# SuperPage交互-校验表单
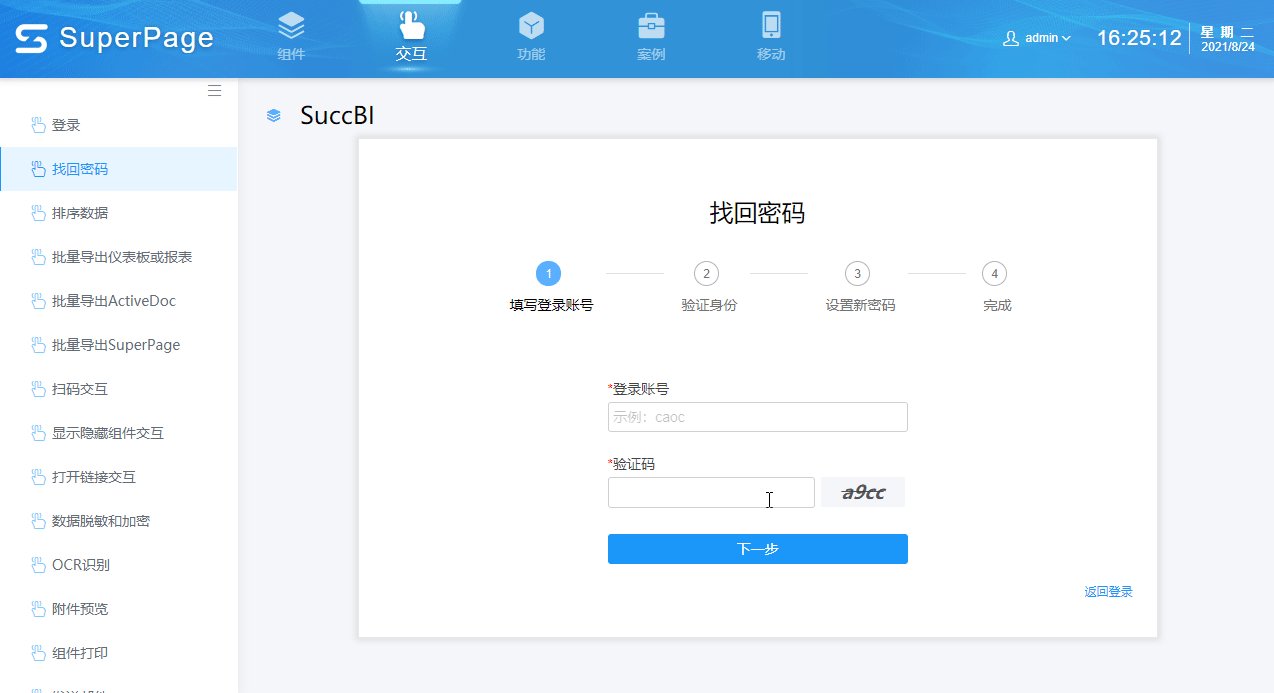
“表单”是存放输入组件的容器,它可以是面板、对话框或者整个SuperPage页面。校验表单交互用于校验这些“表单”里的输入项是否符合规则,一般在数据提交之前执行,如找回密码时校验是否输入了登录账号和验证信息:

# 使用校验表单交互
使用校验表单交互前需要在输入组件中勾选校验属性并设置这个输入组件的校验公式,校验表单在执行时会检查范围内的所有输入组件的数据是否符合校验公式设置的规则,若不符合,则进行提示。以找回密码时校验输入为例,使用校验表单交互的步骤如下:

- 为输入组件设置校验公式:
- 登录账号:在校验属性中勾选必填,表示该输入组件是必填项;勾选校验,可以自定义输入校验公式
[用户表].[ID] IS NOT NULL,判断输入的用户名是否在系统中存在,并输入校验提示信息账号不存在或账号输入错误 - 验证码:同1在校验属性中勾选必填和校验属性,在校验公式中输入
[文本输入5].[值]=[随机验证码],表示输入的内容必须和生成的验证码一致,并输入校验提示信息验证码错误
- 登录账号:在校验属性中勾选必填,表示该输入组件是必填项;勾选校验,可以自定义输入校验公式
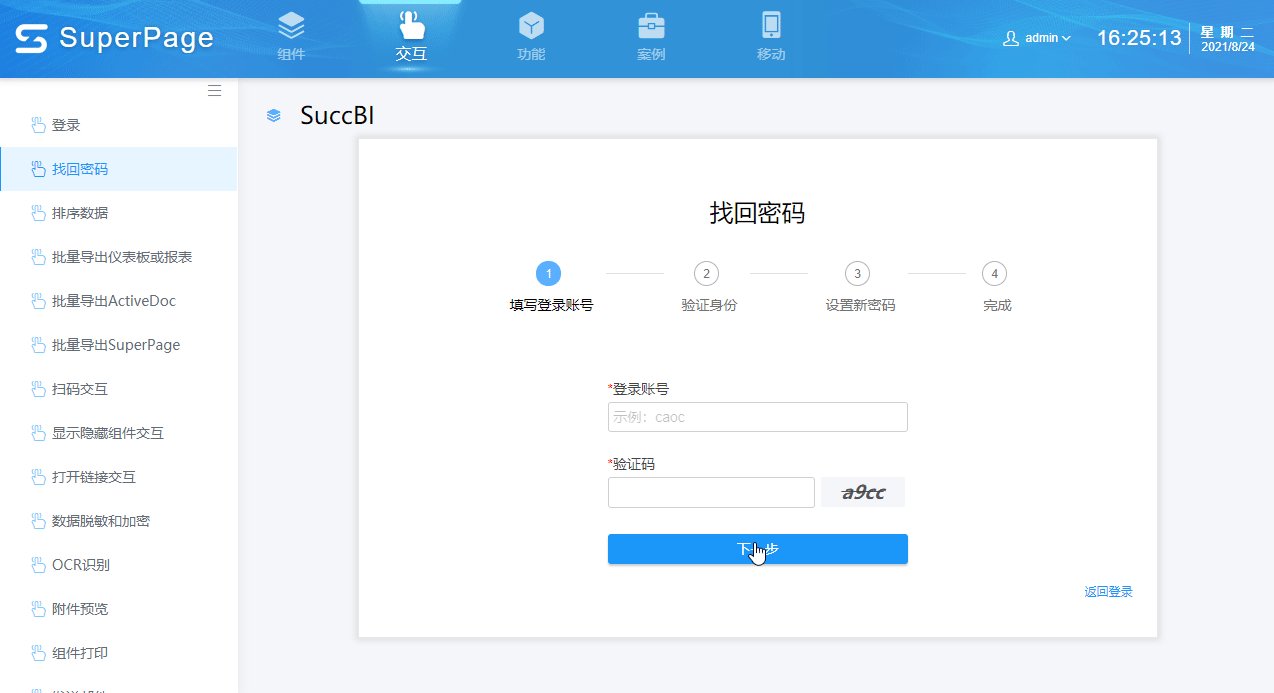
- 设置校验表单交互:在下一步按钮中添加校验表单交互,选择范围为指定组件,设置提交组件为
纵向布局9,表示检查该面板内部的输入组件校验是否通过
TIP
为输入组件设置校验后,当鼠标焦点从输入框内部离开时,便会对输入组件的内容进行校验,这是组件自带的校验规则,校验表单交互的使用可以不需要输入内容-失焦这两个步骤就可以校验输入组件内部的数据是否符合规范,如检查必填的组件是否输入了内容。
提交表单交互在执行时也会校验“表单”中的输入项是否符合规范,其校验的范围是选择的“提交范围”,当使用提交表单交互提交数据且需要校验的组件包含在提交范围内时,可以不需要使用校验表单交互。
# 校验范围
校验范围属性用于设置校验表单交互检查哪个范围内的输入组件,若输入组件不在校验表单交互的校验范围内,则不会对这些组件进行校验操作,选项的具体介绍可参考检查范围设置。
# 校验提示
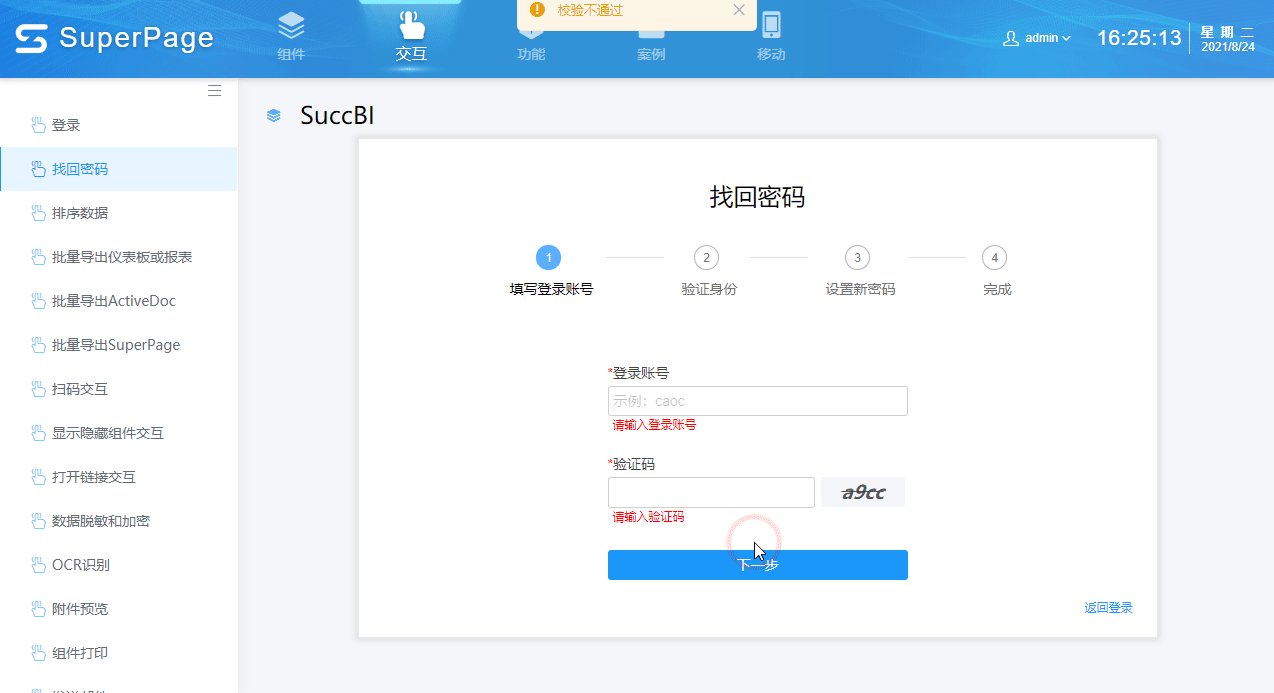
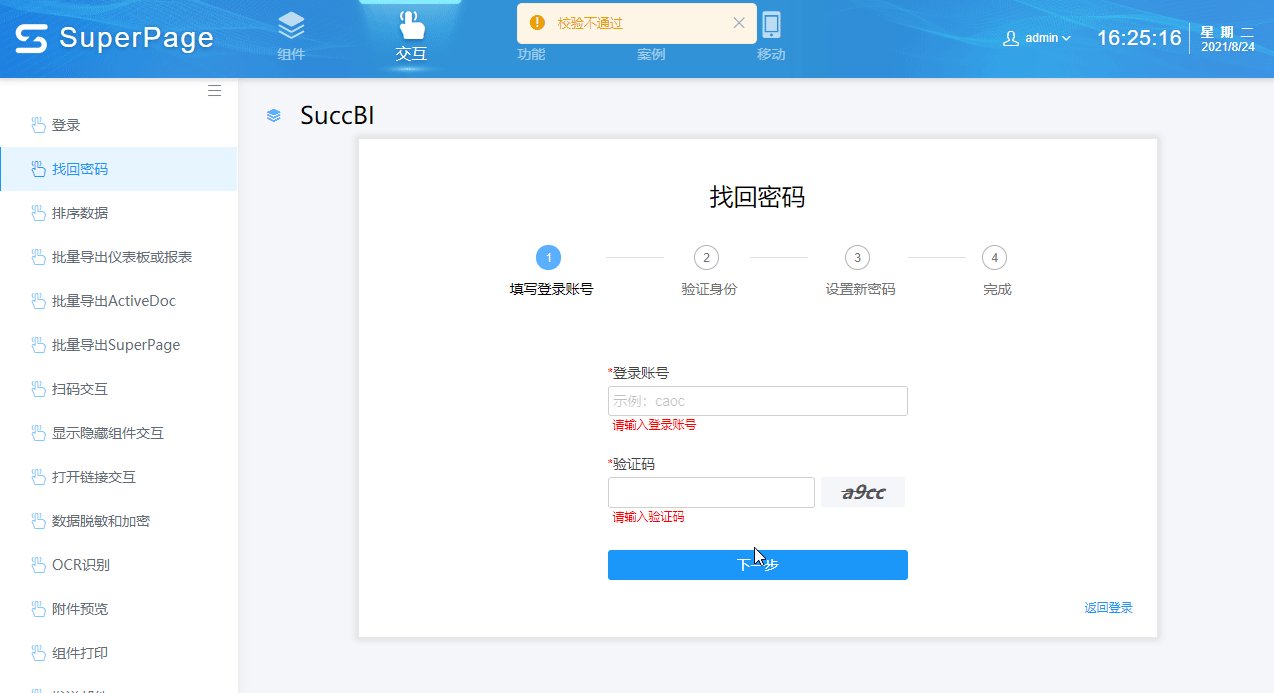
表单校验交互执行后,根据校验的结果可以对用户进行提示,若输入组件的数据不符合校验公式设置的规则,则表示校验失败,只有当所有的校验公式都满足时,才代表校验成功。
表单校验交互支持设置校验结果的提示信息,需要勾选失败后显示提示或成功后显示提示属性,以失败后显示提示为例:
是否有帮助?
0条评论
评论