# SuperPage组件-宫格
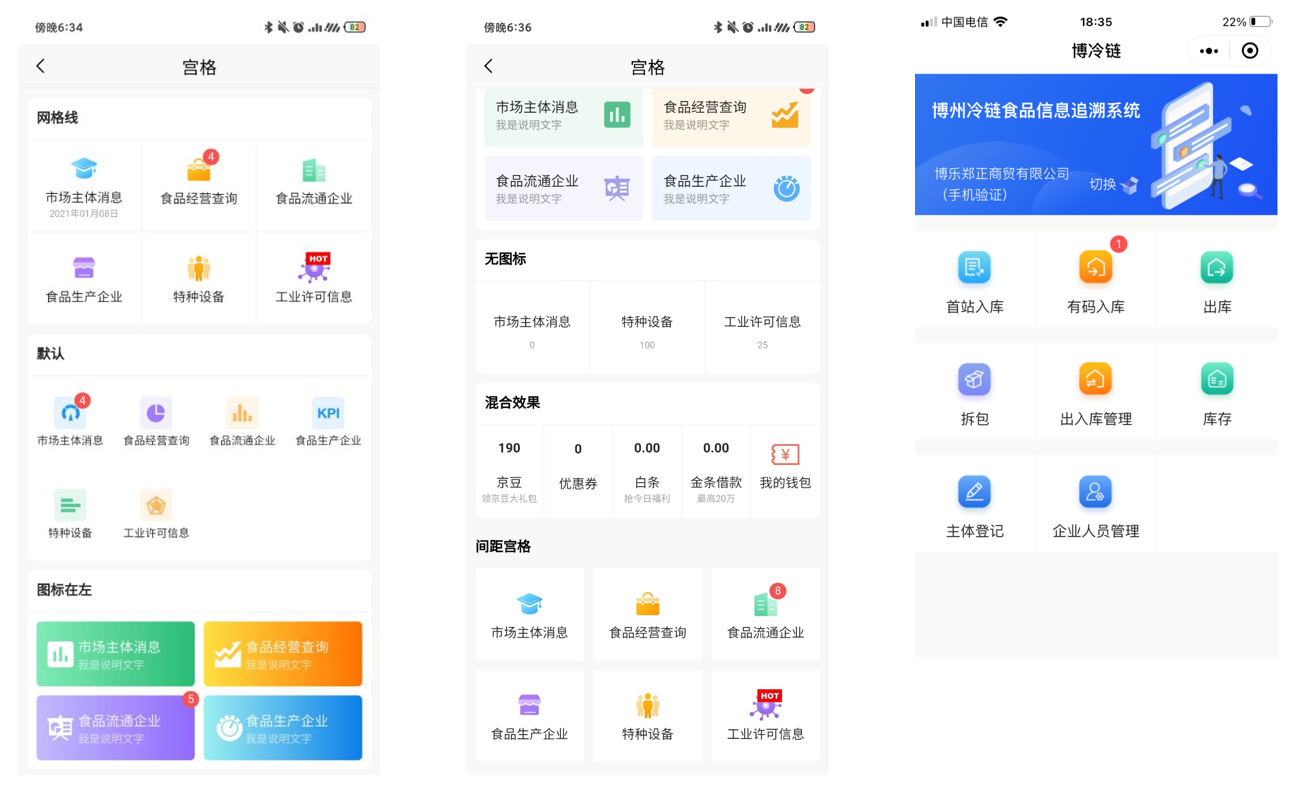
宫格组件可以快速实现手机移动应用常见的网格功能板块布局效果,如下图:

# 使用宫格组件
有两种方式设置宫格组件内的单元格:
- 数据集:宫格内显示多少单元格由数据集的数据决定,这种方式多用于设计动态内容的宫格
- 自定义:宫格内显示多少单元格由设计者在制作SuperPage的时候自己增加,也可以通过显示条件动态控制单元格显示隐藏,这种方式多用于宫格相对固定变化不多的场景
# 自定义宫格内容
当宫格内的单元格相对固定、变化不多时,推荐自定义设置宫格内容,可以在制作SuperPage的时候添加好要显示的单元格,设置好每个单元格的位置、图标、标题等信息:

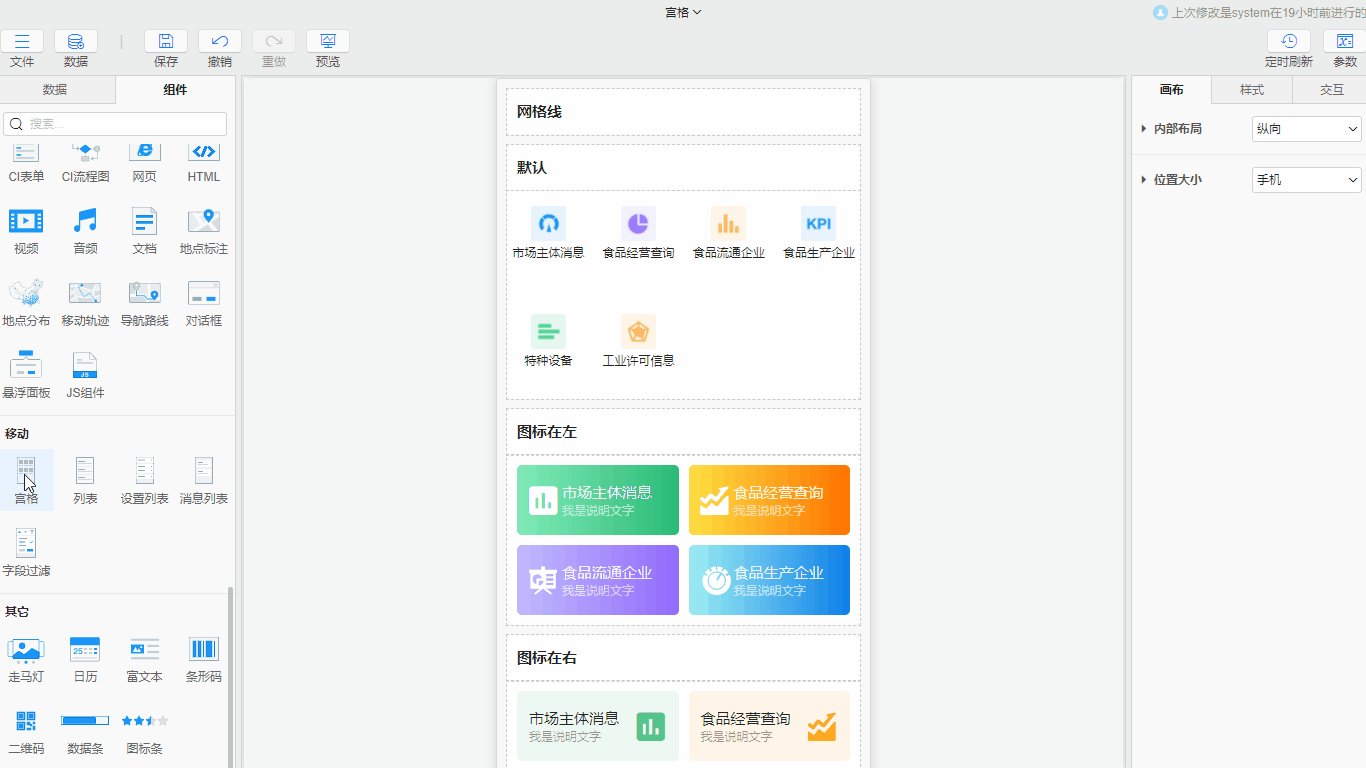
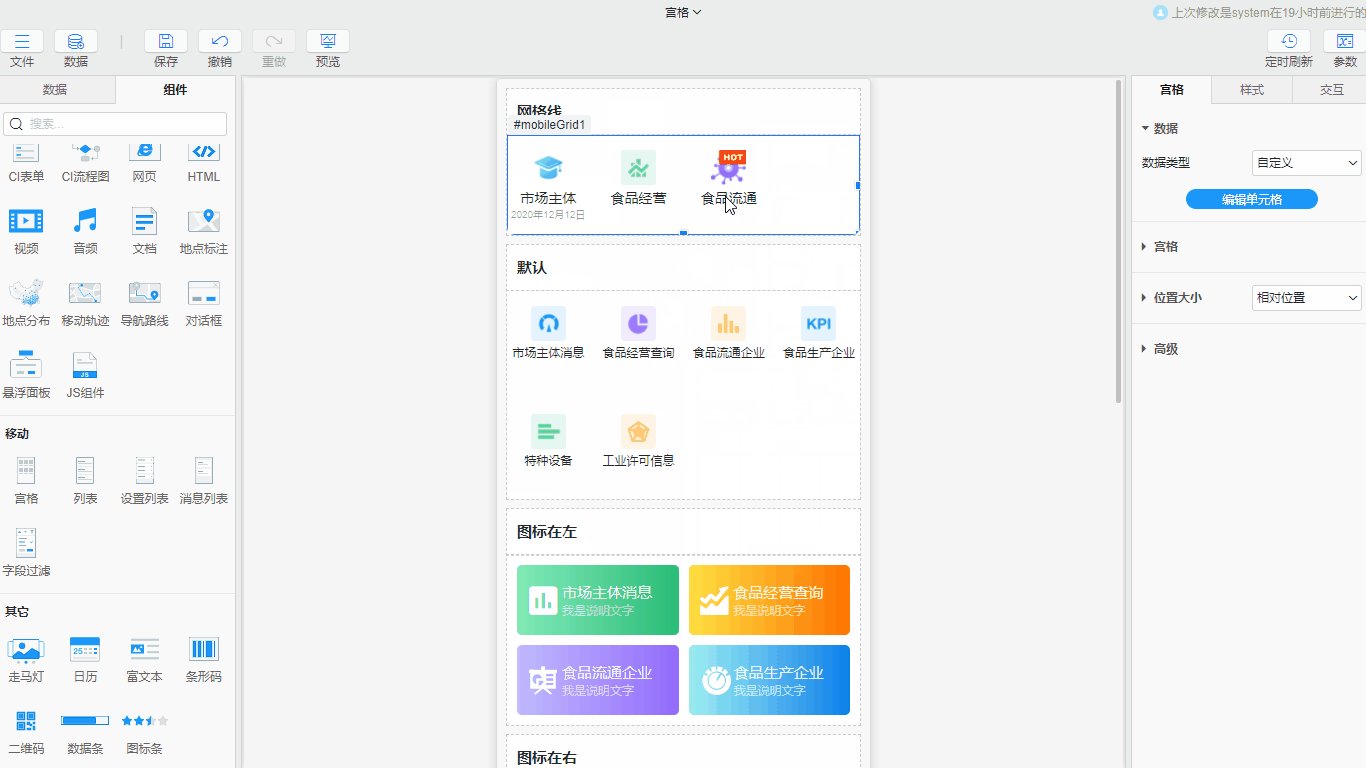
- 拖入宫格组件:在组件区>移动分组下将宫格组件拖入到画布中
- 设置单元格的内容:在属性栏>宫格>数据类型中选择自定义,点击编辑单元格弹出对话框,可以添加多个单元格并分别设置内容
- 添加单元格:点击对话框左侧的添加按钮添加单元格
- 设置单元格属性和交互:选中单元格后右侧可设置属性以及交互动作。
# 单元格设置
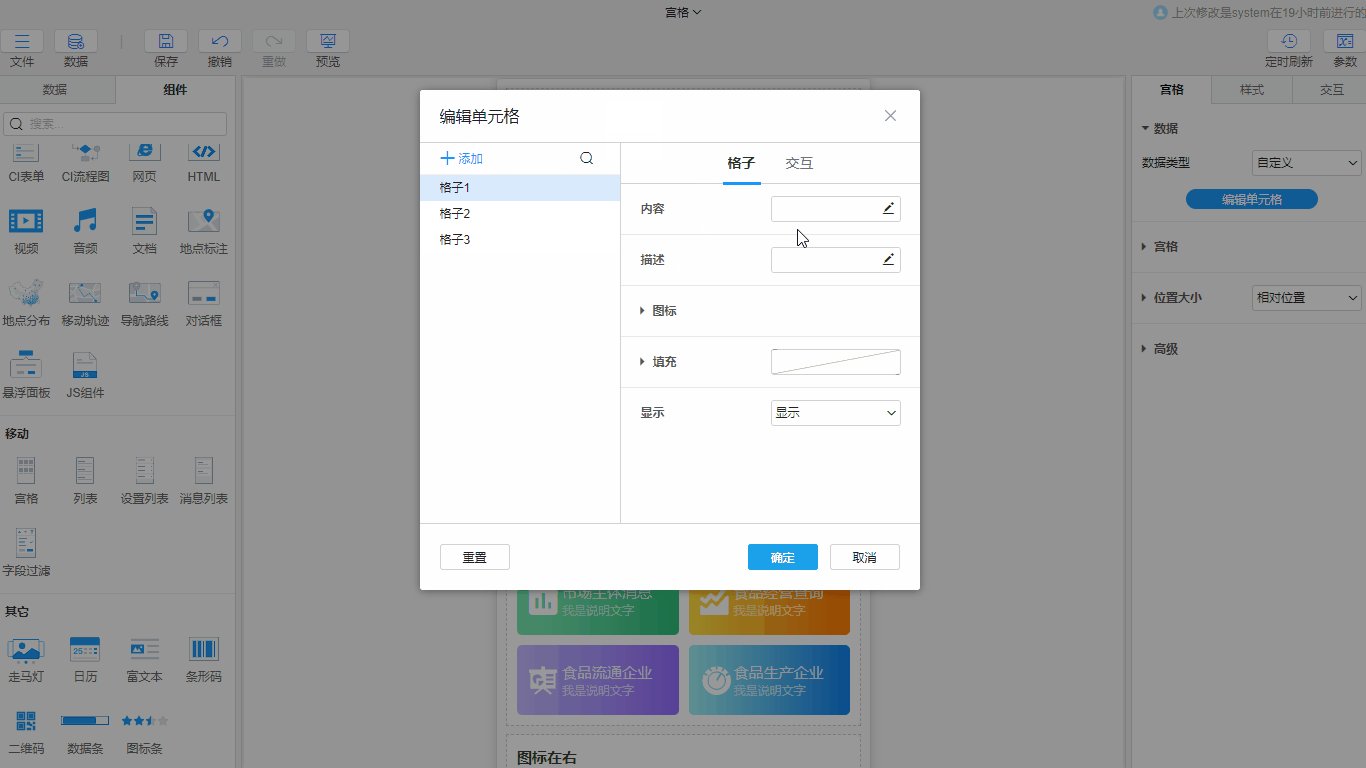
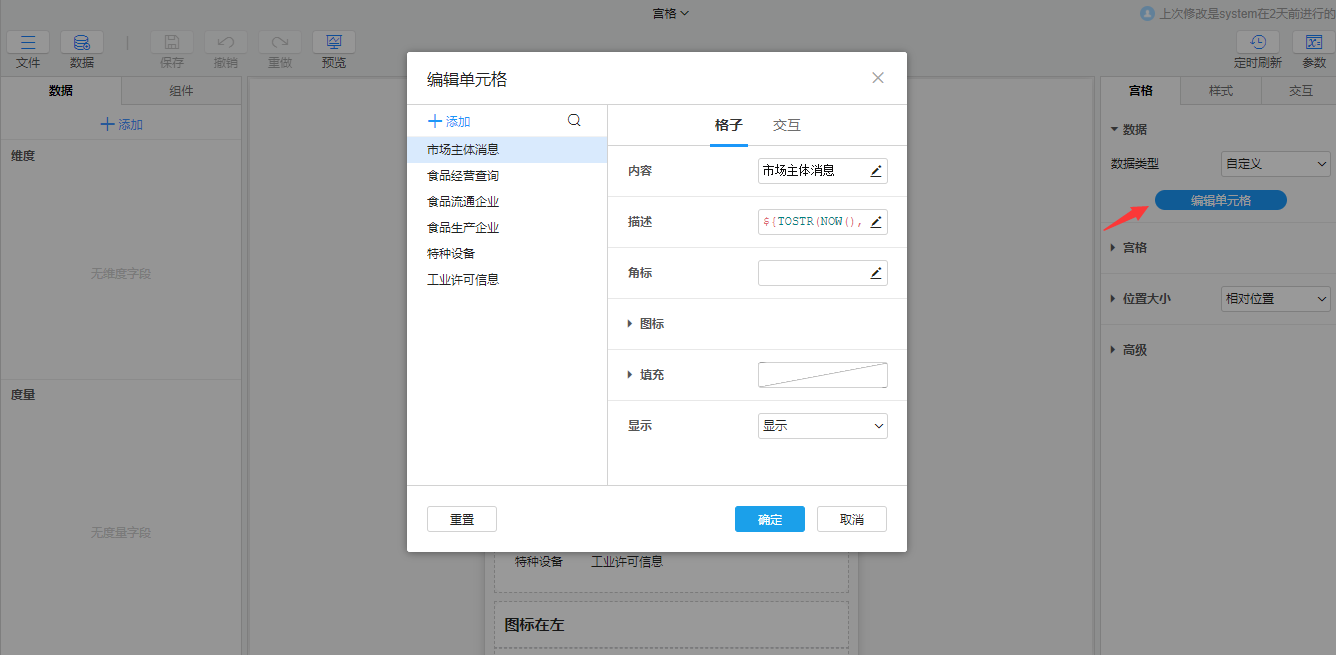
在宫格>数据中,点击编辑单元格可以自定义设置宫格内容,包括每个单元格的属性以及交互动作。

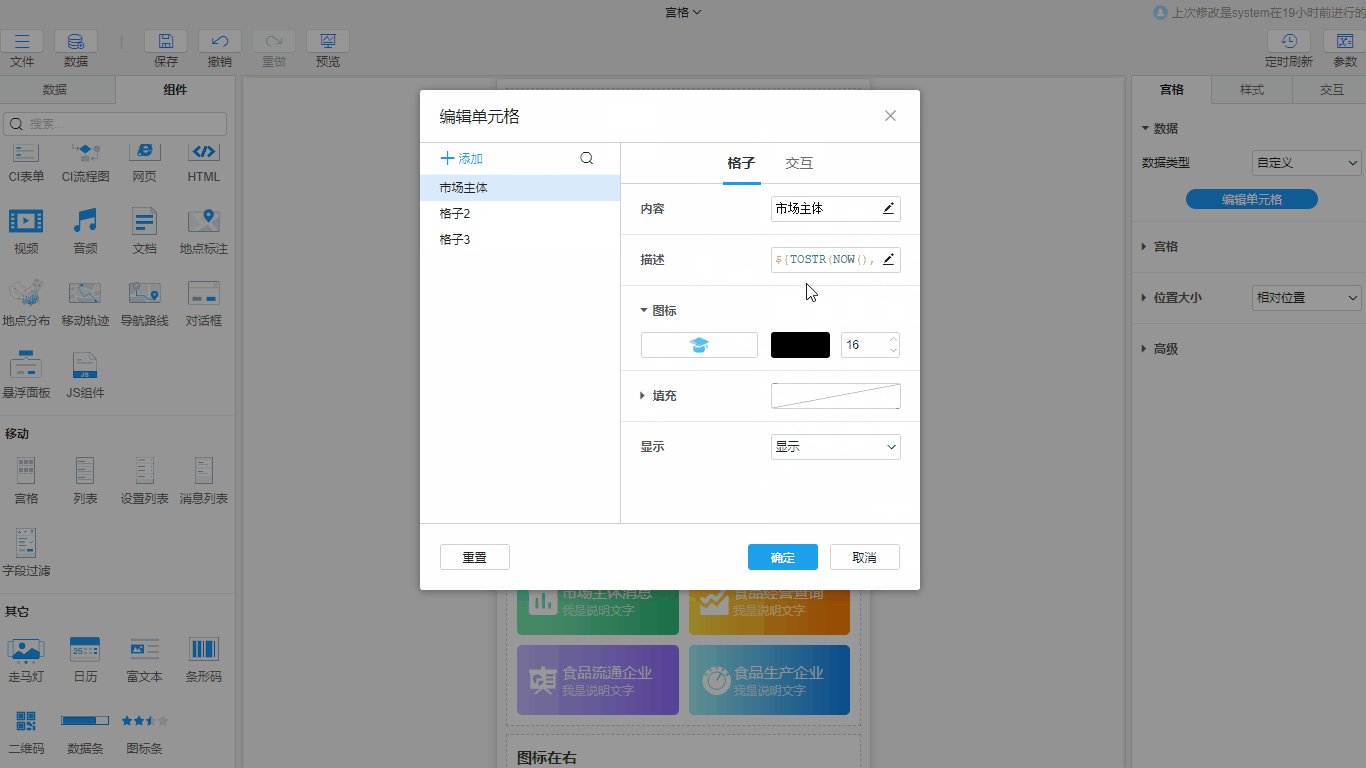
单元格属性中可设置每个单元格的内容、描述、角标等信息,下图是属性设置对应的界面效果:

- 内容:标题,可输入固定值或动态的宏表达式
- 描述:描述信息,标题的补充说明,也可用于展示某些统计数字,可输入固定值或动态的宏表达式
- 角标:统计数字,可输入固定值或动态的宏表达式,一般用于提示该单元格代表的模块下有多少待办任务或未读消息等
- 图标:图标信息,可使用系统内置的图标或用户自行上传的图标
- 填充:背景填充,默认无填充,可选择颜色填充、图片填充或动效填充
单元格交互中可设置每个单元格的交互动作。宫格组件一般会起到页面导航的作用,因此,单元格的交互动作通常会使用打开链接交互来实现效果。
TIP
角标中的数字通常使用宏表达式来动态显示,常用于提示该模块下有多少未读消息或待办任务等,希望为0时不显示角标可使用如${IF(角标数字 = 0,NULL,角标数字)}的表达式来达到效果。
# 宫格布局和样式设置
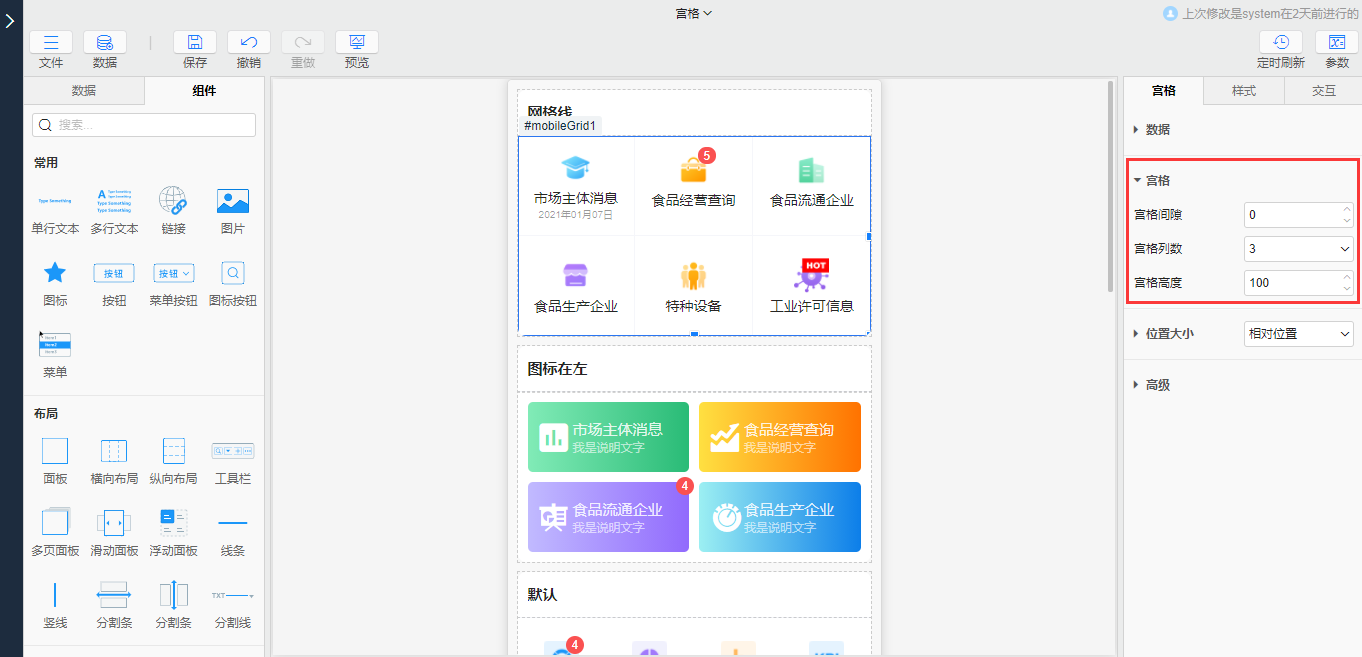
在属性栏>宫格中可设置宫格的布局属性:

- 宫格间隙:控制单元格之间的间距
- 宫格列数:控制一行中显示几个单元格
- 宫格高度:用于统一设置单元格的高度
# 宫格样式设置
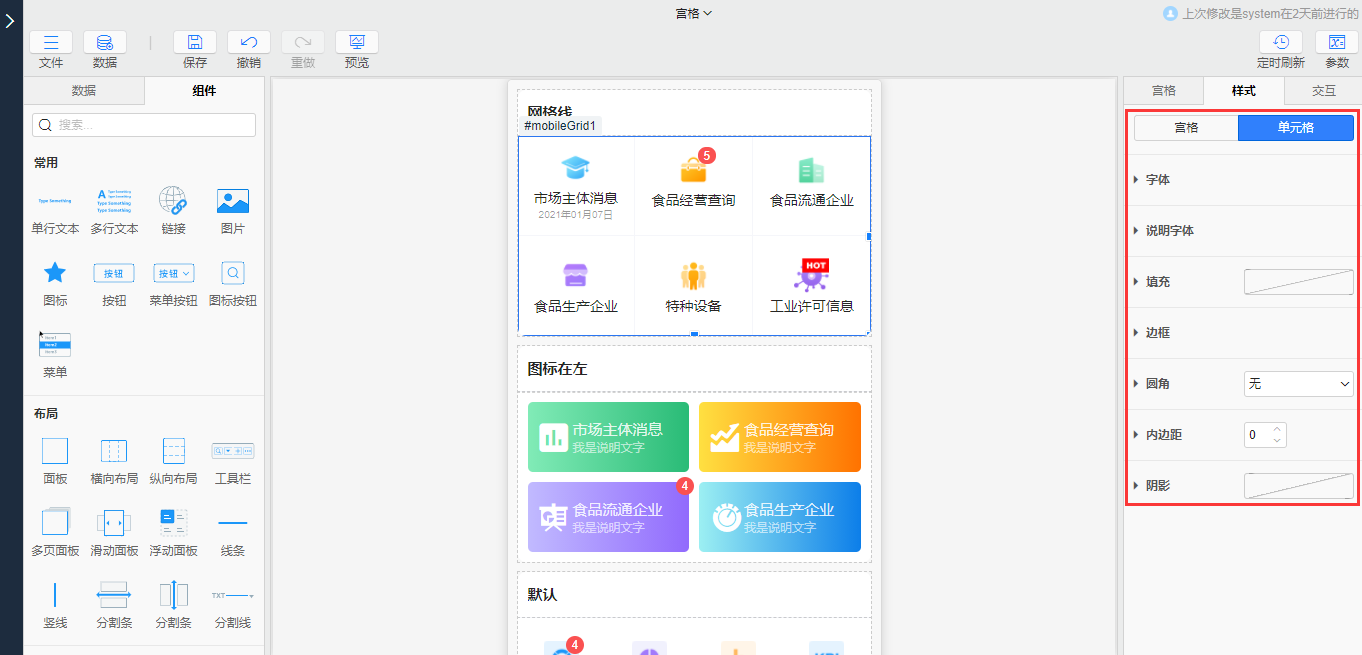
在属性栏>样式中,可设置宫格和单元格的样式:

- 宫格:可设置宫格的背景填充、边框、圆角等,作用于宫格组件整体
- 单元格:可设置单元格的文字字体、填充、边框等,作用于宫格组件内所有单元格
是否有帮助?
0条评论
评论