# SuperPage交互-打开链接
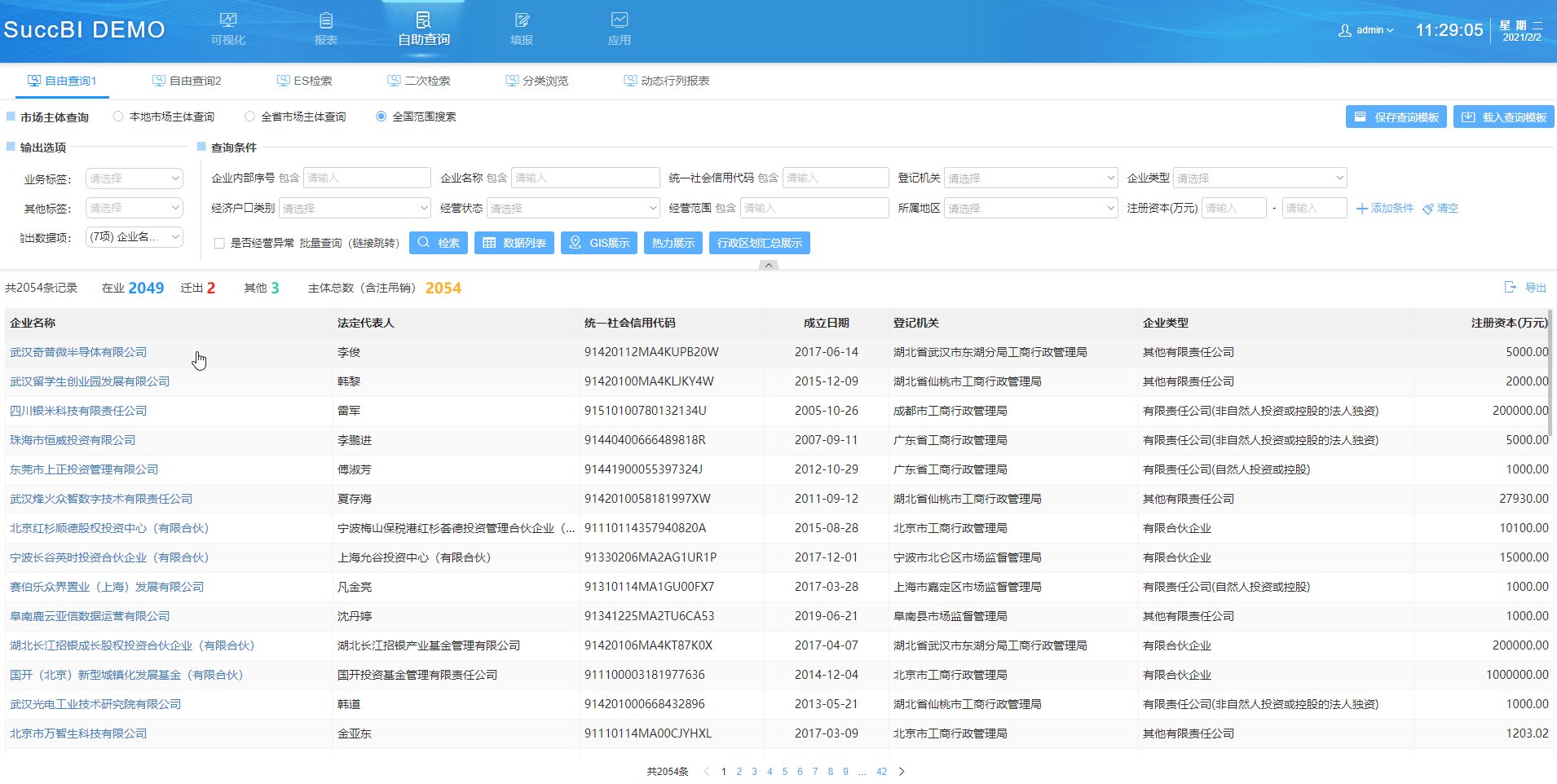
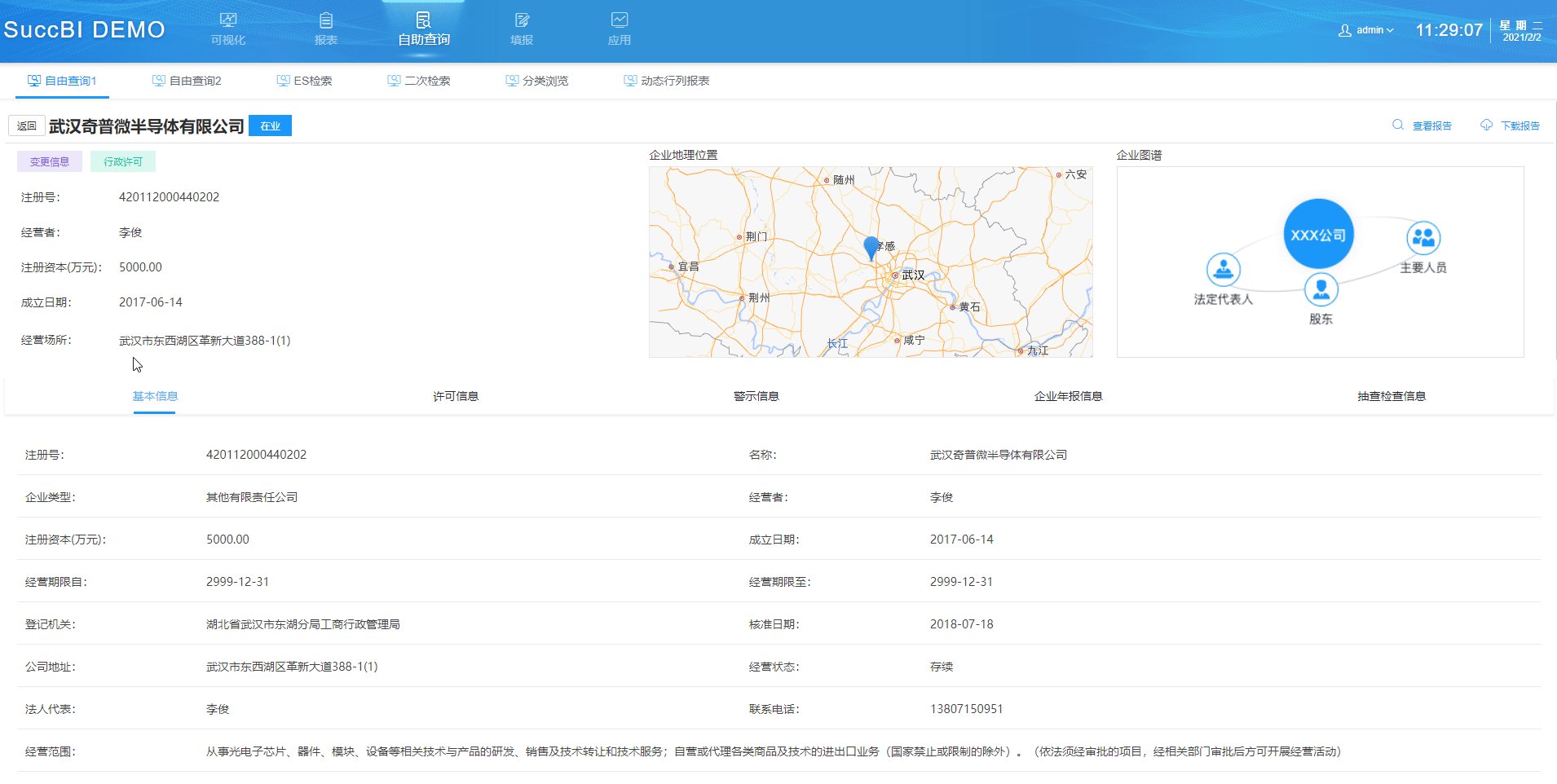
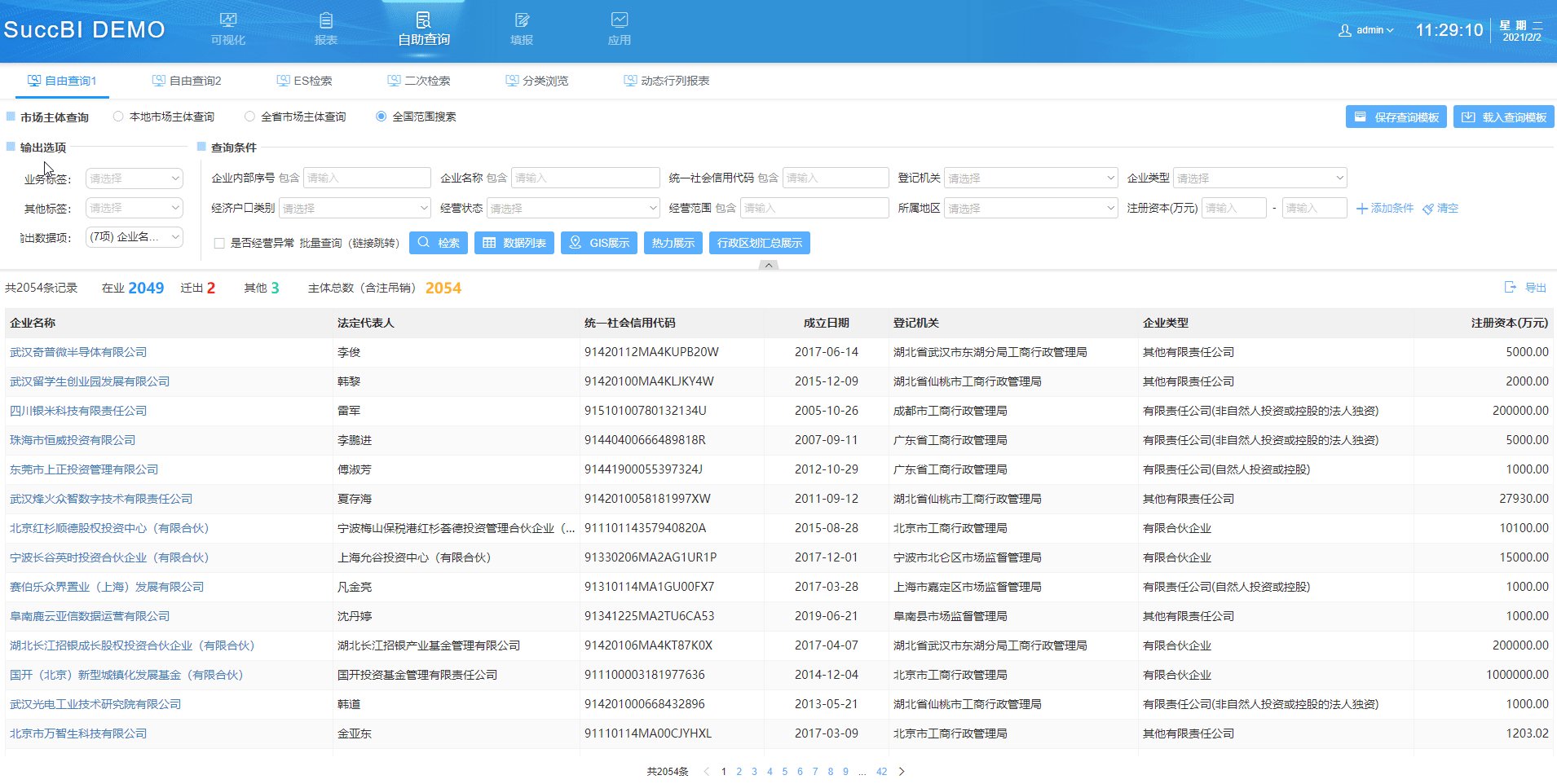
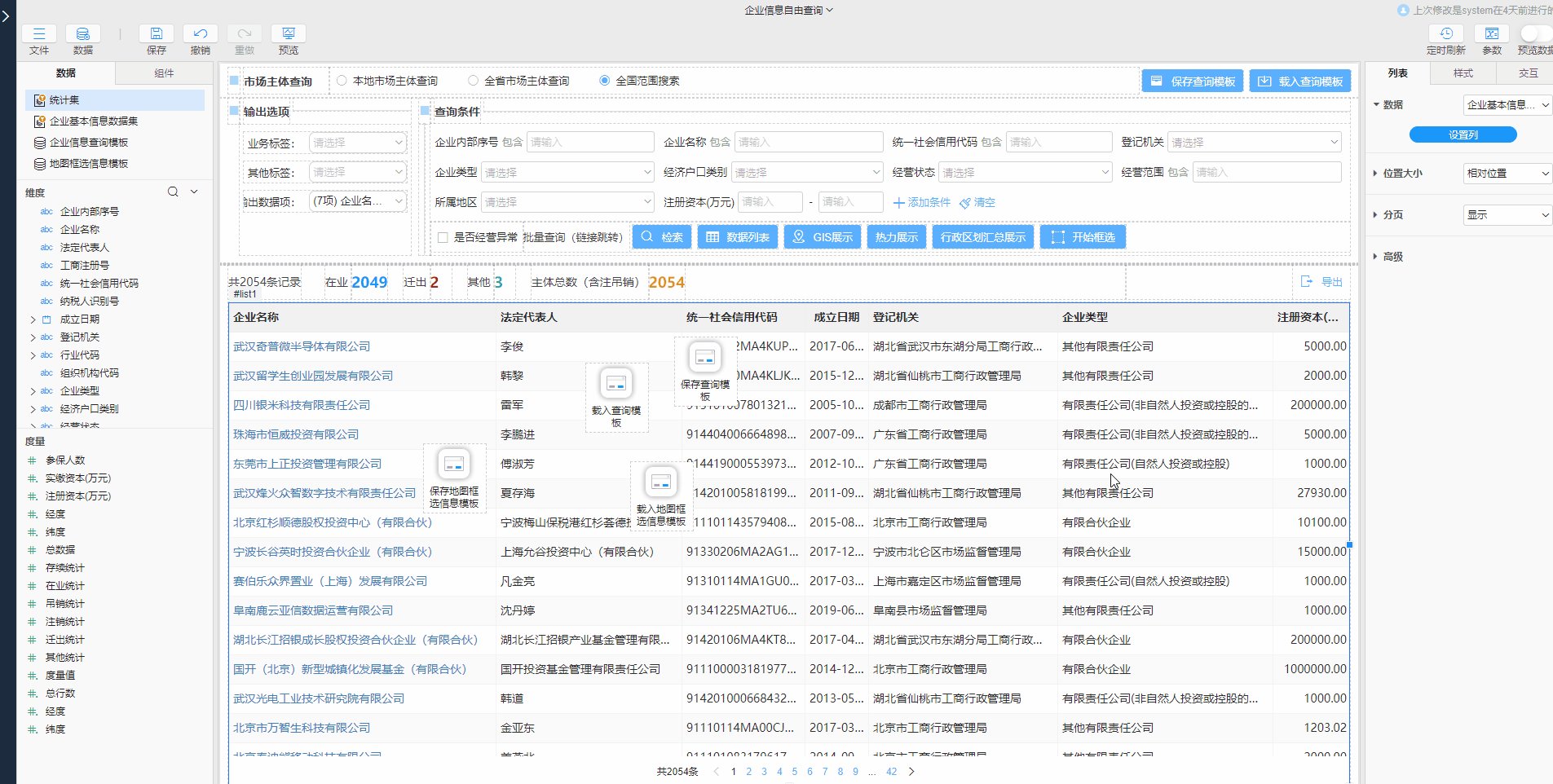
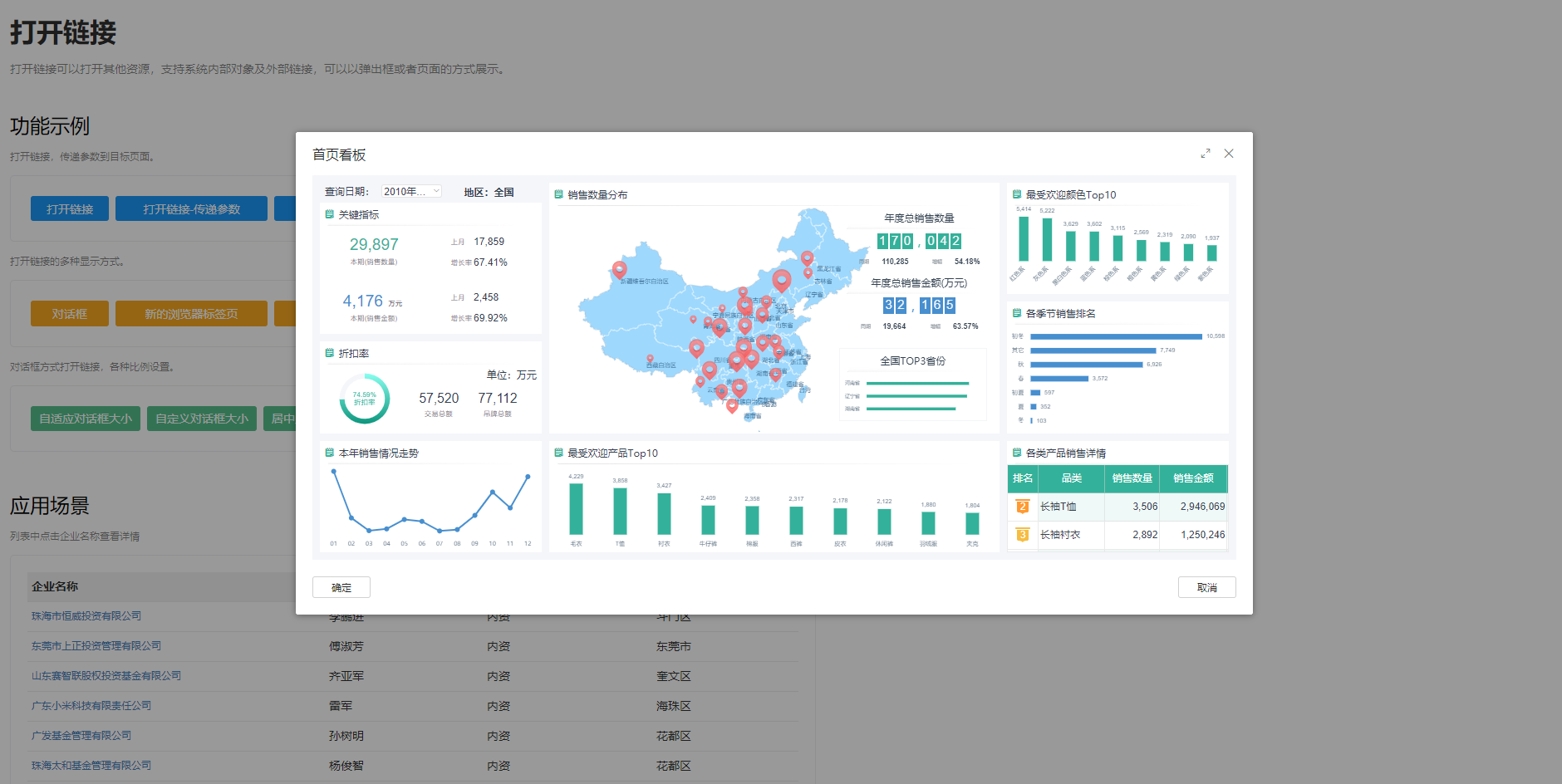
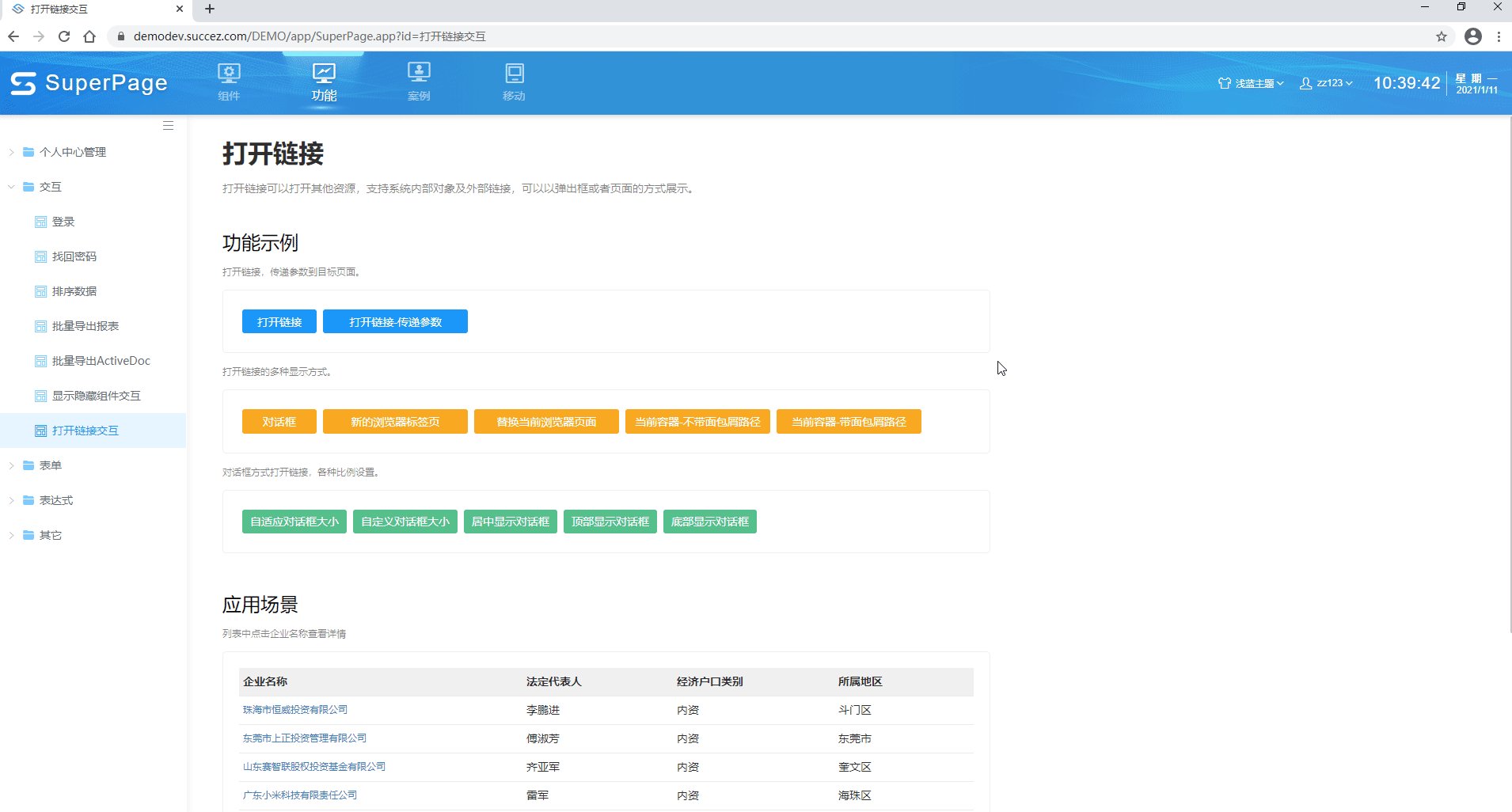
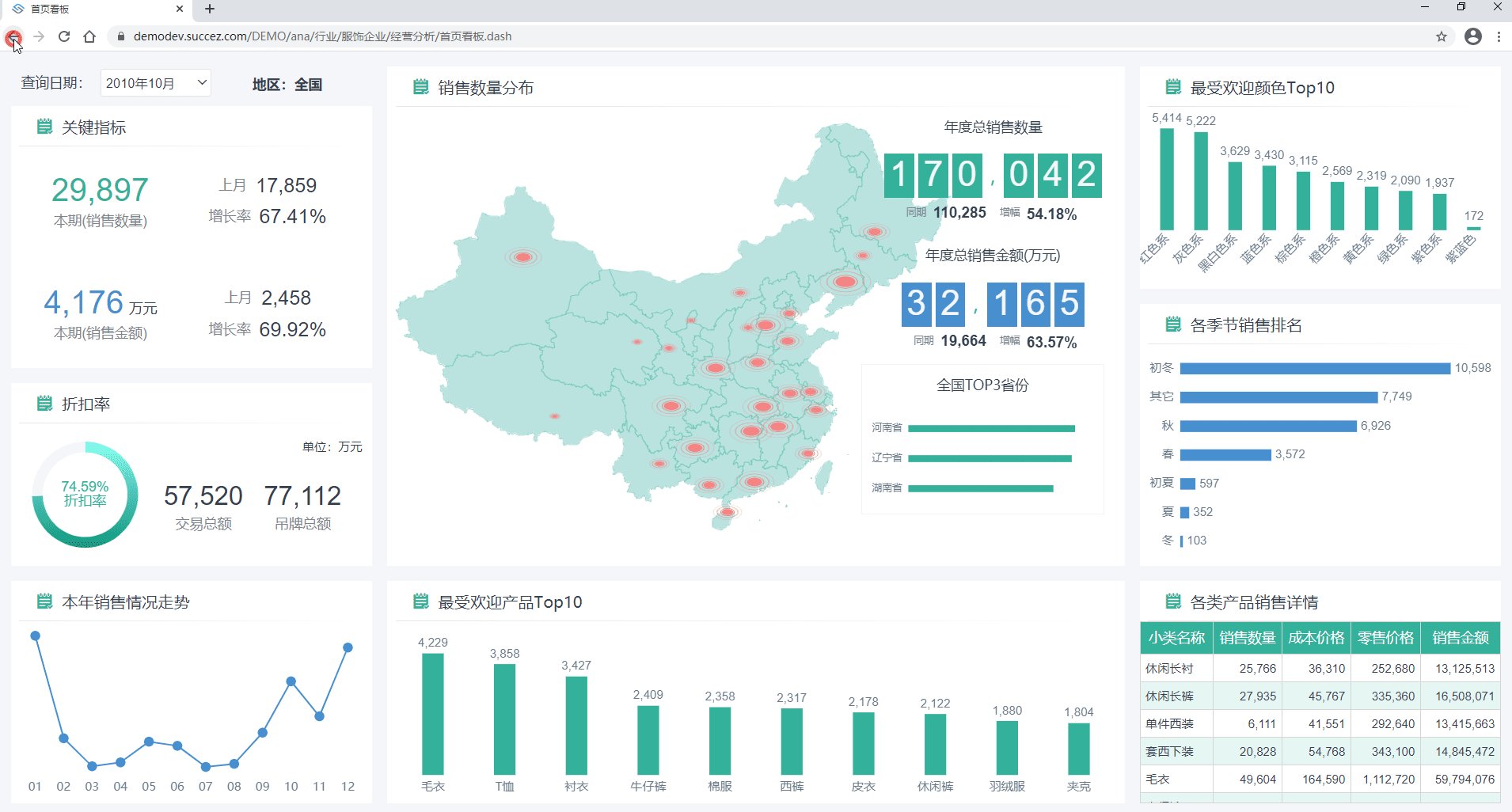
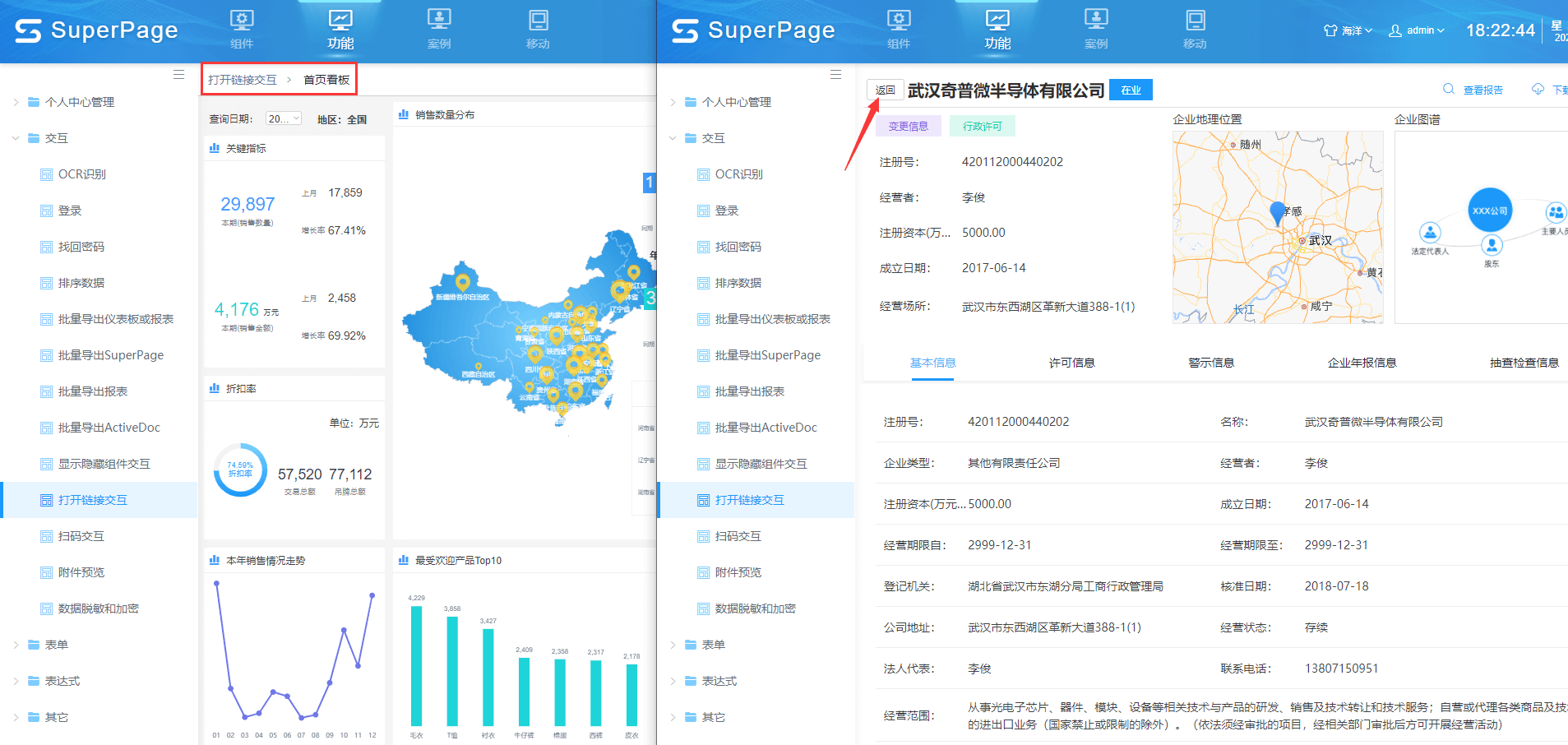
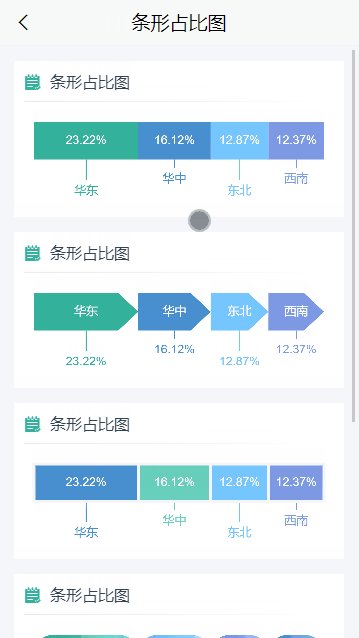
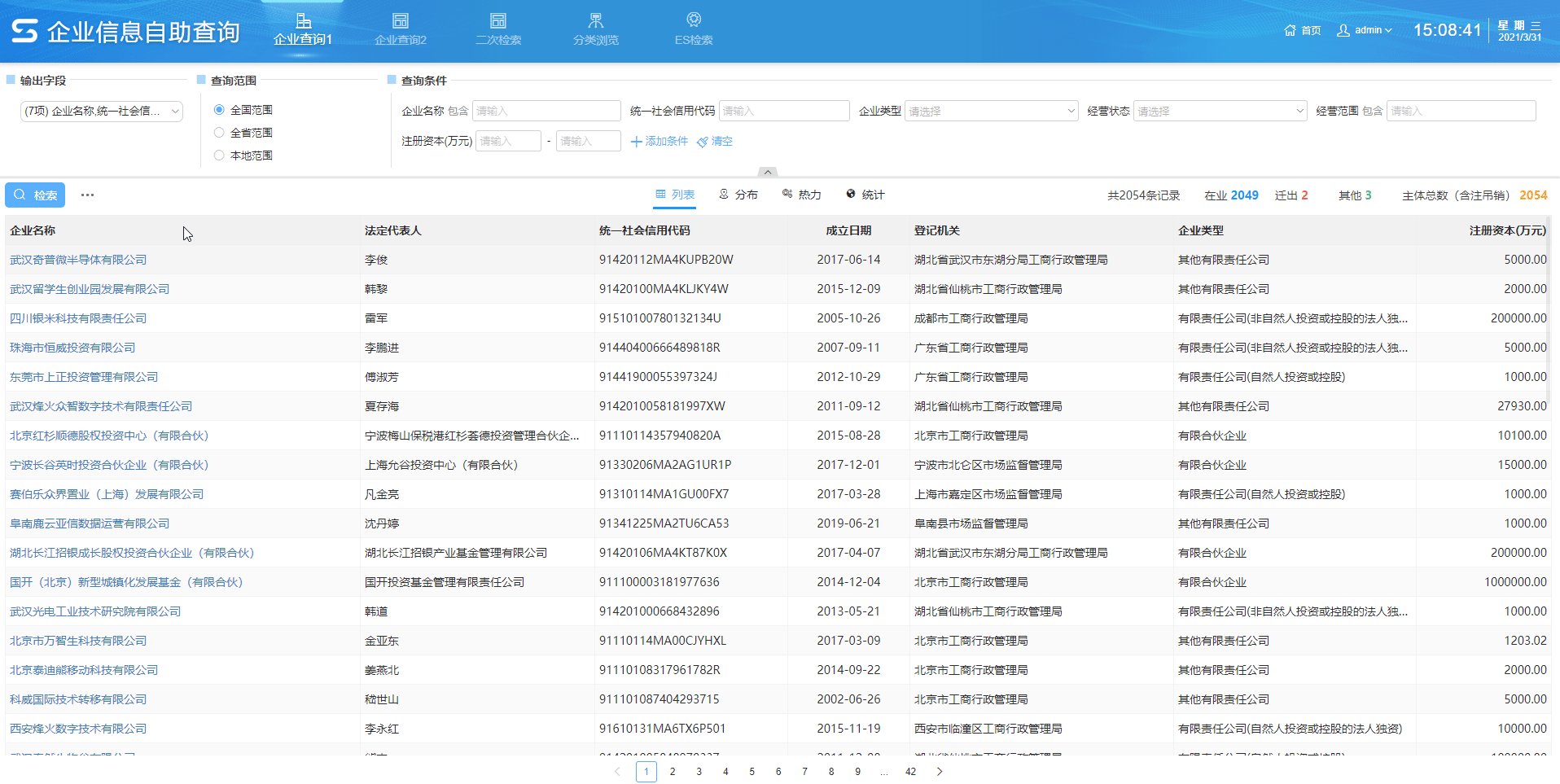
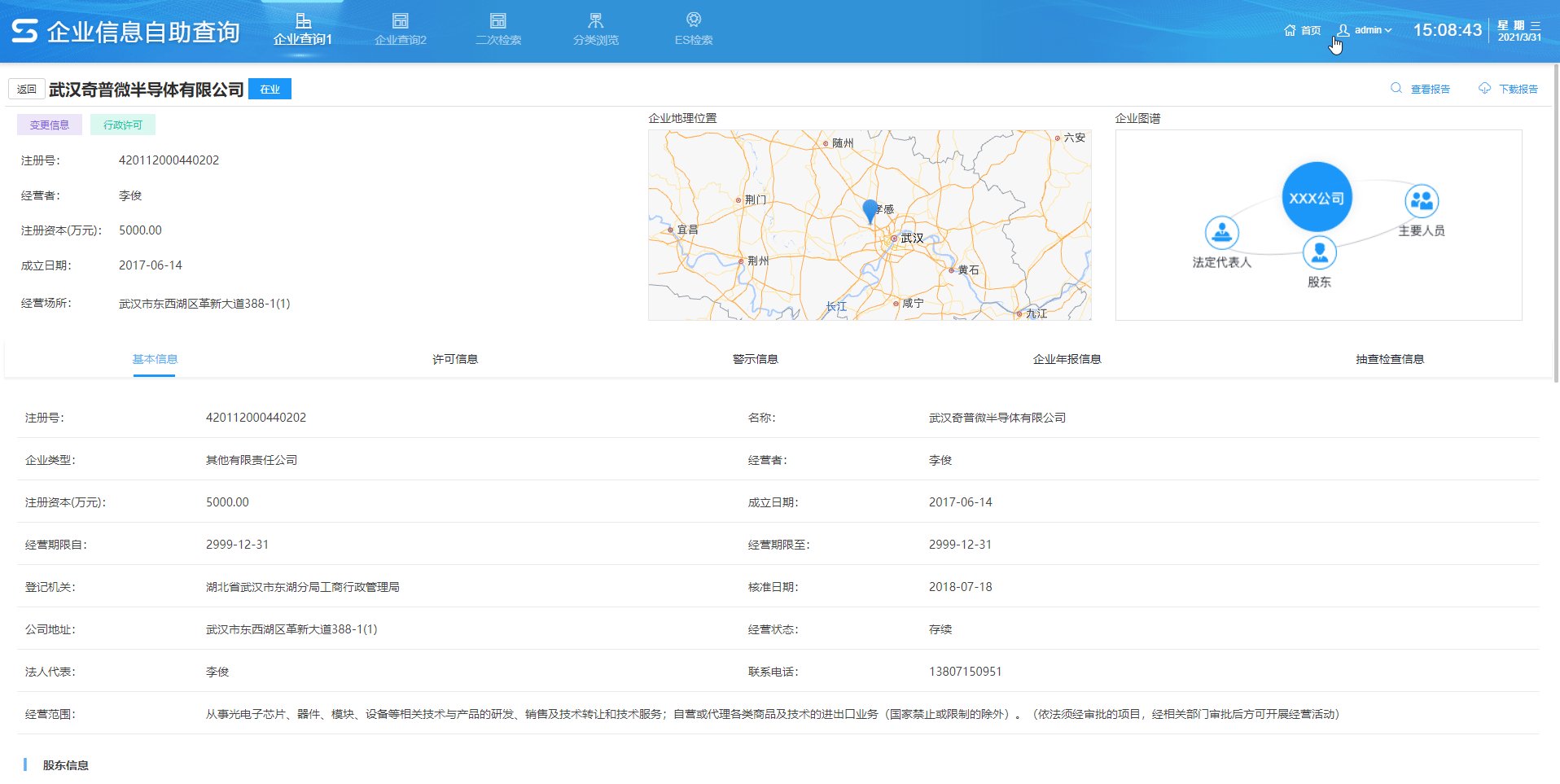
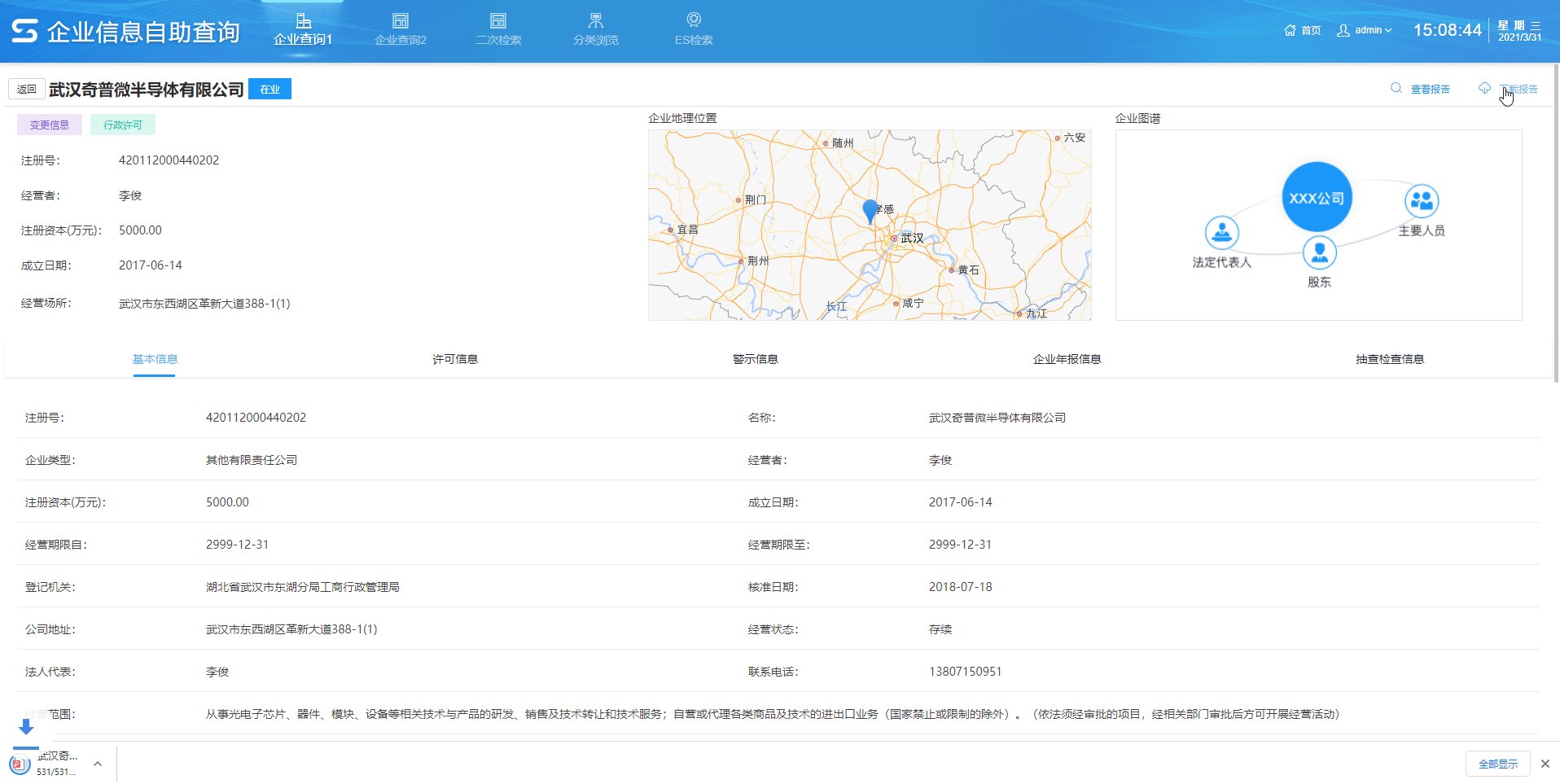
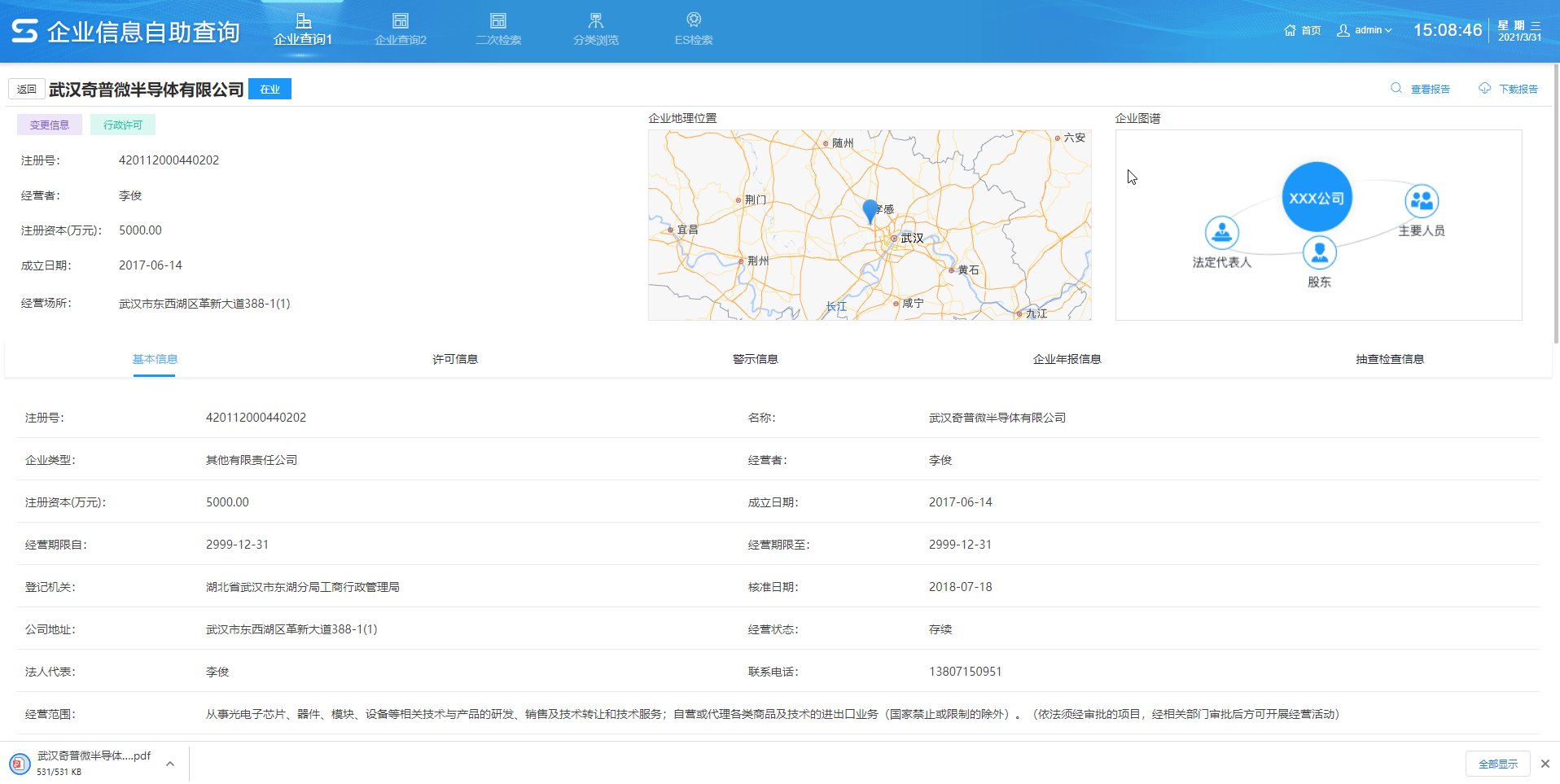
打开链接交互用于跳转到其他对象,支持系统内部对象及外部链接,可以以弹出对话框或页面的方式展示。如列表展示各企业信息,点击企业名称查看企业详情:

示例地址:企业查询 (opens new window)、打开链接交互 (opens new window)
# 使用打开链接
使用打开链接交互需要搭配载体组件,除使用按钮组件外,也可将该交互附于其他浮动展示数据的组件上,浮动出来的每行数据都会带有交互动作,如列表、浮动面板组件等。
以列表为例介绍打开链接交互的使用方法,实现点击【企业名称】,跳转到对应企业的详情页面:

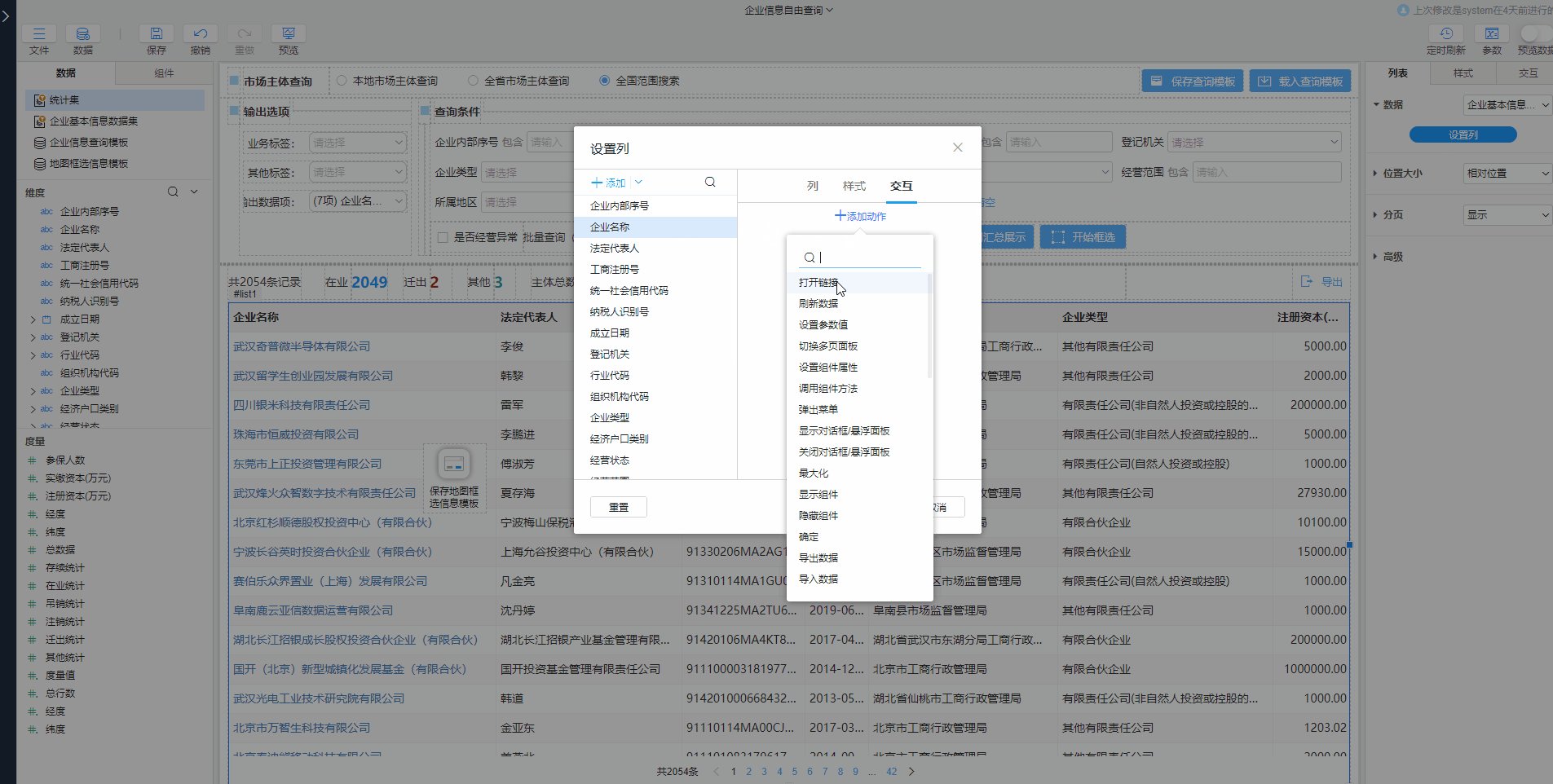
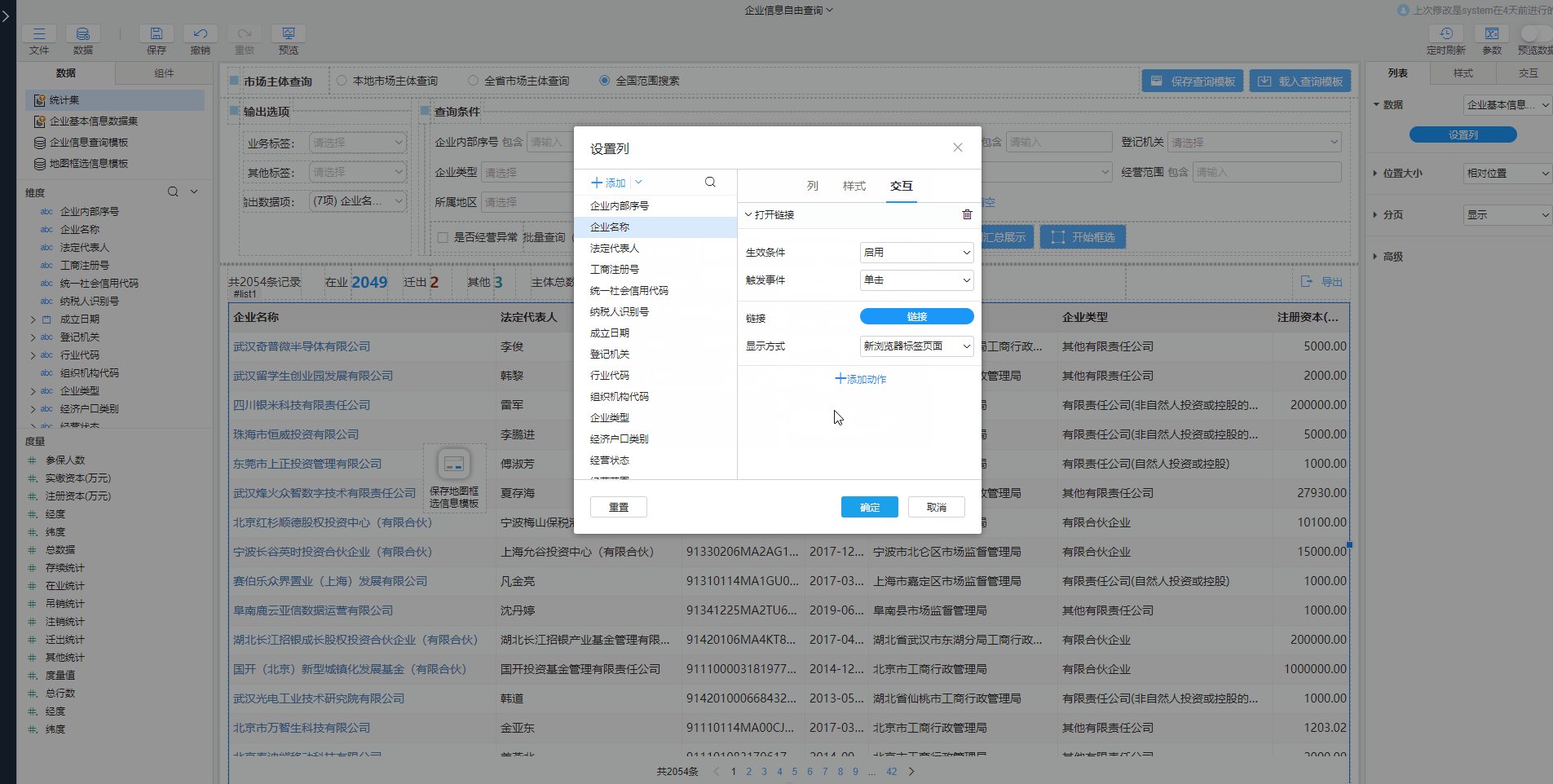
- 交互动作设置:
- 目标页面的设置:目标页面需要接收参数用于过滤,则需要定义全局变量
- 目标页面定义全局参数
qydm - 在目标页面的模型表中设置过滤条件,具体可参考文档引入数据
- 目标页面定义全局参数
TIP
将参数传递给目标页面,目标页面的全局参数和传递过来的自定义参数名称一致(区分大小写),则会自动接收到该数据
# 链接设置
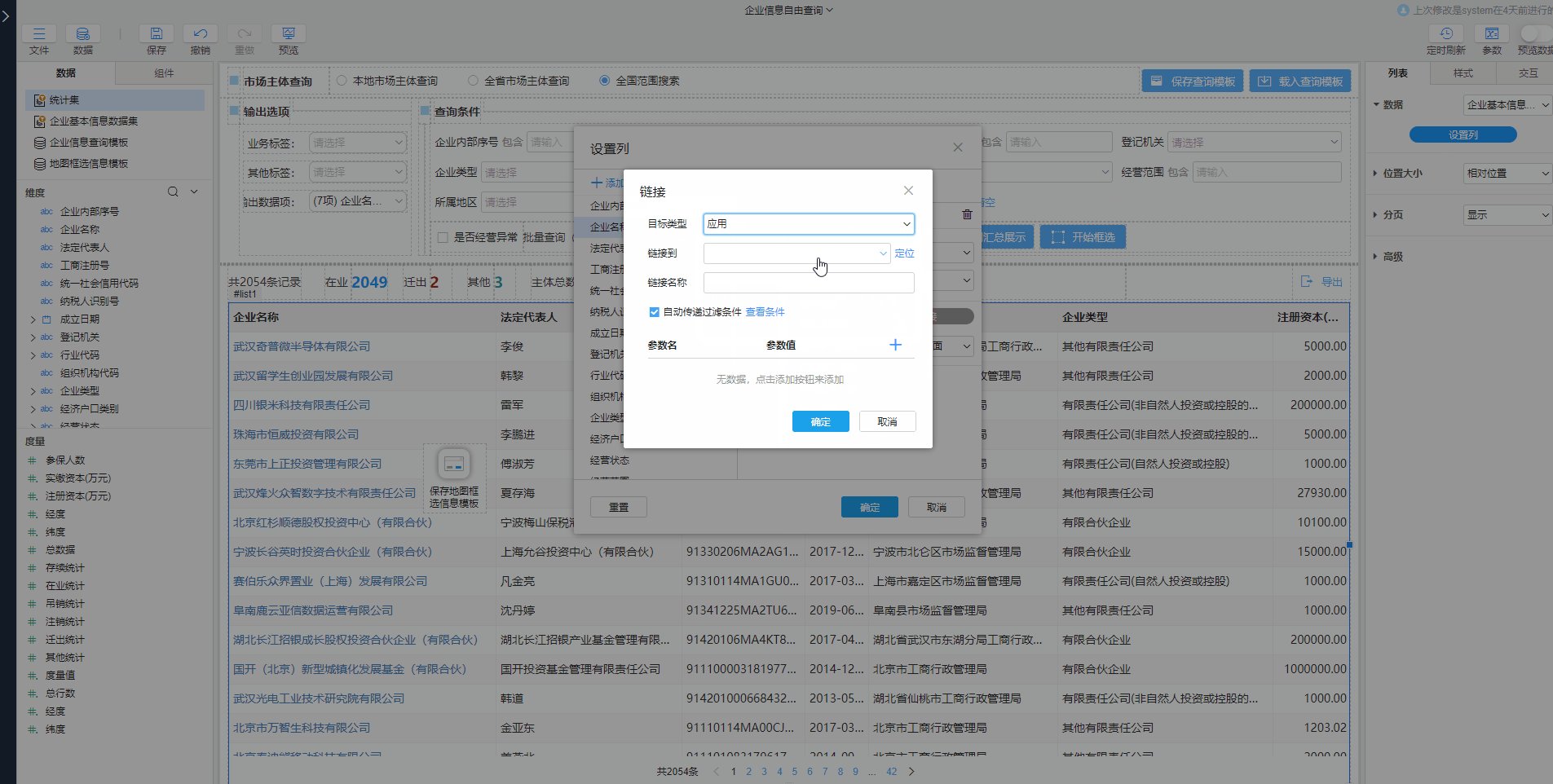
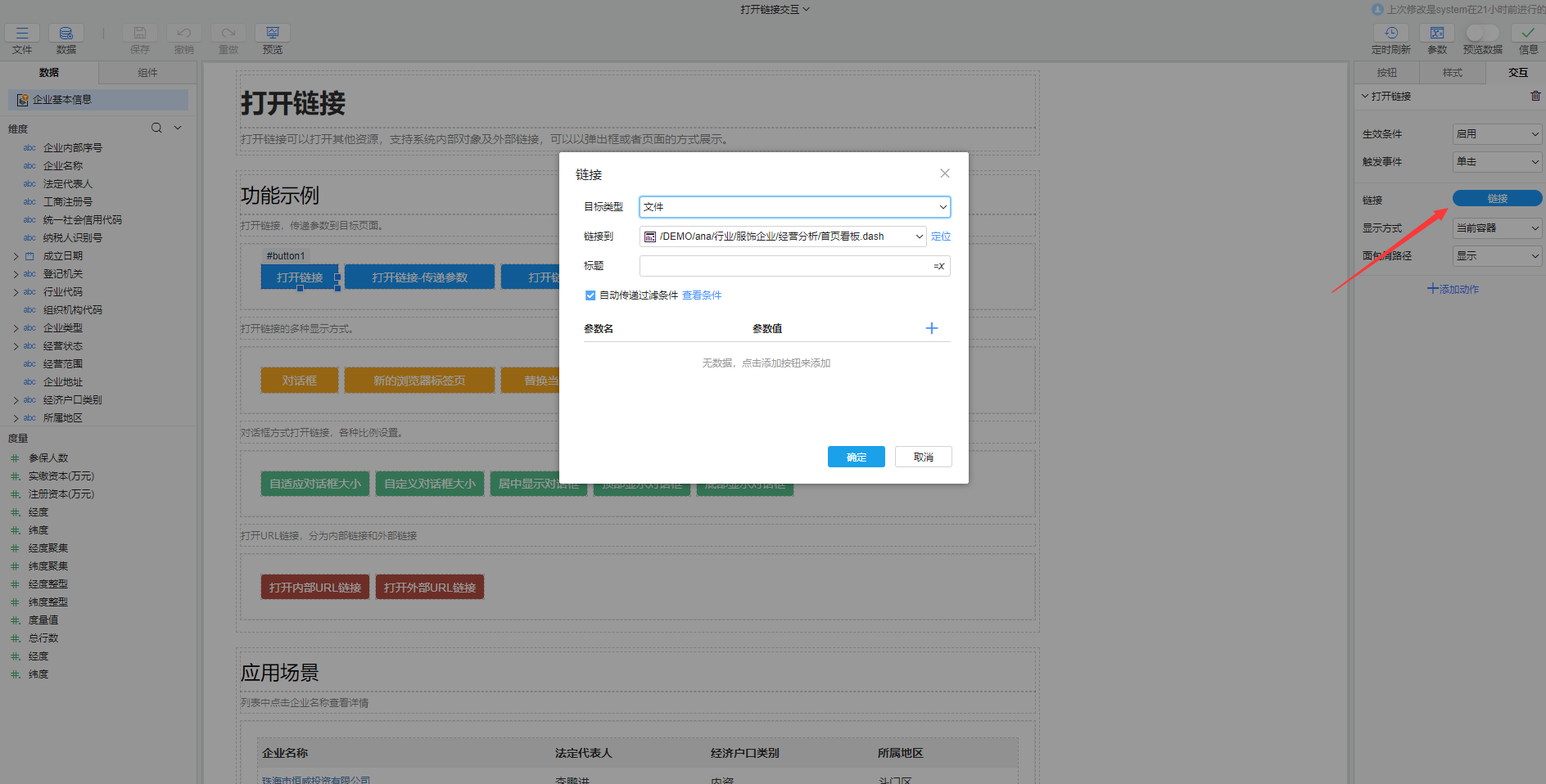
在打开链接交互的链接属性对话框中,可以设置目标对象的类型、路径、标题、传递参数等。

# 支持的目标页面类型
打开链接交互可以打开系统内部的页面,也可以打开系统外部页面。在打开链接>链接属性对话框中的目标类型属性进行类型选择
- 文件:支持打开报表或仪表板链接
- 应用:支持打开应用下的所有应用资源链接,包括门户、SuperPage、模型等
- 表单应用:支持打开表单链接
- URL:通过URL可以链接到外部页面,也可以访问一个系统内的一个文件型资源
- 外部页面:一般为互联网URL地址
- 系统内的文件型资源:包括仪表板、报表、SuperPage等。URL可以是该资源在本系统内的完整路径,如
/DEMO/app/SuperPage.app?id=打开链接交互;也可以是与当前页面的相对路径,如./登录.spg;也可以写宏,如/demo-spg/${userid}
- 工作流表单:支持动态打开工作流的表单页面,通过传递的任务代码来获取对应的表单页面地址
- 短路径:支持打开已配置的短路径链接,短路径配置可参考文档短路径
链接到属性的下拉列表和选择类型有关系:
- 目标类型为文件/应用/表单应用时,链接到属性列表中会展示对应模块的资源可供选择,当选择资源后,可通过定位按钮进行定位
- 目标类型为URL时,提供了输入项方式,可以实现根据条件动态显示页面,或外部页面
# 数据显示模式设置
当目标类型为应用或者表单应用时,会在链接属性对话框中出现模式设置,可以对打开目标页面的数据显示方式进行设置,具体可参考对话框数据显示模式设置:
- 新数据:使目标页面的提交操作为新增数据,相当于参数
:newData=true - 重新初始化:每一次打开目标页面时,都会重新初始化页面内容,如上一次打开目标页面后进行的未保存修改,在下次打开时会清空
- 保留上次状态:根据目标页面进行复用,两次打开同一个页面,当传递的参数完全相同,或者不传递任何参数时,依旧维持上次打开时的状态
# 目标页面的标题设置
标题可以自定义目标页面的显示标题,在打开链接>链接属性对话框中的标题进行设置,若没有设置标题,会自动使用元数据描述或者名称。标题的显示位置和显示方式有关:
- 显示方式为对话框:为对话框标题,显示在对话框左上角
- 显示方式为当前容器:以该标题展示在面包屑路径
# 参数设置
打开链接可以将系统参数以及目标页面的全局参数提取并显示在参数下拉列表中,也可以自定义参数传递给目标页面,具体可参考文档URL参考。对于不同目标类型显示的系统参数不同:
- 文件:
:filter:过滤条件:breadcrumb:面包屑路径
- 应用
:newData:新建数据:loadData:装载数据
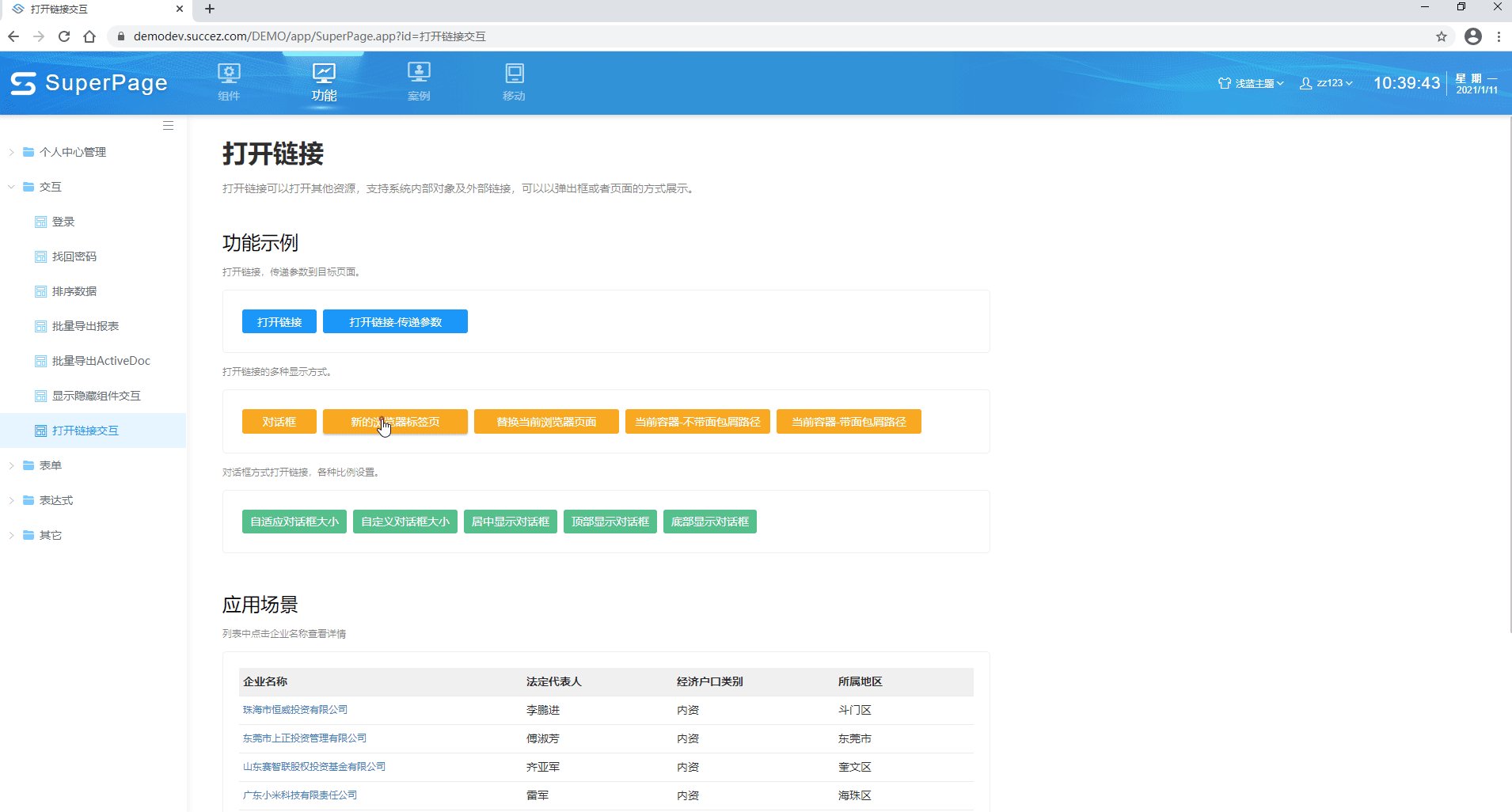
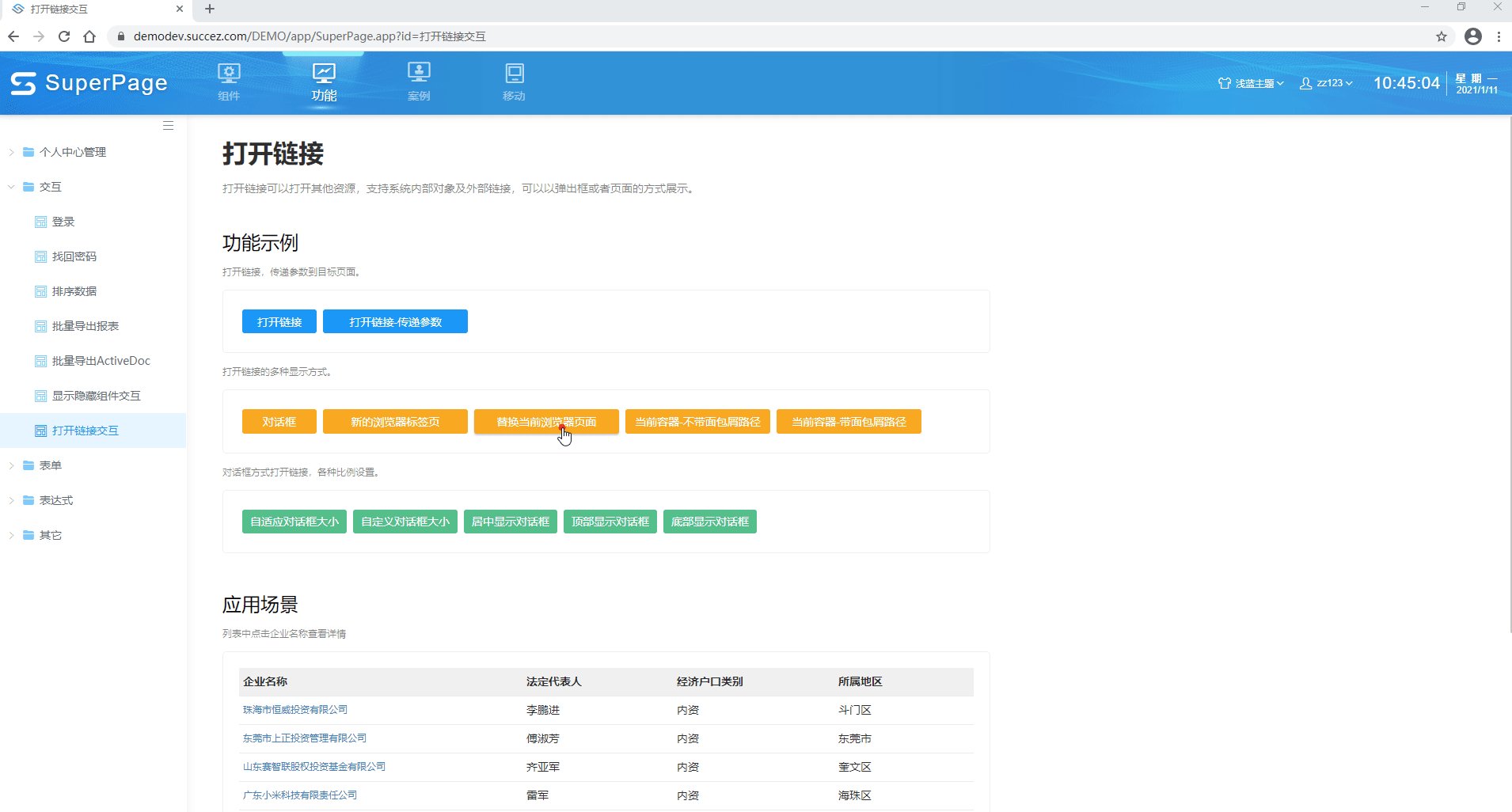
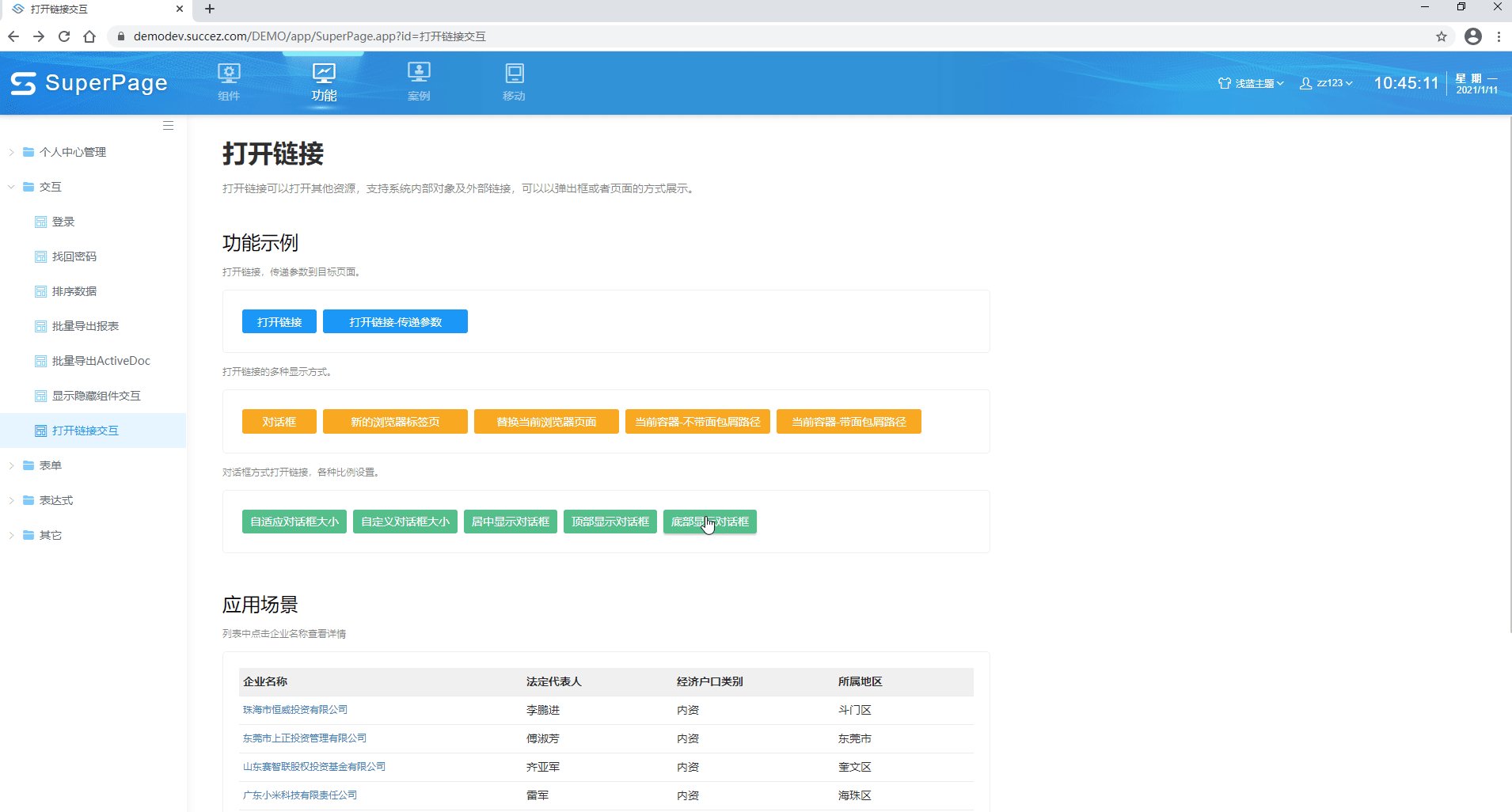
# 显示方式设置
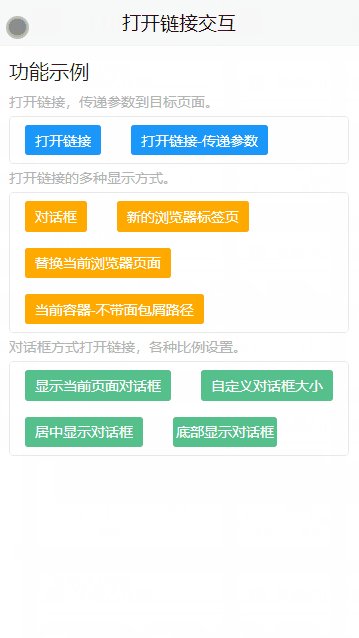
# 对话框
目标页面以对话框形式展现在当前页面,可以对对话框的属性进行设置:

- 大小及位置设置
- 大小:可选项有自动、自定义。当选择自定义时,可以对宽度和高度进行设置,如输入百分比如
80%,也可以直接输入数字,输入数字时默认以像素为单位 - 位置:对话框在当前页面显示的位置,可选项有居中、居左、居右、顶部、底部
- 大小:可选项有自动、自定义。当选择自定义时,可以对宽度和高度进行设置,如输入百分比如
- 按钮设置:可以在对话框底部自定义设置多个按钮,点击设置按钮会弹出编辑对话框,可在其中添加按钮
- 按钮:可设置按钮的标题、图标、位置、显示内容
- 交互:可为每一个按钮设置交互事件
# 新浏览器标签页面
新开一个浏览器标签页,显示目标页面。

# 替换当前浏览器页面
在浏览器当前页面打开目标页面,即当前页面的URL变为目标页面的URL,可使用浏览器的返回按钮返回到上一页。

# 当前容器
若当前页面展示在门户或其他页面容器中,新页面打开时也将显示在该容器内部

- 带面包屑路径:当前容器左上角显示面包屑路径
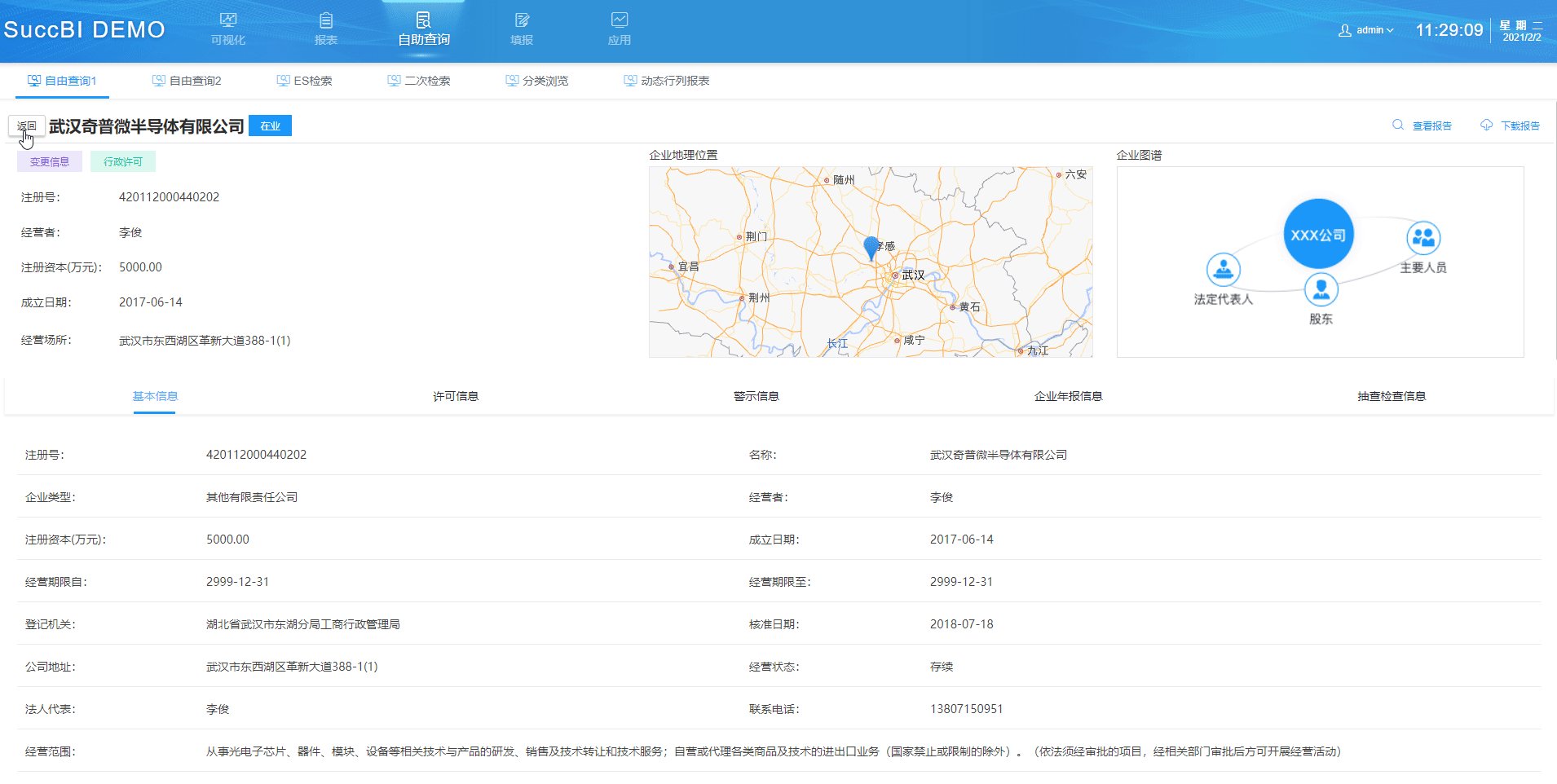
- 不带面包屑路径:当前容器内部覆盖显示目标页面。在使用时建议在目标页面增加返回按钮。
TIP
在目标页面制作返回按钮,需要为该按钮设置返回上页交互,并为页面属性指定返回的页面为上一次打开的页面。
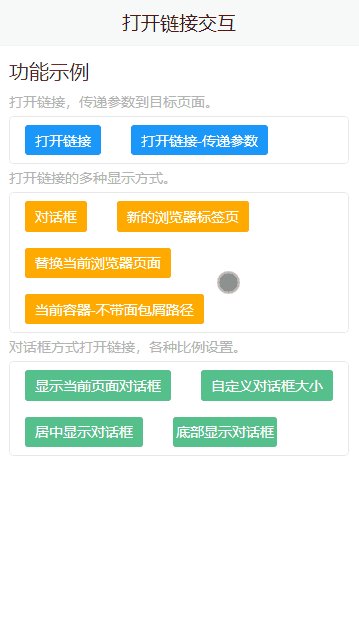
# 移动端的打开链接交互
移动端的打开链接交互与电脑端基本一致,主要区别在于目标页面展示的效果不同,主要有以下几点区别:

- 标题将作为移动端的标题文字
- 移动端打开目标页面后,在左上角自带返回按钮,点击该按钮可返回上一个页面。若显示方式为替换当前浏览器页面,表示不会返回到上一个页面
- 若显示方式为对话框,仍然以新页面的形式展示
# 使用场景
# 使用打开链接下载文件
打开链接支持下载或预览文件,包括ActiveDoc、excel等,使用时需提前在门户中存放文件,在交互中链接到该文档的路径,针对不同类型的文件,参数的设置不同:

- ActiveDoc:如下载企业的信息报告,需添加
:export参数,参数值表示导出的文件格式或文件名,如pdf表示导出pdf、xxxx.pdf表示导出名字为xxxx的pdf文件,具体可参考文档URL参考。示例地址:企业查询 (opens new window) - excel:如下载导入数据的导入模板,只需链接到该文档,无需设置参数。示例地址:列表-增删改查 (opens new window)
- word等浏览器支持预览的文件:打开链接链接到的文档将直接在浏览器新标签页中打开预览页面
# 打开链接为短路径
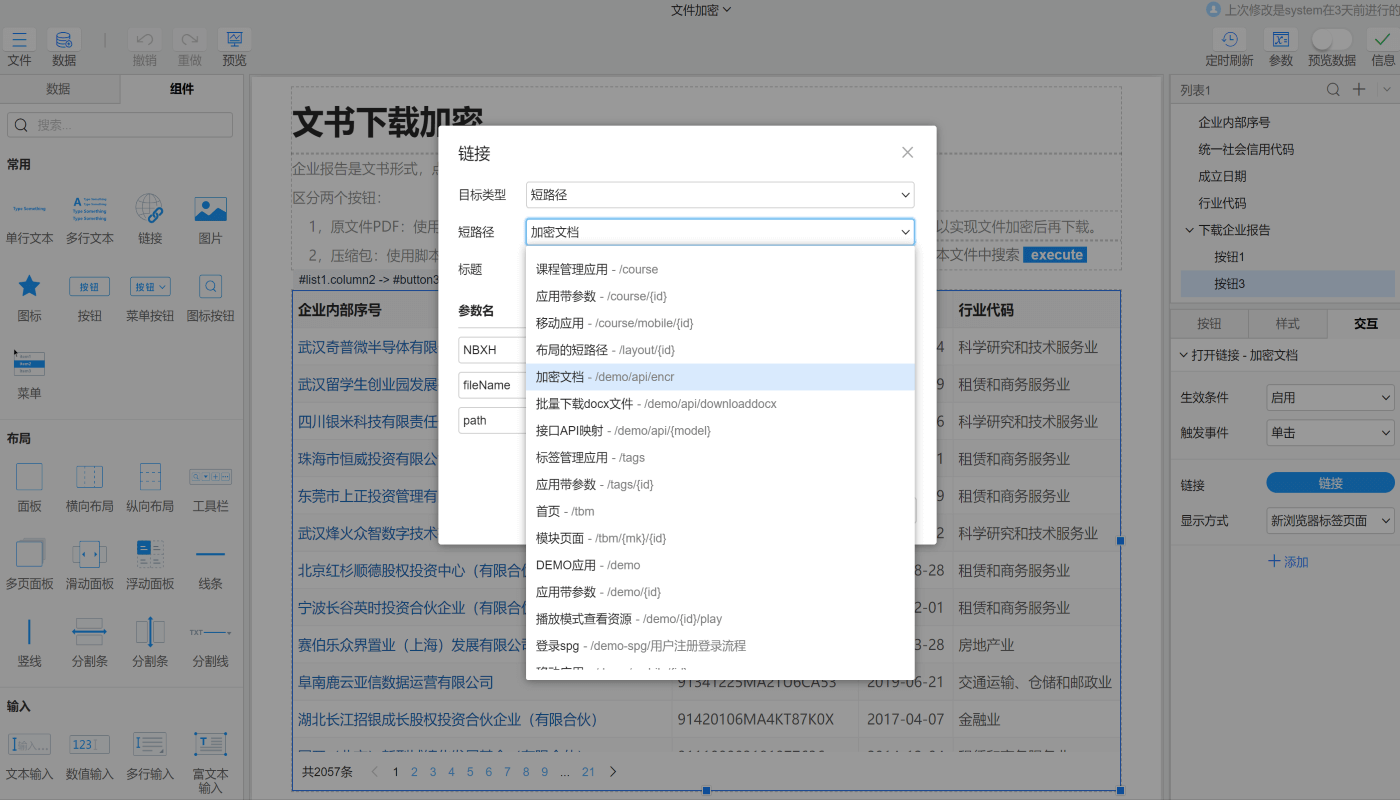
为了使得URL简短、美观且具有业务意义,同时方便搜索引擎优化,可以在应用的设置中配置短路径,打开链接交互的目标类型选择短路径,列表会自动将应用中已配置的短路径展示出来以供选择。

- 短路径不含参数:交互执行时会根据配置的短路径映射到对应的源路径地址并进行跳转
- 短路径包含参数:配置的短路径中使用了花括号括起来的参数变量如
/demo/{id}或/demo/{id:[\d]+}等,选择这类短路径后用户界面会自动出现相应的参数列表
除了直接使用目标类型为短路径,在URL中也可以利用应用配置的短路径规则来对URL地址进行匹配映射。示例地址:API生成器 (opens new window)
# 打开链接调用后端脚本
打开链接也可以用来调用一些后端嵌入式脚本,效果类似调用WebAPI。但调用WebAPI更适用于数据验证、按需取数据、自动更新页面等场景,打开链接更适用于下载文件的操作。如图点击下载按钮可以一键打包下载某条业务数据的所有附件:

如图所示,添加打开链接交互,设置目标类型为URL,URL输入框填写脚本文件的资源路径地址,如/DEMO/app/script-demo.app/API/第三方接口文件下载/downloadZip.action,根据脚本需求添加相应的参数(可参考调用WebAPI-设置参数),即可使用打开链接交互,调用后端脚本的执行。