# 企业全景画像
预计用时:45分钟
本课程以企业全景画像页面为例,介绍SuperPage页面布局逻辑和常用的布局方式以及交互的应用等内容。

学习小贴士
点击链接跳转观看学习视频:企业全景画像 (opens new window)
可以按照下方课程讲解的分解步骤进行学习,学习完之后别忘了完成练习哦!
# 学习目标
学习本课程可以掌握到如下知识点:
- 层层递进分析页面的布局逻辑
- SuperPage常用的布局方式
- 打开链接交互以及交互中参数的传递
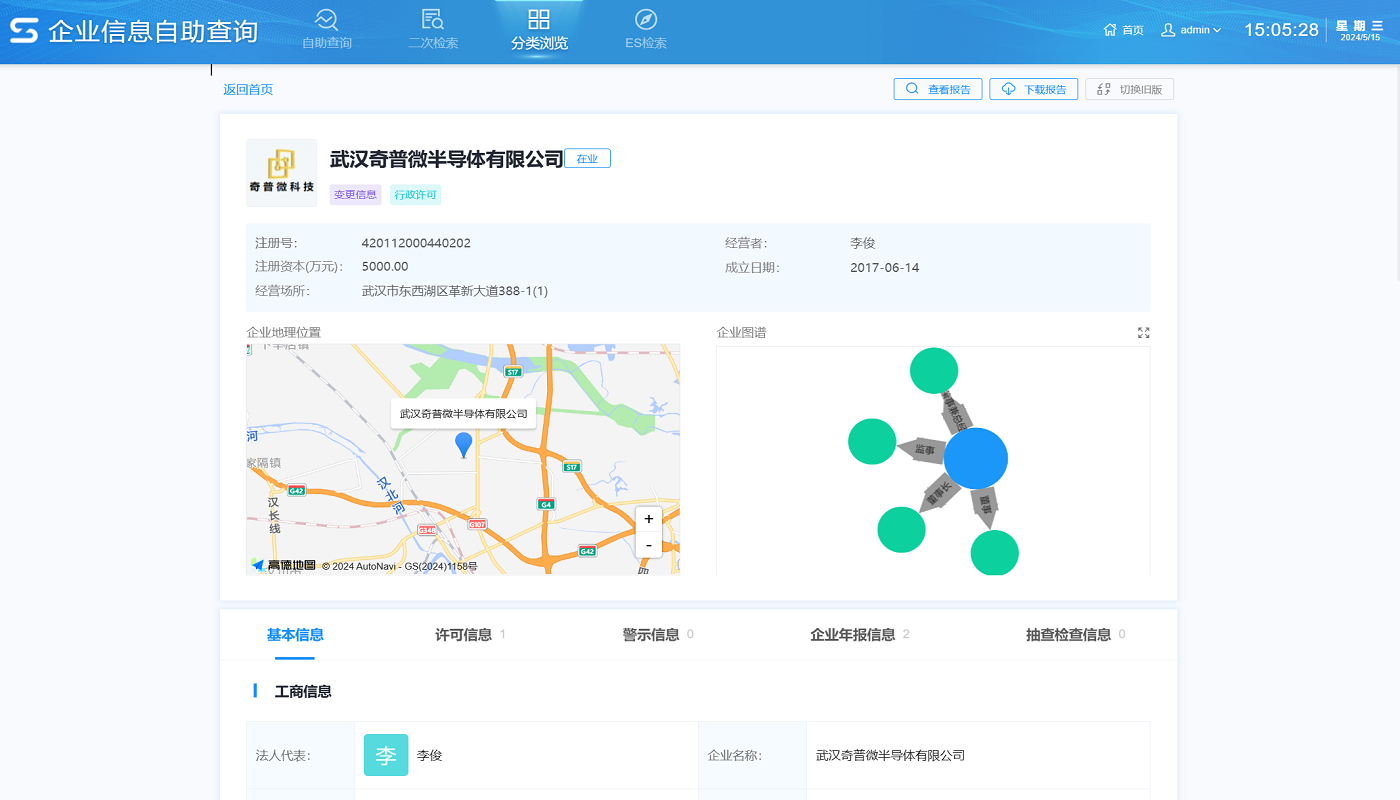
学习完本课程后,即可掌握到一个基础网页的基本制作。本课程将以企业全景画像网页为例来展开学习,企业全景画像展示了如下信息:

- 企业全景画像一共分为了上下两部分
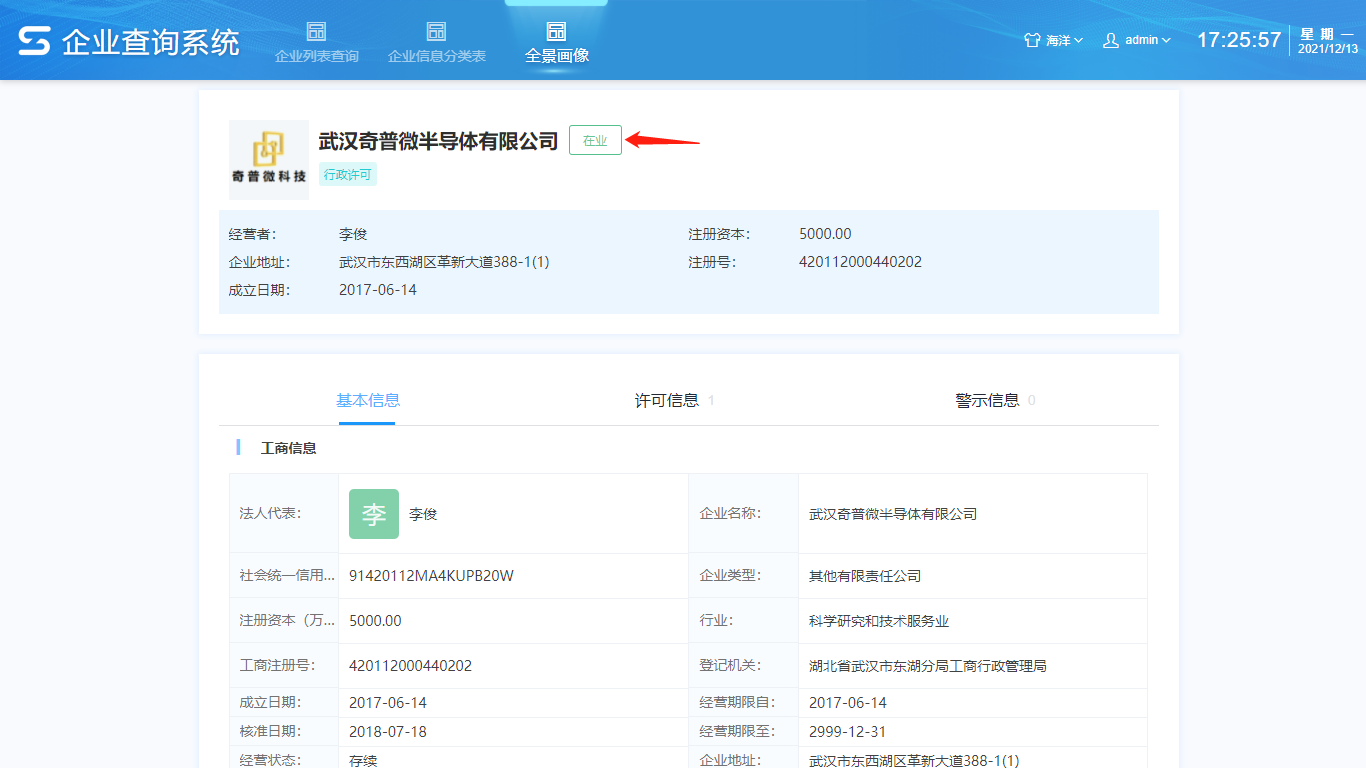
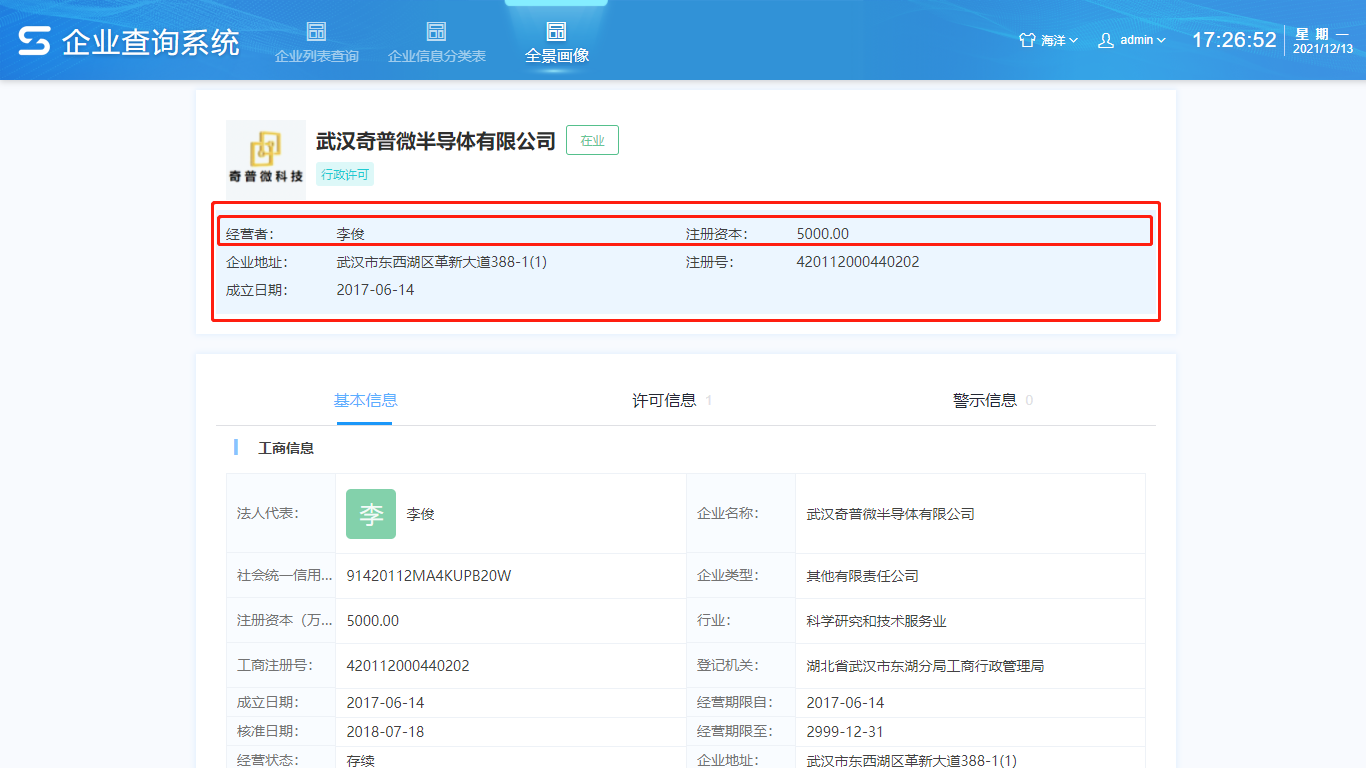
- 上部分主要展示的是企业名称信息以及注册信息等,上部分的布局能够很好的体现SuperPage布局中的各种嵌套
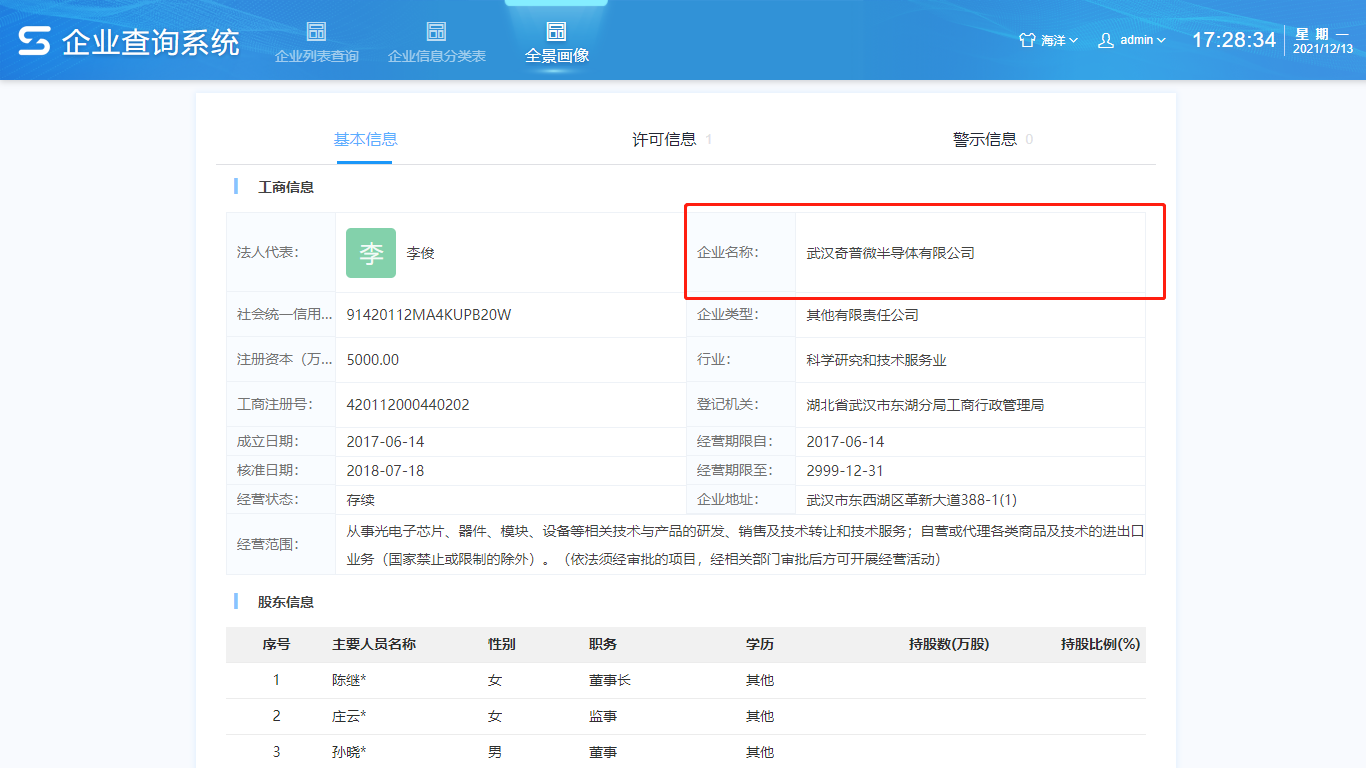
- 下部分主要利用标签页切换显示基本信息、许可信息、警示信息
- 可以通过点击上节课制作出的企业信息分类表中的企业名称,跳转到对应企业的全景画像页面
# 课程讲解
下面一起学习制作企业全景画像页面,本课程从零开始一步步介绍如何制作企业全景画像页面,建议在学习过程中跟着步骤练习操作。
- (02:19)引入企业基本信息表:更多布局的设置说明,可查看文档布局
- (03:14)名称信息部分制作
- (08:20)注册信息部分制作
- (11:01)页面下半部分布局
- (11:28)标签页制作:更多标签页的设置说明,可查看文档标签页
- (12:35)基本信息部分制作:更多多页面板的设置说明,可查看文档多页面板
- (15:57)切换多页面板:更多切换多页面板交互的设置说明,可查看文档切换多页面板
- (16:31)页面美化
- (19:29)过滤模型表数据以及打开链接交互更多参数与打开链接交互的设置说明,可查看文档参数、打开链接
# 总结与练习
到这里本节课程就结束了,通过上面的学习请完成练习:
- 按照视频制作企业全景画像页面,如下步骤需更新做法:
- 名称信息部分制作中的经营状态的样式调整,直接采用风格中
标签2制作。见图1.1 - 注册信息部分制作的整体布局采用纵向布局嵌套多个横向布局构成。见图1.2
- 页面美化中的将标题与内容的样式存风格,应用风格完成其他文本的样式设置。见图1.3
- 名称信息部分制作中的经营状态的样式调整,直接采用风格中
| 图1.1 | 图1.2 | 图1.3 |
|---|---|---|
|
|
|
是否有帮助?
0条评论
评论