# SuperPage交互-提交表单
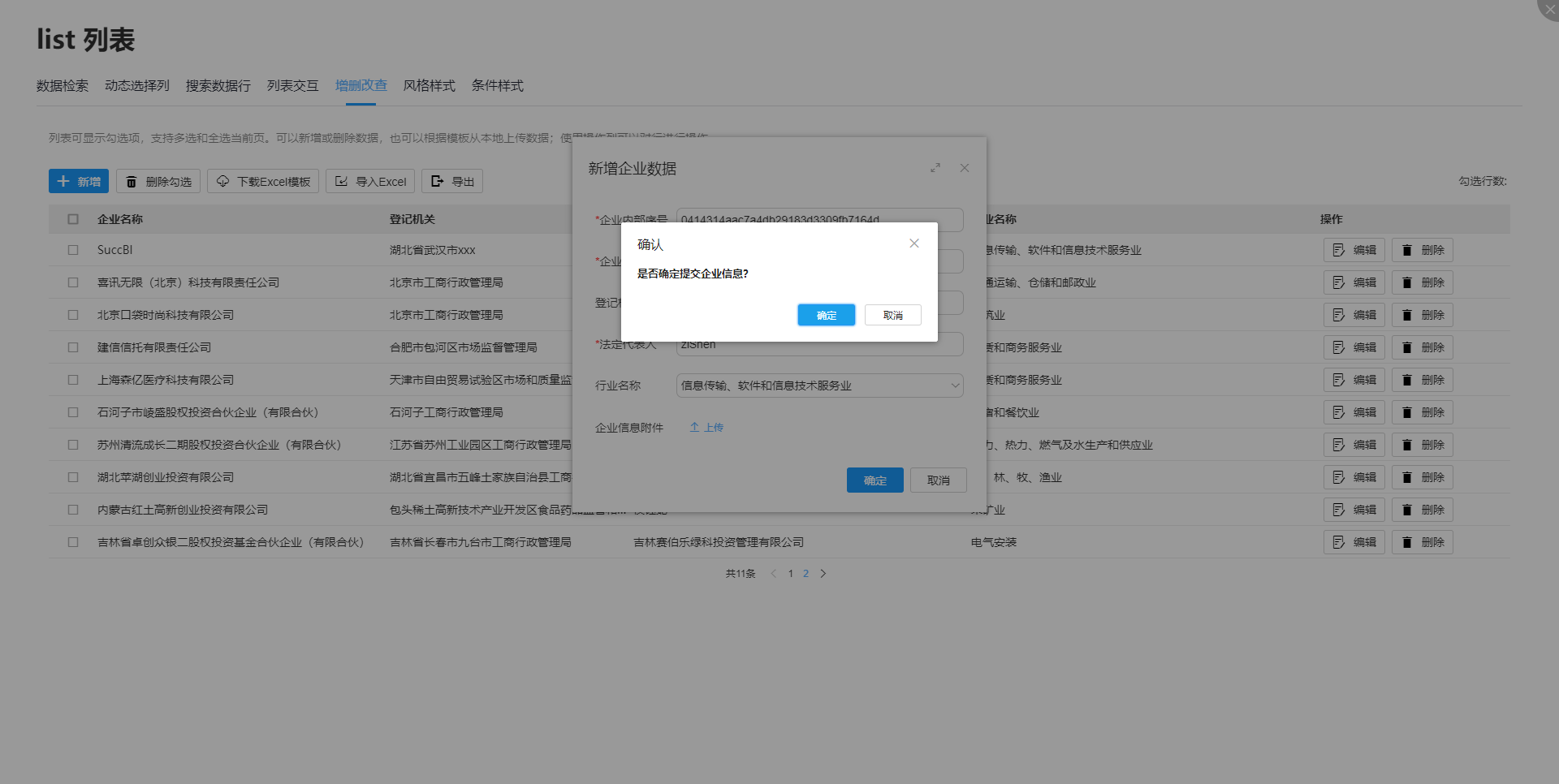
“表单”是存放输入组件的容器,它可以是面板、对话框或者整个SuperPage页面。提交表单交互用于将这些“表单”里的输入组件数据提交至数据库。如添加一条新的企业信息:

# 使用提交表单
提交表单是SuperPage提交数据功能中经常使用的交互,它能够实现新增数据,修改数据、删除数据。以下分情况介绍如何使用提交表单交互。
# 新增数据
新增数据即向数据库中新增一条新的数据。在使用提交表单时,有以下两个前提:
- “表单”获取
:newData=true参数。可通过在前置页面打开链接跳转到本页面时在模式中选择“新数据”或显示对话框/悬浮面板的模式中选择“新数据”,具体可参考文档提交数据之新增数据 - 为输入组件绑定字段
该交互将输入组件的内容写入到绑定的数据表字段中。以新增企业信息为例,具体使用方法如下:

- 设置新增数据标志:在显示对话框/悬浮面板交互中设置模式为新数据
- 为输入组件绑定写入数据字段:为输入组件绑定对应字段,使输入组件中输入的内容能够存储到数据库中对应的字段下,如:
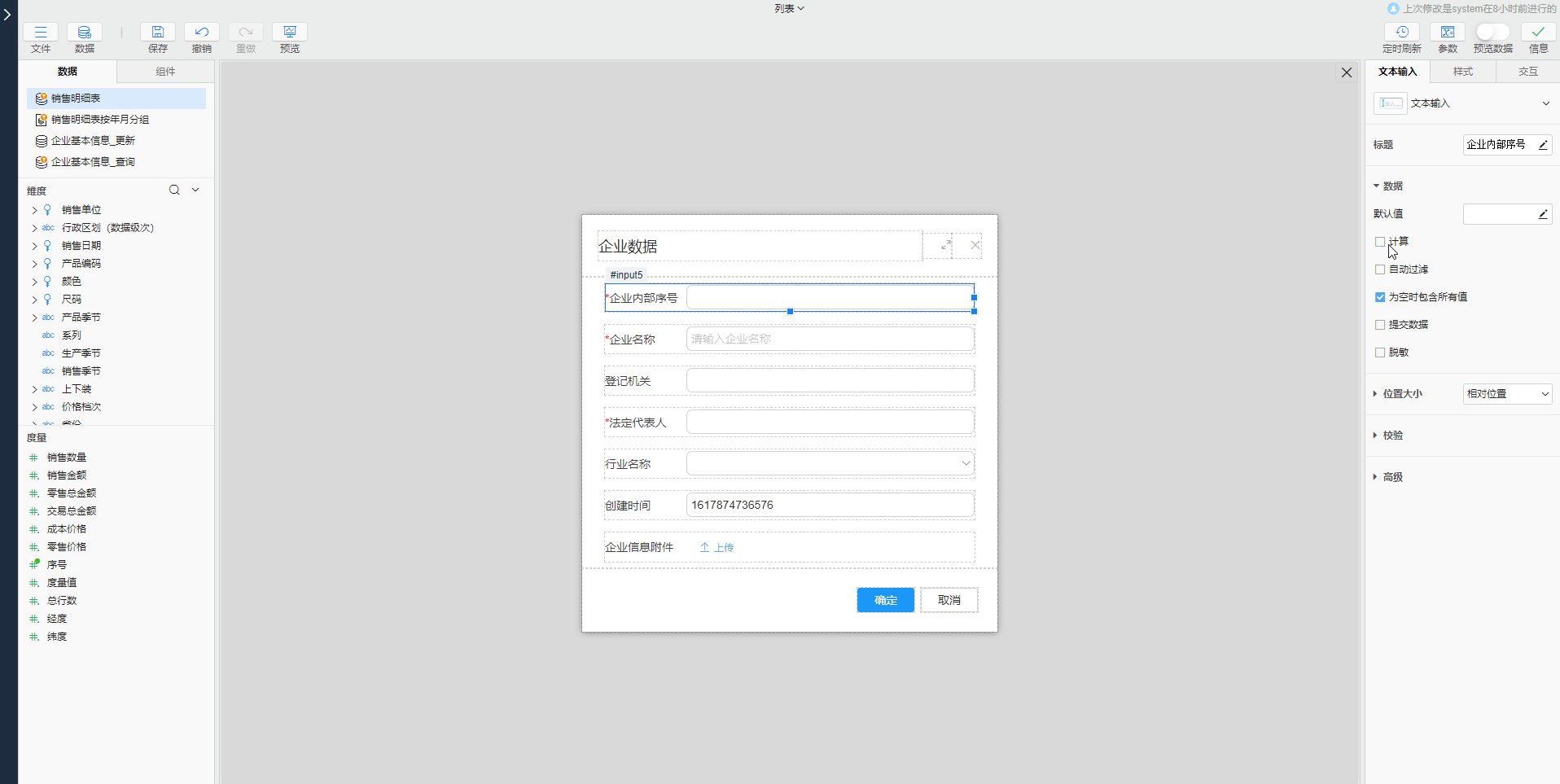
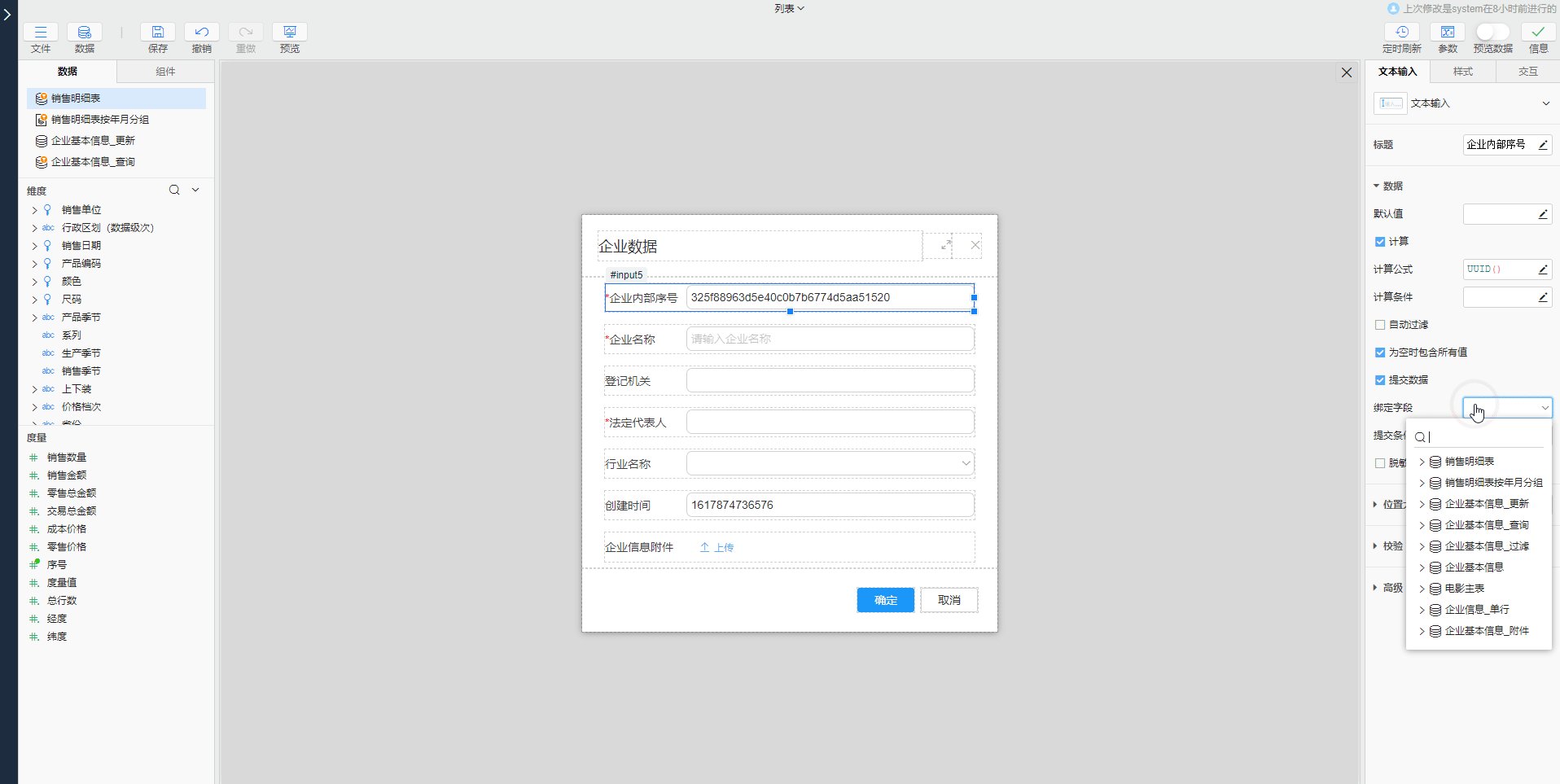
- 企业内部序号:在文本输入>数据中勾选计算,在计算公式中输入表达式
UUID(),并勾选提交数据,绑定字段选择【企业内部序号】 - 对其他输入组件依次绑定字段
- 企业内部序号:在文本输入>数据中勾选计算,在计算公式中输入表达式
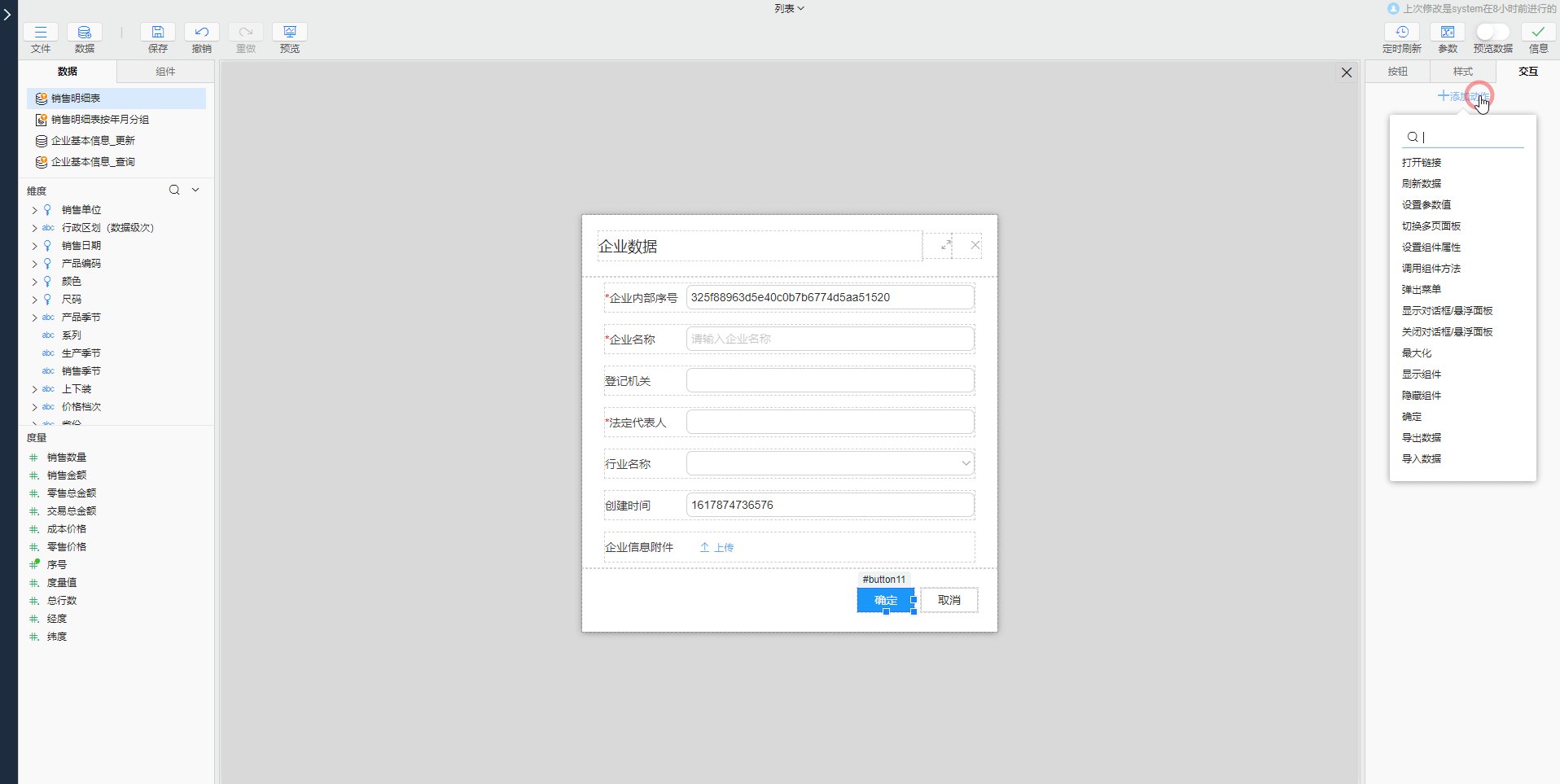
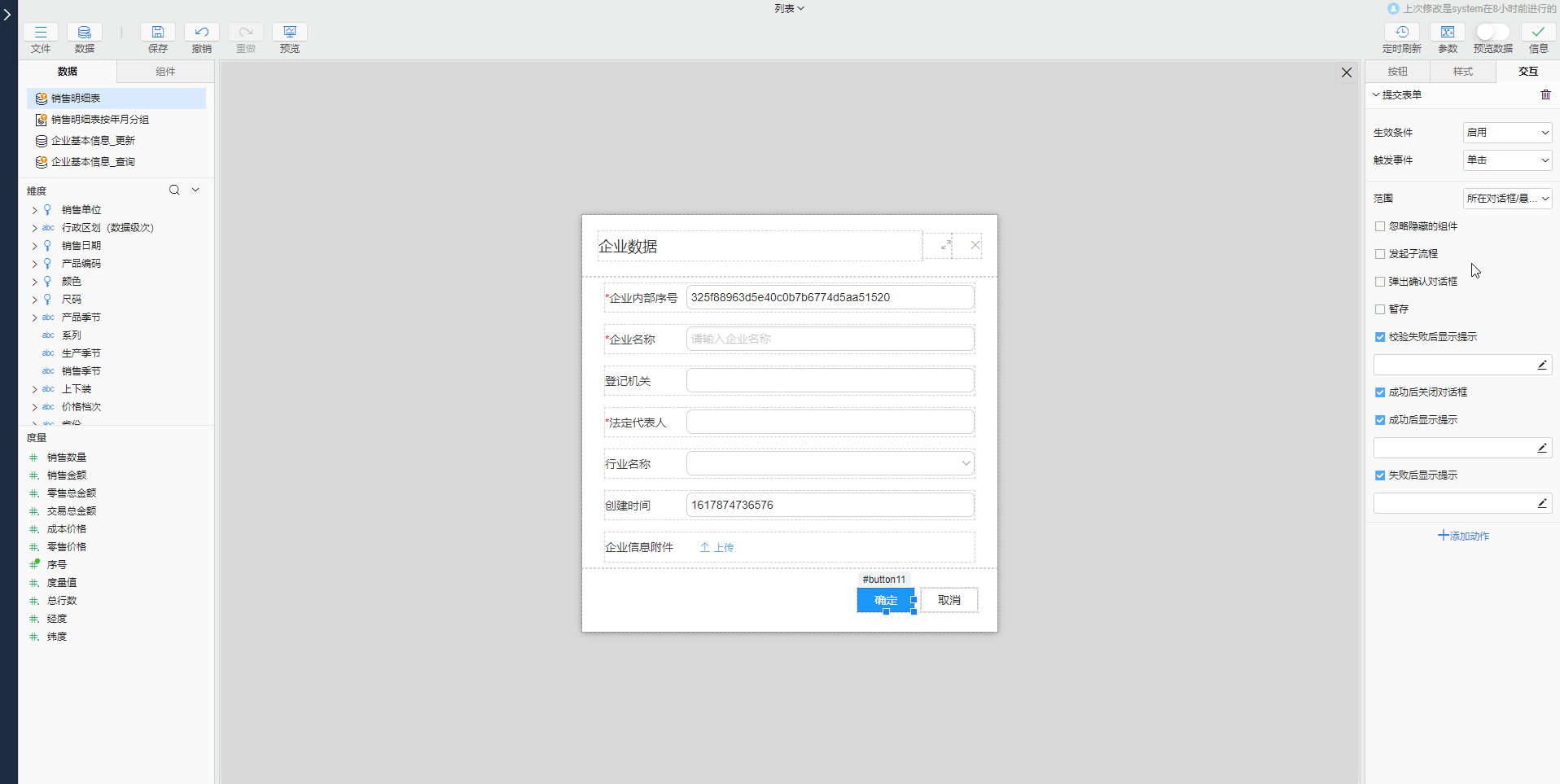
- 设置提交数据交互:在提交按钮的交互中添加动作,选择提交表单,并设置范围为所在对话框/悬浮面板
TIP
为【企业内部序号】添加计算公式的原因在于:企业内部序号为模型表主键,若手动输入则用户可能会输入重复的信息,所以一般为系统自动生成,故可用UUID生成唯一的主键,确保主键不会重复,更多用法可参考文档UUID。
# 更新数据
更新数据即对数据库中已存在的数据进行修改。在使用提交表单更新数据时,有以下两个前提:
- “表单”需要获取到该数据行,可使用显示对话框/悬浮面板的加载数据模式或打开链接交互传递主键参数,具体可参考文档提交数据之修改数据
- “表单”内的输入组件绑定模型字段
通过上述设置打开“表单”时,“表单”内的输入组件会自动显示需要修改的该数据行数据,使用提交表单时,该交互会将数据更新至数据库中对应的模型数据行上。
# 多次修改在一个事务中提交
提交表单能够提交数据集,这决定了该交互能够将增删改后的数据提交至数据库中,实现这一目的需要借助各交互的暂存属性。各交互将修改后的数据暂存在当前浏览器对象数据集中,提交表单交互能够把暂存到数据集上的所有数据提交至数据库中,可参考暂存属性介绍。
# 同时提交多个表的数据
提交表单是根据输入组件绑定的字段进行提交的,在不同的输入组件中可以绑定不同表的数据字段,提交表单交互将这些数据一同提交至对应的模型表中。若要限制能够提交哪个模型表,可以在范围属性中进行限制,具体可参考数据的提交范围。
# 数据的提交范围
提交表单数据时,可以设置哪些范围内的输入组件能够提交,在范围属性中设置,有以下几个选项:
- 默认:该选项为默认项,如果载体组件在对话框组件中,则提交对话框内输入组件的数据;若不在,则提交整个页面内的数据
- 整个页面:将页面内所有绑定了字段的输入组件数据提交至数据库
- 所在对话框/悬浮面板:提交按钮所在的对话框或悬浮面板
- 指定组件:选择后,需要在提交组件中勾选需要进行提交的组件
- 指定数据集:只提交绑定了该数据模型的输入组件,且需要在数据集属性中勾选数据模型
忽略隐藏的组件属性可设置将隐藏的组件数据不进行提交操作,如多页面板的隐藏页,即使内部存在修改,也不会提交。
# 暂存数据
暂存可以将数据保存在浏览器页面的对象数据集中。暂存后,页面中展示的数据将显示为修改后的内容,需要再次使用提交表单交互将修改后的数据提交至数据库中。即使用暂存的思路是:
- 添加“保存”按钮并使用提交表单交互,勾选暂存
- 添加“提交”按钮并使用提交表单交互,不勾选暂存
当点击“提交”按钮时,才把数据真正的存入数据库中。若暂存后没有使用未设置暂存属性的提交表单交互,一旦关闭该页面,暂存的数据将不会保存。
与数据提交相关的交互都拥有暂存属性,除提交表单外,还包括删除数据、更新数据、复制数据。在这些交互中设置暂存后,无论进行何种修改操作,都不会影响数据库中的数据,最终可通过提交表单交互(不设置暂存)将这些修改后的数据一同提交至数据库中。
TIP
若希望将新增的内容删除、已删除或已修改的内容还原,可使用重置数据交互将指定模型表数据还原为初始状态
# 发起流程
当需要在SuperPage中使用工作流时,比如发起一个请假或报销申请,需要用到提交表单交互来发起流程,流程的发起涉及到两个关键点:
- 在SuperPage中需要引入流程表单数据作为输入组件绑定字段的数据源
- 提交表单交互勾选发起流程属性
当有工作流发起时,系统会自动在流程实例表与流程任务表中产生对应的流程数据。在SuperPage中运用工作流的详细说明可参考与SuperPage集成文档。
# 发起流程并进入审批
当需要正式发出申请并进入工作流的审批环节时,需要勾选发起流程属性。在往流程表单数据中插入数据的同时,系统会自动操作流程任务表中的数据,使发起节点的流程任务自动完成并生成下一节点的待办任务,最后达到的效果以请假流程举例:
- 张三填报了一个请假的申请单,在提交的同时便触发了发起流程,此时完成了工作流中申请节点的任务,张三不能再对提交的内容继续修改
- 流程继续走到下一个由李四审批的节点,此时系统会自动生成一条审批的待办任务给李四,李四能在自己的待办任务列表中看到这条任务
# 只保存表单数据
某些发起申请的表单可能会有较多的输入项,可能导致用户不能一次性填写完成,这时候往往需要在页面上提供一个保存的按钮,只保存当前已填写的表单数据,不会直接进入到审批环节。这时候需要取消勾选发起流程属性,使提交表单交互不会让流程进入到审批环节。但是为了用户能再次找到这份数据,系统仍会自动生成第一个节点的待办任务,以请假的流程举例:
- 张三填写了请假的申请单,此时他使用了页面上的保存按钮,该按钮设置了提交表单交互但并未勾选发起流程
- 张三仍可停留在当前页面继续修改他的申请内容,当他从申请页面退出后,他可以在自己的待办任务列表中再次找到这条申请节点的任务,进到表单页面继续修改,直到点击设置了发起流程的提交按钮将流程正式发起进入到审批环节
TIP
此处的发起流程属性设置更多的是一种业务上的概念,即提出申请并正式进入审批环节。是否自动生成流程任务数据只与是否通过提交表单交互往流程表单数据中新增了数据有关。发起和保存的区别仅在于是否会自动完成申请节点的任务。
# 提示信息设置
# 提交前提示
- 弹出对话框确认:交互执行前,弹出对话框提示是否确认

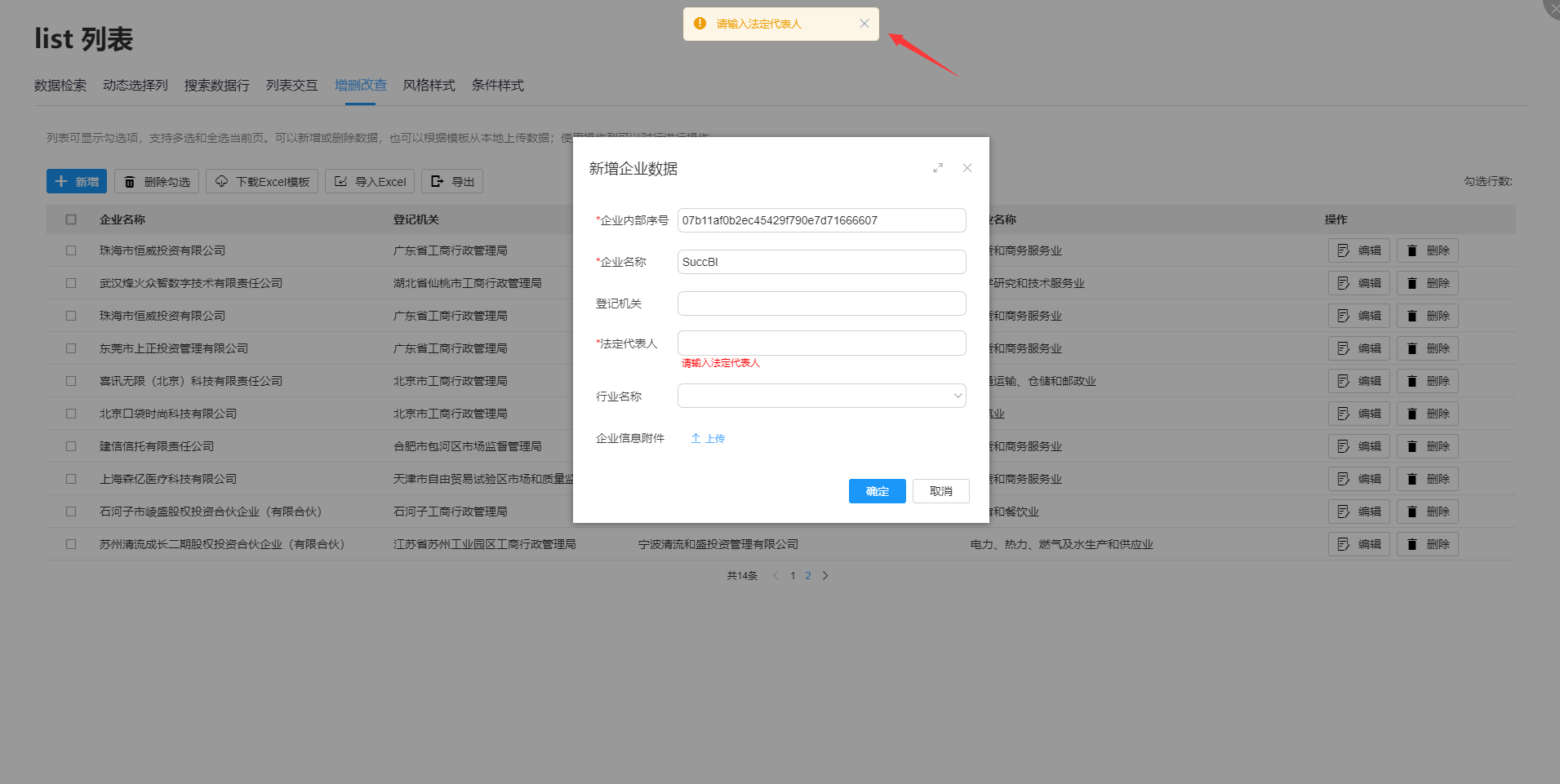
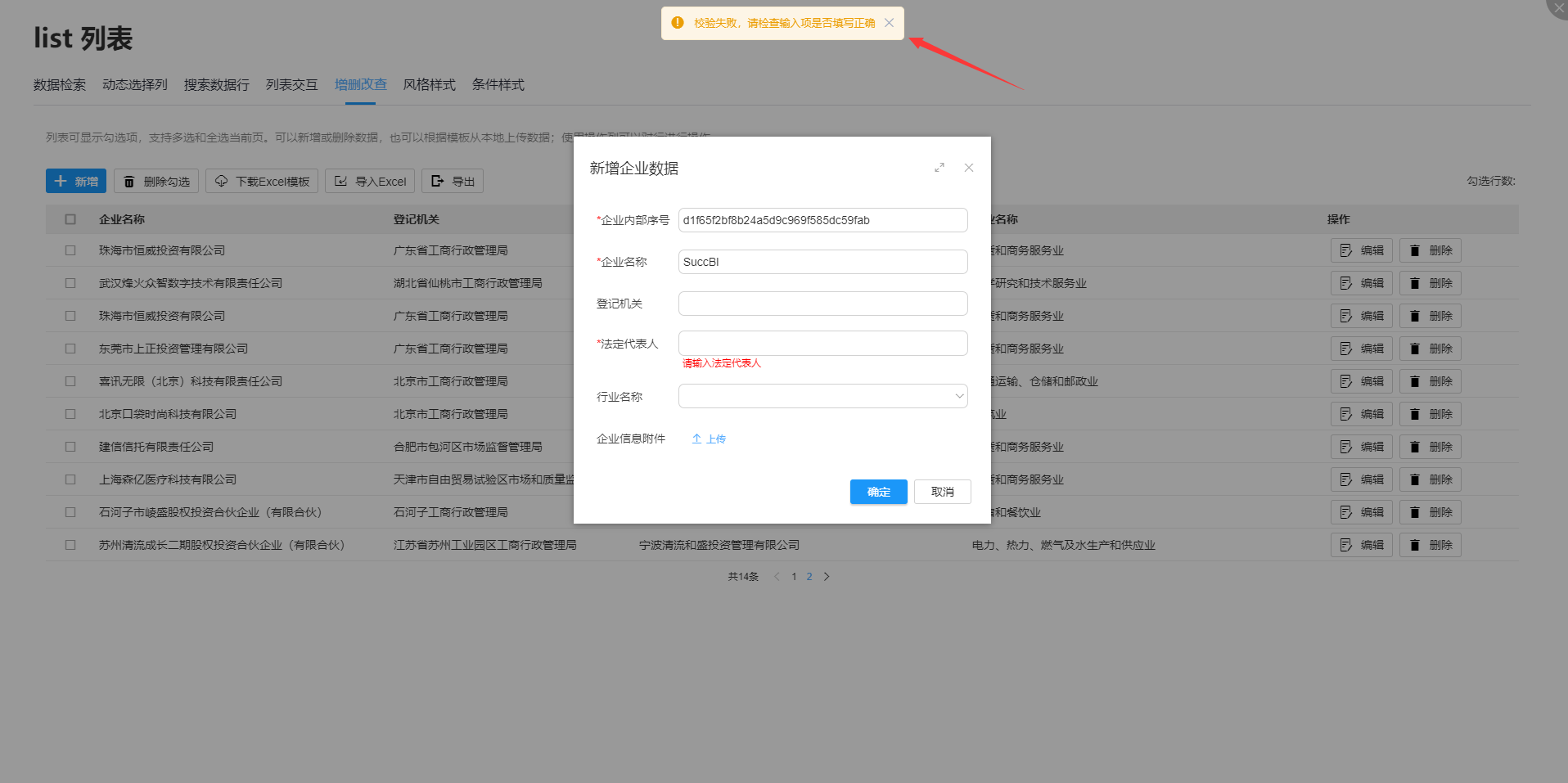
- 校验失败后显示提示:该属性适用于需要校验数据的情况,可自定义文字内容,设置后若校验失败,则在顶部显示提示信息;若不进行设置,则根据输入组件自带的校验提示信息进行显示
| 设置前 | 设置后 |
|---|---|
|
|
# 提交后提示
- 成功后关闭对话框:默认勾选,提交数据成功后,关闭所在对话框,若没有打开对话框,则无效果
- 成功后显示提示:提交数据成功后,顶部显示自定义的文字内容
- 失败后显示提示:提交数据失败后,顶部显示自定义的文字内容
顶部的提示消息框会在页面中停留3秒再隐藏,若希望自定义设置其停留的时间,可以使用显示消息框交互。