# SuperPage组件-列表
列表组件常用于展示多行明细数据,配合输入组件(如下拉框、日期框)可实现动态查询过滤数据。列表组件还支持点击列头排序、分页、数据条、突出显示、色阶等功能,通过设置交互还可以实现数据的修改和导出。

# 使用列表组件
使用列表组件主要进行两个设置:
- 绑定要显示的数据集
- 设置要显示的列
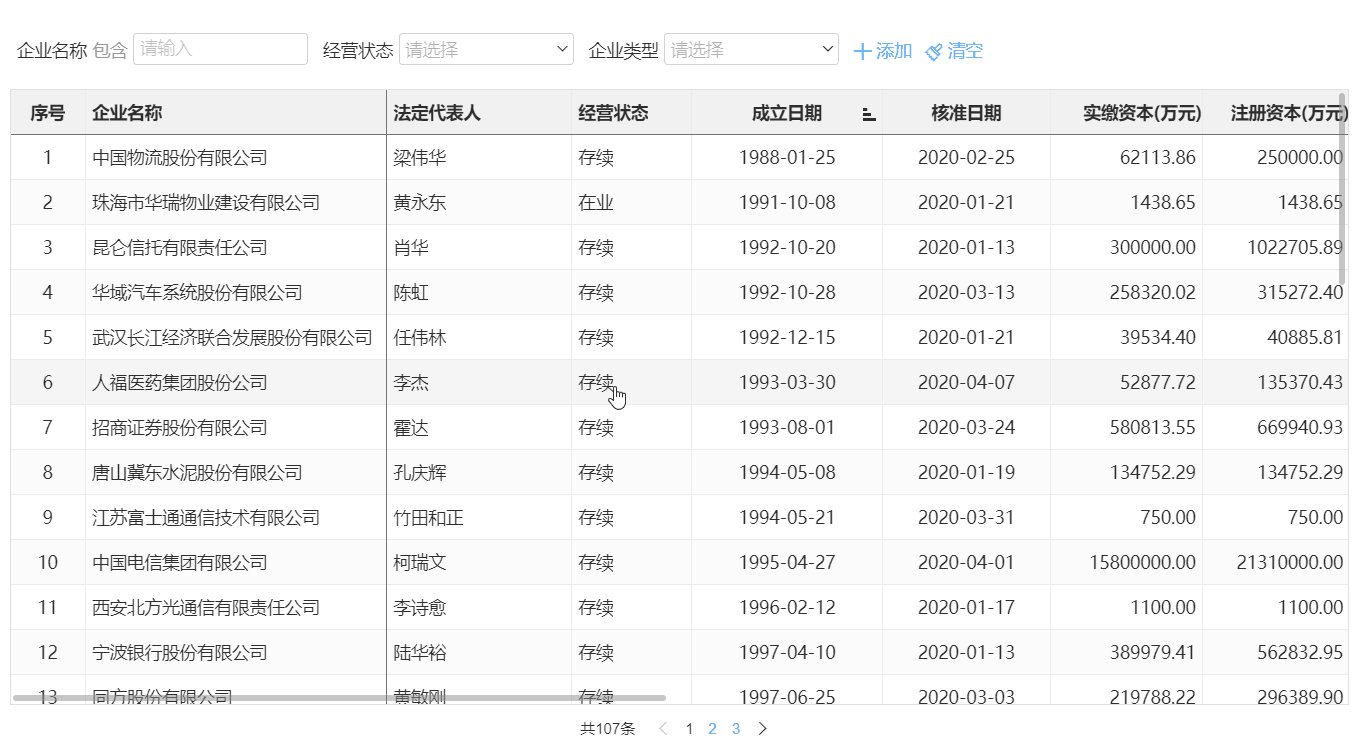
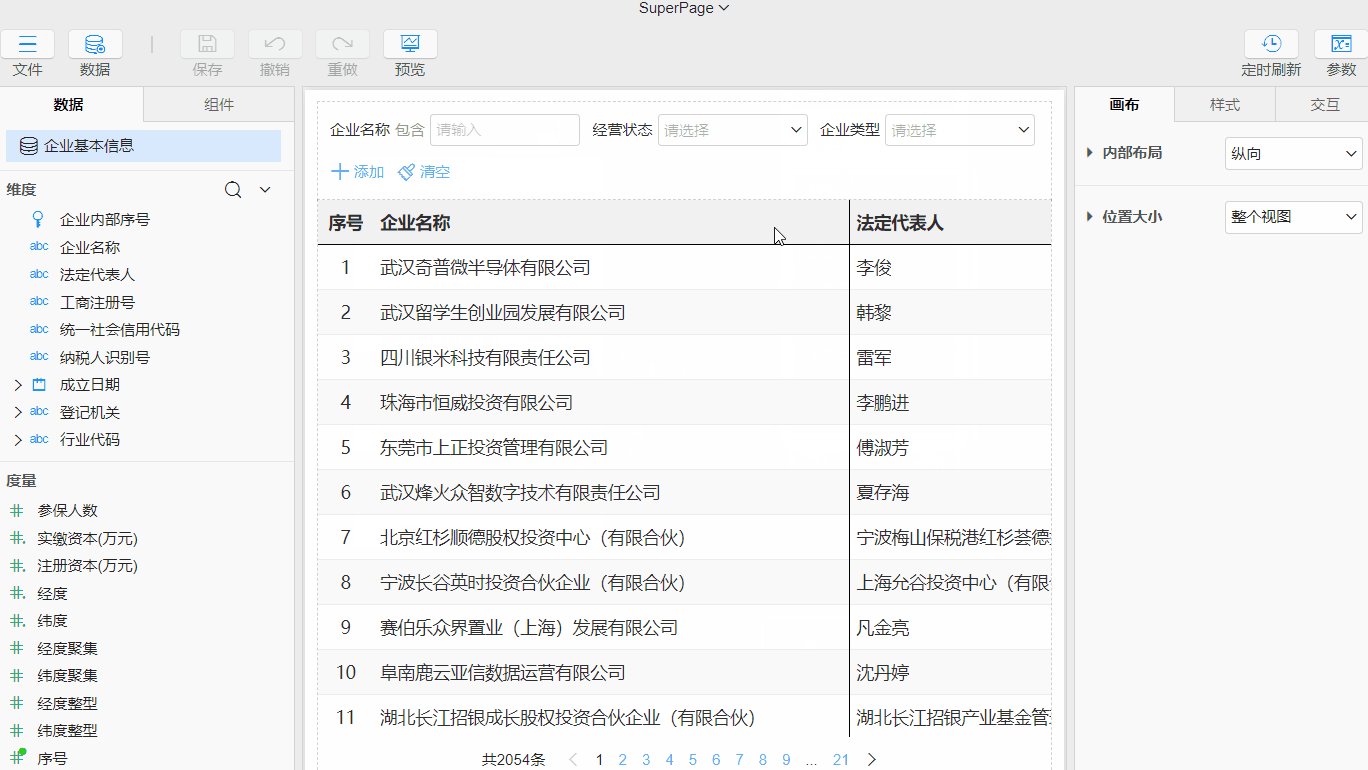
下面以一个显示企业基本信息的列表为例,介绍具体的操作步骤:

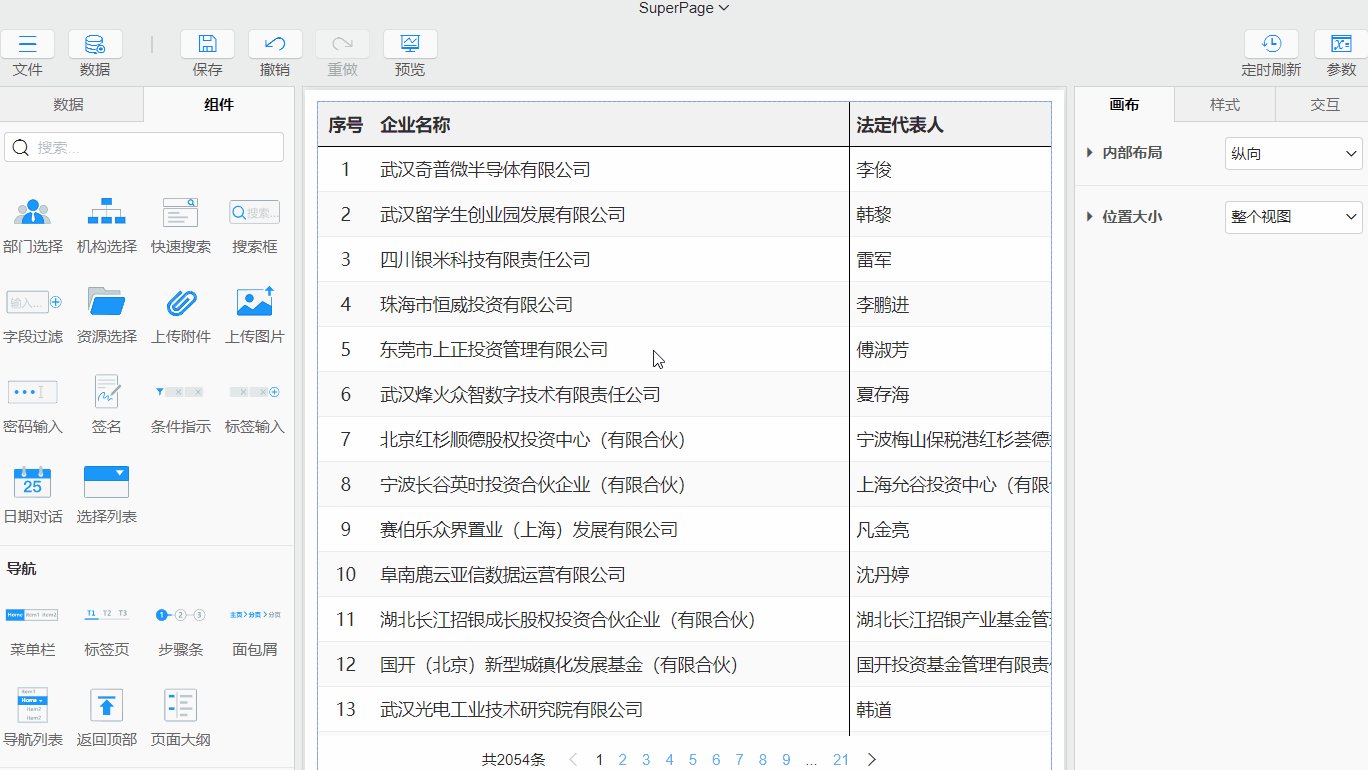
- 拖入列表组件:在组件区>数据分组下将列表组件拖入到画布中
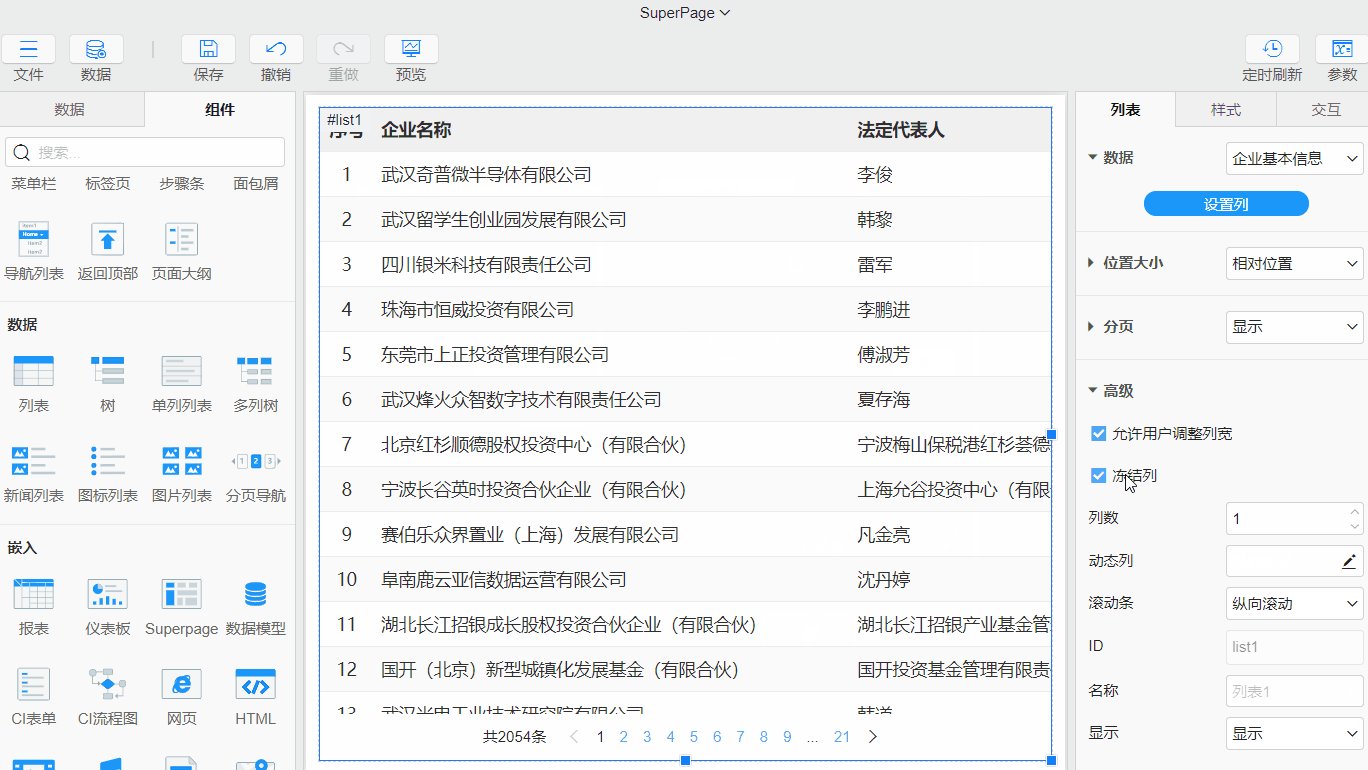
- 设置列表数据:在属性栏>列表>数据中引用
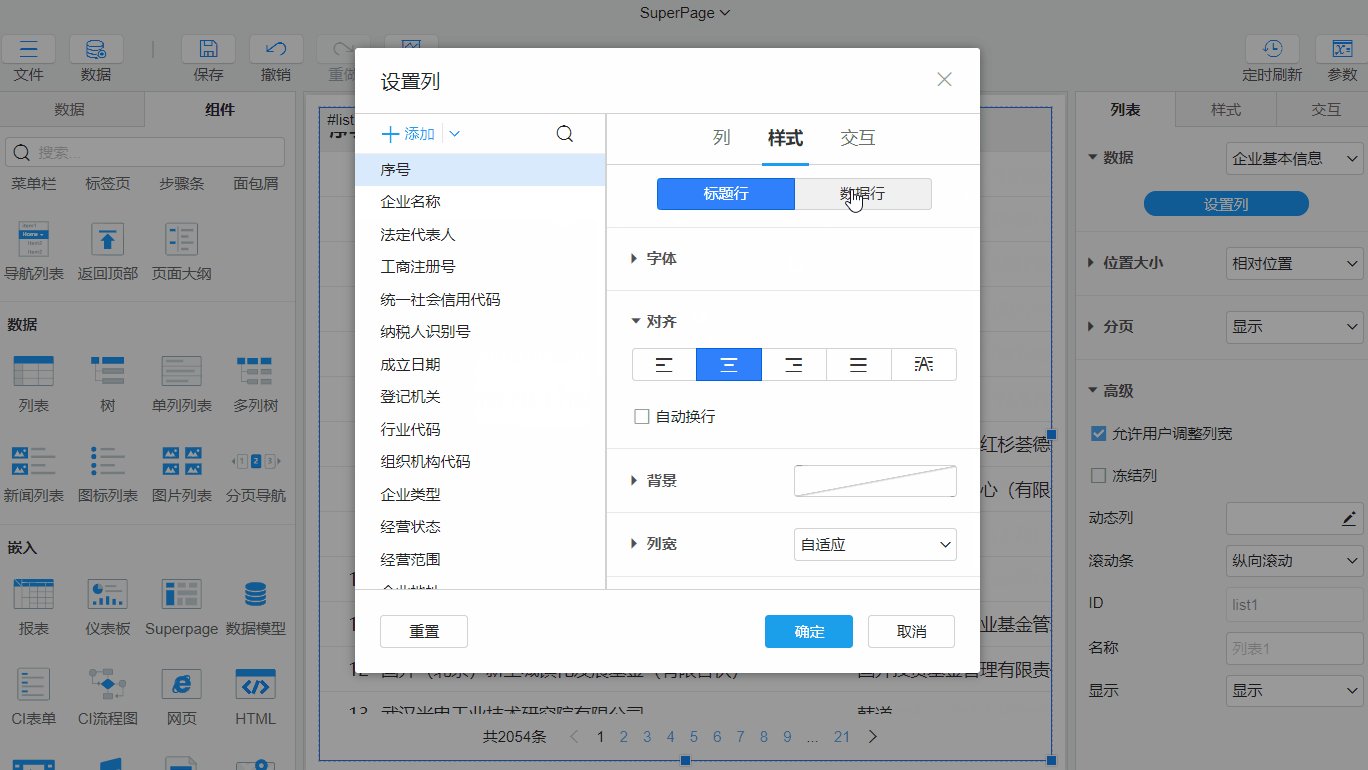
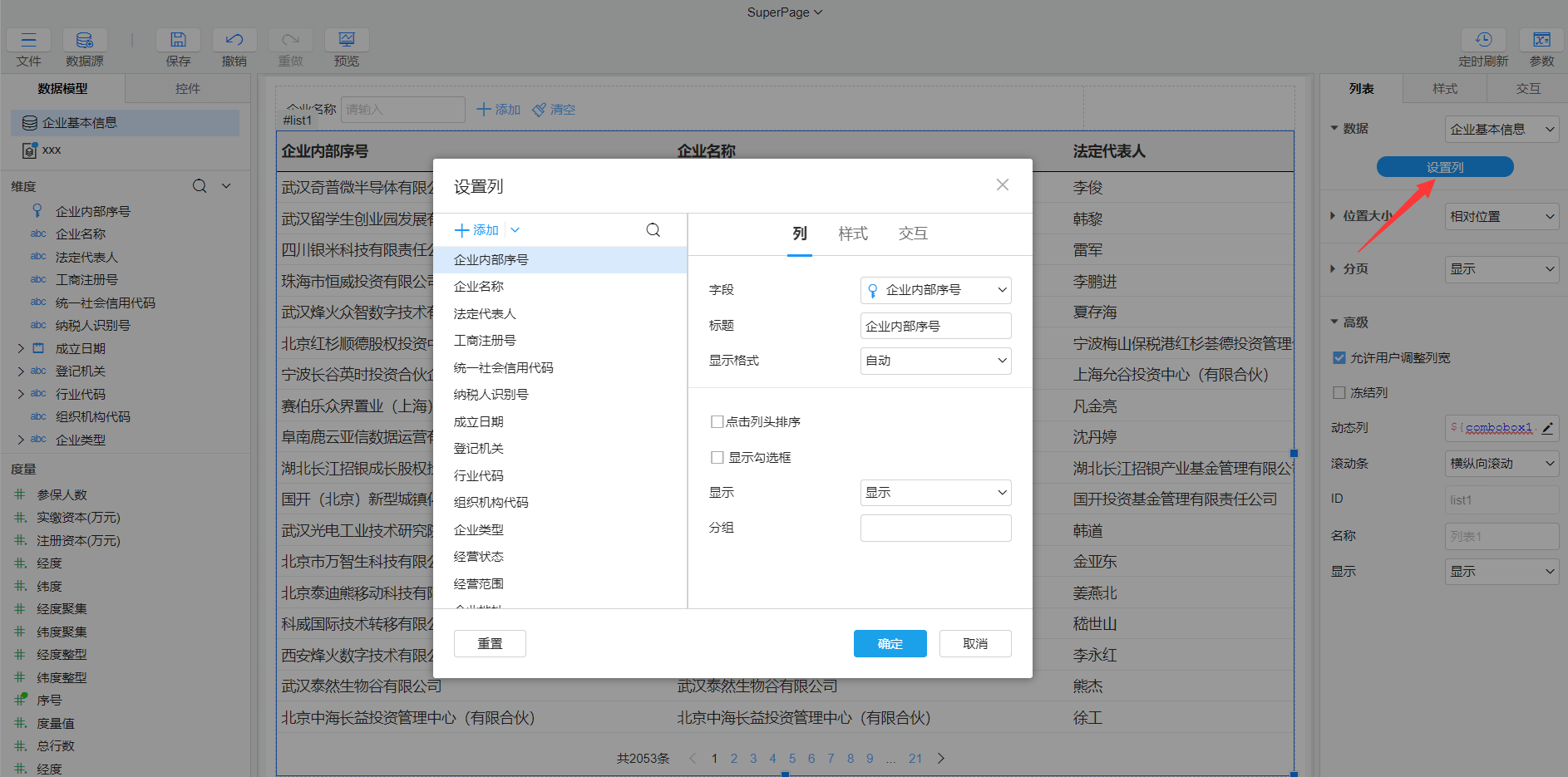
企业基本信息,该信息是在数据中引入的外部数据模型 - 设置列的内容、样式和交互:在属性栏>列表>数据中,点击设置列,删除企业名称重复的
企业内部序号列,并在序号列的样式中设置标题行及数据行的对齐属性为居中对齐 - 设置列表样式:可按需设置
- 设置隔行换色:在属性栏>样式>数据行中可启用数据行隔行换色
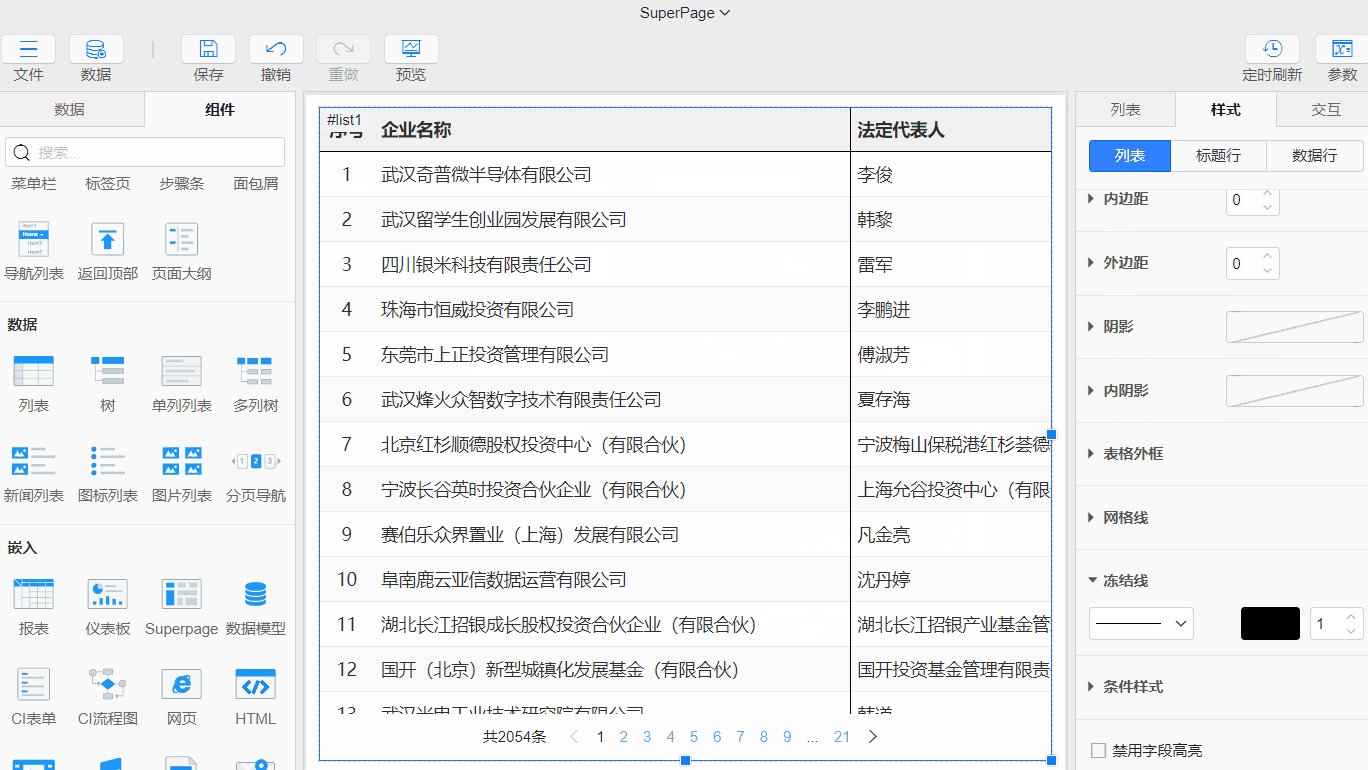
- 设置冻结列:在属性栏>列表>高级中可为列表添加冻结列,在属性栏>样式>列表中可设置冻结线样式
- 添加条件样式:在属性栏>样式>列表中可为列表添加条件样式
# 列表设置
在列表的属性栏中可以分别进行属性及样式的设置。
# 列表分页设置
列表组件在属性栏>列表下内置分页属性,可在数据模型中调整分页行数,能够满足分页的基本需求:
- 对齐:分页栏相对于列表位置的对齐效果,可选项:居中对齐、居左对齐、居右对齐、两端对齐(当显示了总行数时,分页栏和总行数是两端对齐效果 )
- 页码样式:可设置分页栏的页码样式,包括:无方框、方框、实心方框
- 显示总行数:启用后会在分页栏左侧显示总行数
如需实现更灵活的分页效果,如动态调整分页行数、跳转、自定义页码样式等,可使用分页导航组件。
# 允许用户调整列宽
在属性栏>列表>高级中可设置允许用户调整列宽属性,支持在查看界面拖动列宽。
# 冻结列设置
在属性栏>列表>高级下启用冻结列后,可以在属性栏>样式>列表中设置冻结线的样式。冻结列默认冻结标题行,同时可设置冻结的列数:
- 列数:输入项为数字且小于列表总列数,默认为1,即冻结第一列
# 列表排序设置
列表本身不具有过滤数据以及排序的功能,如果需要对列表数据进行排序,根据数据引入方式的不同有以下两种途径:
- 数据模型:在模型的排序属性中添加一个或多个排序字段并指定排序方式,参考数据模型中指定排序字段
- 数据集:在左侧的排序属性中添加一个或多个排序字段并指定排序方式,并且在数据集中指定排序字段的优先级高于数据模型中指定排序字段,参考数据集中指定排序字段,
列头排序
列表也可以通过点击列头进行排序,参考文档:列的交互设置
# 列设置
在属性栏>列表中设置了数据属性后,会出现设置列的选项。点击设置列,在弹出的对话框中可以进行列的设置,包括:显示哪些列、列的字段、列的样式等。

# 设置显示哪些列
列表默认会自动显示所有绑定数据集中的字段,通过调整设置列对话框中的列表条目、字段属性,可以设置列表组件显示哪些列。将鼠标悬停在列字段上,点击右侧图标可对列字段进行便捷的克隆及删除操作,同时支持列字段的添加、移动、显示条件,具体如下:
- 添加:添加新的字段或选中字段的下级按钮
- 添加按钮:可添加多个按钮,常用于交互操作,例如修改数据、打开链接等
- 移动:在界面上可通过上下拖拽字段的方式进行顺序调整
- 显示条件:仅在显示属性中选择显示条件时出现,可输入表达式
# 列的样式设置
在列的样式设置界面,可对列的字体样式、显示格式、单元格背景、列宽、图片前后缀等进行设置:
- 标题行-列宽:列的标题和数据长度都会影响列宽,故提供了三种模式
- 固定:可输入固定值,常用于列长度固定的场景,例如:电话号码、身份证号等
- 自适应:列数据长短不一时,可设置宽度范围,如公司名称、地址等。在适应不同屏幕大小时,也可以设置不同空间下,相对于列表可占用的剩余宽度放大缩小的倍数,但无法超过宽度范围
- 自定义:可同时设置固定与自适应的所有列宽属性,在固定长度的基础上可根据界面长度自动撑大宽度,常用于操作列(即包含操作按钮)
- 条件样式:可以在右侧属性栏-样式-条件样式下,给列添加数据条、突出显示等条件样式,详细介绍见SPG的条件样式
# 动态选择显示的列
列表组件支持在查看列表数据的时候,可由用户动态选择显示哪些列字段。使用属性栏>列表>高级下的动态列属性,与下拉框组件搭配使用即可实现。具体可参考动态显示列表。
# 根据条件显示隐藏列
当列表的某些列需要根据数据情况、用户身份信息等来确定是否显示,而不由用户选择决定时,可在设置列>列>显示条件中通过表达式实现。
# 列的交互设置
列设置中内置了多样化的交互属性,可实现数据的排序、勾选、链接等效果:
- 点击列头排序:启用后可通过点击列头的方式,对数据进行排序
- 显示勾选框:启用后会在数据行显示勾选框,常用于交互式列表
- 在标题行上显示全选框:仅在启用显示勾选框时出现,启用后会在列的标题行显示全选框
- 交互事件:可在列上增加交互事件,包括:打开链接、刷新数据、设置参数值等
# 行设置
适当调整行属性,可以让列表的展示效果更加舒适美观,如隔行换色、行高、内边距等。
# 标题行样式设置
在属性栏>样式中提供了标题行样式设置,包括:字体、背景、内边距等属性:
- 高度:设置标题行的行高,详细可参考行的高度设置
- 隐藏标题行:当标题行不需要显示时,勾选即可隐藏标题行
# 数据行样式设置
属性栏>样式中提供了数据行的样式设置,包括字体、隔行换色、背景等属性:
按钮设置
数据行同样支持设置按钮的对齐方式和字体属性样式,主要包含以下两个方面:
- 选中按钮所在列,可以在属性栏>样式>数据行>对齐中通过对齐方式来调整按钮位置
- 选中按钮,可以在属性栏>样式中调整按钮标题样式
# 行的高度设置
列表在属性栏>样式>标题行下提供了高度的相关设置:
- 高度:行的高度,可输入固定值
- 最大高度:启用自动撑大行高时,可撑大的最大高度值
- 自动撑大行高:启用后,可由文字自动撑大行高
以上三个属性的设置规则如下:
- 在未启用自动撑大行高时,行高等于高度属性设置的值
- 启用自动撑大行高后,行高的范围大于等于高度设置的值,小于等于最大高度设置的值
# 隔行换色设置
可设置偶数行的背景色,勾选数据行的隔行换色属性即可启用。该属性提供了色调板,可进行纯色、渐变色的填充,同时支持设置颜色的透明度。
# 应用场景
列表不仅可以实现明细数据的展示,还可以应用于更多的场景,如:交互式列表、动态显示列表等。
# 自由查询列表
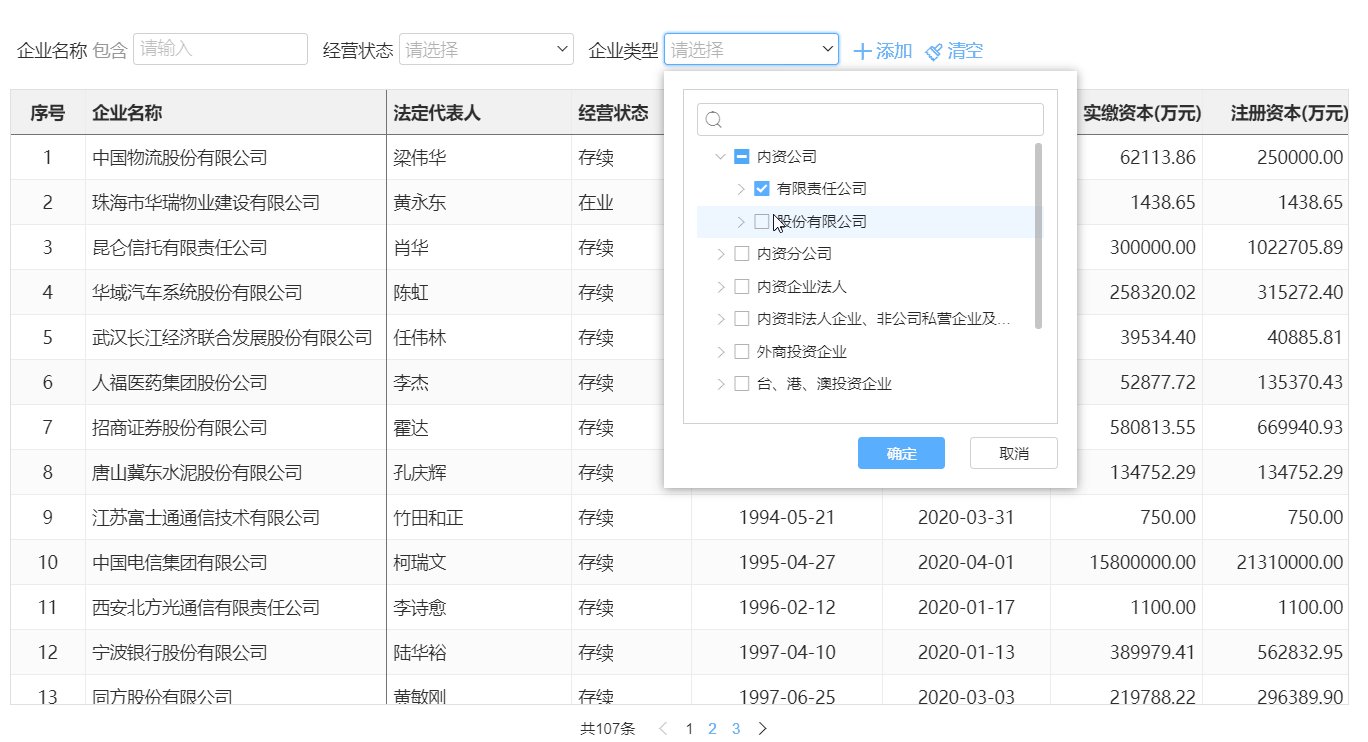
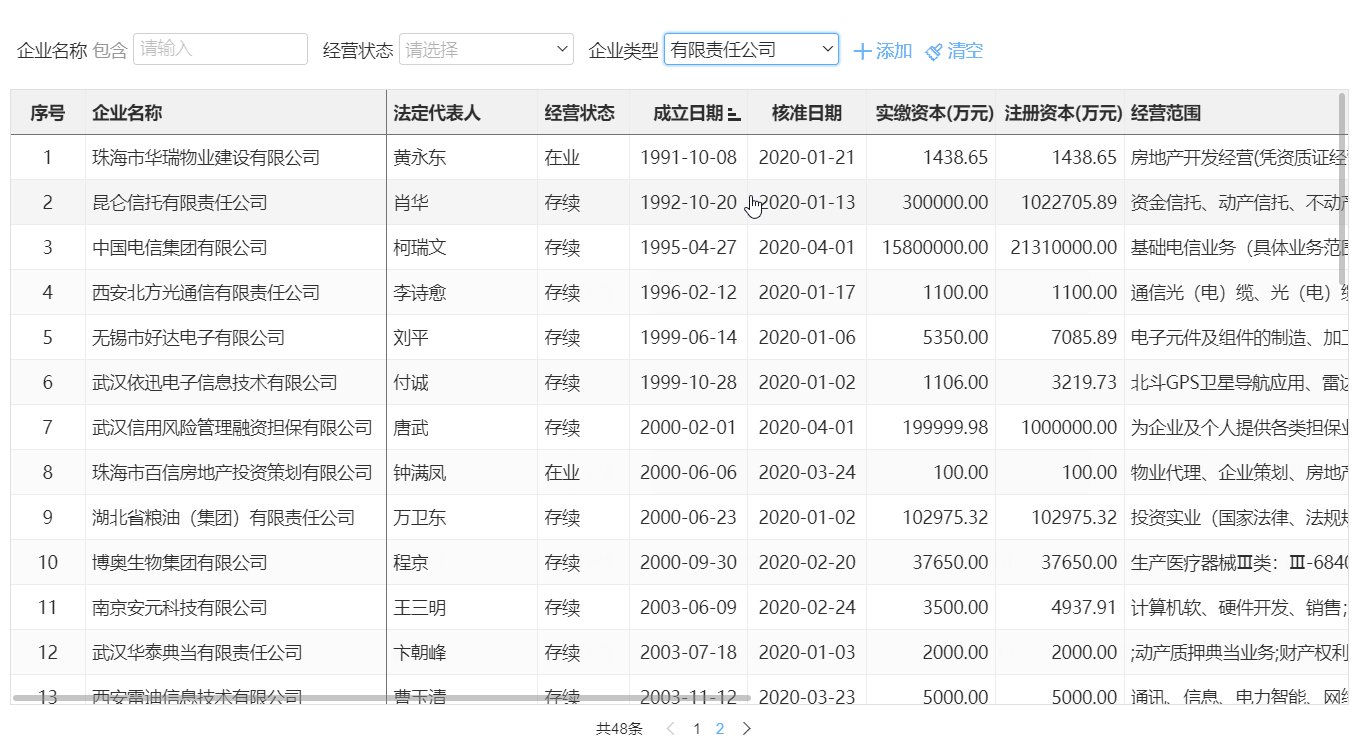
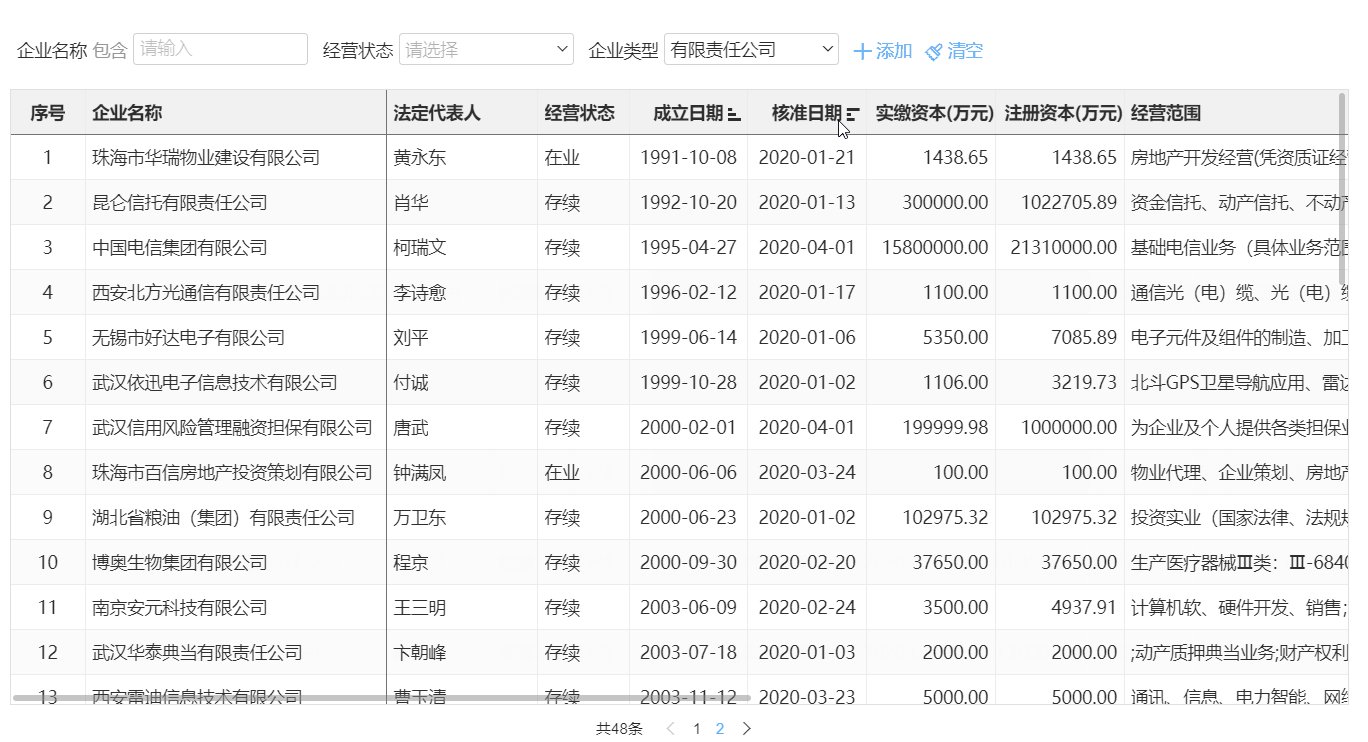
在列表数据展示的基础上,如果希望能够自由调整筛选字段对列表数据进行过滤,可添加字段过滤组件并引用同一个数据模型来实现自由查询效果。以展示企业列表的自由查询为例,可增加以下步骤:

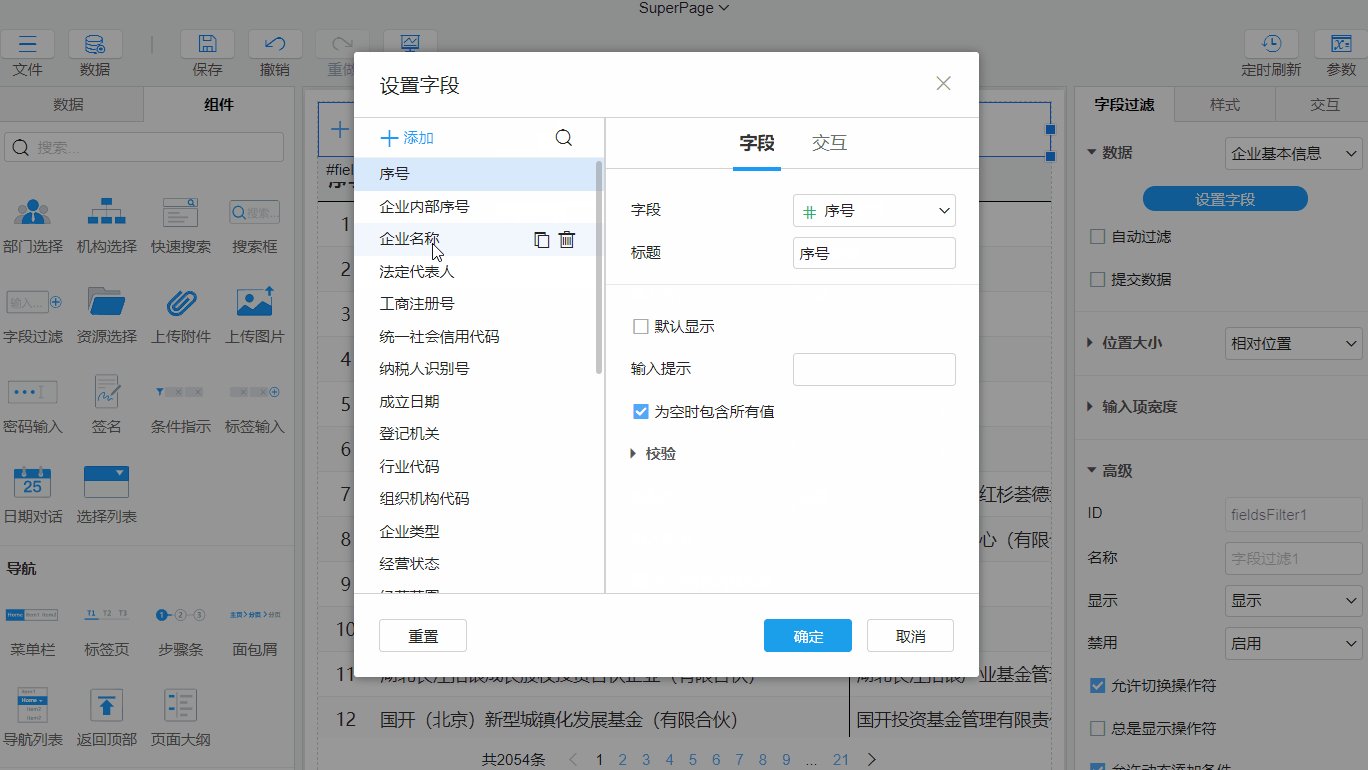
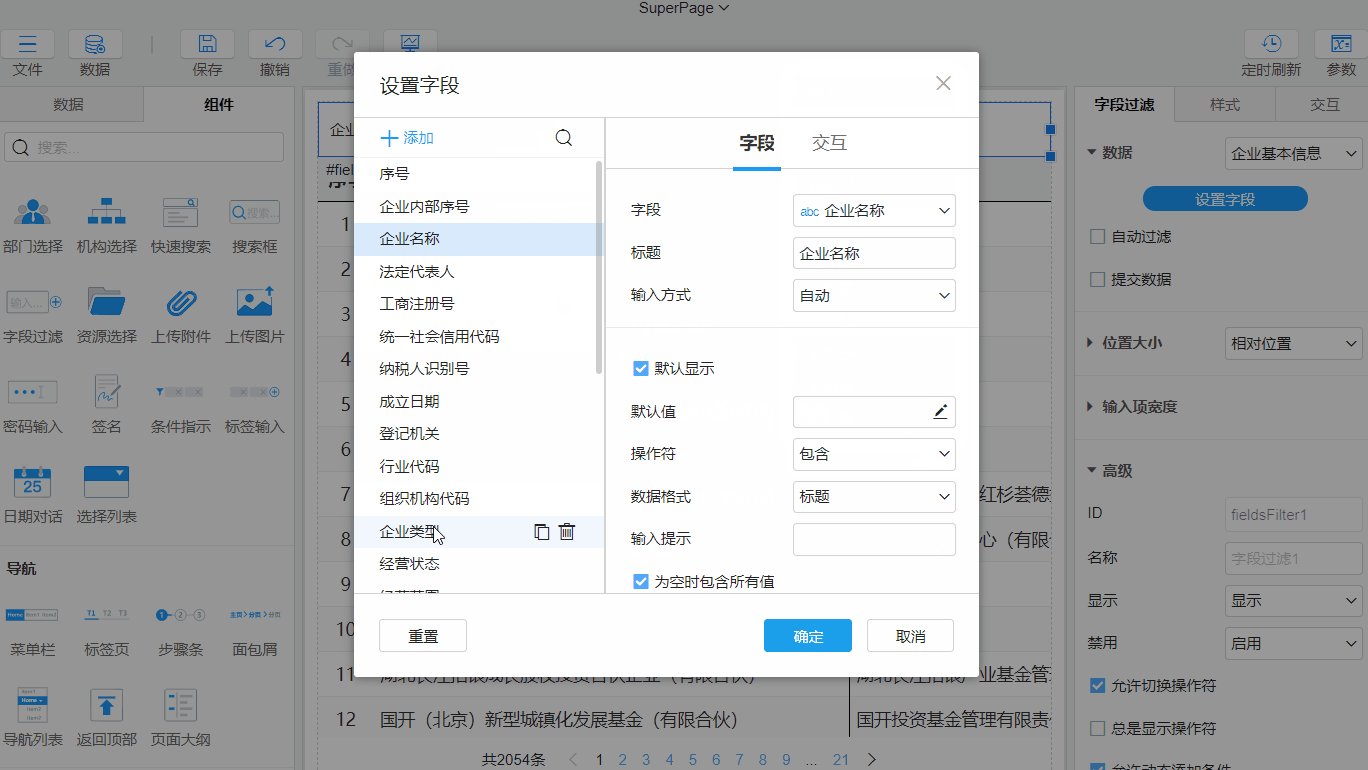
- 拖入字段过滤组件:在组件区>输入分组下将字段过滤组件拖入到列表组件上方,在属性栏>字段过滤>数据中引用
企业基本信息即可实现过滤效果。 - 设置默认的筛选字段:选中字段过滤组件,点击设置列,在
企业名称、经营状态、企业类型的字段属性中,勾选默认显示属性,并设置企业名称的操作符属性为包含
# 交互式列表
利用列表的交互功能,可以实现对数据行进行编辑、删除、导出,如使用交互式列表对设备采购信息进行维护:

实现思路
基于列的交互设置,搭配按钮组件及对话框组件,可实现以下效果:
- 数据编辑:数据编辑的实现分为以下三个部分
- 实现点击弹出效果:在列上添加编辑按钮,在画布中拖入对话框组件,为按钮添加交互事件为
显示对话框/悬浮面板,并设置对话框组件属性为刚刚拖入的对话框即可 - 实现数据填写效果:在对话框中使用输入组件设计好表单,保证与列表的列字段一一对应
- 实现数据提交效果:在每个输入组件的数据属性中一一绑定数据模型的对应字段,并设置默认值为该字段,如
[资产信息维护].[资产编码]。在对话框中加入提交按钮,并为提交按钮添加交互事件为提交表单即可
- 实现点击弹出效果:在列上添加编辑按钮,在画布中拖入对话框组件,为按钮添加交互事件为
- 数据删除:通过在列按钮上添加
删除数据的交互事件即可实现,需要在数据属性中与列表引用同一个数据模型,可在数据范围属性中选择删除的数据范围 - 数据导出:为按钮添加
导出数据的交互事件,并在数据组件属性中选择列表组件即可
# 动态显示列表
使用动态列属性,搭配下拉框组件可以实现通过自由选择字段的方式,动态显示列数据的效果。

示例:列表-动态选择列 (opens new window)
以动态显示企业的属性列为例,实现步骤如下:
- 设置下拉选项:从组件区>输入分组中拖入下拉框组件,将标题命名为
动态输入项,设置可选项属性为企业基本信息,并设置以下信息:- 属性设置为
字段名称 - 勾选允许多选及显示已选个数属性
- 在下拉框>数据>默认值中勾选默认显示的字段
- 属性设置为
- 在列表的属性栏>列表>数据>设置列中,将需要动态显示字段的列>显示属性设置为隐藏
- 在列表的属性栏>列表>高级>动态列中输入表达式:
${[动态输入项].[值]}
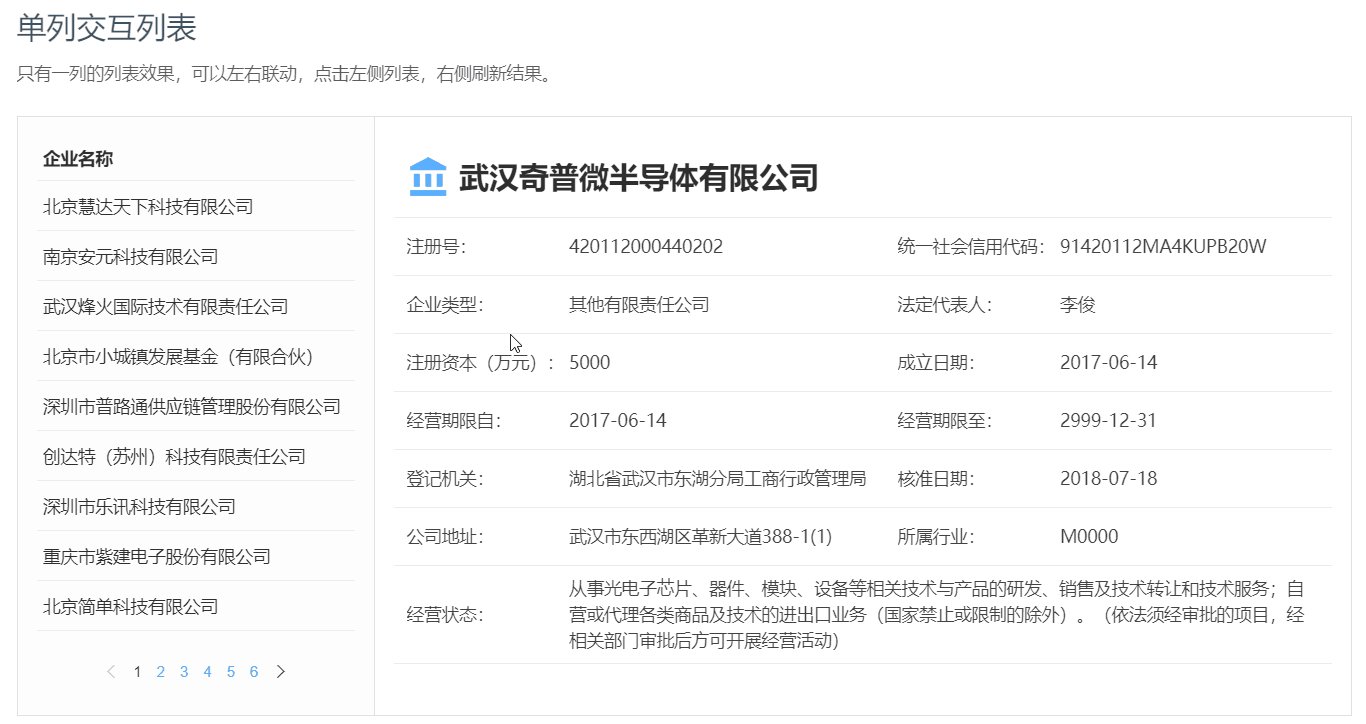
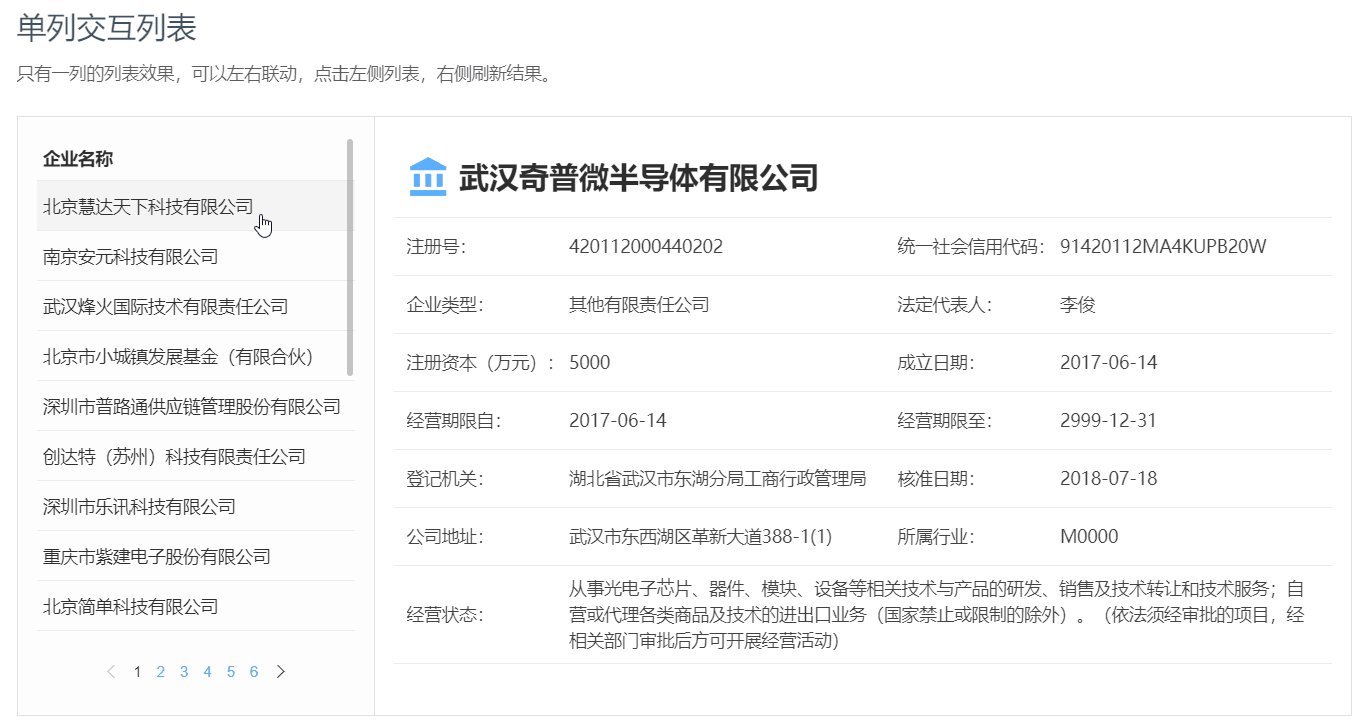
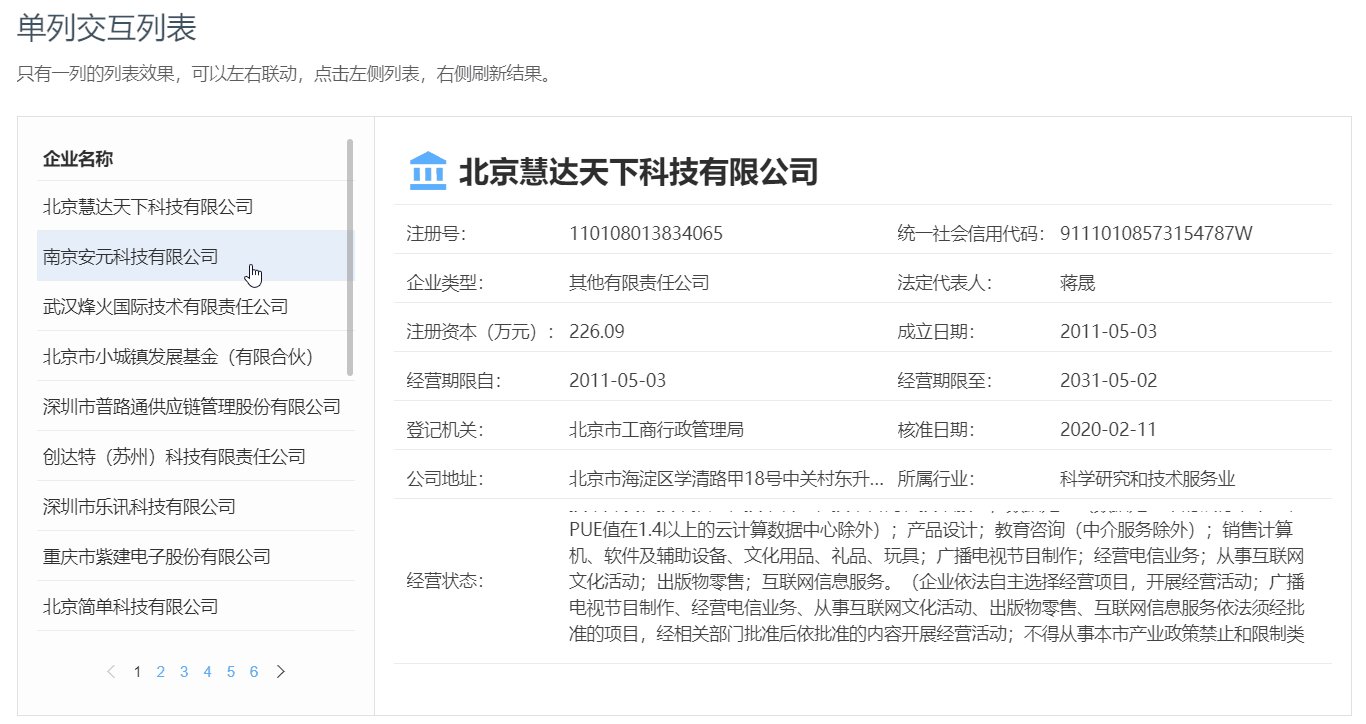
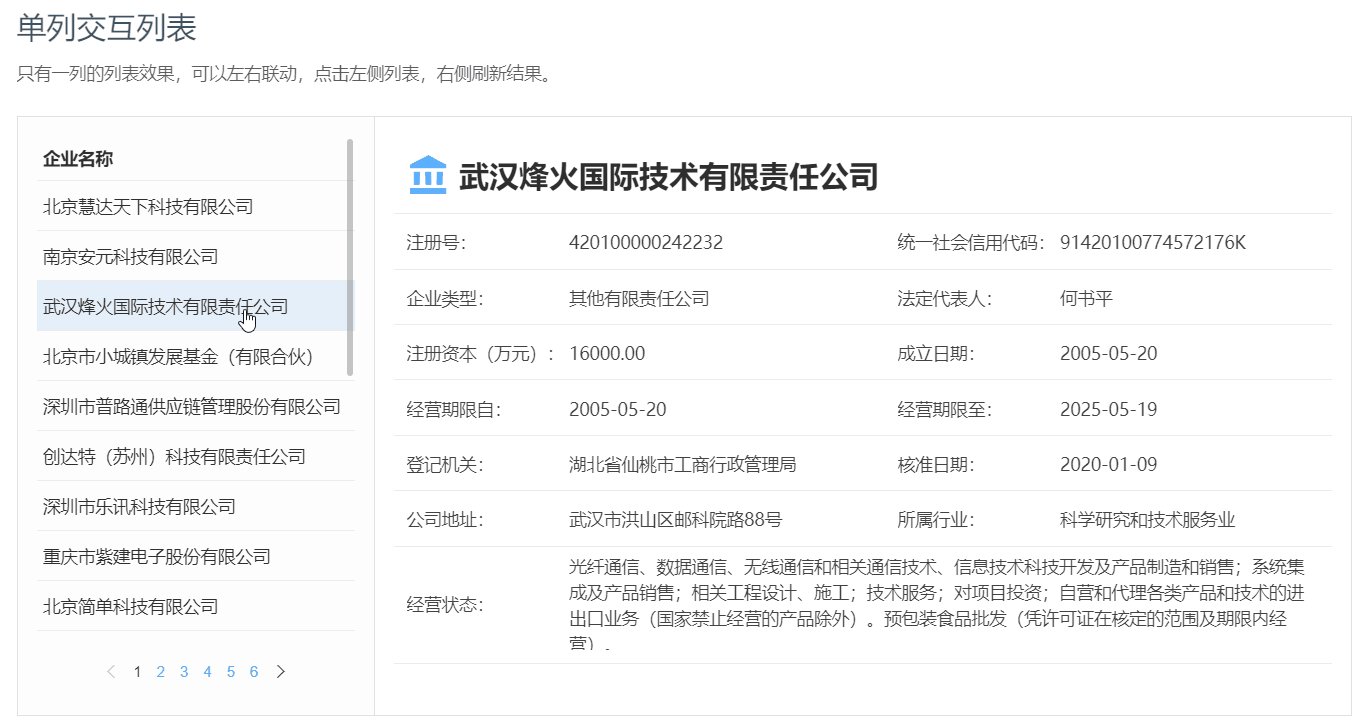
# 单列交互列表
列表也可作为树的形式展示,实现点击选中行实时刷新数据效果,如使用单列交互列表刷新企业信息:

实现思路
列表组件支持在展示界面选中数据行,通过右侧的文本组件可以获取选中数据行的字段值,在文本组件的内容属性中输入表达式${[列表1].[选中值].[企业类型].[标题]}即可实现交互。