# SuperPage交互-最大化
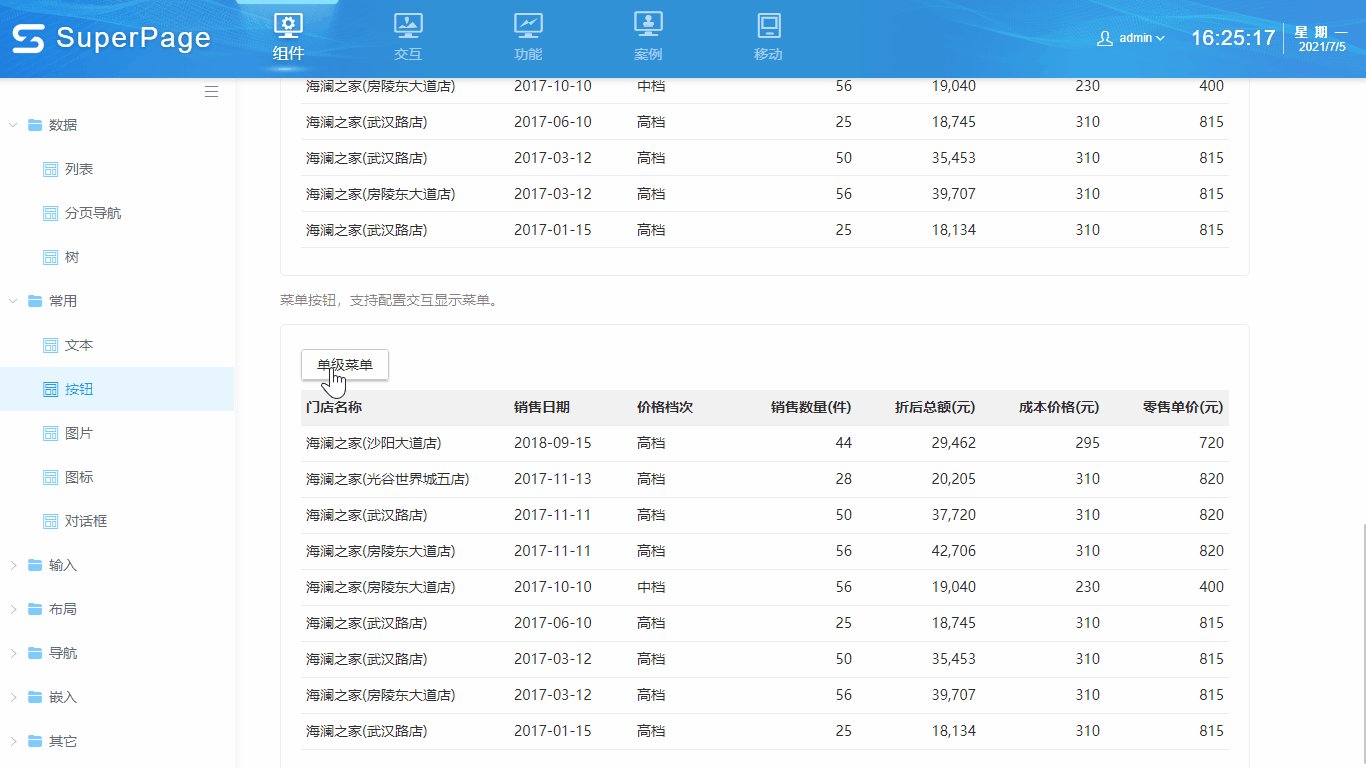
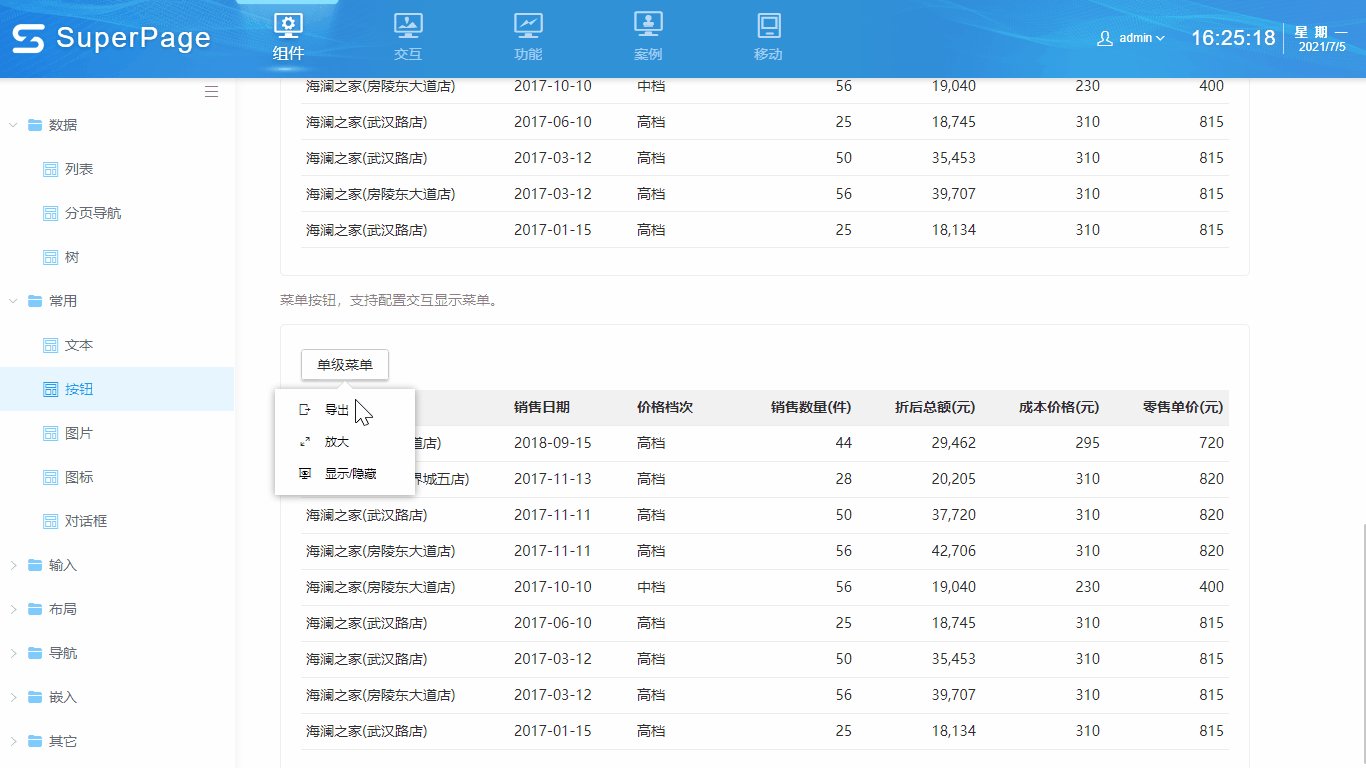
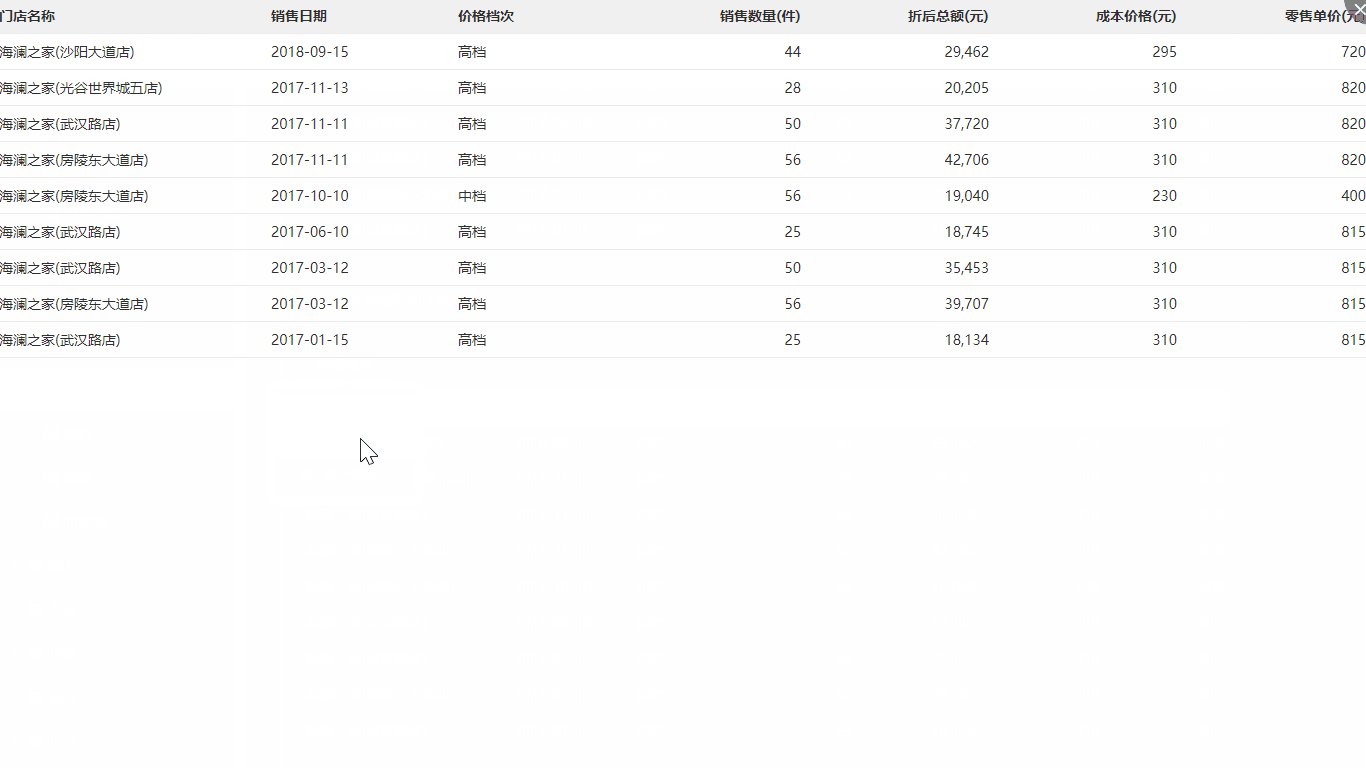
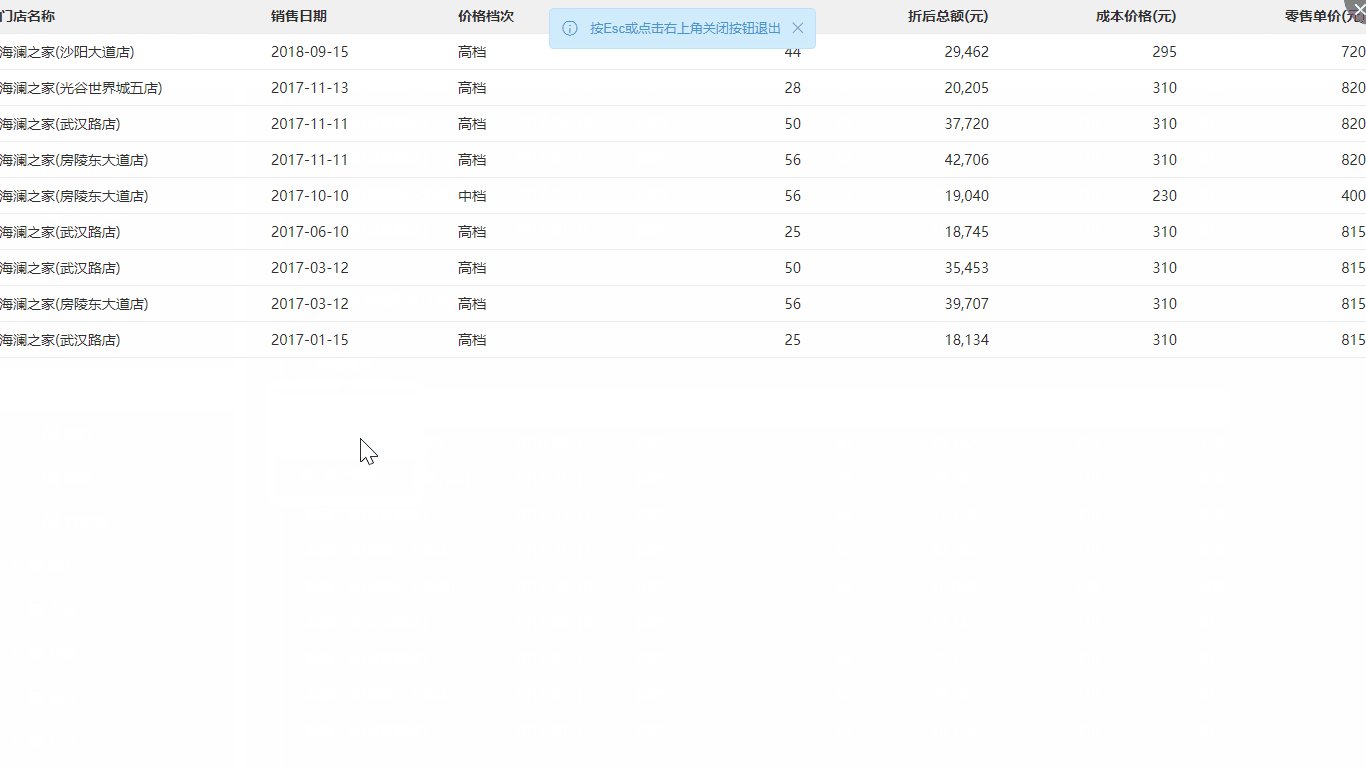
使用最大化交互,可以将目标组件全屏显示。如下点击单级菜单按钮选择放大,列表组件在浏览器页面全屏显示,按ESC或者点击右上角关闭按钮退出全屏:

# 使用最大化
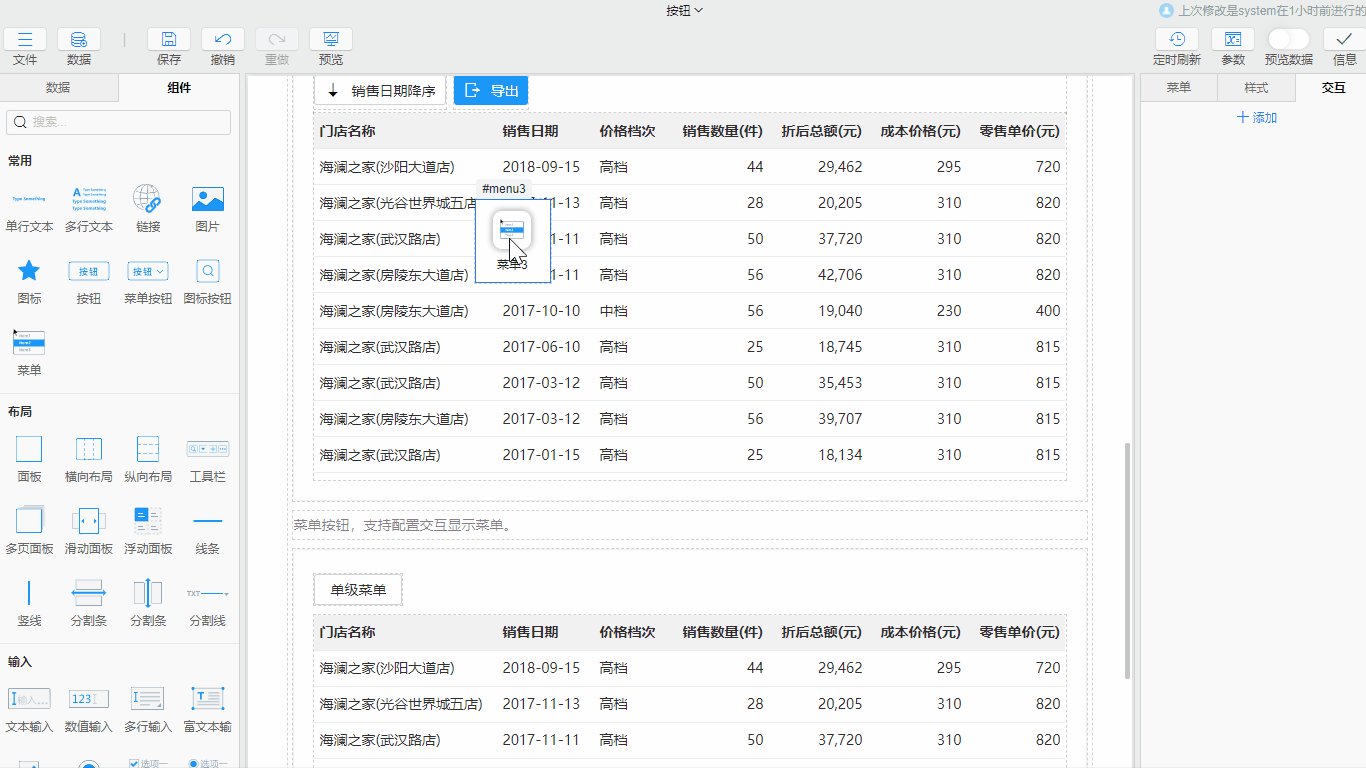
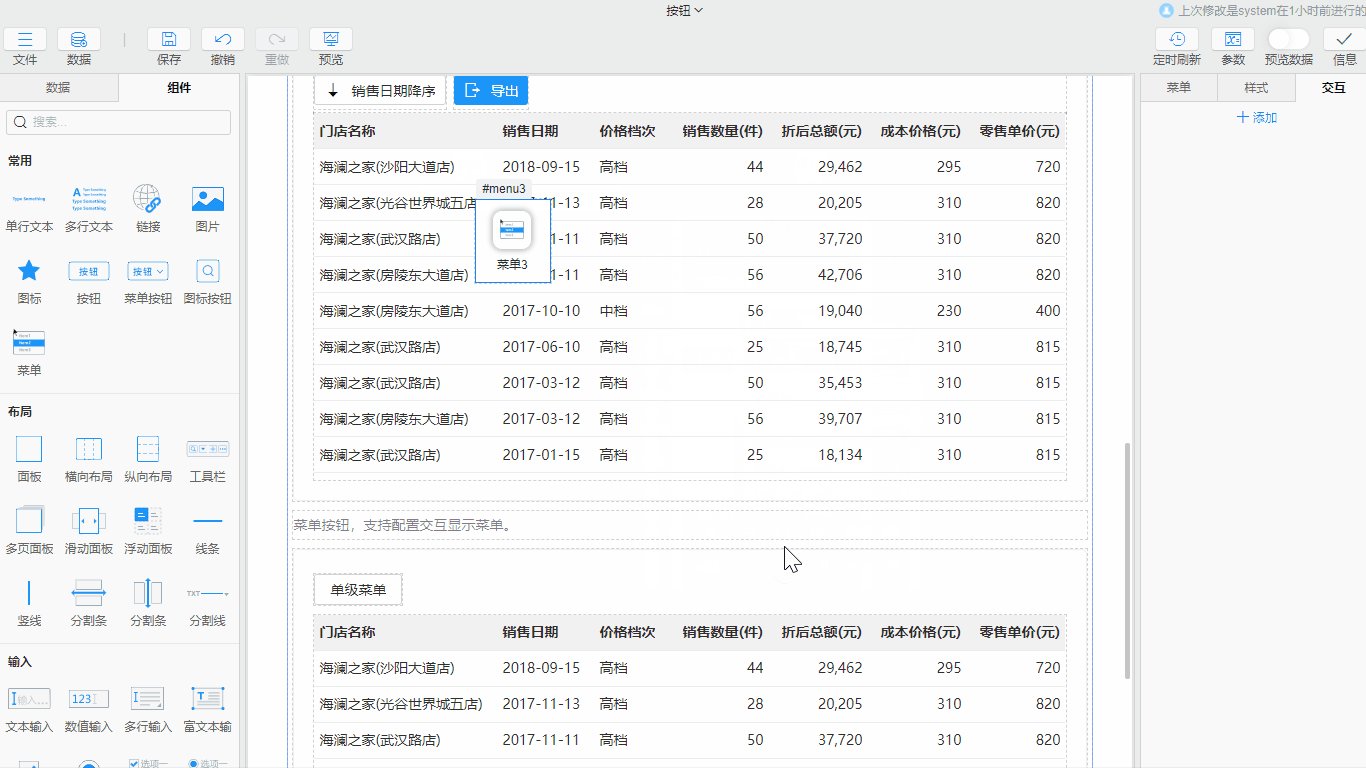
最大化交互通常搭配按钮或者菜单组件使用,比如设置了最大化交互的菜单项可以让列表在浏览器内全屏显示,如下动图所示:

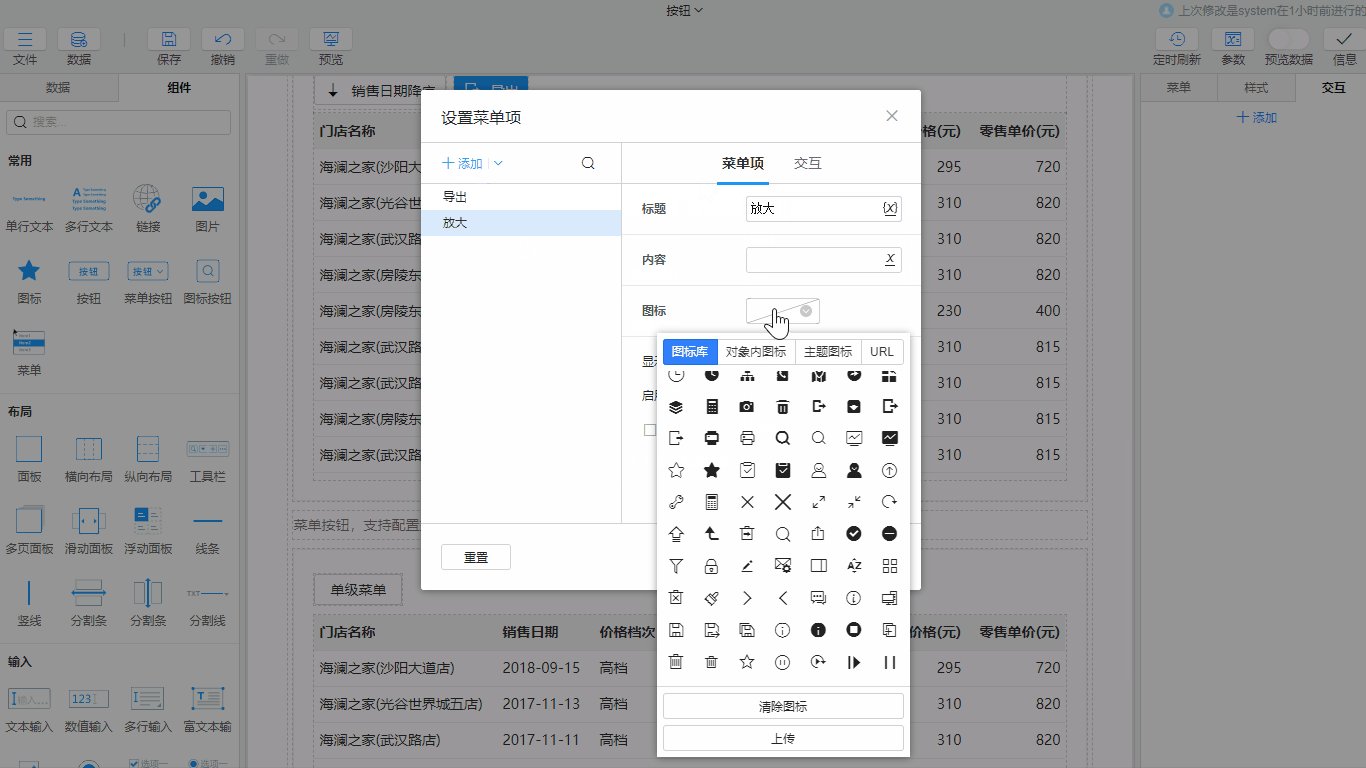
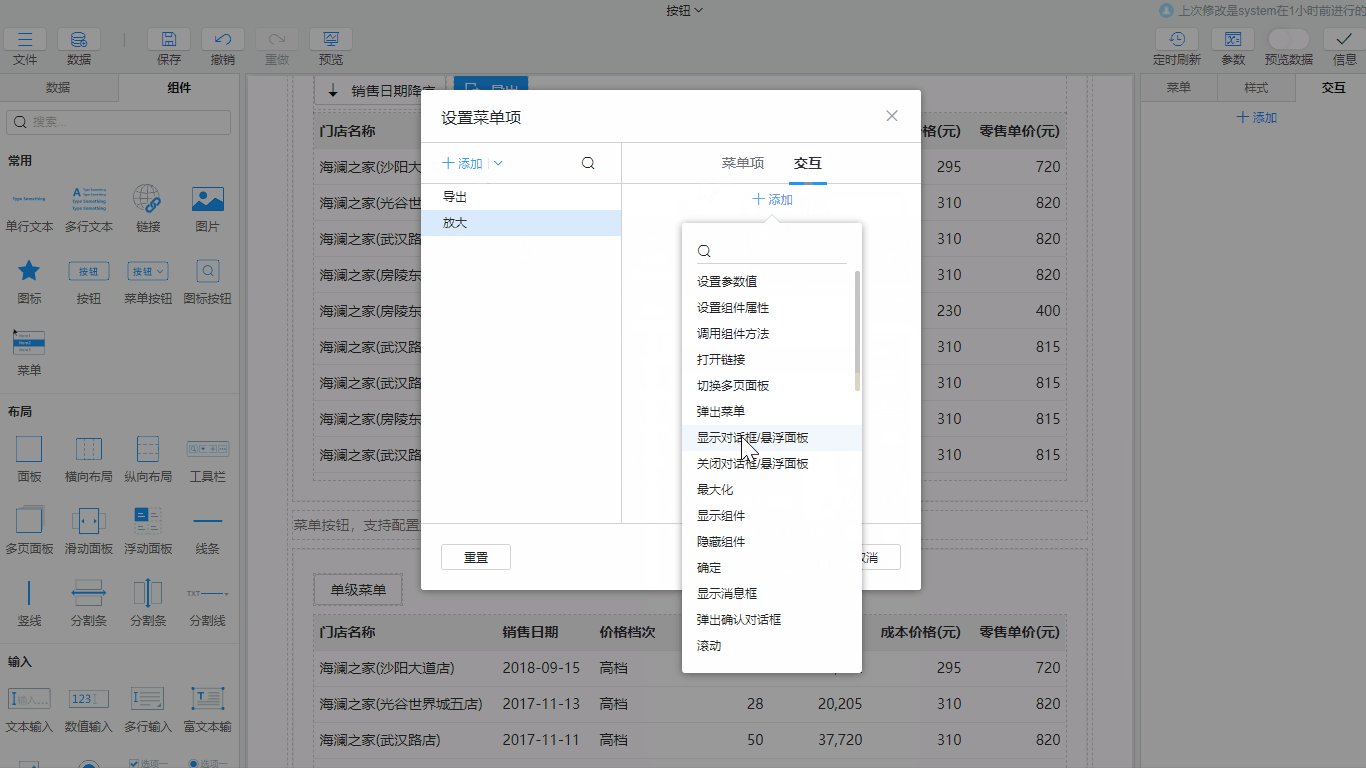
- 添加菜单项并添加交互:标题设置为
放大,添加最大化交互 - 设置该交互属性:属性栏中,目标组件选择
列表2
# 设置全屏属性
当需要目标组件占满整个屏幕,勾选全屏属性即可实现。如果不勾选,目标组件在浏览器界面全屏显示,仍然会显示浏览器url地址栏。全屏后的内容,可以按ESC或者点击右上角的关闭按钮退出全屏
# 对话框组件最大化按钮
拖入一个新的对话框组件,编辑界面默认提供了最大化按钮,与单独为某个组件设置最大化的区别是:
- 不用选择目标组件,会自动放大当前对话框
- 勾选全屏属性,对话框也仅在浏览器页面全屏显示
- 最大化后,点击右上角的最大化按钮会退出最大化,若按ESC会直接关闭当前对话框,之后再次弹出对话框仍然为全屏模式,刷新浏览器后再次弹出对话框则为默认大小
是否有帮助?
0条评论
评论