# SuperPage交互-检查修改
检查修改交互适用于有提交操作的场景,可以检查表单是否有修改并给出对应的提示,表单与提交数据的具体介绍可参考文档提交数据。如新增资产信息时退出填写,检查修改弹出确认框:

示例地址:树增加与修改 (opens new window)
# 使用检查修改交互
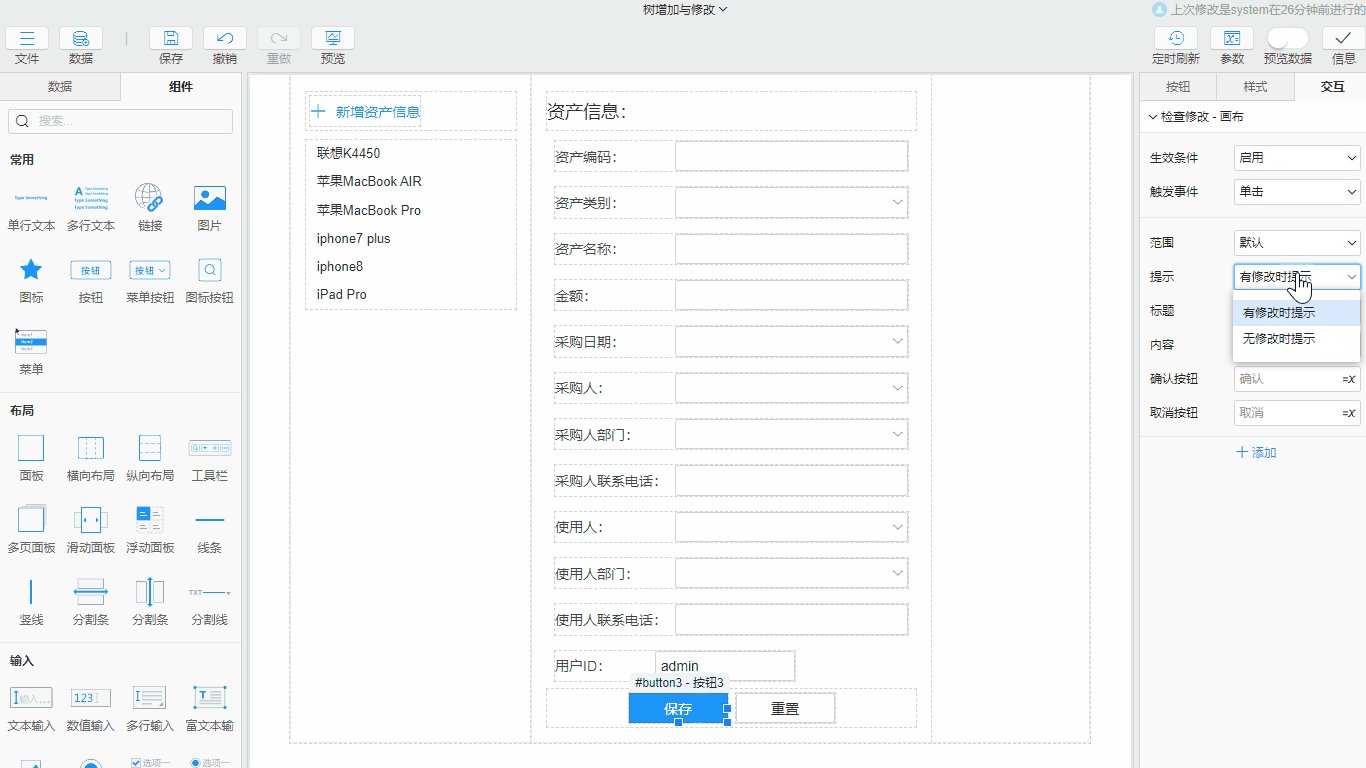
使用检查修改交互,需要提前设置好是检查已修改内容还是检查未修改内容,该交互提示属性中提供了有修改时提示和无修改时提示两种选项,在对表单内容进行检查的时候会根据不同的设置进行提示:
- 有修改时提示:在关闭页面或执行其他操作时对已修改尚未保存的表单弹出对话框进行提示
- 无修改时提示:通常搭配提交表单交互使用,提交时对未作修改的表单进行提示
# 有修改时提示
在提示下拉选项中选择有修改时提示后,使用检查修改交互检查范围内已修改的表单内容是否已经保存,若已保存则继续执行其他操作,若未保存则弹出对话框进行提示。如下场景说明了表单做了修改时,哪些组件能够触发该交互:
- 在关闭对话框时,检查该对话框内部的表单内容是否已经保存,则触发该交互的组件是对话框的“关闭”按钮
- 使用“新增”按钮创建一张新的表单时,每次点击“新增”按钮,需要对上次填写但未保存的内容进行提示,则触发该交互的组件是“新增”按钮
- 填写的内容尚未提交时,点击树查看别的数据,需要对之前未保存的表单进行提示,则触发该交互的组件是树
- 刷新页面时,需要检查页面内表单内容是否已经保存,则触发该交互的是画布
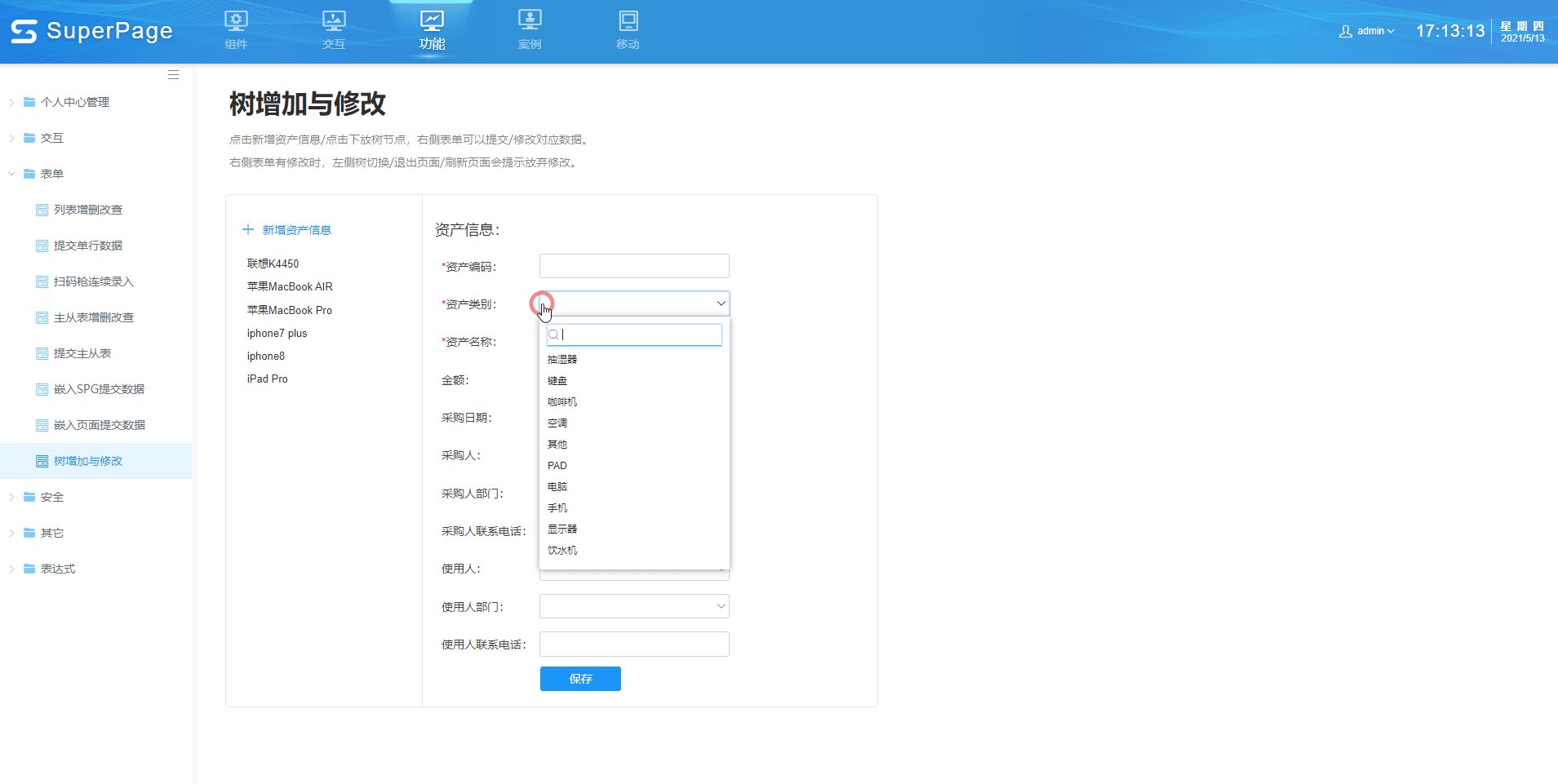
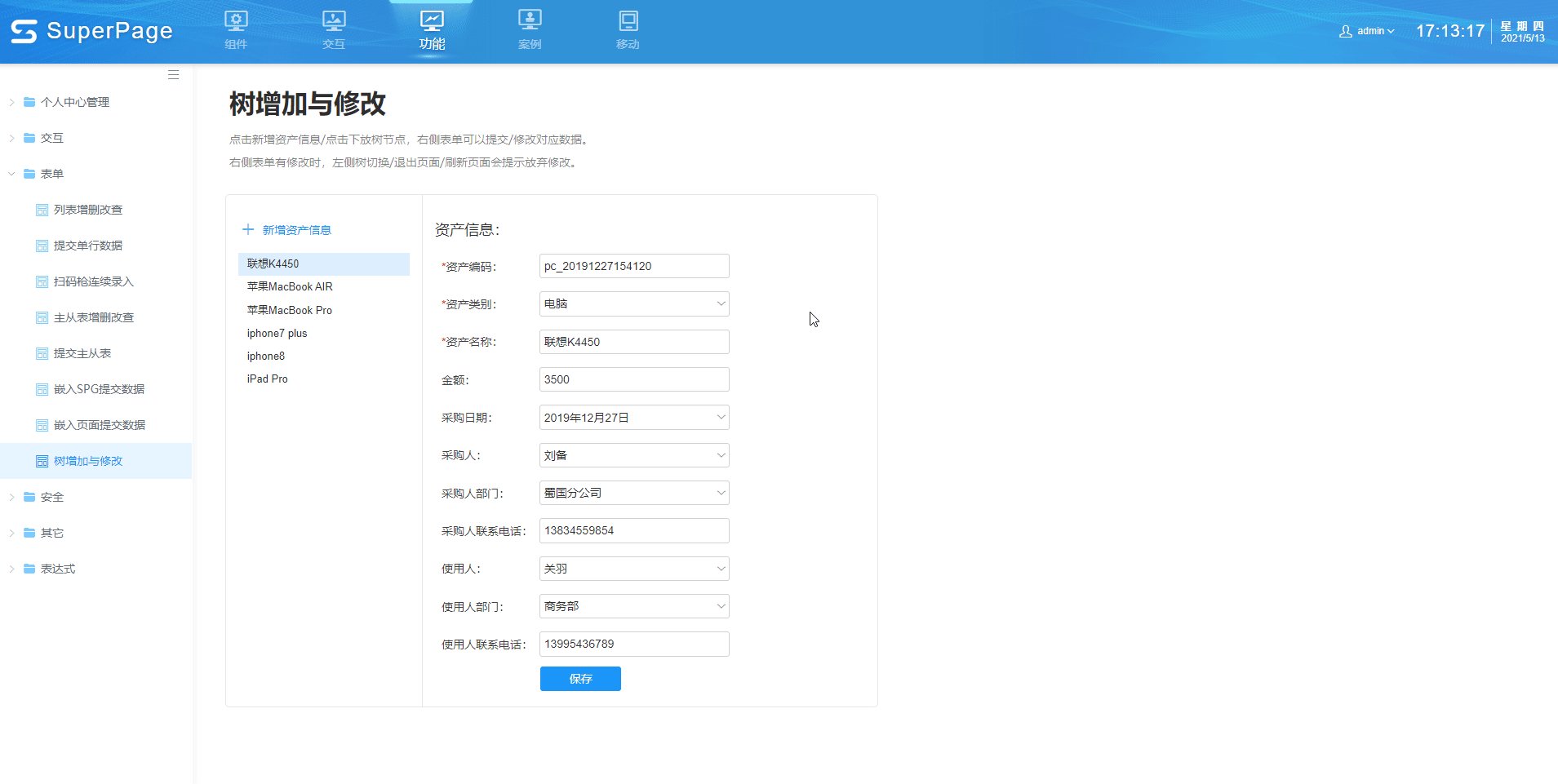
将可能会导致表单中尚未保存内容丢失的场景考虑周全后,在相关的组件上添加检查修改交互,即可进行提示。下面以点击新增资产信息生成新的表单,点击树查看其他资产信息为例,通过检查修改交互提示用户进行保存,具体步骤如下:

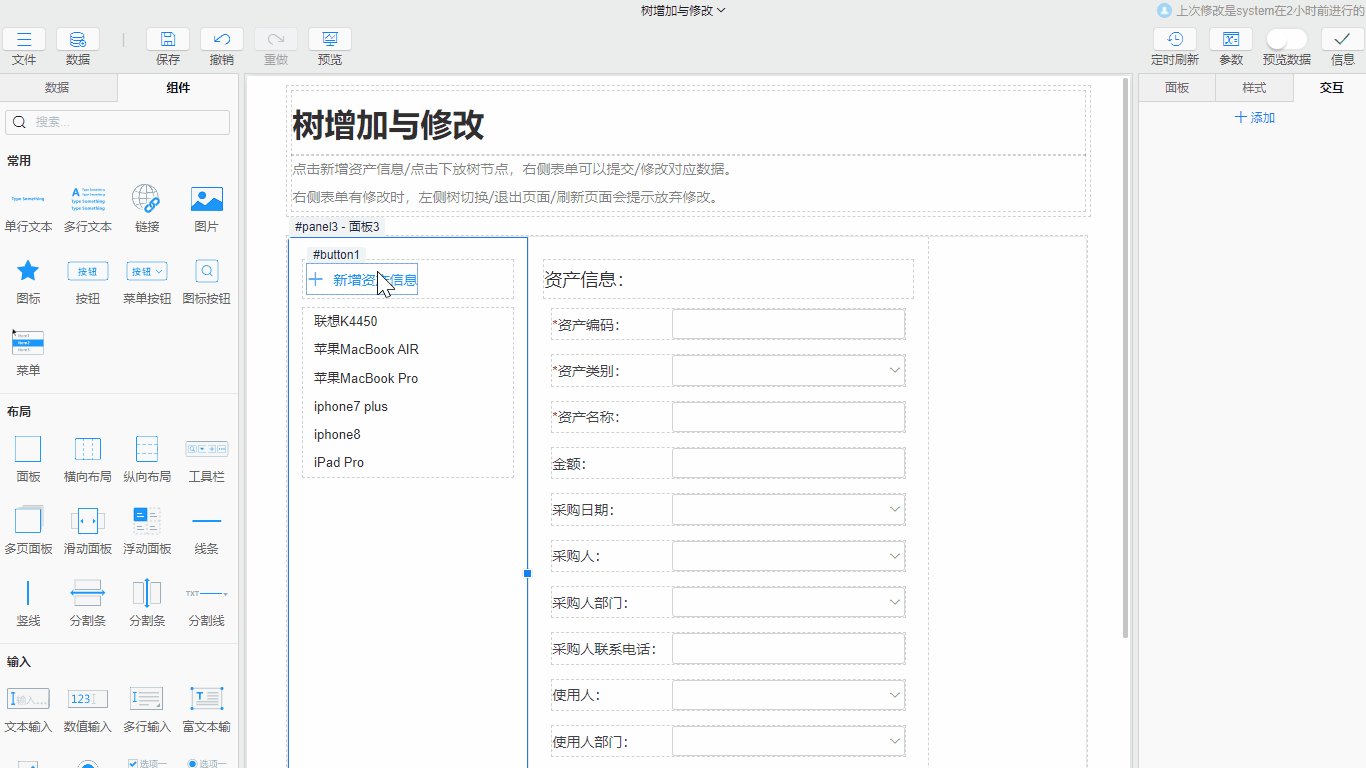
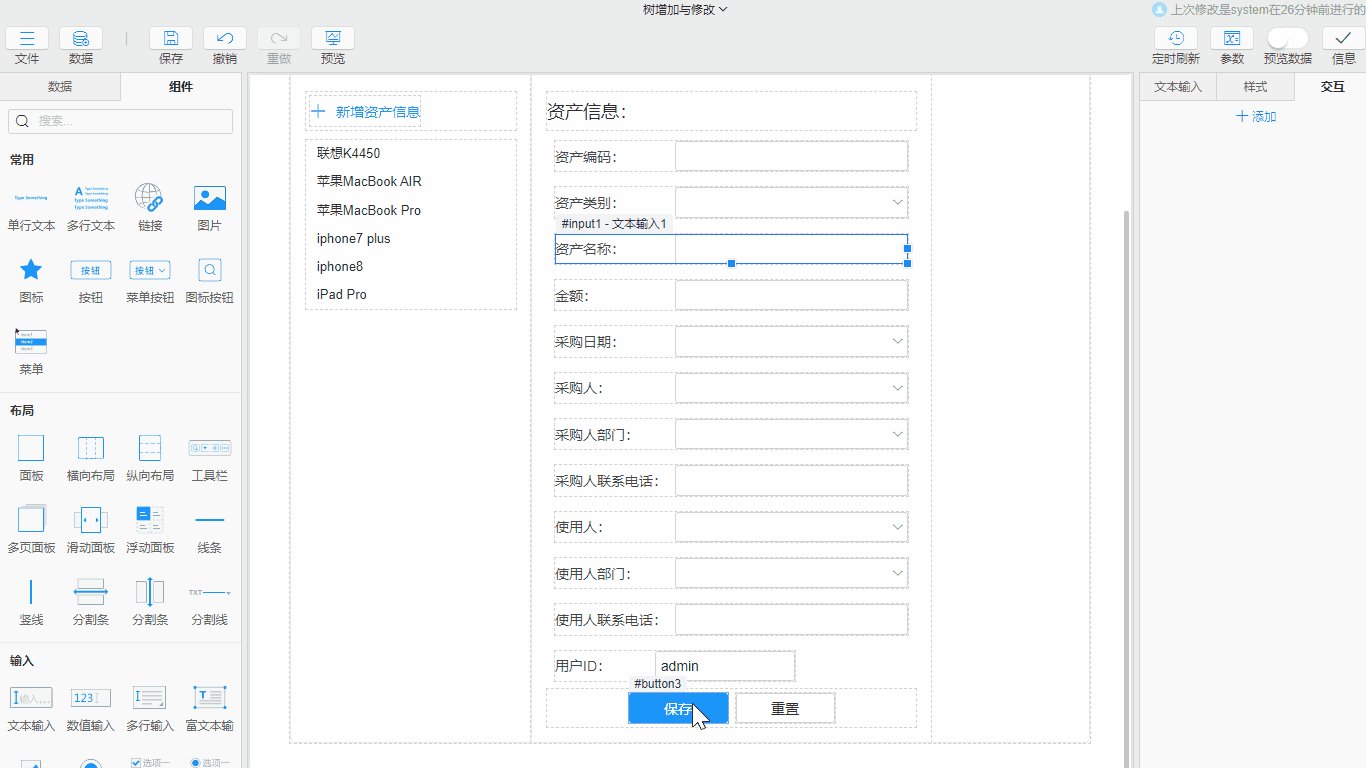
- 制作表单:配置需要提交数据的表单,并配置好按钮之间的交互设置
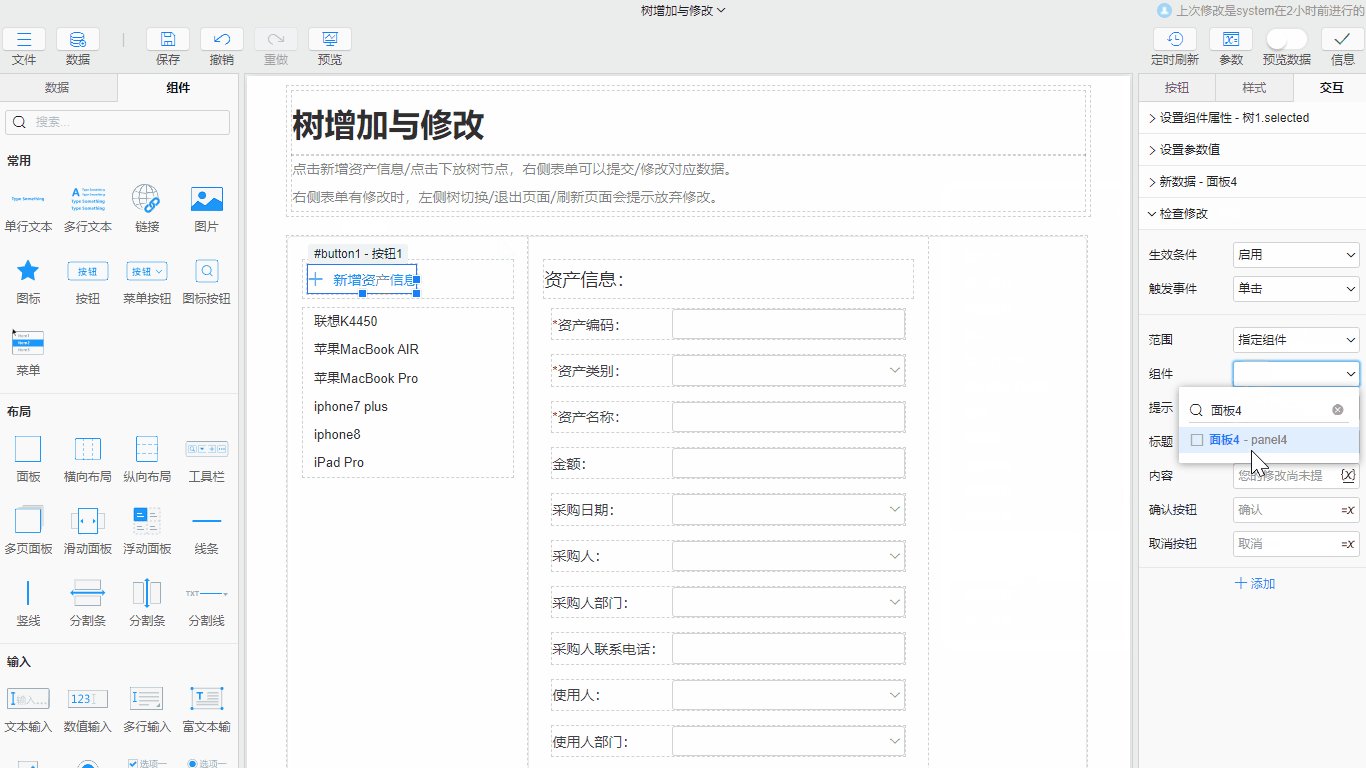
- 设置检查修改:在“新增资产信息”按钮上添加检查修改交互,将该交互调整到已添加交互的第一个,使其第一个执行,范围选择表单所在的组件
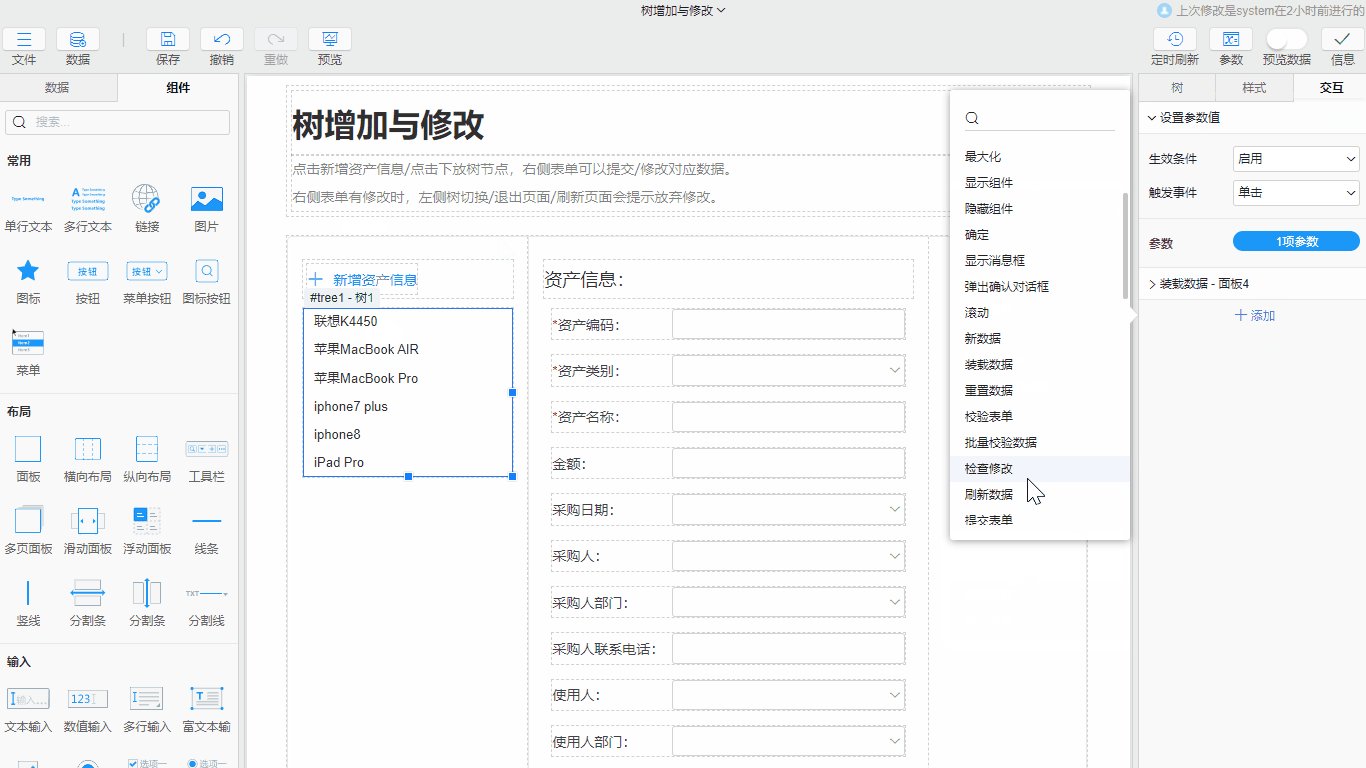
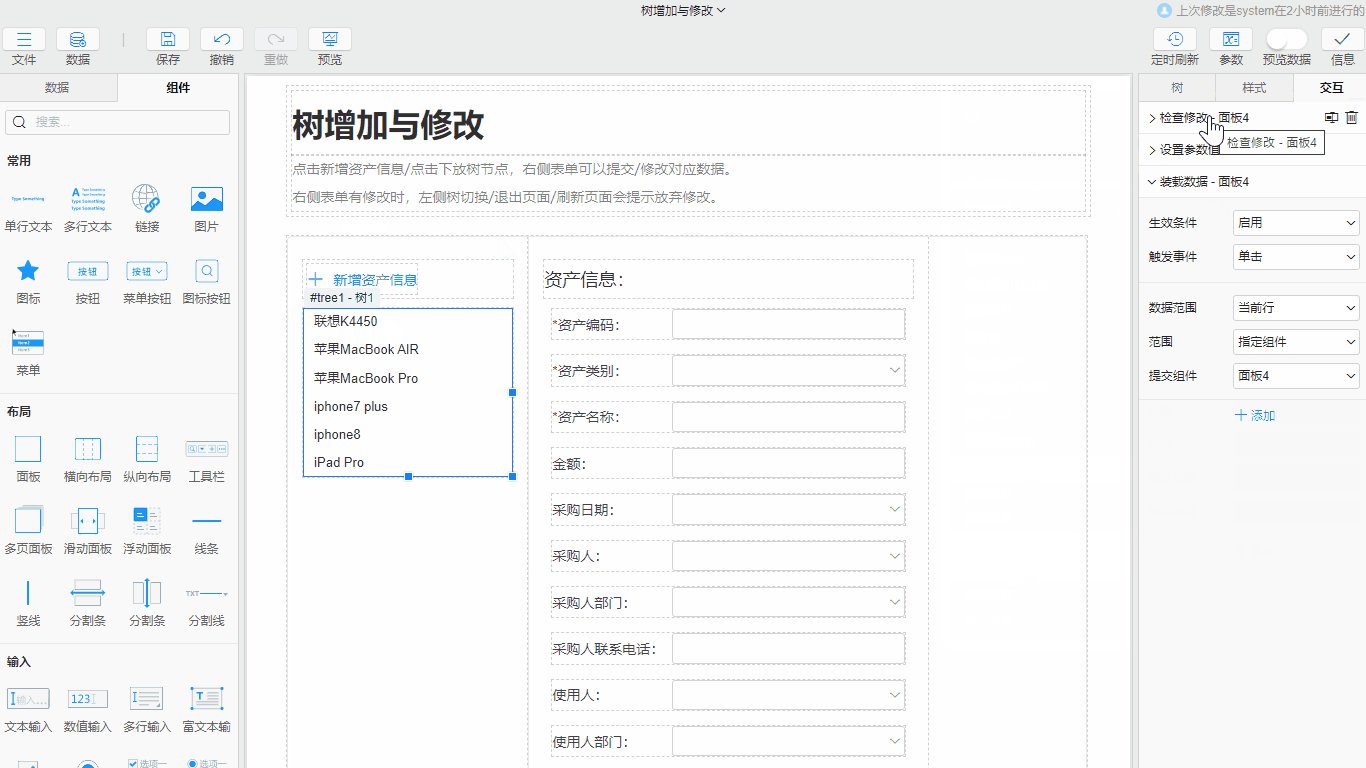
面板4,其他属性默认 - 设置切换数据时检查修改:在树中添加检查修改交互,设置与第二个步骤相同
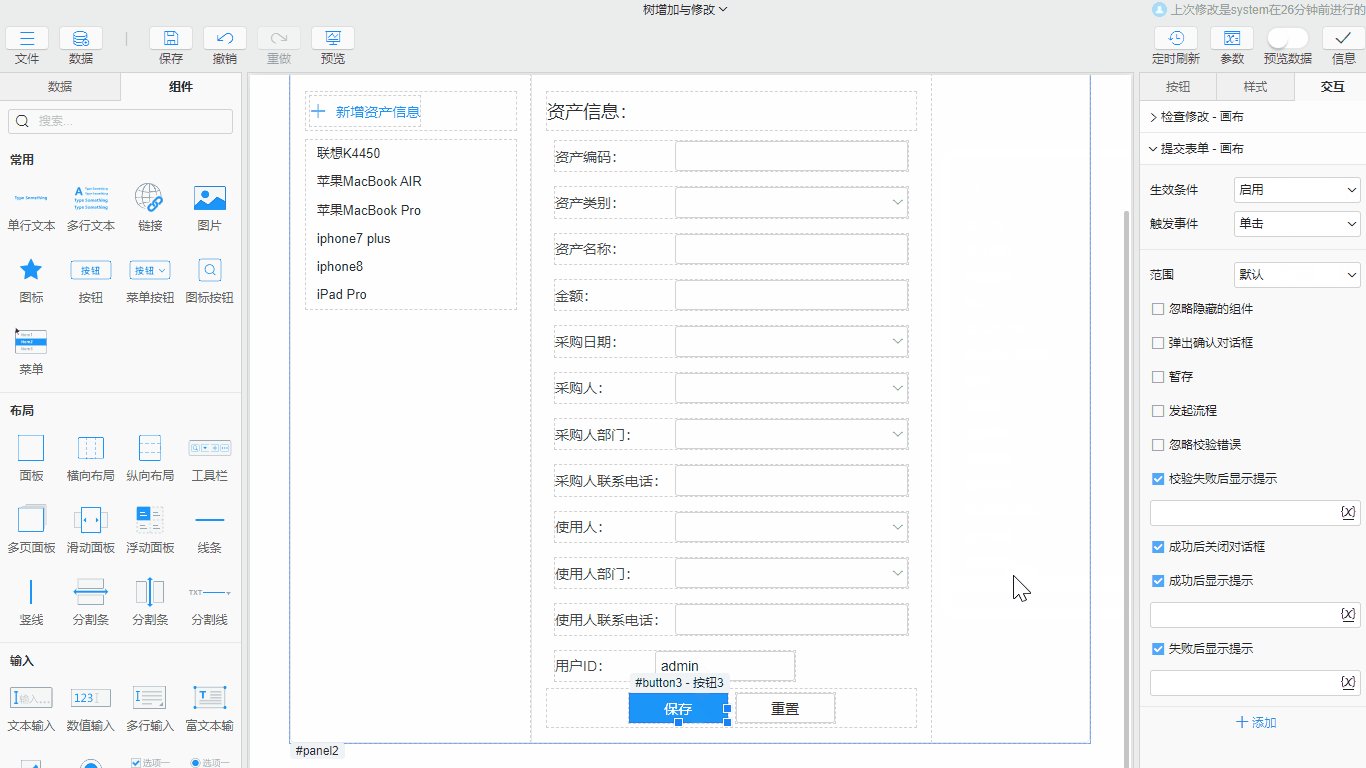
# 无修改时提示
在提示下拉选项中选择无修改时提示后,使用检查修改交互检查范围内表单,若未做修改则弹出消息框或对话框进行提示,具体操作步骤如下:

- 添加检查修改交互并设置属性:选中保存按钮,添加检查修改交互,范围选择
默认,提示设置为无修改时提示,提示方式选择默认的消息框 - 添加提交表单交互:在按钮上继续添加提交表单交互,并设置好相关属性
TIP
当生效条件为启用时,交互是从上到下依次执行的,将检查修改交互置于第一个,能够先检查表单内容的修改,再进行其他操作
# 检查范围设置
检查修改交互中可以设置检查哪一个组件或者容器里的修改,在范围中选择:
- 默认:该选项为默认项,如果该交互的载体组件在对话框中,则该对话框内的组件进行检查;若不在,则整个页面内的组件进行检查
- 整个页面:将整个页面内的组件进行检查
- 所在对话框/悬浮面板:对交互的载体组件所在对话框或悬浮面板进行检查
- 指定组件:选择后,需要在组件中勾选进行检查的目标组件
# 提示消息设置
当在提示下拉框中选择有修改时提示或者无修改时提示时,会有不同的提示消息设置:
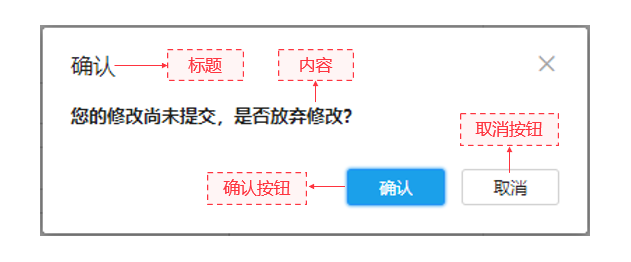
- 设置为有修改时提示时,当表单进行了修改且未保存时,进行其他操作时将弹出对话框提示用户,该对话框所显示的内容和标题、按钮名称等都可以进行设置:

- 标题:默认为“确认”,在对话框的左上角显示
- 内容:默认为“您的修改尚未提交,是否放弃修改?”,在对话框中部显示
- 确认按钮:按钮显示的文字默认为“确认”,点击后放弃修改并继续执行操作,在对话框右下角以蓝色按钮样式显示
- 取消按钮:按钮显示的文字默认为“取消”,点击后关闭对话框,不进行任何操作,在对话框右下角以白色按钮样式显示
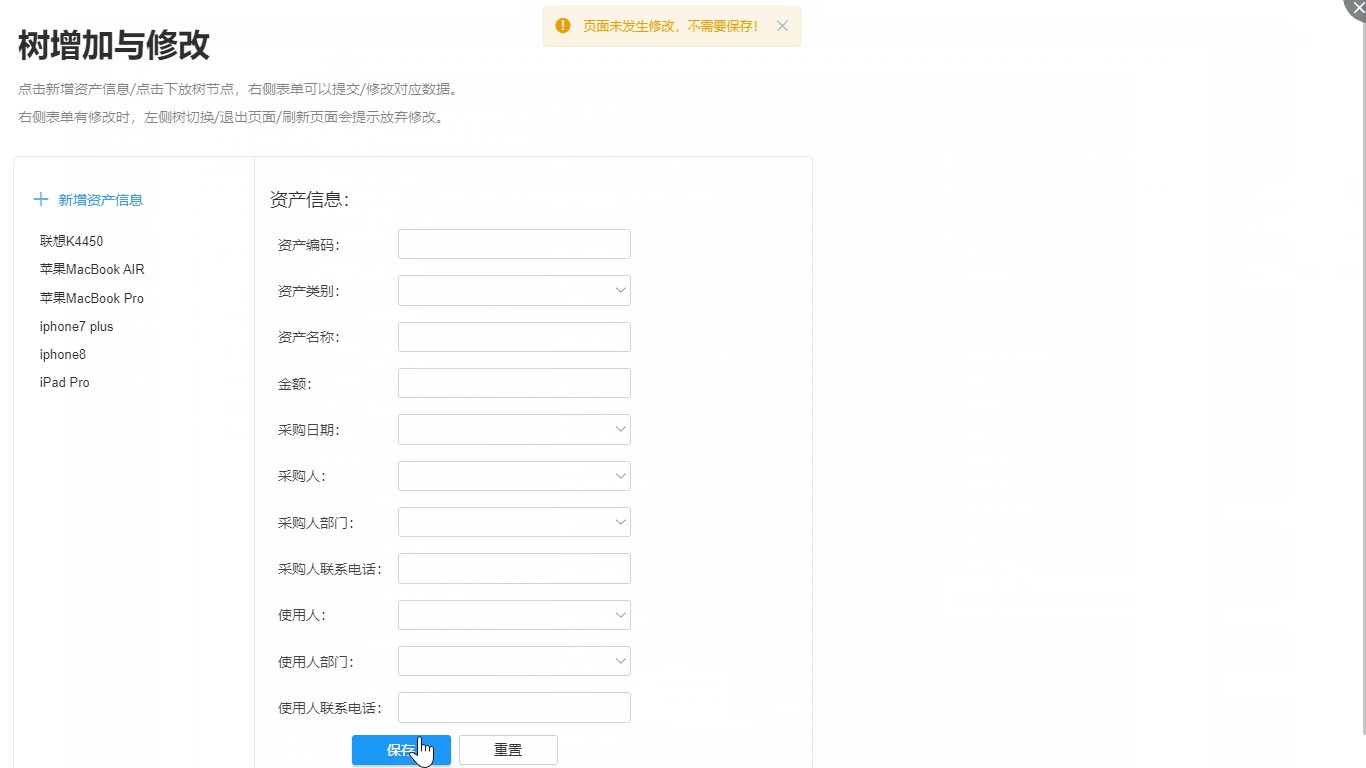
- 设置为无修改时提示时,当表单内容未做修改时,可以弹出消息框或者对话框进行提示,在提示方式中进行设置,可以自定义内容,默认为“页面未发生修改,是否保存?”
是否有帮助?
0条评论
评论