# 微信小程序
相比较于绑定微信公众号提供微信用户信息授权方式,微信小程序 (opens new window)同时提供了微信绑定手机号与微信用户信息绑定两种授权方式。手机号的开放使得用户不局限于在微信平台,使得可通过小程序可以直接使用通过其他平台(比如钉钉)所创建的账号来查看SuccBI。
考虑到微信小程序是一个独立的程序,需要有一点的代码开发才能运行起来,SuccBI提供了小程序模板 (opens new window),模板中具体开发详情以及微信小程序后台设置请参考:SuccBI 与微信小程序集成。
# 系统设置
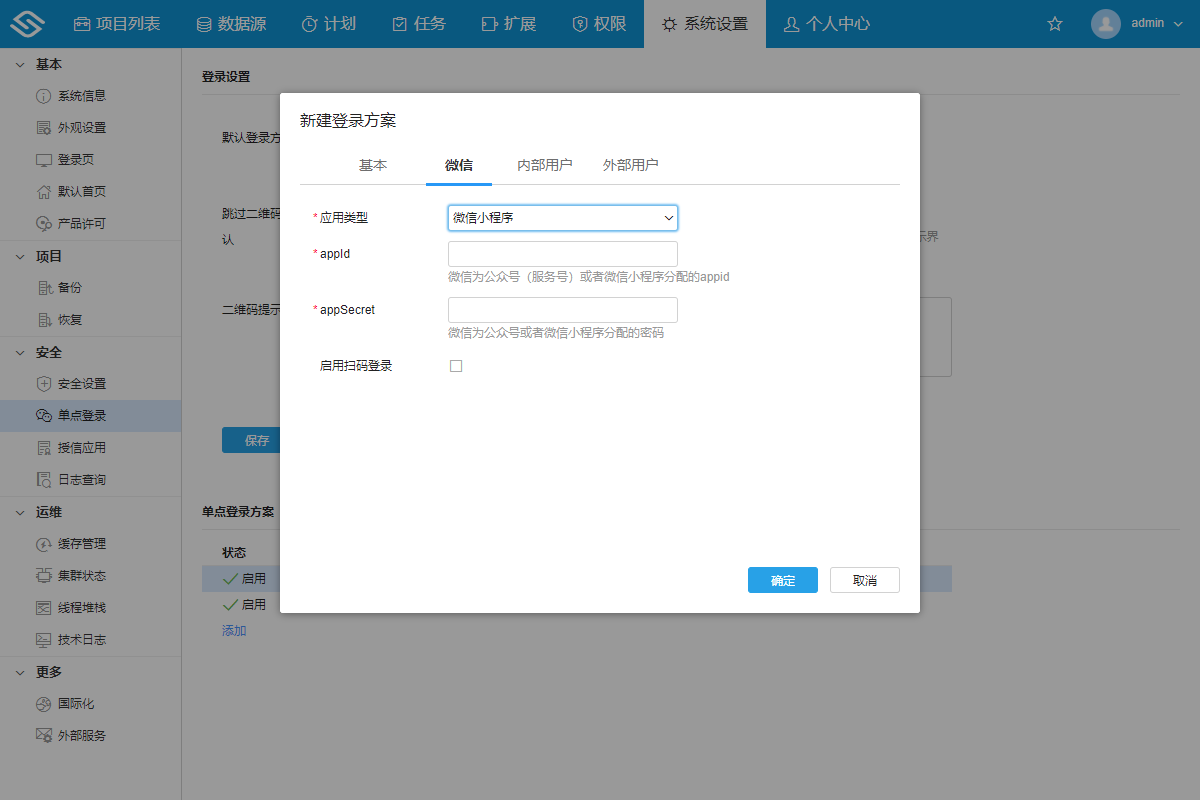
需要在系统设置>安全>单点登录中添加一个微信单点登录方式,微信小程序和微信公众号共享一种单点登录方式设置。基础单点登录设置请参考:单点登录方案设置,微信小程序特征设置说明:

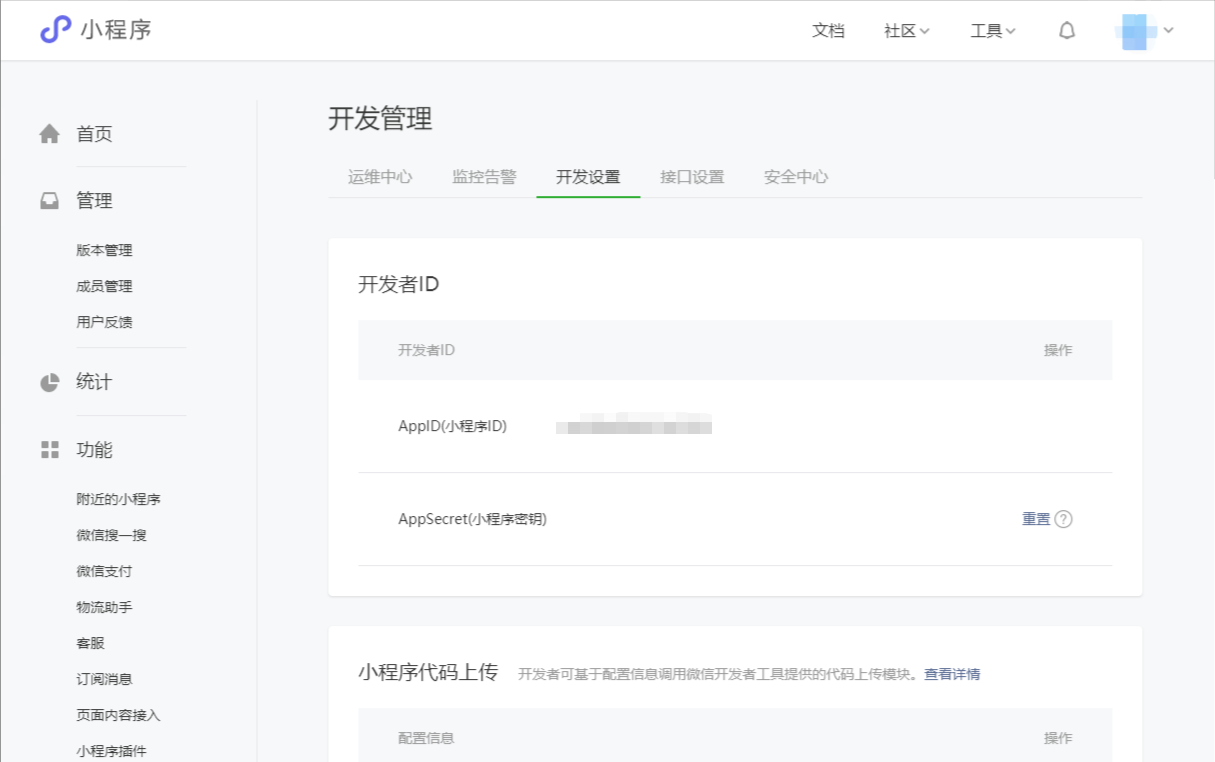
应用类型:选择微信小程序。appId:见微信小程序管理中心 (opens new window)设置: 开发>开发管理>开发设置中AppId。appSecret:见微信小程序管理中心 (opens new window)设置: 开发>开发管理>开发设置中AppSecret。启用扫码登录:这个仅用来告知系统这种单点登录方式是否支持微信扫码登录,具体是否可用还是需要看小程序中的扫码登录配置。

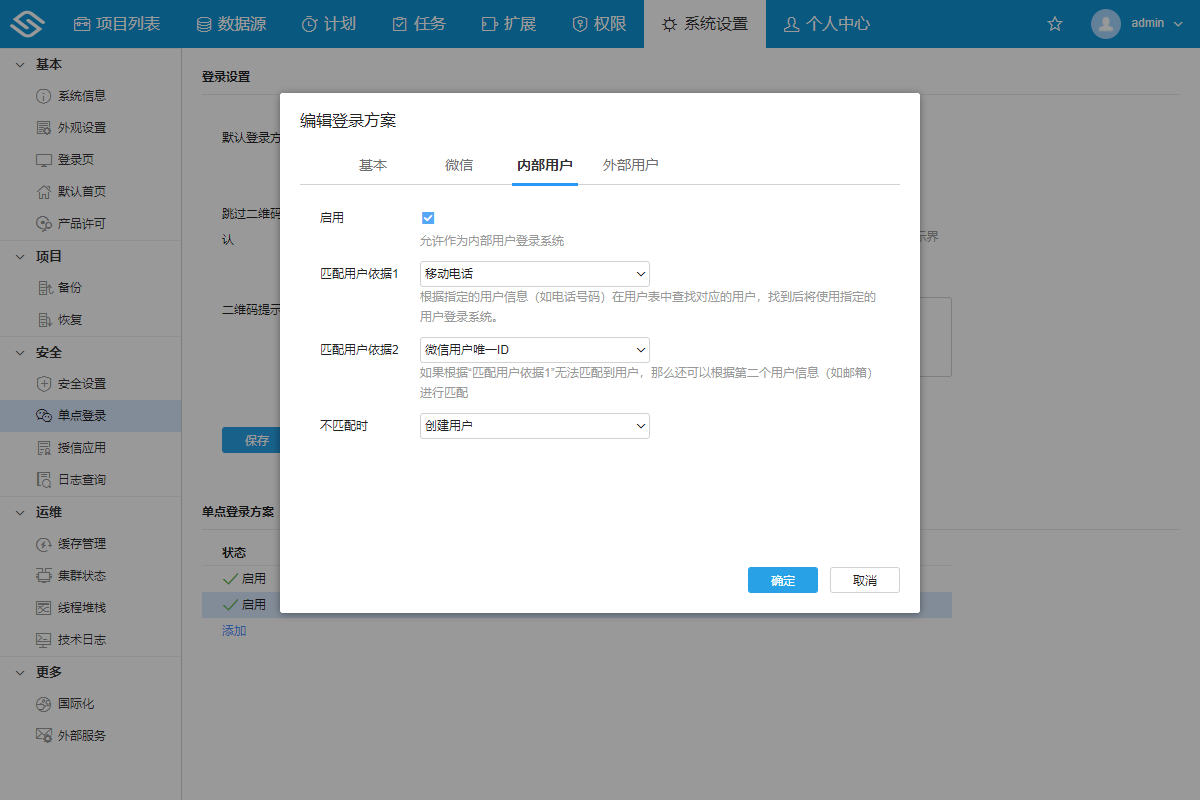
# 用户匹配规则设置

微信小程序提供两种授权方式来进行登录:
微信号授权登录
- 请在
用户匹配依据1中填写微信小程序用户ID(对应物理字段为WECHAT_MINIPROGRAM_OPENID)。 - 这个微信小程序绑定了微信开放平台 (opens new window)账号,请在对应的系统用户表模型或者外部用户表模型)中添加一个字段
微信开放平台唯一ID(物理字段请命名为WECHAT_UNIONID),并将这个字段设置为匹配用户依据1。如果是之前使用了微信小程序用户ID字段作为匹配用户依据1,现在选择绑定微信开放平台的时候,请将微信小程序用户ID作为匹配用户依据2。
- 请在
微信号绑定手机号授权登录
- 请在
用户匹配依据1中填写移动电话(对应物理字段为PHONE)。 - 请在
用户匹配依据2中填写微信小程序用户ID(对应物理字段为WECHAT_OPENID)。 - 这个微信小程序绑定了微信开放平台 (opens new window)账号,并且希望通过这个开放平台绑定的小程序、公众号等方式登录本系统时共享同一个账号信息,请在对应的系统用户表模型或者外部用户表模型)中添加一个字段
微信开放平台唯一ID(物理字段请命名为WECHAT_UNIONID),并将这个字段设置为匹配用户依据2。
- 请在
设置原理说明:
前提说明:
用户匹配依据2为用户匹配依据1没有查找到用户情况时用来再次查询用户的兼容机制,如果用户匹配依据2搜索到了用户,会根据从单点登录方案中获取到的用户匹配依据1的信息去更新这个用户对应的用户匹配依据1属性。- 对于微信小程序,若是要获取
微信昵称头像或者手机号,需要设计引导页面来引导用户来获取授权;微信小程序用户ID不需要获取用户授权,可以直接获取。
SuccBI提供的小程序授权登录流程为:
- 用户第一次访问小程序,需要使用
微信号或者手机号授权登录SuccBI,这时候提供给SuccBI的信息中包含两项:微信昵称头像/手机号、微信小程序用户ID。SuccBI将使用这两项信息去查找或者创建新的用户。 - 用户第二次访问小程序,跳过授权,直接进入SuccBI,这时候提供给SuccBI的信息就只有一项:
微信小程序用户ID。在第一次访问时候已经确保了已经有对应用户存在的情况下,根据微信小程序用户ID昵称就可以正确的找到对应的用户。
TIP
用户匹配依据1和用户匹配依据2所选择字段可以根据使用场景适当调整一下先后顺序,比如:
- 系统中已经创建好了用户,并且每个用户都已经有了
移动电话属性。可以将微信小程序用户ID作为用户匹配依据1,让手机号作为用户匹配依据2。
这样做的目的是为了在使用移动电话匹配到用户后,将微信小程序用户ID更新到用户属性中,下次在使用小程序访问的时候也就不需要再获取用户手机号授权
# 扫码登录PC
小程序提供了扫码普通二维码打开小程序 (opens new window)即在使用微信扫描获得一个链接的时候直接打开小程序进入对应页面,借助这个功能,在小程序中显示授权PC登录的界面,然后在小程序完成授权后,PC上在接收到通知后就可以成功登录到系统中。小程序模板代码 (opens new window)中已经内置了展示授权PC登录的界面,单点登录所有仅需要针对登录界面所提示的二维码URL,配置二维码匹配规则:

协议类型: 选择服务器部署使用的协议。选择大小写:选择小写。二维码规则: 填写{domain}/api/auth/qrcode,其中{domain}为服务器部署的域名。前缀占用: 请根据实际情况选择,一般选择占用。小程序功能页面:小程序模板代码 (opens new window)中提供的获取授权页面是pages/auth/auth,请填写pages/auth/auth。
测试方面,由于二维码的id是动态生成的,二维码的URL中的参数是不固定的,在这个界面所填写的测试连接,建议先使用手机浏览器(或者微信)扫码二维码,然后将url拷贝粘贴出来设置到这个界面中。中间操作可能出现的问题:
- 小程序二维码匹配规则设置上去后,可能会因为腾讯服务器的延迟,导致无法立即生效,需要等一段时间,一般不会超过一分钟,否则还是重新刷新二维码再次设置一次比较好。
- 二维码有效时间为5分钟,小程序二维码匹配规则生效的时候可能二维码已经失效了。这时候需要重新刷新二维码然后重新再设置一次匹配规则中的URL。
# 与微信登录同时存在扫码冲突的问题
由于和微信登录一样,都是使用微信这个app来进行扫码,就会导致如果微信登录二维码和微信小程序登录二维码对应url如果一样的话,微信在扫码后会默认跳转进入微信小程序里面。针对这种情况,需要在URL中作出区分,考虑到小程序规则对应URL只是映射到了微信小程序的页面中去,扫码后不会访问到SuccBI系统中。建议开发者这样配置:
- 为小程序单独生成一份二维码。
- 在微信小程序二维码设置的二维码规则中填写
{domain}/api/auth/qrcode/{ssoid},其中{domain}为服务器部署域名,{ssoid}为单点登录方案的id。
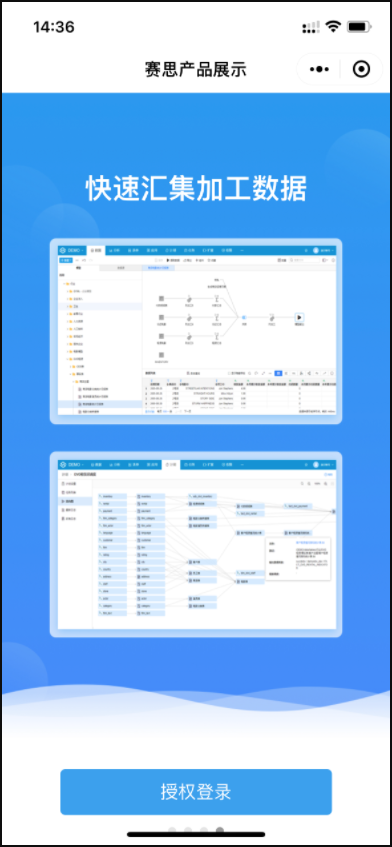
# 扫码效果展示
如果用户之前从来没有登录过小程序,下面以SuccBI DEMO(微信中直接搜索SuccBI DEMO即可查看到小程序)为例,扫描二维码后进入下程序的登录界面(对应小程序模板的页面pages/login/login):

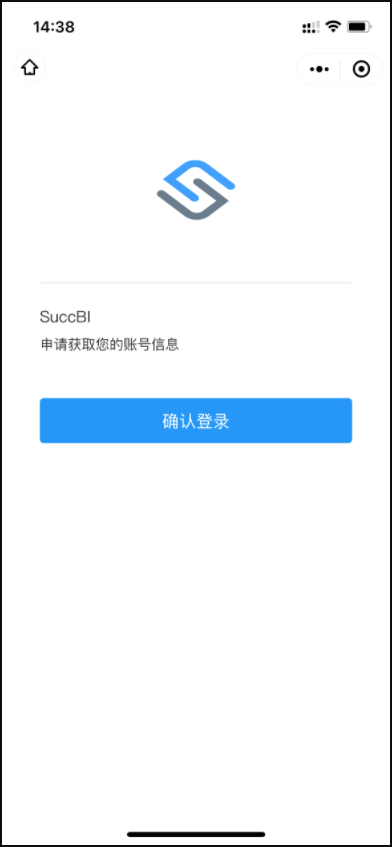
已经登录成功微信小程序会通过web-view展示授权PC登录的提示页面(对应的小程序模板页面为pages/auth/auth):

个性化授权提示页面存放的元数据地址为:/sysdata/public/sso/auth-{ssoid}.html,其中为小程序单点登录配置的登录方案ID,比如说ID为wx,个性化页面的html命名为auth-wx.html。确认登录按钮所触发的事件请调用API接口confirmQRCodeLogin。
用户点击确认登录按钮后,根据小程序模板的流程,会跳转到页面pages/index/index,若是需要自定义跳转,请修改小程序模板中的pages/auth/auth.ts来作定制