时直接使用 code 自动登录并更新 token,系统会去验证 openid,不用重新获取授权。
# 账号密码登录
可以直接使用系统自带的登录页登录,只需要修改app.ts中的相关配置:
/**
* 登录方式设置。
*/
export const LOGIN_TYPE: LoginType = LoginType.SYS;
# 切换登录方式
小程序模板默认可以切换微信手机号登录和账号密码登录,同样可进行配置:
/**
* 登录方式设置。
*/
export const LOGIN_TYPE: LoginType = LoginType.Switch;
WARNING
注意如果是定制开发的系统登录页,切换到手机号登录时需要使用脚本:
if (szbrowser.wxapp && window.wx) {
wx.miniProgram.reLaunch({
url: "/pages/login/login",
});
}
# 扫码授权 PC 登录
需要在小程序后台配置二维码链接,配置方法可参考文档 (opens new window)。
TIP
- 其中链接形式为 '服务器域名' + contextPath + '/api/auth/qrcode',例如:https://demo.succbi.com/api/auth/qrcode。
- 小程序页面填'pages/auth/auth'。
- 二维码链接需要发布后才能使用,且必须先发布小程序才能发布链接。
配置好并发布链接后,就可以通过微信扫描系统登录界面的二维码进入小程序的授权界面,点击授权按钮即可登录 pc 端。
# 注销登录
可直接使用注销交互,系统会自动处理小程序中的注销,内部通过调用微信 jssdk 跳转到首页,并传参logout=true:
代码示例
wx.miniProgram.reLaunch({
url: "/pages/index/index?logout=true",
});
# 小程序功能
# 扫码
可直接使用扫码交互,系统会使用微信 jssdk 进行扫码。
# 下载文件
可直接使用下载文件交互,小程序中会跳转到下载文件的页面,点击下载页面的下载按钮,下载完成后会自动打开,可使用右上角菜单选择保存或者发送等。
TIP
- 下载地址必须在小程序后台配置的“downloadFile 合法域名”中(开发管理>开发设置)。
- 如果下载地址不包括文件名,需要手动设置包含文件类型的文件名,支持的文件类型可参考文档 (opens new window)。
如果需要在脚本中下载文件,可通过调用微信 jssdk 路由到下载文件的页面,参数为文件的下载地址url,文件类型fileType和文件名fileName,注意文件名不包含扩展名,参数都需要编码:
代码示例
wx.miniProgram.navigateTo({
url: `/pages/download/download?url=${encodeURIComponent(
"http://192.168.3.100:5050/zhjg/public/task.action?method=downLoad&uid=%EF%BC%88%E6%A2%81%E6%BA%AA%EF%BC%89%E5%B8%82%E7%9B%91%5B2020%5D%E7%AC%AC000010%E5%8F%B7"
)}&fileName=${encodeURIComponent(
"(梁溪)市监[2020]第000010号"
)}&fileType=pdf`,
});
# 返回上页
可直接使用返回上页交互,系统会自动判断是否需要返回到首页。
# 常见问题
# 微信 jssdk 调用失败
例如 jssdk 注册失败,或者扫码调用失败等,常见错误以及排查方法为:
invalid ip xxxx, not in whitelist: 请检查 ip 白名单的配置,参考准备工作中的第三步。config:invalid url domain: 请检查 js 接口安全域名配置,参考准备工作中的第三步。config:invalid signature: 出现此错误是由于签名使用的 url 和实际的 url 不一致,往往是由于使用了反向代理导致的。点击错误对话框的复制按钮,可以复制错误详情,其中signature_url字段就是签名时使用的 url 。 对比签名使用的 url 和实际的 url,按需修改代理配置,以 nginx 为例:#如果代理到不同的协议,则需要添加请求头X-Forwarded-Proto proxy_set_header X-Forwarded-Proto $scheme; #如果代理到不同的域名,则需要添加请求头X-Forwarded-Host,这个配置里已经包括了端口号。 proxy_set_header X-Forwarded-Host $host; #如果代理到不同的端口,且代理前的端口不是常规端口(80,443),则需要添加请求头X-Forwarded-Port指定为代理前的端口。 #如果已经配置了X-Forwarded-Host,这个就不需要了。 proxy_set_header X-Forwarded-Port 8080;
# 小程序登录后进入了项目列表
请检查系统是否正确设置了移动端首页地址,以及使用 SuccBI 小程序模版中第六步是否正确配置