# SuperPage组件-按钮
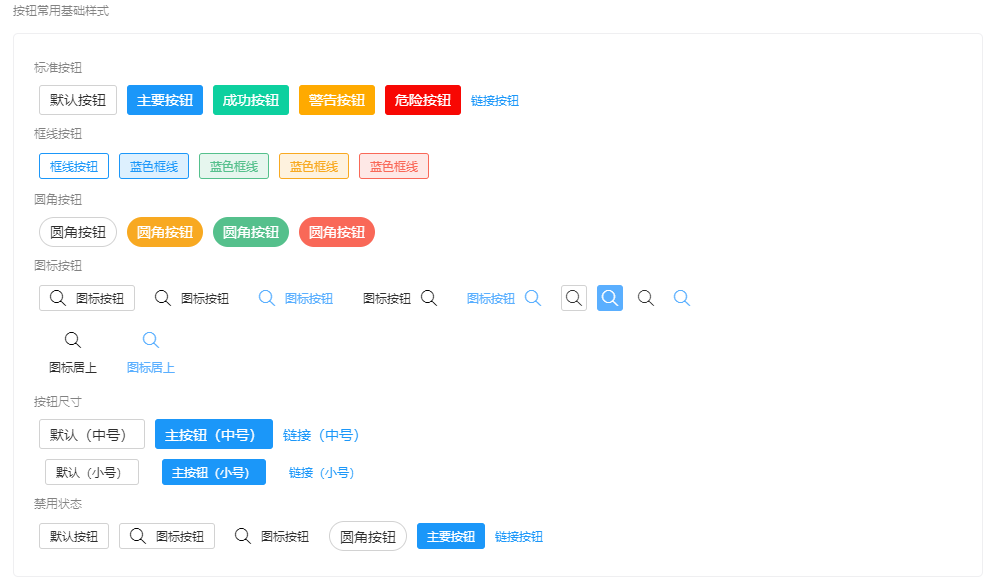
按钮组件是通过点击来执行操作,需要配合交互使用。例如点击按钮实现列表数据的下载等,同时可以为不同应用场景下的按钮设置适配的样式,如下是常用的样式效果:

# 使用按钮组件

操作步骤:
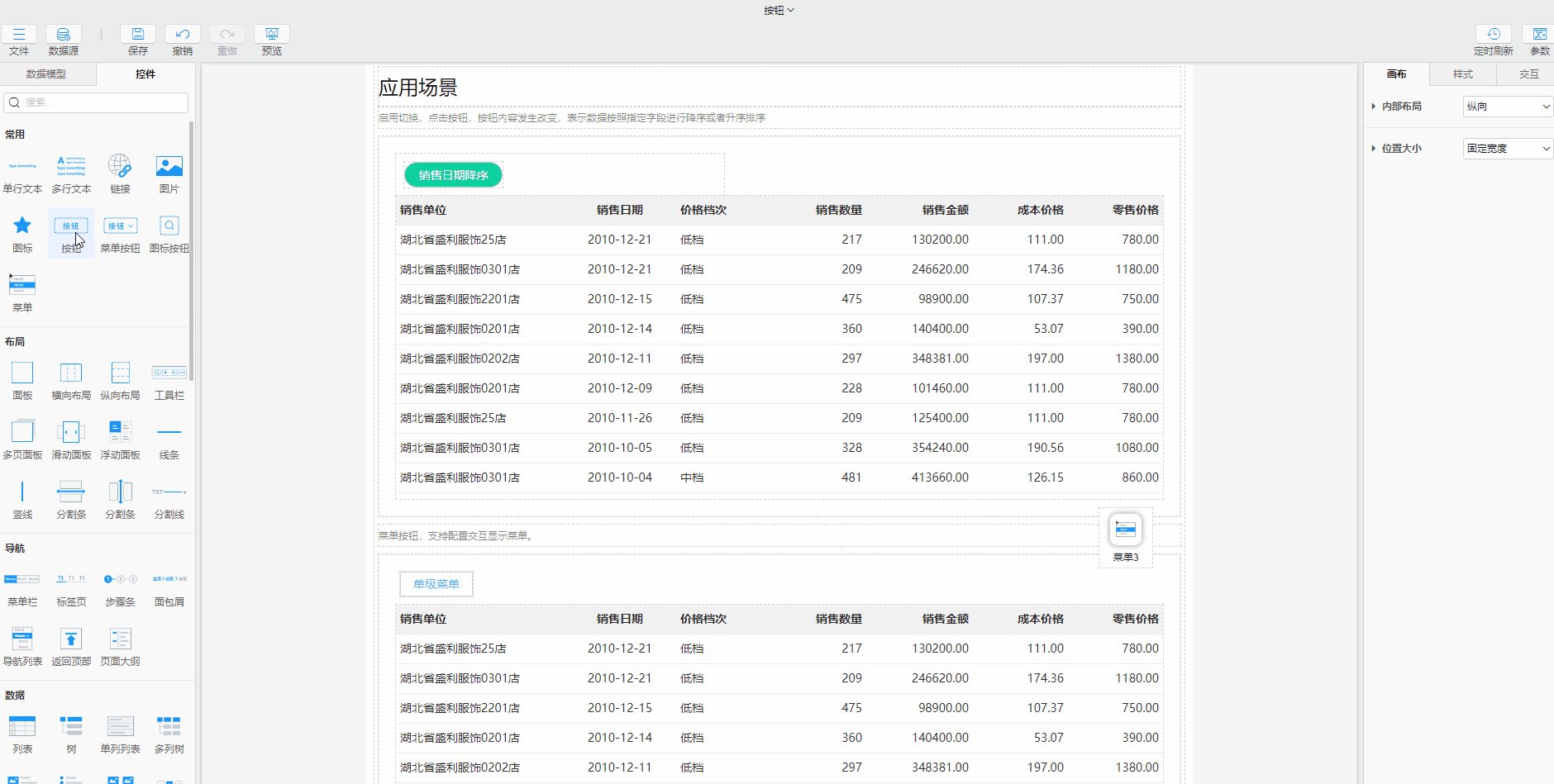
- 拖入按钮: 在组件区>常用分组下将按钮组件拖入到画布中或者某个区域内
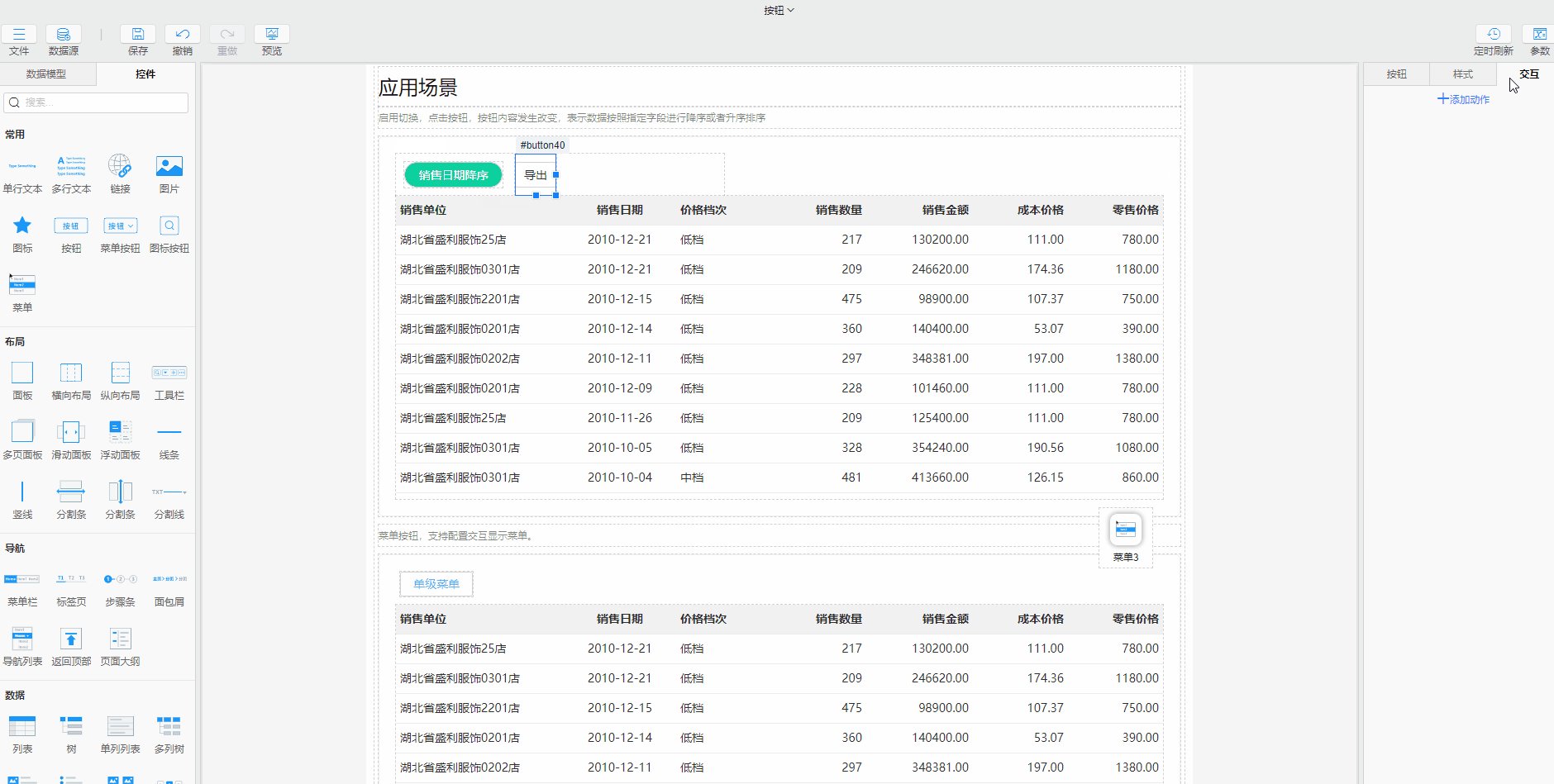
- 设置标题: 在属性栏>按钮>内容中,设置按钮标题
- 选择风格: 在属性栏>样式中可以根据情况选择需要的按钮风格,或者可以通过样式属性进行设置,也可以通过状态样式设置按钮悬停等状态样式
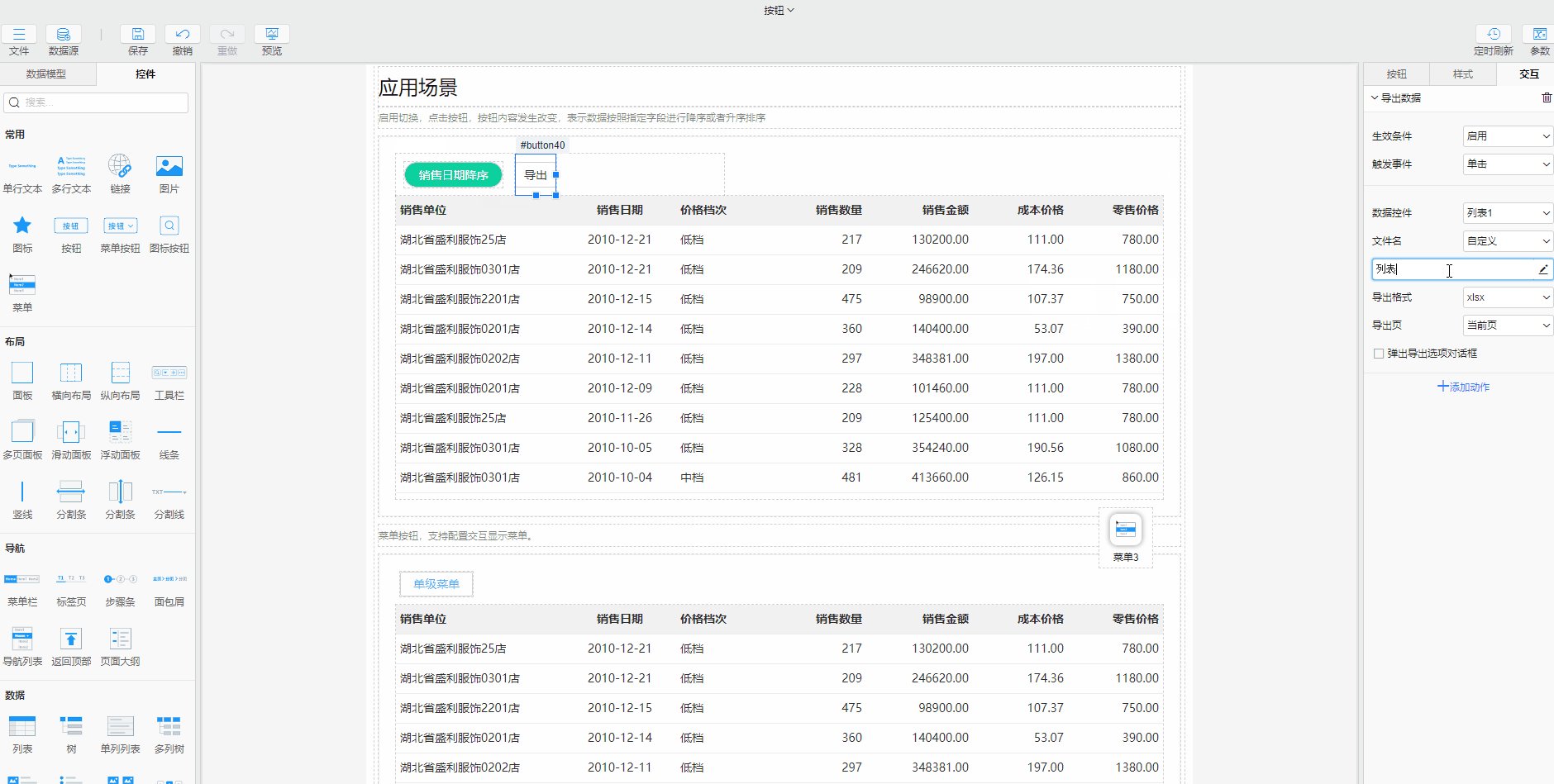
- 设置交互: 在属性栏>交互>添加动作中,可以添加需要的按钮交互事件,比如添加导出数据交互来导出列表数据
TIP
按钮、图标按钮组件均属于按钮一类。两个组件的功能一致,区别是默认的设置不同,可以根据用途快速拖入到合适的场景中。其中不同的默认设置如下:
- 内容:按钮内容为按钮,图标按钮无内容
- 位置大小:按钮宽度自适应,图标按钮宽度为固定像素
- 图标前缀:按钮默认为无,图标按钮默认有
- 内边距:按钮左右默认为10,图标按钮左右默认为0
# 属性介绍
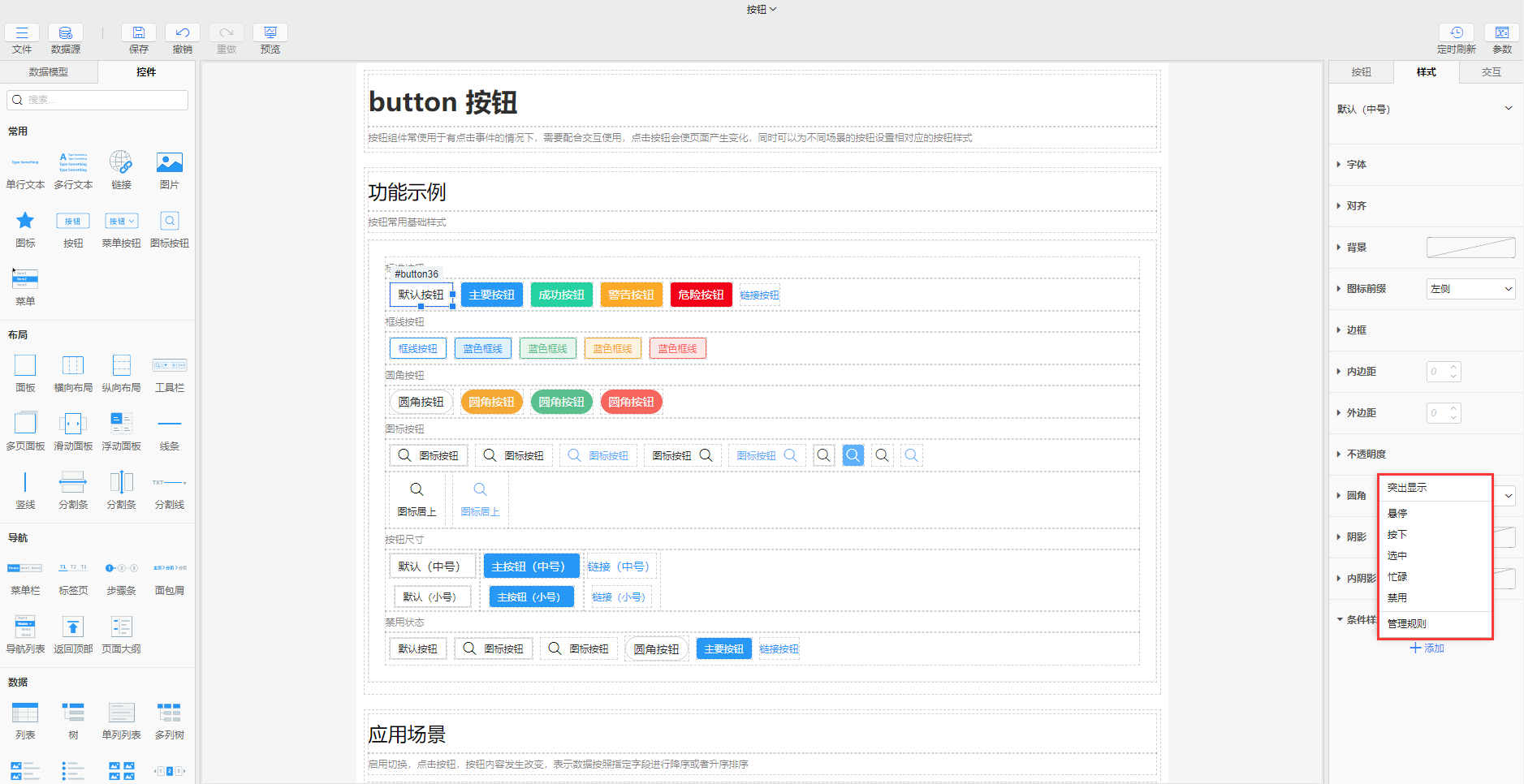
# 状态样式
用于按钮组件特殊值,或者设置鼠标在按钮组件上进行操作时,按钮状态的样式,主要有以下几种类型:

- 突出显示:设置当按钮的值为某个特殊值时,按钮的显示样式
- 按钮状态样式:当鼠标悬停、按下、或选中按钮时的样式效果
- 忙碌:忙碌是一种加载状态,设置忙碌,当按钮处于正在加载的状态时会显示此样式效果
- 禁用:设置按钮禁止使用的样式效果
关于状态样式的更多说明,可以参考文档状态样式介绍。
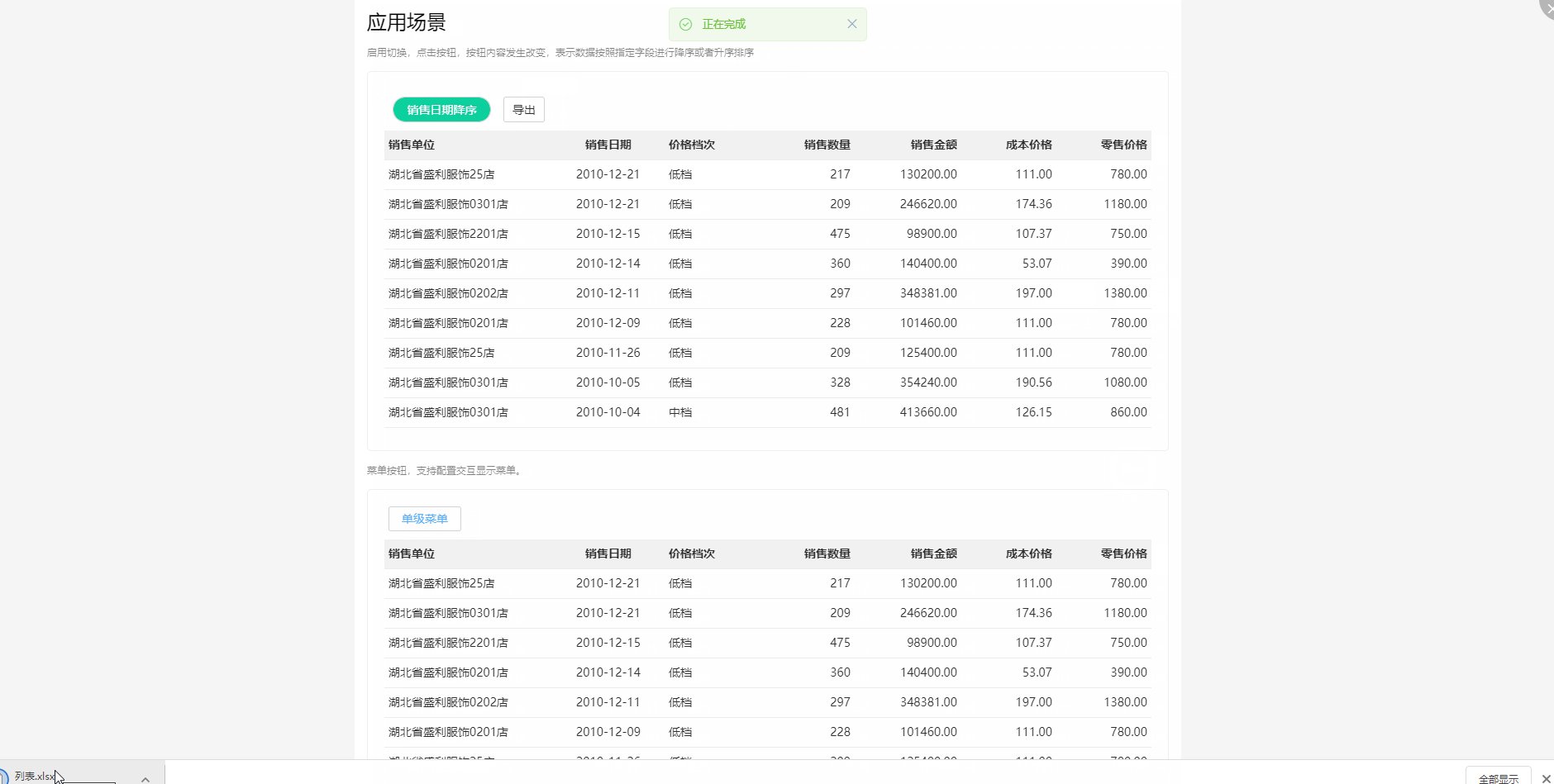
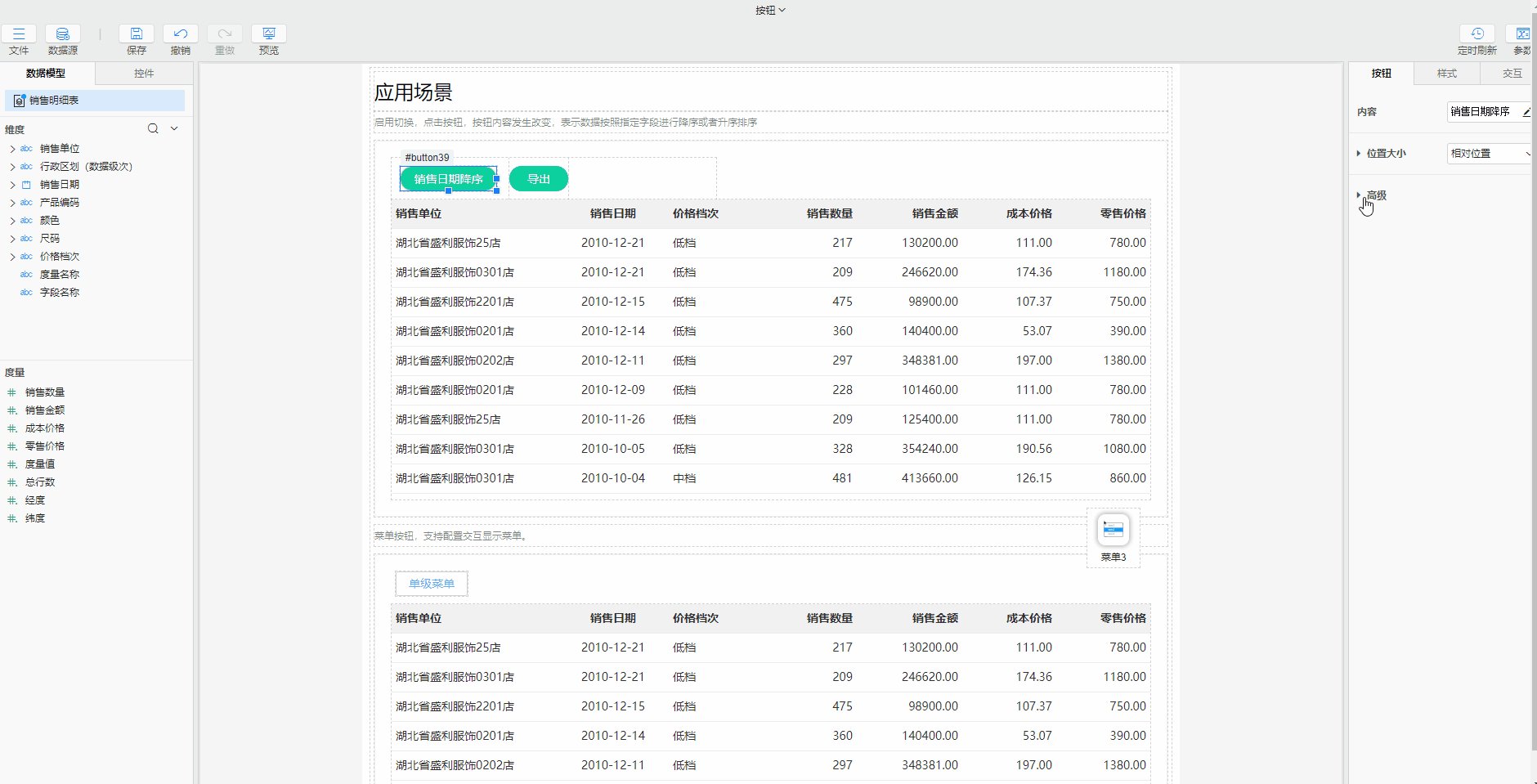
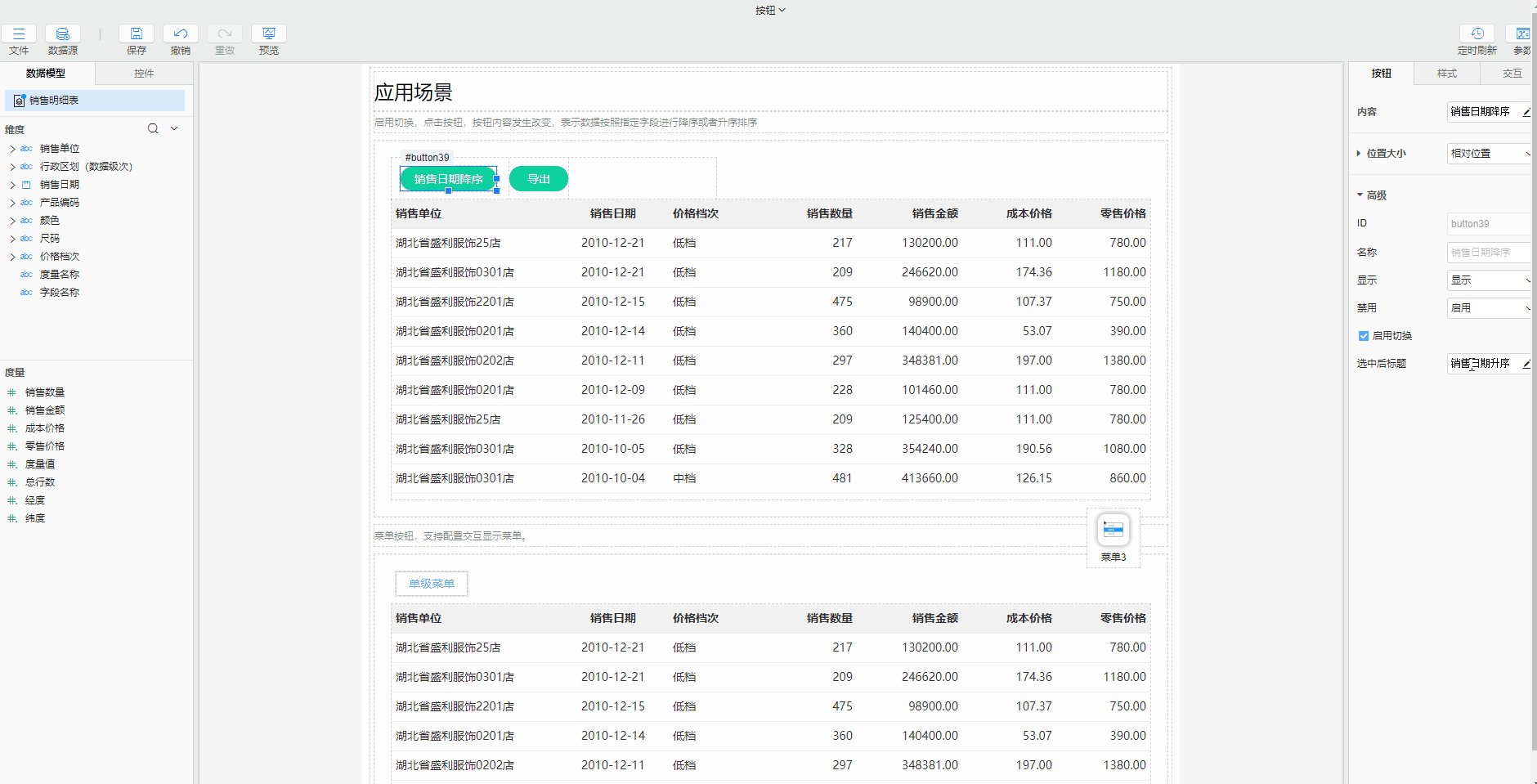
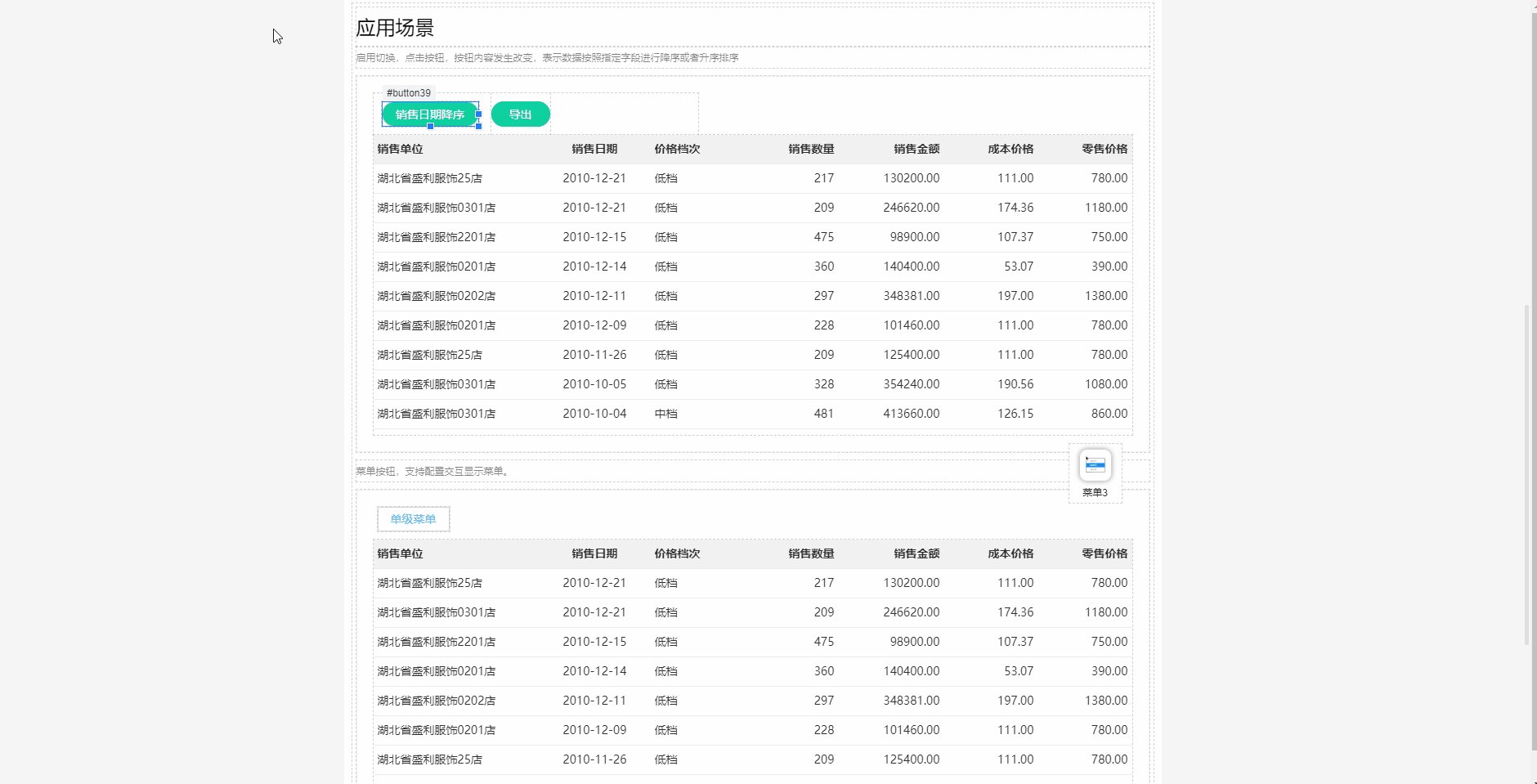
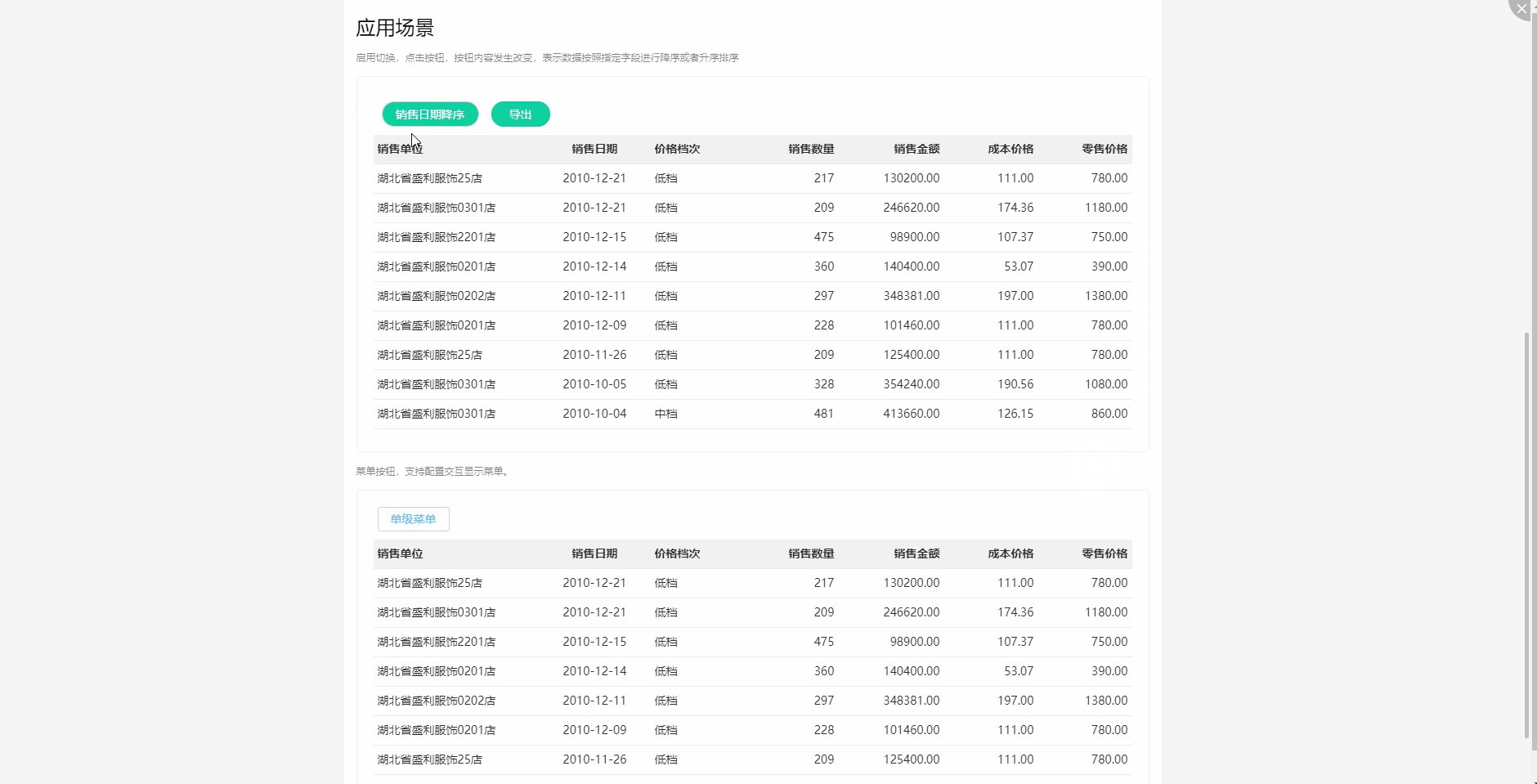
# 启用切换
可以切换按钮点击前与选中后的文字内容、以及页面交互效果,以此来标注按钮是否被选中。比如勾选启用切换,设置对应选中后标题,点击按钮切换文字内容来标注升序或降序的排序:

# 应用场景
# 点击按钮弹出菜单选项
与其他组件一起组合使用,也是按钮常使用的一种方法。点击按钮可以弹出菜单,这是按钮组件与菜单组件组合使用的效果,通过点击按钮弹出菜单,即可进行多级菜单的选择。
在属性栏>交互>添加动作,添加弹出菜单交互,选择对应的菜单组件即可,更多操作设置查看菜单。

是否有帮助?
0条评论
评论