# SuperPage组件-移动列表
移动列表组件用于在移动布局中展示多行数据,配合输入组件(如下拉框、日期框)可实现动态查询过滤数据。

# 使用移动列表组件
使用移动列表组件主要进行两个设置:
- 绑定要显示的数据集
- 设置要显示的字段
下面以显示企业基本信息的列表为例,介绍具体的操作步骤:

- 拖入列表组件:在组件区>移动分组下将列表组件拖入到画布中
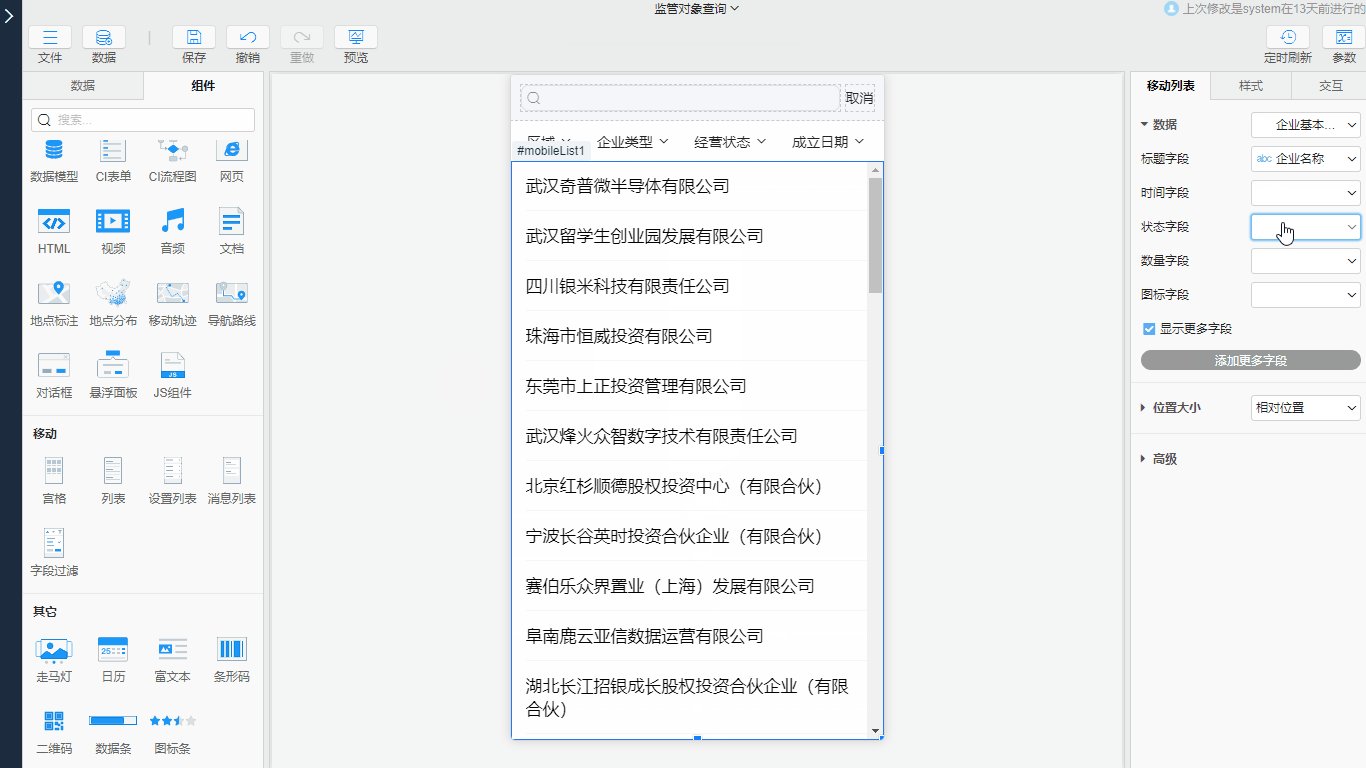
- 设置移动列表数据:在属性栏>移动列表>数据中引用
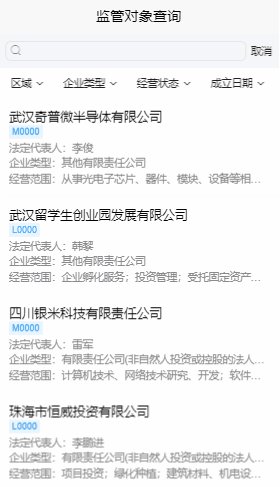
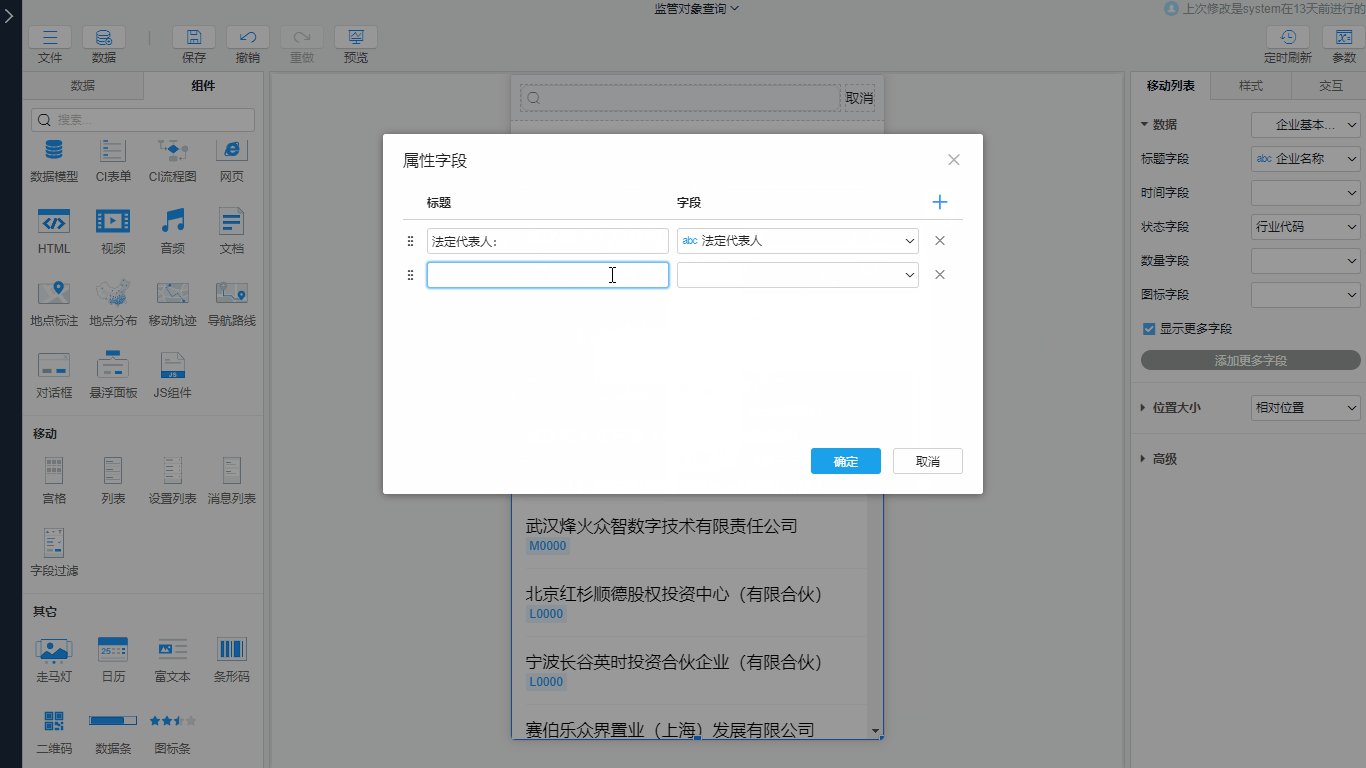
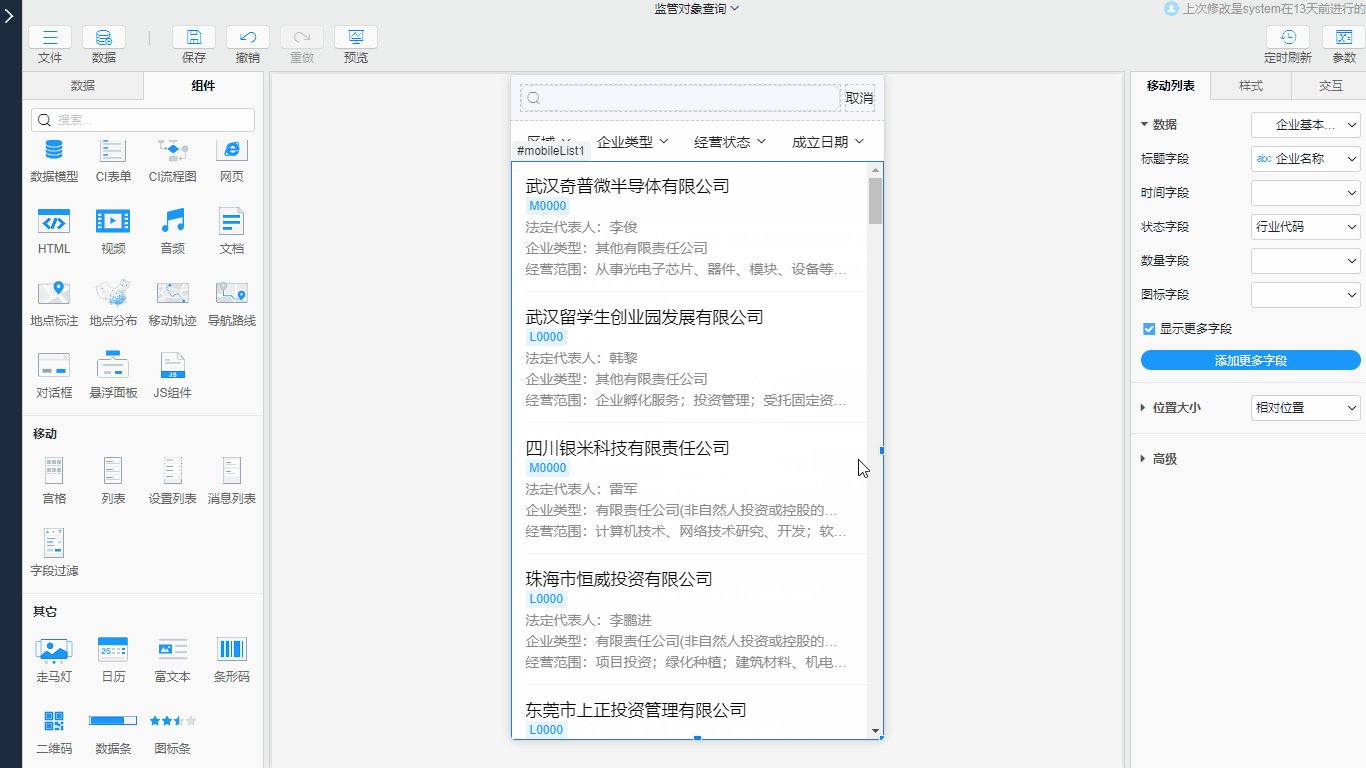
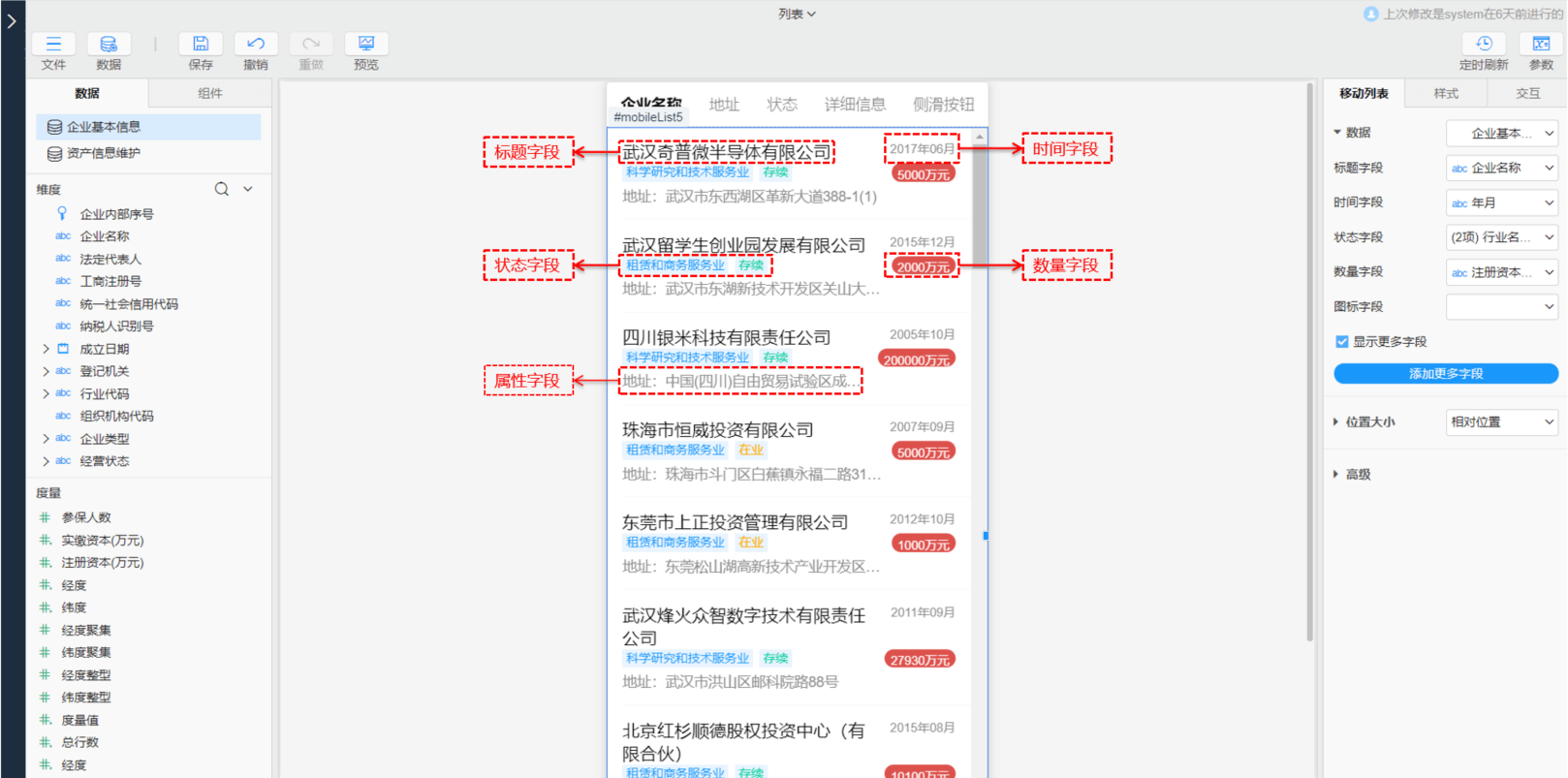
企业基本信息,列表划分了几个显示区块,包括标题字段、时间字段、状态字段、数量字段等,可以按需设置,见列表设置 - 设置显示更多字段:除了列表数据显示的字段外,可以通过添加更多字段的方式,添加更多的显示内容
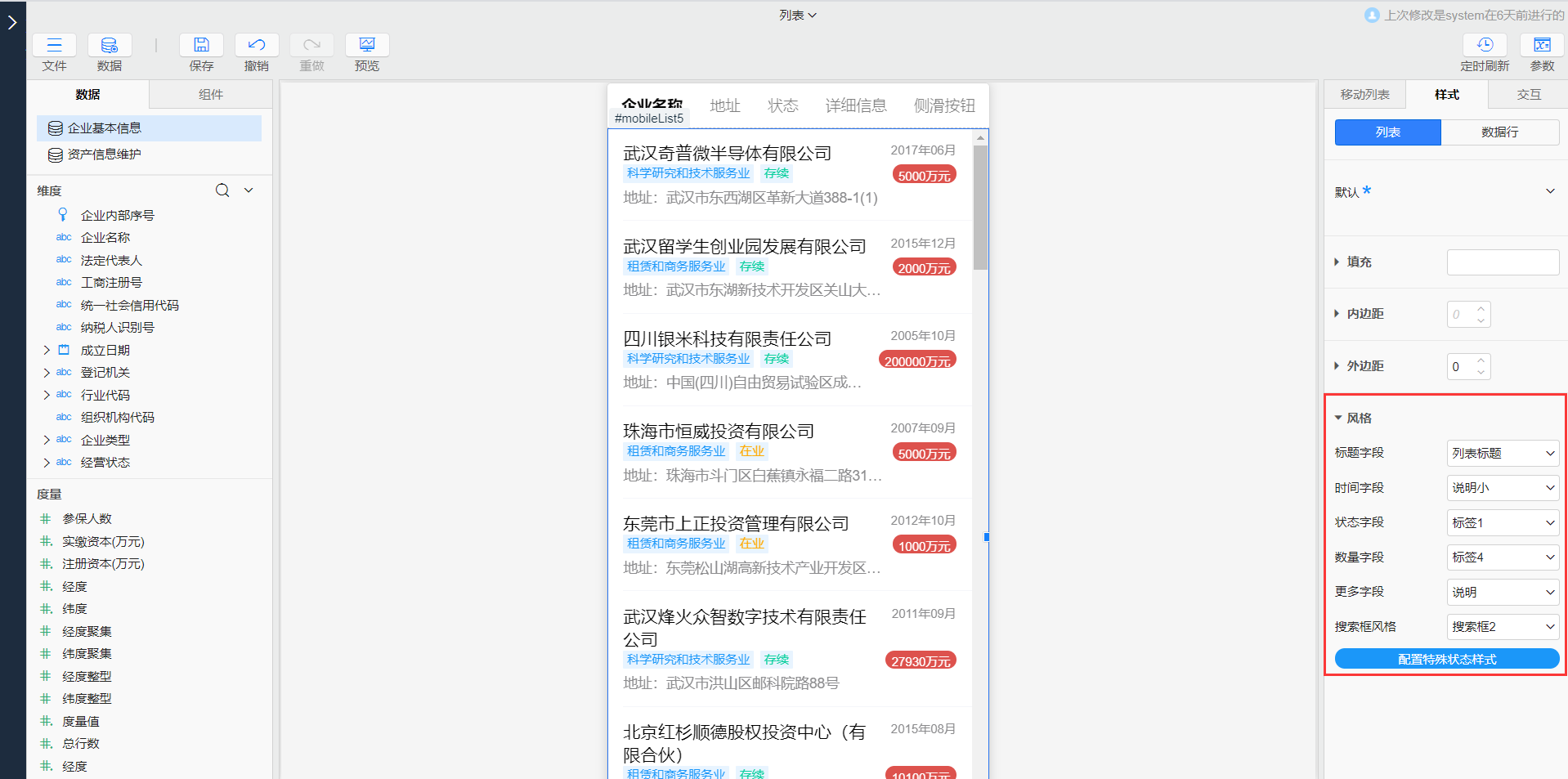
- 设置列表样式:在属性栏>样式>列表下可设置每个字段的风格
# 列表设置
在属性栏>移动列表>数据中可配置列表中显示的字段信息:

- 标题字段:显示在最上面内容,一般为为主键对应的文字字段,如【企业名称】
- 时间字段:表示这个数据的时间状态,显示在标题右侧
- 状态字段:显示在标题下方一行,可以是选择多个字段并排显示,表示这个数据的状态,比如“正常”、“停业”、“加急”,可以是一个多值维键
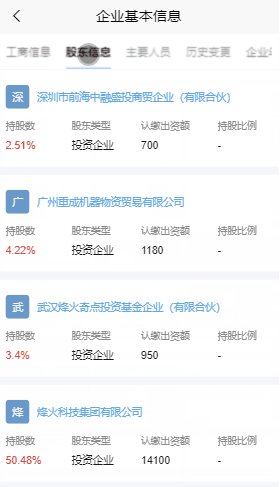
- 数量字段:一般为度量,用于显示某个指标值,如【注册资本】
- 图标字段:如果显示图标,可以设置图标字段,显示在标题左侧
- 更多字段:勾选显示更多字段后可添加更多字段,输入标题并选取对应字段即可。可添加多个字段,显示在标题及状态字段下方,一个字段一行
# 列字段的样式设置
在属性栏>样式>列表下可以设置列表中显示字段的风格,当需要标注特殊值时,可配置特殊状态样式,如企业状态的值为存续时,显示为标题2的样式,在业时显示为标题3的样式:

TIP
每个字段下拉的样式共用的是单行文本的样式,如果需要增加,需要在单行文本的样式中进行管理。
# 列表的交互设置
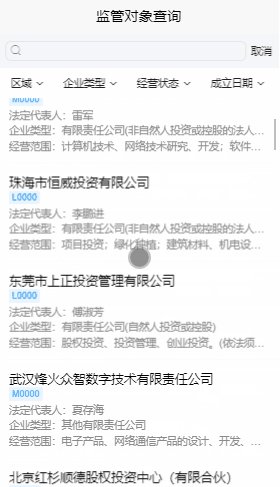
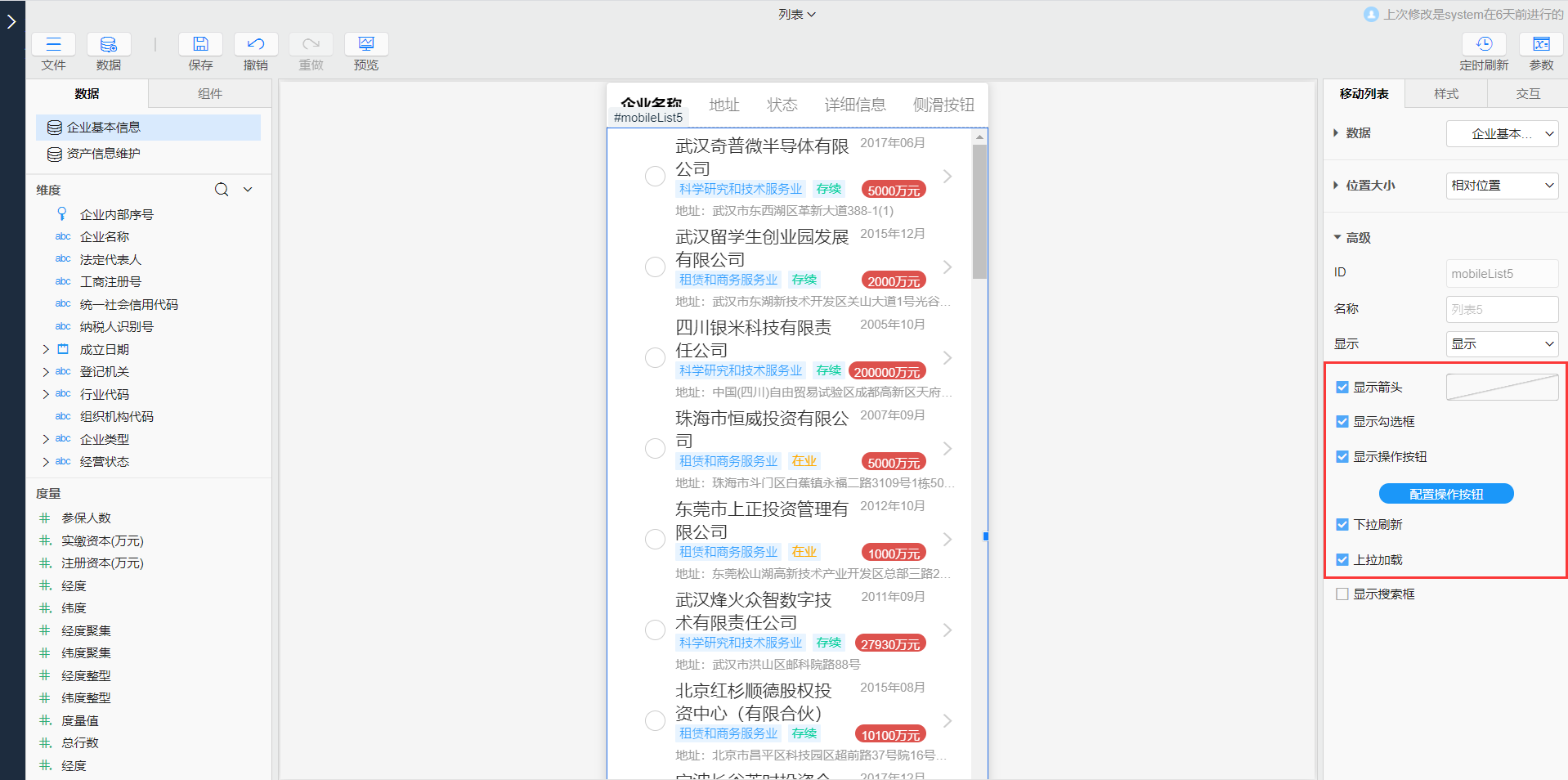
在属性栏>移动列表>高级下可设置列表的交互操作,可实现数据的下拉刷新数据、上拉加载数据等效果:

- 显示箭头:勾选后,会显示一个向右的箭头,当点击列表可以打开链接钻取查询详细信息时可以勾选显示箭头
- 显示勾选框:勾选后,在列表左侧会显示一个勾选框,一般搭配交互动作使用,如删除数据
- 下拉刷新:当在列表顶部时,下拉列表可刷新数据
- 上拉加载:当列表滚动到页面底部时,上拉列表可加载更多数据
# 操作按钮设置
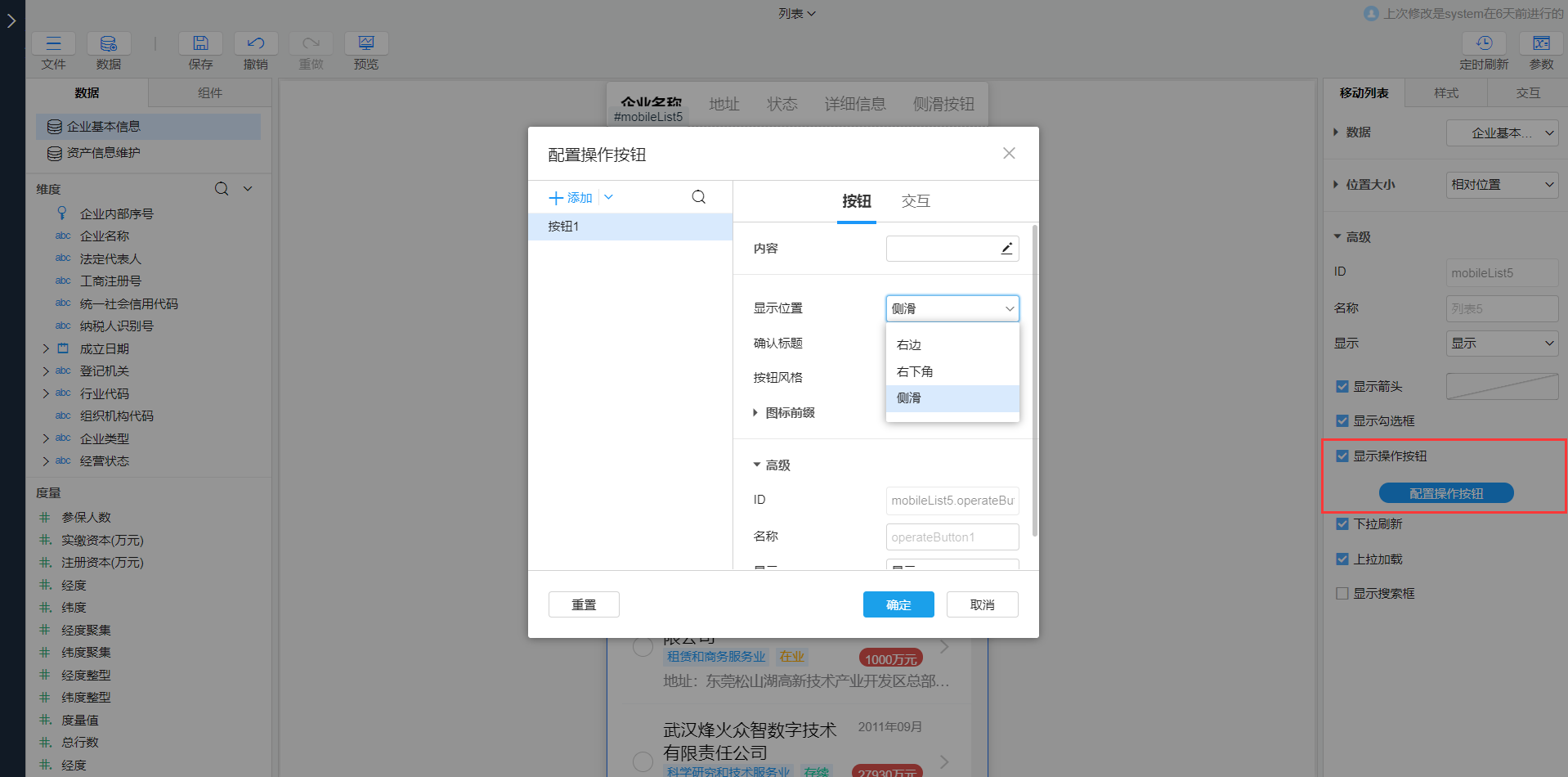
可添加列表操作按钮,勾选显示操作按钮后点击配置操作按钮在弹出的配置对话框中可添加:

选中添加的按钮,在设置操作按钮对话框的右侧,可以设置该按钮的内容和交互。具体属性内容如下:
- 内容:设置按钮的显示标题
- 显示位置:设置按钮在列表上的显示位置,可选右边、右下角、侧滑,当为侧滑时可输入确认标题,如侧滑删除数据,滑动后显示确定删除此条数据吗?,点击确认标题后即可删除数据
- 按钮风格:下拉选择按钮的样式,共用的是按钮组件的样式,如果需要增加,需要在按钮的样式中进行管理
- 图标前缀:给按钮添加图标前缀,可设置图标的颜色及大小等
- 显示:设置该按钮在满足一定条件时是否显示,可使用表达式
- 禁用:设置该按钮在满足一定条件时是否启用发生交互,可使用表达式
- 交互:设置对应按钮可触发的交互动作,可参考文档交互
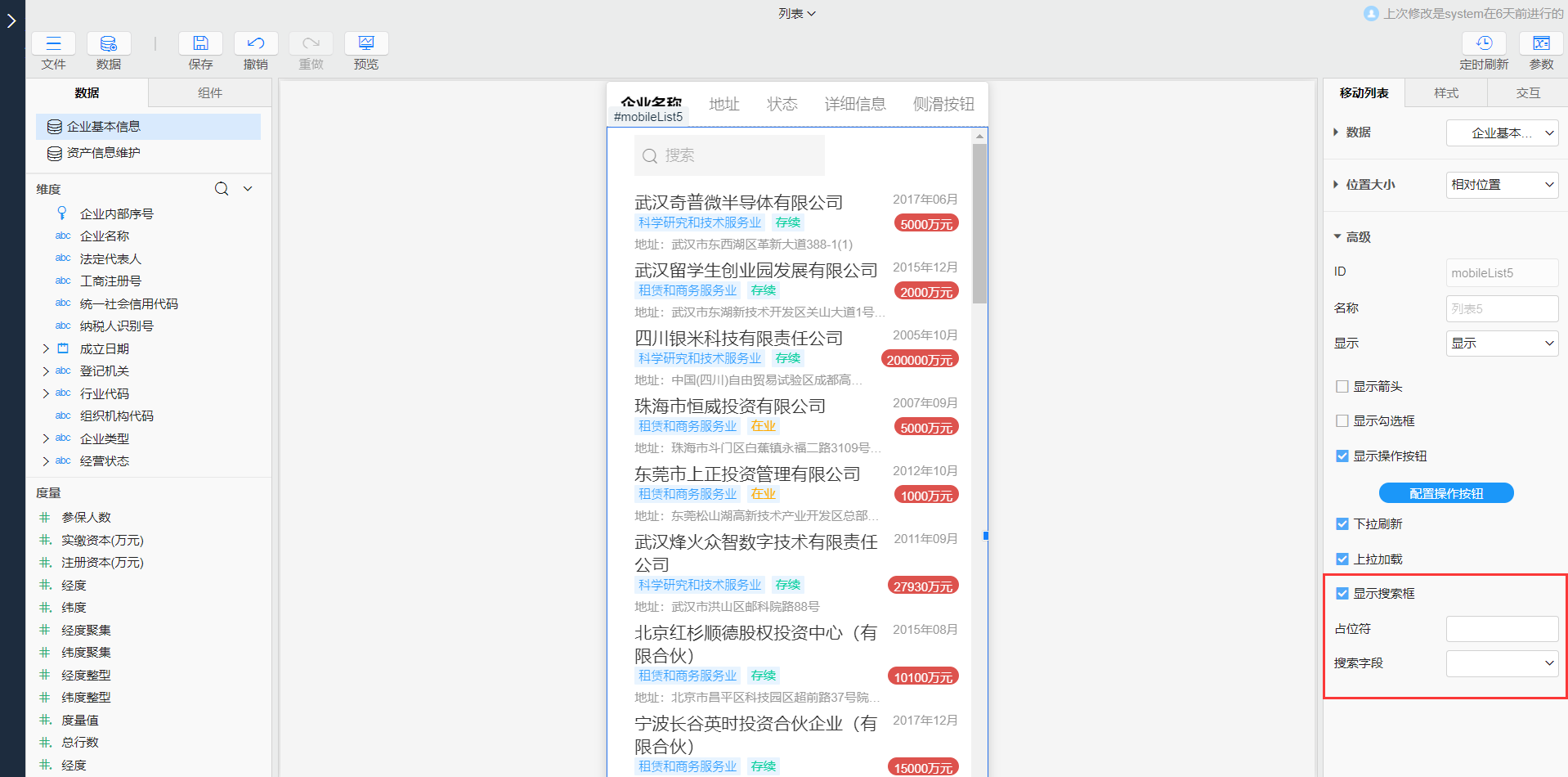
# 搜索框
勾选显示搜索框后会在列表上方出现一个搜索框:

- 占位符:即搜索框内容为空时默认显示在搜索框内的信息
- 搜索字段:对列表数据搜索的内容设置,可对允许搜索的字段进行关键字搜索,符合条件的内容会高亮显示
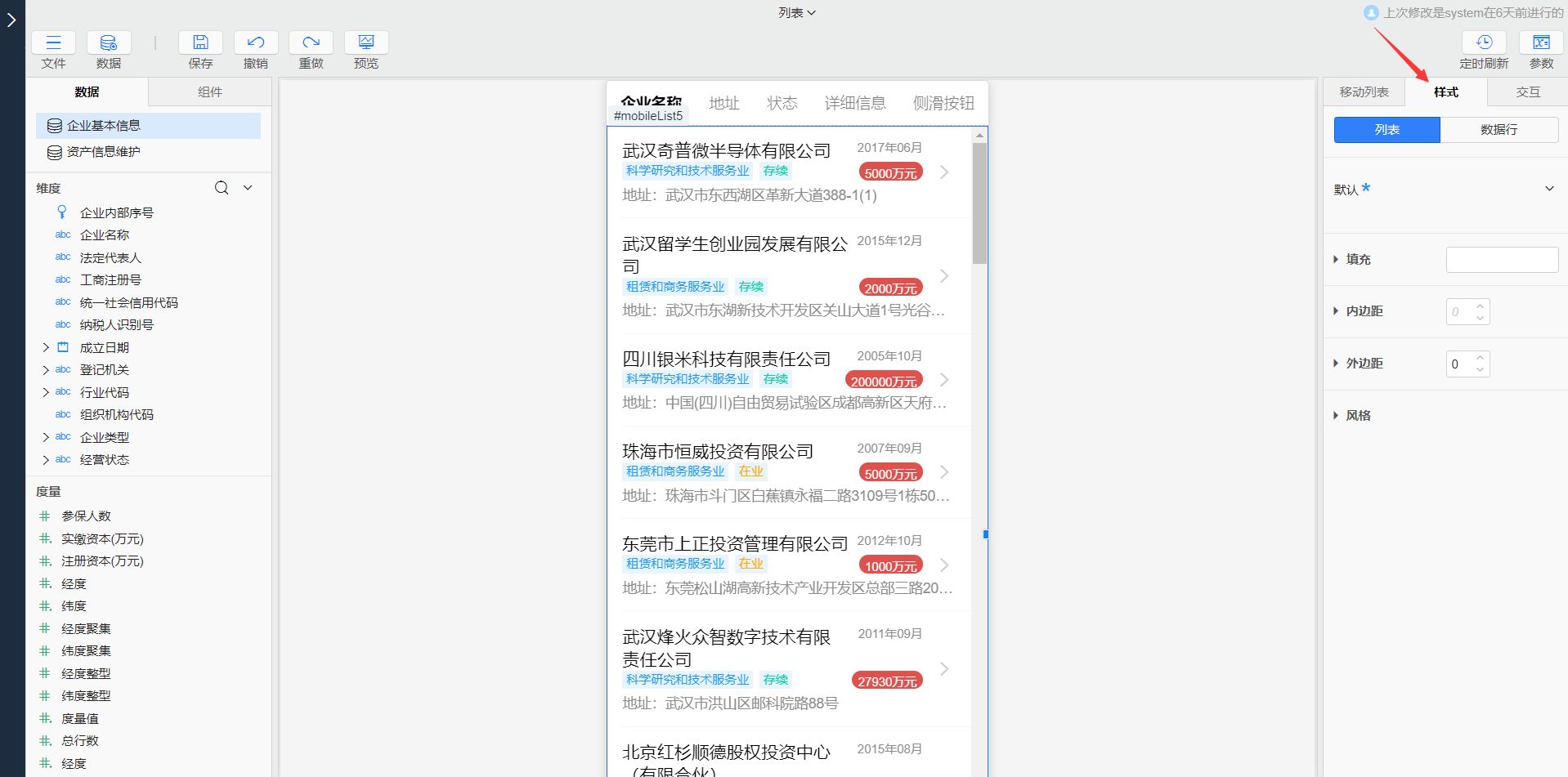
# 列表样式设置
在属性栏>样式下可设置列表和数据行的样式:

- 列表:包括填充、内边距、外边距、字段列表风格
- 数据行:包括填充、边框、圆角、内边距等
是否有帮助?
0条评论
评论