# 在SuperPage中提交数据
SuperPage提供了提交数据的功能,可以在页面上实现数据的增加、删除、修改、导入等操作。
# SuperPage提交数据的原理
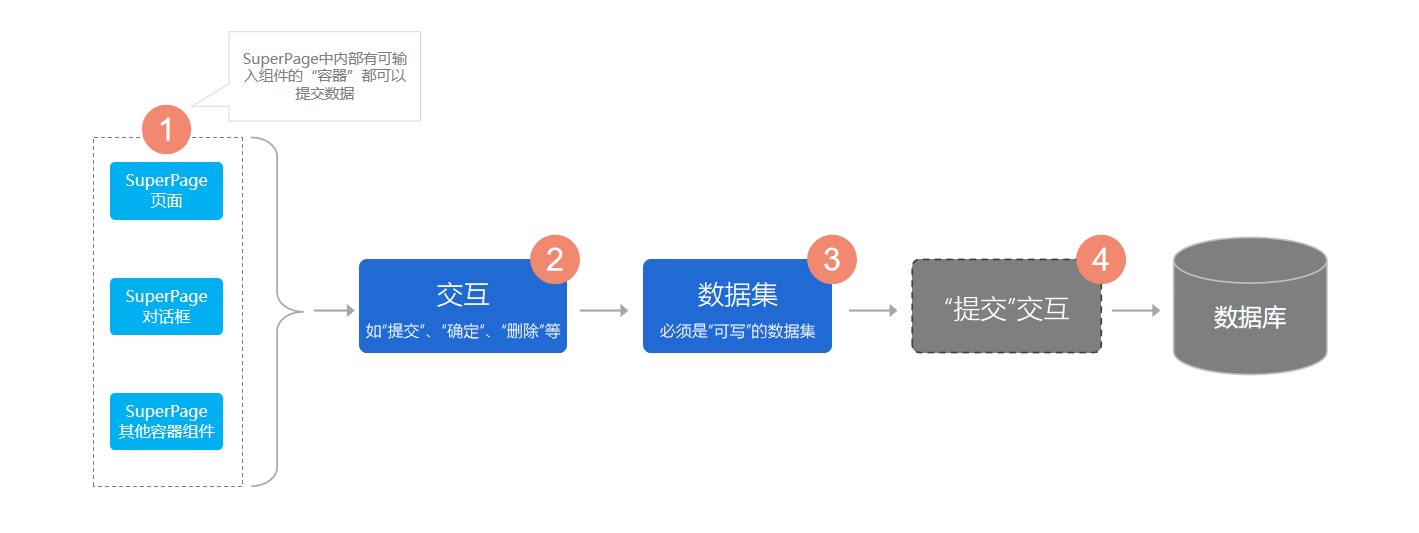
下图描述了SuperPage提交数据的工作原理:

使用SuperPage提交数据,主要有图中所示的4个关键环节:
- 可提交数据的容器组件:在SuperPage中,容器组件只要内部放置了输入组件(如输入框、下拉框),且输入组件绑定了提交字段,那么它就可以提交数据。可以把这样的容器组件理解为一个“表单”,比如一个SuperPage页面整体提交数据、一个SuperPage内部的对话框提交数据,或者是一个面板组件提交自己面板内的数据。
- 交互:交互是一个动作,组件的动作需要通过交互实现,不同场景使用不同的交互。SuperPage支持多个提交数据的交互,如提交表单、删除数据、导入数据等。交互设置需要有载体组件,一般使用按钮。
- 一个“可写”的数据集:SuperPage页面的取数来源,也是提交数据对应的数据库表,需要在数据中引用并设置“可写”,具体可参考文档引入数据。
- 提交:这是一个可选的环节,通常用户可以在步骤二的交互中就直接通过数据集把数据提交入库了。但是有时候用户可能会在页面中反复多次修改数据并不提交,最后确认修改完成后再提交,此时需要使用两个交互,即在第二个步骤用“提交表单”或“删除数据”等交互并设置交互的暂存属性,暂存后所有的修改将自动保存在浏览器页面的数据集对象中,待步骤四的提交交互将数据入库。
# 各种提交数据的场景
# 新增数据
新增数据即将数据新增到数据库中(此时如果数据同时被其他用户新增了,那么会出现主键冲突错误的提示),这里使用的交互为提交表单。初始化SuperPage页面或对话框时传递参数:newData=true,表示是新增数据。提交表单交互会自动识别这个参数,进行“新增”提交。根据不同的“表单”,向交互传递:newData的方法也不同:
- SuperPage页面:使用打开链接交互链接到新页面,在参数中添加
:newData=true - 对话框:使用显示对话框/悬浮面板打开对话框时,在模式中选择新数据,系统自动向对话框传递
:newData参数
# 修改数据
修改数据即对数据库内已有的数据进行更新。初始化SuperPage页面或对话框时应传递待修改数据的主键信息,提交表单交互会根据该主键进行“更新”提交。实际上修改数据和新增数据的操作基本类似,两者的区别在于传递的参数不同。传递主键信息的方法如下:
- 在对话框中进行修改:显示对话框/悬浮面板交互的模式选择加载数据
- 在新的SuperPage页面中修改:打开链接交互中设置主键参数,在新的页面接收参数并设置过滤条件
通过上述方式进入“表单”后,“表单”的输入组件中会自动显示绑定字段的数据内容,用户可在此基础上进行修改。
# 删除数据
删除数据即对数据库内已有的数据进行删除,需要使用删除数据交互。常见应用场景如下:
- 列表显示数据,在操作列中有删除按钮,点击可以删除该行数据;或者在列表前有勾选,删除所有勾选项
- 明确知道需要删除某个主键值的一条数据,如在新闻公告编辑界面,点击删除按钮,删除这一条数据
# 提交附件
使用附件组件可以提交各种文件,如文档、图片、视频等。附件可以作为blob字段存储于数据库,也可以用文件形式存储于磁盘。将附件上传至数据库时需要使用提交表单交互,更多信息见附件组件说明。
# 导入数据
SuperPage支持以导入文件的方式将数据存入数据库,需要用到导入数据交互。文件模板可以事先上传到系统中,使用打开链接交互下载模板,导入数据交互将Excel内的数据存入至系统中。常用的上传方式如下:
- 直接将数据导入目标表:在导入数据交互中设置目标数据集
- 先将数据导入到临时表,经过处理或确认后再复制到目标表:需要使用两个数据模型,一个用来暂存用户上传的数据,一个用来存放最终数据。可以搭配列表将暂存的数据展示出来,待所有修改操作结束后,使用复制数据交互将临时数据复制到最终所需的数据模型中
TIP
提供模板的原因在于导入数据交互对导入的文件字段有一定的要求:
- 第一行必须为目标模型表的字段名称
- Excel中包含的字段与导入数据交互中设置的更多字段应包含模型表内所有字段。
# 对多表在一个事务中进行增删改
- 不同输入组件内容写入不同模型:输入组件的绑定字段支持绑定不同模型表字段,提交表单交互中也可以选择多个数据模型
- 多次修改一次性提交:即用户进行多次修改但不提交数据,待所有修改结束后再将数据提交入库。结合上文介绍的增删改操作,所用到的提交表单、删除数据交互均支持暂存,这些数据将被存在浏览器页面的数据集对象中,最后通过提交表单交互,将修改后的数据一次性存入数据库
- 同一份数据写入到多个模型表:SuperPage的输入组件仅允许绑定一个字段,将该数据向多个模型表传递时,需要使用更新数据交互。更新数据支持将指定组件的数据信息存入到指定模型表内,使用时可添加多个更新数据交互
# 提交前校验数据合法性
校验数据即校验输入数据的合法性,一般有两种校验方式:
- 前端校验:输入组件自带校验功能,校验失败时可在组件下方显示提示信息,需要在校验属性中设置,可参考文档文本输入-校验
- 后端校验:当多个页面的数据都需要向同一张模型表中提交,且数据的校验规则相同时,可使用数据校验
若希望在提交前校验输入的内容是否符合规范,需要在提交表单或其他提交类交互动作中勾选校验数据,勾选后将优先进行前端校验,前端校验通过后进行后端校验,当且仅当两种校验都通过时,数据才能存入至数据库中。若不勾选校验数据,则不会进行数据提交的校验,此时仅在填写表单时,输入组件进行简单的前端校验。
TIP
模型校验的规则也可以在输入组件中体现,需要在模型表设置>权限中启用模型上的校验规则,当校验失败后,模型校验中设置的提示信息将在组件下方显示出来。
# SuperPage提交数据的安全控制
实际业务中,数据库中的数据是不能随意修改的,在使用SuperPage提交数据时,建议做一些安全控制。SuperPage和系统权限管理都提供了相应的处理机制:
- 页面读写的权限:页面的读写权限决定了登录用户在系统中是否可以访问该SuperPage页面及查看的数据范围,具体介绍可参考文档权限管理。
- 数据集限制数据的修改范围:在SuperPage内部可以对数据模型进行提交数据的各项限制,一方面包括该数据模型是否能够进行读写操作、字段是否能够修改等,一方面针对用户是否拥有对该数据集读或写、删除数据等的权限。具体介绍可参考文档引入数据。
# 记录数据提交的日志
todo,产品还未支持
# SuperPage提交数据与表单区别
- 表单应用专注于固定周期报送和Web填报,如省市区县三级的层层上报数据、分子公司为集团定期上报经营数据等
- SuperPage的提交数据适用于带有业务流程的应用场景