# SuperPage组件-嵌入SuperPage
使用嵌入SuperPage的组件,可以在页面中嵌入其它的SuperPage页面。
# 嵌入SuperPage的适用场景
- 在页面中嵌入一些可复用的SuperPage(比如用户注册页面、通用列表等),减少重复工作
- 需要填报的表单内容较长的情况下,可将长表单拆分成多个SuperPage页面,便于分开维护
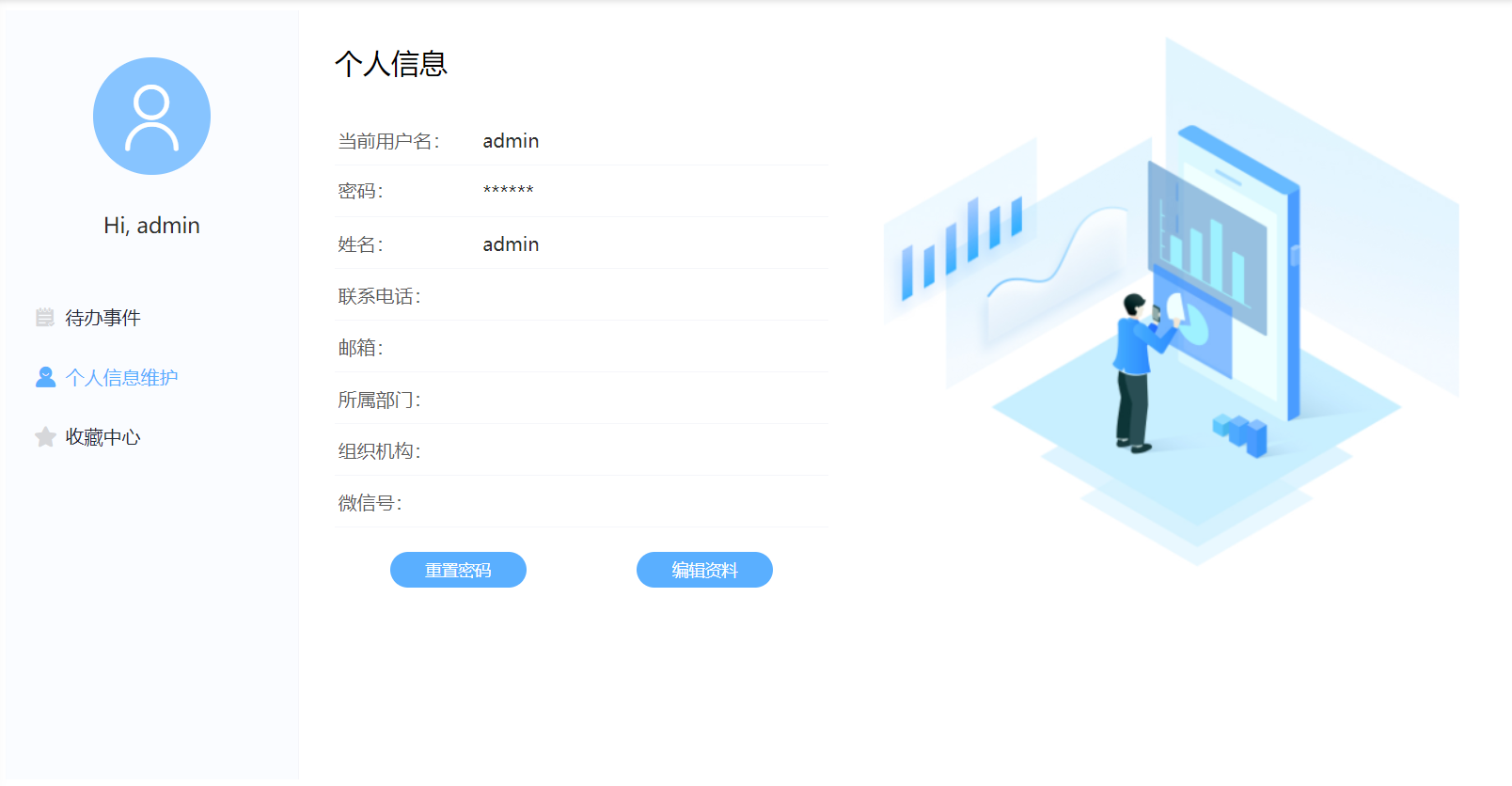
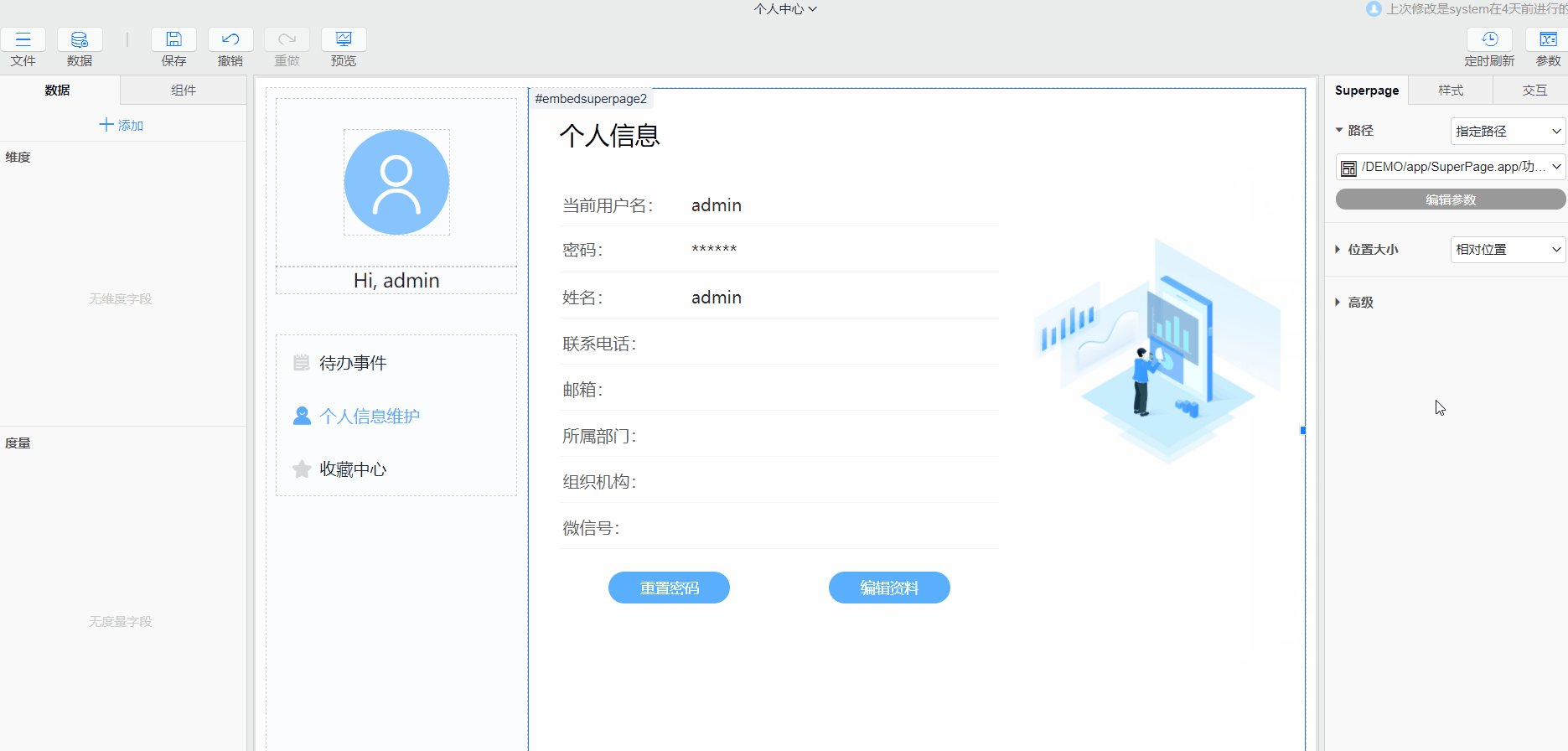
例如:个人中心包含了待办事件、个人信息管理和收藏中心,每个模块都是一个单独的SuperPage页面,使用多页面板和嵌入SuperPage组件的方式,能将多个SuperPage页面组合在同一个页面中,如下图所示:

示例地址:嵌入SuperPage (opens new window)
# 使用嵌入SuperPage组件
嵌入SuperPage需要两个步骤,包括拖入嵌入SuperPage组件和设置路径。具体操作步骤如下:

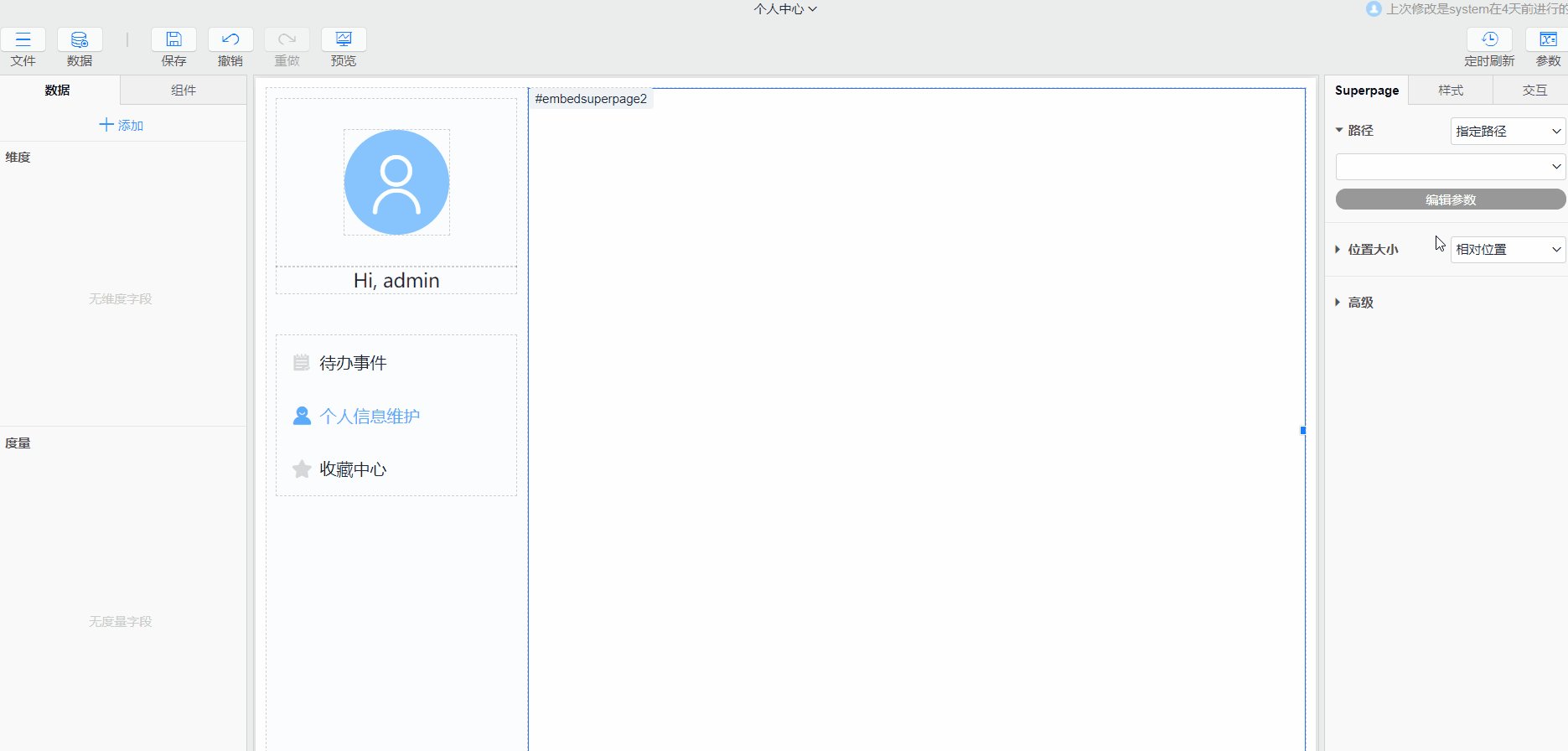
- 拖入SuperPage组件: 在组件区>嵌入分组下将SuperPage组件拖入到画布中
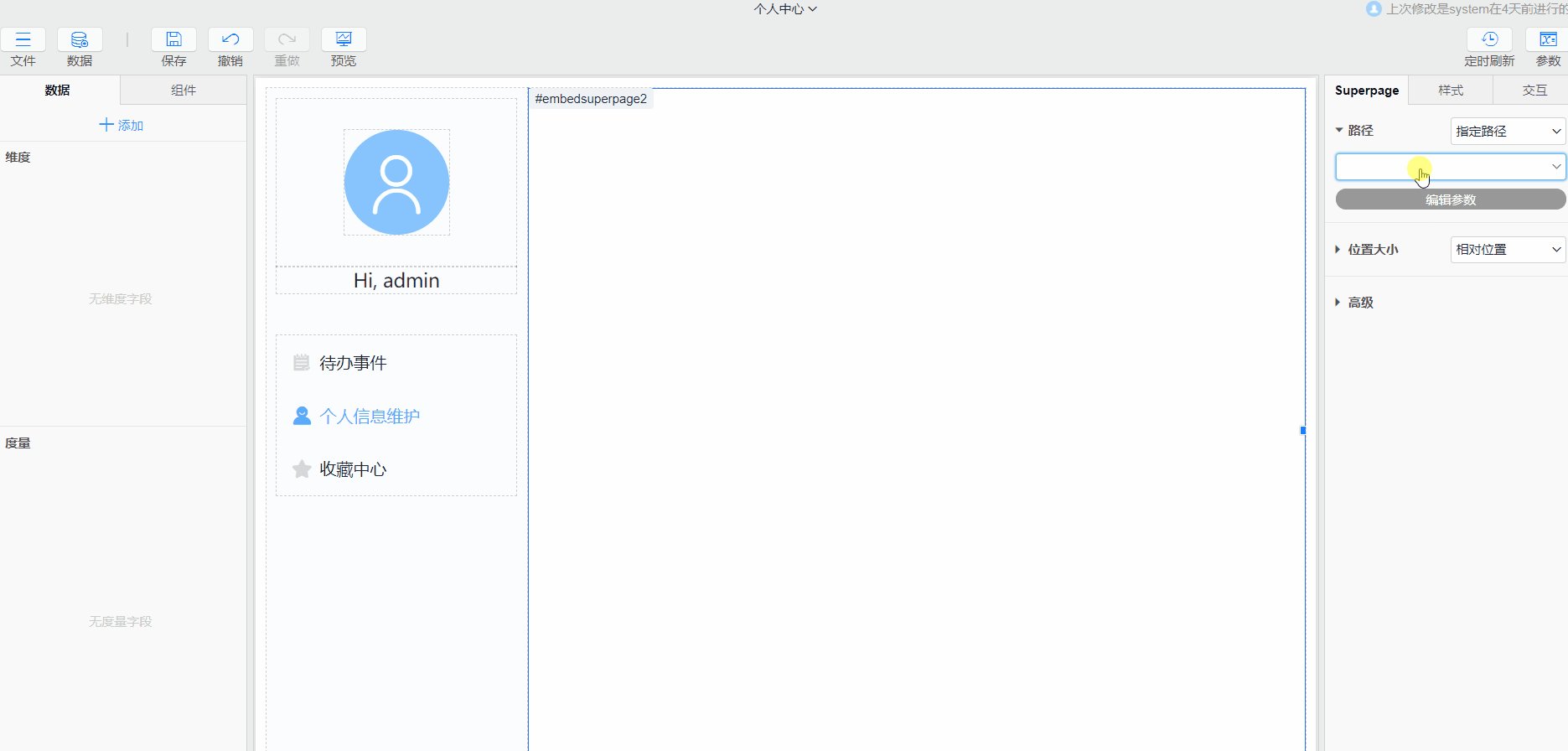
- 设置路径与参数: 在属性栏>SuperPage>路径下设置路径与编辑参数
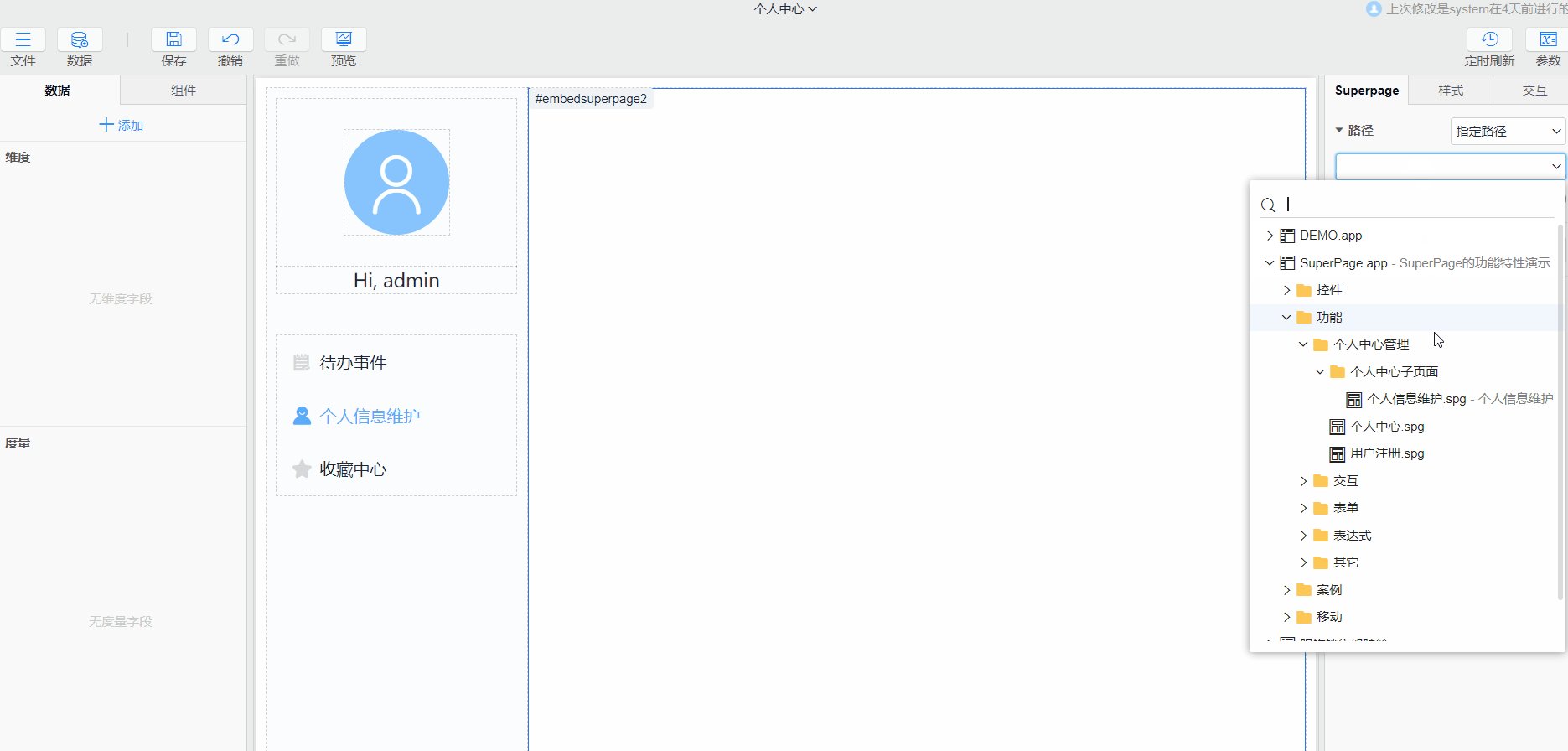
- 设置路径:即需要显示的SuperPage的绝对路径,修改路径可展示不同的SuperPage,具体可参考嵌入数据模型
- 编辑参数:可以自定义参数传递到嵌入spg页面中
路径设置
在属性栏>SuperPage>路径下设置,可设置指定路径与动态路径,具体可参考嵌入数据模型。
# 提交嵌入SuperPage页面的数据
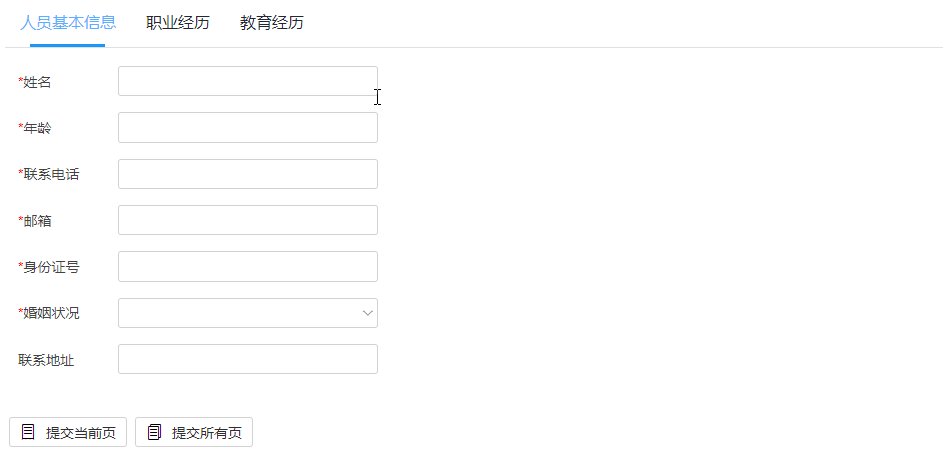
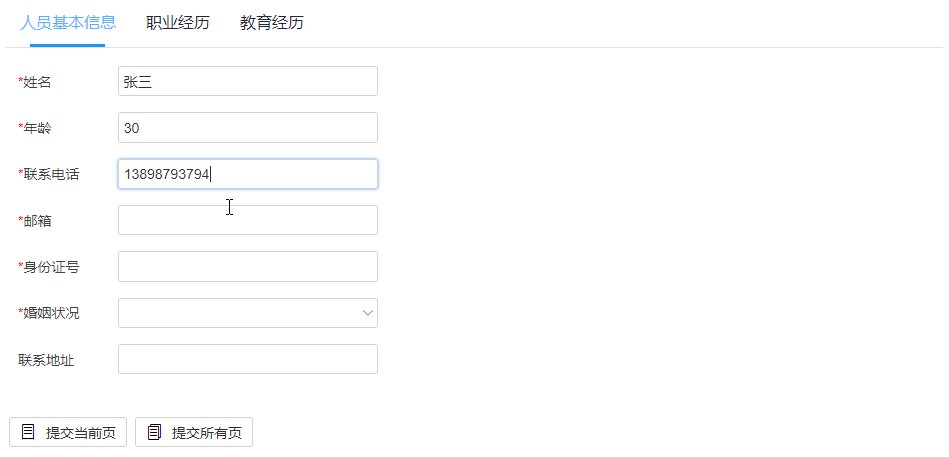
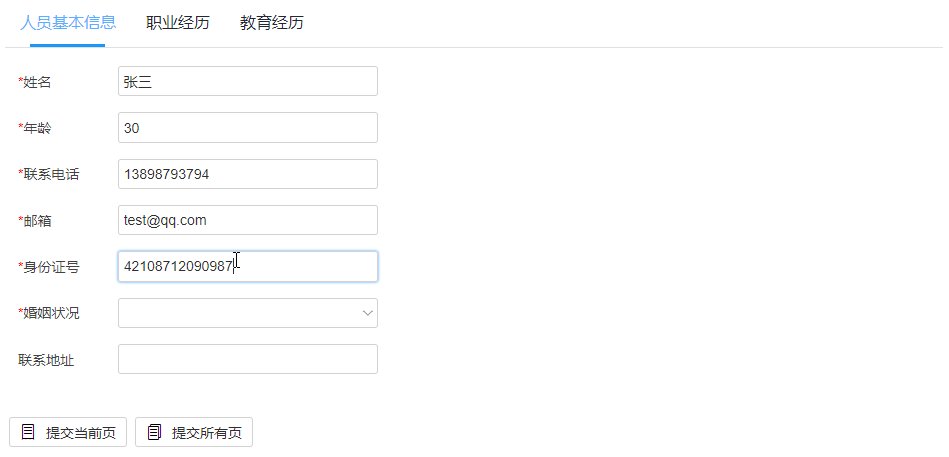
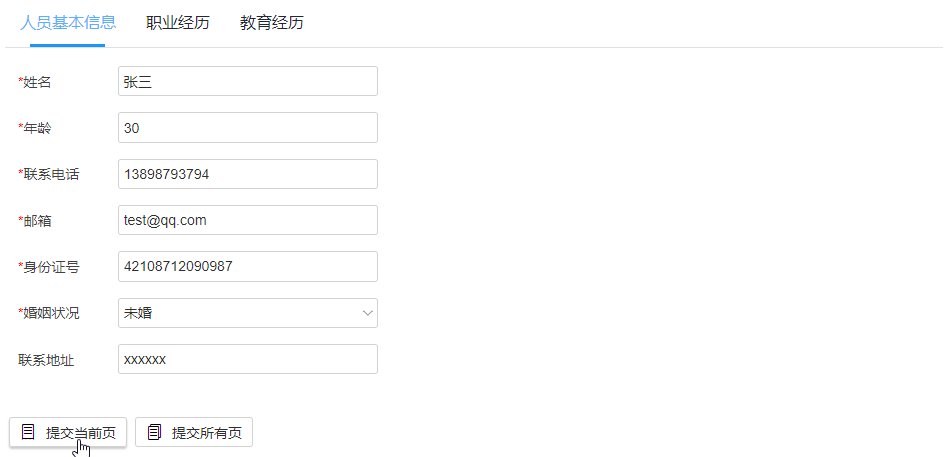
嵌入的Superpage页面也是可以提交数据的。当页面的业务较复杂,页面涉及多个业务或多个页面切换操作时,可以考虑将页面拆分为多个SuperPage子页面,然后使用嵌入方式将这些零散页面集合在一起,可以方便后期维护。 如下图中包含了人员基本信息,职业经历和教育经历,需要切换填写后提交数据。类似这样的需求,有两种实现思路:
- 提交按钮在嵌入SuperPage页面外:
- 提交按钮在被嵌入SuperPage页面内:

示例地址:嵌入SuperPage提交数据 (opens new window)
TIP
- 提交通常需要设置url参数,最常用的是
:newData参数设置为TRUE,代表此时为新增数据 - 嵌入页面间的数据传递,如嵌入的SuperPage2需要引用SuperPage1中输入控件INPUT1的值,此时需要在SuperPage2中添加全局参数param1(参数名可自定义),在SuperPage2中设置参数
param1=[SuperPage1].[INPUT1],此处需要输入组件ID而不是组件名称
是否有帮助?
0条评论
评论