# SuperPage组件-对话框/悬浮面板
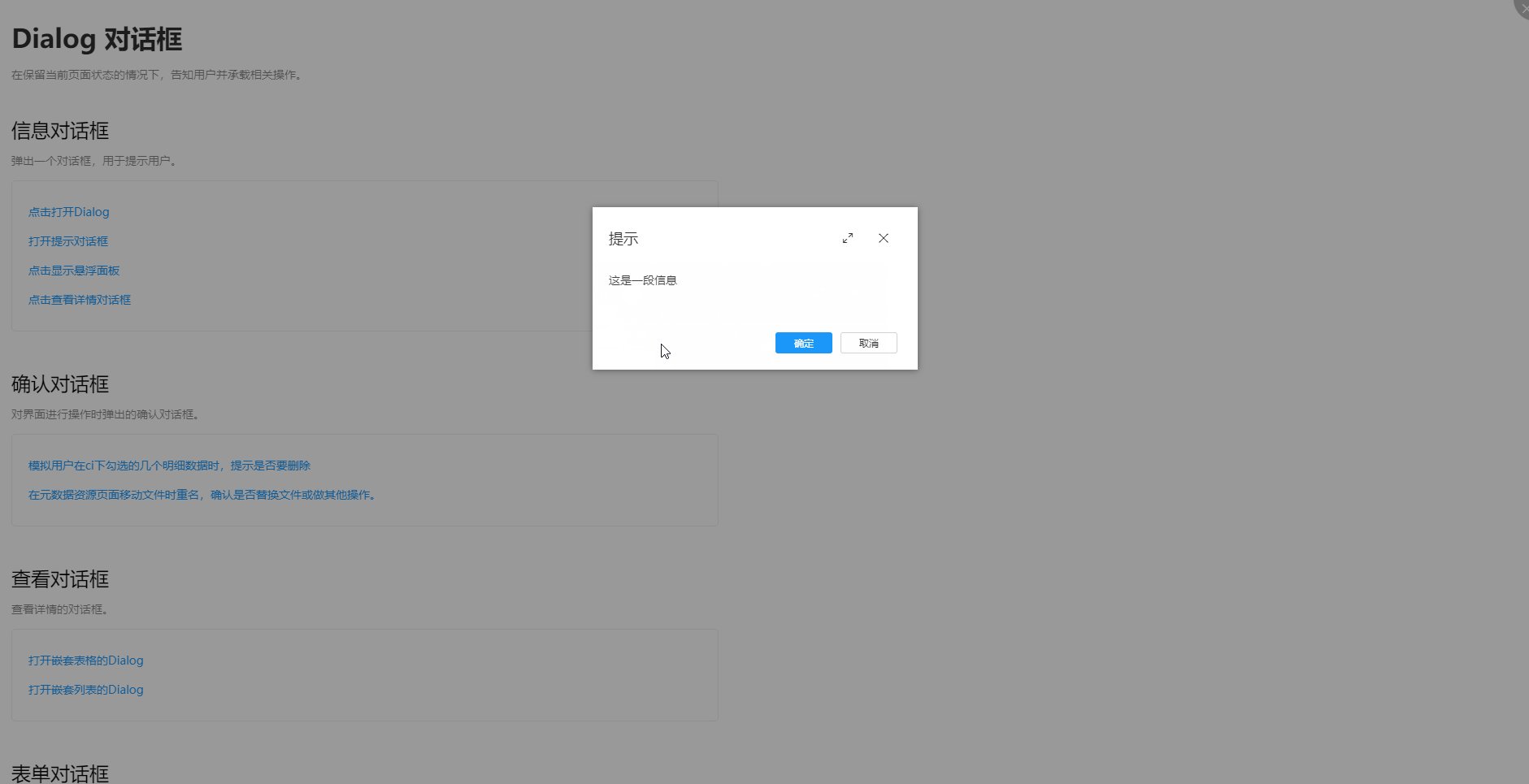
SuperPage提供了对话框/悬浮面板组件,在父页面中可以弹出子页面,并可增删改数据进行提交。如在PC端和移动端点击按钮显示对话框/悬浮面板会有不同的适配效果:
| PC端 | 移动端 |
|---|---|
|
|
TIP
SuperPage中可以有多种方式显示对话框:
- 本文中描述的对话框/悬浮面板组件配合显示对话框/悬浮面板交互
- 打开链接交互配合对话框显示方式。该方式与这里的对话框组件不同,是需要将打开链接交互中的页面显示方式设置为
对话框形式,具体可参考打开链接-显示方式设置
# 使用对话框/悬浮面板组件
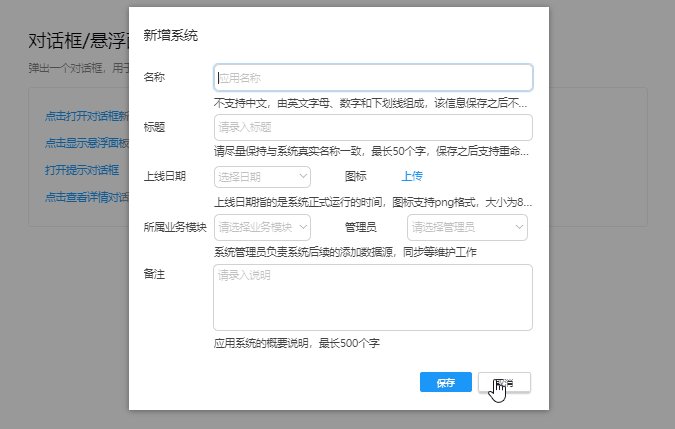
对话框/悬浮面板通常是由用户的交互触发而显示的,比如点击文本、按钮等组件显示对话框/悬浮面板。对话框/悬浮面板与页面类似,所有组件均可拖入到其中,因此可以根据需求可以有多种类型的对话框,以信息对话框为例:

操作步骤:
- 拖入对话框/悬浮面板组件: 在组件区>嵌入中将对话框/悬浮面板组件拖入到画布中
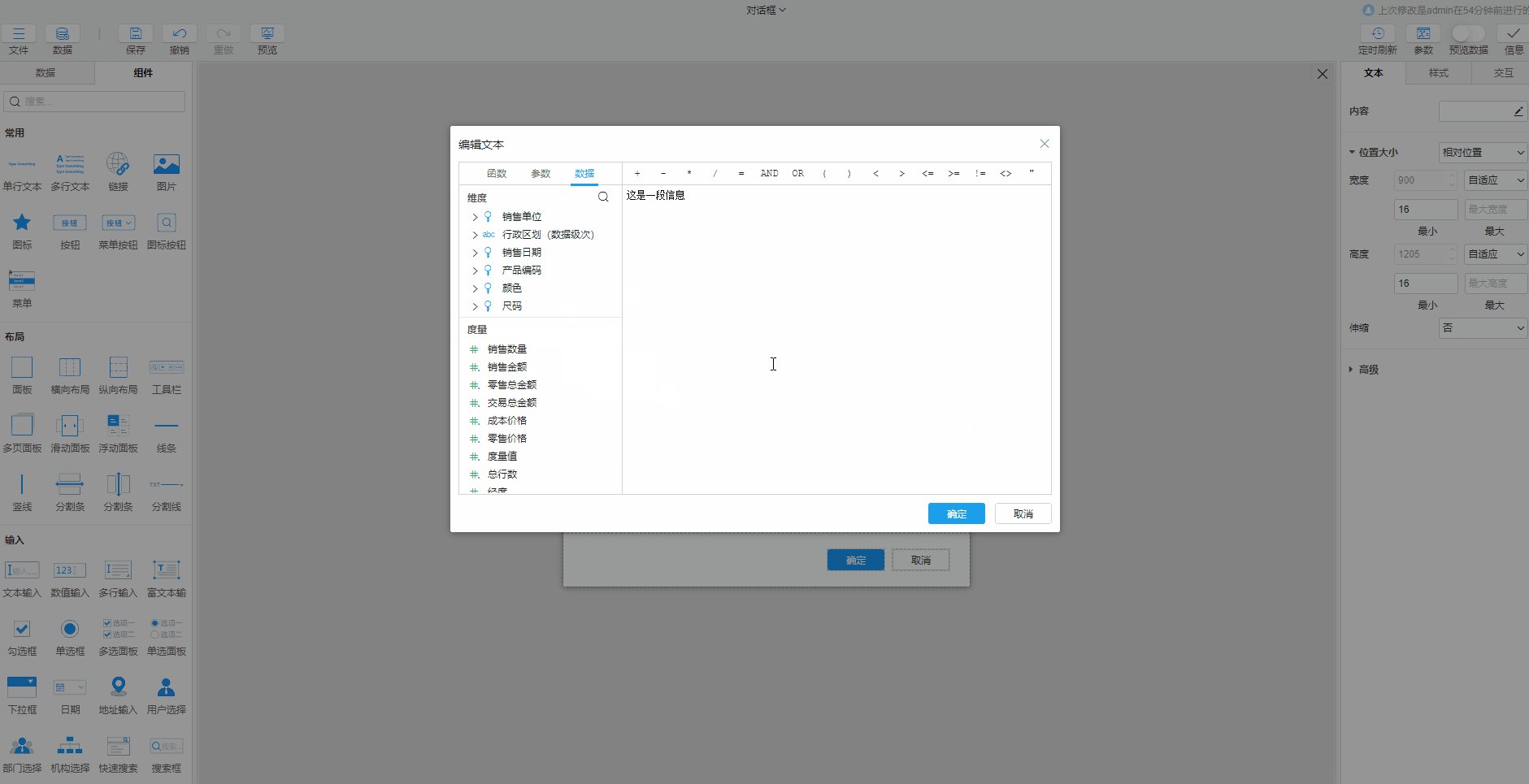
- 编辑对话框内容: 双击对话框进入编辑界面,可从左侧组件区域中拖入多个组件到对话框中,如拖入
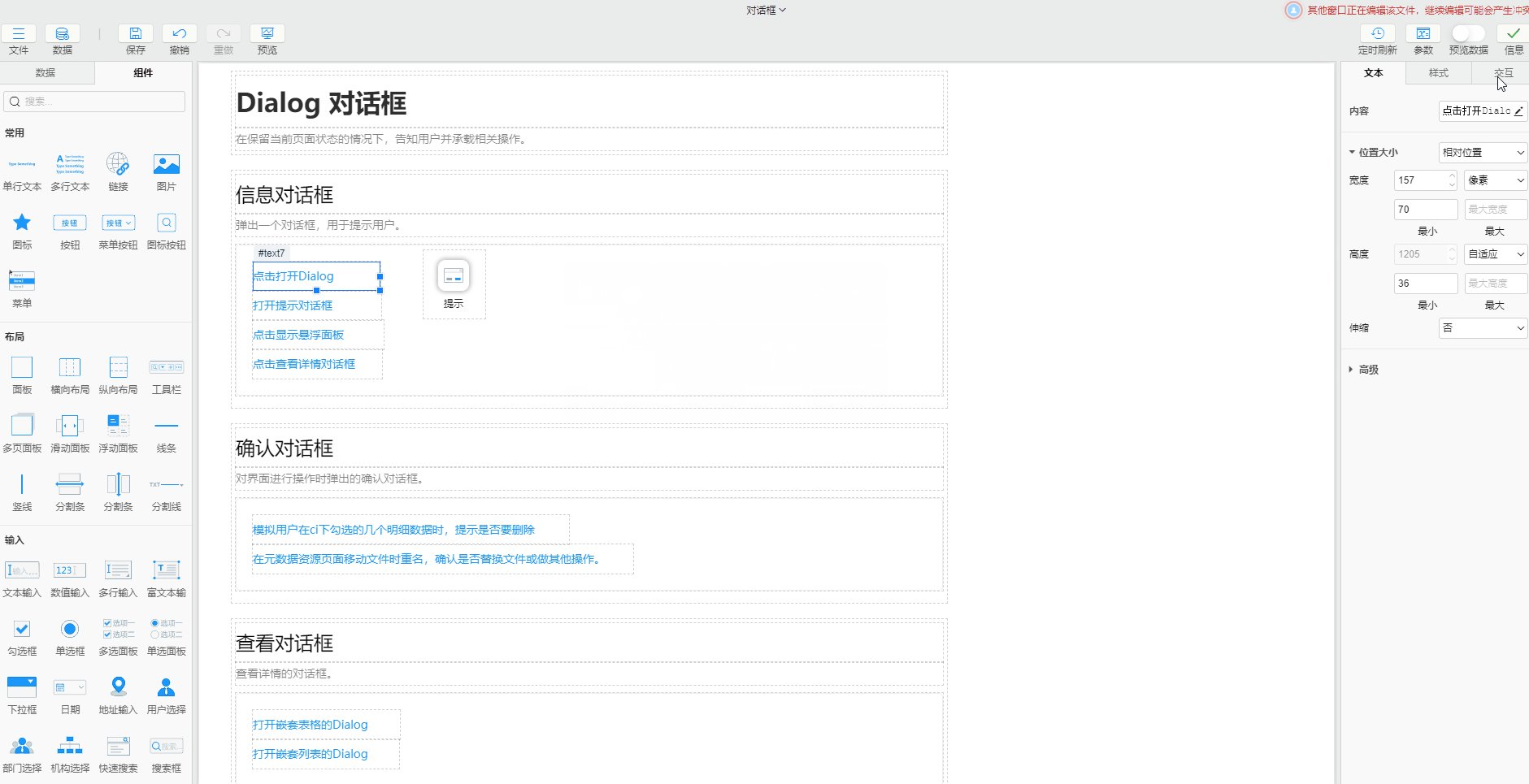
文本组件到内容区域,并输入内容这是一段信息 - 配置显示对话框/悬浮面板交互: 在
点击打开Dialog文本上设置显示对话框/悬浮面板交互,对话框组件属性选择对应的对话框,如对话框1,更多设置查看显示对话框/悬浮面板交互
TIP
在预览、查看等界面不能看见对话框/悬浮面板组件,所以该组件可以位于画布中任意位置且不影响其他组件,建议位于被显示对话框/悬浮面板交互引用的组件附近。当页面中无法选中时可点击文件>显示/隐藏组件大纲进行选中
对话框有默认编辑界面,可在默认界面上做修改,也可删除重新布局。对话框宽度与高度默认最小设置为500,若需要的对话框较小,可在对话框>位置大小中进行调整,默认界面如下:
# 显示对话框/悬浮面板交互
对话框/悬浮面板组件必须配合显示对话框/悬浮面板交互使用才能将对话框/悬浮面板中设置的内容展示在页面中,才能实现其作用。具体操作及设置可查看显示对话框/悬浮面板交互。
# 悬浮面板
悬浮面板与对话框在功能上无本质区别,但在弹出的效果有所不同,悬浮面板弹出的效果是直接悬浮在弹出位置下方的,只因在属性栏>对话框>高级中勾选了显示为悬浮面板属性,悬浮面板组件该属性默认被勾选。同时在高级中勾选允许拖动窗口大小属性后,也可修改弹出的对话框大小。
是否有帮助?
0条评论
评论