# SuperPage组件-文本输入
文本输入组件可以在输入文字信息后,过滤或者提交数据:
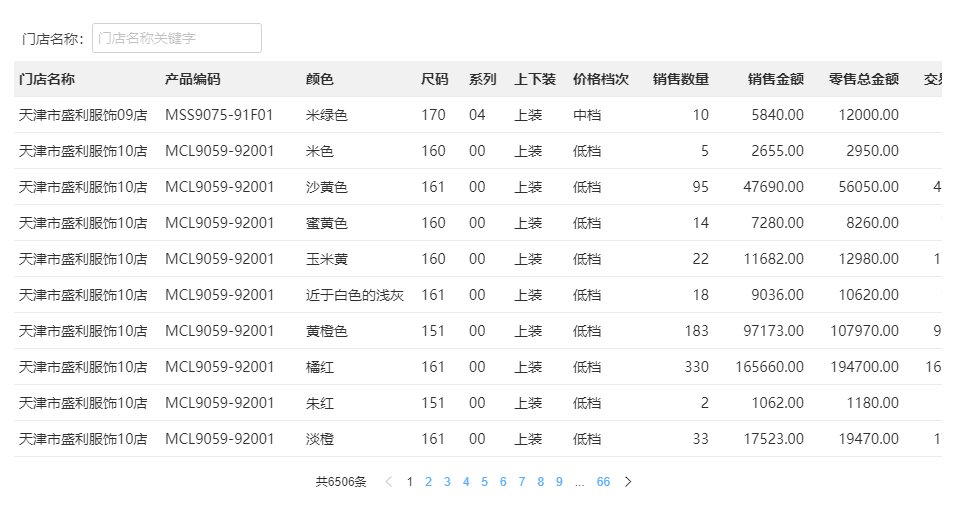
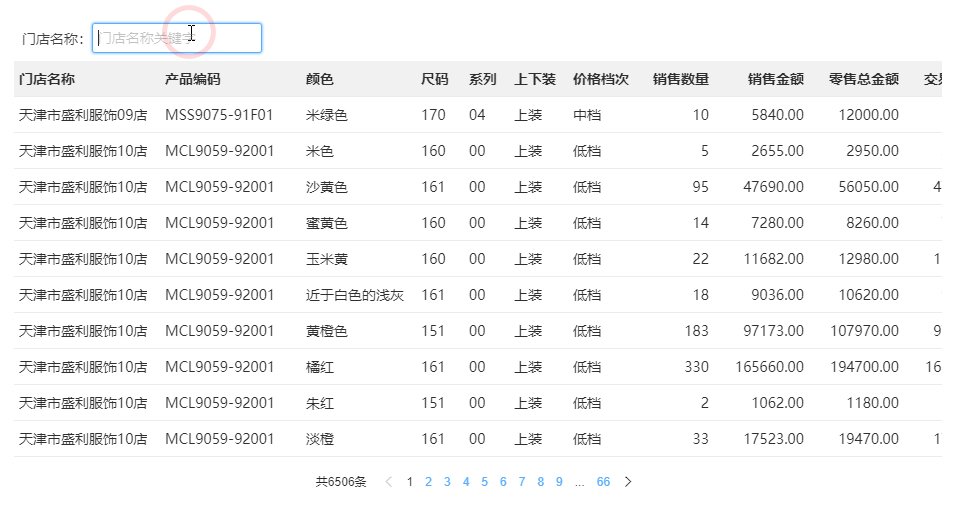
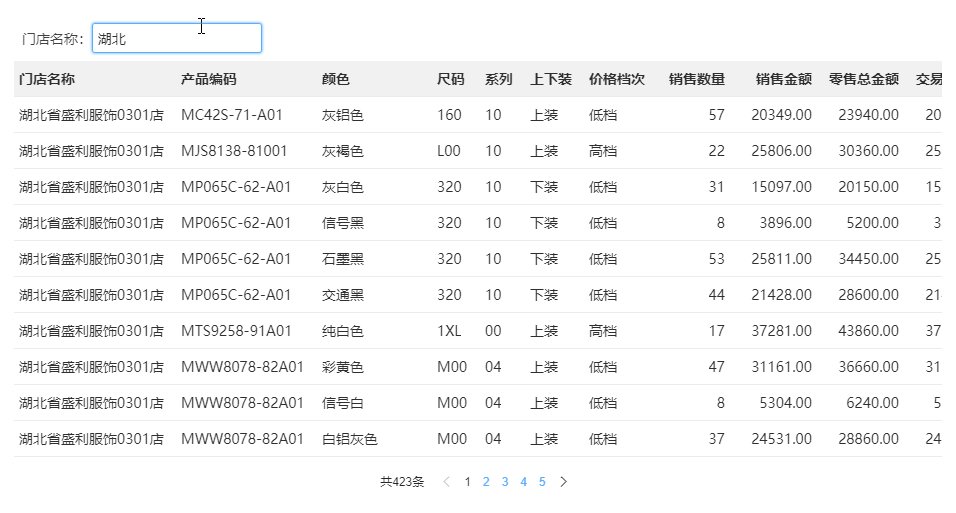
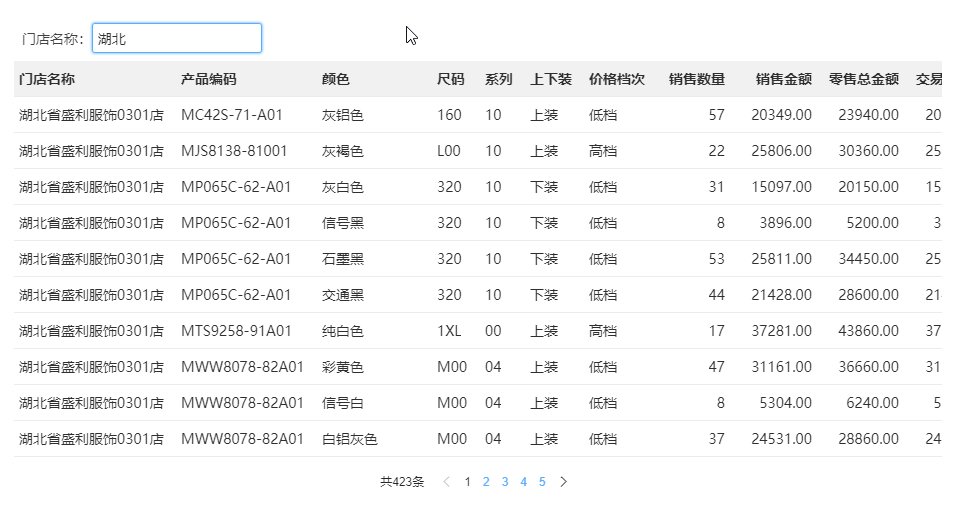
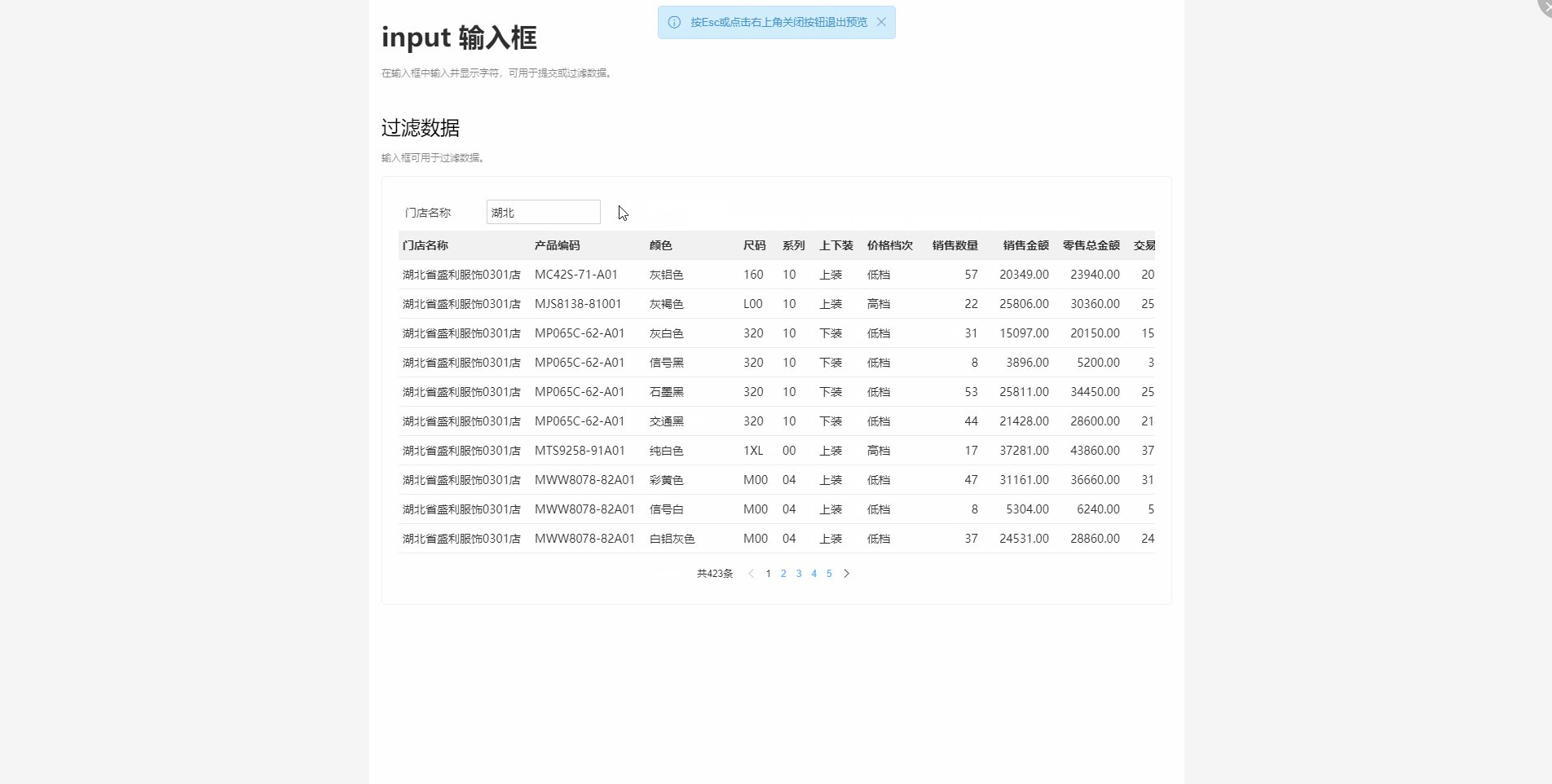
以过滤数据的功能为例,使用文本输入组件和列表组件搭配使用,搜索门店相关信息:

TIP
多行输入组件与文本输入组件的功能和使用方法一致,适用场景有所区别:
- 文本输入组件:适合单行数据的输入
- 多行输入组件:输入信息较长,需要换行显示。多行输入组件还可以根据输入的内容自动换行,也可以按“enter”换行。
# 使用文本输入组件过滤数据
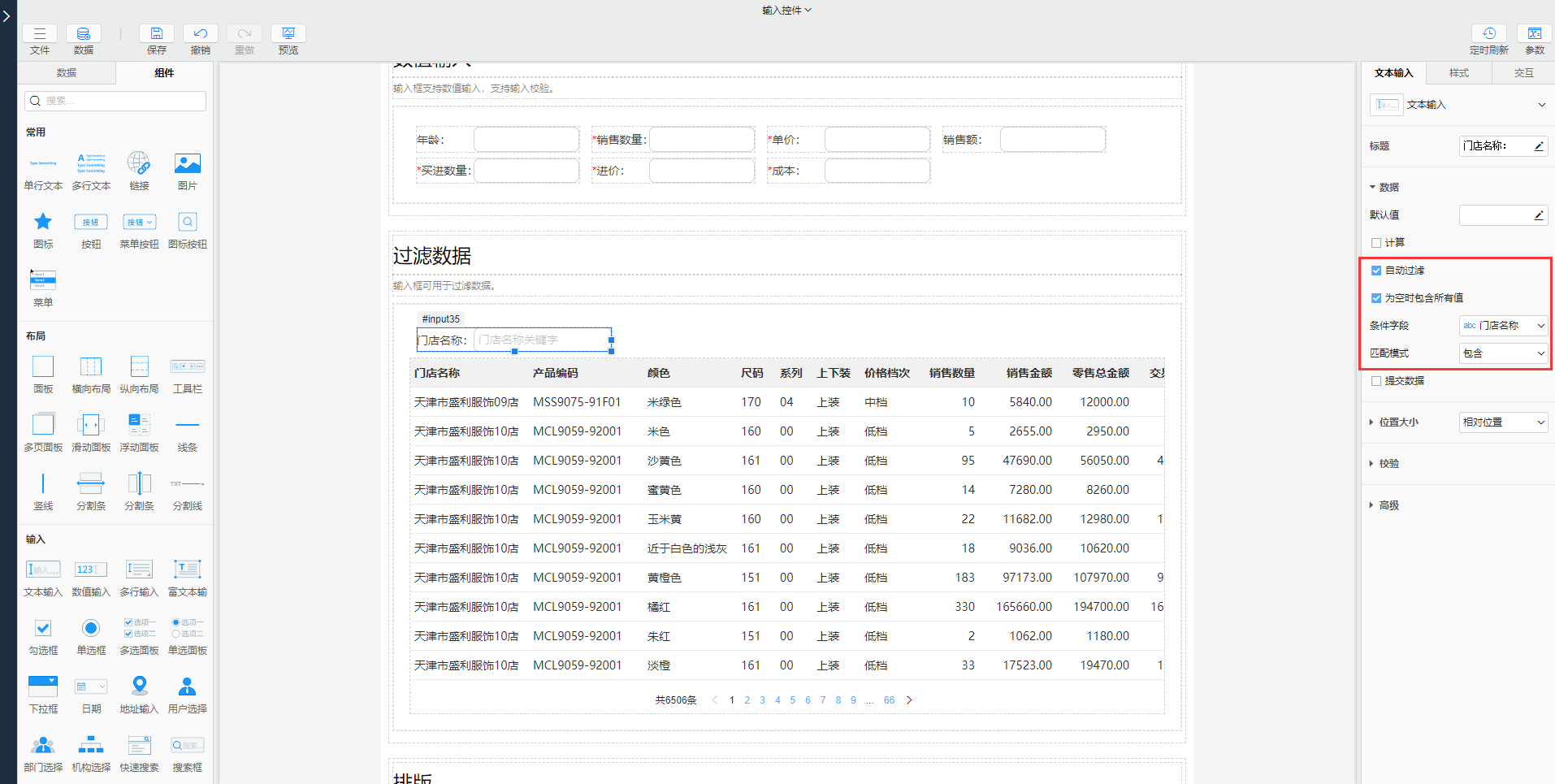
文本输入组件自动过滤的是数据模型的数据,将作用到所有使用此数据模型的组件。使用时需要为过滤的数据绑定条件字段,并搭配其他展示数据的组件一起使用。以搭配列表组件搜索门店相关信息为例,如下是具体操作步骤:

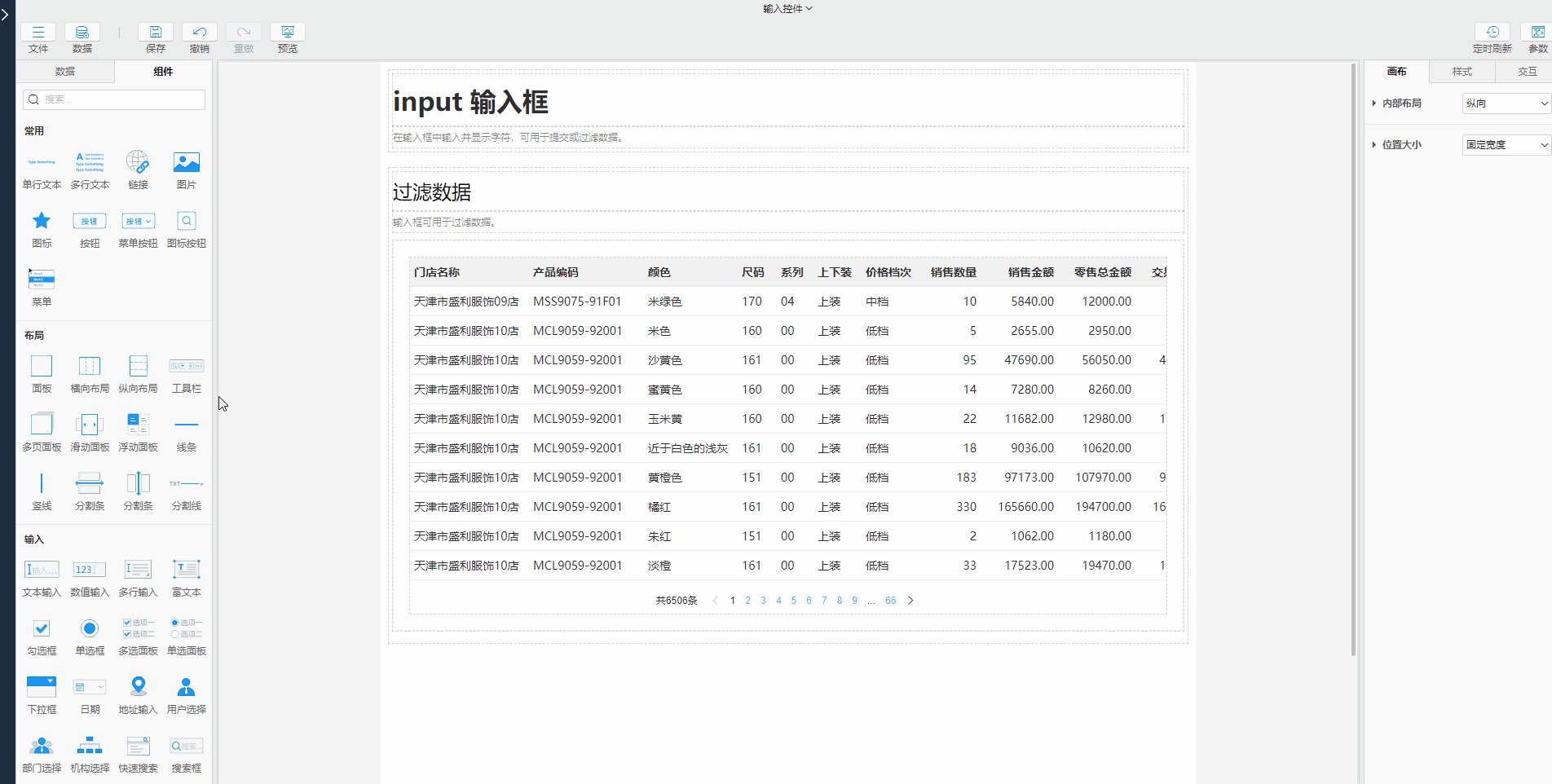
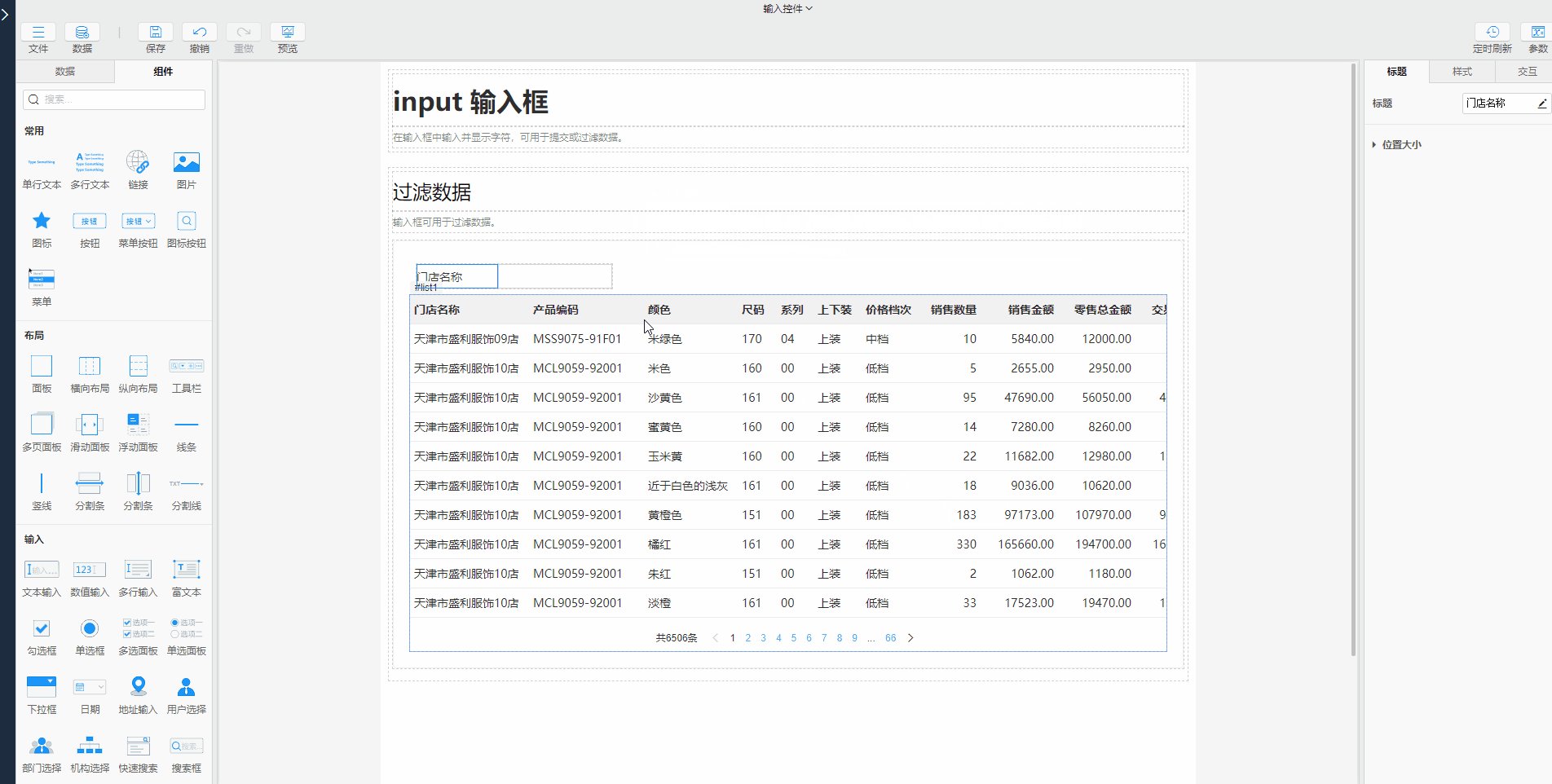
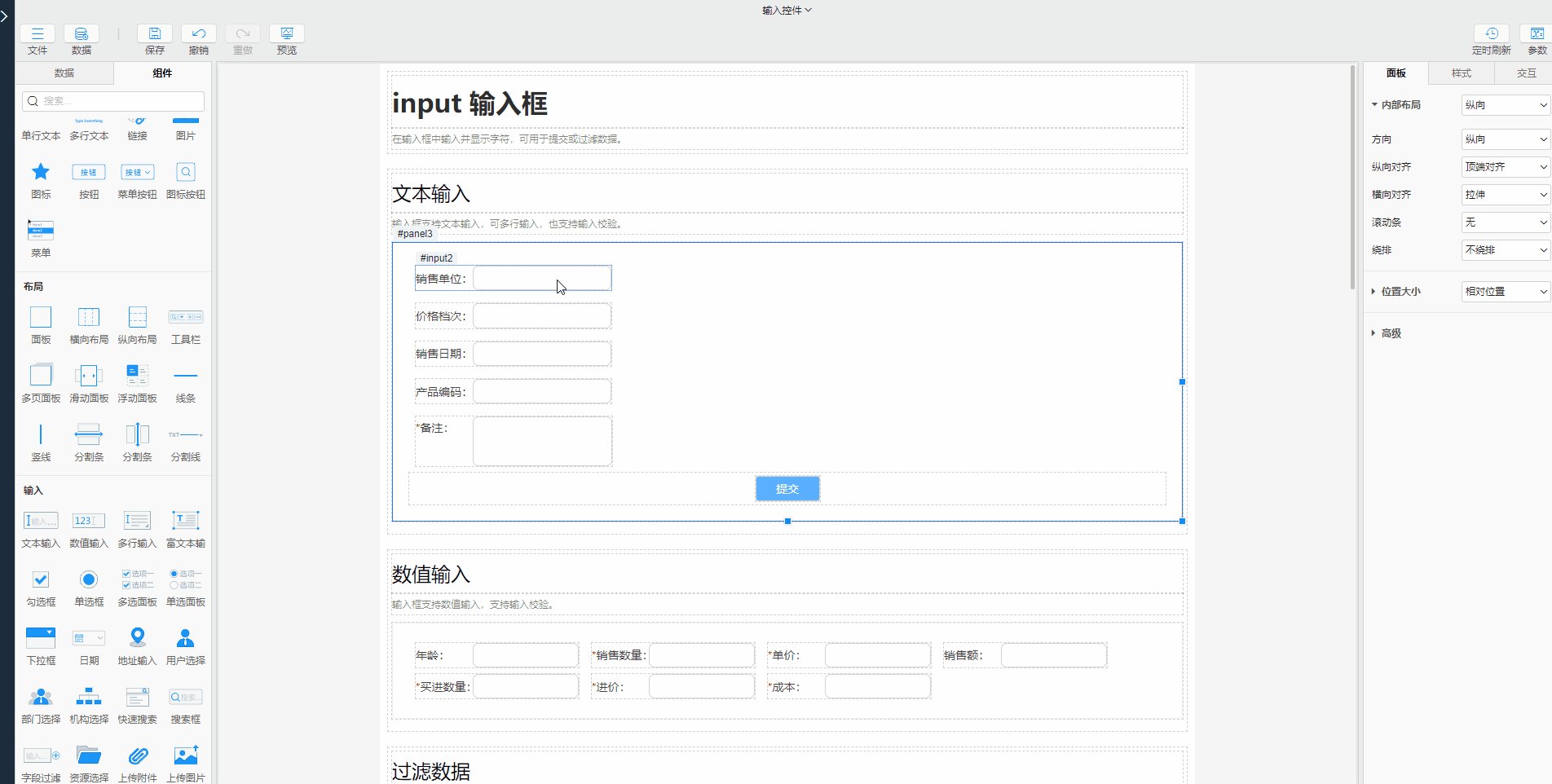
- 使用文本输入组件:在组件区>输入中将文本输入组件拖入到布局中
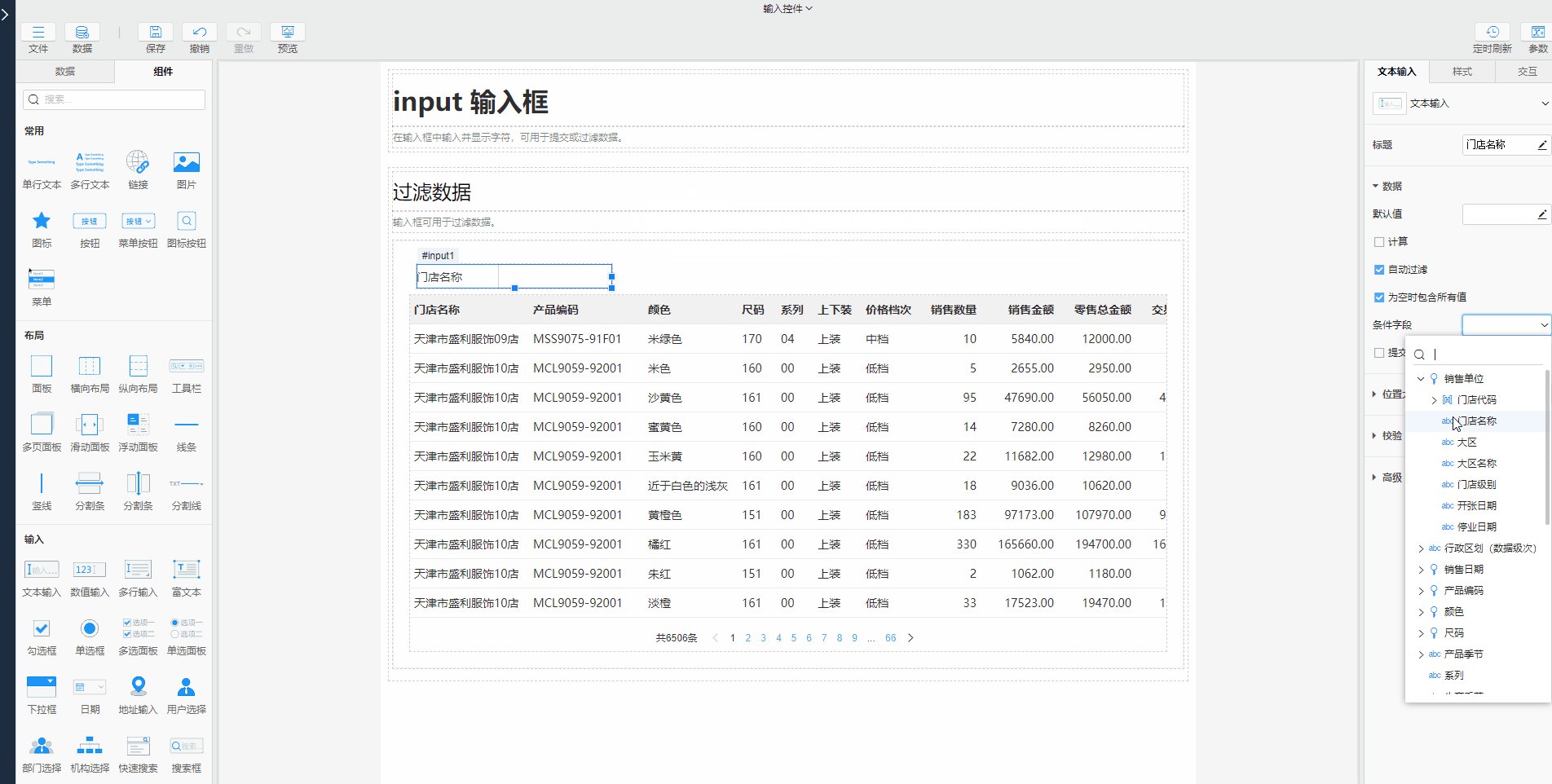
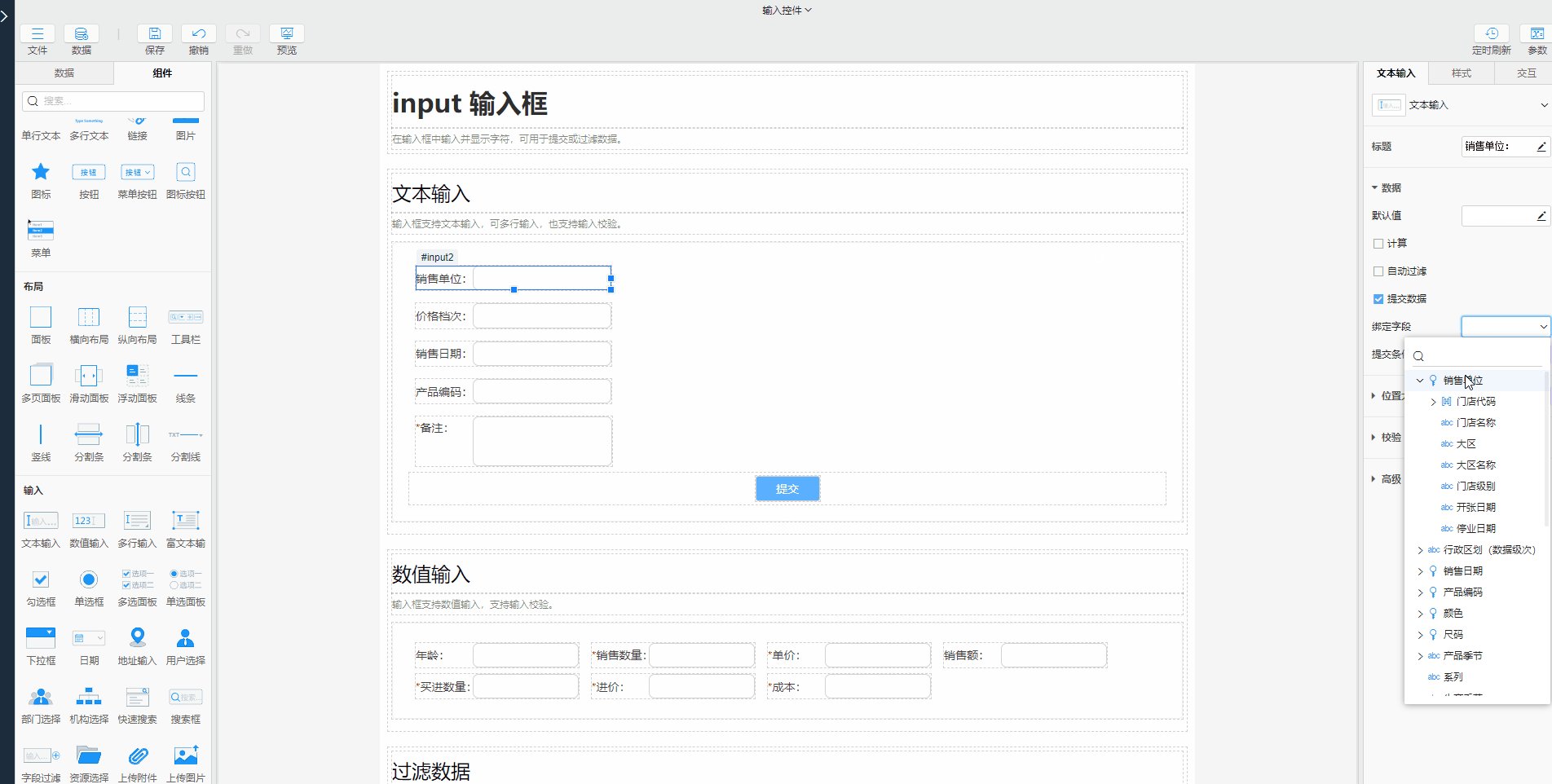
- 设置自动过滤:在文本输入>数据中勾选自动过滤,在条件字段中选择【门店名称】,匹配模式选择包含
# 使用文本输入组件提交数据
提交数据的使用方法与过滤数据类似,文本输入组件在提交数据时,绑定需要提交到的字段,并搭配按钮组件一起使用。以提交【销售数量】的数据为例:

- 设置提交数据:选中文本输入组件,在文本输入>数据中勾选提交数据,在绑定字段中选择【销售数量】
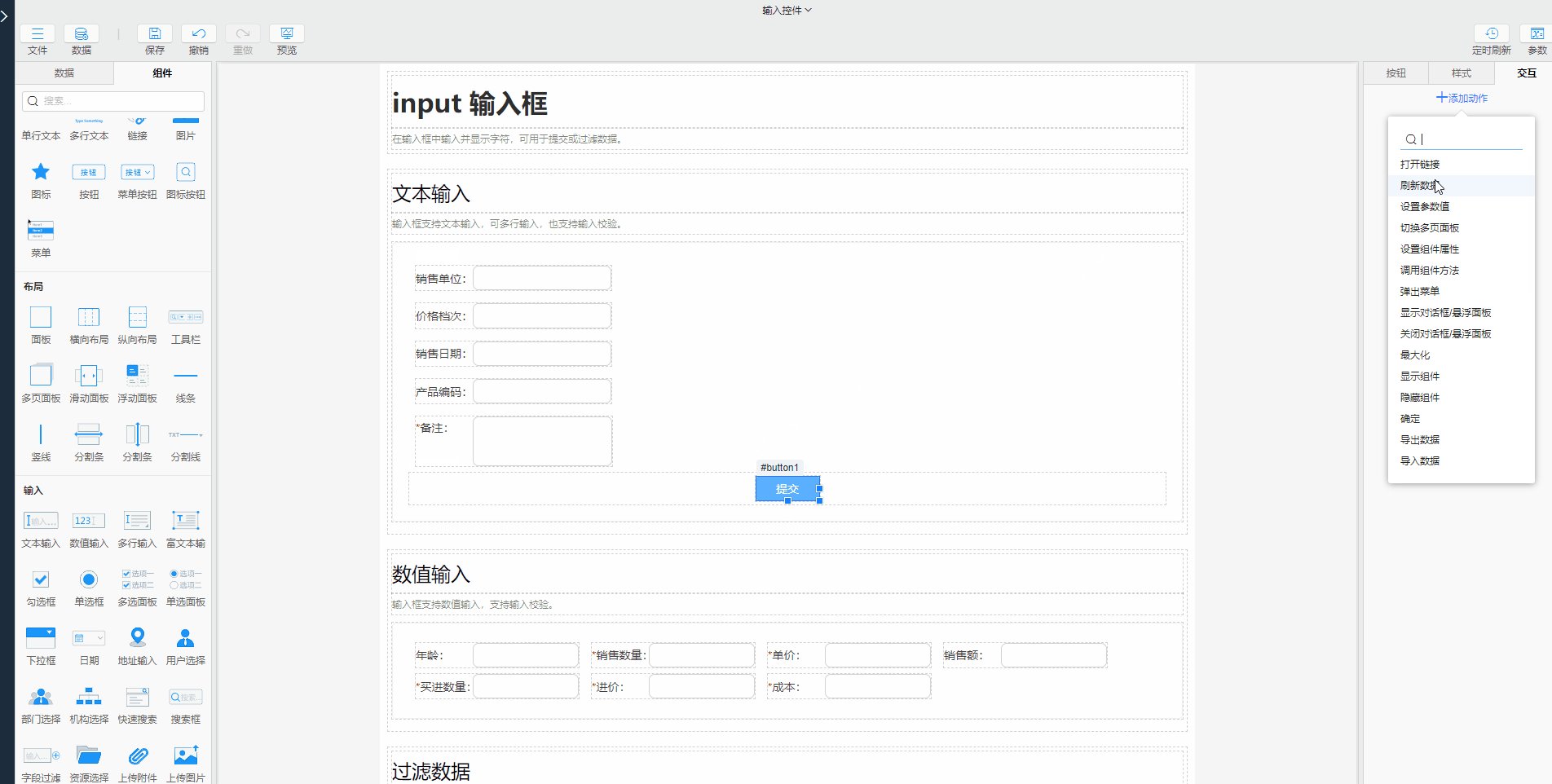
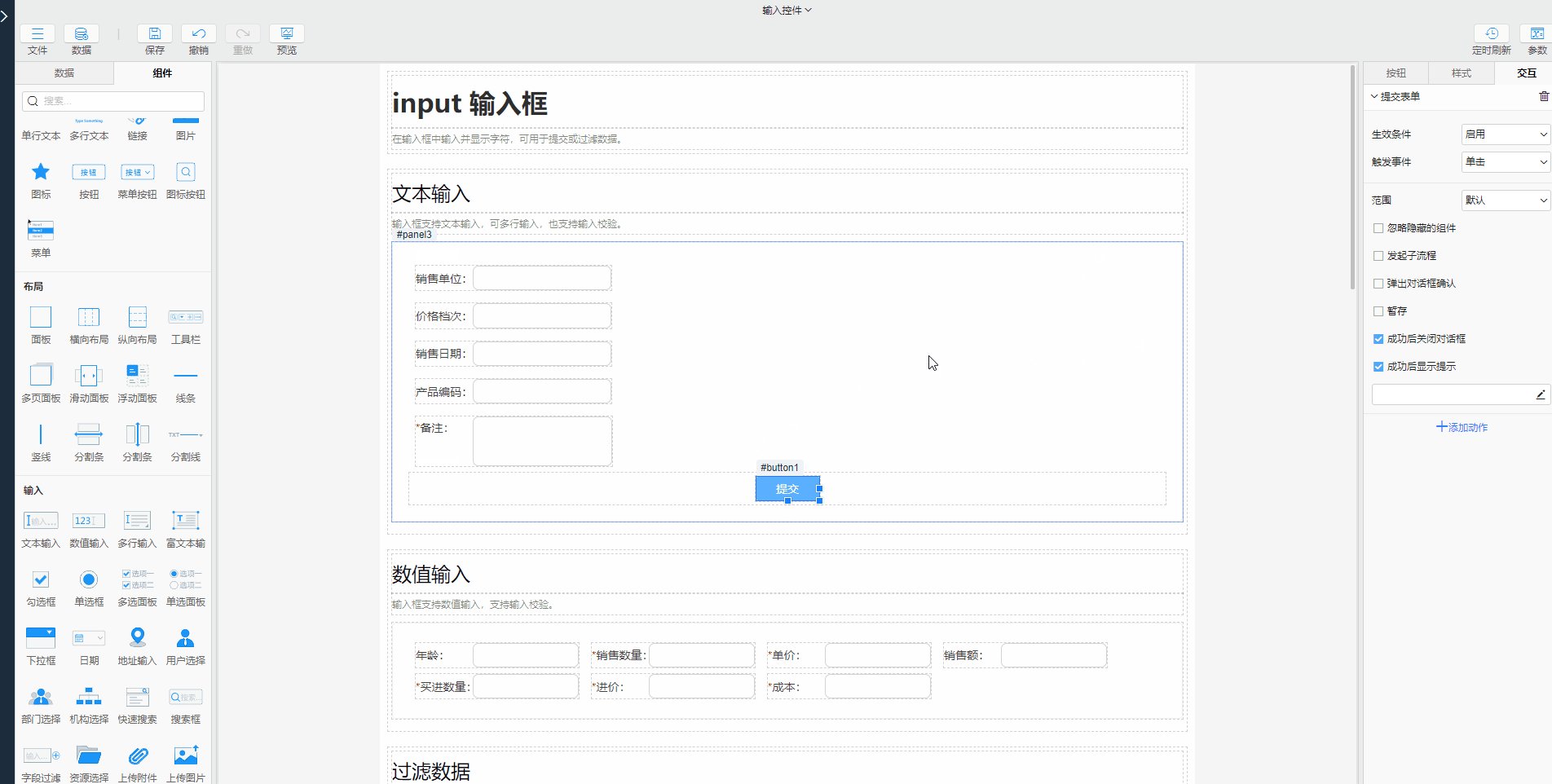
- 设置提交按钮:选中按钮组件,在交互中选择提交表单
以上步骤即可实现简单的数据提交,更多的数据提交介绍可以查看文档提交数据。
TIP
自动过滤和提交数据两个功能互斥使用,同时仅能满足一项操作。若已勾选自动过滤,再次勾选提交数据时,自动过滤的选中效果自动取消。
# 属性介绍
# 自动过滤
当开启了自动过滤功能,在组件中输入内容后可以过滤数据。勾选自动过滤即启动了过滤功能,需要对以下三个属性进行设置:
- 为空时包含所有:勾选后,当输入框没有内容时,展示所有的数据
- 条件字段:必选项,绑定需要实现过滤的字段,若不设置,将无法过滤数据
- 匹配模式:必选项,选择过滤方式
- 包含:匹配出包含输入框中内容的数据
- 开头为:匹配出开头为输入框中内容的数据
- 结尾为:匹配出结尾为输入框中内容的数据
- 精准匹配:匹配出和输入框中内容完全一致的数据

# 校验
启用了校验功能后,可以对组件中输入的内容进行校验,当内容不符合设定的规则时,将在组件下方以红色文字的形式提示用户。校验属性中提供了两种设置方式:
- 必填:设置该组件必须要填写内容,当勾选后,在组件标题的前面会自动加上红色星号。当检测到必填项没有填写内容时,会在顶部以消息框的形式提示用户“请输入xxx”,“xxx”为该组件的标题,并且组件下方也会用红色文字提示用户
- 校验:勾选后需要设置校验公式和校验提示
- 校验公式:输入表达式对文本的内容进行校验,表达式返回true表示校验通过,例如使用REGEXP_MATCH函数判断输入的人名是否合法
- 校验提示:自定义校验不通过时,组件下方红色文字显示的内容,若不设置校验提示,则校验失败后默认显示
校验失败
- 最大长度:限制组件中允许输入字符的最大长度,达到最大限度后不再允许用户输入
提交数据
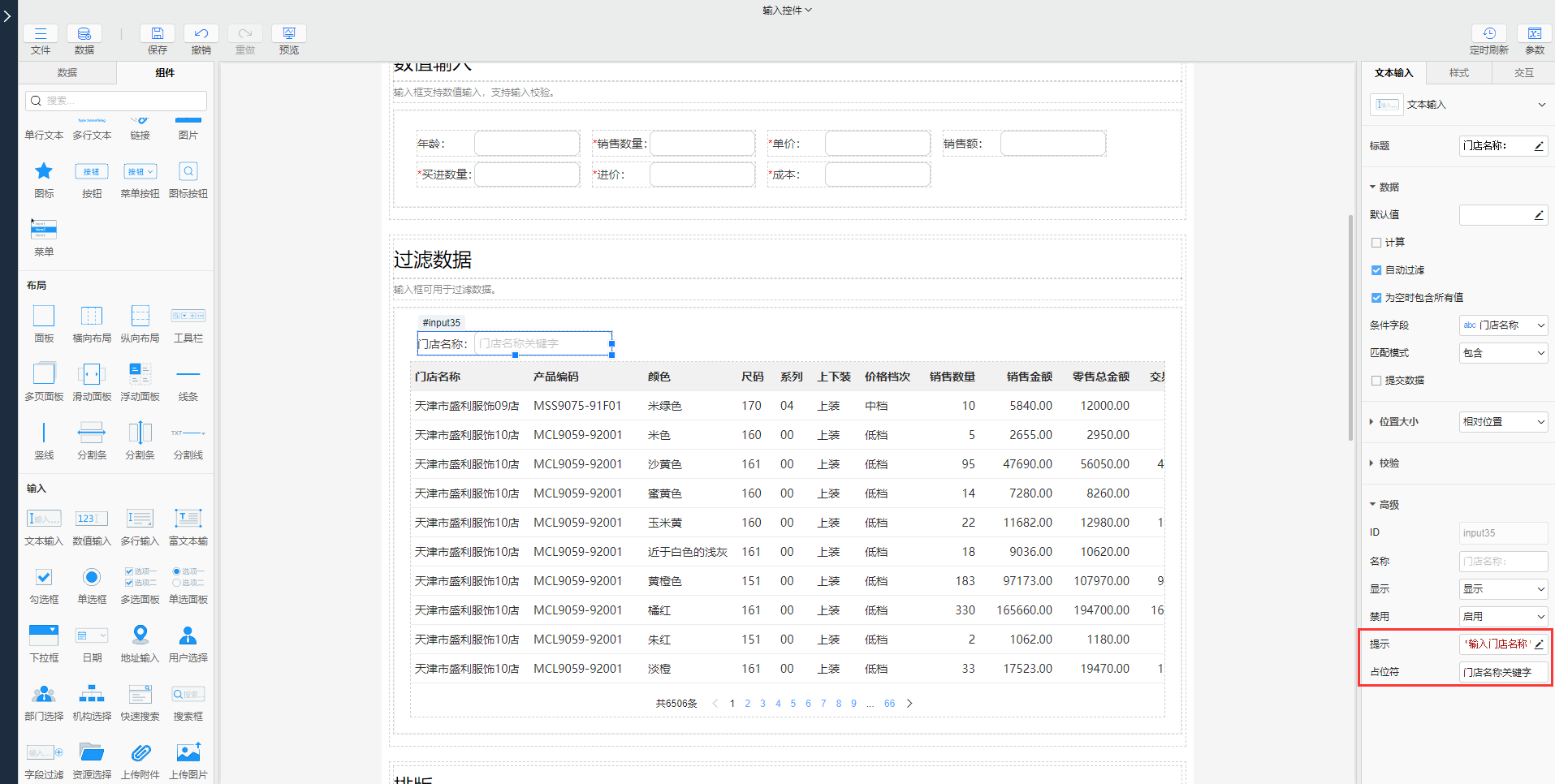
# 其他属性介绍
- 提示用于鼠标悬停在组件时,对用户进行提示。在文本输入>高级>提示中进行设置
- 占位符用于当输入框内容为空时,在输入框内占位显示提示信息。在文本输入>高级>占位符中进行设置

是否有帮助?
0条评论
评论