# SuperPage交互-更新数据
更新数据交互用于对数据进行更新修改,如更新一批资产的使用状态:

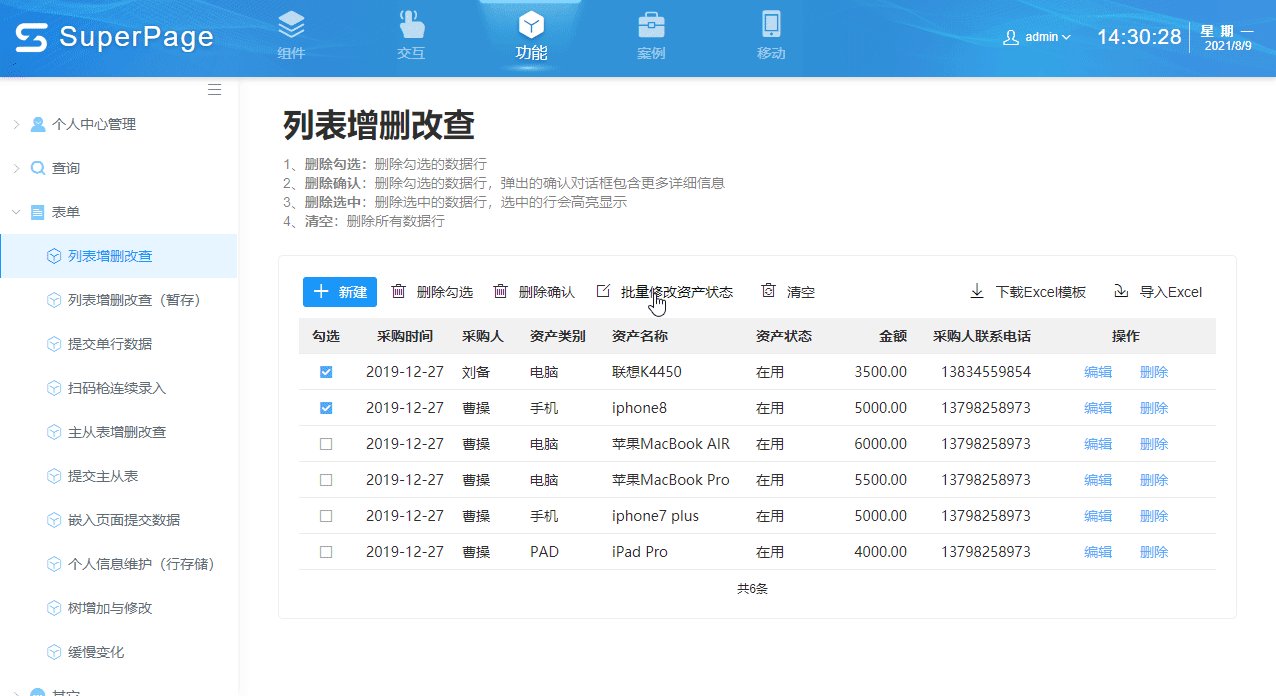
示例地址:列表增删改查 (opens new window)
# 使用更新数据
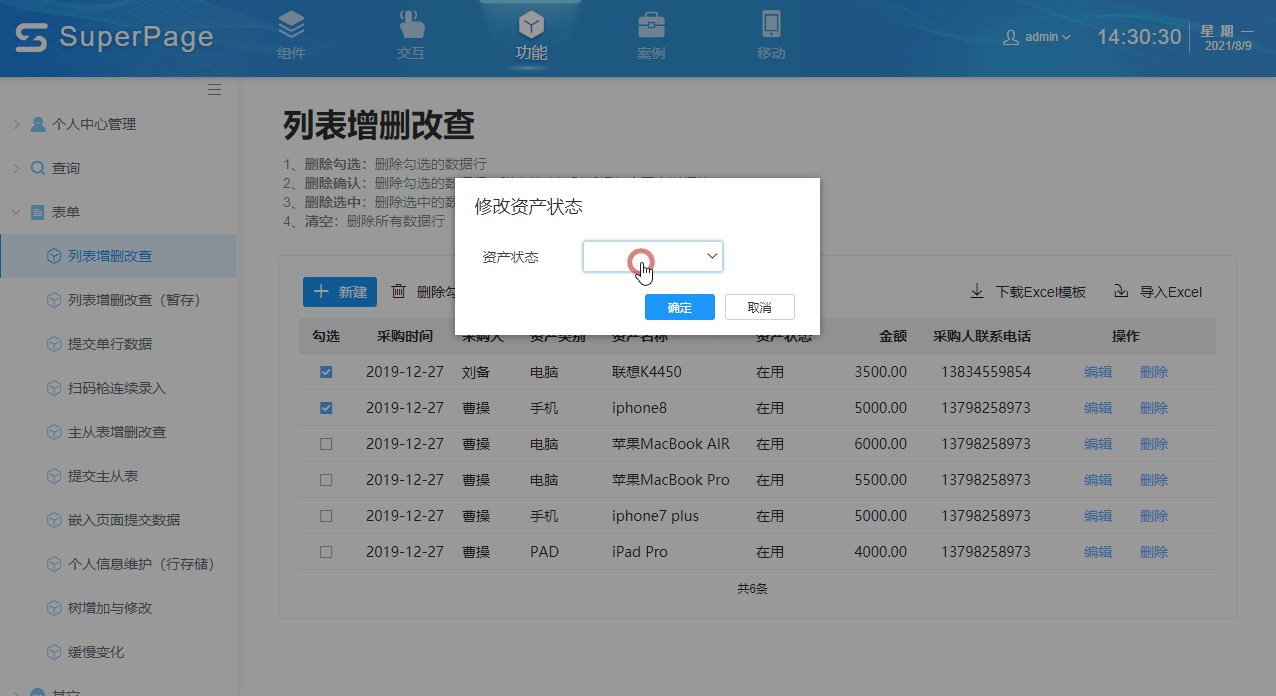
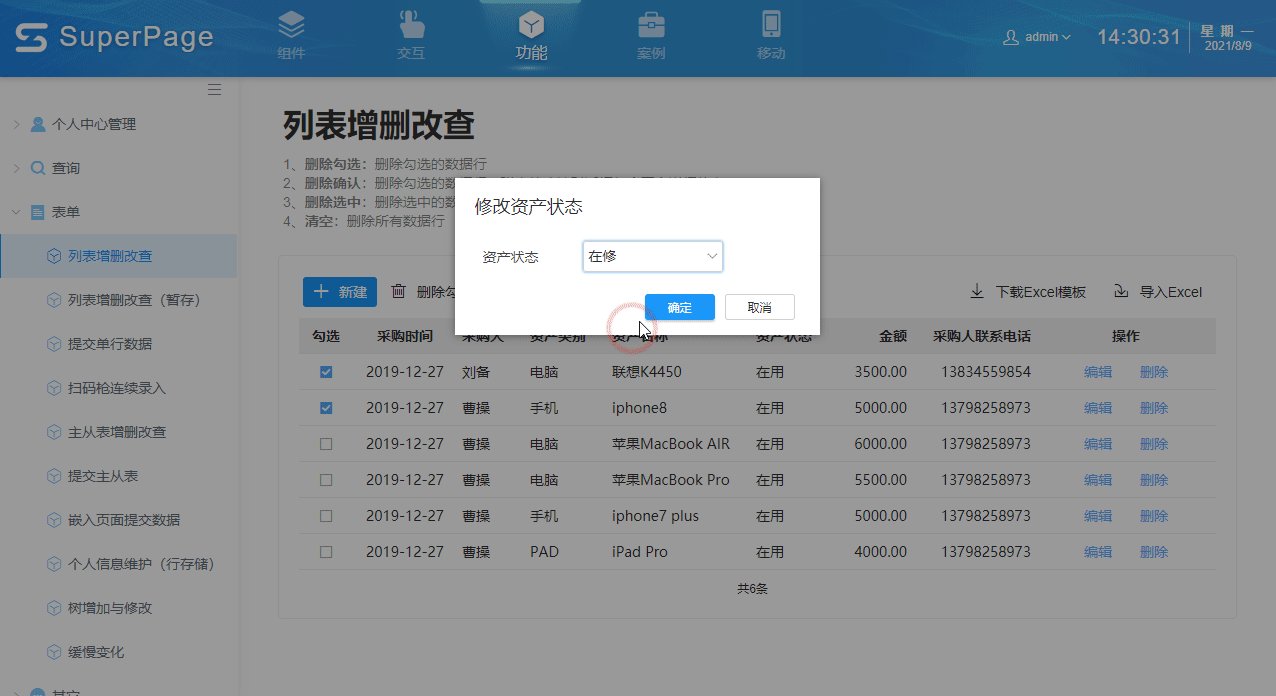
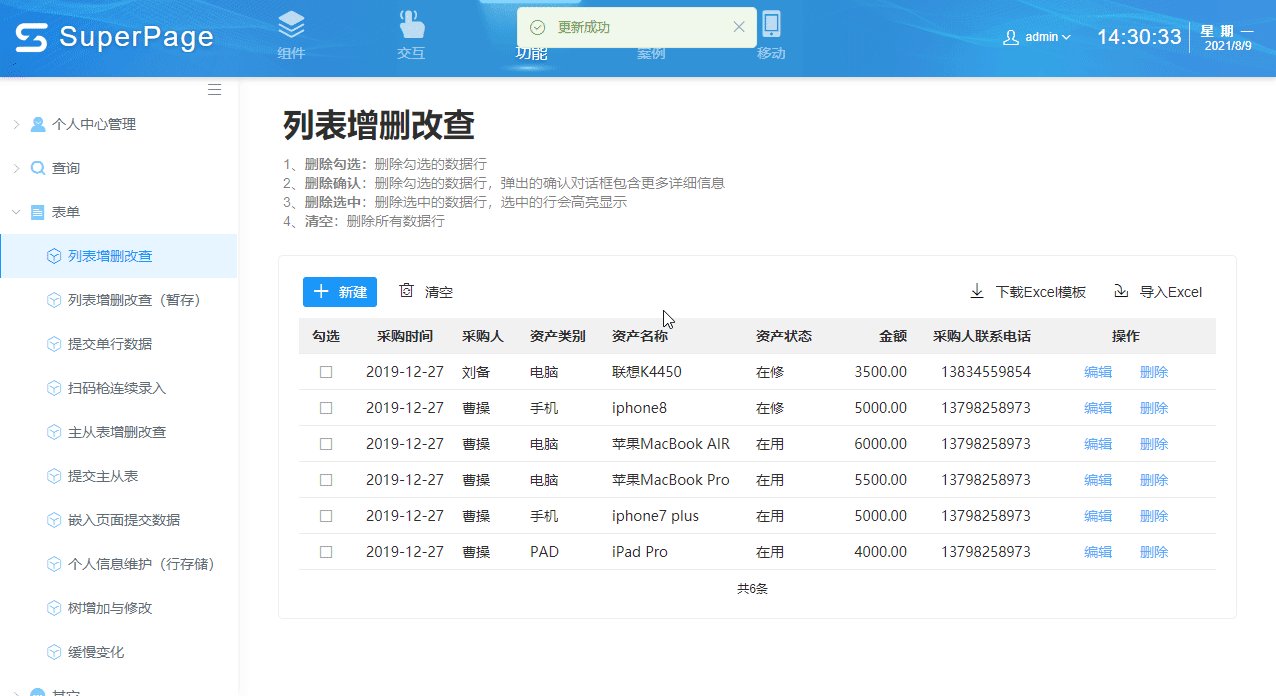
更新数据交互在执行时根据数据与字段的对应关系将数据更新至数据库中,若待更新的数据不存在,则可以执行新增数据。以弹出对话框并使用更新数据交互修改资产的状态为例,使用步骤如下:

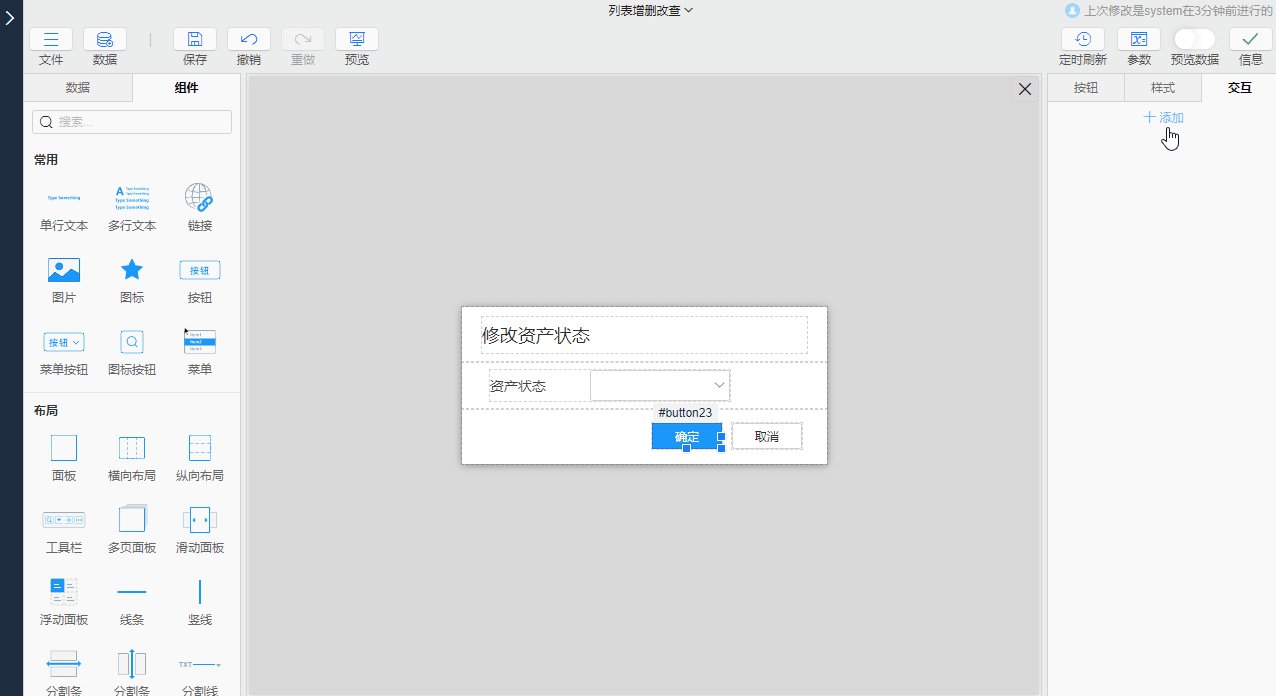
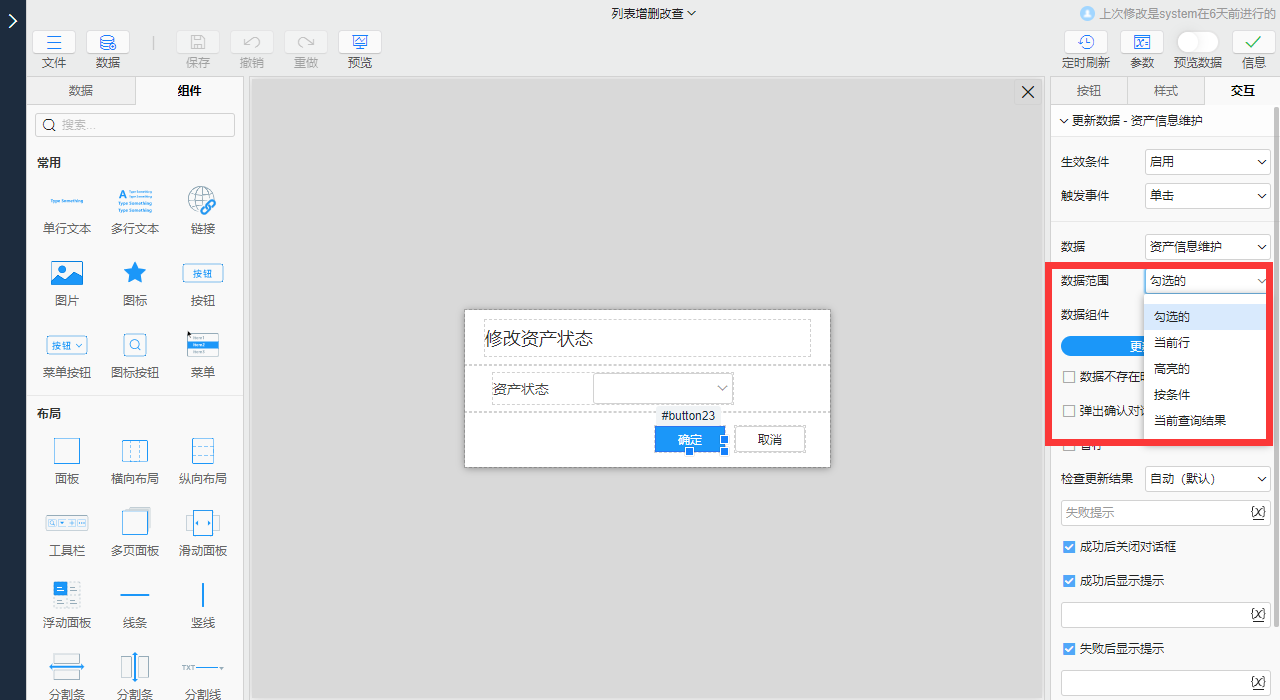
- 设置待更新的模型表:在对话框的“确定”按钮上添加更新数据交互,并在数据属性中添加需要更新的模型表,需要提前将该模型表引入至当前SuperPage页面
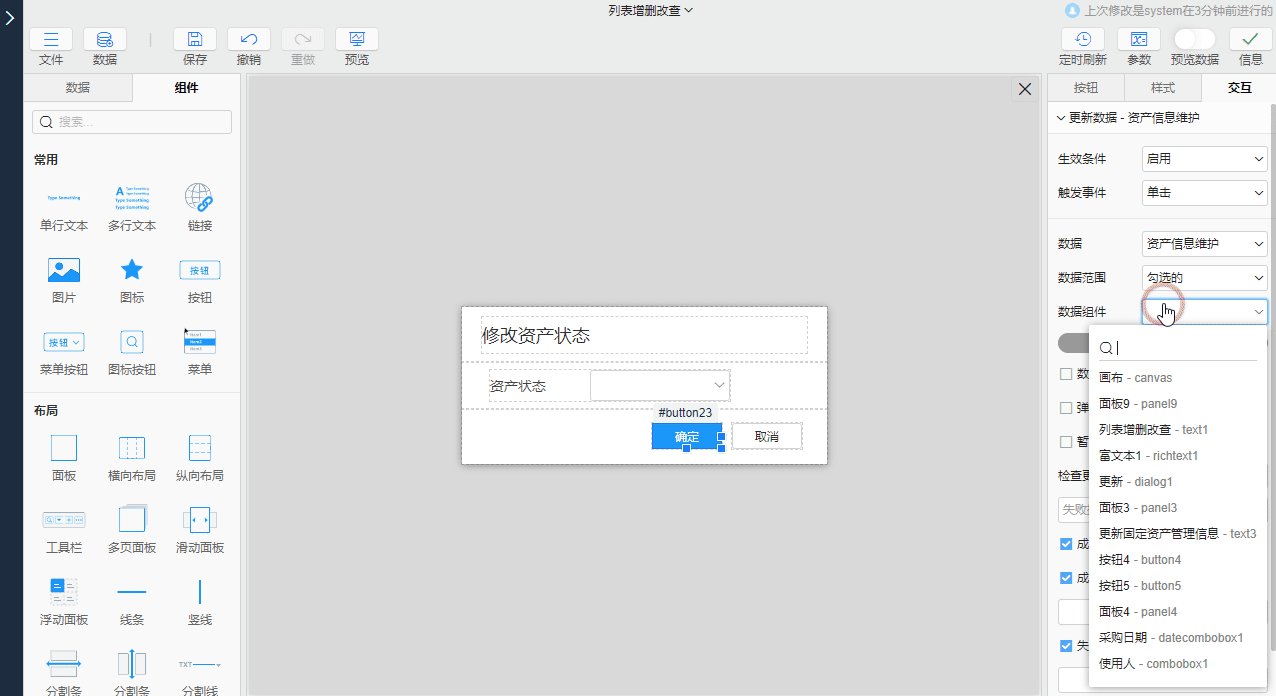
- 设置更新范围:设置数据范围为“勾选的”,数据组件选择“列表1”
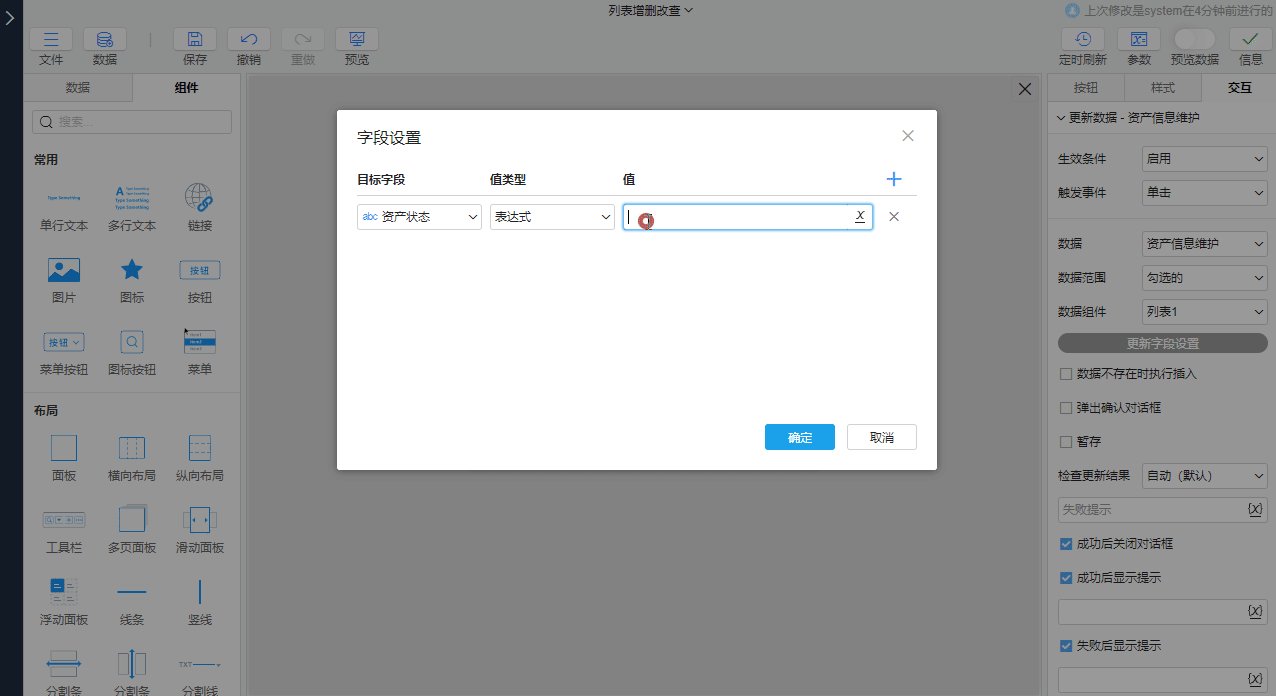
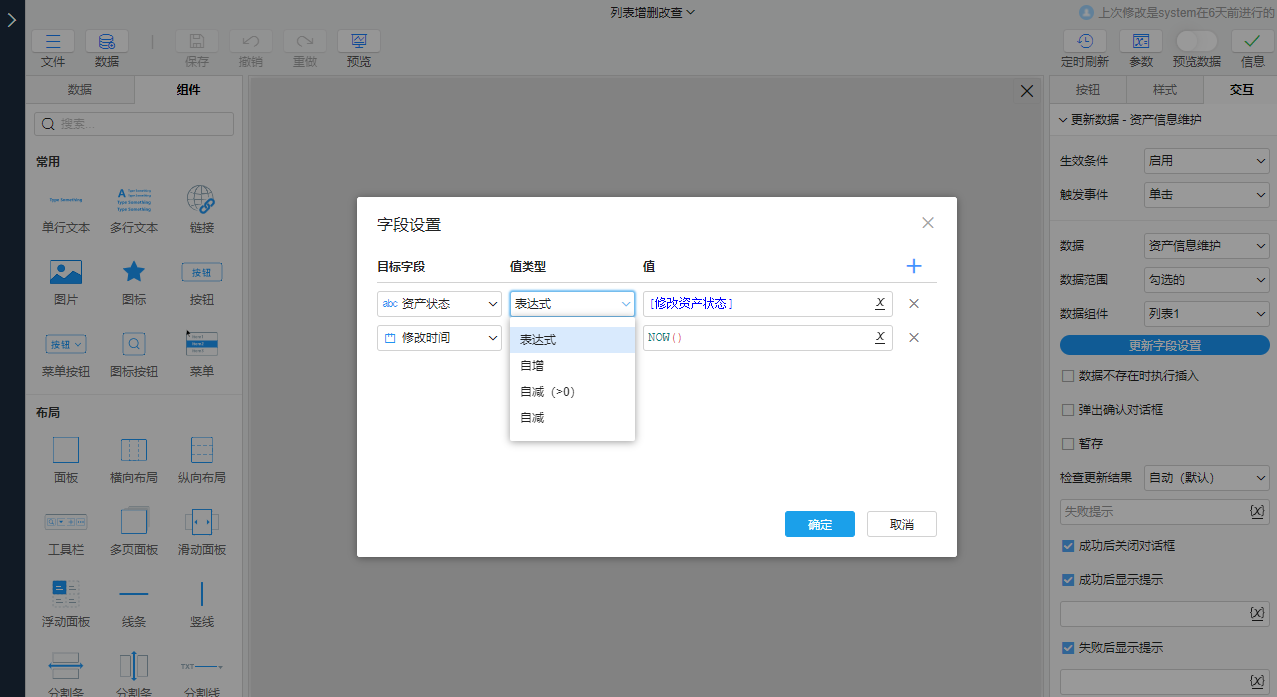
- 设置更新字段对应关系:在更新字段设置属性中设置输入组件的内容与模型表字段的对应关系,如:
- 目标字段为“资产状态”,值为
[修改资产状态],表示将资产状态改为下拉框“修改资产状态”中选择的值 - 对其他需要更新的字段依次进行设置
- 目标字段为“资产状态”,值为
数据属性的下拉列表中包括所有可写的数据集,在该属性中设置需要更新的目标数据集,仅可选择一项,当需要为多个模型表的数据进行更新时,需要添加多个更新数据交互。
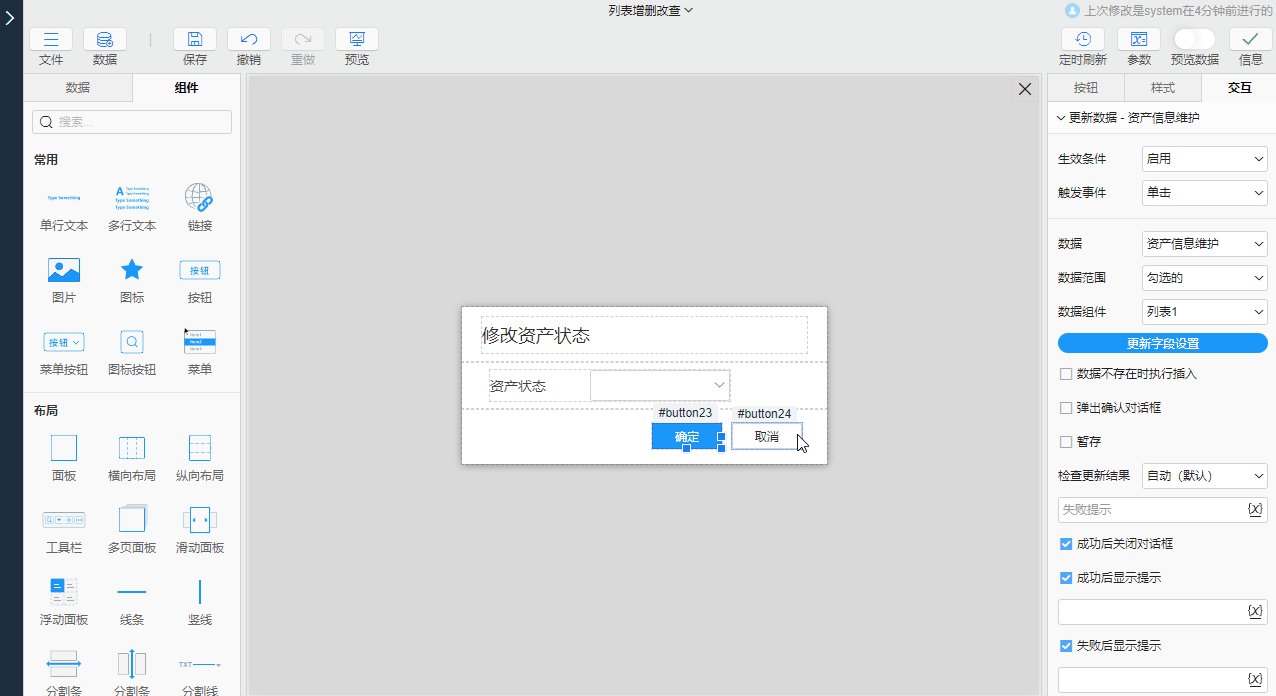
# 更新属性设置
更新数据交互执行时会修改数据范围内的数据,并按照字段的对应关系将数据更新至对应的字段中。
# 数据的更新范围
更新数据交互仅更新其范围内的数据,可选项有:

- 勾选的:此范围下需要设置数据组件属性,需要确认勾选数据的载体组件,通常是列表
- 当前行:一般使用于列表内部的按钮,更新触发交互所在行的数据
- 高亮的:高亮选中,类似于勾选,只是操作体验不同,一般应用于树
- 按条件:仅更新满足条件字段的数据,表示当某一行的某个字段数据满足特定的值时,更新该行数据
- 当前查询结果:更新指定模型表中当前过滤出的数据,如可通过字段过滤组件来过滤列表数据,更新当前查询结果可更新列表中所有数据
# 设置更新字段
更新数据时需要明确地设置更新哪些字段的值,SuccBI会自动将指定的值更新至目标字段。点击更新字段设置按钮,在弹出的对话框中进行设置::

- 目标字段:模型表需要更新的字段
- 值类型:有以下几个选项
- 表达式:输入表达式为字段赋值
- 自增:指定字段进行自增更新,在“值”中输入自增数据的大小,如输入2表示每次+2
- 自减(>0):指定字段进行自减更新,其最小值为0
- 自减:指定字段进行自减更新,其最小值可以为负数
# 数据不存在时执行插入
当更新数据时,如果在数据库中不存在该数据,可以继续执行插入操作,该操作仅支持插入一行新的数据。需要勾选数据不存在时执行插入属性,并在插入字段设置中设置字段与数据的对应关系,注意这里只能使用表达式进行取值。
# 暂存
暂存可以将数据保存在浏览器页面的对象数据集中。暂存后,页面中展示的数据将显示为更新后的内容,需要再次使用提交表单交互将更新后的数据提交至数据库中。可参考提交表单中暂存的使用方法。
# 提示信息设置
更新数据交互完成前后可自定义提示信息,设置后会在交互动作完成前后弹出对话框确认,具体设置可参考提交表单。
# 检查更新结果
更新数据时,可以检查实际更新的数据行数与期望更新的数据行数是否一致,当两者之间存在差异时,撤销更新并对用户进行提示。如在当前页面中勾选了三行数据进行更新,若其中一行数据被其他人删掉了,则实际只更新了两行数据,与期望更新的三行数据不符,此时会提示用户更新失败。对于期望更新的行数有以下几种设置:
- 自动(默认):分为以下几种情况
- 若对主键设置了过滤条件,则默认检查行数为1行
- 若数据范围是
当前行,则默认检查行数为1行 - 若数据范围是
勾选的或高亮的,则默认检查行数为勾选或高亮的行数 - 若数据范围是
当前查询结果,则默认检查行数为当前查询结果的行数 - 若数据范围是
按条件,则默认检查行数为满足条件的数据行数
- 单行:检查是否仅更新了一行数据
- 等于期望行数:检查是否更新了期望行数的数据,需要在成功更新的行数输入框中设置期望值
- 期望行数范围:检查实际更新的行数是否在区间范围内。若只填写了下限,则表示实际更新的行数需要大于等于该数值;若只填写了上限,则表示实际更新的行数需要小于等于该数值
- 不检查:不检查当前更新数据的结果
若检查更新结果与预期不符合,还可以自定义编辑其提示信息,需要在失败提示输入框中进行设置。
TIP
更新数据是一个事务性的操作,当数据库返回的实际更新行数与期望更新行数不符合时将进行回滚,并且通知用户更新数据交互执行失败。
# 更新数据与提交表单
更新数据交互和提交表单交互都可以对数据进行更新,在只需要更新一行数据时,二者均可使用,但若希望批量修改多行数据,则选择更新数据交互更为方便。提交表单交互更多的是用来提交“表单”的数据内容,它通常是在一个事务内把“表单”内部所有更新、删除、新增后的数据一同提交入库,这需要“表单”内部有若干个绑定了字段的输入组件。