# SuperPage组件-滑动面板
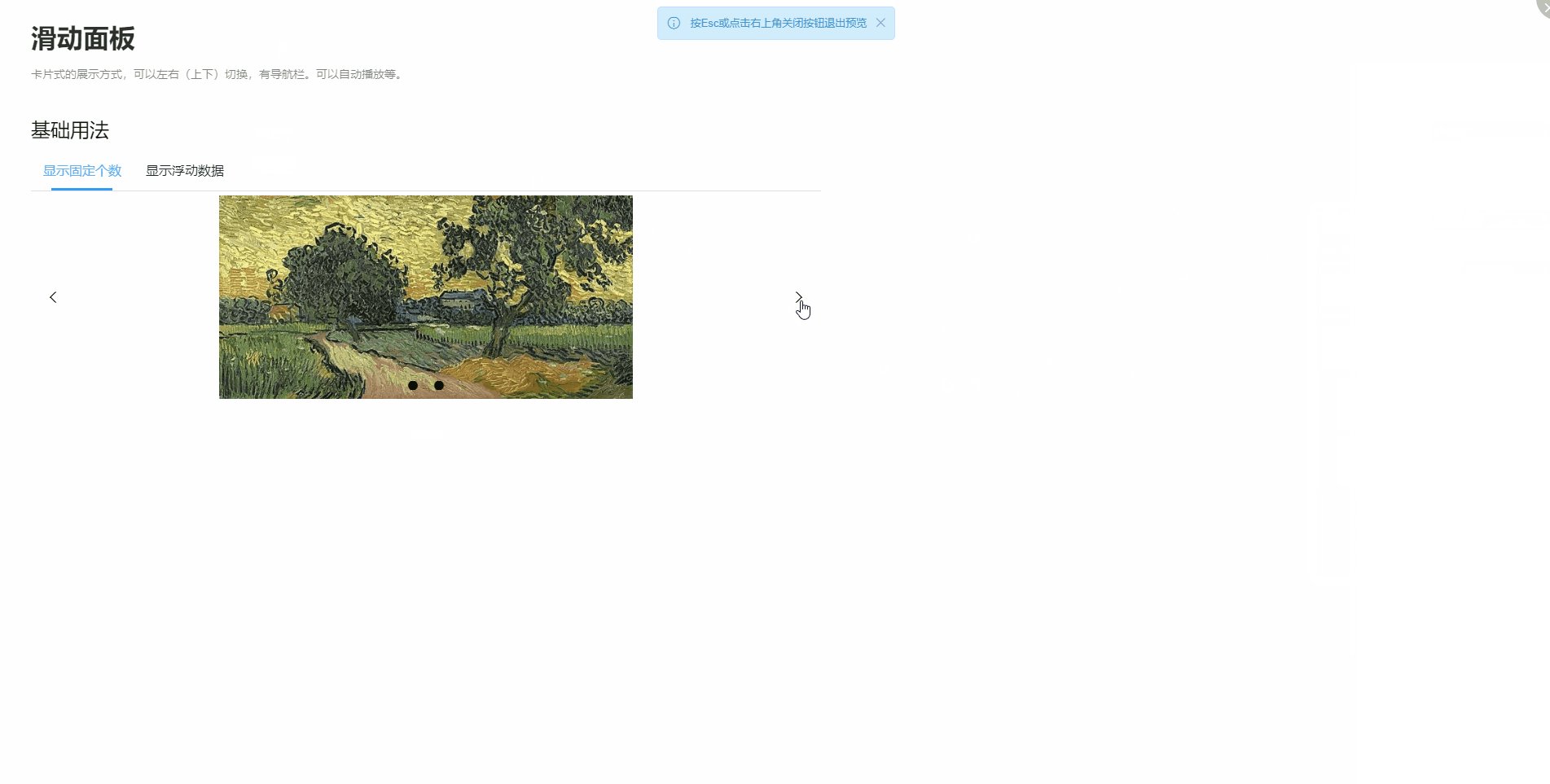
滑动面板组件与多页面板相似,用于在同一页面切换展示不同的面板页面。多页面板需要和选项卡配合切换页面,滑动面板自带轮播效果,可以使用不同的方式自动轮播切换页面内容。如下示例:

# 使用滑动面板组件
滑动面板的使用方法与多页面板相似,需要在各页面添加相应的内容。不同之处在于:滑动面板提供了切换页面的功能,不需要额外使用别的组件进行页面切换。滑动面板不仅支持对固定的内容进行展示,还支持浮动展示数据,以下介绍滑动面板两种不同的使用方法。
# 展示静态数据
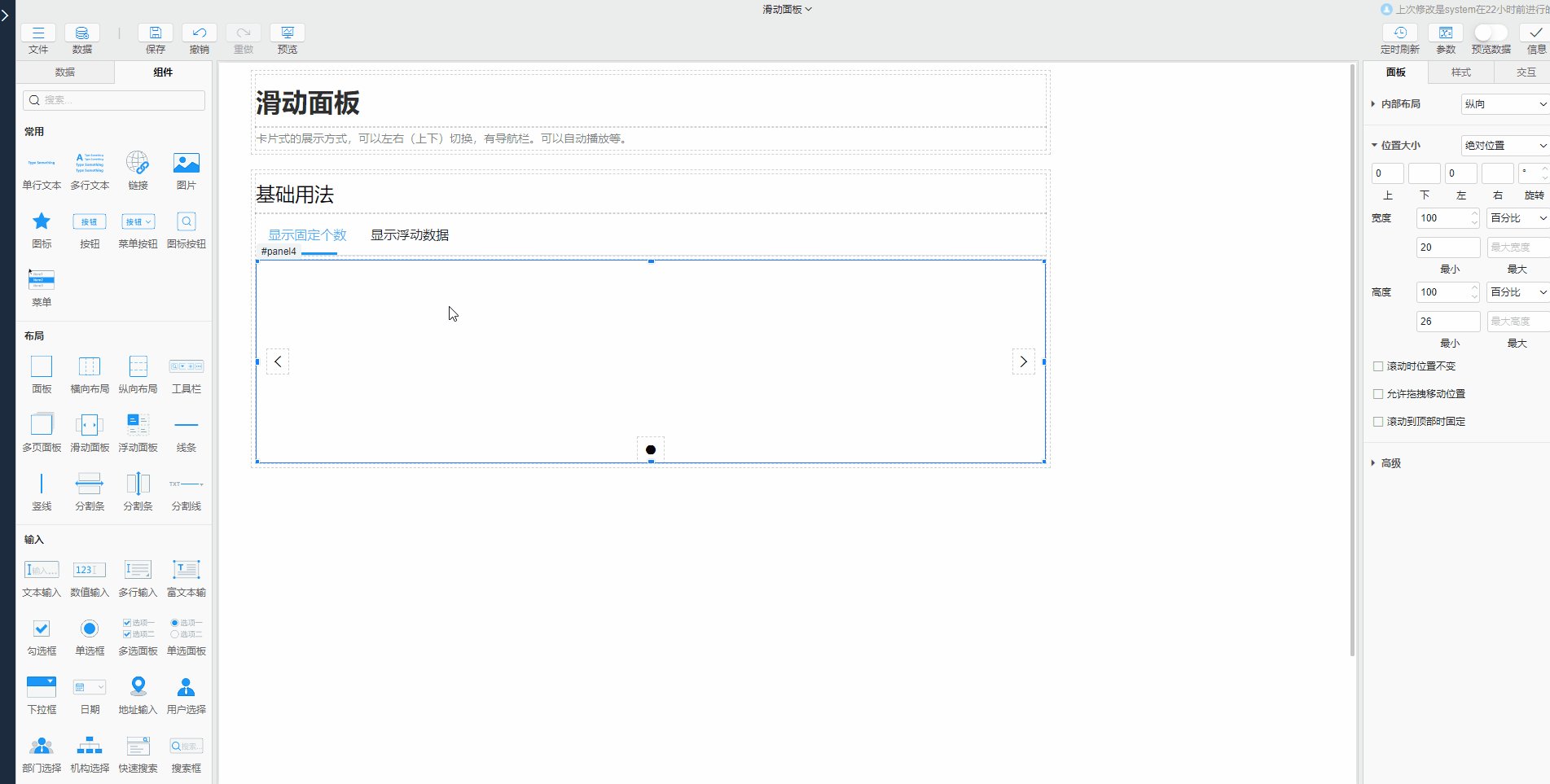
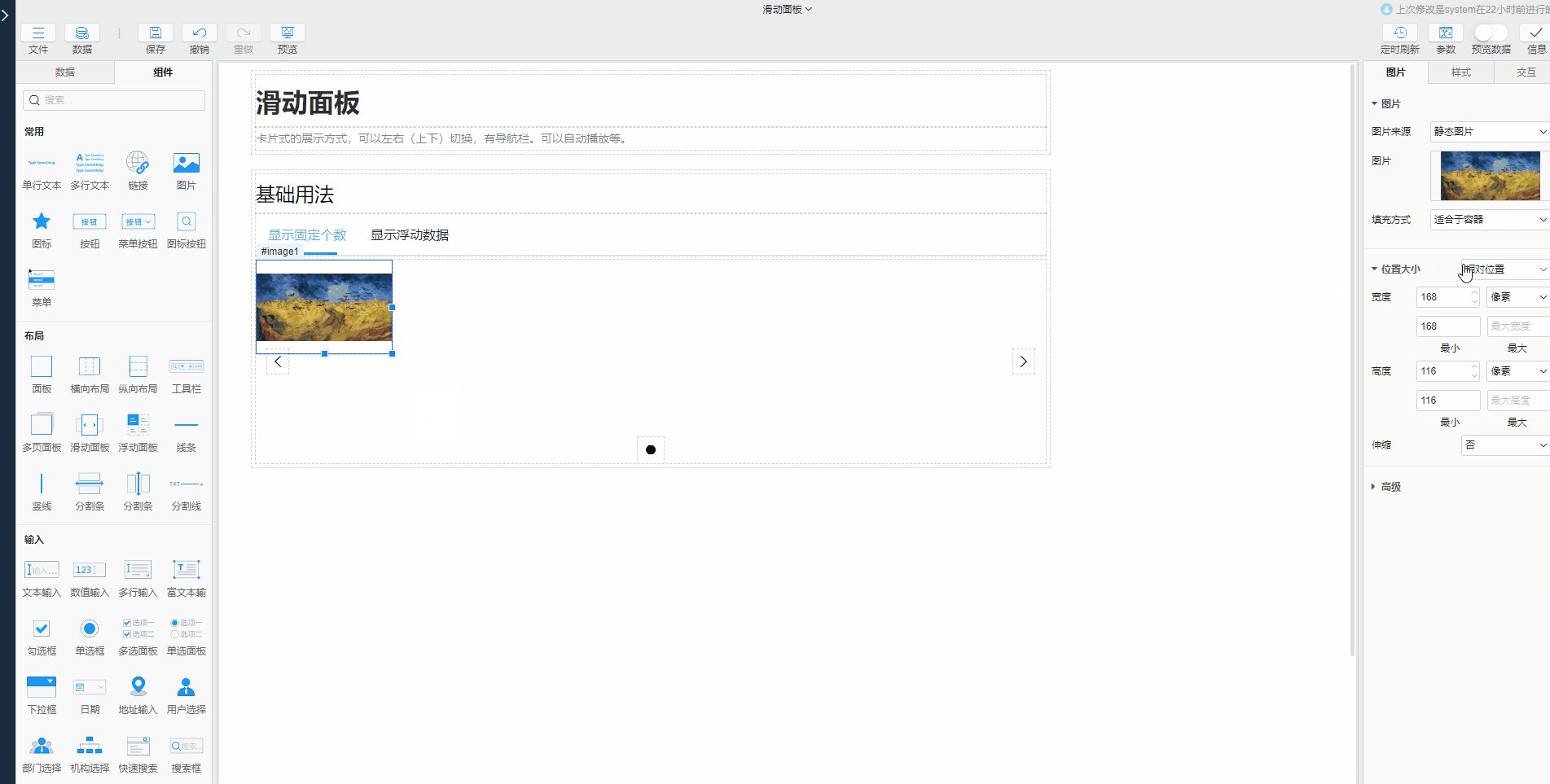
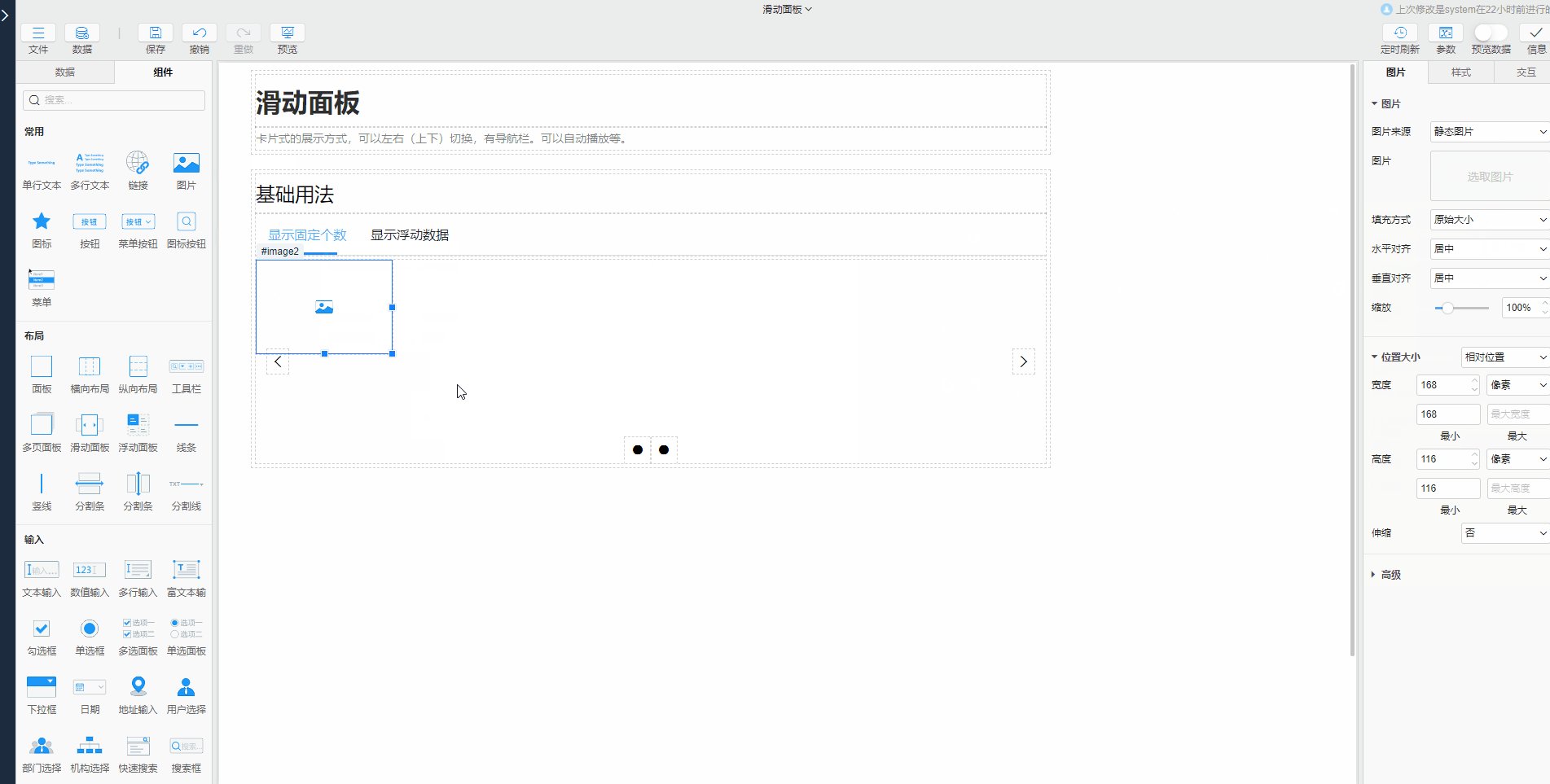
滑动面板展示的内容可以是固定不变的,使用时需要添加多个页面,在每个页面中添加需要展示的内容即可。以在各页面中展示固定的图片为例,具体步骤如下:

- 设置静态展示内容:在滑动面板>来源中选择静态
- 设置面板内容:滑动面板默认提供了一个页面,根据需要在左上角的编辑菜单下拉列表中选择添加页面。并在组件区>常用中将图片组件拖入到各页面,并为其选择图片。图片组件的具体使用方法可参考图片
# 展示数据模型中的数据
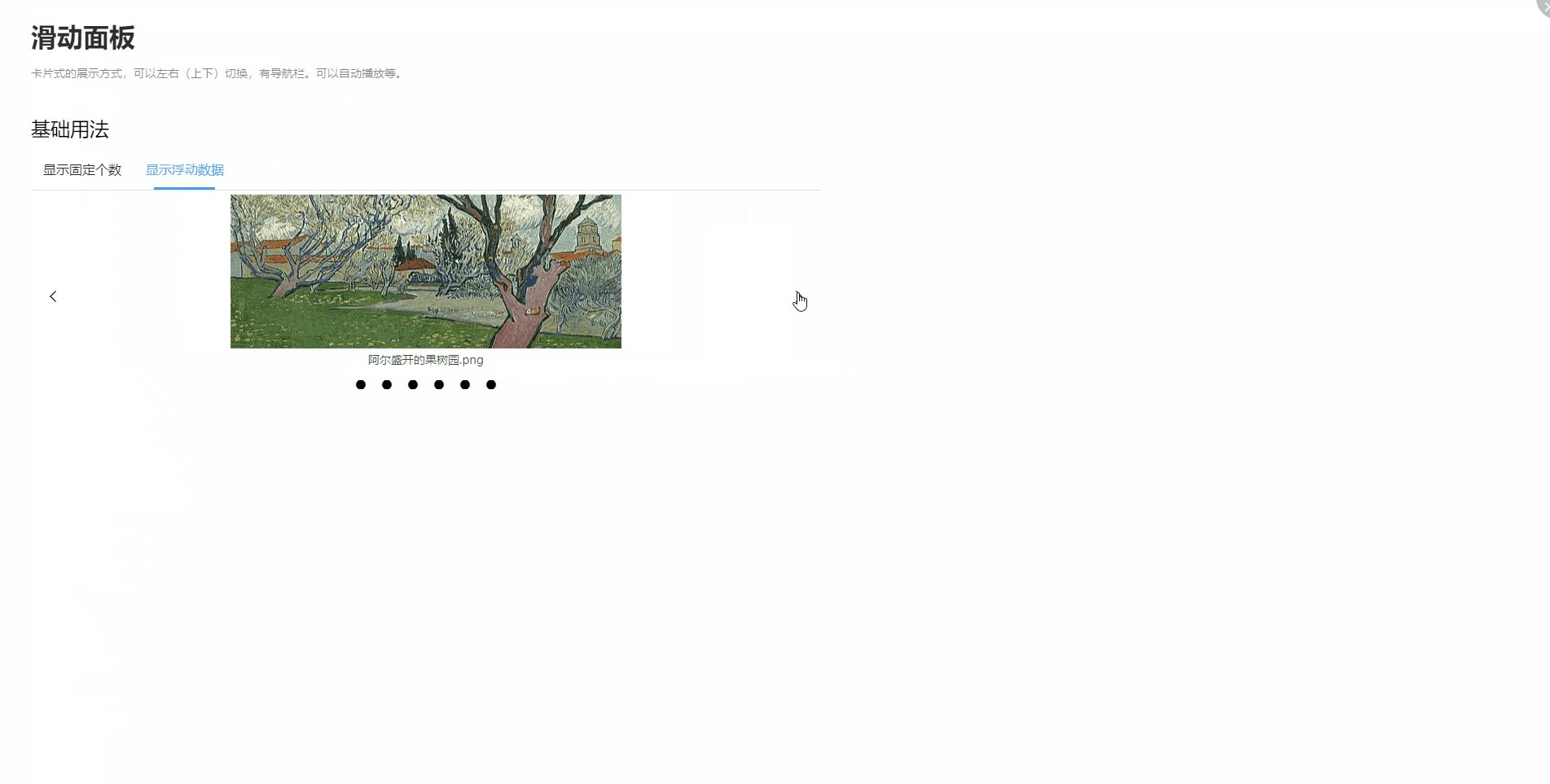
滑动面板展示的内容也可以是动态的,即模型表中有多少行数据,滑动面板就能够浮动出多少内容,使用时仅需要在一个页面中设置引用字段,滑动面板将根据模型表自动浮动出数据,具体的设置方法与浮动面板类似。以在滑动面板中展示模型表中的图片内容为例,操作步骤如下:

- 设置动态展示内容:在滑动面板>来源中选择数据表,选择模型表“附件表_图片墙”
- 设置面板内容:在滑动面板提供的默认页中添加图片组件和文本组件
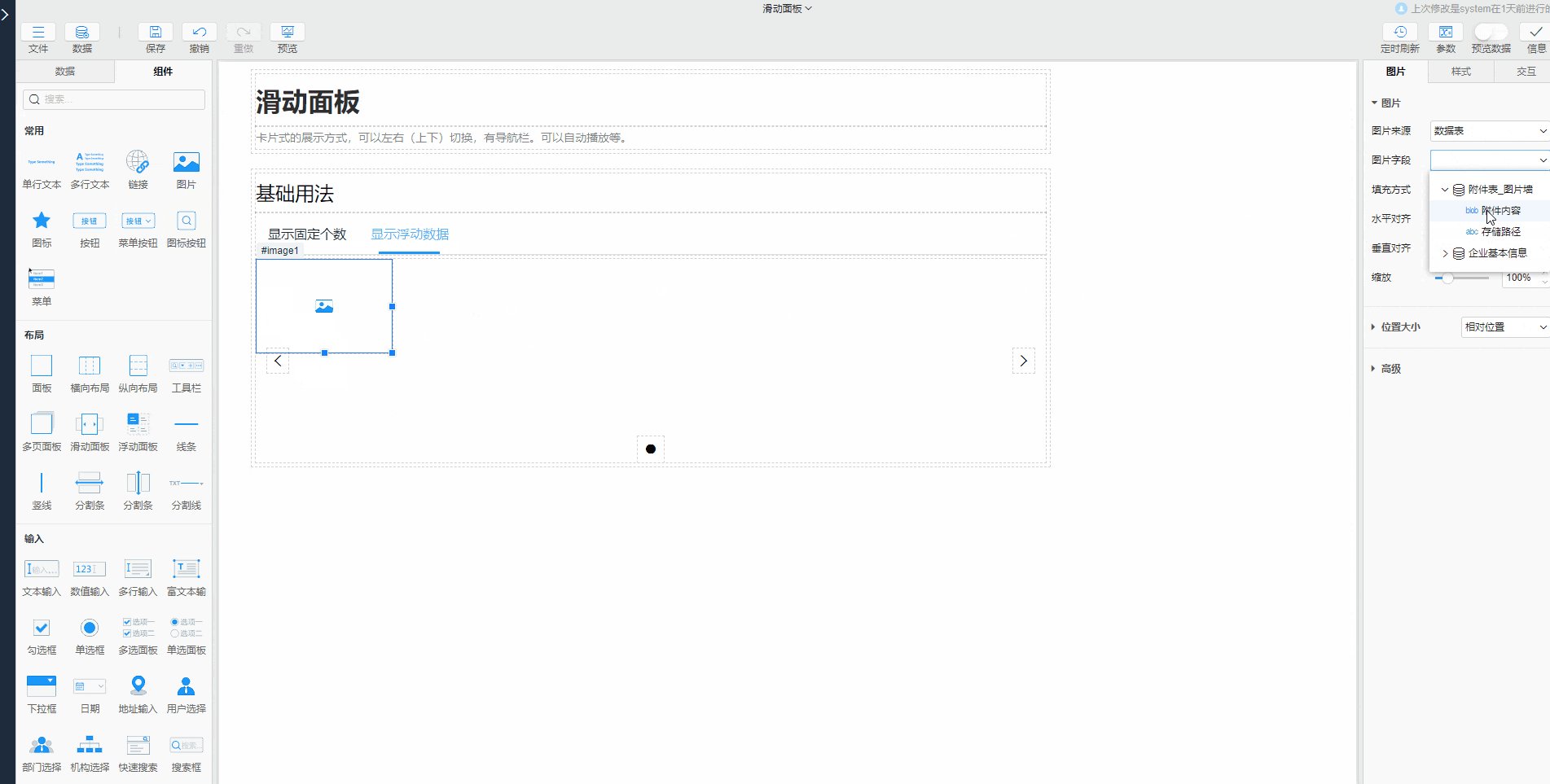
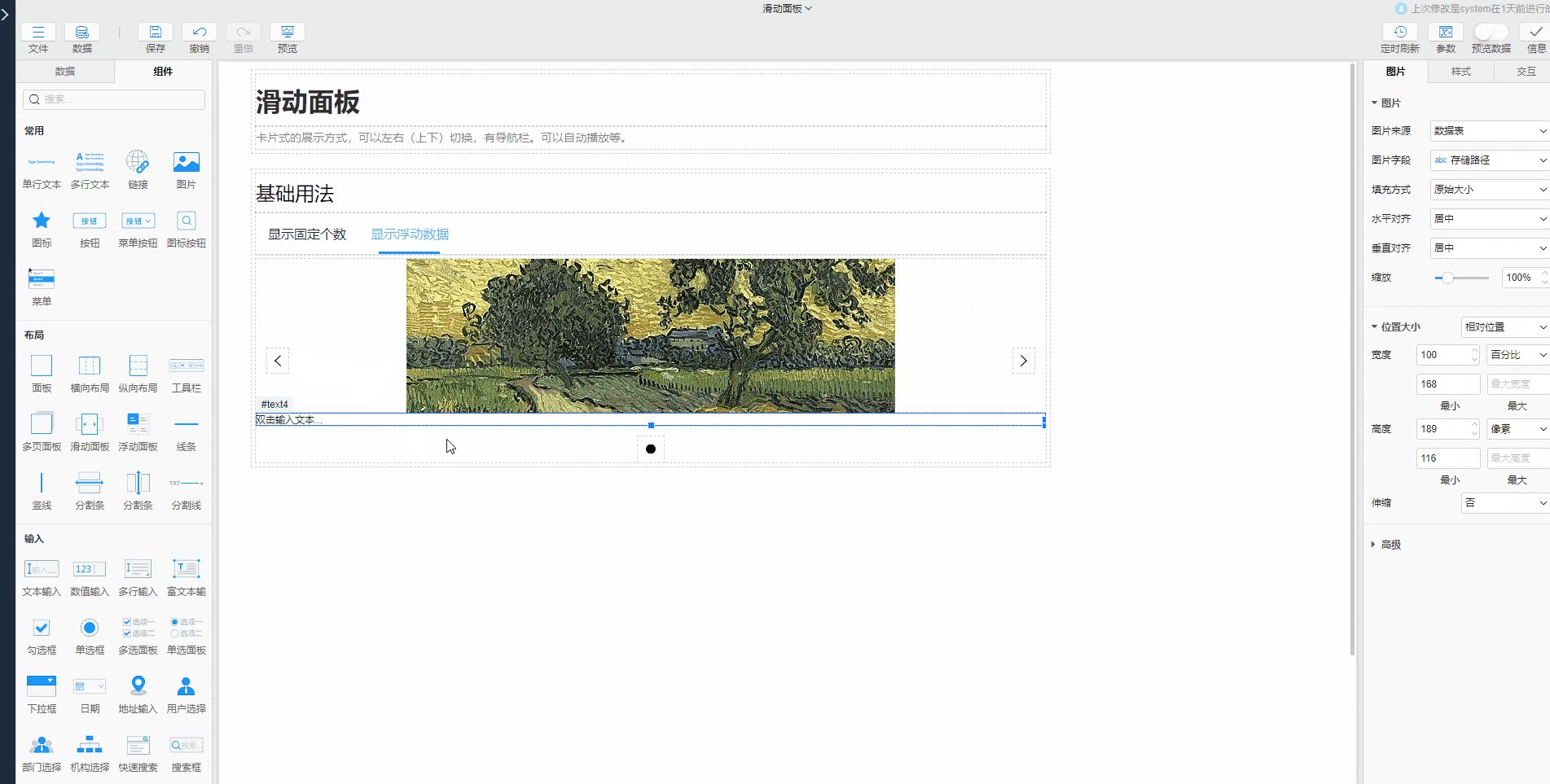
- 图片:设置图片来源为数据表,图片字段选择与滑动面板同一模型表下用于存储图片信息的字段,即选择“附件表_图片墙”下的“存储路径”字段,随后对图片的样式进行设置
- 文本:引用与滑动面板同一模型表下的字段,如引用“附件表_图片墙”下的“附件名称”字段,随后对文本样式进行设置
TIP
对滑动面板进行设置时,若选中的是滑动面板中的页面,需按一次esc返回至滑动面板管理界面
# 属性介绍
属性中提供了页面的显示方式和动画效果的设置。
# 显示方式
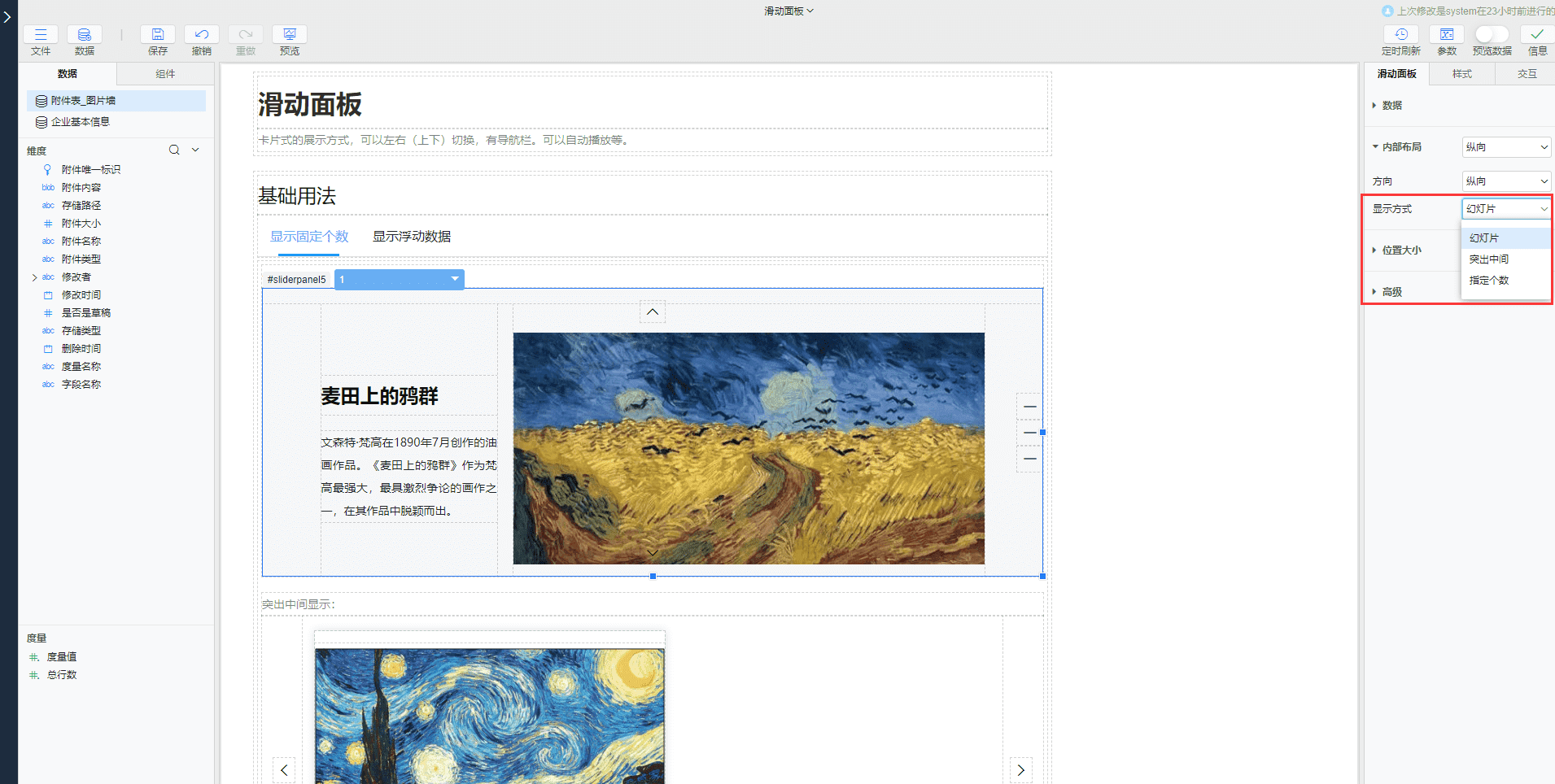
滑动面板可以设置各页面的显示方式,以呈现不同的页面展示效果。在滑动面板>内部布局>显示方式中设置,可选项有:

- 幻灯片:面板页面滑动切换页面,类似幻灯片的播放方式。默认显示方式为幻灯片
- 突出中间:同时展示多个页面,最多为3个,且中间的页面最大,两旁的页面较小。选择后滑动面板组件自动调整各页面之间的布局
- 指定个数:同时展示指定个数的页面,播放时滑动指定个数的面板页面。选择后滑动面板组件自动调整各页面之间的布局
# 播放属性设置
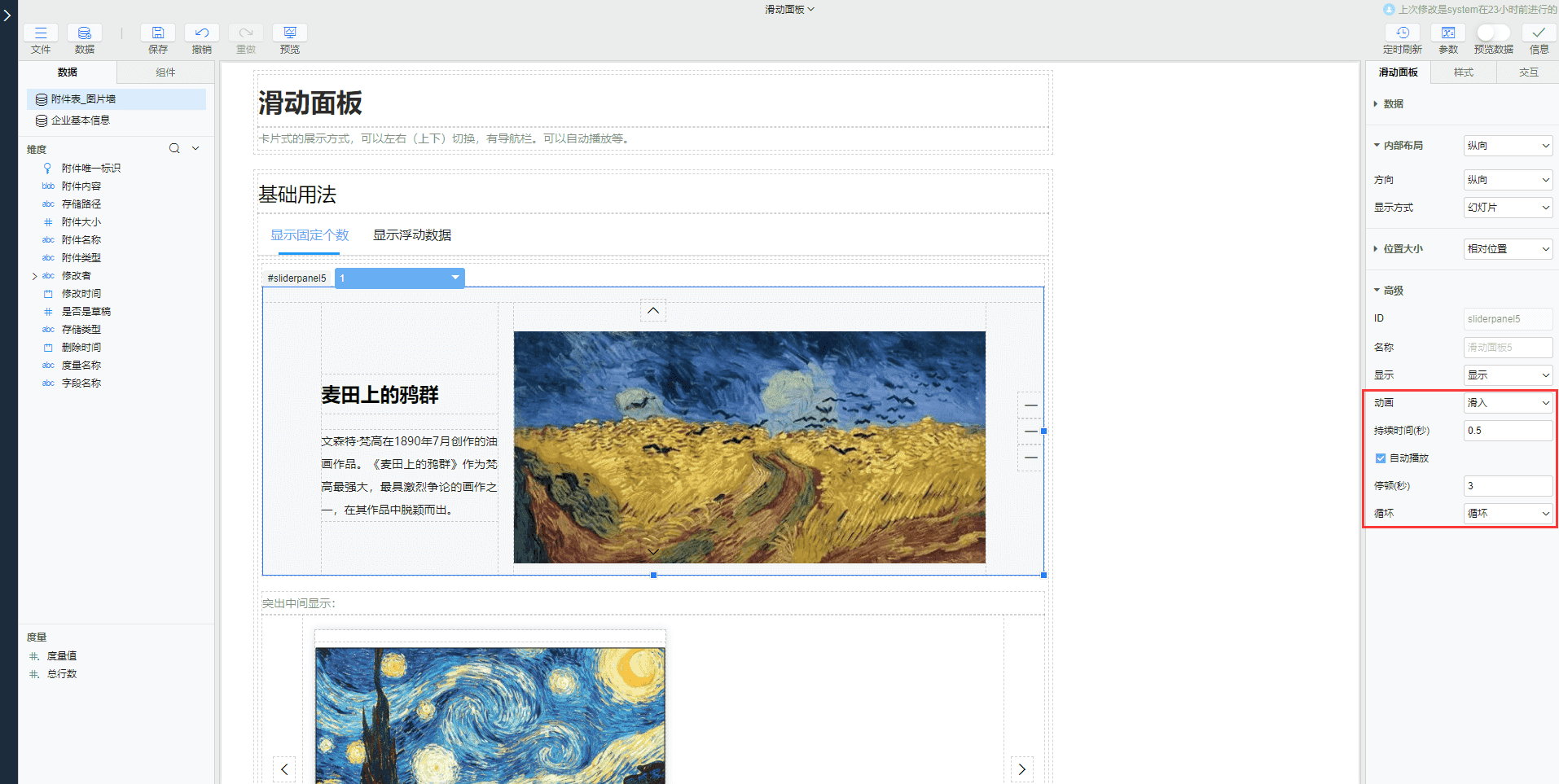
滑动面板可以设置播放的滑动效果以及自动轮播。在滑动面板>高级中提供了动画和自动播放的设置
- 动画:设置切换面板是否需要滑入的动画效果
- 持续时间:在动画属性中勾选滑入后,设置滑动过程中所用的时间
- 自动播放:设置是否自动切换到下一个面板页面。勾选后提供如下属性设置:
- 停顿:每个页面在自动播放时停留的时间
- 循环:设置是否循环轮播面板页面,提供了三个选项:
- 循环:所有页面播放完后重新播放
- 停留在结束:最后一个面板页面播放完成后,停留在该页面
- 停留在开始:最后一个面板页面播放完成后,回到第一个面板页面并停留在该页面

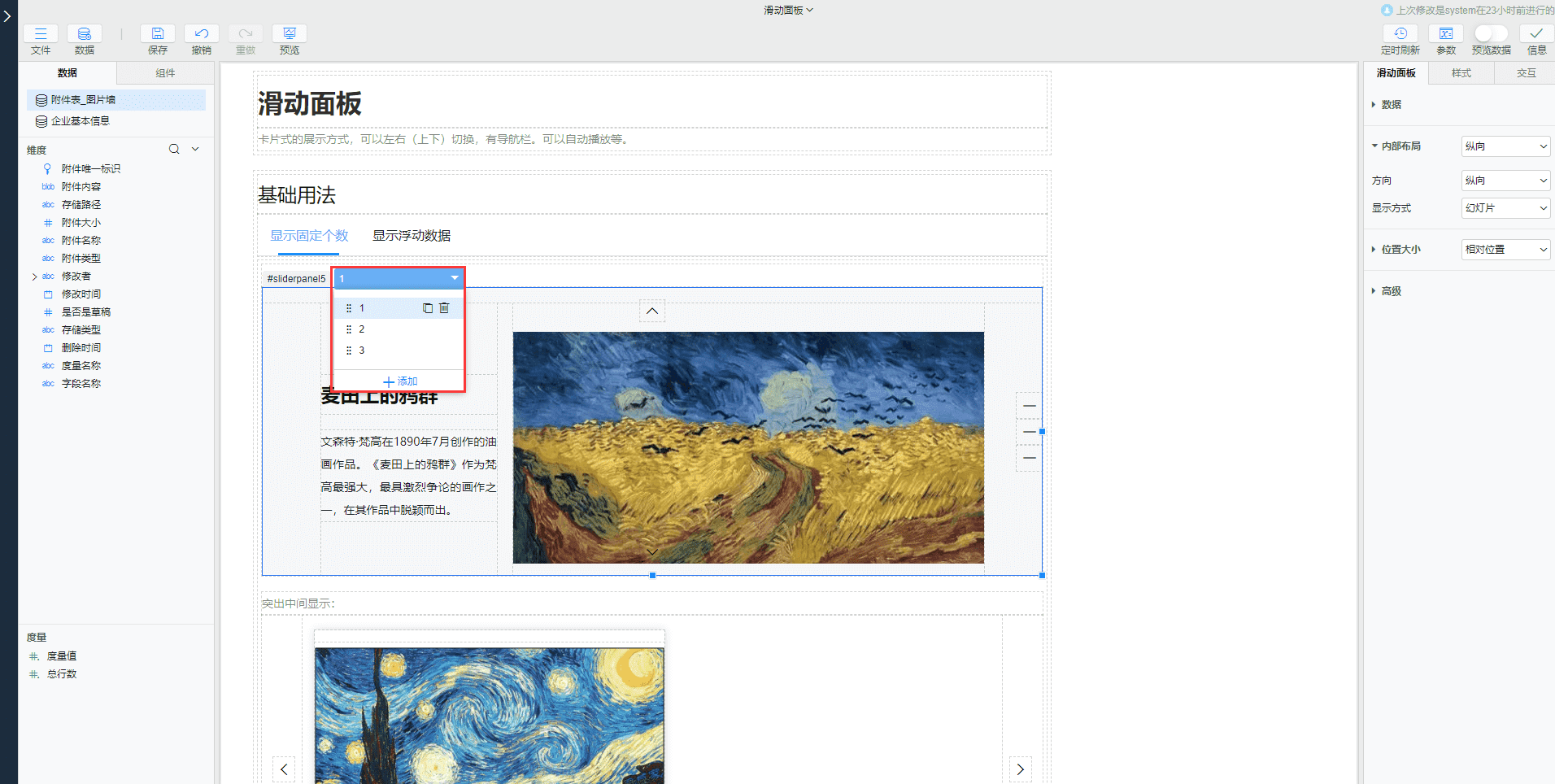
# 面板页面管理
在滑动面板页面管理菜单中可以添加、删除、移动和复制面板页面。除不能快捷重命名页面名称外,其他功能操作与多页面板相似。

是否有帮助?
0条评论
评论