# SuperPage布局
SuperPage布局即对整个页面组件的摆放位置的规划,通过不同组件结合各种容器组件即可实现各种布局效果的页面,比如:
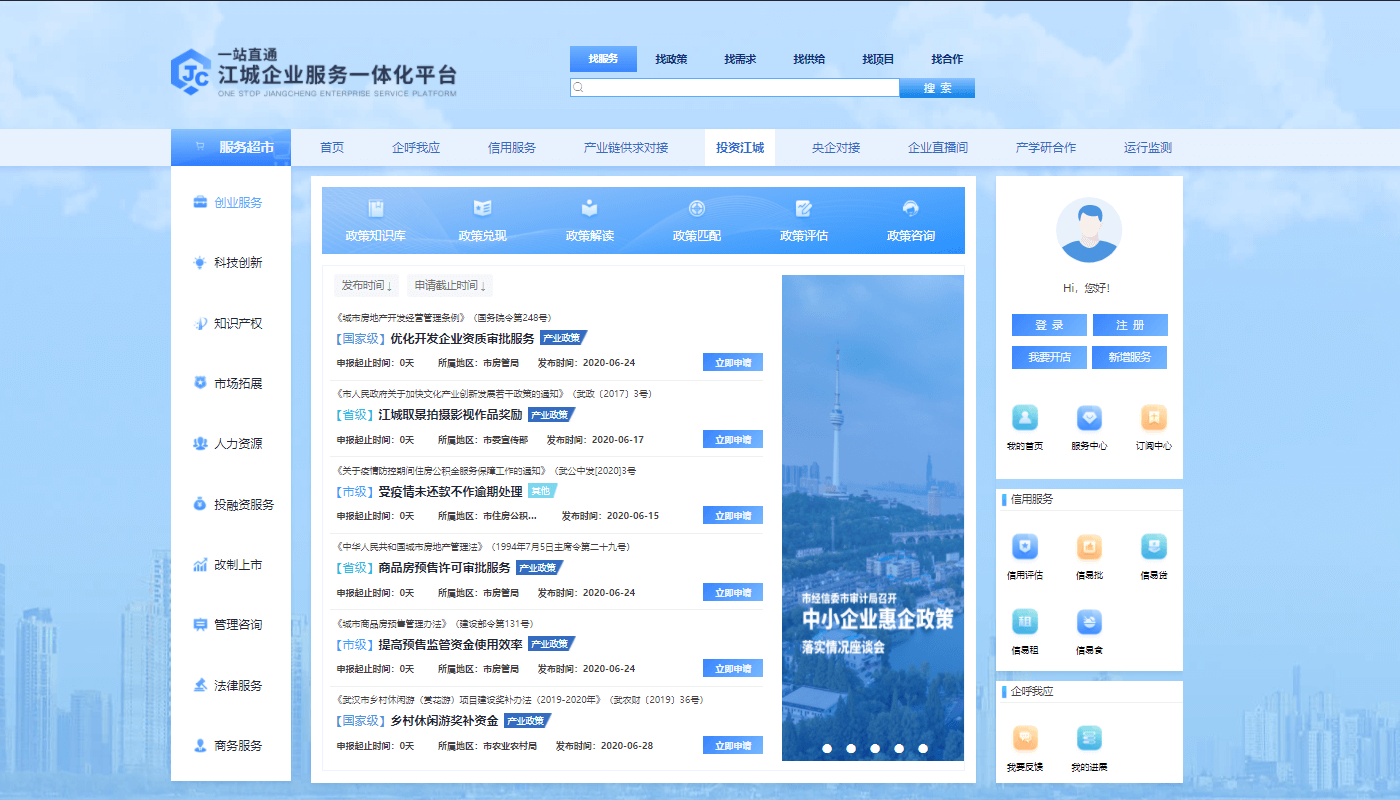
| 网站首页式布局 | 信息卡片式布局 | 纵向卡片式布局 |
|---|---|---|
|
|
|
# 页面布局
SuperPage设计器的最底层是由画布构成的,画布上同样具有布局的属性。画布上的布局属性决定了整个页面的布局基调,画布的布局属性主要分为:

内部布局:快捷设置画布中内容的排列方式,具体可参考内部组件排列方向设置。
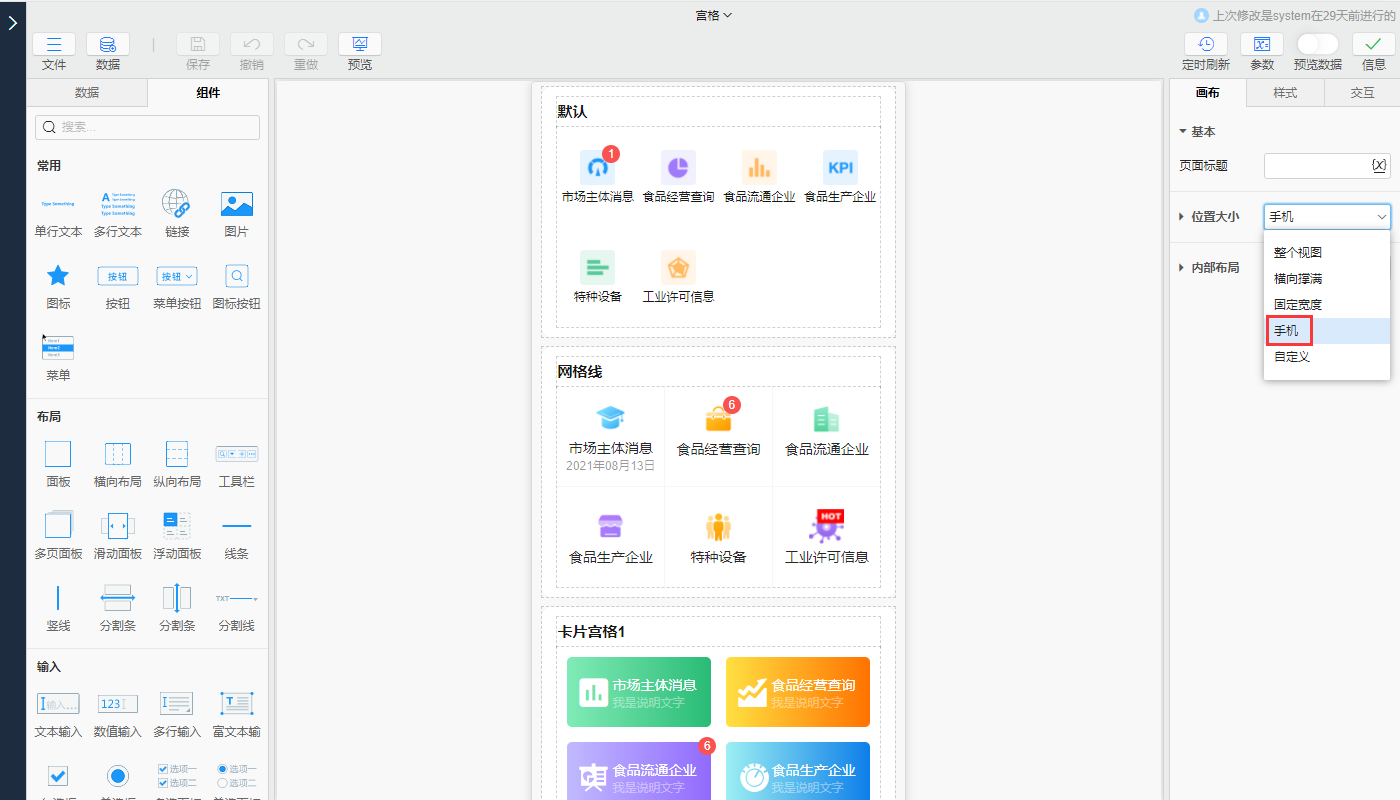
位置大小:控制SuperPage页面宽度和高度显示,主要分为:
| 整个视图 | 横向撑满 | 固定宽度 | 手机 |
|---|---|---|---|
|
|
|
|
- 整个视图:宽度和高度均为百分之百铺满的布局方式,适用于展示一个满屏显示且横向纵向都没有滚动的页面
- 横向撑满:宽度百分之百铺满,高度自适应的布局方式,适用于纵向滚动展示内容
- 固定宽度:宽度为固定值,高度自适应的布局方式,适用于定宽展示内容
- 手机:移动端式布局,适用于在移动端上展示内容
- 自定义:灵活设置宽度和高度,适用于局限性不大的场景下,可以根据不同的需求自定义调整高度和宽度
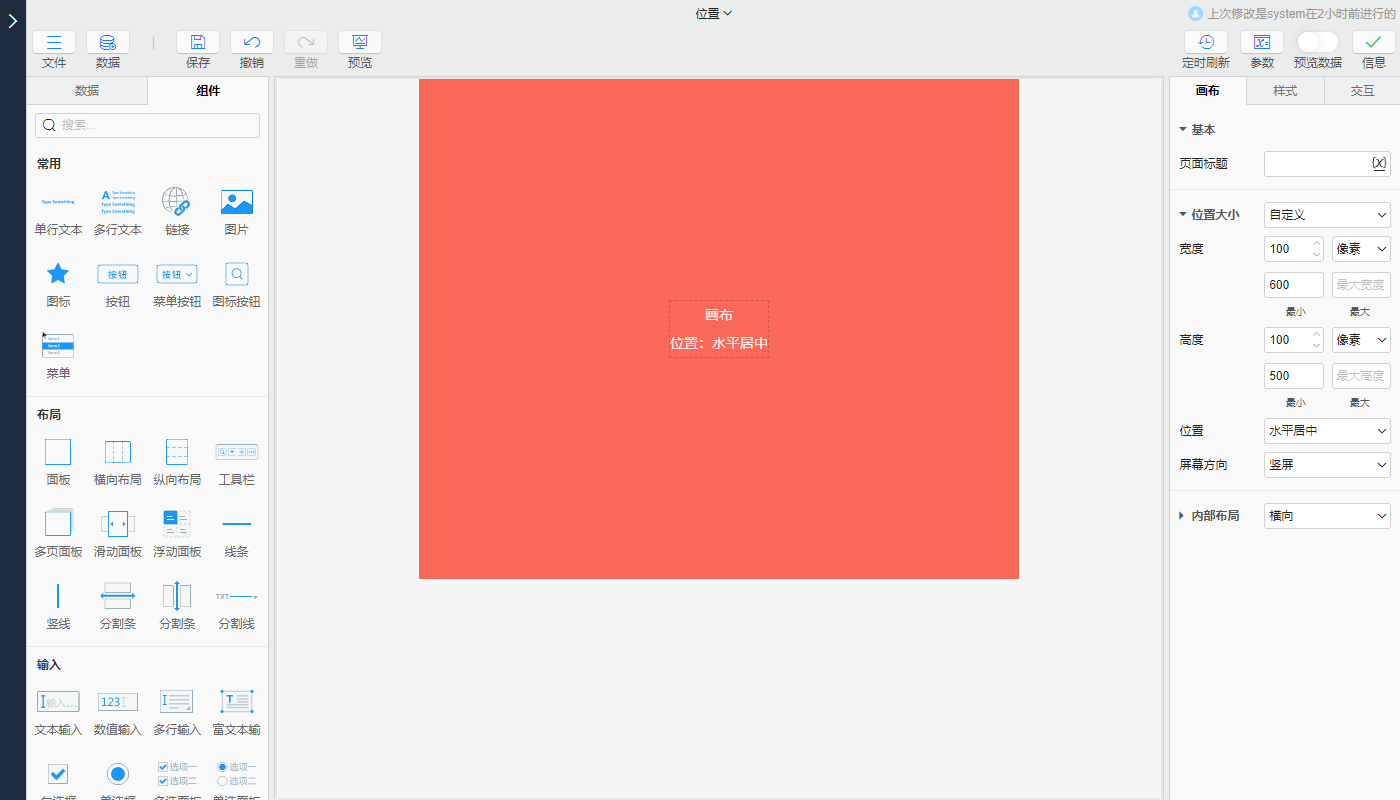
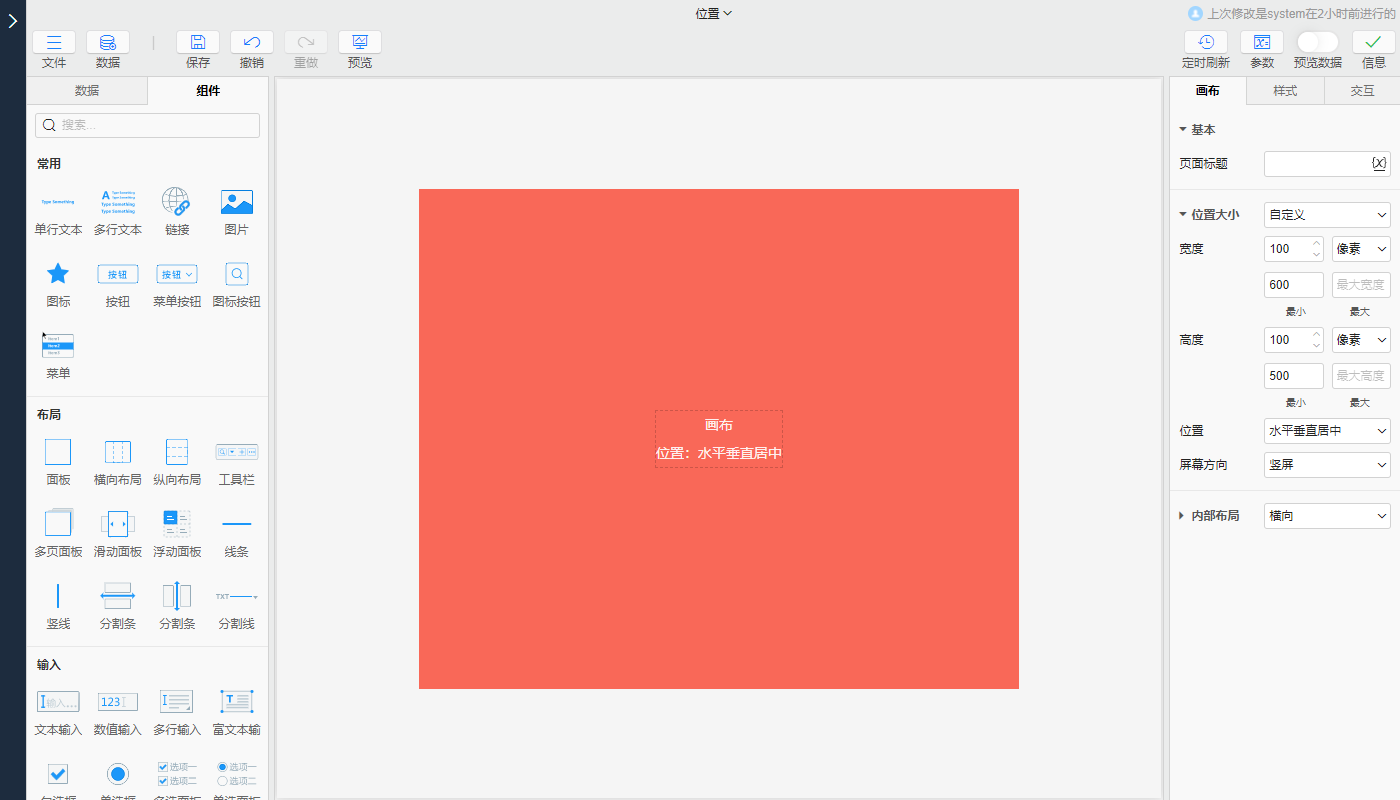
位置:设置画布在屏幕中的位置,主要有默认、水平居中和水平垂直居中三个选项。显示效果分别是:
| 默认 | 水平居中 | 水平垂直居中 |
|---|---|---|
|
|
|
- 默认:画布在屏幕的左上角显示
- 水平居中:画布在屏幕顶端居中显示,当画布的位置大小设置为固定宽度或画布宽度小于屏幕宽度时,建议位置选择水平居中
- 水平垂直居中:画布在屏幕中心显示,当画布的宽高为固定值且宽高小于显示屏幕宽高时,建议位置选择水平垂直居中
# 容器组件
容器组件内部可以摆放其他组件(画布本质上也是一个容器组件),容器组件具有内部布局属性设置,可以决定内部组件的布局方式。其中主要包括面板、多页面板、滑动面板以及浮动面板四类。容器组件主要是用来给画布划分区域的,把画布根据不同的内容划分为各自独立的区域,再在各自独立的区域中进行内容制作。通常情况下是,一个画布中放置多个容器组件,这样就可以组合出一个丰富内容的页面。那么容器组件各自的大致功能如下:
| 面板 | 多页面板 | 滑动面板 |
|---|---|---|
|
|
|
| 浮动面板 | 分割条 | 分割线 |
|---|---|---|
|
|
|
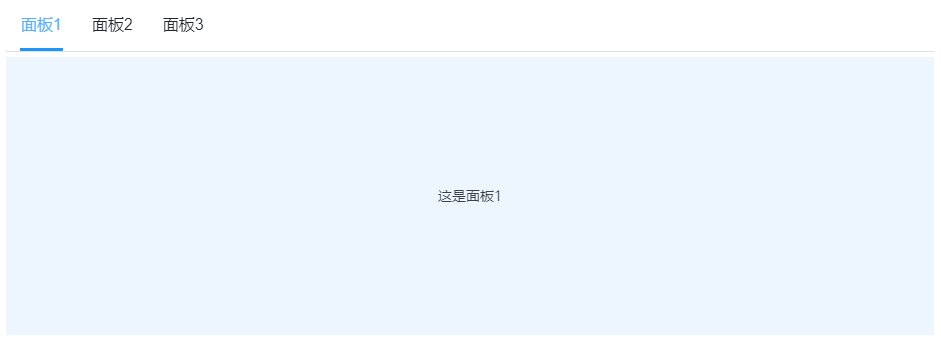
- 面板:用于放置其他布局容器或组件的容器,具体可参考面板
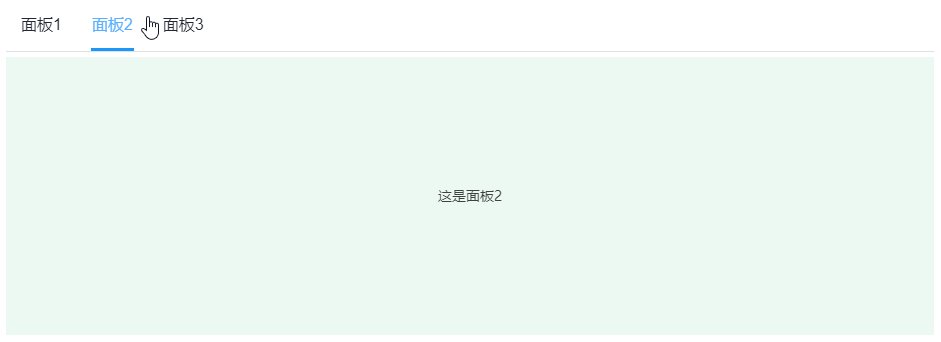
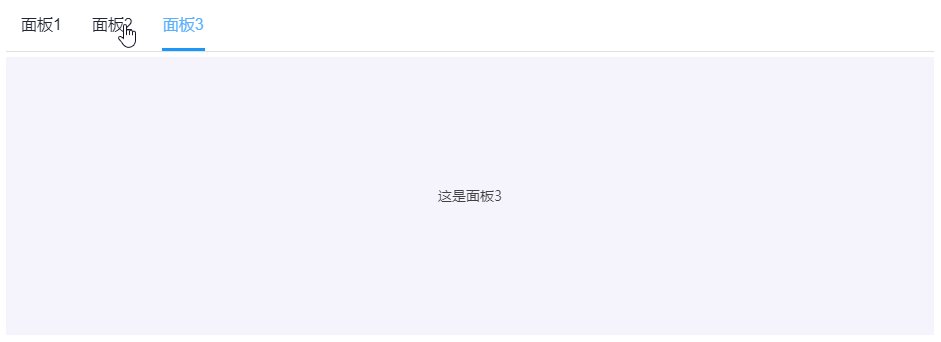
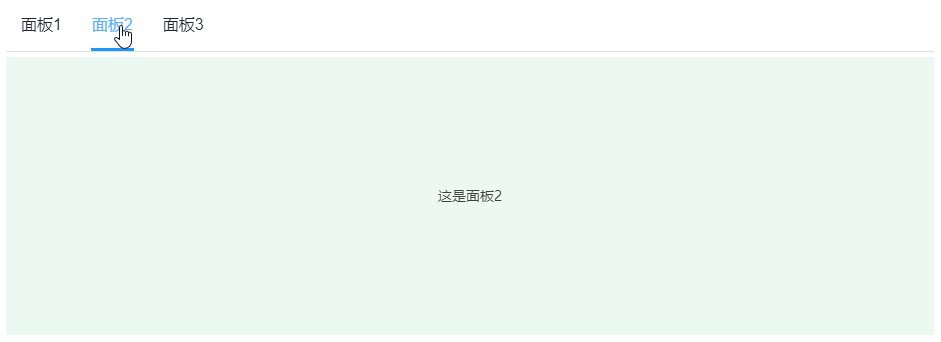
- 多页面板:多个页面展示不同页面,且可以配合便签页动态切换显示,具体可参考多页面板
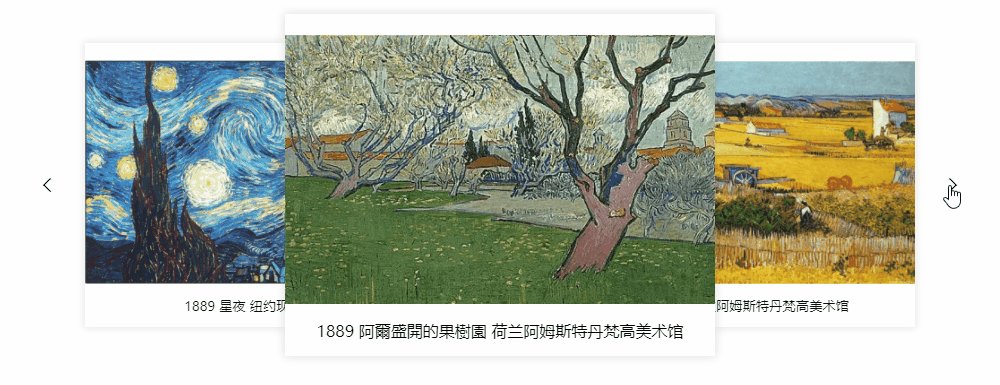
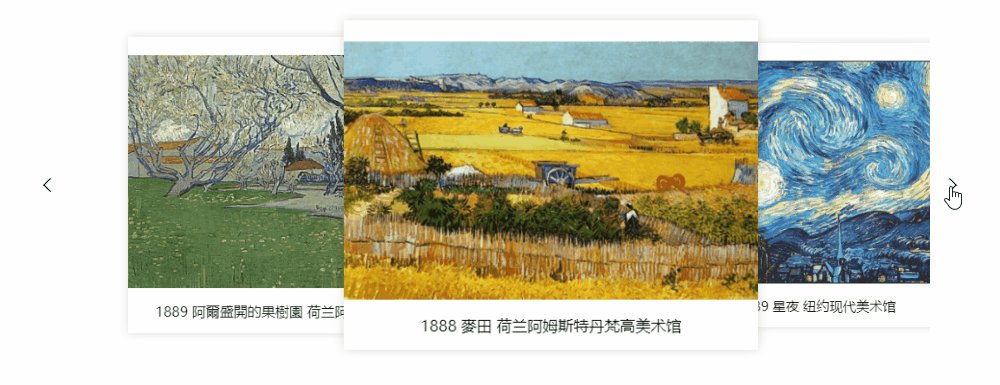
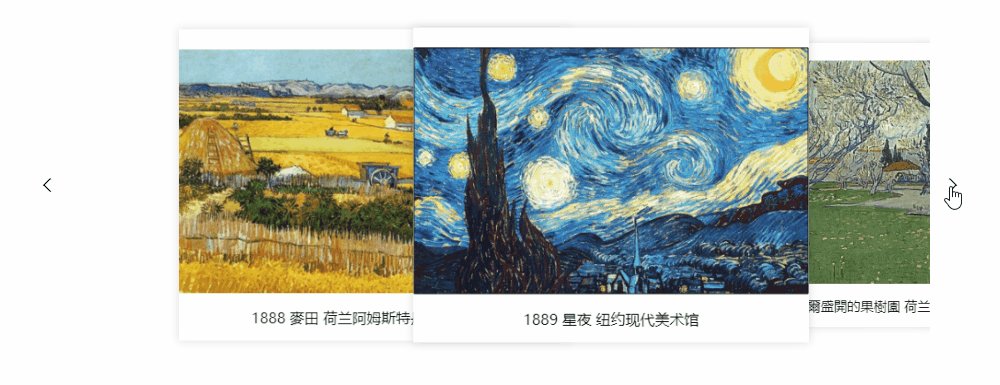
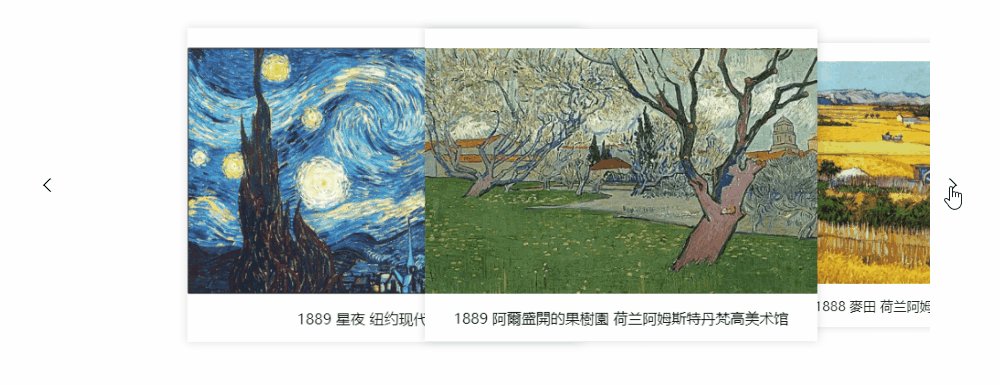
- 滑动面板:同多页面板功能类似,但是可以自动实现循环播放,具体可参考滑动面板
- 浮动面板:浮动面板可以根据数据源行数浮动出多个面板,浮动出的面板功能和面板一致,具体可参考浮动面板
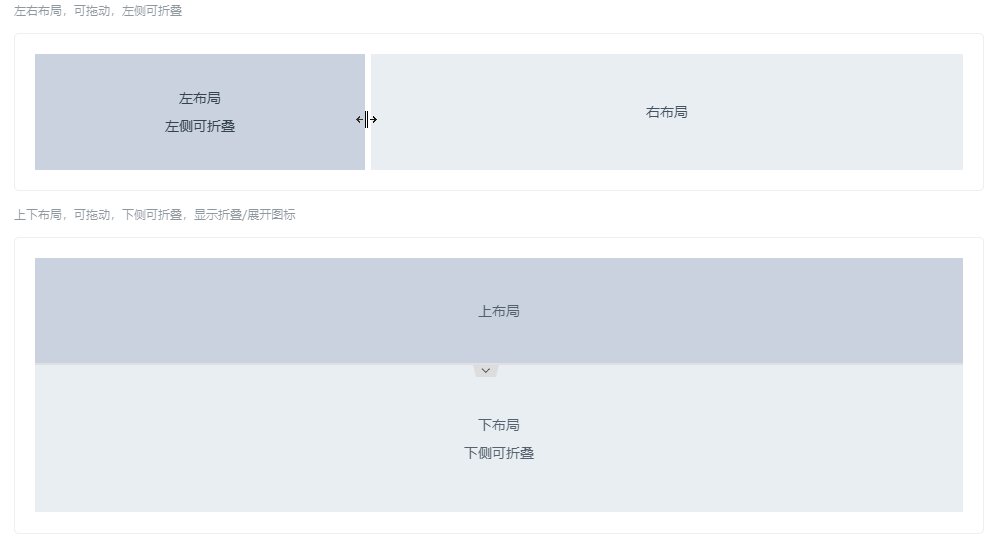
- 分割条:用于分割页面的布局组件,具体可参考分割条
- 分割线:同分隔条的作用一致分割线
TIP
横纵向布局设置、滚动条、绕排属性均适用于画布、容器组件,以下将以画布为示例。
# 横向布局
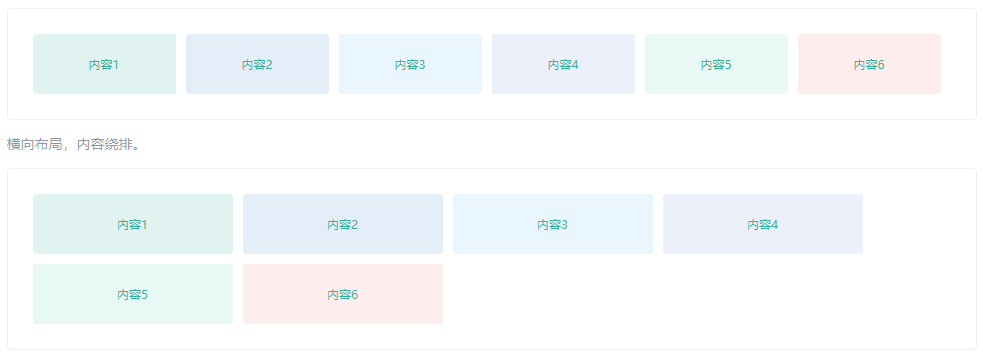
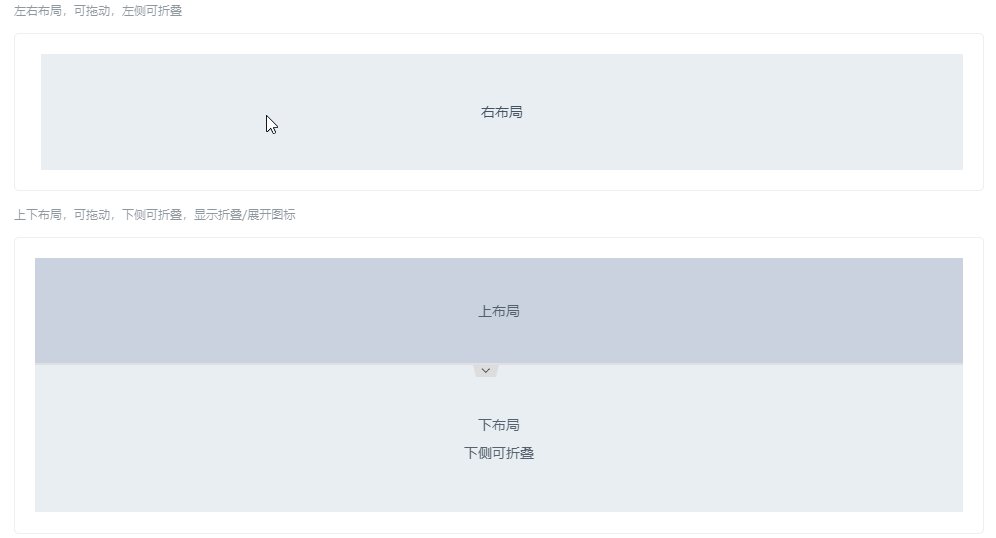
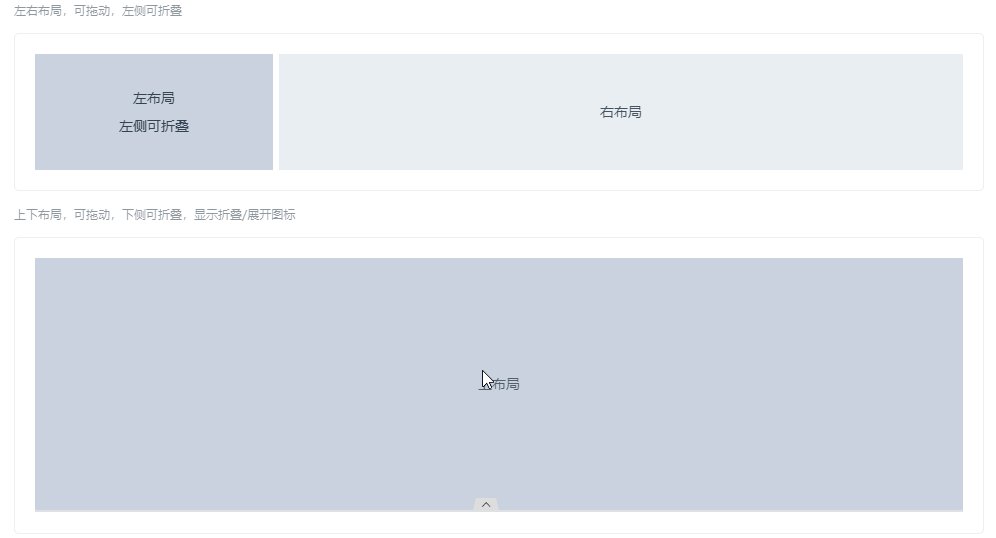
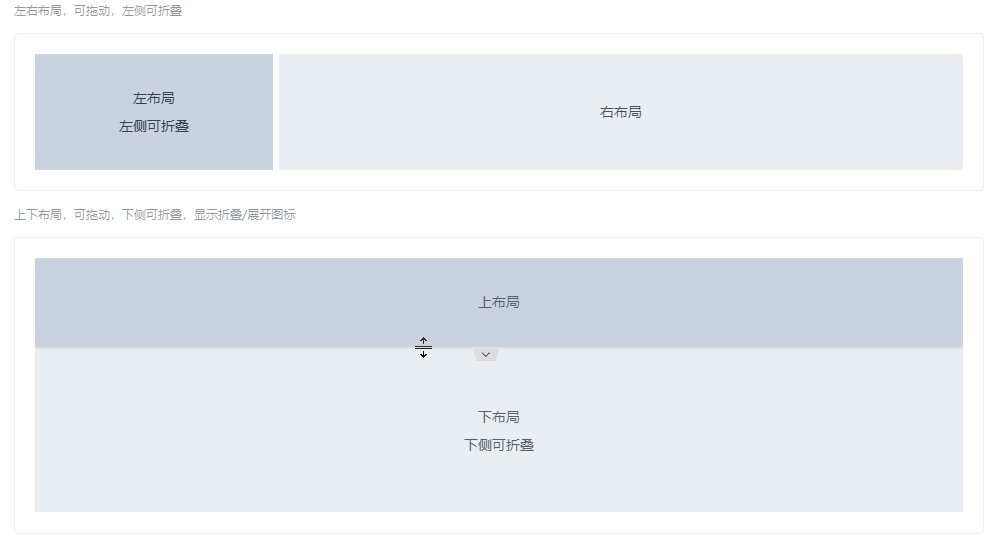
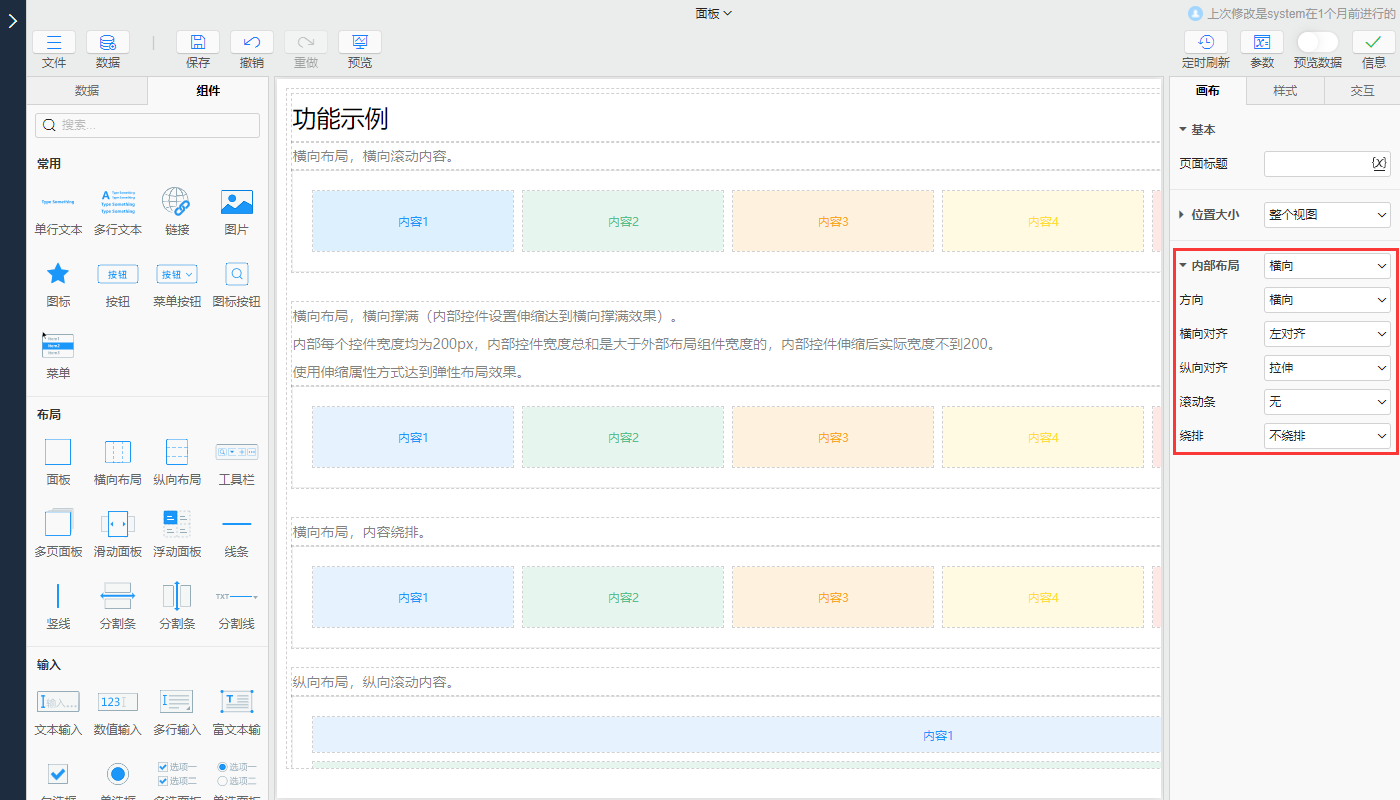
横向布局主要是用来将内容按照从左往右的规则依次进行摆放,可以横向滚动查看内容,也可以绕排查看内容,具体效果如下:
| 横向布局 | 横向滚动布局 | 横向绕排布局 |
|---|---|---|
|
设置方法:
- 设置画布内部布局:在画布>内部布局中选择横向,选择横向后,系统会自动默认设置布局中其它对齐属性,包括方向、横向对齐、纵向对齐、滚动条、绕排,具体可参考面板对齐设置

# 纵向布局
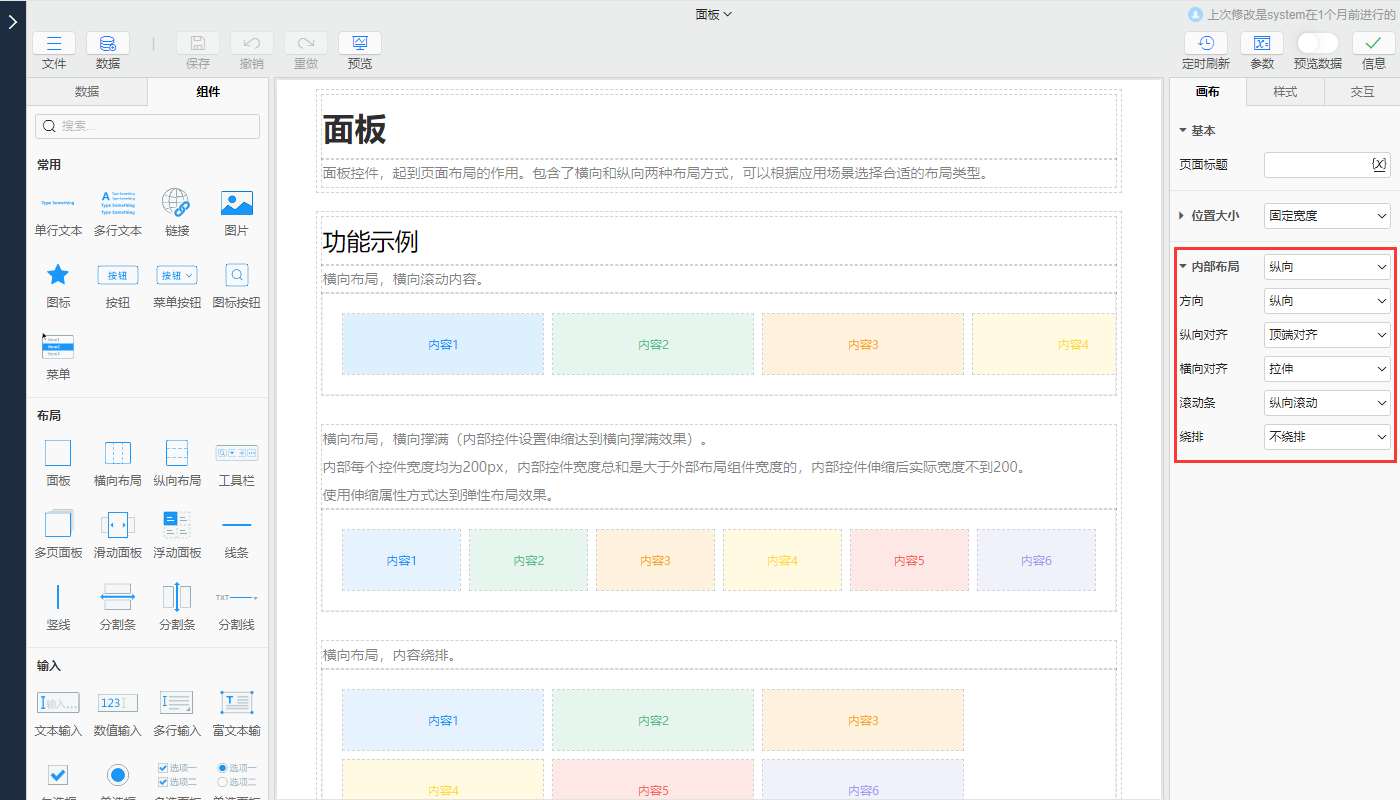
纵向布局正好与横向布局相反,纵向布局是将内容从上往下依次进行排列,纵向布局具体效果如下:
| 纵向布局 | 纵向滚动布局 |
|---|---|
|
设置方法:
- 设置画布内部布局:在画布>内部布局中选择纵向,选择纵向后,系统会自动默认设置布局中其它对齐属性,具体属性可参考面板对齐设置

# 滚动条
放置的内容超出屏幕的宽或高的时候,可以设置一个滚动条辅助查看页面内容,滚动条主要分为:
- 无:默认无滚动条
- 横向滚动:当页面内容超出屏幕的宽度时,且需要进行横向拖动查看内容。可以添加横向滚动条辅助查看
- 纵向滚动:当画布高度固定时,内容排列布局超出了屏幕高度时,可以添加纵向滚动条辅助查看
- 横纵向滚动:同时需要横向或者纵向查看时,可以添加横纵向滚动条辅助查看
# 绕排
页面内容的绕排设置通常是跟横向布局结合使用的,当内容横向排放时超出屏幕宽度且不需要横向滚动查看内容时,我们就可以考虑设置绕排。绕排主要分为:
- 不绕排:默认内容不会进行绕排排列
- 绕排:超出画布的内容,会按照设置的布局方向换行依次排列
- 反向绕排:反向绕排是绕排镜像的对称
# 组件位置大小
组件位置大小主要是用来控制组件在画布中的放置的位置,宽高度以及是否伸缩。
# 相对位置
相对位置表示子组件相对于父容器的一种位置状态,且兄弟组件之间会出现挤压但不会覆盖的情况,处理规则如下:
- 设置了相对位置后,子组件会自动计算与其它子组件和父容器之间的位置间距
- 当父容器放大缩小时,系统会根据父容器放大缩小的范围重新计算各个子组件与子组件之间,以及子组件与父容器之间的位置间距
- 子组件与子组件之间也会在位置距离不够的情况下互相挤压
- 所有的子组件都会受到父容器内部空间大小和自己本身宽高设置中最大最小值的约束
依据上诉规则,最终形成一种弹性布局的效果。

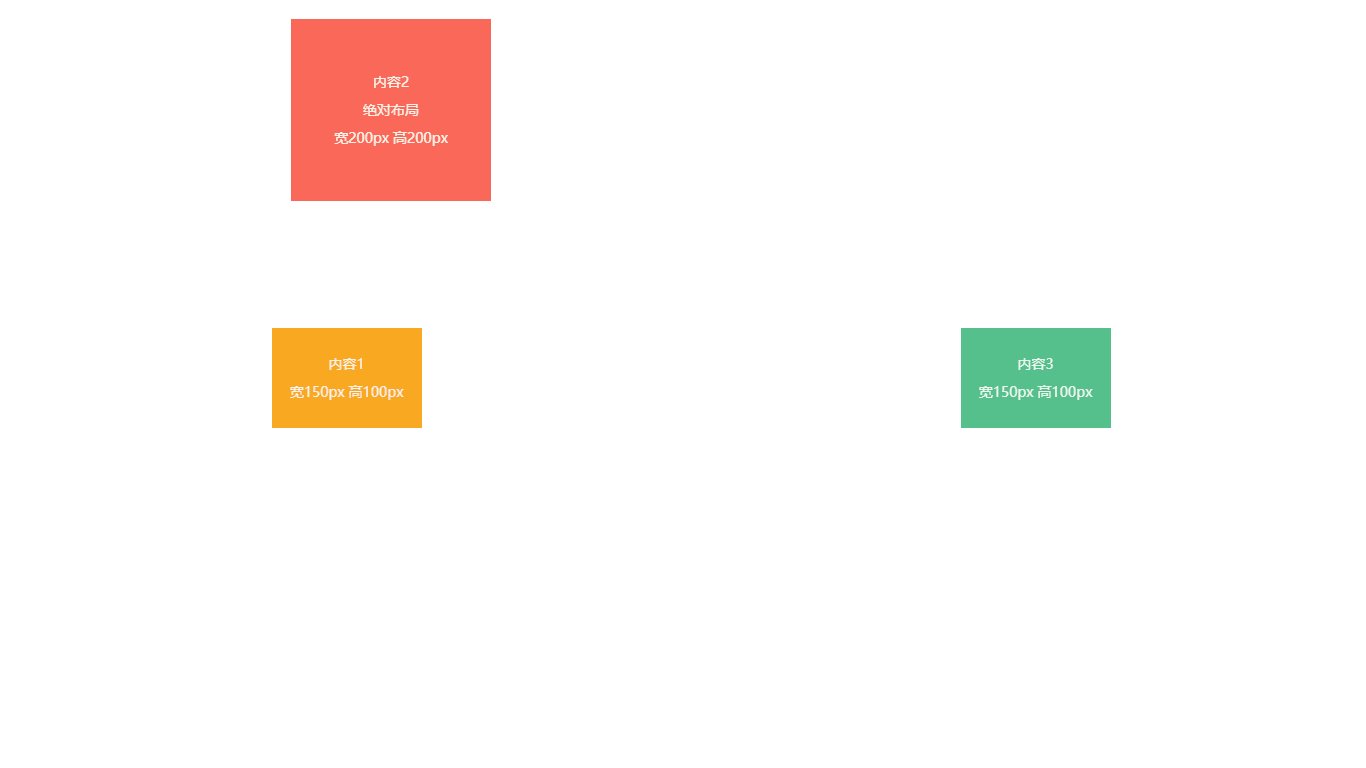
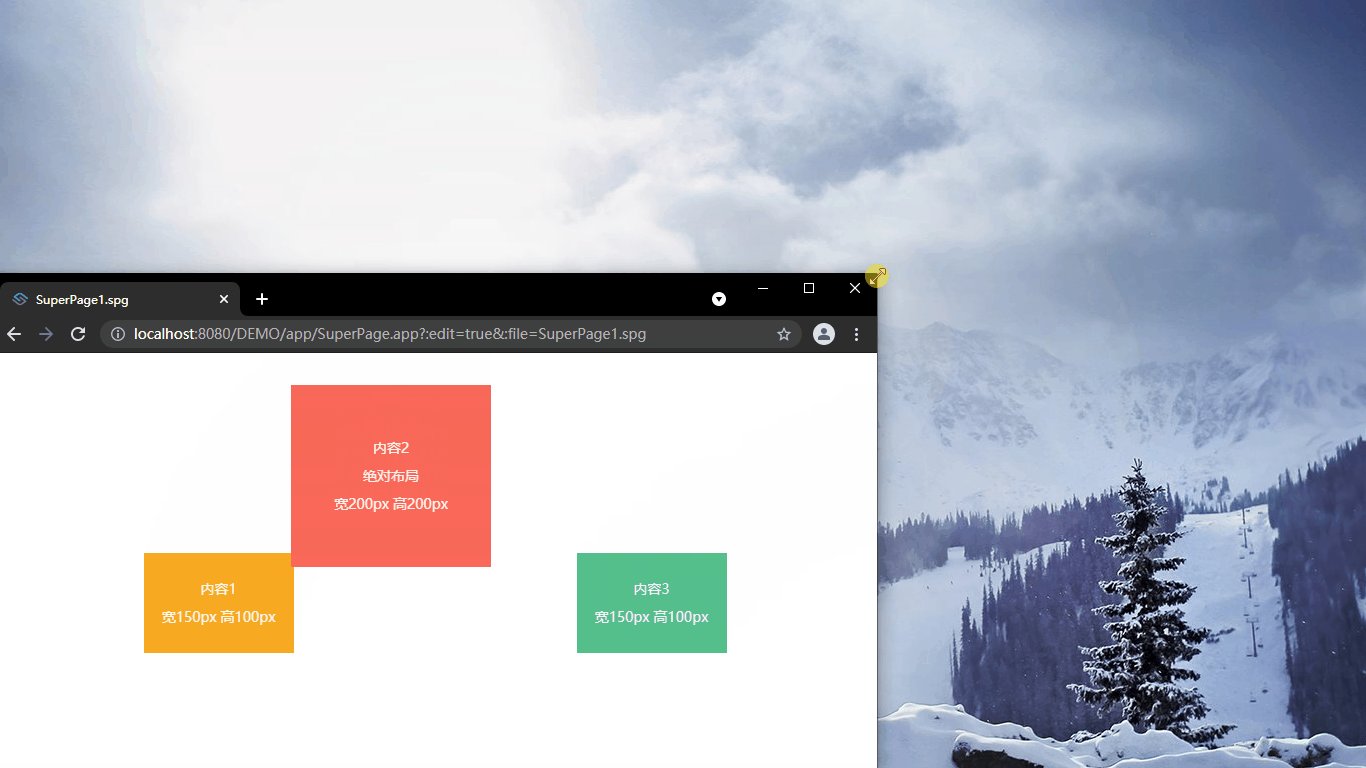
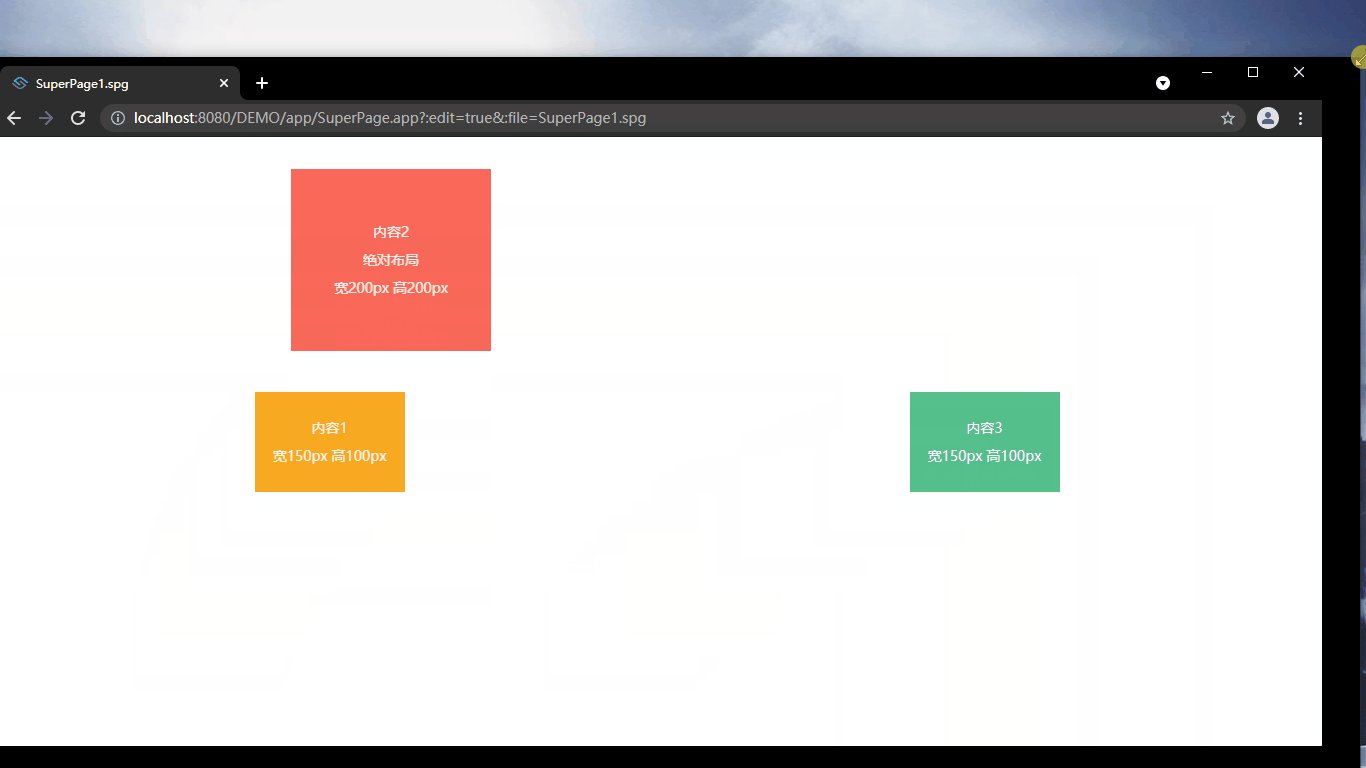
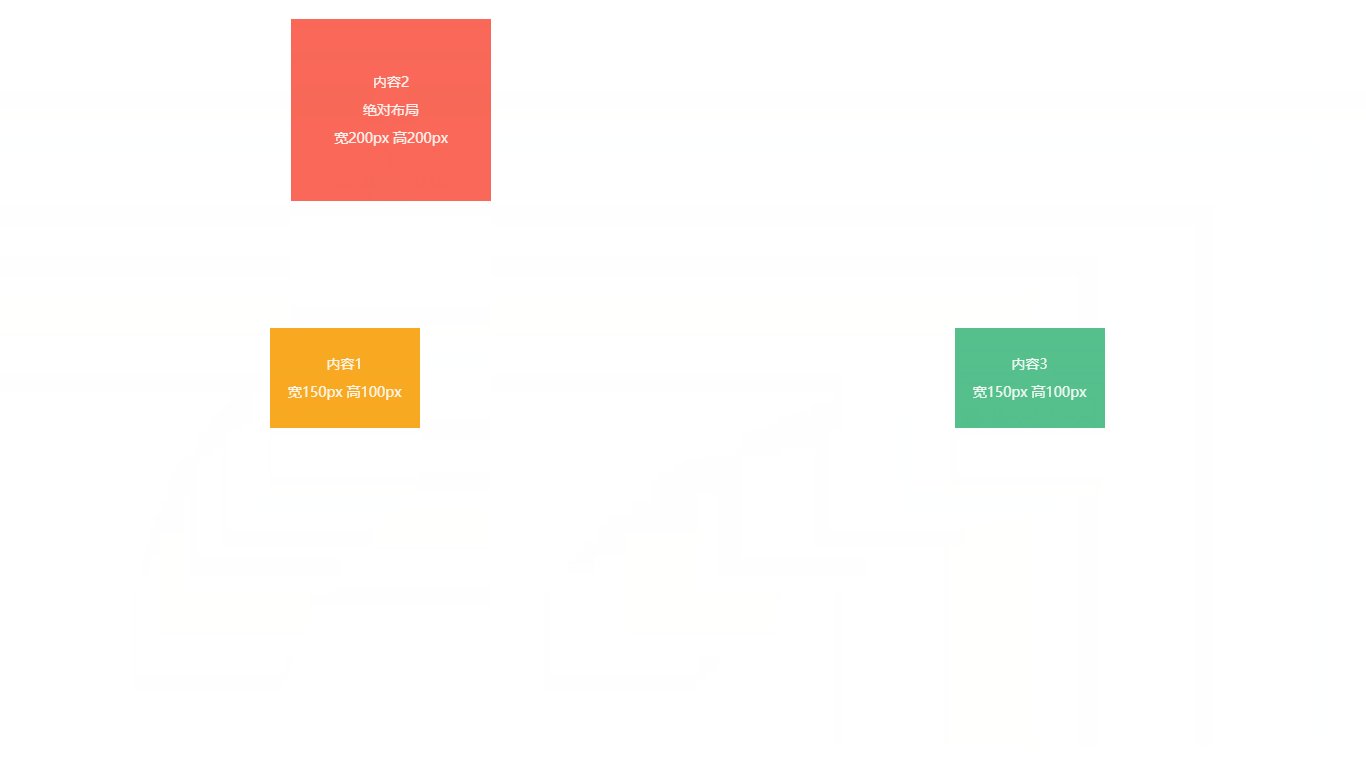
# 绝对位置
绝对位置不会出现兄弟组件之间相互挤压的情况,但是会在特定情况下受父容器挤压,处理规则如下:
- 设置了相邻两个边的间距属性,比如设置了左和上,此时子组件会固定在父容器的左上角,缩放父容器时不会对子组件造成挤压或拉伸
- 设置了相对两个边的间距属性,比如设置了上和下,此时缩放父容器会对子组件的宽度造成挤压或拉伸,反之亦然
- 四边均设置间距属性,此时子组件的宽高均受父容器的挤压或拉伸

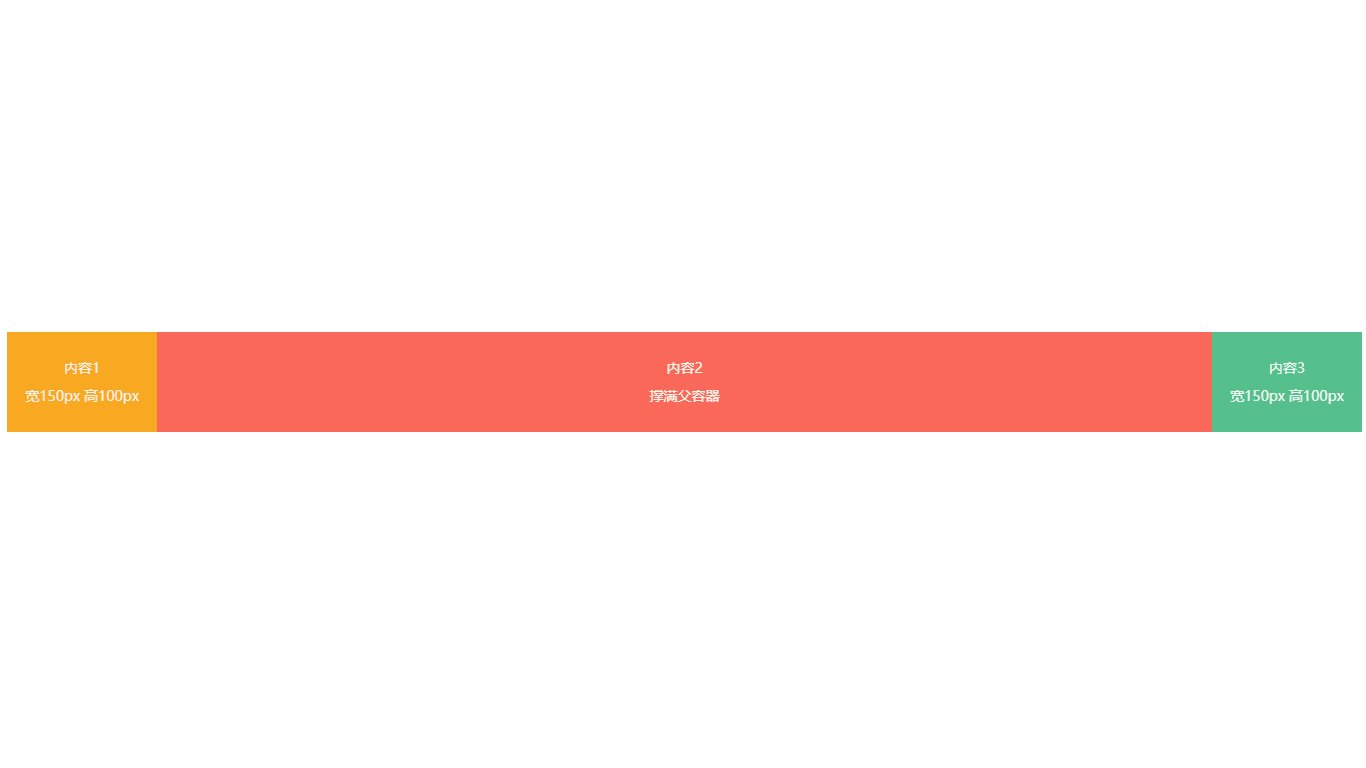
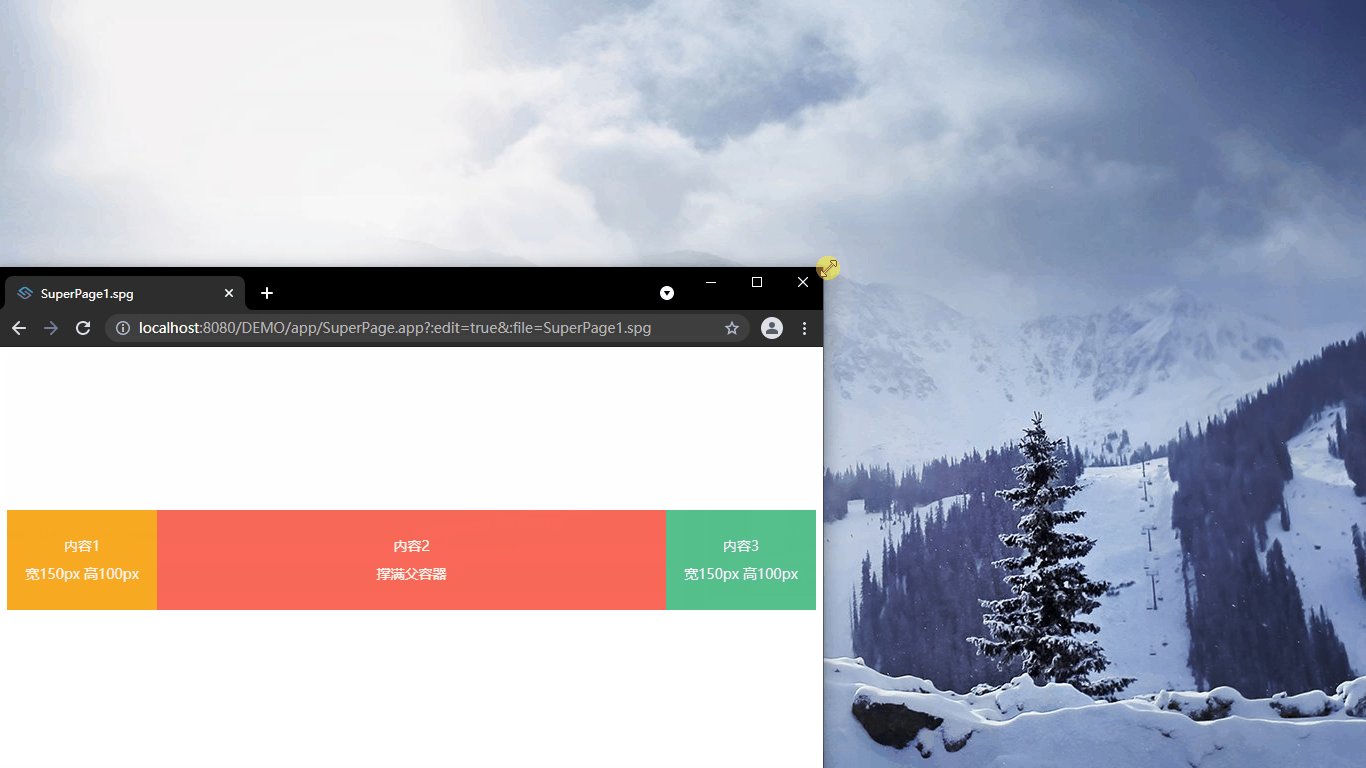
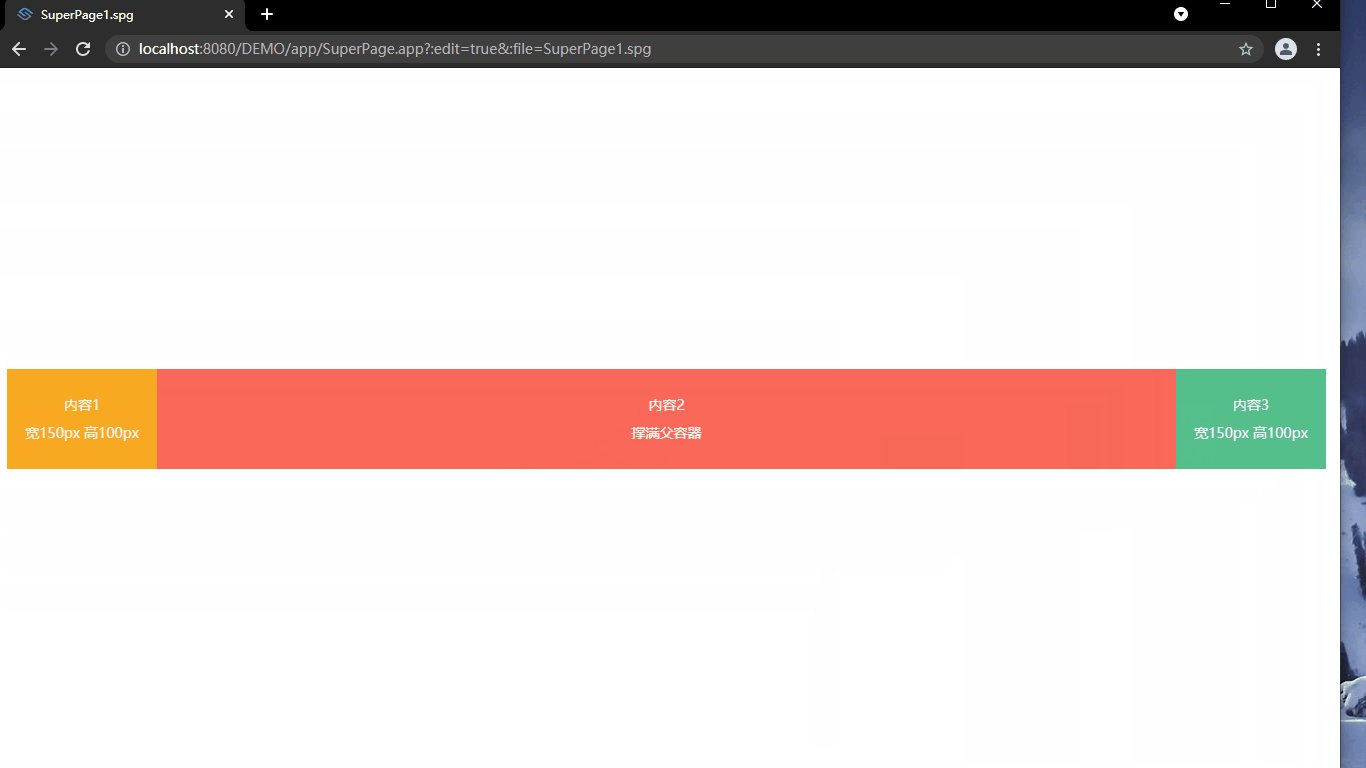
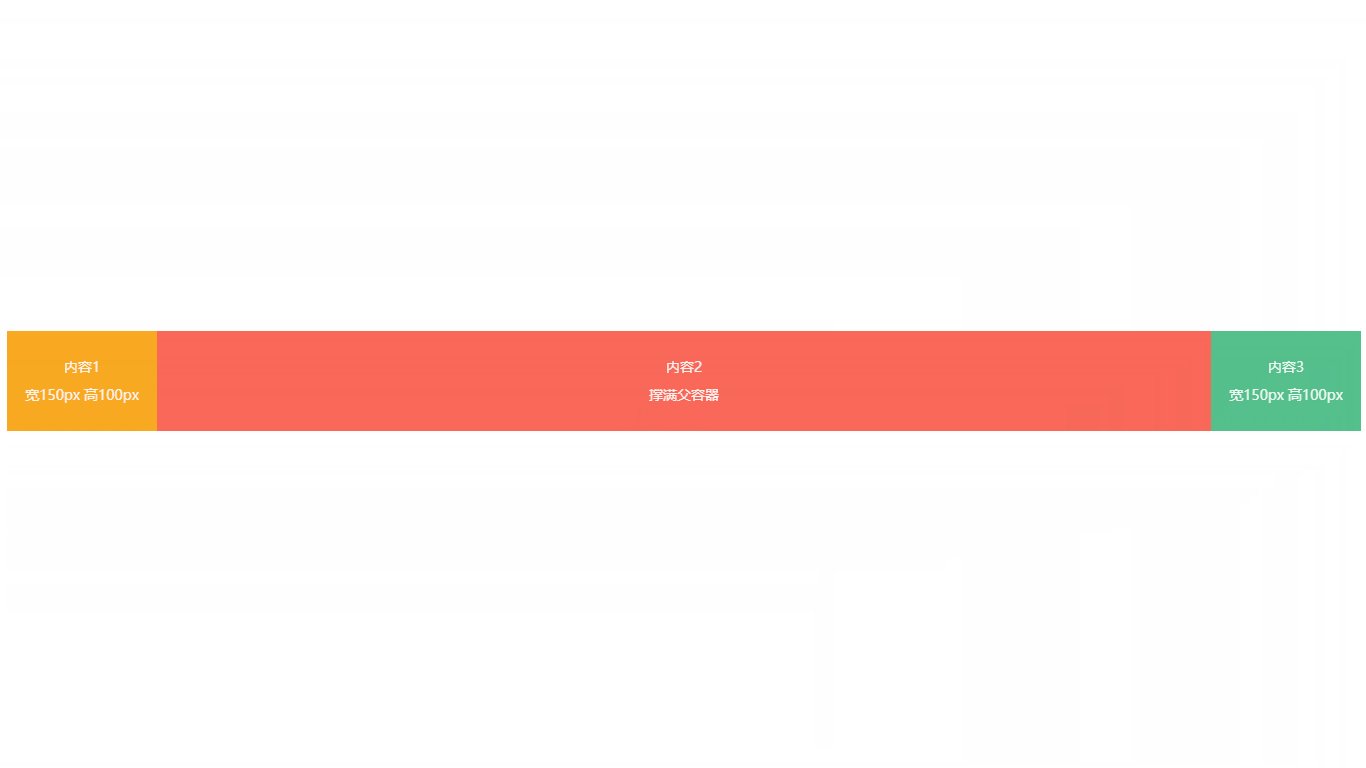
# 撑满父容器
撑满父容器是将父容器布局方向中剩下的空间进行挤占,比如下图为横向布局,画布中的内容会将横向剩余空间全部进行挤占。这是一种比较快捷的设置组件位置的方法。

# 宽高和伸缩
宽高的设置可以控制组件在父容器中的所占位置大小,通过不同设置也可以实现弹性宽高。宽高的主要如下:
- 自适应:这种设置方式会根据组件中的内容自动设置宽高,也可以设置最大、最小值来控制组件自动生成的大小。如果均不设置,组件就是一种弹性伸缩状态,可以理解为父容器的大小无限伸缩。这是一种常用的设置方式
- 像素:这是一种固定大小的设置宽高的方式,且这种设置方式不会随浏览器的大小自动伸缩
- 百分比:将宽高设置为百分比之后,就是计算子组件在父容器中的百分比大小,这种设置方式也是一种弹性设置方式
- 伸缩:如果将伸缩选项设置为是,子组件就会自动将父容器剩余的空间占满。该属性的优先级高于上诉三种宽高设置的优先级
# 移动设备布局
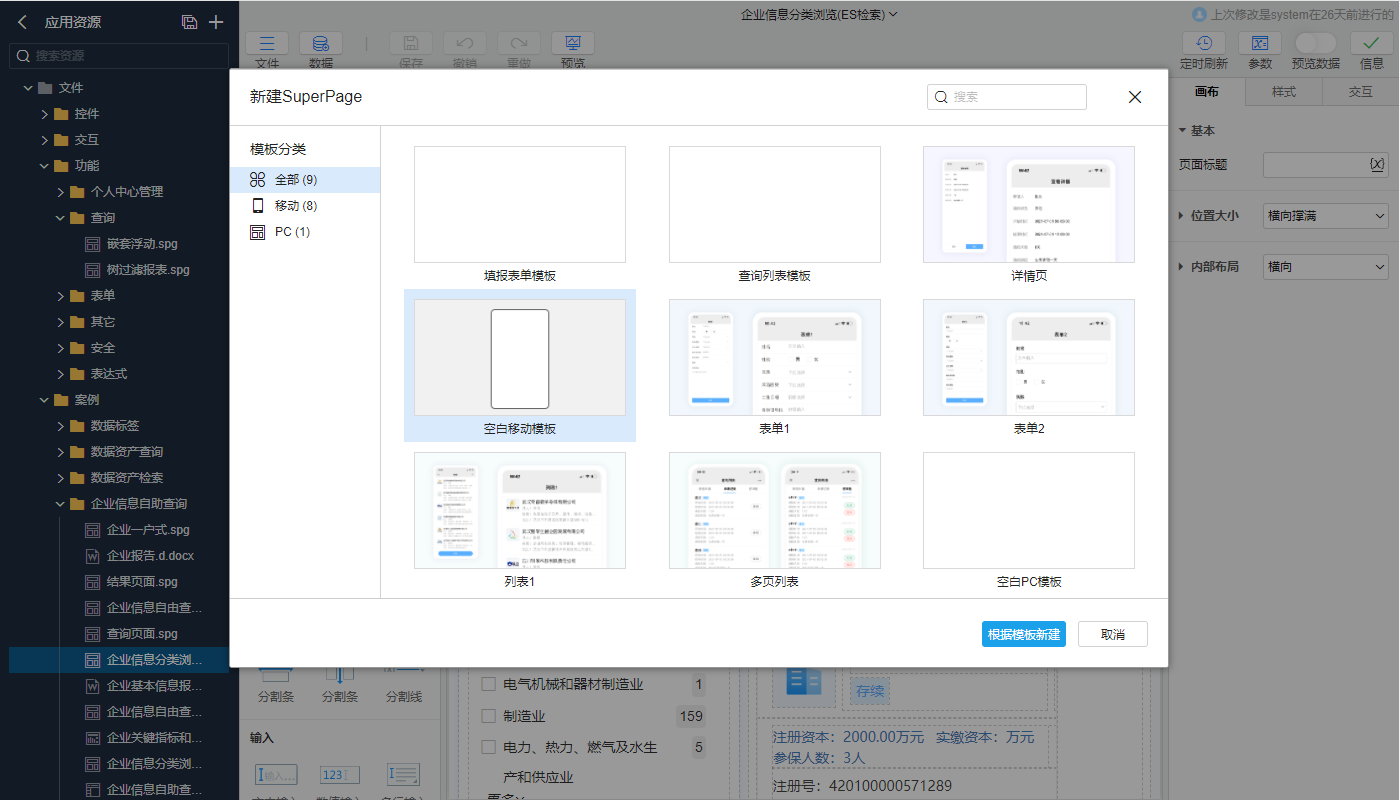
SuperPage是支持设置移动布局,实现在移动端查看的需求。设置移动布局的方法有两种,分布是:
| 空白移动模板 | 手机布局 |
|---|---|
|
|
- 方式一:新建SuperPage页面时,系统内置了空白移动模板,选择空白移动模板即可
- 方式二:pc页面下,在画布>位置大小中选择手机布局即可
# 移动端屏幕展示方向
屏幕方向:设置移动端画布展示方向,方向包括自适应、横向和纵向三种。在画布>位置大小>屏幕方向中设置
# 常用布局技巧
# 快速定位父容器(组件)
在布局中经常会遇到需要修改某个父容器(组件)属性的情况,定位父容器(组件)的办法有两种,分别是:
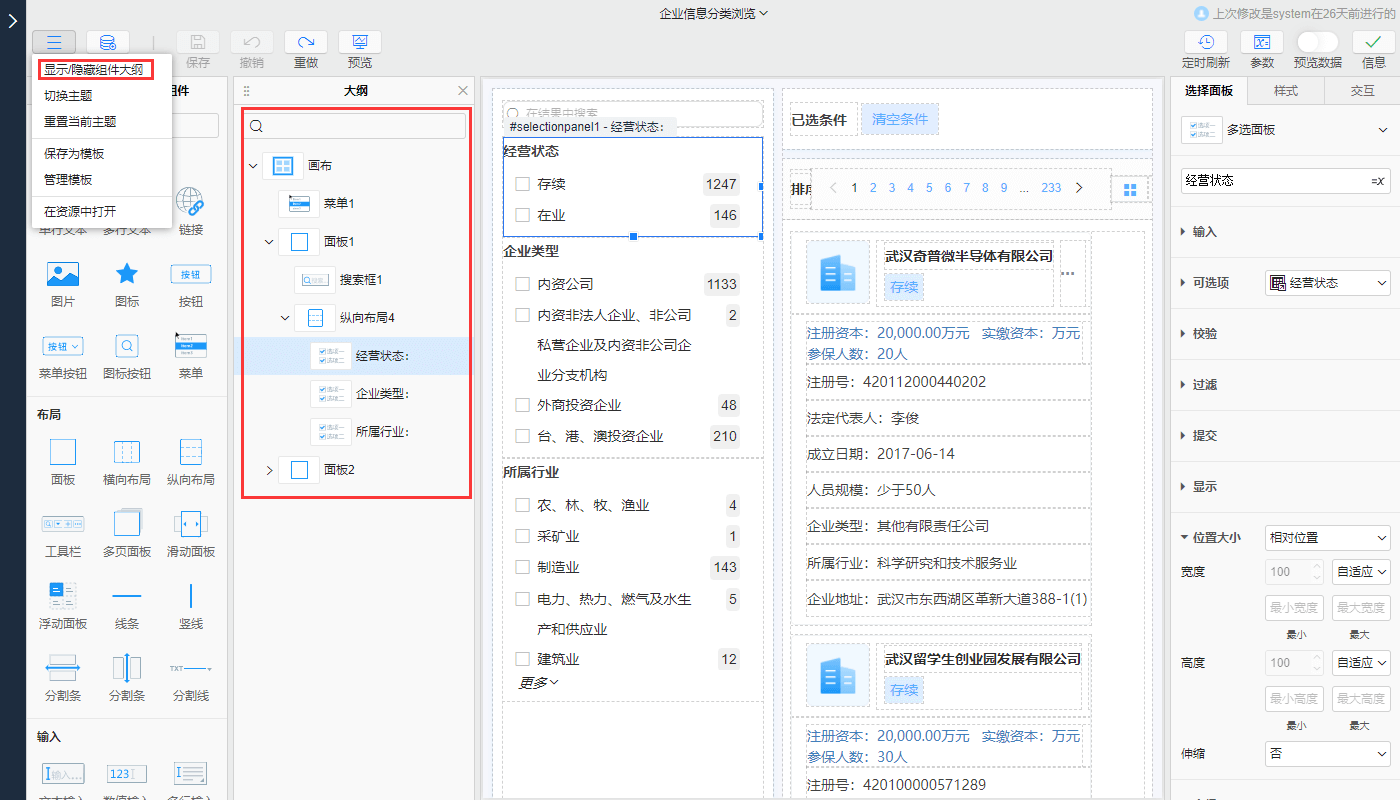
- 组件大纲树:可以通过组件大纲树去快速定位父容器(组件),在左上角的文件>显示/隐藏组件大纲即可打开大纲树,此方式适用于多种容器复杂嵌套情况
- ESC定位法:通过选中子组件,然后按下ESC键可逐层向上选中父容器(组件),此方式适用于简单嵌套情况
| 组件大纲树 | ESC定位法 |
|---|---|
|
|
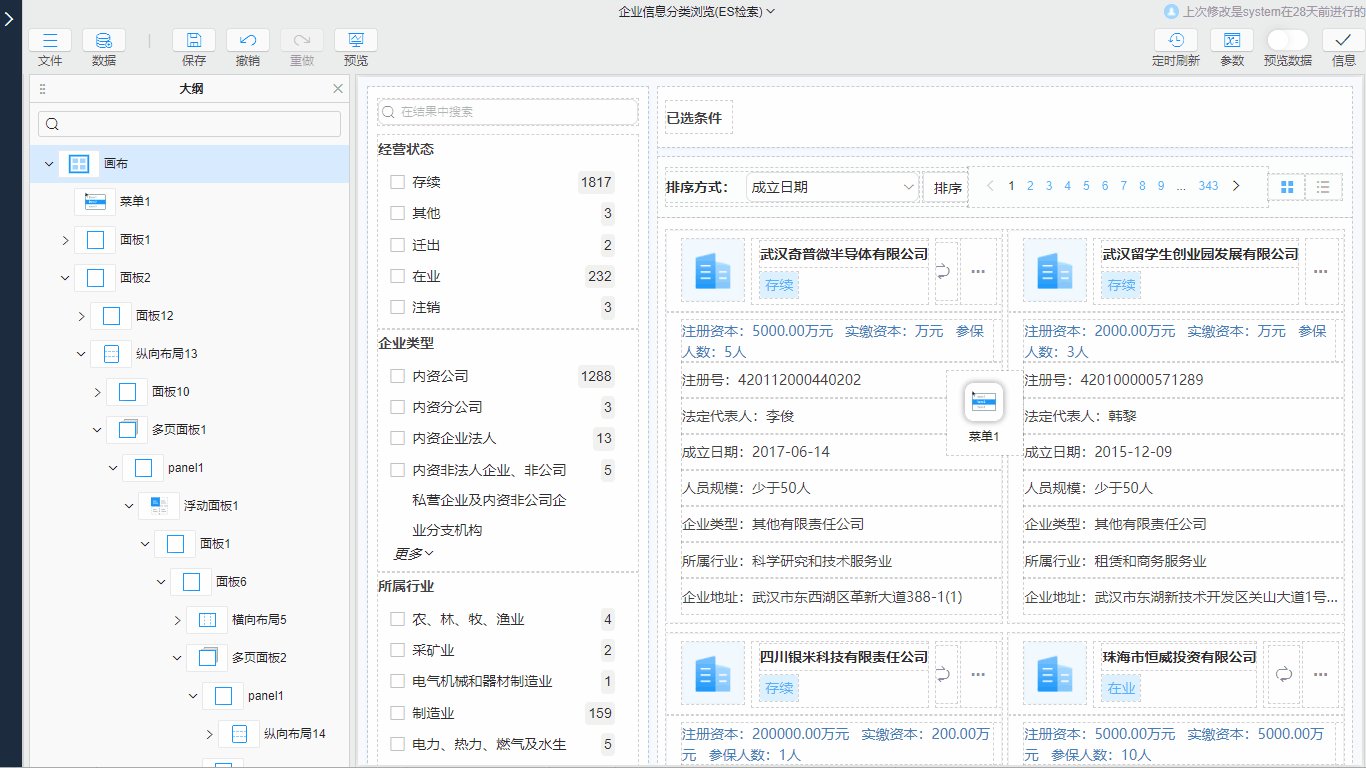
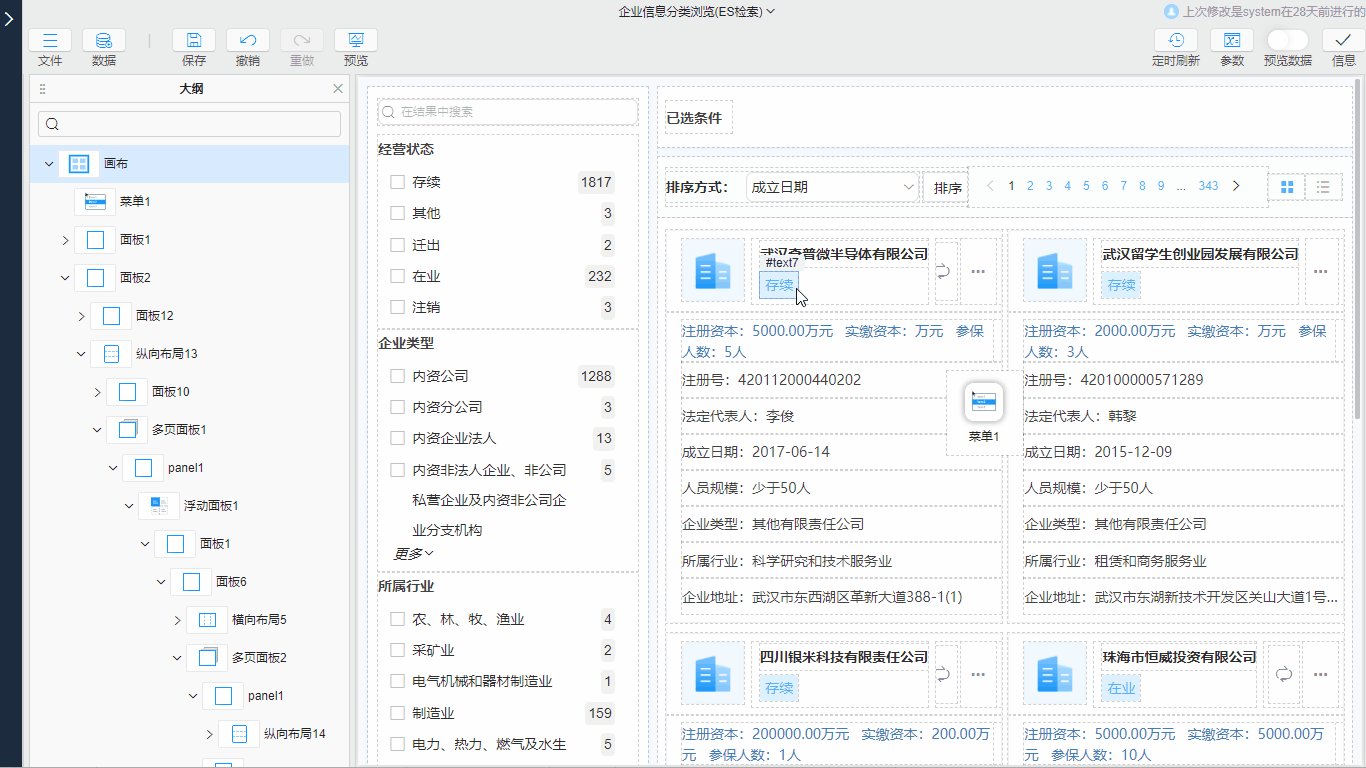
# 快速移动组件
将一个组件从容器A拖入到容器B且此时的容器之间的嵌套比较复杂,可以利用组件大纲树实现快速移动组件,方法如下:

# 常用布局效果
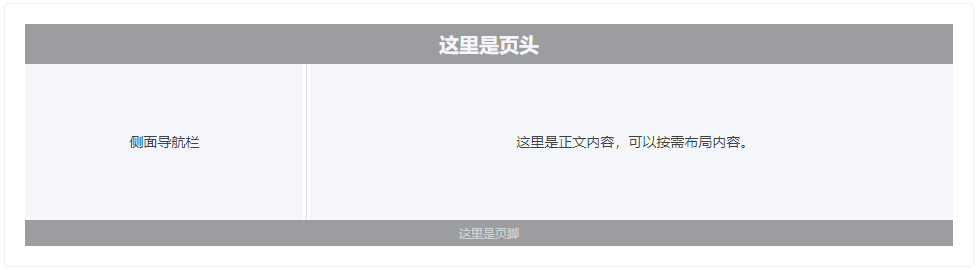
# 工字型布局
工字型布局可以将页面分为页头,侧面导航栏、内容栏和页脚栏四部分。适用于制作网页式的布局页面。
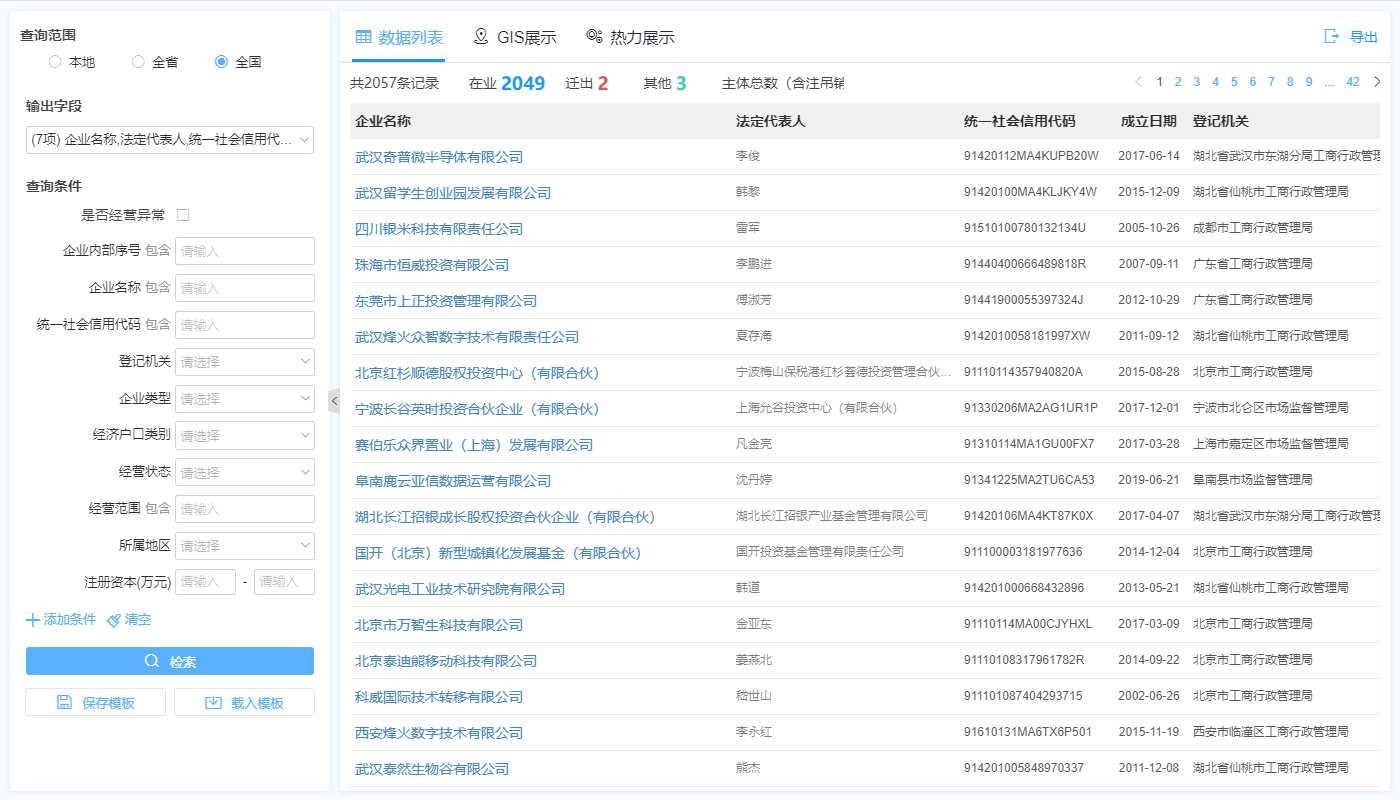
| 工字型布局 | 网页工字型 |
|---|---|
|
|
设置方法:

- 画布>内部布局选择纵向
- 画布中拖入三个面板,其中放置侧面导航和内容栏的内容面板需要是纵向布局的面板,可以直接选择横向布局组件或者拖入面板后将内部布局设置为横向布局。页头面板和页脚面板的宽度设置成
百分之百,高度自适应,中间面板的伸缩设置为是 - 在内容面板中分布再拖入两个面板,宽度根据实际情况进行设置
- 再在各个容器中放入实际需要的组件即可
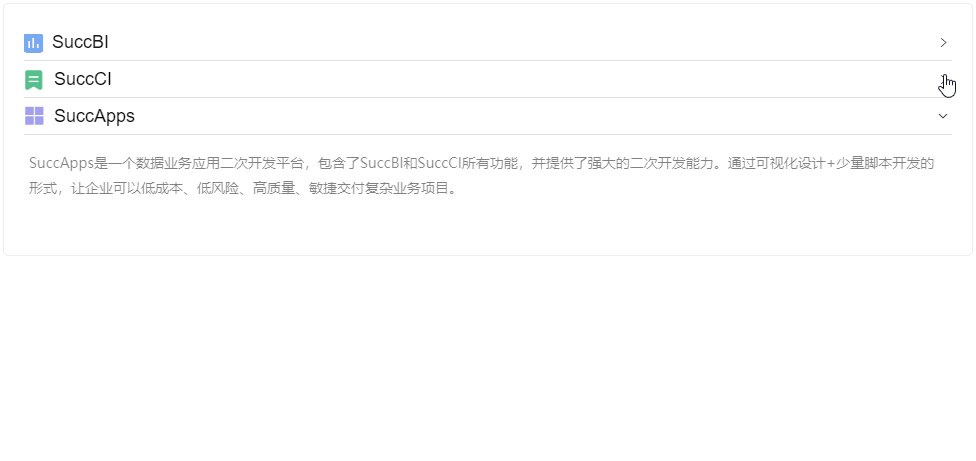
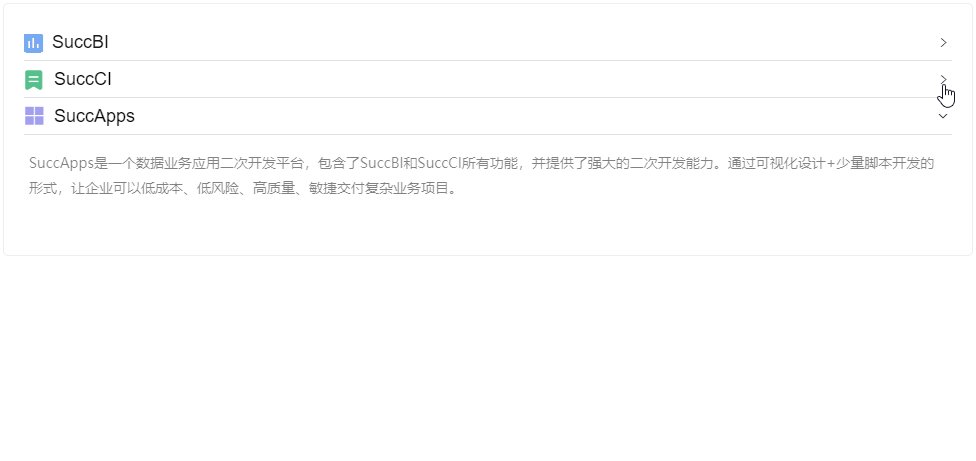
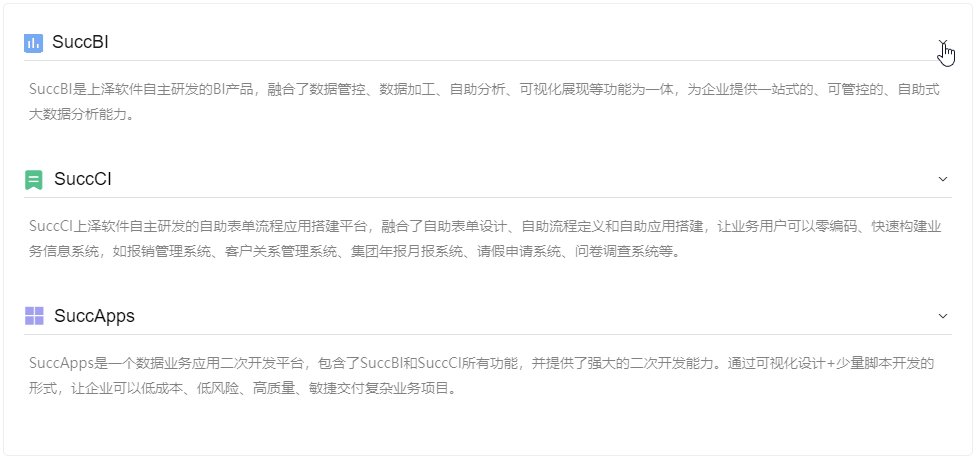
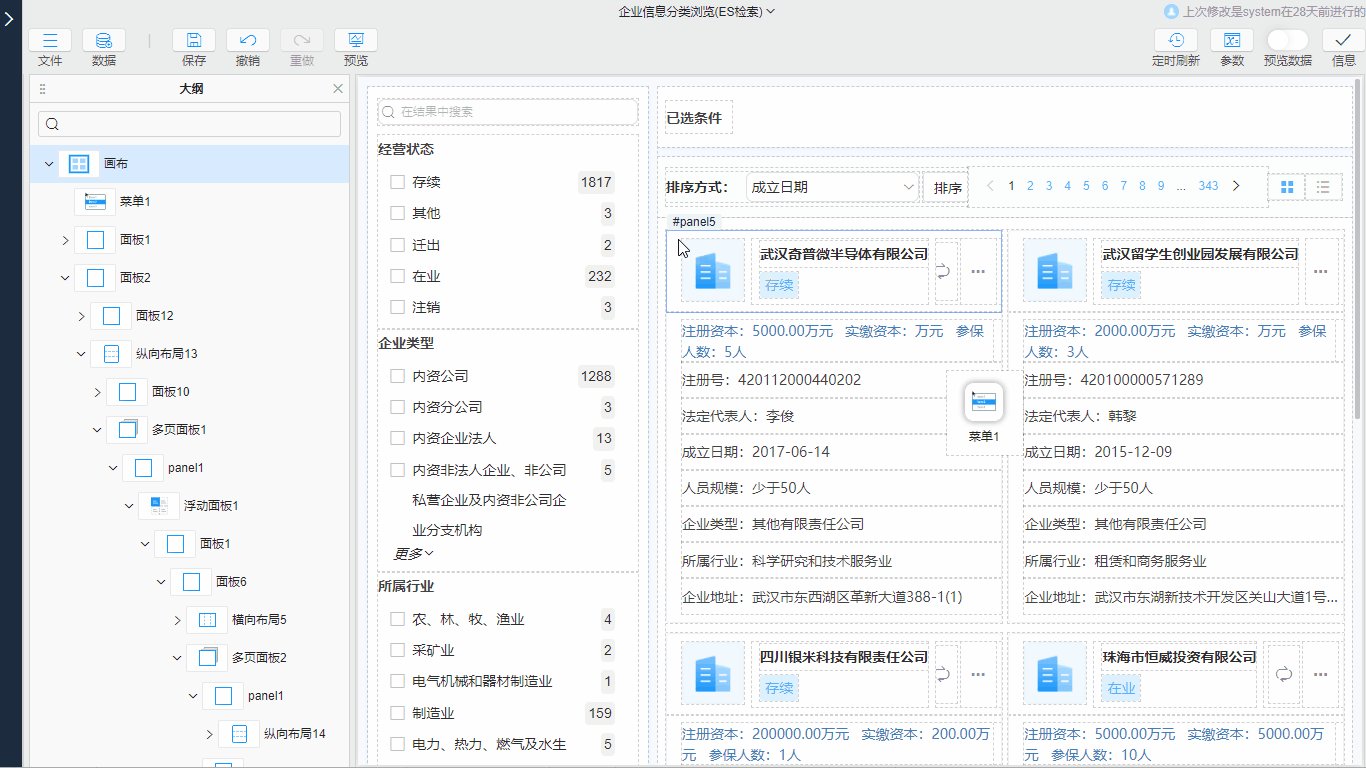
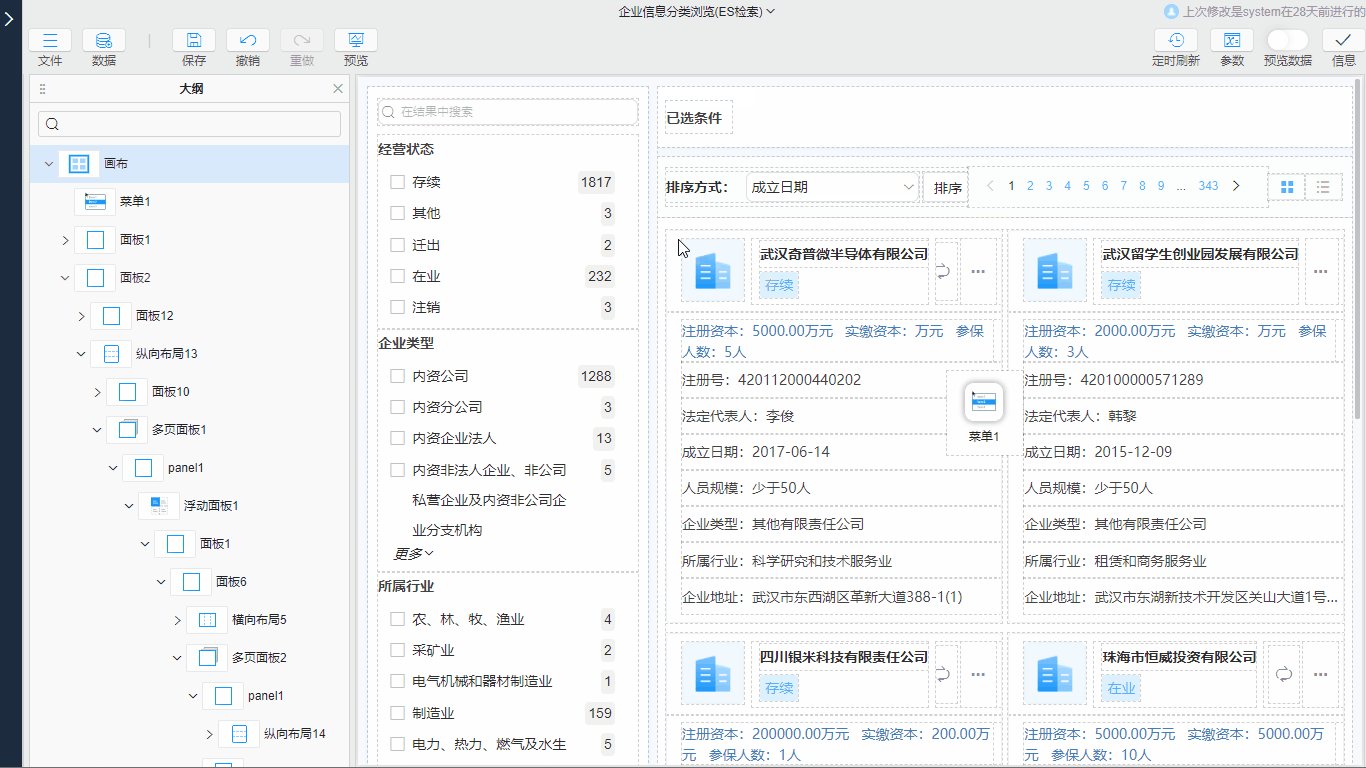
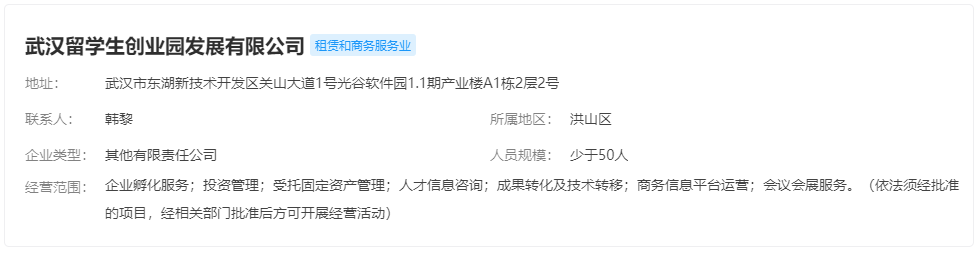
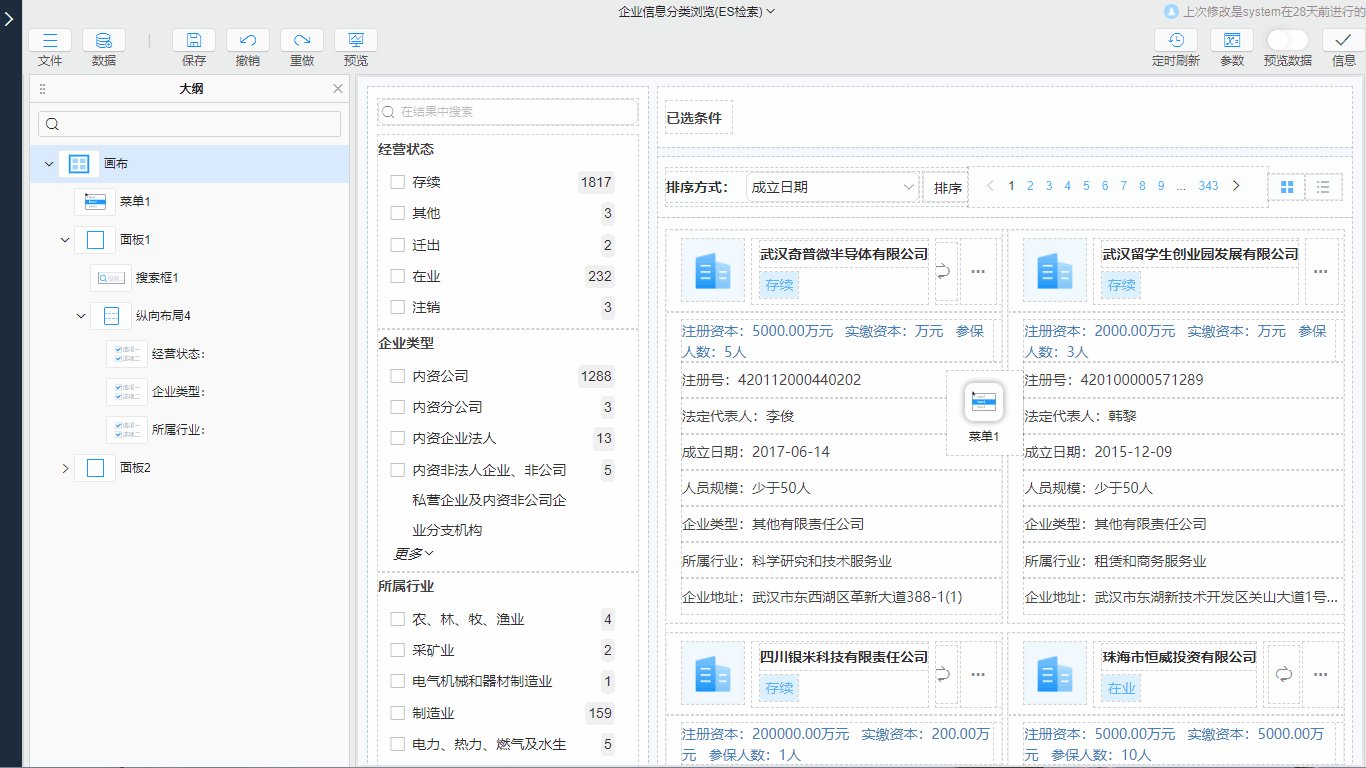
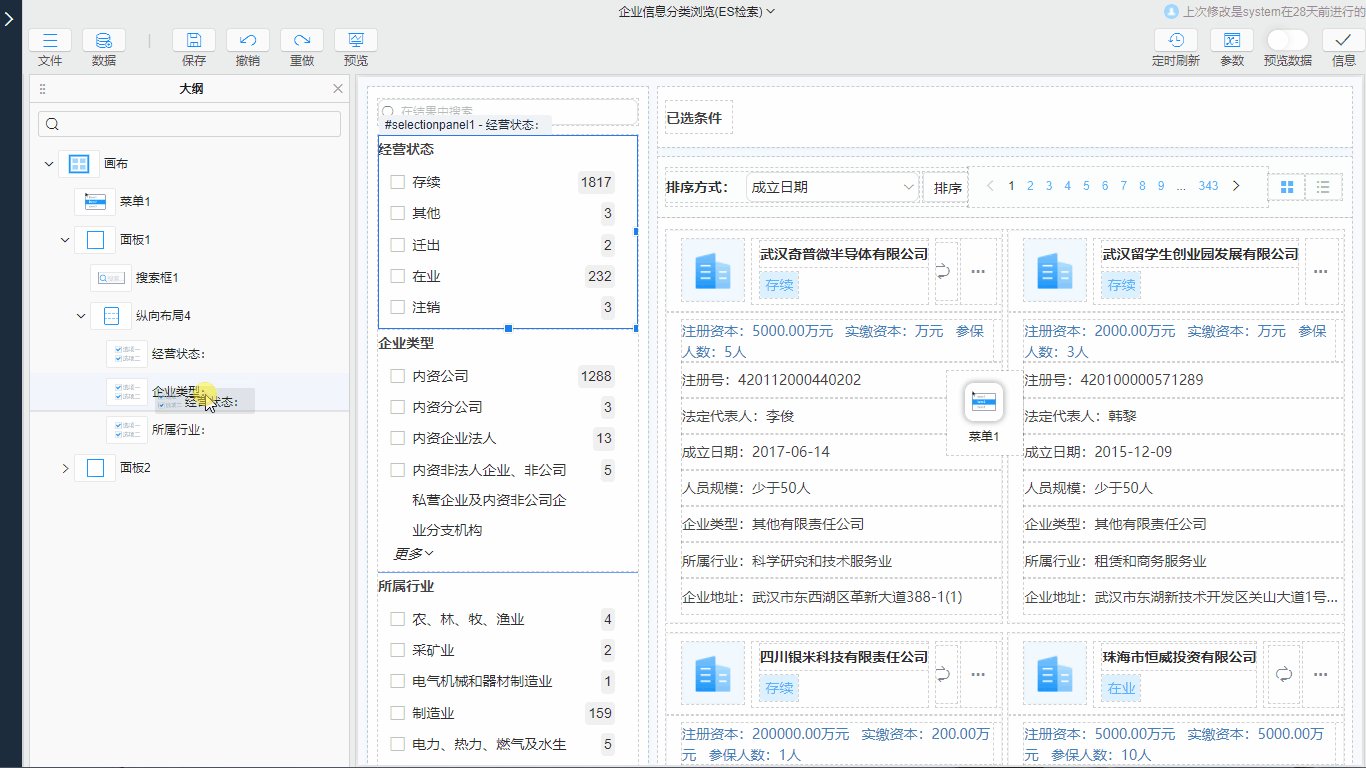
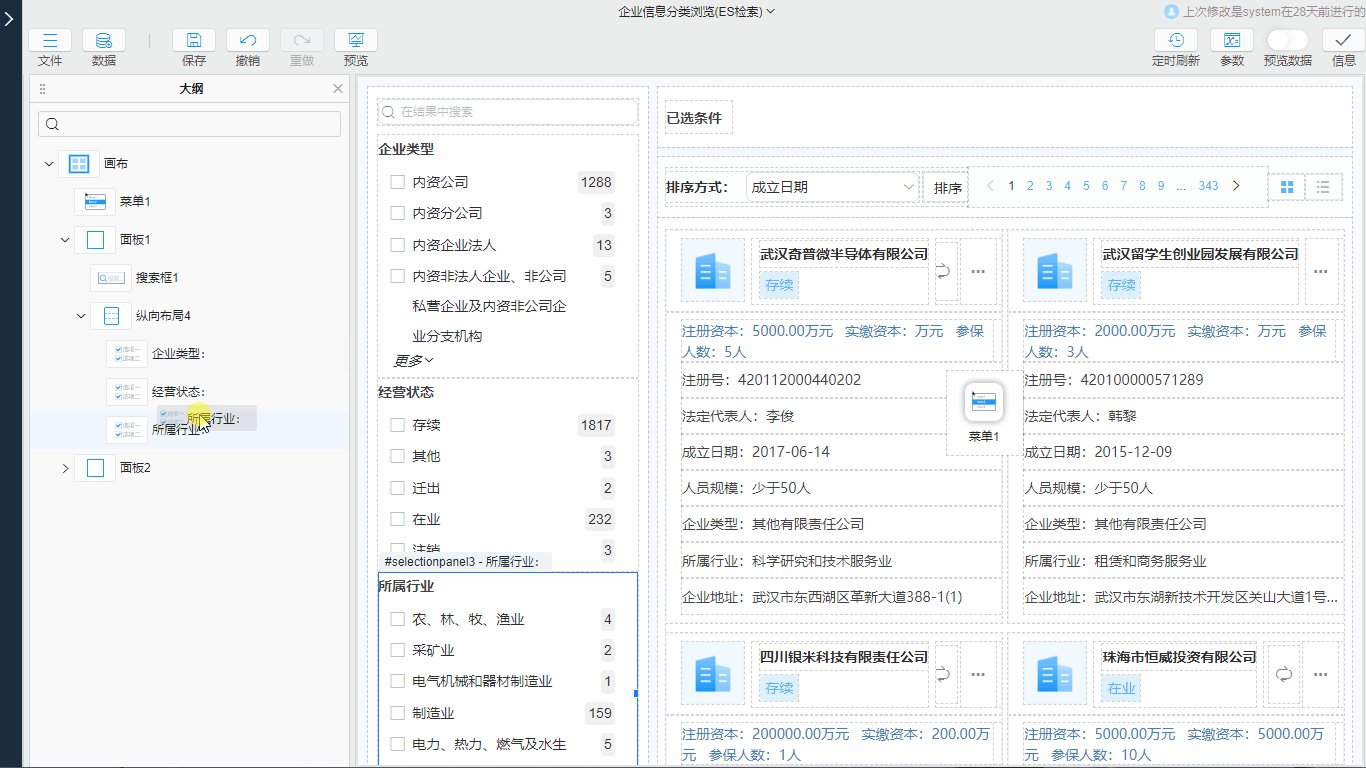
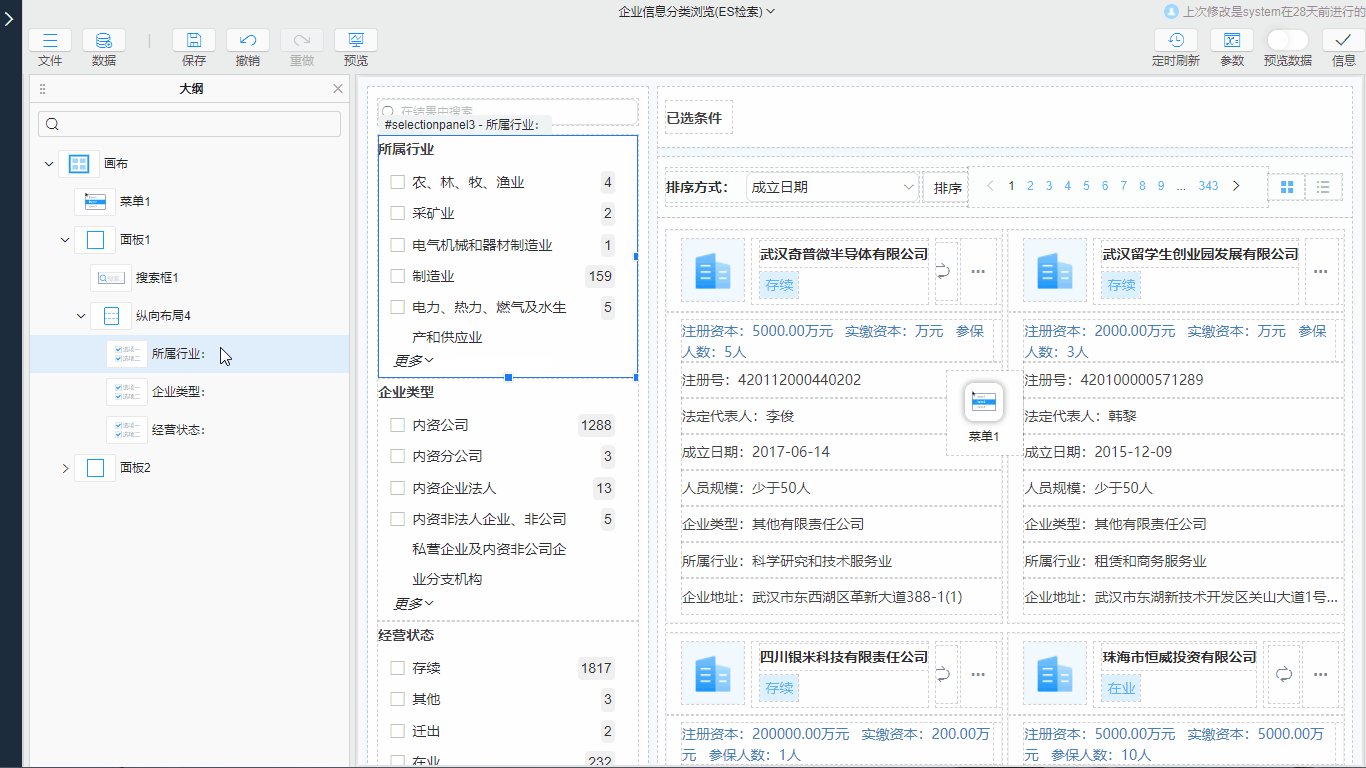
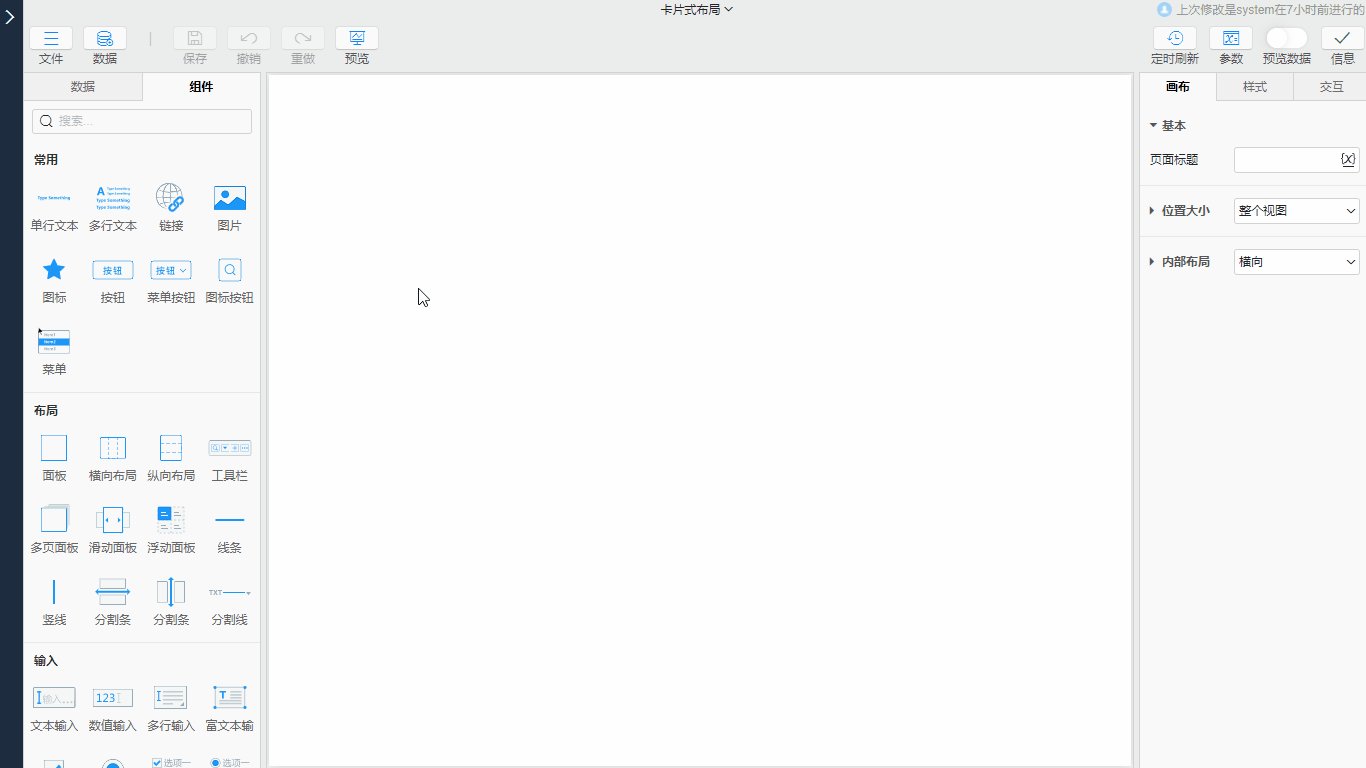
# 卡片式布局
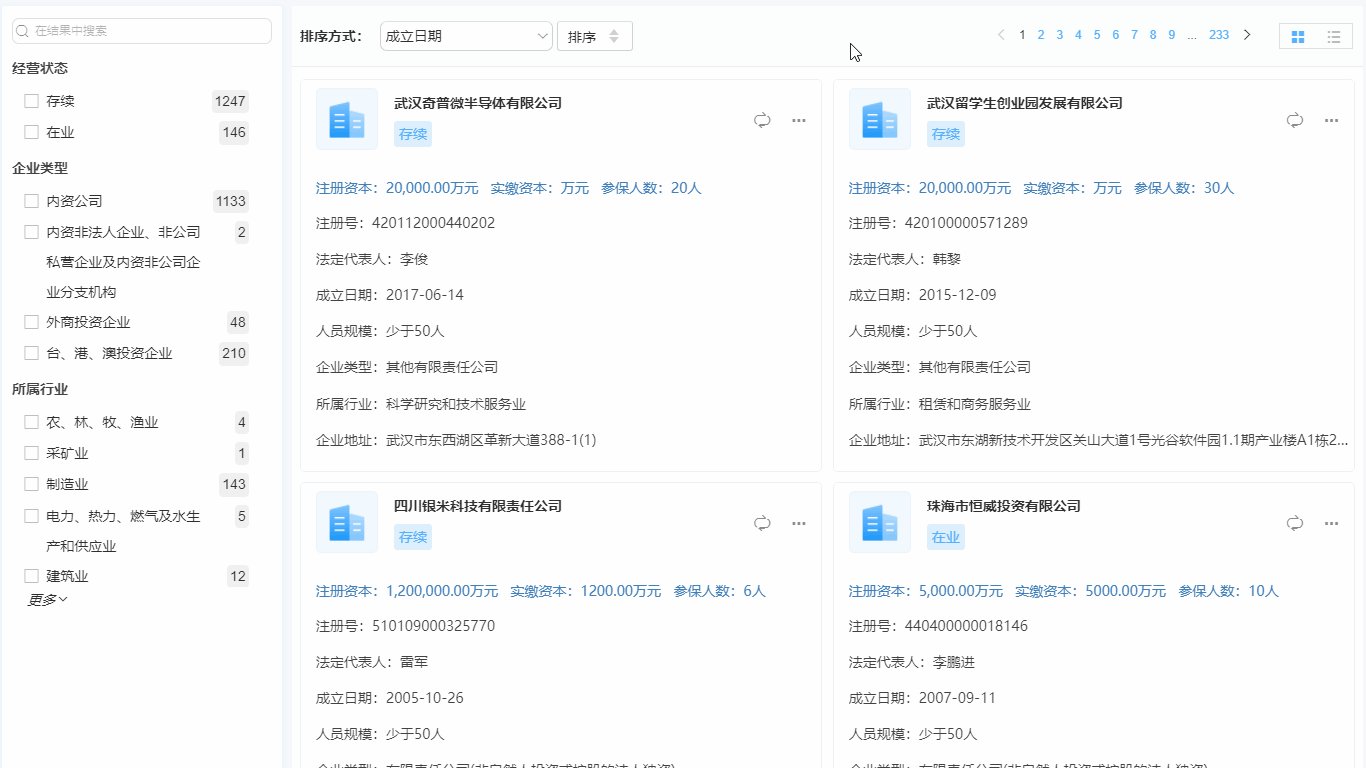
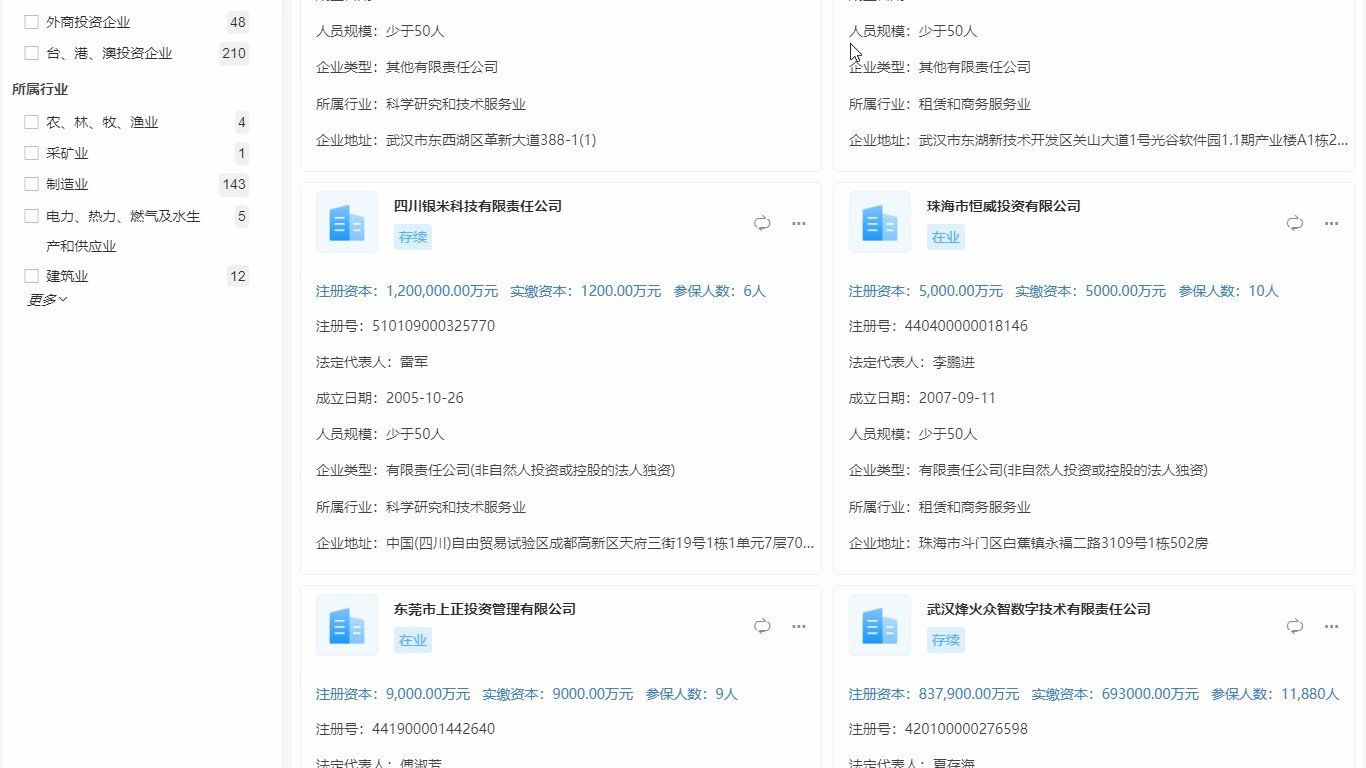
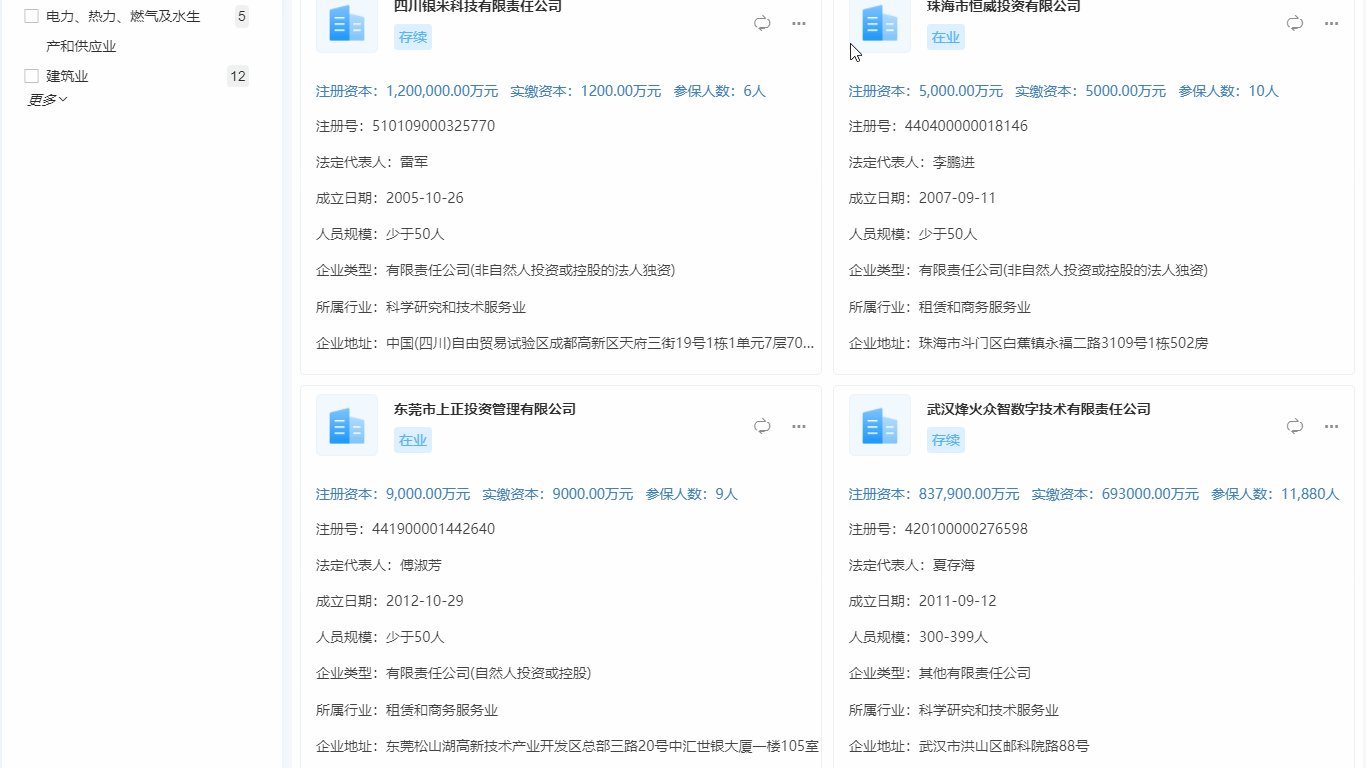
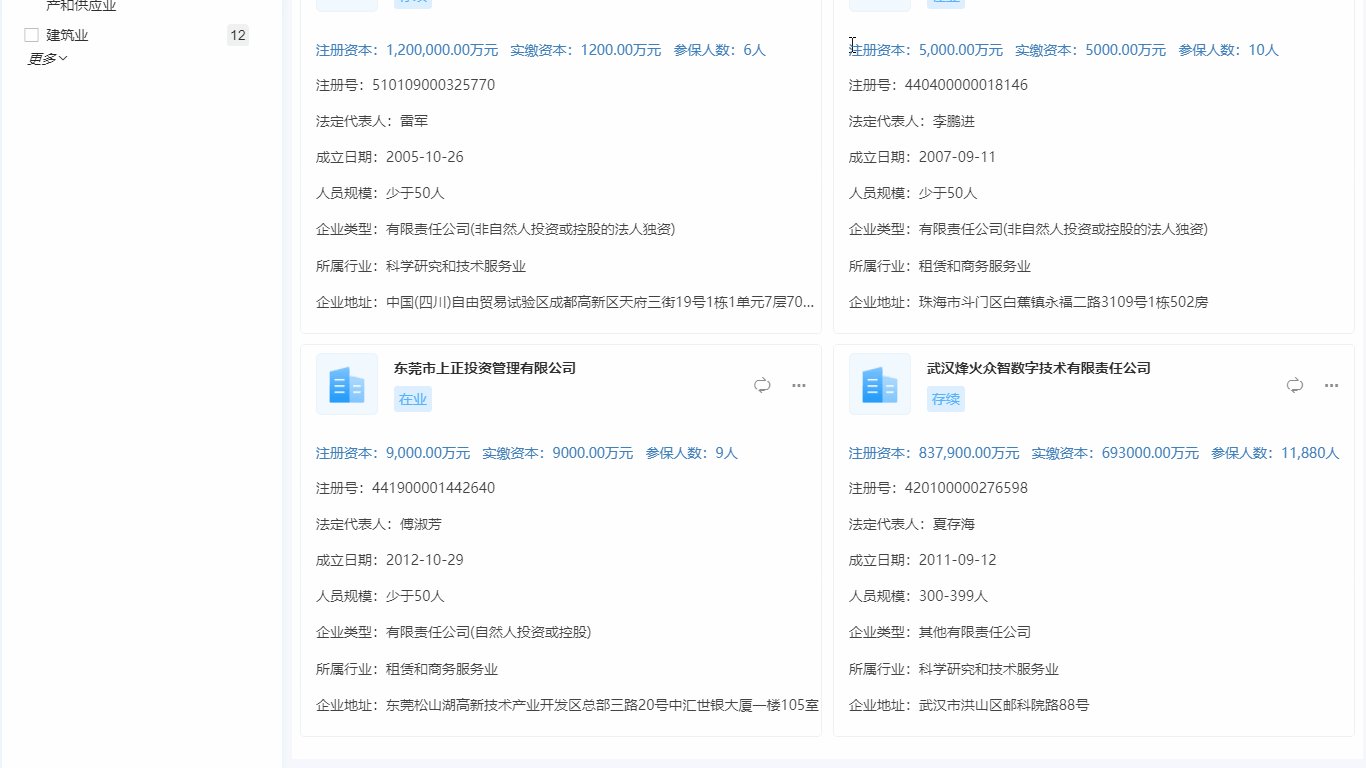
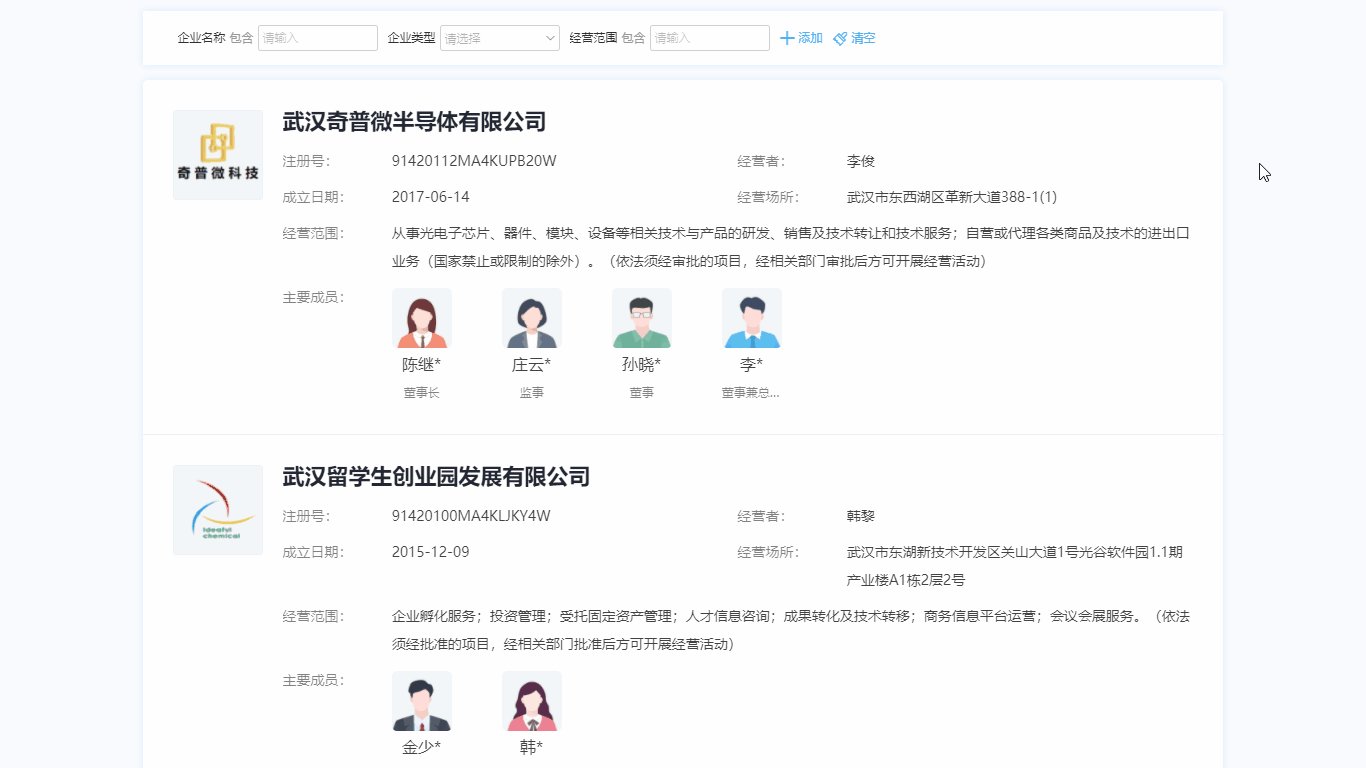
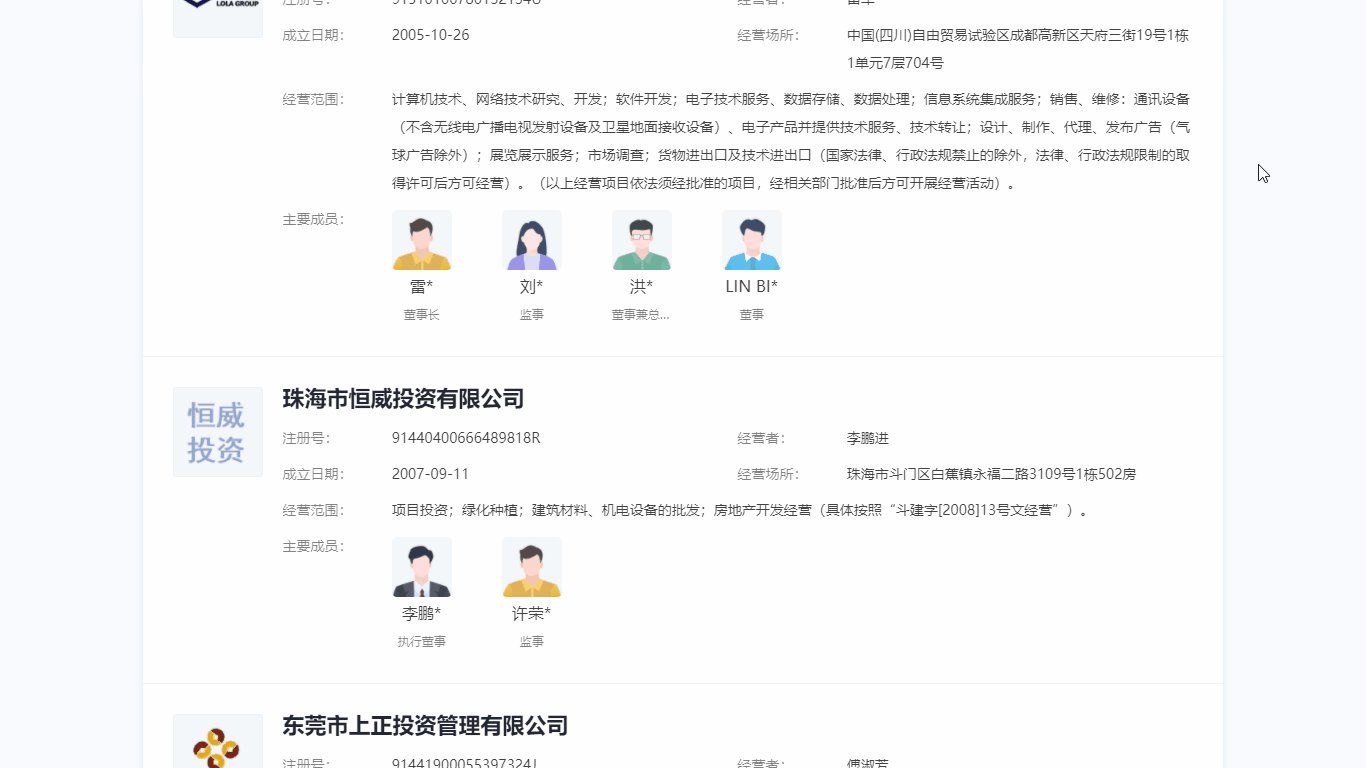
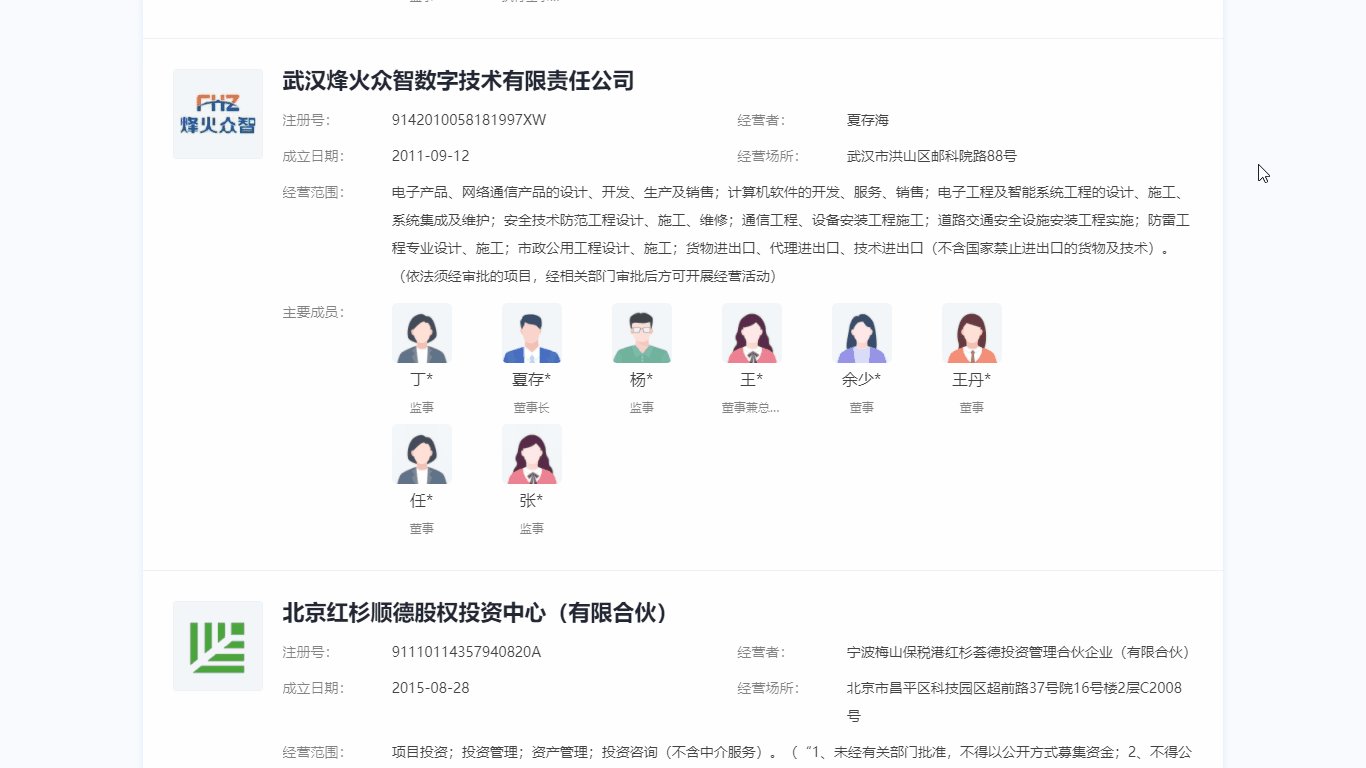
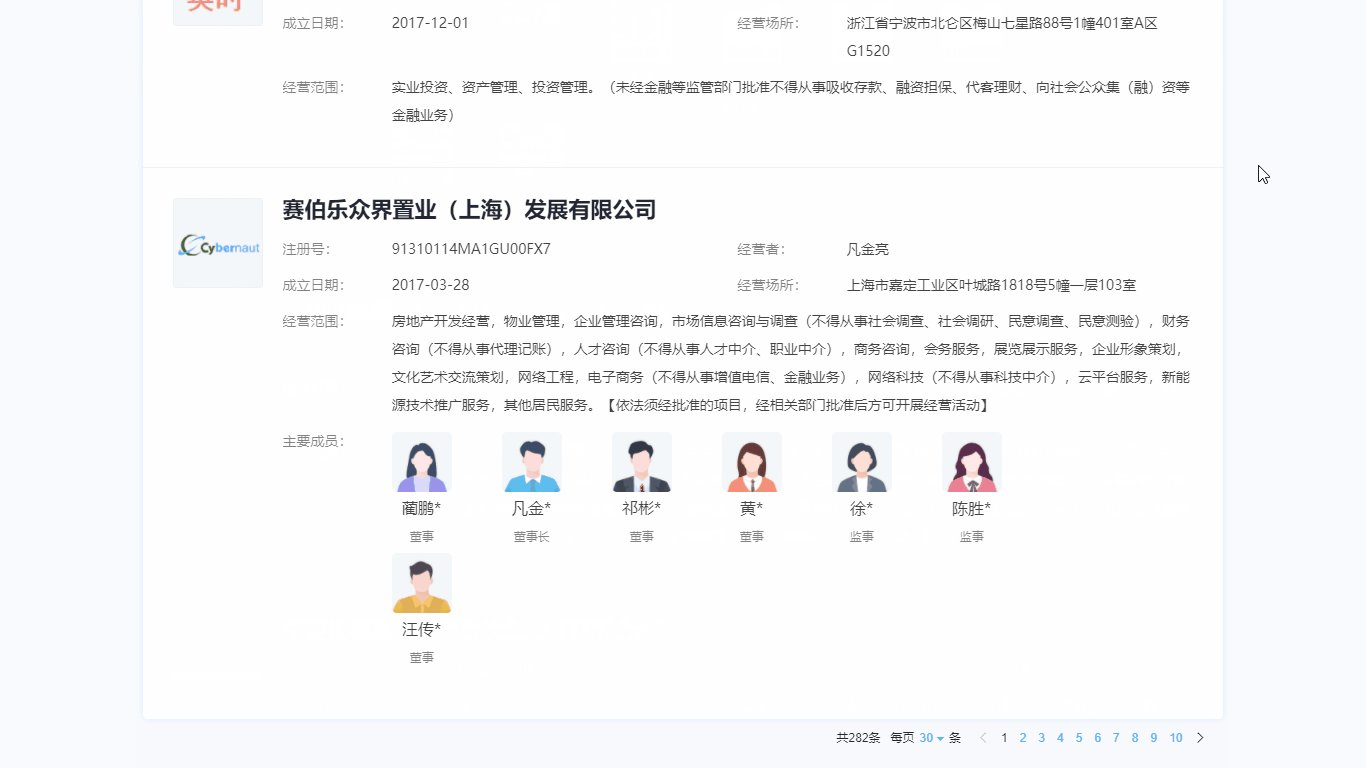
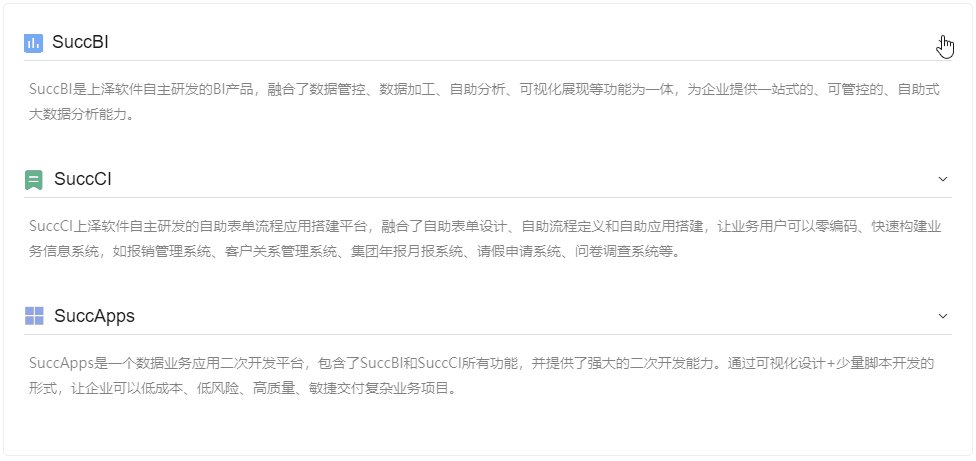
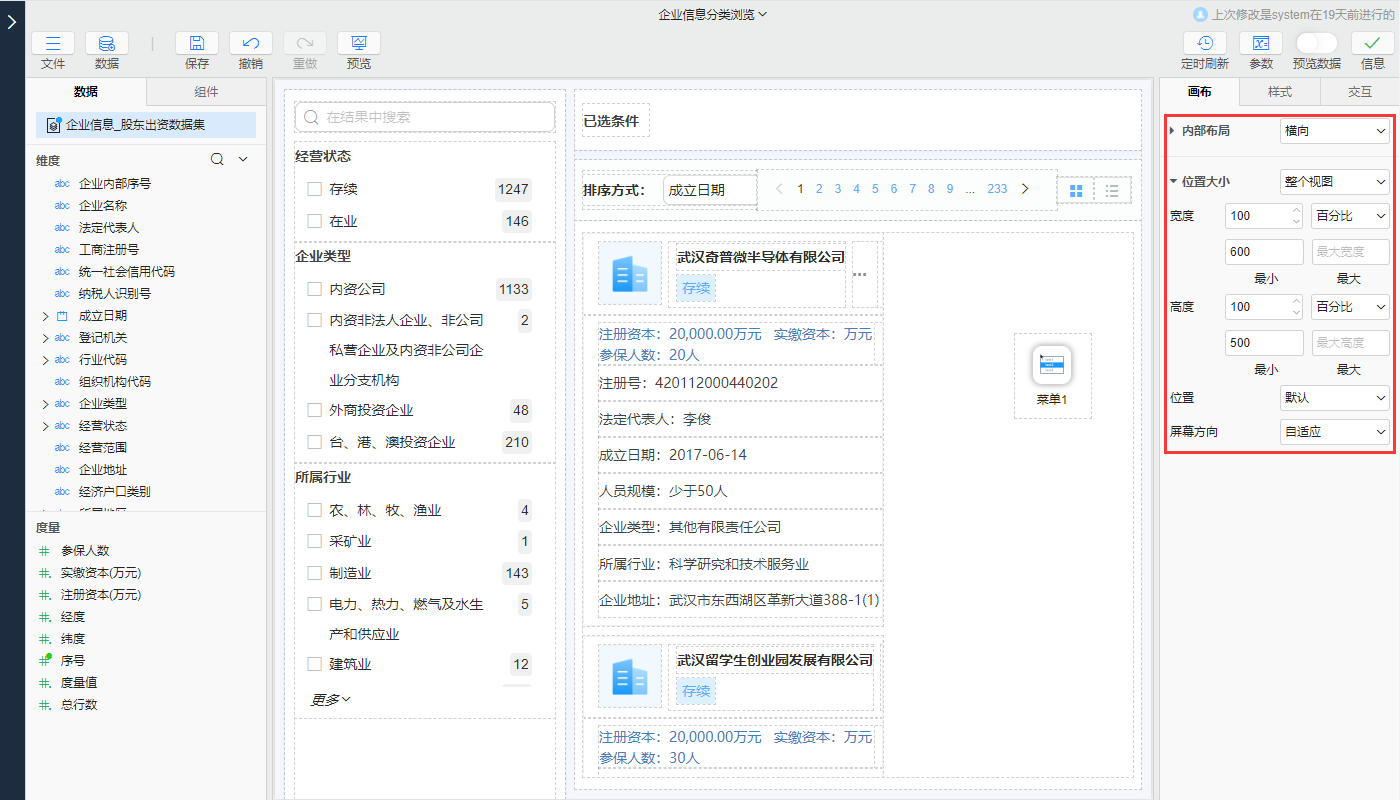
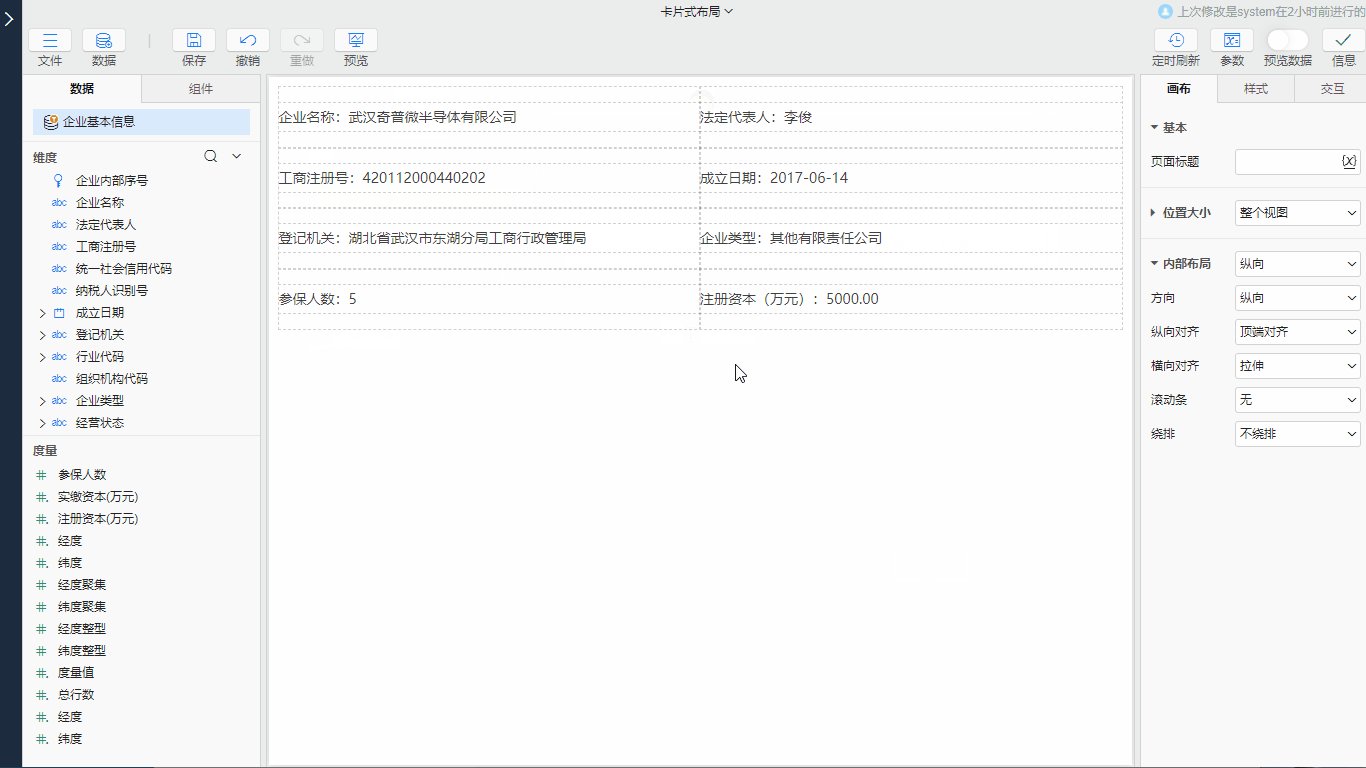
卡片式布局可以清晰的将各种信息工整的展示出来,适用于企业信息展示。
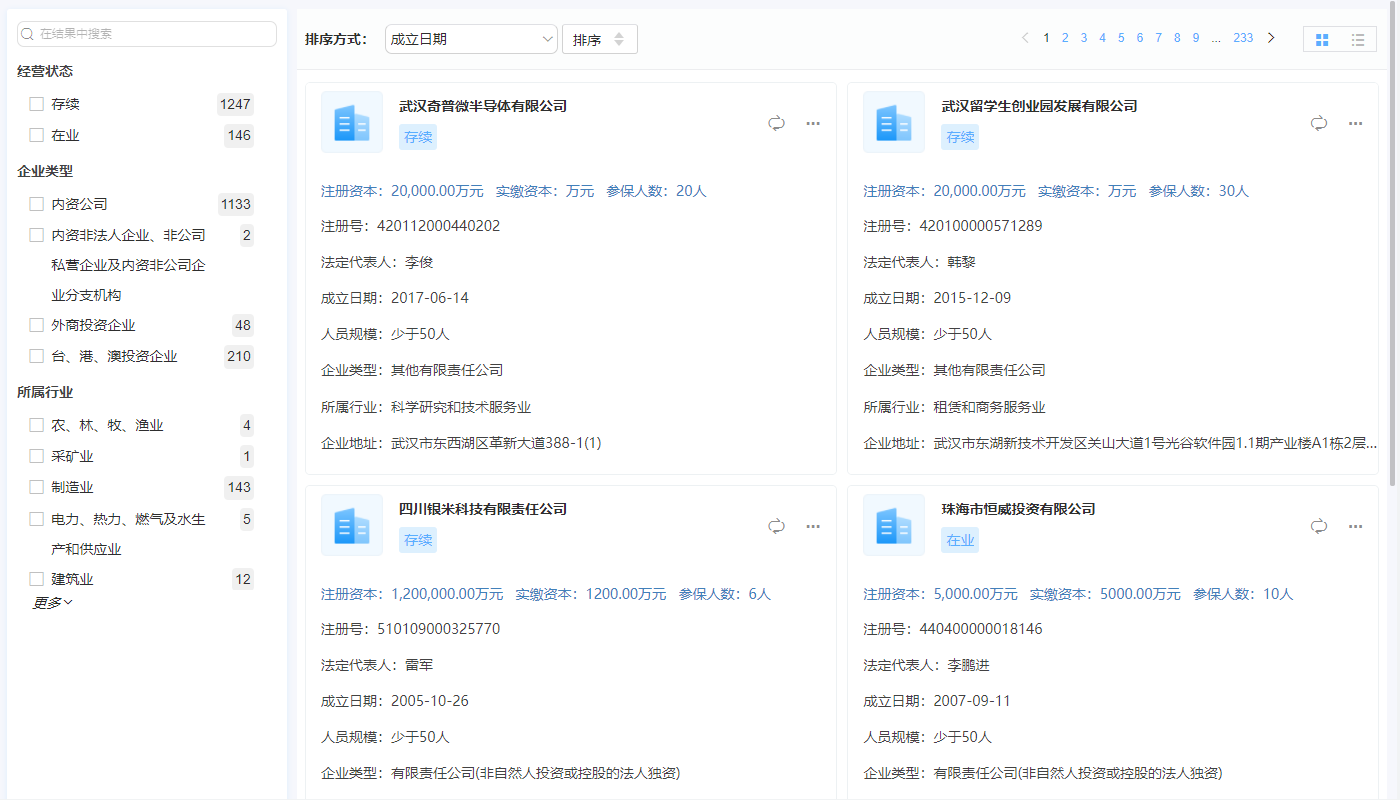
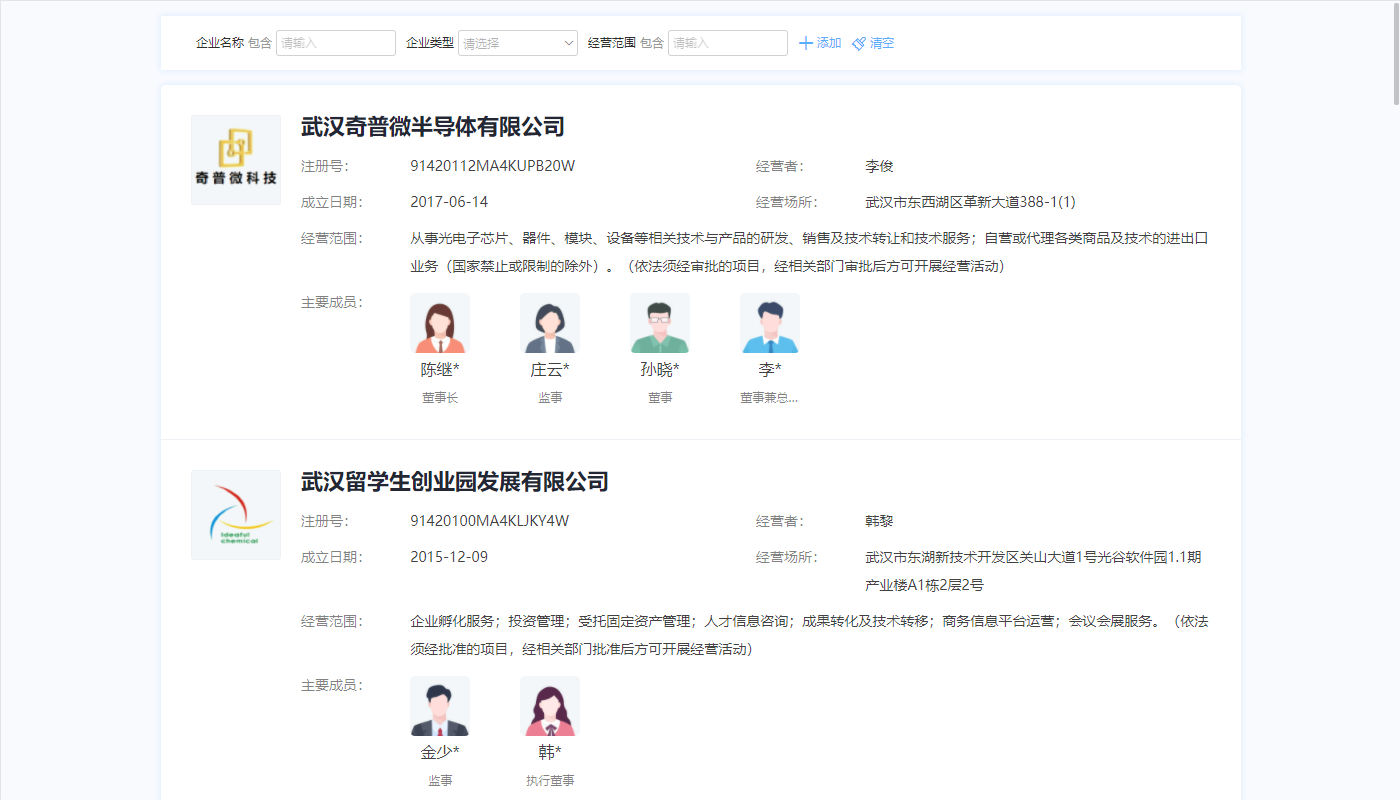
| 卡片式布局 | 企业信息卡片 |
|---|---|
|
|
设置方法:

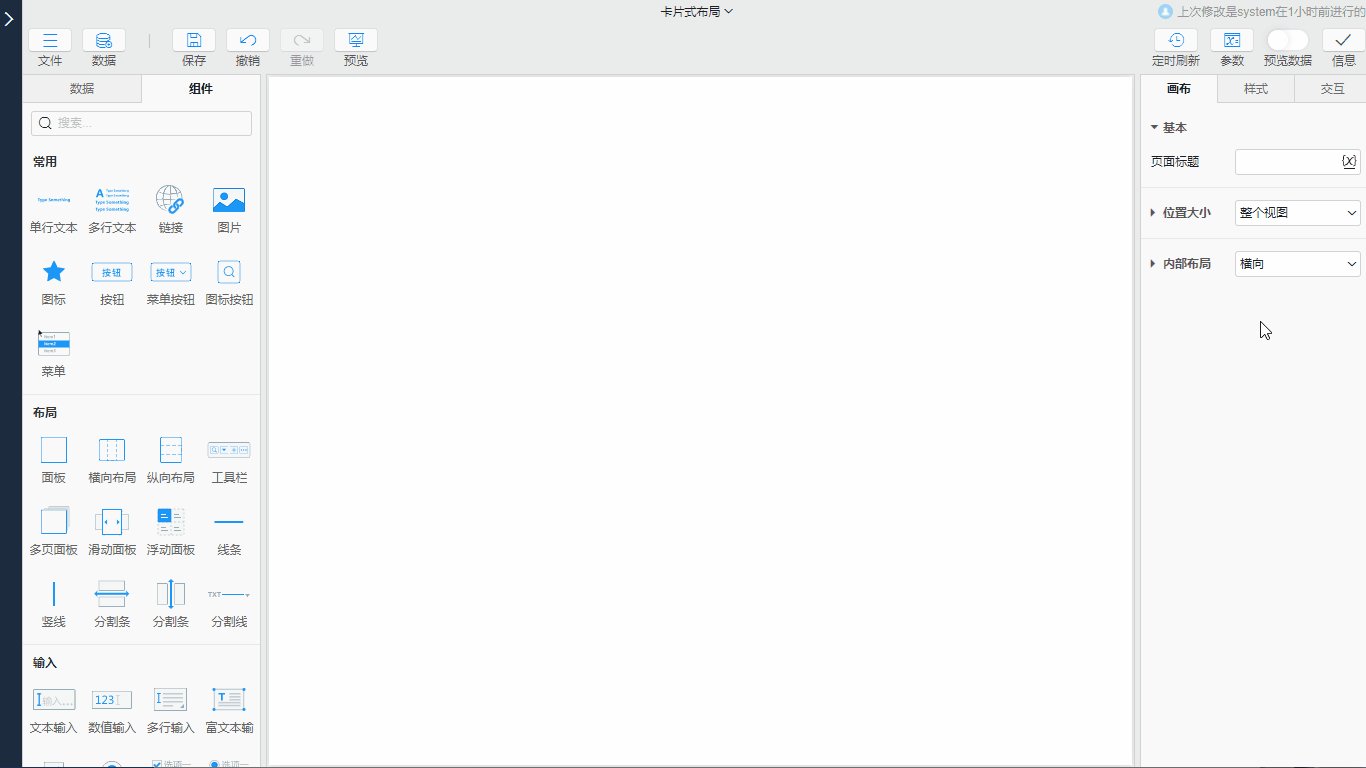
- 画布>内部布局选择纵向
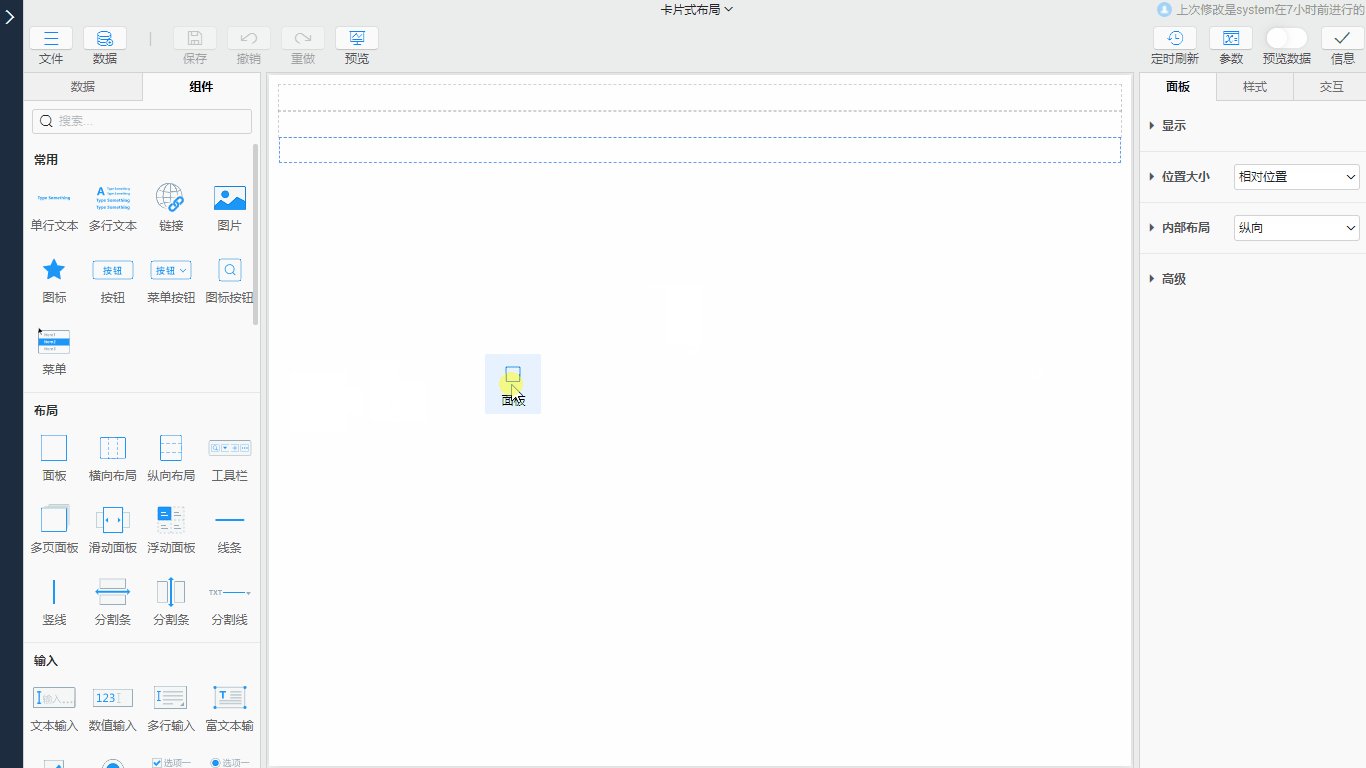
- 画布中拖入一个面板(内部布局设置为纵向布局)纵向布局作为父面板,高度根据实际情况而定
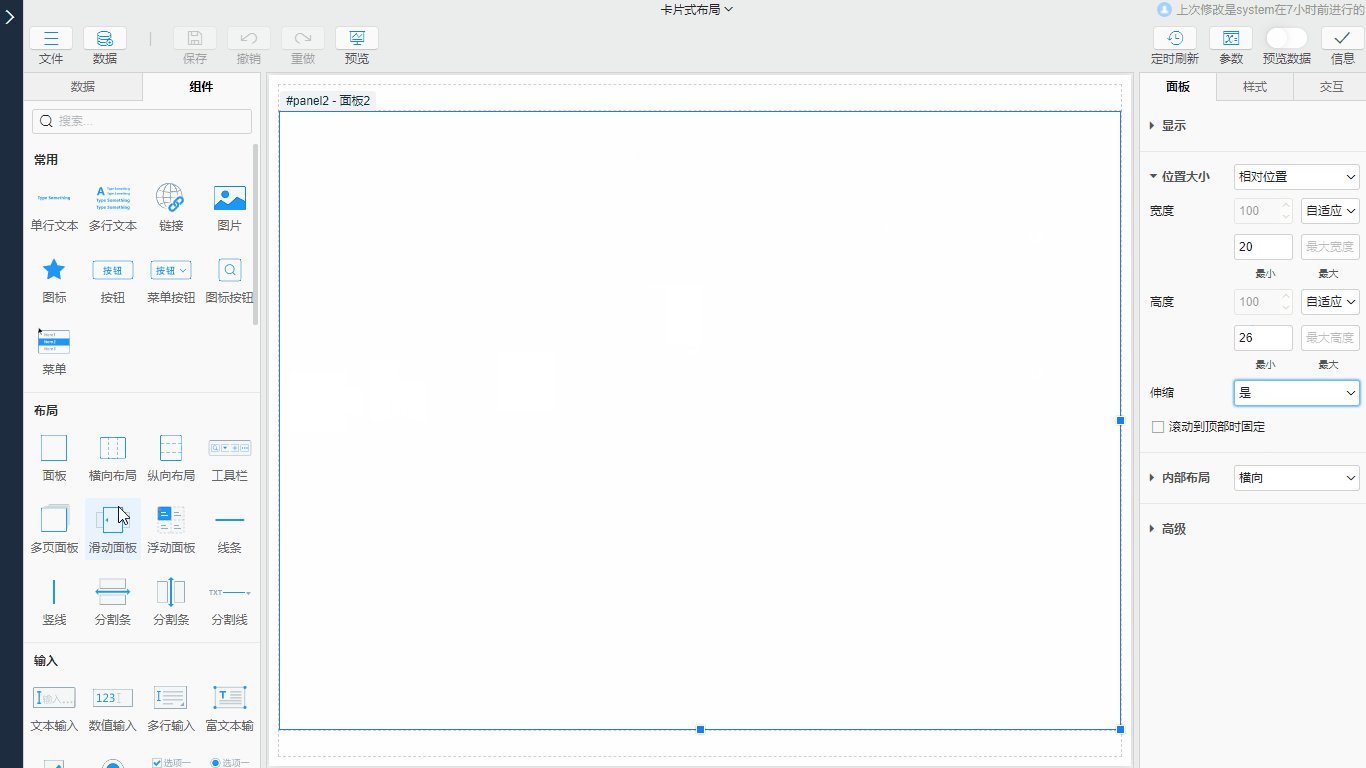
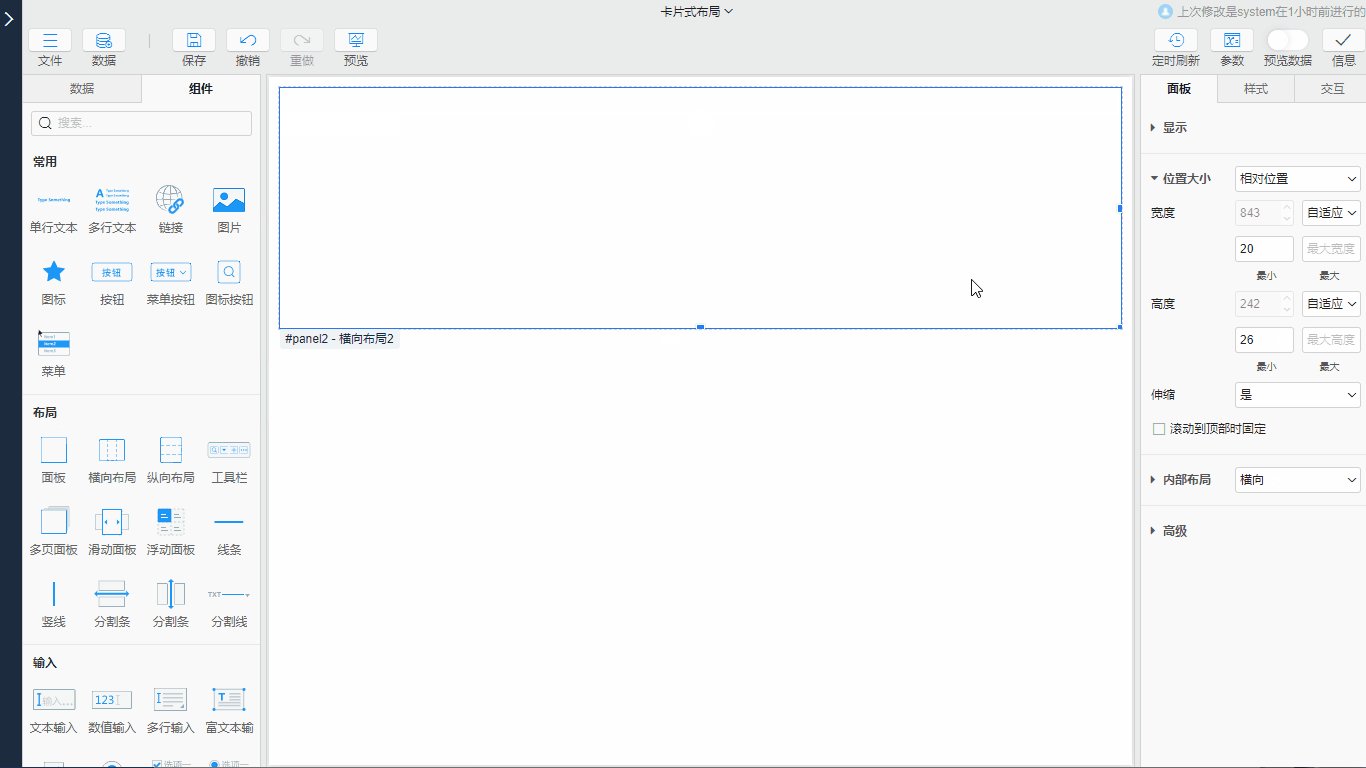
- 父面板中根据信息展示行数数量拖入相应数量的面板(内部布局设置设置为横向布局)或横向布局作为子面板1,内部布局>伸缩设置为
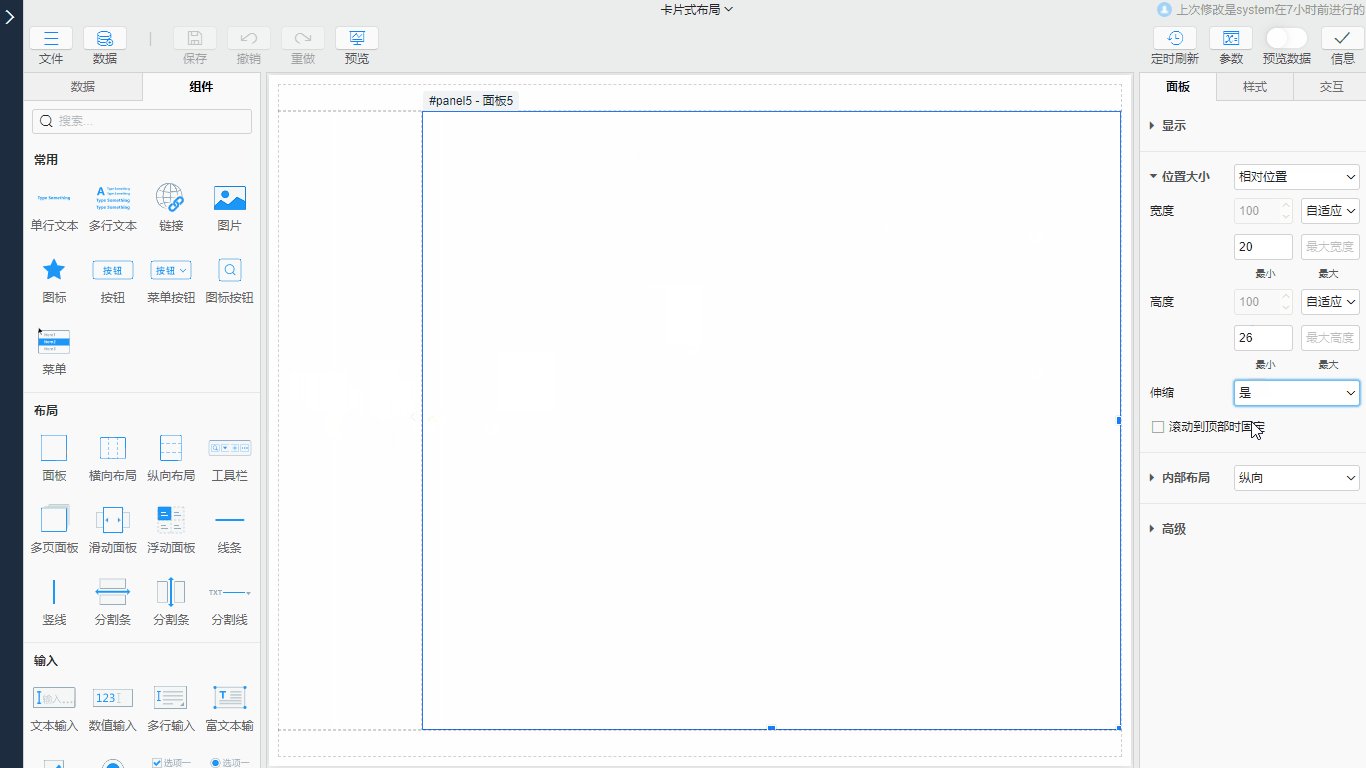
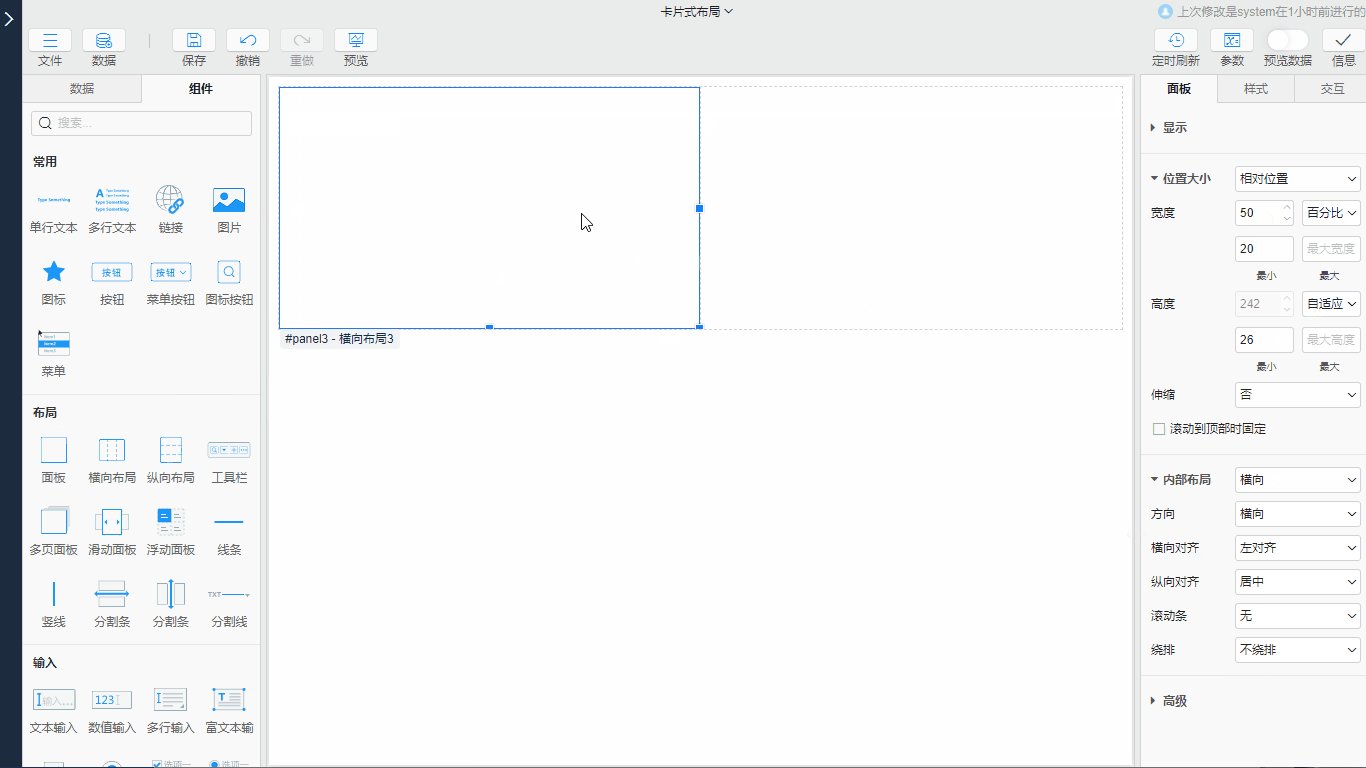
是 - 子面板1中根据信息展示列数数量拖入相应数量的面板(内部布局设置设置为横向布局)或横向布局作为子面板2,内部布局>宽度设置为
百分之五十,内部布局>纵向布局选择居中 - 子面板2中拖入单行文本显示信息即可
TIP
我们可以先布局好一行
再按住Ctrl键,选中组件拖动,快速复制组件