# SuperPage组件-日期对话框
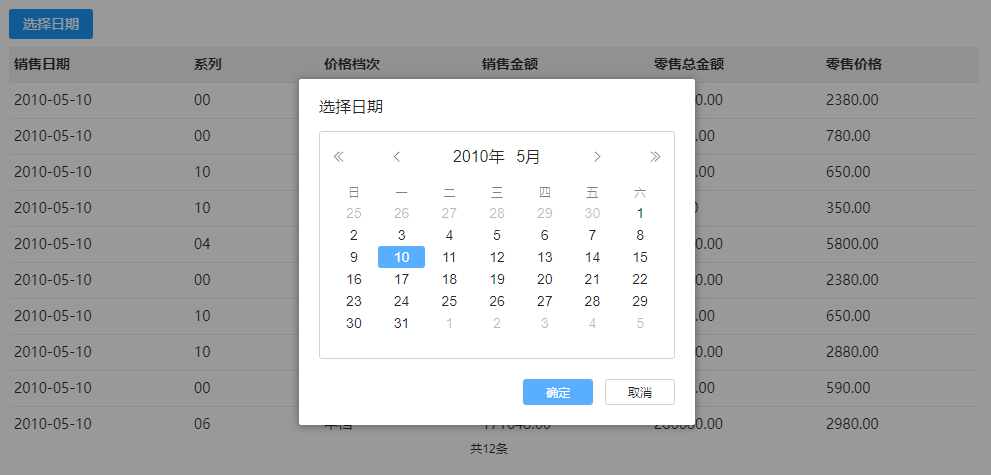
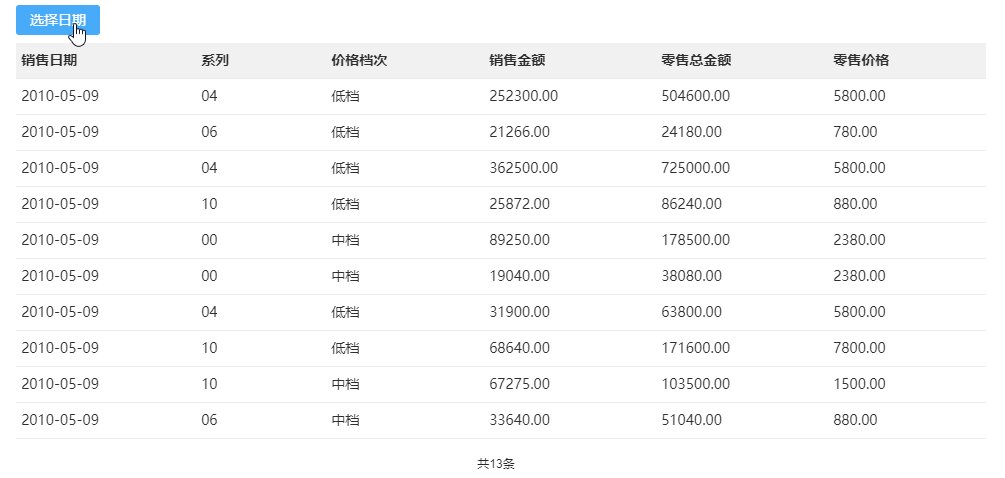
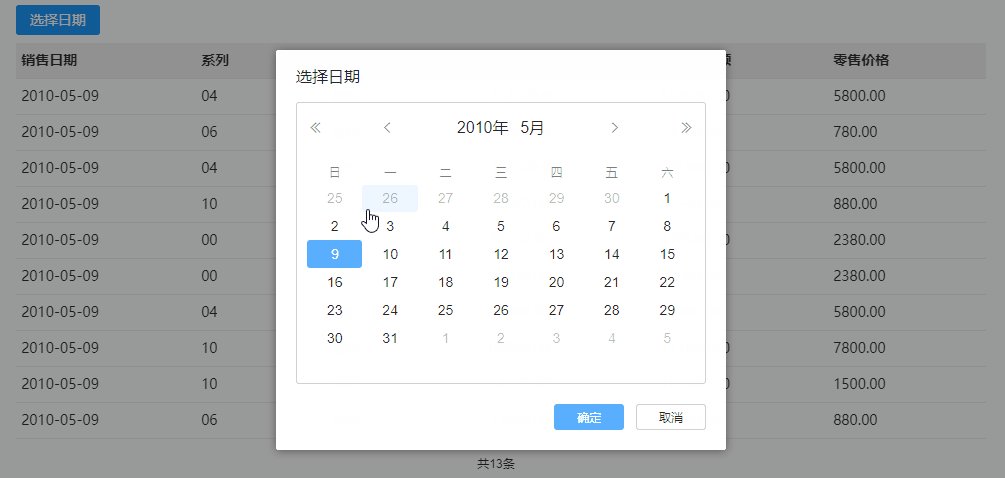
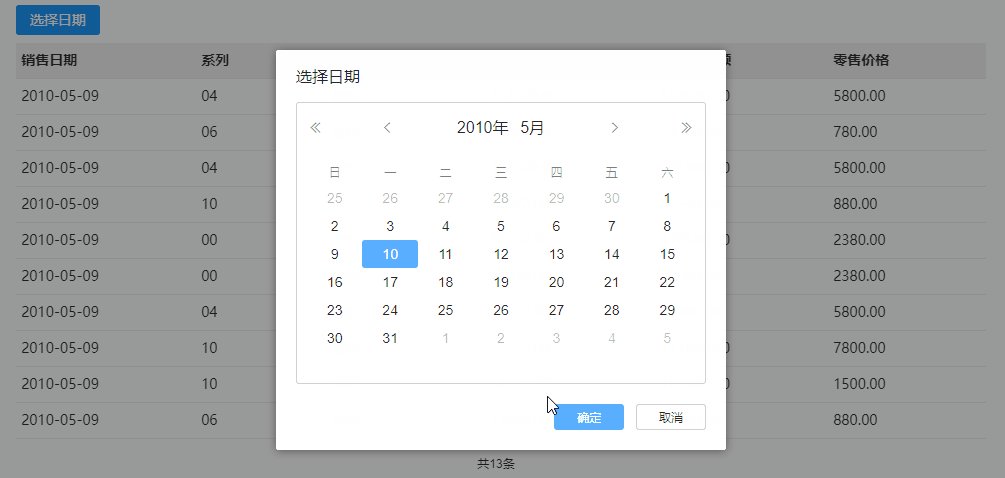
SuperPage提供了日期对话框组件,可以与按钮组件组合实现弹出日期对话框,选择的日期数据可用于过滤数据,如下动图所示:

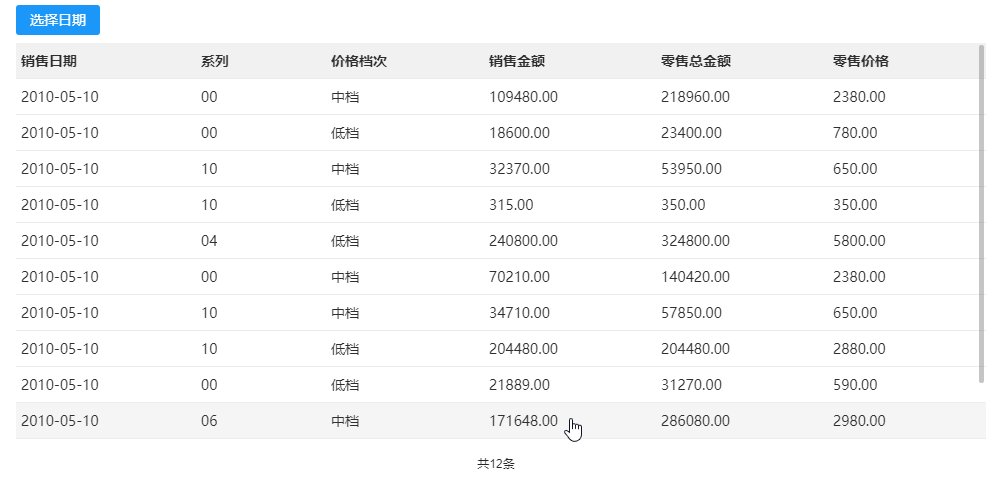
# 使用日期对话框组件过滤数据
日期对话框是由用户的交互触发而显示,比如点击按钮后弹出日期对话框,选择某个时间后过滤列表数据。使用日期对话框过滤数据主要有两个操作步骤:
- 设置日期对话框自动过滤
- 弹出日期对话框

操作步骤:
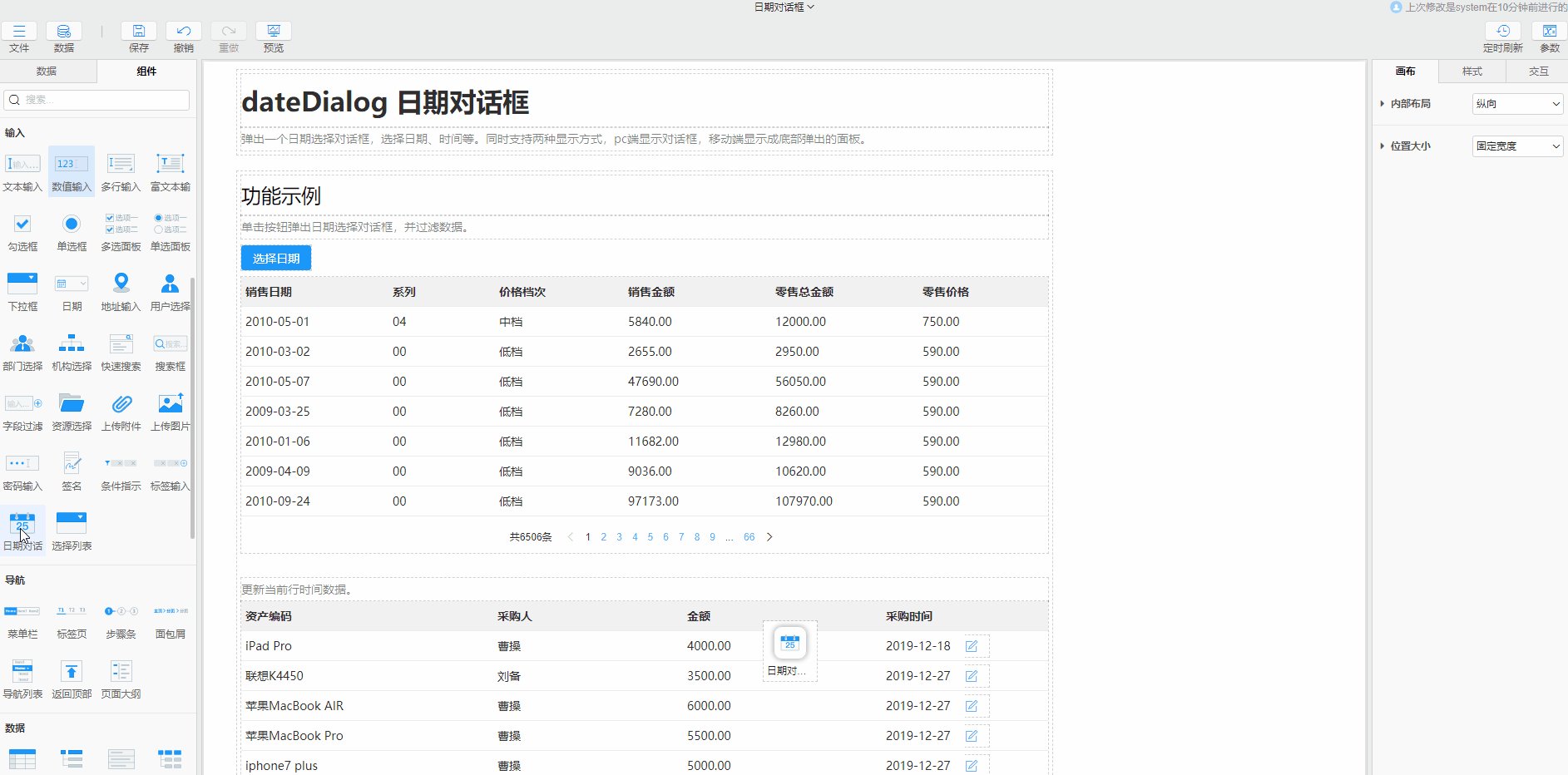
- 拖入日期对话框组件: 在组件区>输入中将日期对话框组件拖入到画布中
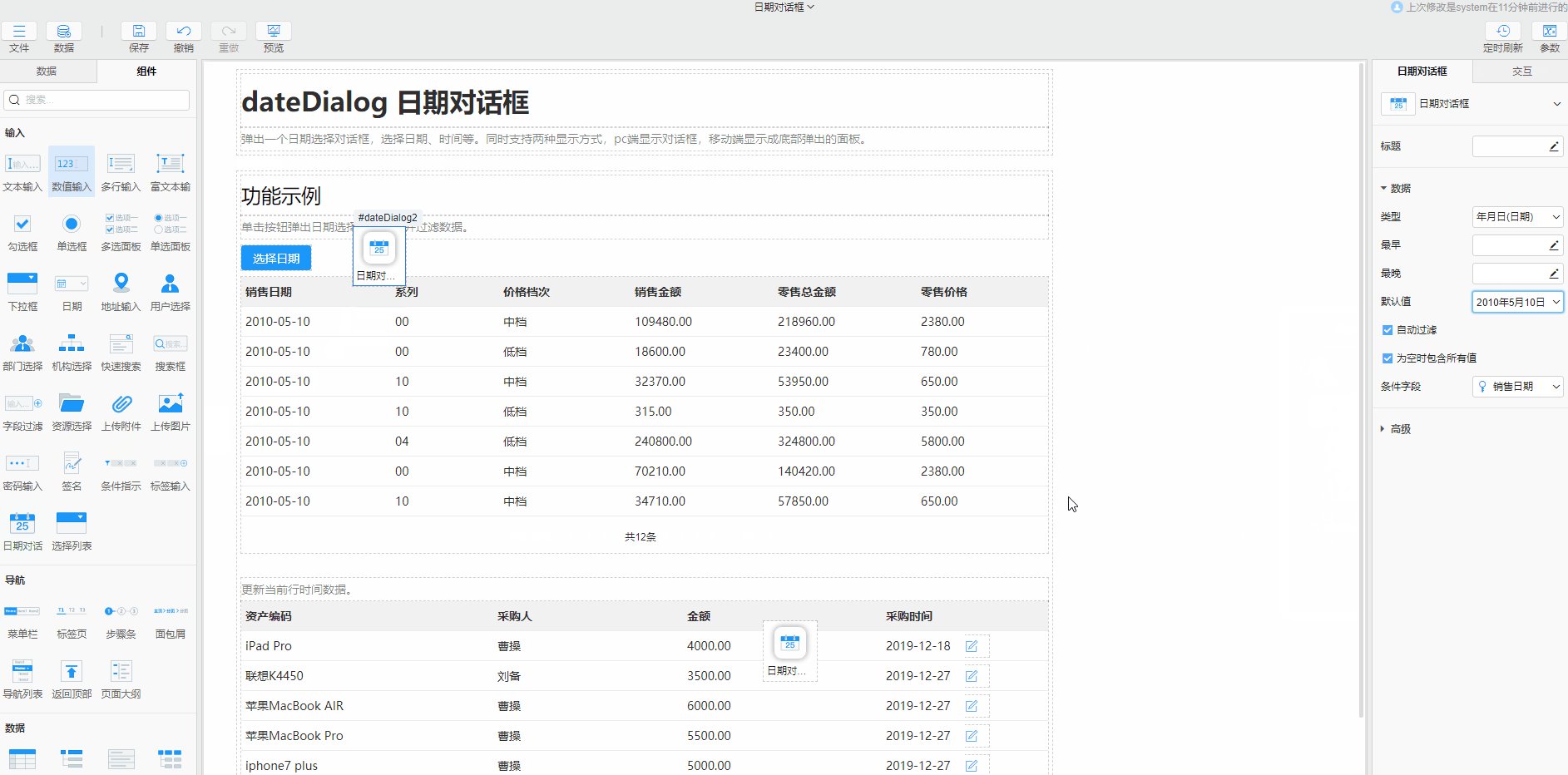
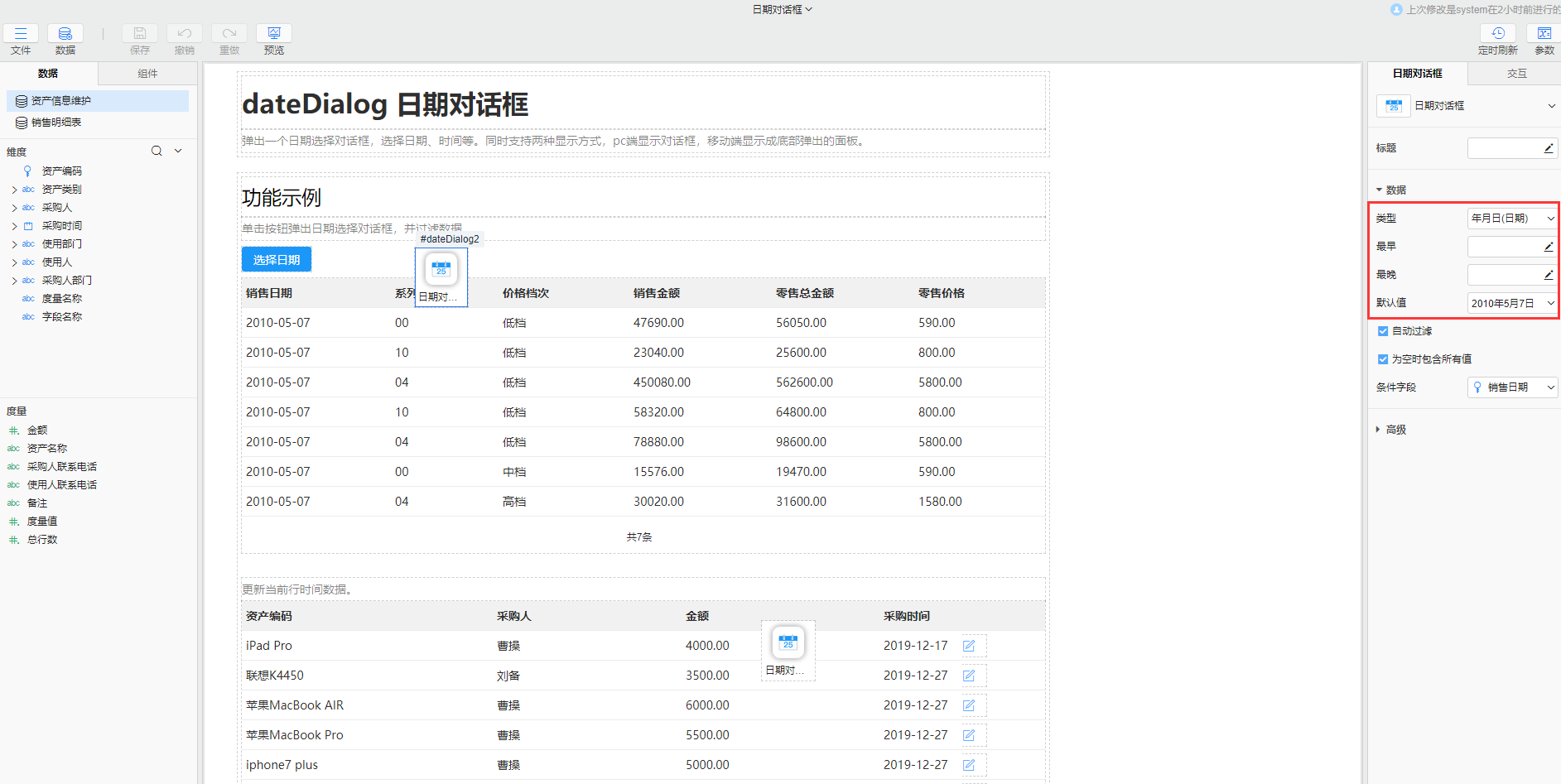
- 设置日期对话框自动过滤: 在属性栏>日期对话框>数据中勾选自动过滤,在条件字段中选择
销售日期,并设置日期类型等,更多设置查看日期数据设置 - 弹出日期对话框: 在
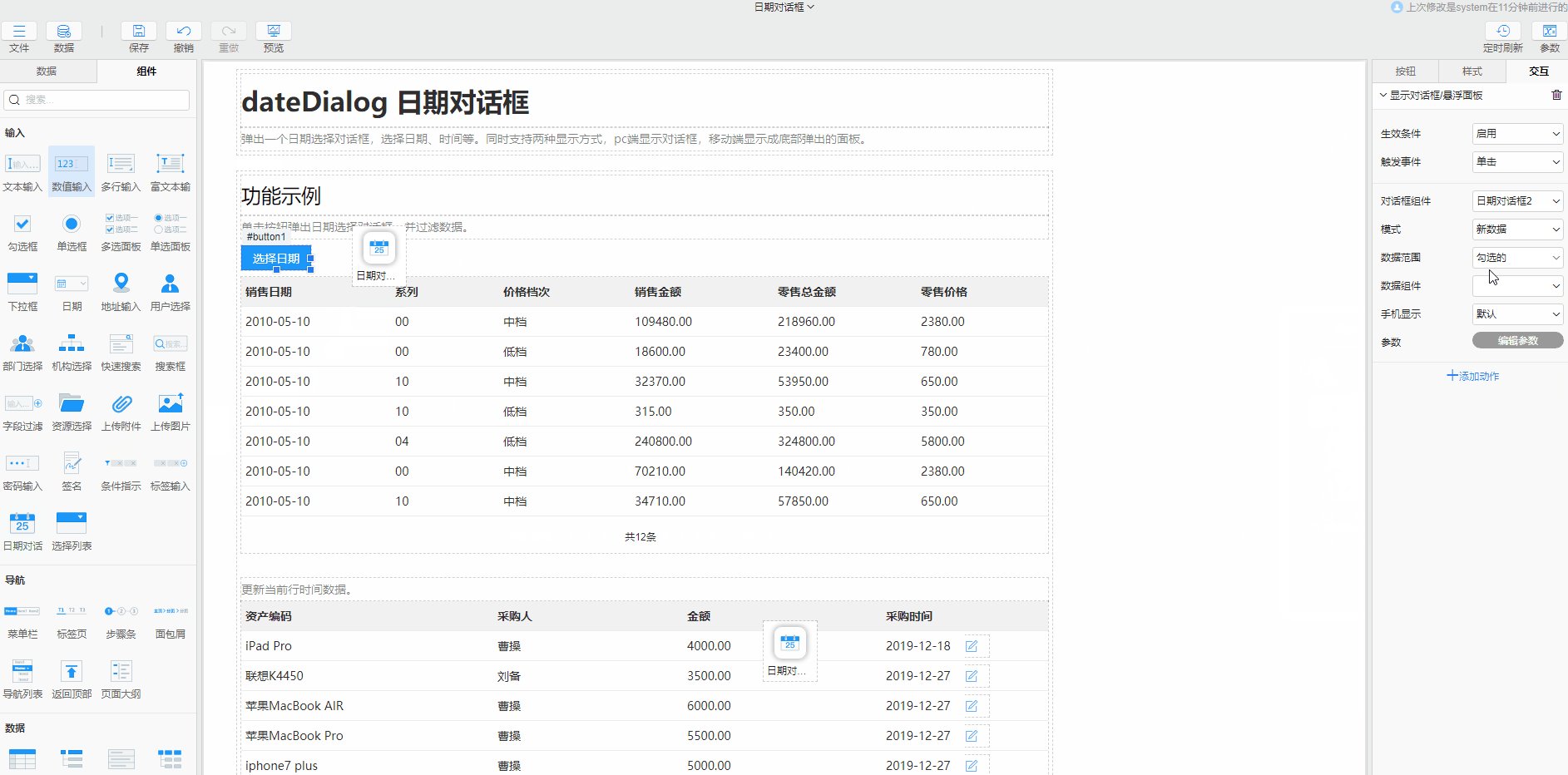
选择日期按钮上设置显示对话框/悬浮面板交互,对话框组件选择对应的日期对话框,如日期对话框2即可
# 使用日期对话框提交数据
日期对话框组件自身不具有提交数据功能,若需要提交数据则需借助更新数据交互事件,将日期对话框中选择的日期数据更新到模型表中来实现提交数据。
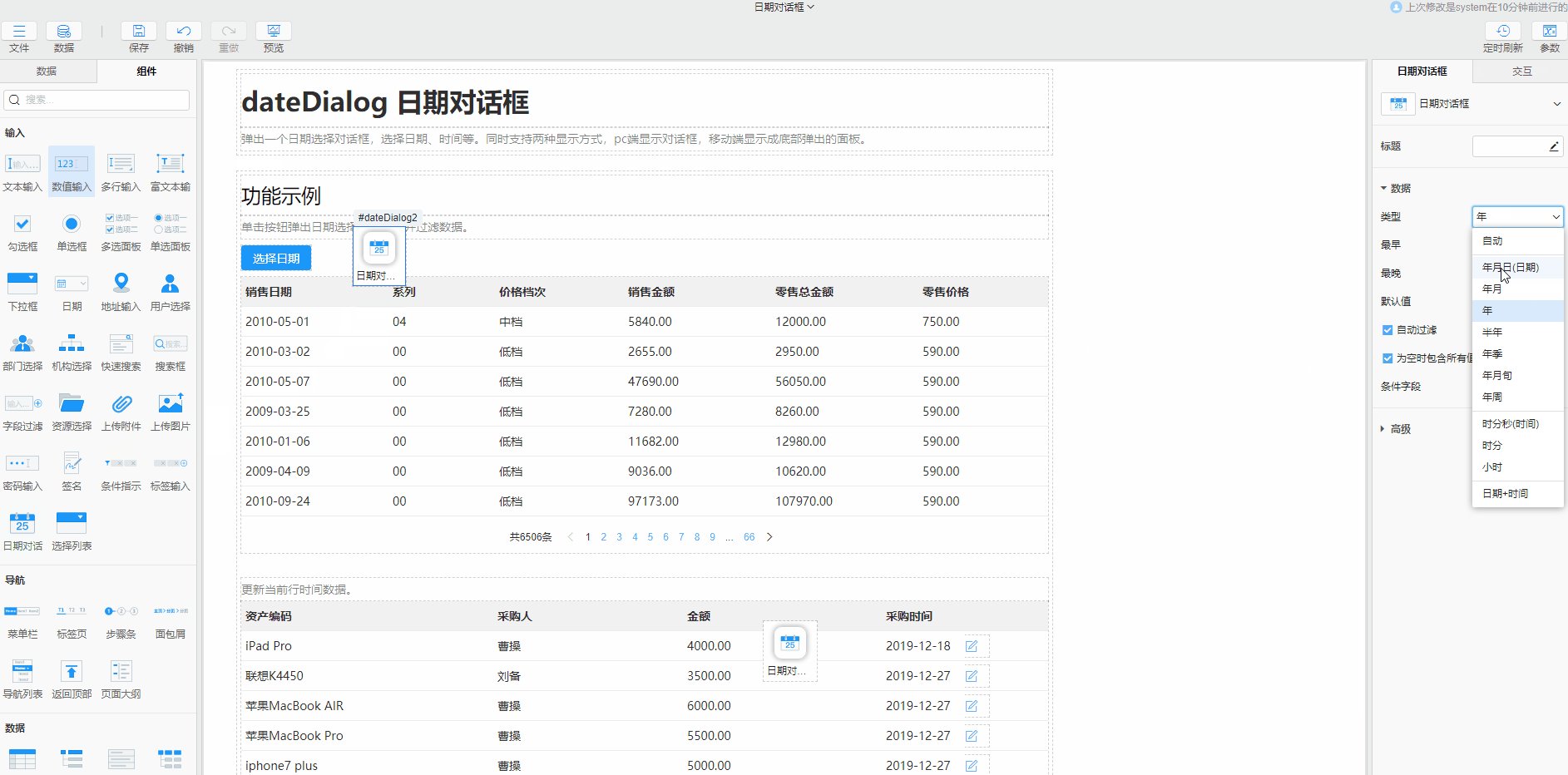
# 日期数据设置
在日期对话框>数据下可以限制日期对话框的显示内容,包括:

- 类型:提供了多种类型设置。例如选择了年,则对话框中只能选择年份。
- 选择为自动:当选择为自动时,则与模型表中字段的自动显示格式对应
- 非自动的其它类型:可以设置最早和最晚,用于限制可选范围
- 默认值:日期对话框默认选中的时间,可以写固定值或者表达式,默认值的选择是和类型联动的
# 日期对话框显示方式
日期对话框支持两种显示方式,显示模式是根据访问设备自动适配的:
- PC端:以对话框方式显示
- 移动端:底部弹出的面板方式显示
| PC端 | 移动端 |
|---|---|
|
|
是否有帮助?
0条评论
评论