# SuperPage交互-排序数据
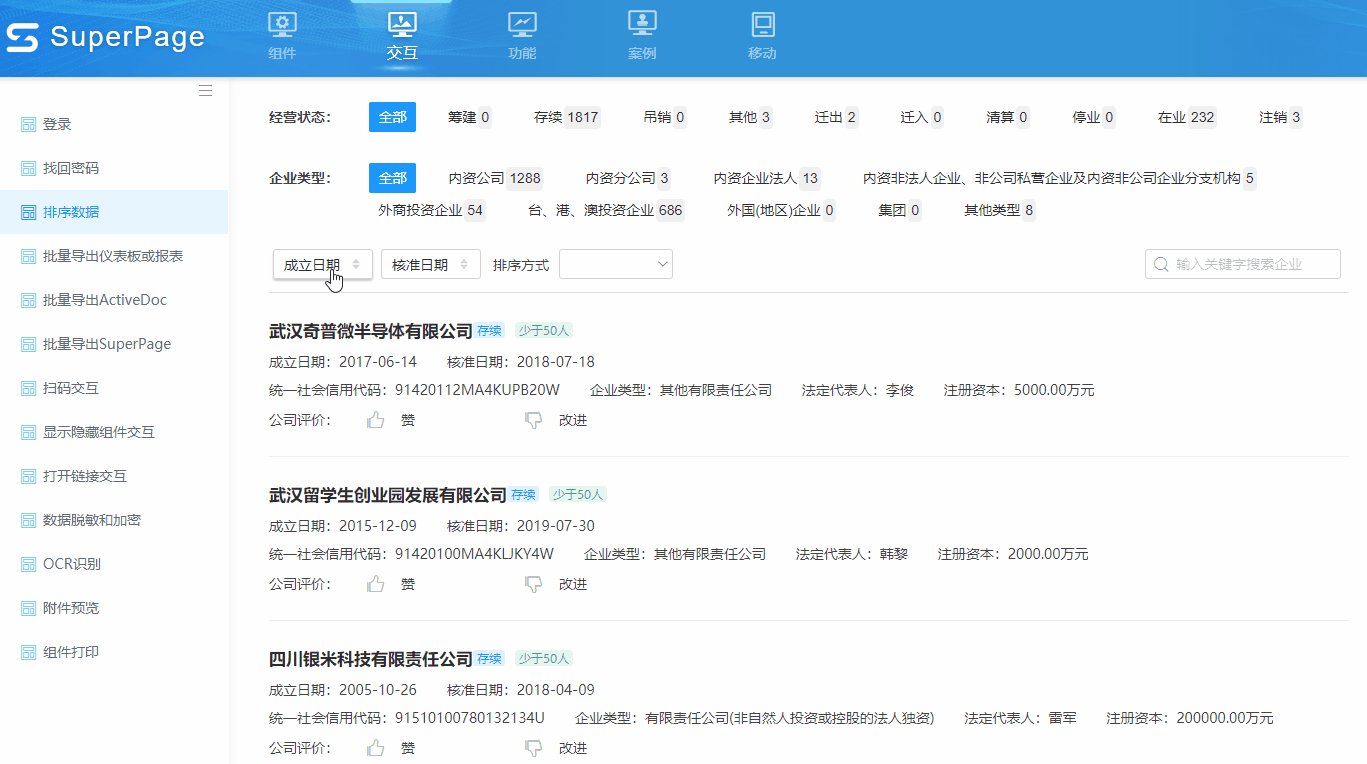
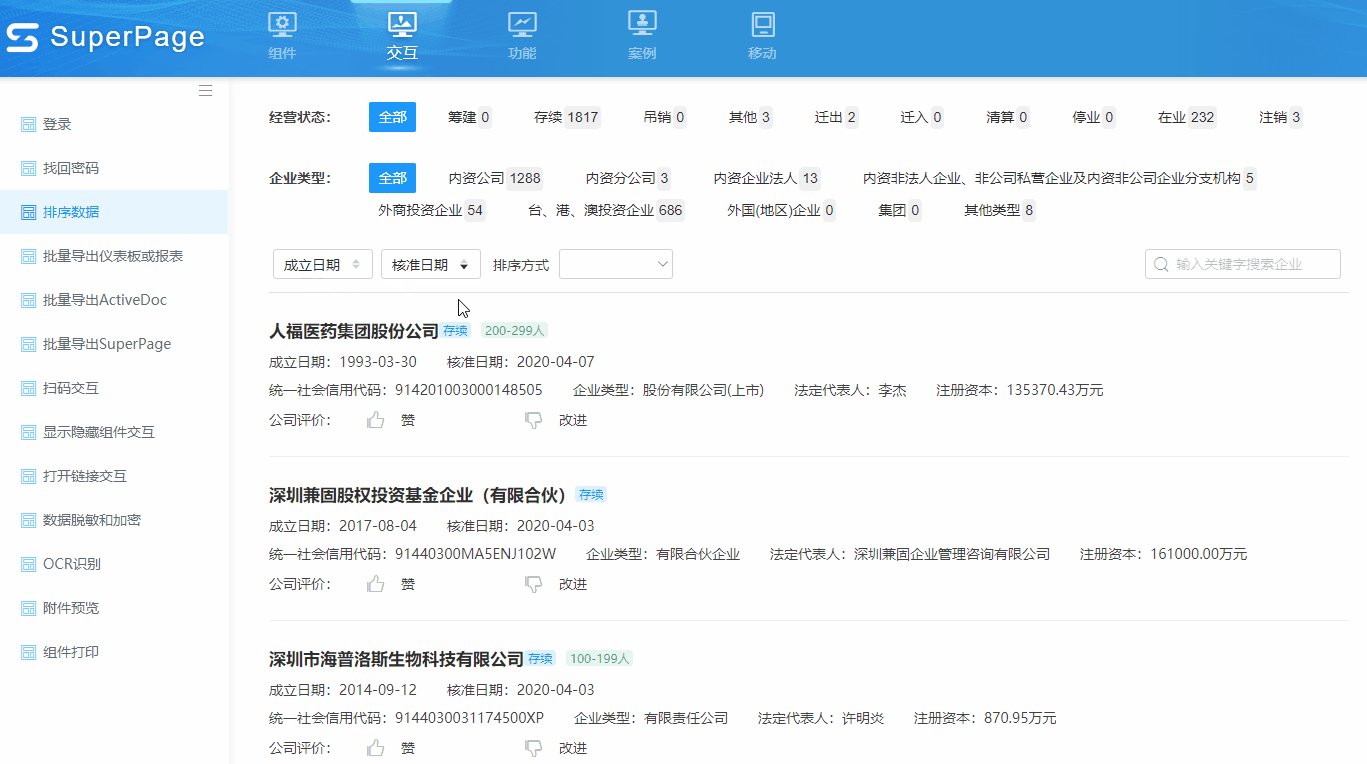
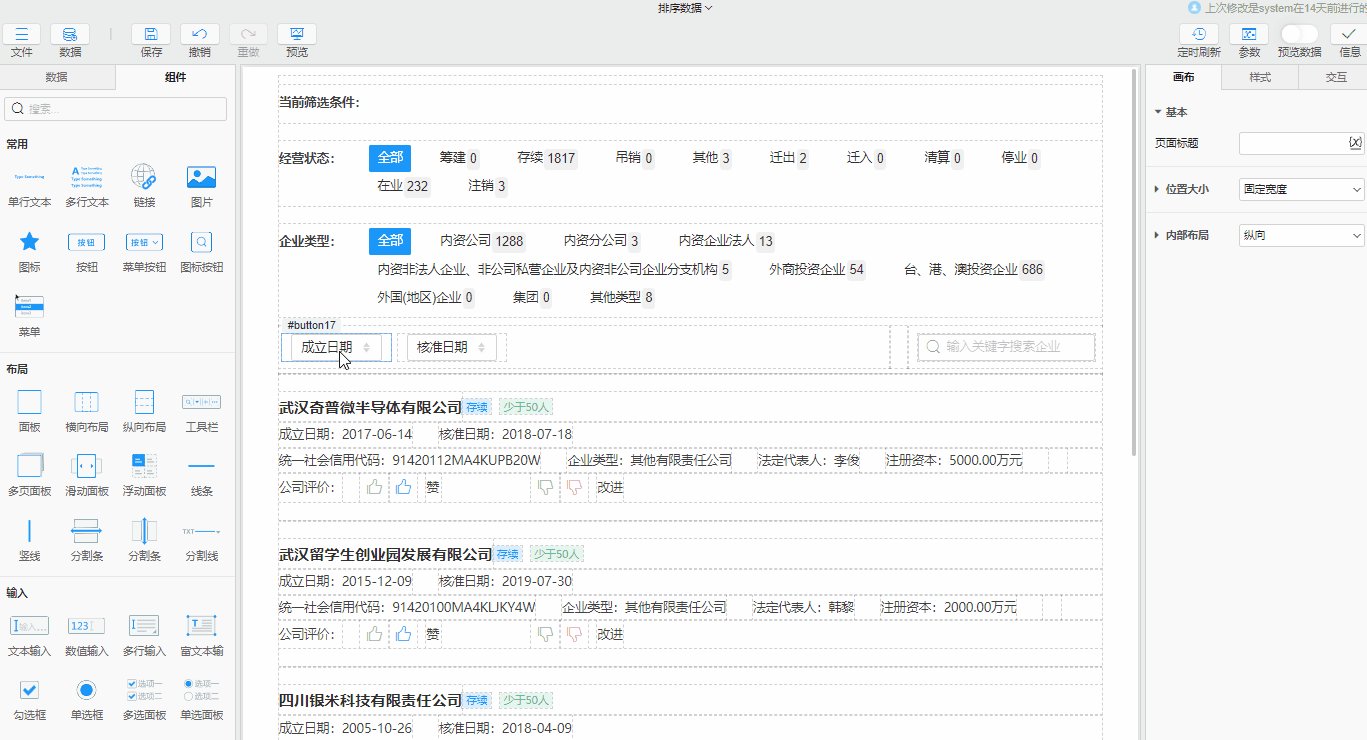
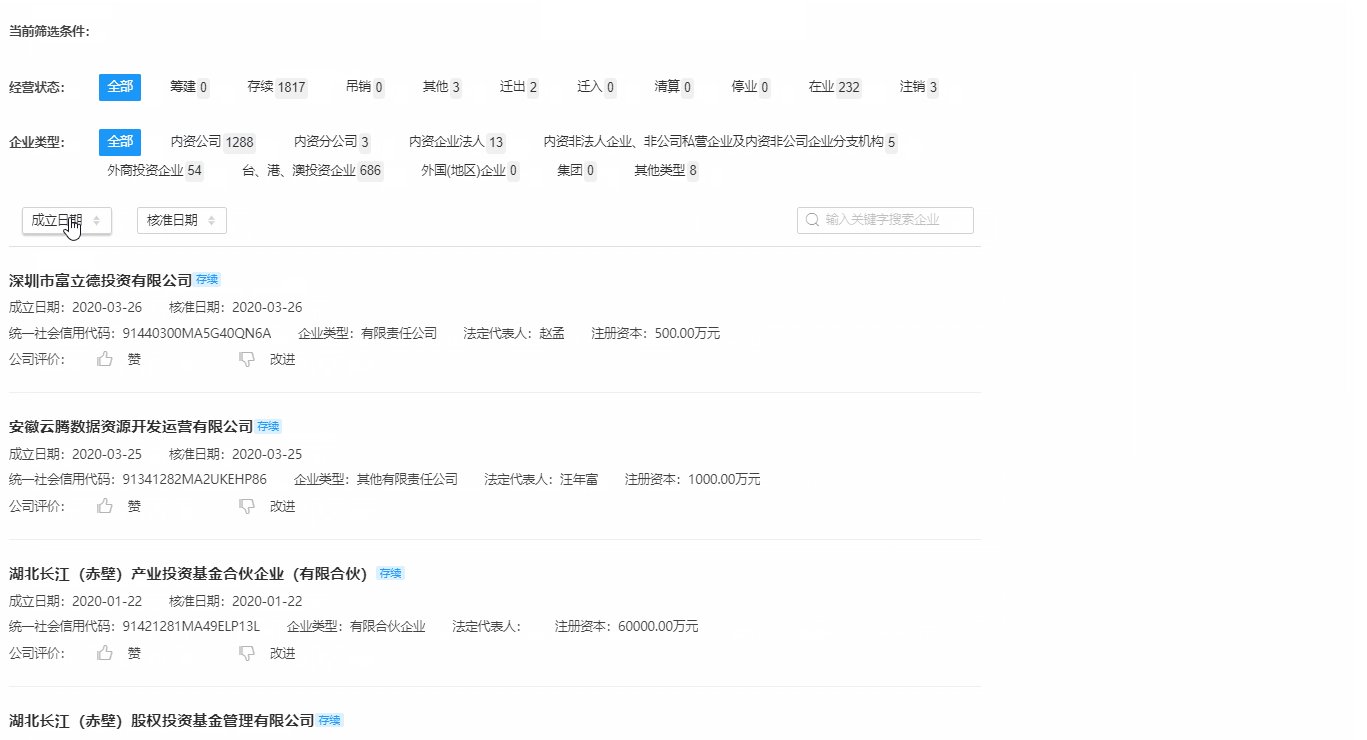
使用排序数据交互,可以实现让数据按照指定的字段升序或降序显示。如点击成立日期,可按照成立日期对企业进行升序或降序切换:

# 使用排序数据
使用排序数据交互,一般需要搭配按钮组件使用,同时需要使用列表或浮动面板组件来展示数据。以点击成立日期按钮,对企业列表按照成立日期进行升序和降序排列切换为例,具体步骤如下:

- 添加组件: 在页面中添加
成立日期按钮,勾选启用切换 - 添加交互并设置属性:
- 选中
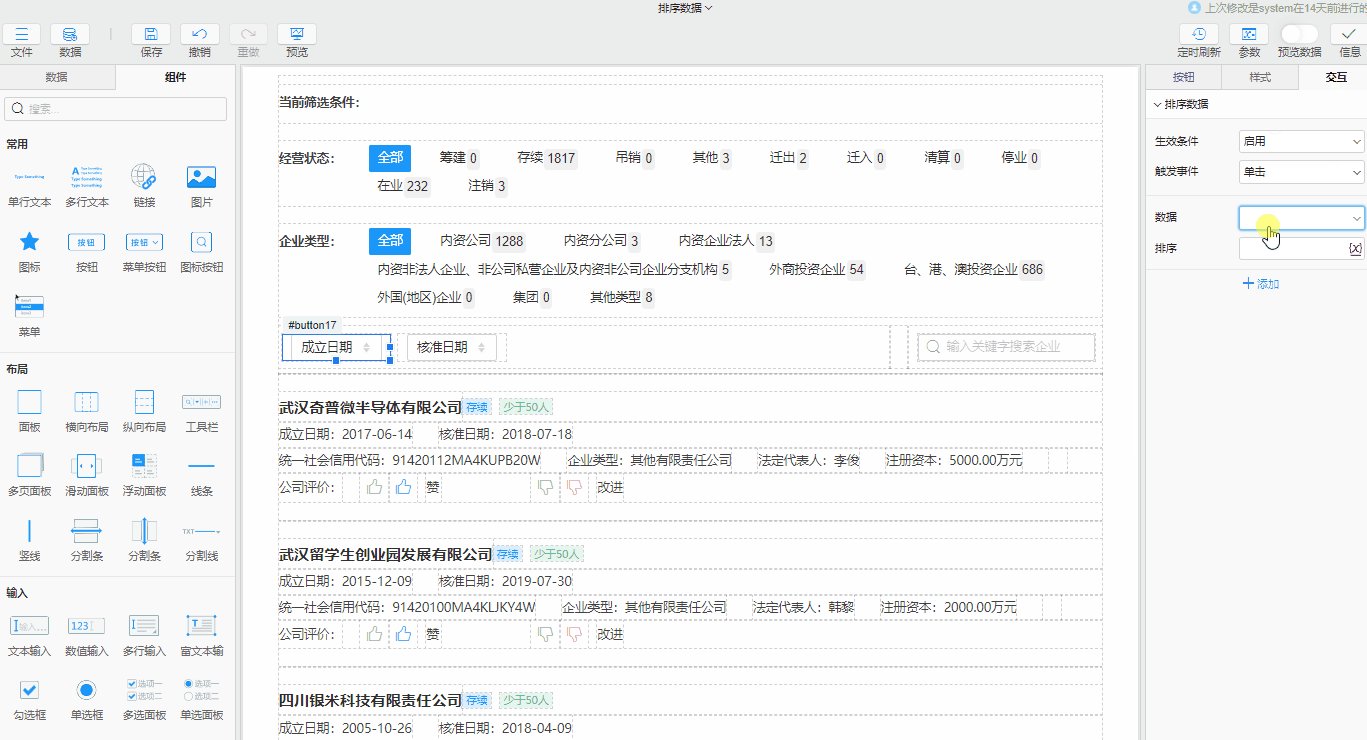
成立日期按钮,添加排序数据交互 - 在交互中,数据集选择
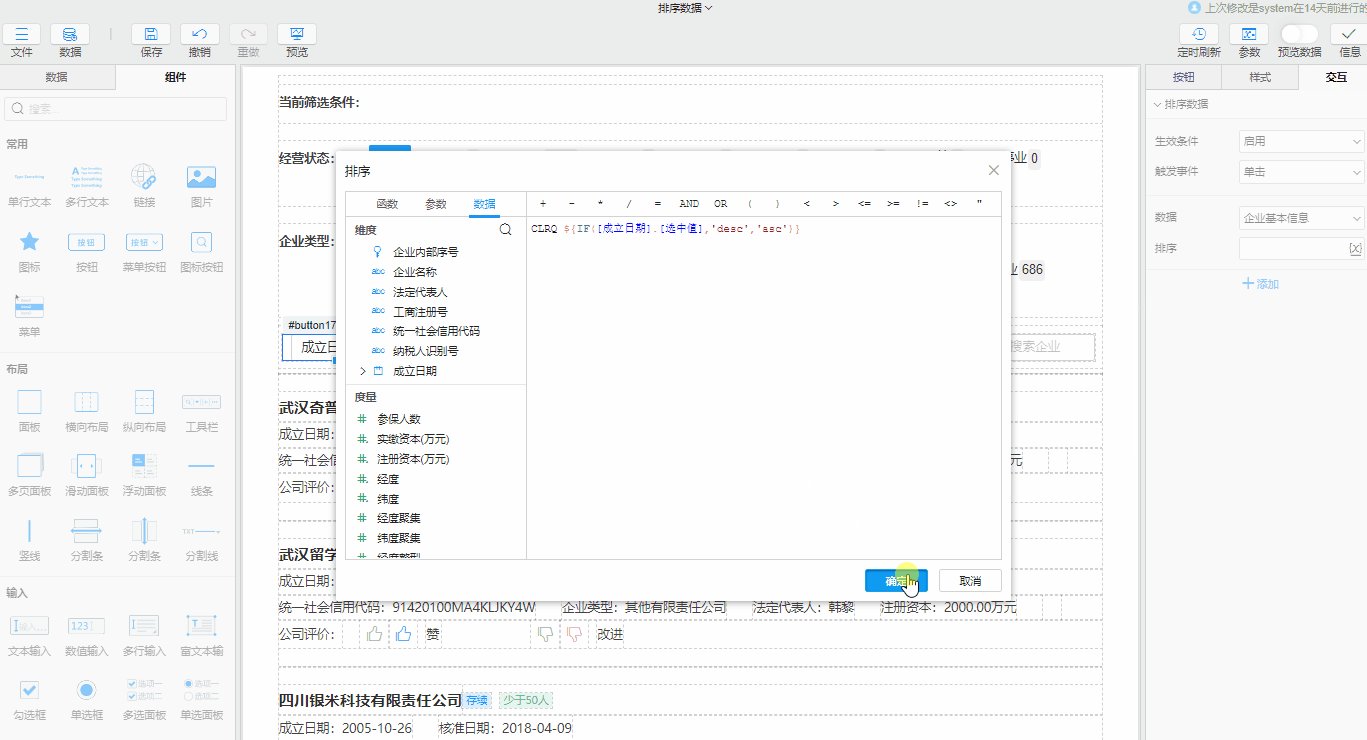
企业基本信息,排序表达式为CLRQ ${IF([成立日期].[选中值],'desc','asc')}即可
- 选中
按钮启用切换属性说明
- 未勾选该属性时:连续多次点击按钮,按钮的
选中值不受影响,始终返回TRUE - 勾选该属性时:
- 第一次点击按钮时,按钮的
选中值返回TRUE - 再次点击按钮时,
选中值为FALSE
- 第一次点击按钮时,按钮的
# 设置排序依据
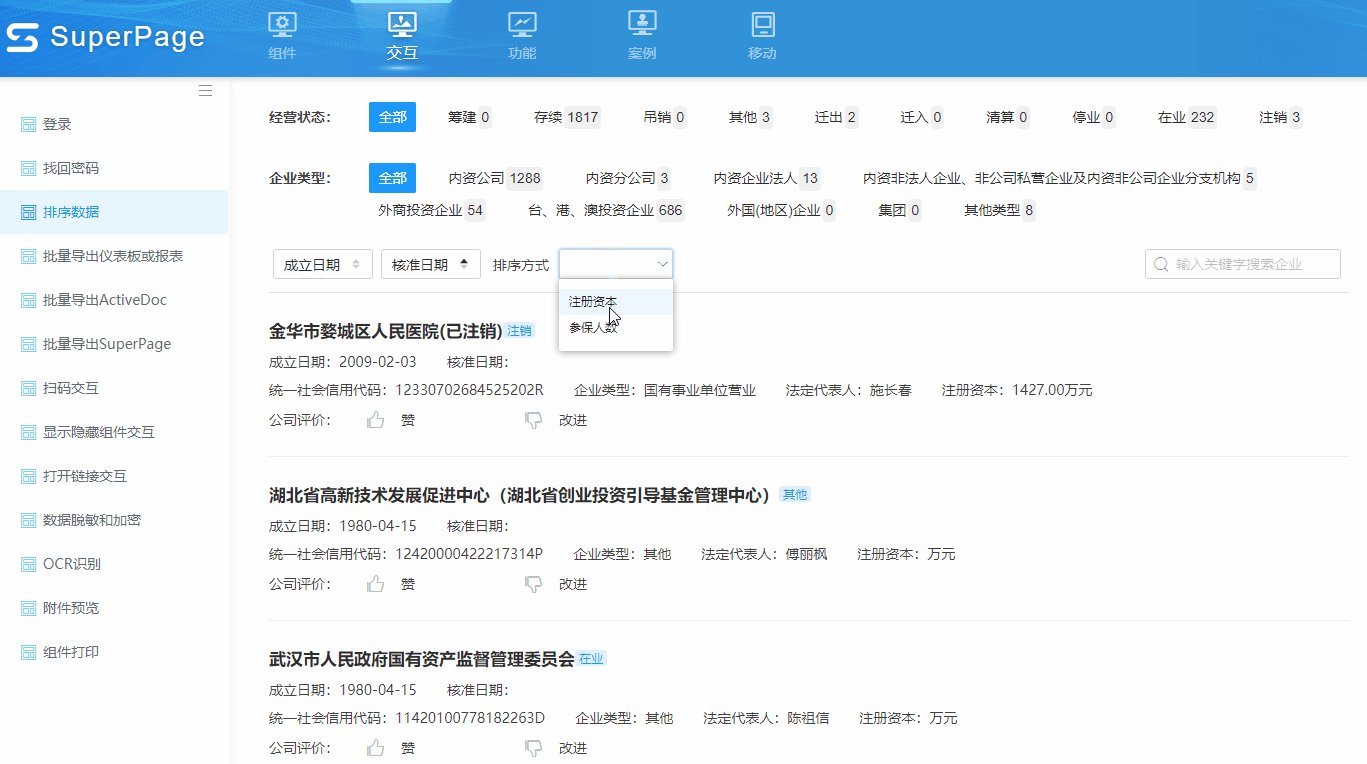
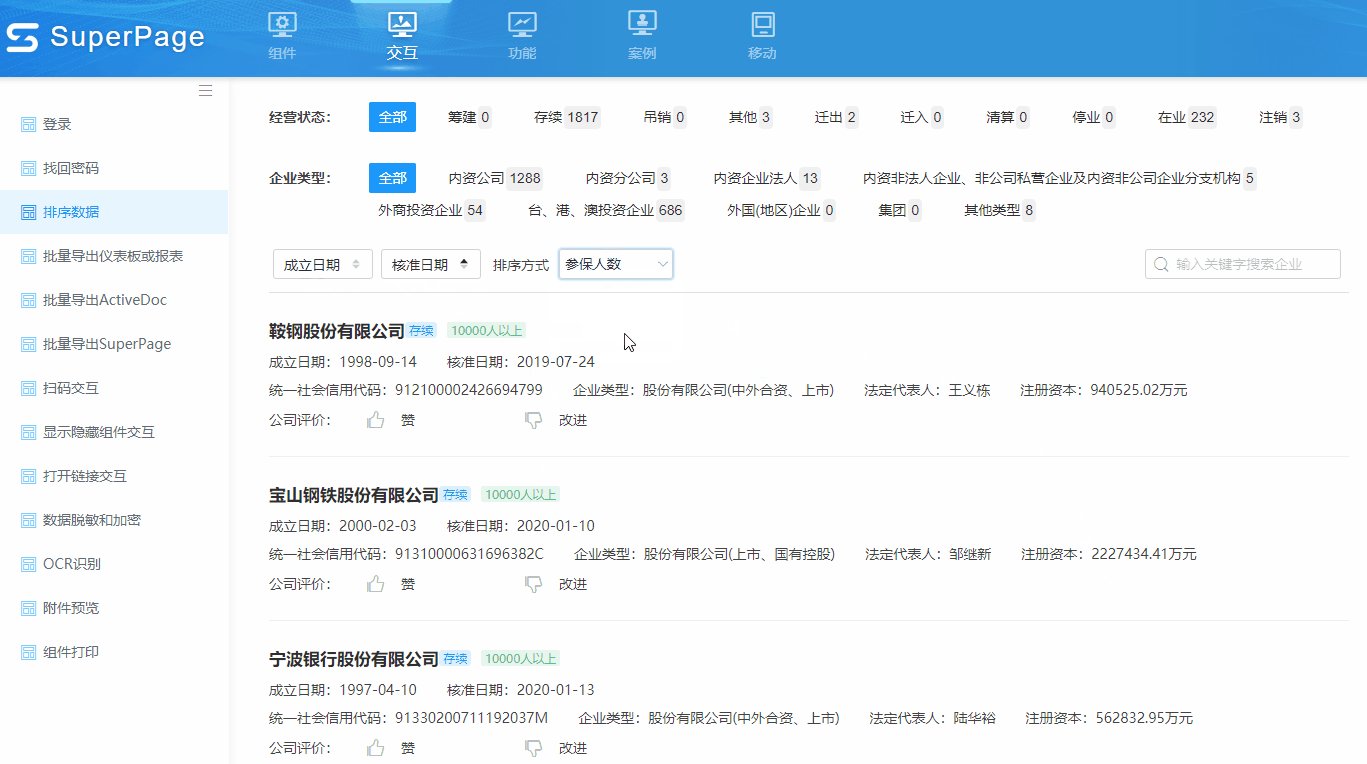
排序属性是数据进行排序的依据,可设置依据的字段以及升序或降序排列。输入为宏表达式,可以逗号分割多个字段,如字段1 asc,字段2 desc。字段名可以是名称也可以是物理字段名。如以下几种写法:
CLRQ desc:按照成立日期降序排列成立日期 desc:按照成立日期降序排列CLRQ ${IF([成立日期].[选中值],'desc','asc')}:点击成立日期按钮对数据按照成立日期进行升序和降序切换${[排序方式].[值]} desc:排序方式为下拉框,下拉框是字段名列表,选择下拉框中某个选项即可按照该字段降序排序,该交互是设置在下拉框组件上${[排序方式].[值]} ${if (btn1, "DESC", "ASC"}:选择排序方式下拉框中的某个选项后,点击按钮1,可以按照该选项进行升序和降序切换排序。该交互需要在下拉框组件和按钮组件上都设置CLRQ desc,HZRQ asc:按照成立日期进行降序排列,若成立日期相同,则按照核准日期升序排列
是否有帮助?
0条评论
评论